Do's og don'ts av Call to Action Pages
Gode ring til handlingssider (inkludert destinasjonssider og salgssider) er en viktig del av et nettsted som enten selger eller spør besøkende om å registrere seg for noe.
En effektiv handlingsside kan øke konverteringer og registreringer med hundre prosent eller mer (noen ganger mye mer). Som designere bør vi vite nøyaktig hva som gjør en effektiv handlingsside, både når det gjelder faktisk design og hva slags innhold de ideelt sett bør inkludere.
Her er mer enn et dusin do's og don'ts for å lage flotte call-to-action sider. Generelt er de ikke vanskelige å designe godt, men det er visse retningslinjer som noen ganger er i strid med designers instinkter, eller hva som kan fungere på andre typer sider.
Det viktigste å huske er formålet med en oppfordringsside: å få en besøkende til å utføre en bestemt handling. Hvis du holder det i bakhodet mens du designer, vil du sannsynligvis få et mer vellykket resultat.
Gjør din side intuitiv til bruk
Når en besøkende lander på siden din, er det viktig at de umiddelbart kan skille mellom bestemte ting: Formålet med siden, hva de forventes å gjøre neste (og hvordan man gjør det), og hvordan siden fordeler dem. Uten disse tingene er siden ubrukelig, og din besøkende vil sannsynligvis forlate før du tar den ønskede handlingen.
Så snart du lar brukeren tenke på hva siden er hensikt, eller hva de skal gjøre neste gang øker du oddsen om at de bestemmer at siden ikke er det de leter etter, eller at det er for mye av et problem. Enten av disse tingene vil øke din hoppfrekvens.
Ikke bruk for mange grafikk
Siden din skal bare inkludere nødvendig grafikk. For mange grafikk tjener bare å røre opp ting, spesielt når "over fold" i sidedesignet. I dette området er et logo og "helt" -bilde (stilbilde av produktet som selges) virkelig alt som trengs.
Utover disse to bildene, er de eneste andre bildene du vil bruke på din side til side til handling, de som direkte illustrerer fordeler eller funksjoner. Ikoner kan være nyttige, men de kan også forringe hvis du ikke er forsiktig med hvordan du bruker dem og de spesifikke ikonene du velger å bruke. Bare bruk dem hvis de bidrar til å avklare betydningen av noe av innholdet ditt.
Minimer navigasjonsalternativene dine
Jo flere alternativer du gir de besøkende til å navigere bort fra din side til side, desto mer sannsynlig er de å gjøre det. Din hovedwebside kan ha dusinvis av navigasjonskoblinger, men handlingssiden din skal fungere som starten på en trakt, og tar sikte på å lede besøkende i bare én retning.
Hvis du absolutt må inkludere koblinger til andre områder av nettstedet ditt, bør du vurdere å minimere sjansen for at besøkende klikker på disse linkene. For én ting, bare inkluder toppnavigering, og vurder selv å forlate noen koblinger ut helt. Lenker bør bare inkluderes hvis det er en legitim grunn til at noen på din samtale til handlingsside vil trolig klikke på disse linkene. Hvis de ikke ville tenke på det på egenhånd, ikke ta med det.
Gjør bruk av modale vinduer
For noen koblinger eller informasjon som besøkende kanskje trenger å vite for å ta en innkjøpsbeslutning, bør du vurdere å bruke modale vinduer i stedet for å omdirigere til en ny side. Modale vinduer kan betjene hvilken informasjon de besøkende vil ha, uten å ha tatt dem vekk fra hovedkonverteringen.
Gjennom modale vinduer og verktøytips kan du gi ting som vanlige spørsmål, funksjonslister, støtte spørsmål og mer, samtidig som det blir enkelt for din besøkende å fortsette konverteringen. Modale vinduer er et uvurderlig verktøy for dette formålet, og bør brukes når det er mulig, i stedet for en lenke som omdirigerer til en helt ny side utenfor konverteringstrekket.
Ikke bruk rødt for knappene dine
I mange kulturer, spesielt i den vestlige verden, betyr rød "stopp". Det er fargen på aggresjon, fare, stopp tegn og stopp lys. Selv i sine mer positive konnotasjoner (lidenskap og kjærlighet) er det en farge av engasjement og store skritt. Så hvorfor på jorden bruker designere det til en knapp de vil at de besøkende skal klikke på?
Hvis du designer et nettsted for et vestlig publikum, unngå rødt for å ringe til handlingsknapper hvis det er mulig. I noen tilfeller kan det virke, men det er mer sannsynlig å provosere et negativt svar, i det minste ubevisst, hos mange av dine besøkende. Du vil sikkert finne en økning i konverteringsfrekvensen hvis du har endret fargen til noe mer positiv, som blå eller grønn (som er allment ansett som en veldig positiv farge).
Ikke la ringetasten din gå seg vill
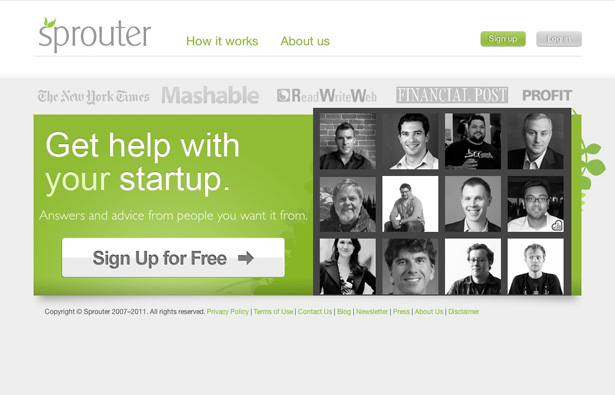
Mens en stor rød knapp ikke kommer til å være den mest effektive handlingen, er det fortsatt viktig å trekke oppmerksomheten til handlingen. Du kan gjøre dette gjennom plassering, negativ plass rundt knappen, knappens størrelse og kontrasten med resten av siden.
Noen av de mest effektive oppringningsknappene er grønne, mens resten av nettstedet bruker lite til ingen grønn. I virkeligheten oppretter en knapp som "sammenstøtter", bare litt, med den omkringliggende siden oppmerksomhet til det elementet.
Ta bare med informasjonen dine besøkende trenger
Gi dine besøkende informasjonen de trenger for å ta den ønskede handlingen, og ingenting mer. Målet er å gi så liten informasjon som mulig, samtidig som de får dem til å konvertere. Dette er ikke fordi vi vil lure våre besøkende eller kunder, men bare fordi mer informasjon de må sile gjennom, jo mer sannsynlig er noe å forstyrre dem og ta dem bort fra nettstedet ditt.
Tenk på informasjonen dine besøkende sannsynligvis er interessert i, og uttrykk det i konkrete, aktive termer. Hold kopien kort og til poenget. Vurder at de besøkende er sannsynligvis opptatt av folk, og de vil vite med det samme om hva du tilbyr dem, er i tråd med det de trenger. Hvis de ikke kan finne ut det raskt, antar de sannsynligvis at det ikke er det.
En designers jobb i alt dette er å sørge for at kopien som presenteres på siden, har et tydelig hierarki og er godt organisert. Det skal være skannet, slik at den besøkende umiddelbart kan plukke ut informasjonen de er interessert i, uten å måtte lese gjennom en mengde ting de ikke bryr seg om.
Ikke be om for mye informasjon
Når du lager oppmeldingsskjemaet ditt, må du sørge for at du bare ber om det minste mulige antall opplysninger. Hvis alt som virkelig er nødvendig, er en e-postadresse, ber du bare om det. Hvis du absolutt trenger et telefonnummer, må du sørge for at kundene dine vet hvorfor det er nødvendig.
Igjen handler dette om ikke å gi de besøkende en unnskyldning for å forlate nettstedet ditt. Hver ekstra bit av informasjon du ber dem om, er å sette opp en barriere for dem som fyller ut skjemaet ditt. Jo flere hindringer, desto mindre sannsynlig er de å fullføre.
Ikke be om for mye engasjement
Umiddelbart ber de besøkende om å kjøpe noe, kan være et avslag. I stedet tenk å bruke mer nøytral frasering for din oppfordring til handling. Å bruke to eller tre trinn for å trekke de besøkende i riktig retning kan være mer effektiv enn å prøve å få dem til å ta en avgjørelse umiddelbart.
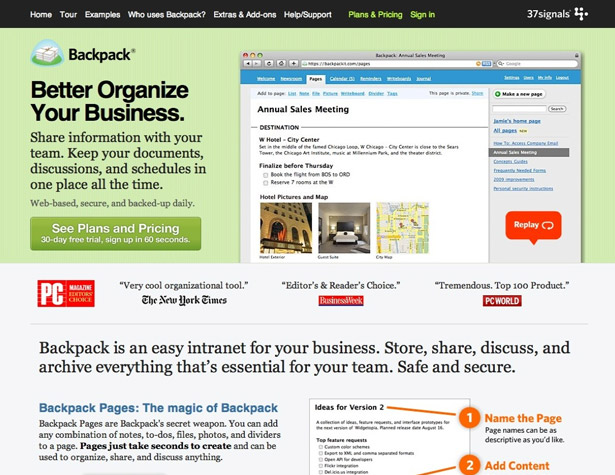
Overvei å ringe til hovedaksjonen en knapp som sier noe som "Se planer og priser" eller "Lær mer", i stedet for "Kjøp nå" eller "Registrer deg". Det er mindre skremmende, og lar besøkende vite nøyaktig hva de kan forvente neste.
Gjør det enkelt
Ring til handlingssider har et svært spesifikt mål: å få besøkende til å utføre en bestemt handling. Alt som ikke direkte bidrar til det er overflødig.
Nå betyr dette ikke at siden din må være sparsom og minimalistisk, men det betyr at du bør ta en nærmere titt på det som egentlig tilhører på siden, og hva som ikke gjør det. Hvis det legger til en besøkers tillit til siden, deres forståelse av innholdet eller på annen måte positivt påvirker deres besøk, kan argumentet enkelt gjøres at elementet faktisk er nødvendig.
Ikke la koblingene dine gå i stykker
Mange oppfordringssider er basert på kortsiktige tilbud. Med andre ord, de har innebygde utløpsdatoer. Problemet med dette er at koblinger som kommer inn på nettstedet (inkludert bokmerker) ikke kommer til å endres bare fordi tilbudet ditt slutter.
Tenk på hvordan du kan forhindre en ødelagt link når tilbudet ditt utløper. En måte er å omdirigere tilbudssiden til den nye tilbudssiden (eller bare fortsett å bruke samme URL for alle dine spesialtilbud). Alternativt kan du omdirigere til hjemmesiden din (men bare hvis den ikke kommer til å forvirre gjentatte besøkende). Eller du kan opprette en posttilbudsside som snakker om hva tilbudet var, hvor vellykket det var, eller annen relevant informasjon.
Be led brukerne til de beste alternativene
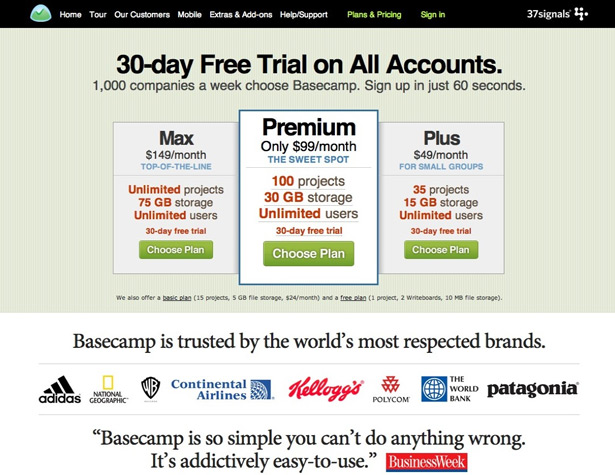
Hvis du tilbyr dine besøkende mer enn ett kjøps- eller påmeldingsalternativ, er det en god ide å gjøre noe som tyder på hvilket er det mest populære eller beste alternativet. Dette kan gjøres på et par forskjellige måter. Den første er å gjøre det til standardvalg. Den andre er å bruke en slags grafisk indikasjon for å utpeke et bestemt alternativ.
Det andre alternativet er det mest populære med ting som prisbord. Vær forsiktig så du ikke automatisk angir det dyreste alternativet, skjønt. Det kan slå av potensielle kjøpere, som føler at du kanskje prøver å selge dem mer enn de faktisk trenger. I stedet velger mange bedrifter å fremheve en god middels pakke.
Gjør verdien klar
Besøkende trenger å vite hva verdien av noe er før de kjøper eller registrerer seg for det. Husk at kjøpere er interessert i hvordan noe gir dem fordeler, ikke bare funksjonene den har. Fortell kjøpere hvordan produktet ditt vil hjelpe dem, i stedet for bare hva det gjør.
En sterk overskrift, klar kopi og god organisasjon kan alle bidra til å gjøre verdien tydelig for dine besøkende. Bare vær sikker på at før du begynner, vet du nøyaktig hva verdien er, slik at du kan formidle det til dine kunder.
Ikke glem å teste sidene dine
For mange designere bruker all slags tid på å skape call to action eller destinasjonssider, men aldri bry deg om å teste dem for å sikre at de jobber. Dette etterlater konverteringer på bordet, og koster selskaper penger.
Ta litt tid å kjøre A / B eller multivariate tester før du bestemmer deg for en endelig versjon av siden din. Lytt til resultatene av disse testene, og sett opp siden som konverterer best, uavhengig av hva "gutinstinkt" forteller deg.
Flere eksempler
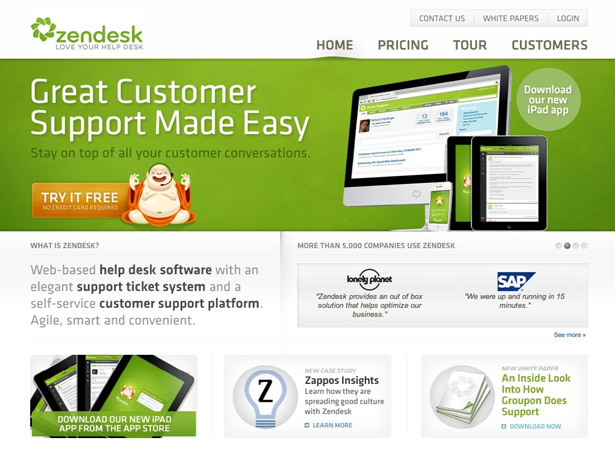
Zendesk
Animasjonen bak handlingsknappen er en fin touch.
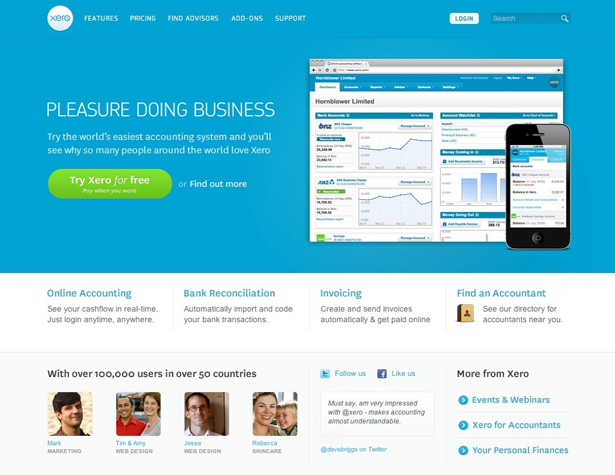
Xero
Kombinasjonen av et logo og heltbilde fungerer bra, og resten av siden bruker minimal grafikk, og bare hvor de forbedrer kundeopplevelsen.
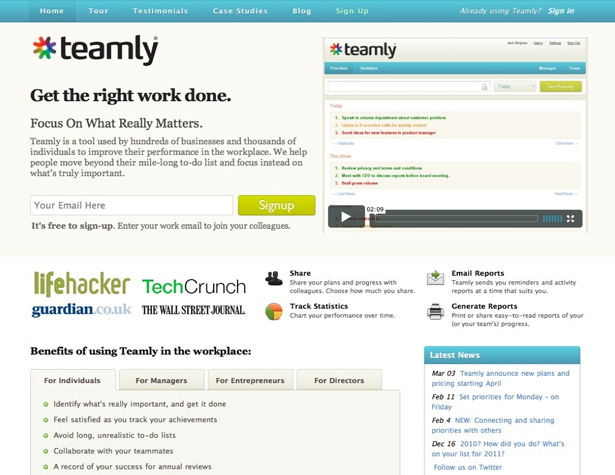
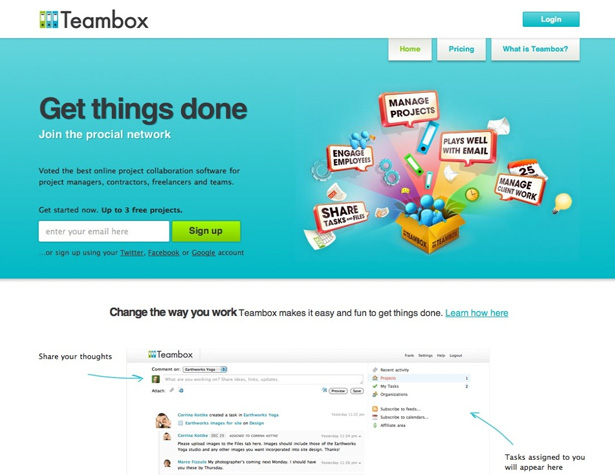
Teambox
Et perfekt eksempel på det ideelle tilmeldingsskjemaet og handlingene.
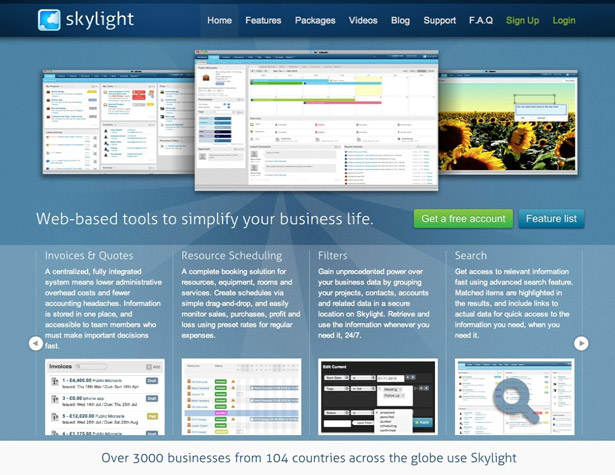
Himmellys
Glidebryteren for funksjoner og fordeler er en fin touch, og kopien her understreker hvordan funksjonene faktisk vil hjelpe brukeren.
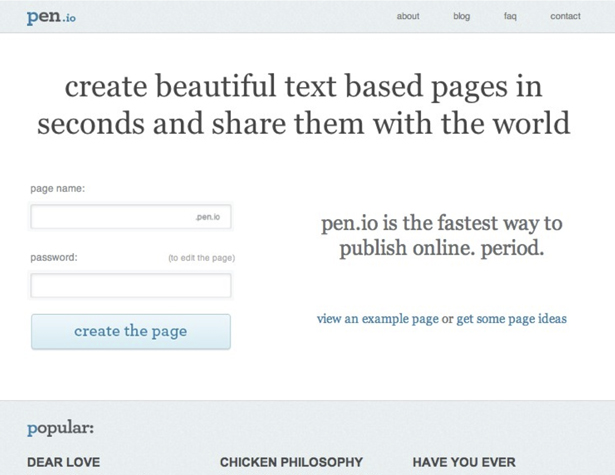
TitanPad
Et godt eksempel på enkelhet på en oppfordringsside.
Storybird
Storybird er smart å bruke en knapp for hovedoppkall til handling, og tekstkoblinger for alt annet.
Creately
Lysbildefremvisninger er en fin måte å gi mer informasjon uten å legge til rot.
AOL Lifestream
Et annet eksempel på en lysbildefremvisning.
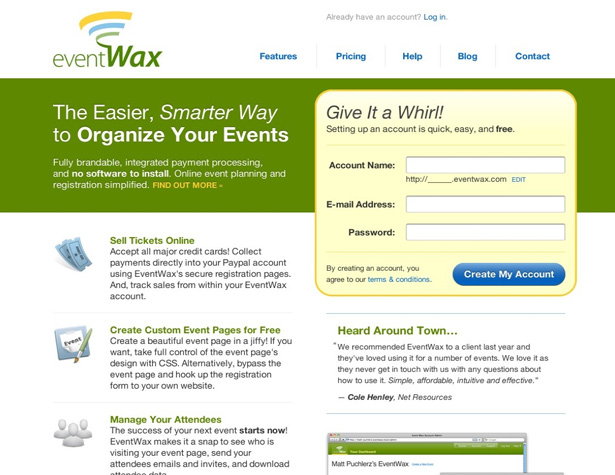
EventWax
En annen minimalistisk påmeldingsskjema.
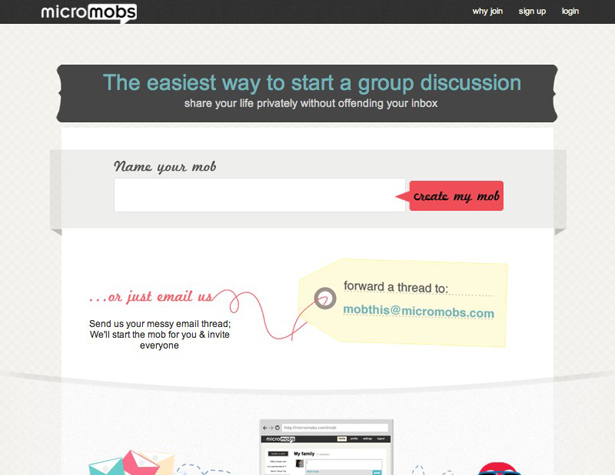
MicroMobs
Denne siden gir en enkel måte å registrere, sammen med en alternativ metode, alt i lettforståelig kopi som bare tar noen sekunder å lese.
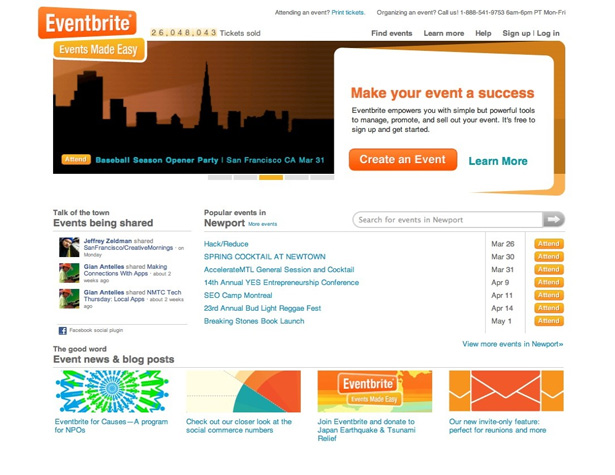
Eventbrite
Den lyse oransje anrop til handlingsknappen skiller seg virkelig ut mot den hvite bakgrunnen.
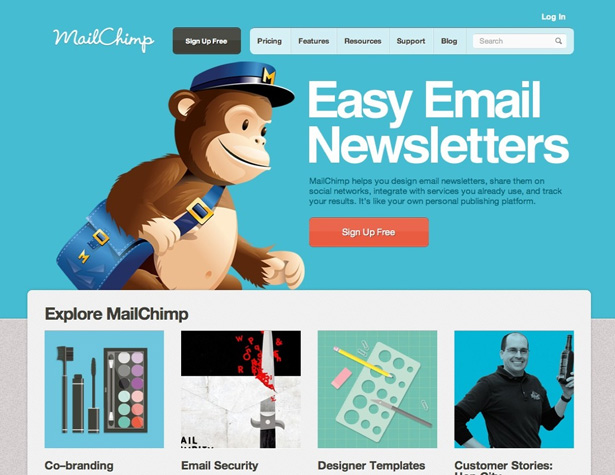
MailChimp
Den røde knappen til handlingsknappen skiller seg pent ut mot den blå bakgrunnen, men det kan fortsatt være å senke konverteringsfrekvensen.
LightCMS
Det kan være mer kontrast mellom de to kall til handlingsknappene for å gjøre påmeldingsknappen mer fremtredende, men den generelle sidelayout og design er flott.
Bemerkelsesverdig
Den minimalistiske fargeskjemaet på den merkbare siden gjør at handlingsknappen skiller seg ut, samtidig som fokuset på innholdet blir satt opp.
lakmus
Et lavt engasjementskall til handlingsknapp er mindre skremmende for nye besøkende.
Wufoo
Å sette anropet til handling over navigasjonen er en smart måte å få besøkende til å klikke der først.
Ubidesk
Å understreke gratis prøveversjon er smart.
Milton
En fin design, men kallet til handlingsknappen blir nesten tapt.
Ganttic
En stor grafikk og lysbildeserie øverst trekker besøkende oppmerksomhet.
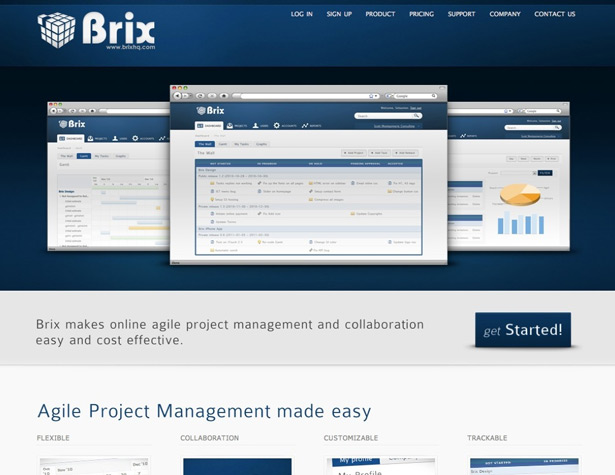
Brix
Et fint, enkelt oppsett, men knappen til action-knappen kan være mer fremtredende.
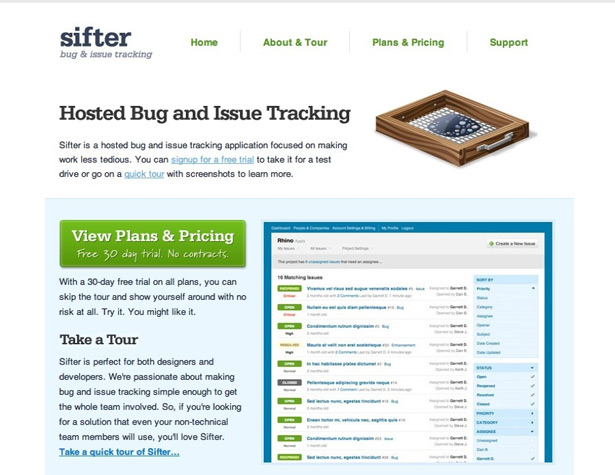
sikten
En av de bedre minimalistiske sidene der ute, med en dristig oppfordring til handling, klar verdi og enkel oppsett.
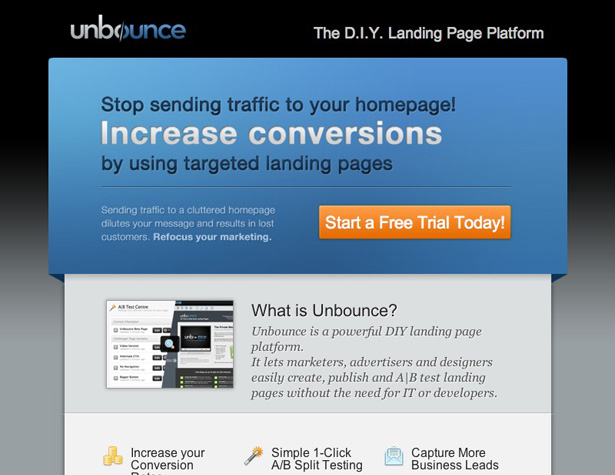
Unbounce
Den oransje anrop til handlingsknappen skiller seg pent ut mot den blå og grå bakgrunnen.
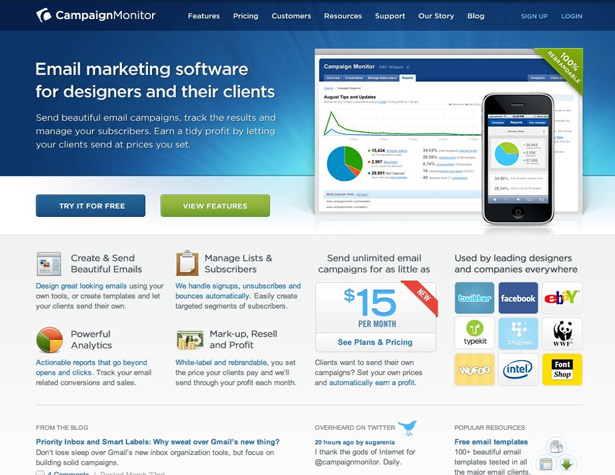
Kampanje Monitor
En fin layout og design, men "Prøv det gratis" -knappen (det virkelige kallet til handling) er mindre fremtredende enn den grønne "visningsfunksjonene" -knappen.
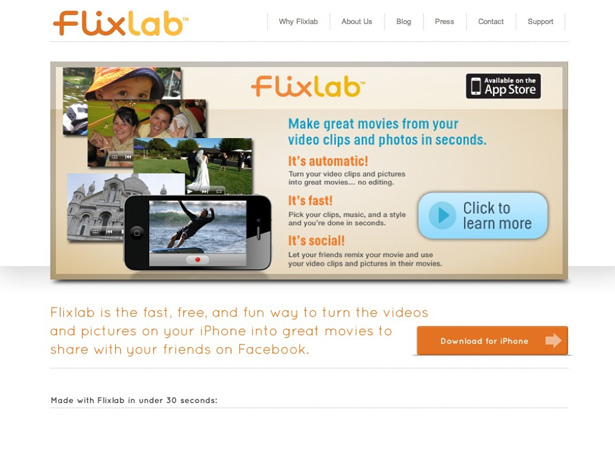
Flixlab
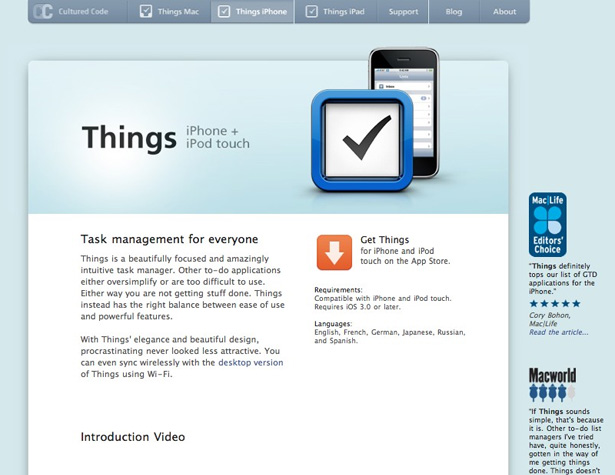
Flixlab-siden har et litt annerledes oppsett, siden de fleste som surfer på nettstedet, vil ha mer informasjon (og vil bruke App Store til å faktisk laste ned appen).
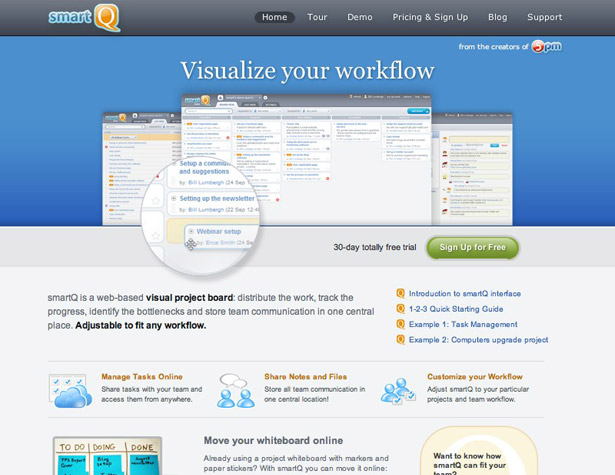
SmartQ
Inkludert det faktum at det er gratis rett på registrerings-knappen, reduserer engasjementet for besøkende.
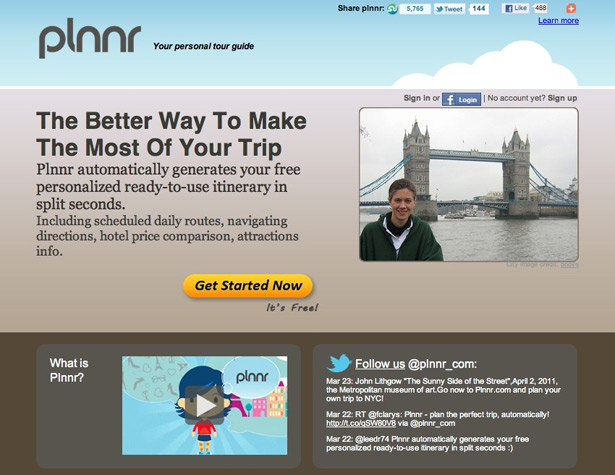
Plnnr
En klar verdieretning og kontrasterende kall til handlingsknapp er begge gode designvalg.
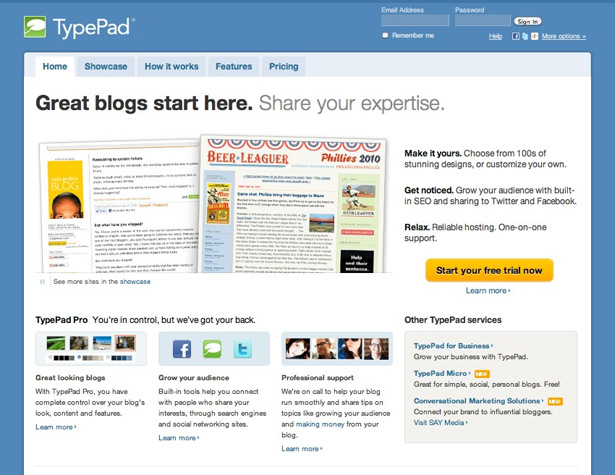
TypePad
TypePad gir en rask oversikt over fordelene sine på hjemmesiden.
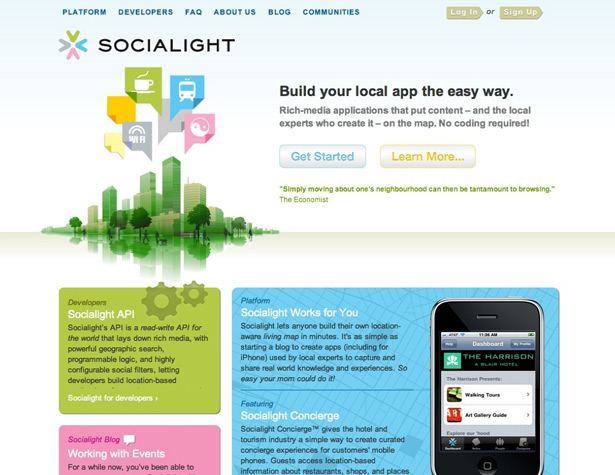
Socialight
Et annet nettsted med en klar verdivurdering, og ring til handlingsknapper som skiller seg ut.
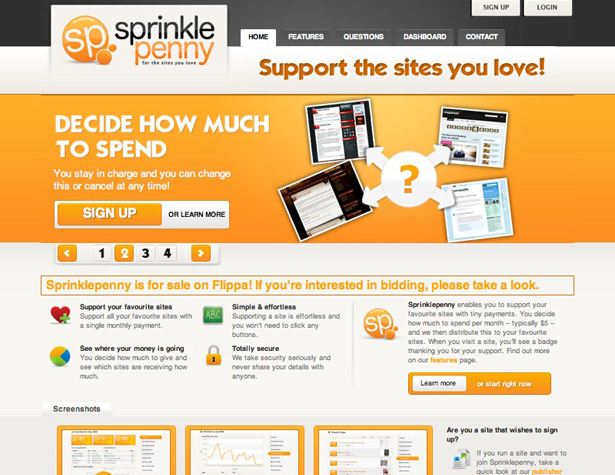
Sprinklepenny
Et annet nettsted med en innholdsregulator.
RivalMap
Et enkelt nettsted med fordeler tydelig angitt.
Sett en flott oppfordringsside der ute? Eller har du eget tips for å lage flotte sider? Del det i kommentarene!