Hvordan uendelig rulling bryter UX
Nå er brukerne mer enn kjent med uendelig rulling - designteknikken som ubarmhjertig holder forfriskende en side når du ruller ned den. Forsiktig designet for å erstatte paginering, har uendelig rulling blitt hyllet som vennligere til brukeropplevelsen og mer praktisk, men er det egentlig?
Noen ganger er konvensjonell visdom rett og slett død feil, som det er i uendelig rulling saken. Når alle mener at en bestemt teknikk er den største siden skivebrød, er det vanligvis en indikator på hvor overdrevet det er. Det er akkurat det som skjer med uendelig rulling.
Sideytelse tar en blåmerker
På nettet er sidelastingshastigheten alt. Studier har vist at langsomme belastningstider resulterer i at folk forlater kundens nettsted og en nedadgående spiral i konverteringsfrekvenser generelt. Kundens kunder og besøkende på området bryr seg ikke om hvor kult nettstedet ditt ser ut og om det har fancy grafikk eller ikke.
Besøkende bryr seg ikke om hvor kult nettstedet ditt ser ut og om det har fancy grafikk eller ikke ... [de] bryr seg om ... side-lasting ganger
Det de bryr seg om mer enn noe annet, er sideopplastingstider. Og det er dårlige nyheter for de med et uendelig rullingssted.
Du ser, jo flere brukere uendelig ruller ned en side, mer innhold må uunngåelig lastes på samme side. Som et resultat vil sideytelsen gradvis avta, noe som forårsaker en mer forverrende brukeropplevelse for folk som prøver å lese det nevnte innholdet på siden.
Dette gjelder ikke nødvendigvis for alle langrullingssider, selvfølgelig, men når en side har mer arbeid å gjøre når det er nødvendig å laste inn mer innhold, kommer det til å gå inn i ytelsesproblemer - spesielt hvis siden er veldig lang .
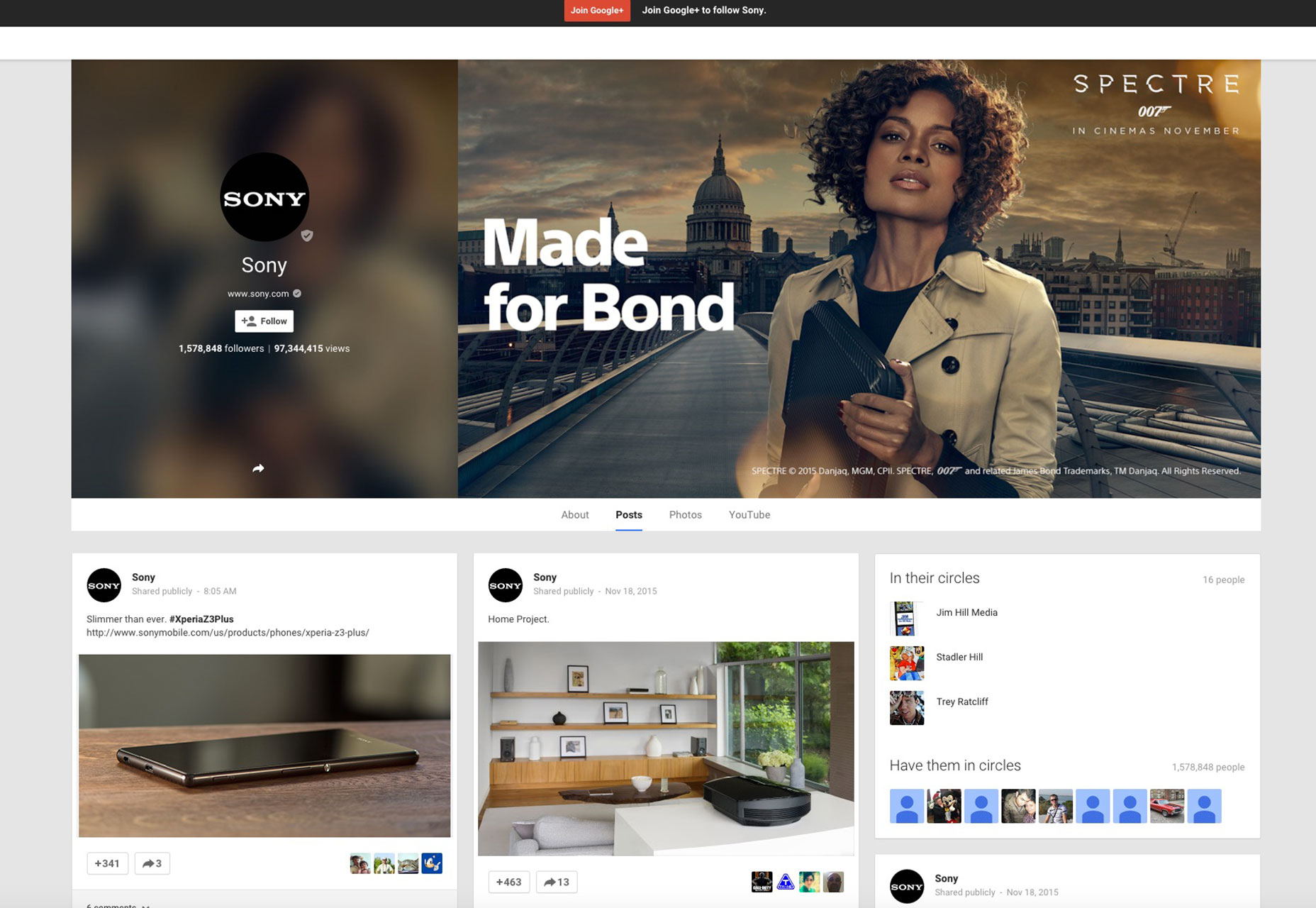
Google Plus er avhengig av uendelig rulling, og det er ikke alltid den beste ideen. På Sonys Google Plus-side , brukere blir møtt med massevis av innhold i form av oppdateringer fra selskapet. Hvis de for eksempel vil gå tilbake noen måneder for å sjekke ut eldre innlegg, må de uendelig-bla en stund, noe som betyr at flere og flere innhold er lastet på denne siden. Som et resultat, etter en stund, kan det ta flere sekunder for nye innlegg å laste etter hver seksjon oppdatering.
Rullestilling er glemt
Kanskje det største kjennetegnet til brukere som har behandlet uendelig rulling, er det punktet du stopper med å rulle på en uendelig rulleside, ikke registreres som fast av nettleseren din. Dette fører til spesielle frustrasjoner når du klikker på en lenke fra et bestemt sted på en langrullingsside og går til neste side eller nettside i samme kategori. Når du prøver å gå tilbake ved å klikke på bakpilen, vil du aldri ende opp på samme sted!
En gang tilbake på den opprinnelige siden må du begynne helt fra begynnelsen av uendelig rulle for å komme til samme sted, noe som kaster bort mye tid og kan være ganske nedslående for noen brukere. Det er fordi uendelige rullesider vanligvis tilbakestiller rulle til begynnelsen når brukerne forlater.
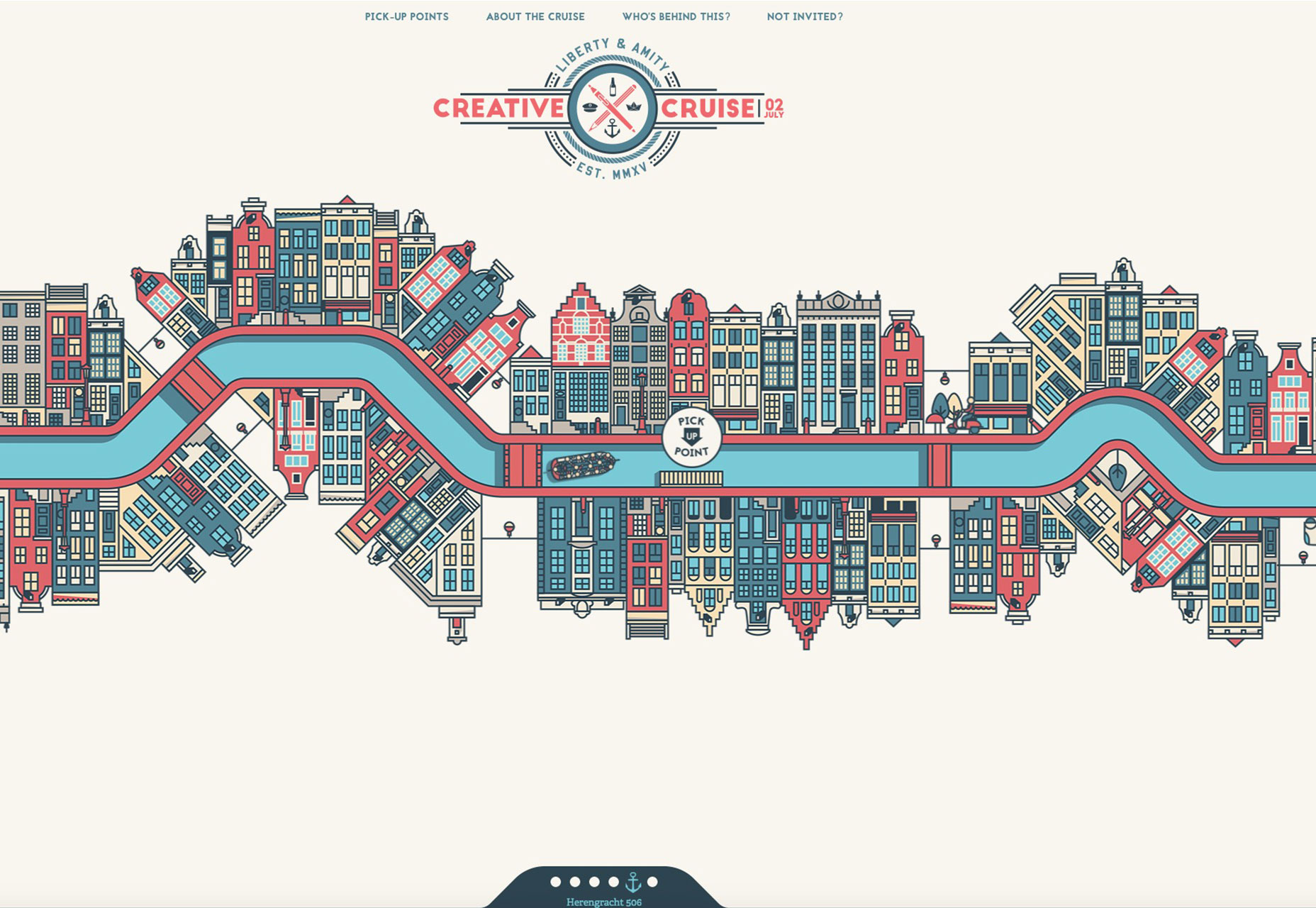
Et godt eksempel på dette beryktede problemet finner du på Creative Cruise's langrulle side . Et veldig unikt eksempel på webdesign, den har et fortellingsmotiv som sporer cruiseens rute fra vest til øst. Så når du ruller nedover siden, ruller du virkelig til høyre.
La oss si at du ruller siden, og du gjør den til Herengracht 506, som er det femte pick-up-punktet på cruiset. Du er nesten ferdig med å lære om alle pick-up poeng siden dette stedet er det andre fra det siste. Men plutselig vil du lære mer om dette cruise fordi den interessante designen har piqued din fantasi.
Åh! Det er koblingen "Om Cruise" rett oppe på den horisontale navigasjonen, så du klikker på den for å lære mer. Etter å ha tilbrakt kort tid å lese om cruise, bestemmer du å trykke på tilbakeknappen for å prøve å fortsette fra pick-up punkt fem-Herengracht 506 - men du har skuffende oppdaget at den uendelige rulle har tilbakestilt hele siden, og du har å starte fra begynnelsen igjen, ruller gjennom alle pick-up poeng for å komme til samme sted.
Frustrerende! Det er nesten som å bli straffet på et nivå i et videospill ved å bli gjort for å starte reisen hele tiden igjen fra begynnelsen.
Footers er vanskelig (eller rett og slett umulig) å bruke
Footers inneholder vanligvis viktig info for besøkende på nettstedet, for eksempel Omkobling, Kontakt og til og med Privacy-koblinger på et nettsted. Brukere har kommet til å forvente at slik informasjon er lett klikkbar, hvis de har noen bekymringer eller bare vil ha ekstra detaljer. Dessverre for disse brukerne, gjør uendelig rulling noen ganger det nesten umulig å klare å klikke på disse sidene.
For noe som allestedsnærværende og tilsynelatende populært som uendelig rulling, er det langt fra perfekt
Så snart du tror du har et skudd ved å klikke på en lenke i bunnteksten etter å ha rullet ned til et bestemt punkt, gjett hva skjer? Uendelig rulling tar automatisk over, avslører neste lag av innhold og ... skyver fotfarten lenger ned. Dette skaper en ond syklus med å rulle ned, se bunnteksten, prøver å klikke på den forgjeves, og deretter ha den presset lenger ned. Det er ikke veldig tilfredsstillende!
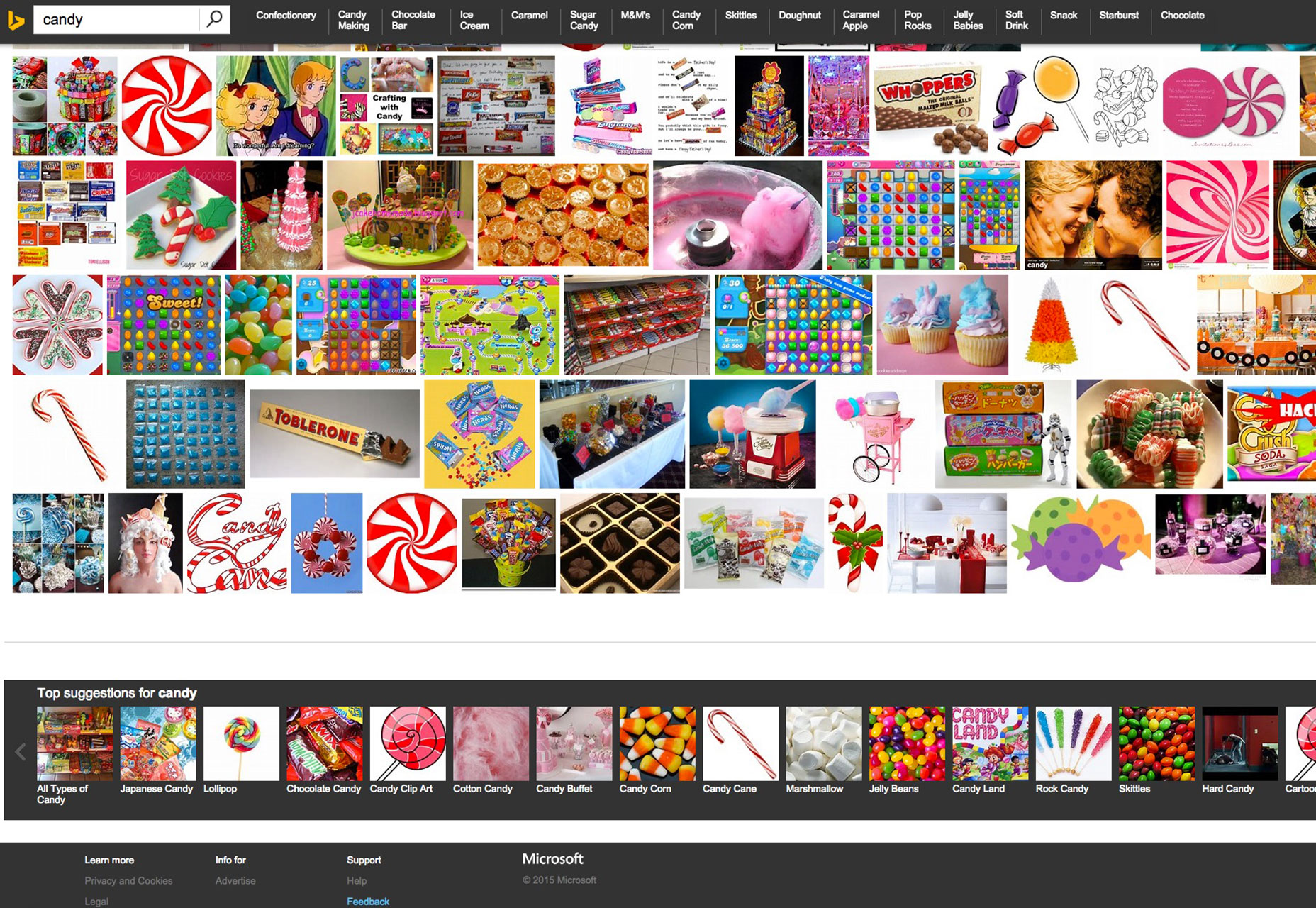
Ta Bing bilder , for eksempel. For dette søket etter "candy" får du en tilsynelatende endeløs forsyning av bilder som viser denne sukkerholdige behandlingen. Når du klikker på "Se flere bilder" etter ditt første søk, vil footer fortsette å bli presset ned.
Bunnteksten inneholder lenker som "Lær mer" og "Hjelp", men du kommer ikke til å kunne klikke på noen av disse nyttige linkene til siden stopper uendelig rulling, noe som tar en stund. Dette gir en irriterende tid på å prøve å fange opp til bunnteksten.
Fortsatt trenger arbeid
For noe som allestedsnærværende og tilsynelatende populært som uendelig rulling, er det langt fra perfekt og trenger forbedring på disse sentrale områdene før designere bør være komfortable å implementere denne designteknikken for sine kunder. Går bare for å vise deg at noe som er blitt allment vedtatt, ikke er et bevis for bruken.
Ja, uendelig rulling er et alternativ til forsinkelser med å nå innhold som paginering forårsaker, men det skaper egne problemer også.
Designere bør veie fordeler og ulemper med uendelig rulling før du hopper på den lange rullende bandevognen. Tross alt fortjener kundenes besøkende deg bedre enn å lide siden for lange sider på grunn av overdreven innhold, rulleposisjoner som ikke er løst, og bunntekster som alltid er ute av rekkevidde.