Hvordan designe Checkout UX som en proff
Kasseopplevelsen er uten tvil det mest avgjørende aspektet av nettbutikken din. Eventuelle hikke og kunden kan bli distrahert, skuffet eller forlate bedriften din (som betaler din lønn) av verdifulle inntekter. Det må være perfekt. Som brukeropplevelsesdesigner er det din jobb å sikre at utkøpsopplevelsen er sømløs og effektiv. Ingen feil.
I denne artikkelen vil jeg diskutere kassenes design og flere prinsipper som gir den beste shopping-til-betalingsopplevelsen. Jeg vet. Når du hører "kassen design", hopper du sannsynligvis for glede ...
... men det er der gummi møter veien når det gjelder å tjene penger på nettet. Uten kassen blir du ikke betalt. Så det er bedre å være.
For å svare på dette spørsmålet om hva som gir den beste kassenes opplevelse, søkte jeg tre veteran UX-designere på store e-handelsmerker: ThinkGeek, Shopify og REI. Disse selskapene ser millioner og millioner av dollar, og brukerne passerer daglig gjennom sine kassen "baner". De tre folkene var:
- Matt Chwat , Direktør for brukeropplevelse på Thinkgeek . Matt har vært på ThinkGeek, internettets største største nettbutikk, og i nest år. Han er like mye en front-end-utvikler som han er en UX-designer.
- Kevin Clark , Design bly på Shopify . Kevin Clark er designledelsen ved Shopifys Montreal-baserte kjøpserfaringsdesignteam. Han overvåker teamet som er ansvarlig for kassen erfaring over e-handelsplattformen. Så snart en bruker klikker på vognikonet, har du angitt domenet til Kevins team. Alt fra e-postkvitteringer, kjøpere-kunde-interaksjoner, til statusordsiden for live-ordre - hvis du kjøper noe på et Shopify-nettsted, er det uvanlige, Kevin og hans team hadde en hånd i den.
- Catherine Ho , Senior UX Designer på REI . Tidligere på Intuit, Catherine har vært med REI i to år i Seattle. Hun elsker UX fordi det fokuserer på mennesker, og det er både teknisk og kreativt. Hennes rolle på REI er hybrid mellom forskning og design. Hennes prosjekter har inkludert enheter i butikken, for eksempel en iPod touch for POS-systemet, iOS-apper og medlemskap og kontoer, og redigerer spesielt innloggingsopplysningene og ønskelistelisten.
Gjennom samtalene med dem, la jeg merke til 5 felles prinsipper å huske når du designer sømløse kassaer.
1. Shopifes tre gullstandarder i kassen-opplevelse: lett å forstå, enkelt og raskt
I 2016 var Kevin Clark og hans team ansvarlig for å omdefinere kassenes opplevelse for alle Shopify-nettsteder. Det er nesten en halv million butikker. Som en toppleder i e-handelens rom var forventningene høye.
Kevin og hans team jobbet tett sammen med temaet teamet, og fokuserte på å standardisere en universell Shopify-kasseopplevelse. Det er det samme i alle Shopify-temaer.
Brukere må føle seg trygge og komfortable når de håndterer penger. Kasseopplevelsen måtte være konsekvent og kjent i alle nettbutikker.
-Kevin Clark, Shopify
Utover den grunnleggende følelsen av sikkerhet, bør Shopify-kjøpsopplevelsen være lett å forstå, enkelt og raskt.
Den beste måten å designe noe som transaksjons- og prosessdrevet som kassen, er å teste alt.
For eksempel, for å teste en antagelse om hvor mange trinn som skal være i kassen, har han og hans team gjennomført en test som sammenlignet erfaringer på en side, to sider og tre sider - hver med samme informasjon.
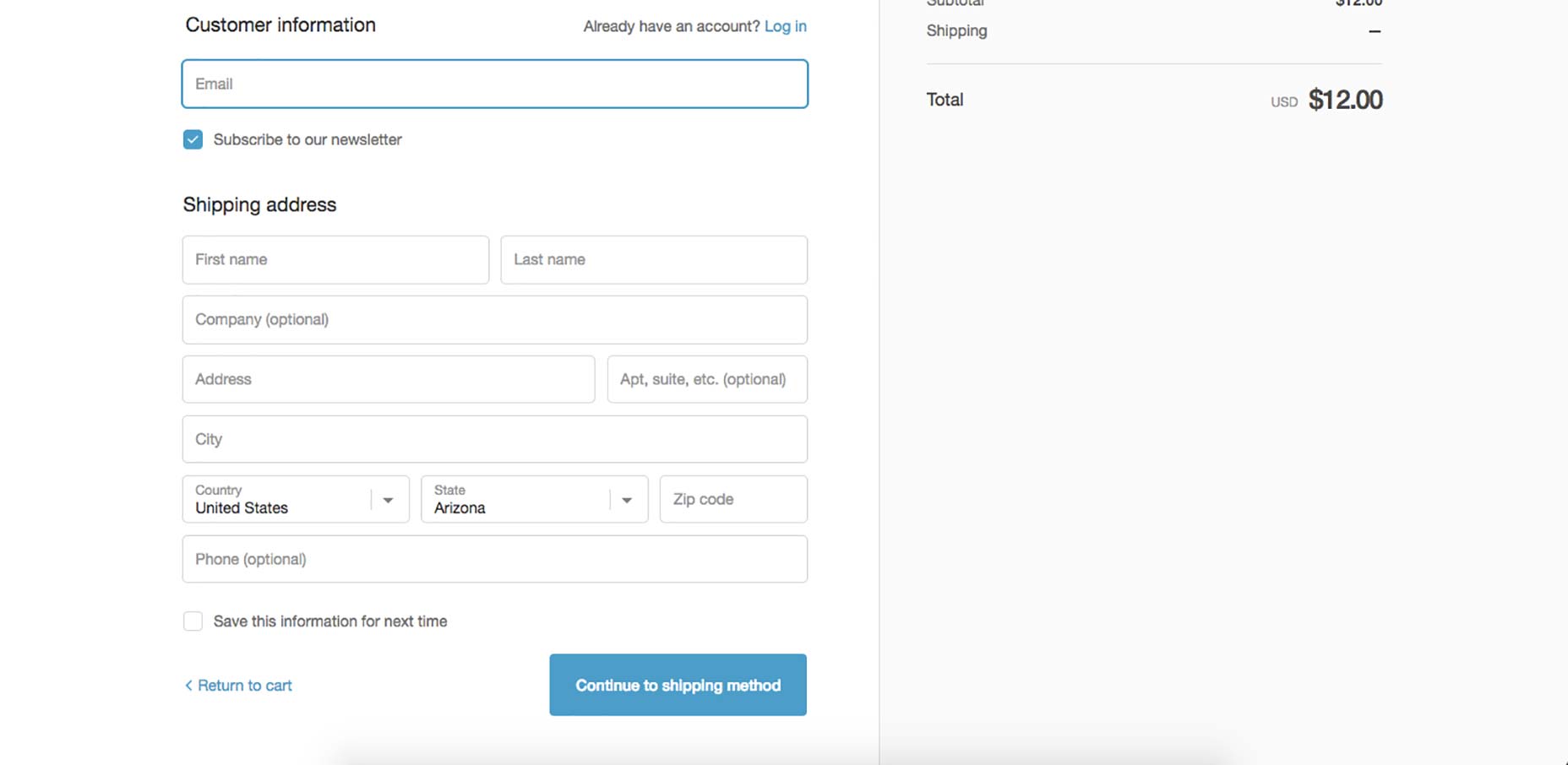
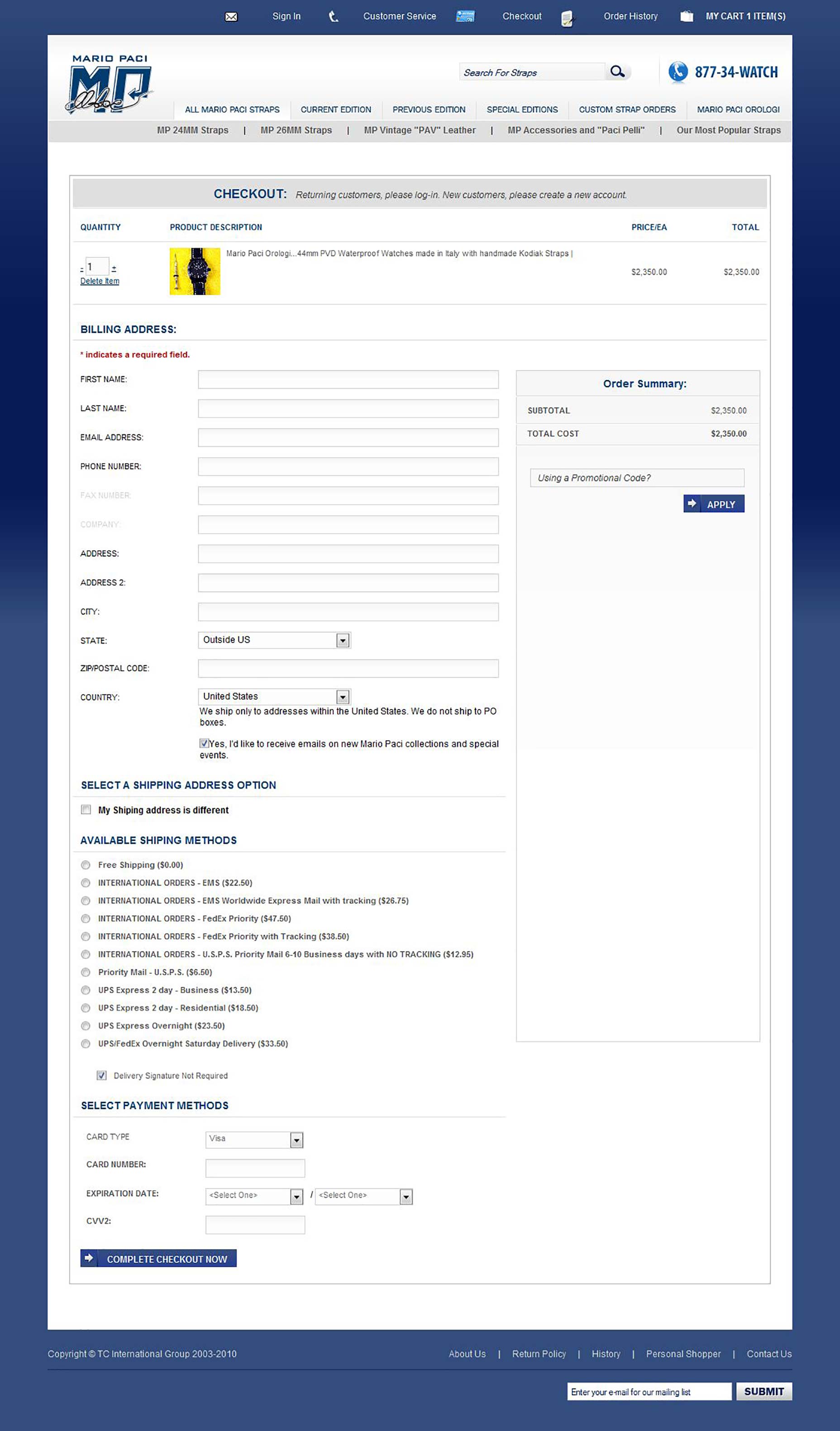
Eksempel på single page checkout:

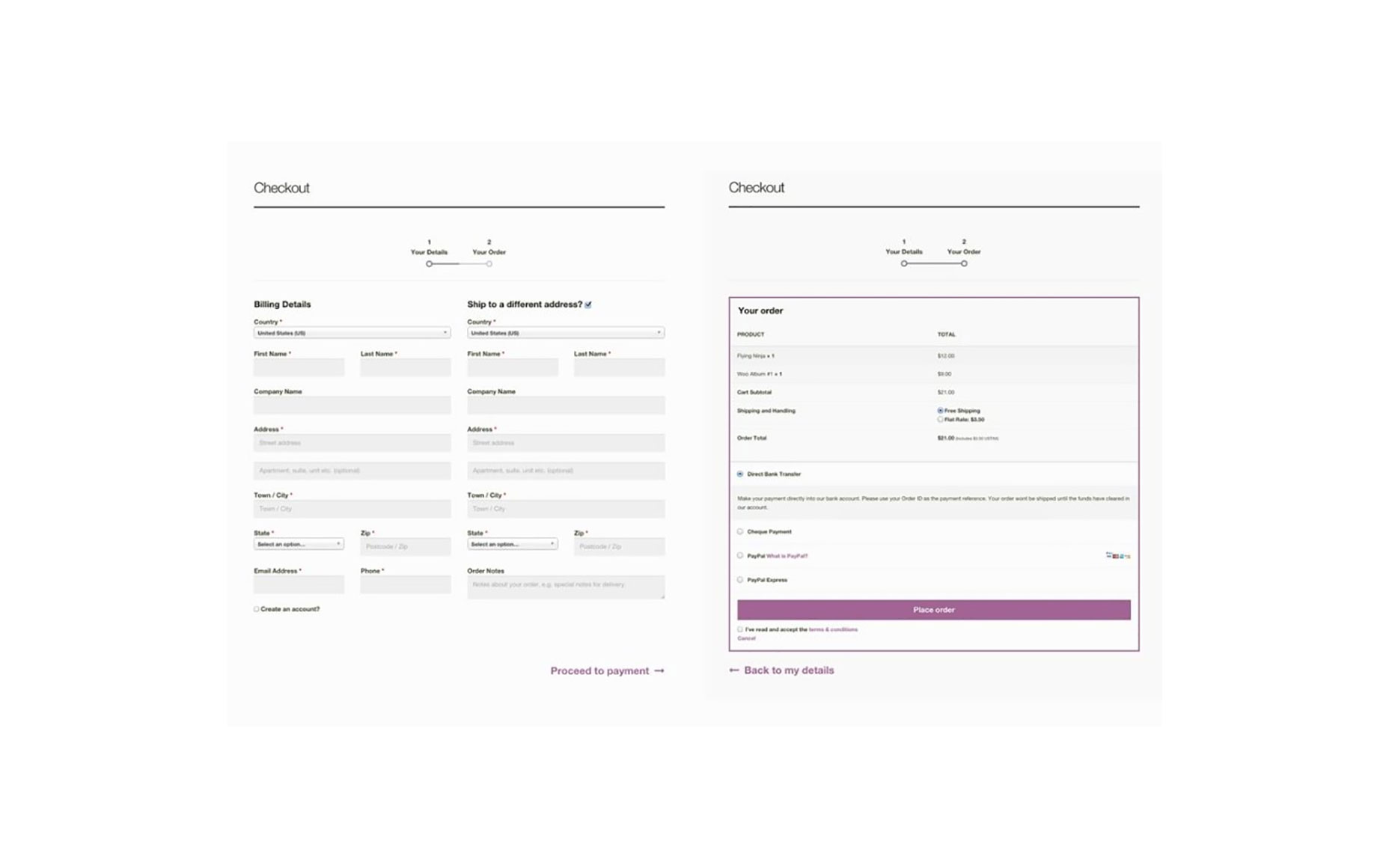
Eksempel på en tosidig kassa:

Resultatene viste at en side følte seg overveldende for brukeren fordi den presenterte for mye informasjon på en side, to sider delt trinnene klosset, og tre sider følte seg enkle og enkle.
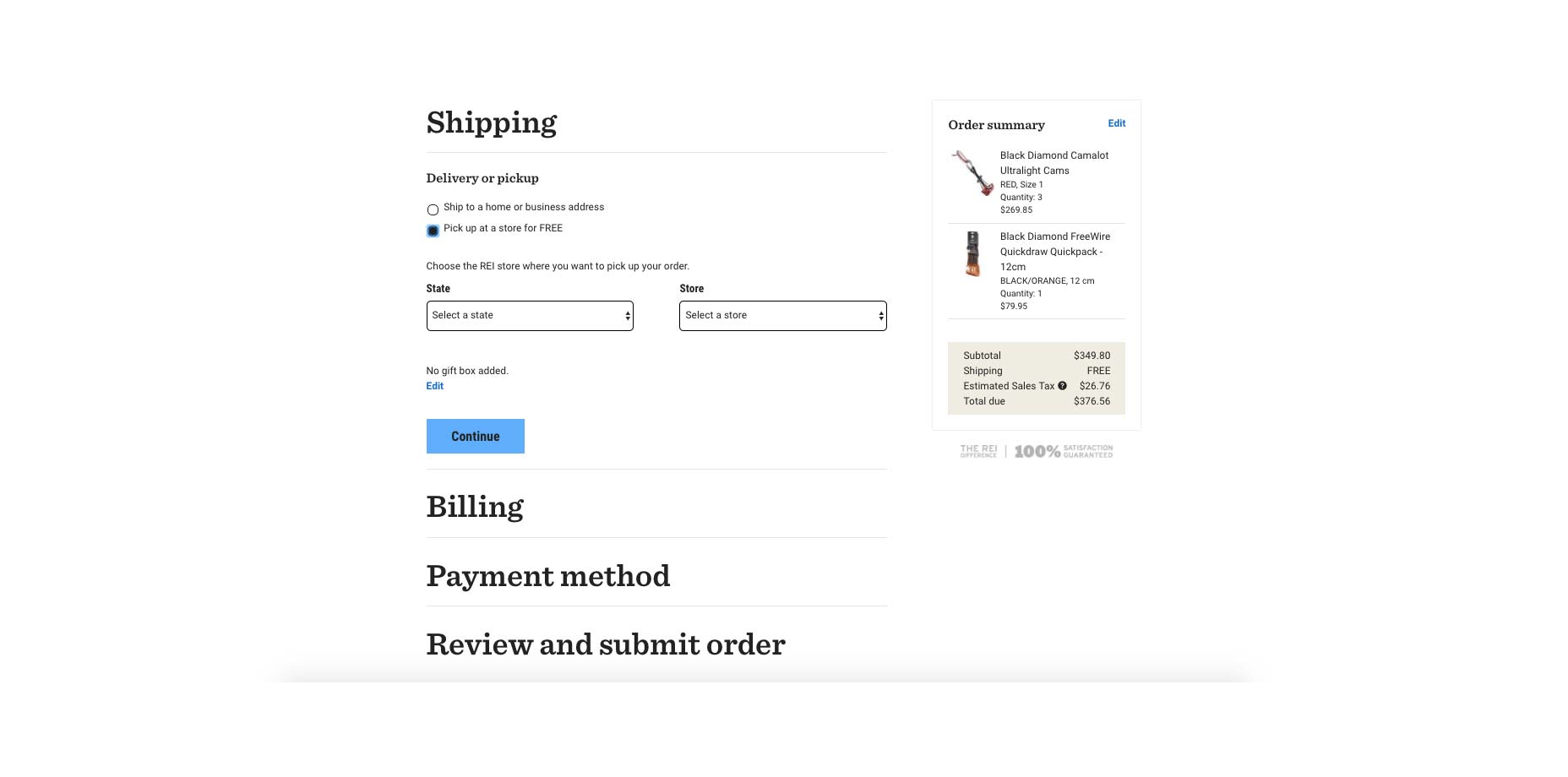
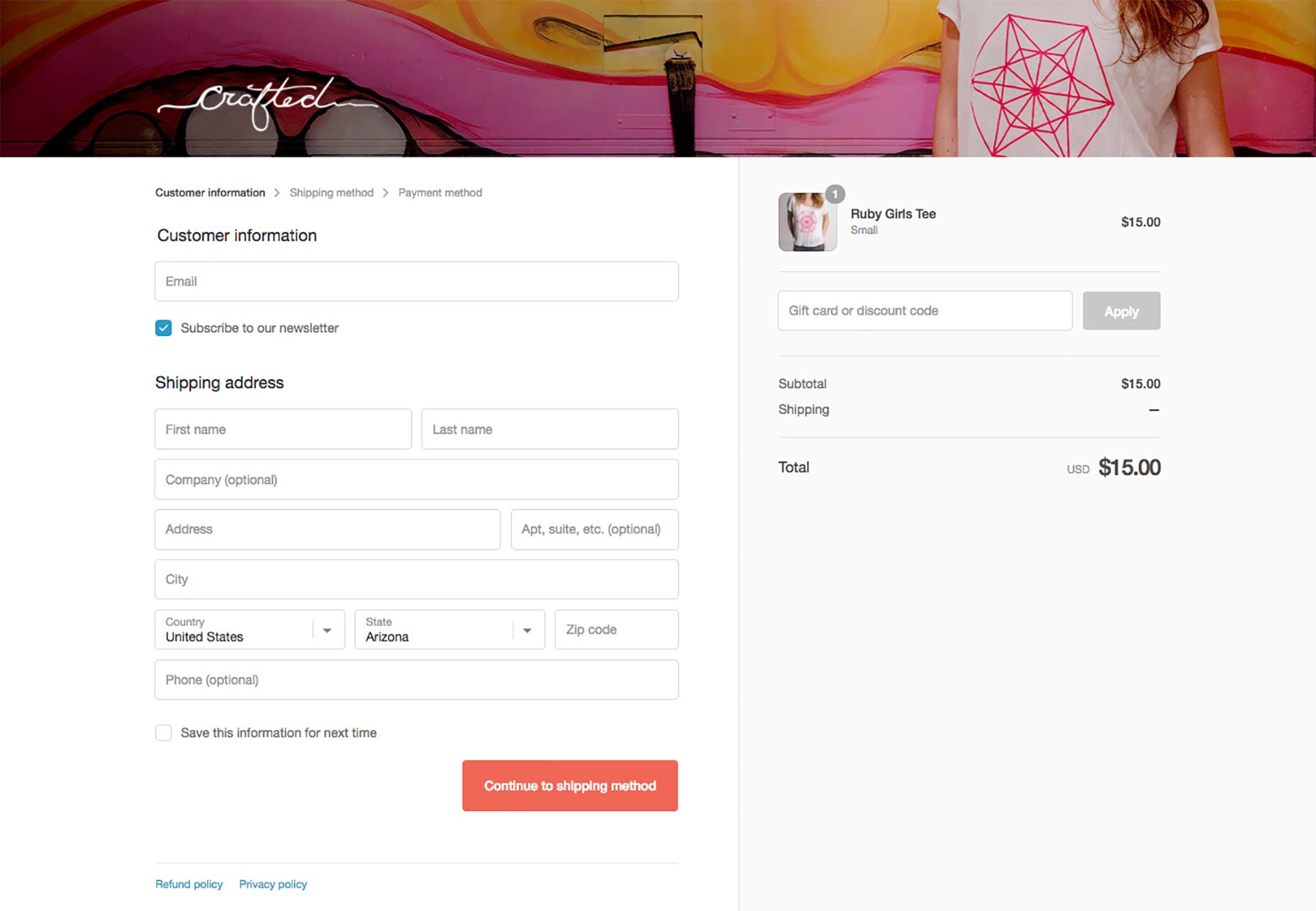
De tre trinnene er kundeinformasjon, fraktmetode og betaling:

Vi lærte at ved å gruppere relevant informasjon sammen i biter, og sette den i en logisk rekkefølge, lar du brukeren fokusere på en oppgave om gangen. Det er imidlertid en grense. Du vil ikke gå for langt, som å ha en ti-trinns kassa-opplevelse.
-Kevin Clark, Shopify
Disse tre trinnene er satt i stein på alle sider. Men bortsett fra det, er butikk eiere tillatt en håndfull tilpasninger for å matche deres merke.
Vi så på tusenvis av butikker og bestemte oss for at vi kunne replikere nesten hver butiks design ved å gi brukeren fem standardtilpasningsvalg: fonter, aksentfarger, knappfarger, topptekst og logoen.
Men med tilpassinger, anbefaler Kevin ikke å overdrive det:
Ikke gi brukerne så mye tau at de henger seg.
Snarere bør det være kontroller som er satt på plass for å beskytte en baseline-opplevelse som er konsekvent, kjent og sikker. Et eksempel på dette er Shopify-systemet vet hvilke farger som skal brukes og ikke brukes basert på en kontrastalgoritme (dvs. lys tekst på mørk bakgrunn) og justerer for lesbarhet.
Kortsystemet Kevin og hans lag skapte lagt grunnlaget for fremtidig arbeid som skal bygges på toppen av det. Det er et komponentbasert system, slik at nye komponenter kan legges til, for eksempel felt og knappelementer, og funksjoner kan endres eller legges til, uten å overhale hele systemet.
2. Det ultimate målet: "friksjonsløshet"
Faren til Windows og Internet Explorer, tidligere Microsoft-legenden Steven Sinofsky, rådgiver for tiden selskaper som Product Hunt, Box, og sitter på styret av Andreessen Horowitz. Han er en designer på hjertet og en mester i produktutvikling. I hans innlegg Friksjonsløs produktdesign , pekte han på forskjellen mellom minimalisme og friksjonsløs design.
Han skrev at mens minimalistisk design reduserer overflaten av en opplevelse, handler friksjonsløs design om å redusere energien som kreves av en opplevelse. Dette er spesielt viktig i kassen design.
Han gir 6 prinsipper for friksjonsløs design:
- Bestem en standard i stedet for alternativer
- Opprett en bane til en funksjon eller en oppgave
- Tilbyr tilpassing i stedet for tilpasning
- Hold deg til de endringene du gjør
- Bygg funksjoner, ikke futzers
- Gjett riktig hele tiden
På REI implementerte Catherine nylig et eksempel på friksjonsløs design på et prosjekt. Hennes team fant at når en kunde er klar til å legge til en vare i sin handlekurv, sender kunden til en ny nettside, og dermed bryter handelen. For å fikse dette, testet hun A / B en påloggings widget som åpnet et innloggingsmodul for nedlasting, og holdt opplevelsen på siden i stedet for å sende shopperen til en ny påloggingsside.

Dataanalysen viste ingen forskjell i trafikk eller avskjær, så de holdt det. Besøkende kan logge på og fortsette å handle fra samme side uten å miste deres følelse av sted. Dette er et eksempel på Sinofsky's # 2-prinsipp: Opprett en bane til en funksjon eller en oppgave. I stedet for å lage en gaffel i veien for å logge på eller fortsette å handle, er brukerens sti ensidig.
Det er verdt å nevne Sinofsky's # 5 prinsipp her også: Bygg funksjoner, ikke futzers. Hva pokker er en "futzer?"
En futzer er ordet "futzing" (som sannsynligvis høres mer kjent for deg) klokt forkledd som et substantiv. Det er en ting som forårsaker meningsløs fiddling rundt og bortkastet tid.
Det er her designere blir trippet opp. Hvordan bestemmer du forskjellen mellom en funksjon og en futzer? Som Sinofsky antyder, krever det en delikat balanse mellom å gi brukeren det de vil ha, men ikke så mye at det overvelder dem.
En fin måte å illustrere dette på er å se på de viktigste grunnene til at forbrukerne forlater sine handlekurver. Jeg vil gjerne markere to karriereoppgivelsesstudier og trekke innsikt fra begge.
I den første studien (2013), betalingsvirksomheten Worldpay undersøkte hvorfor folk forlot sine online handlekurver uten å betale.
Seks av årsakene er relatert til denne balansen mellom funksjoner og futzers. Sjekk det ut:
- "Nettstednavigering for komplisert" ... For mange futzers.
- "Prosessen tok for lang tid" ... For mange futzers.
- "Overdreven betalingssikkerhetskontroll" ... For mange futzers.
- "Bekymringer om betalingssikkerhet" ... Ikke nok funksjoner.
- "Leveringsalternativene var uegnet" ... Ikke nok funksjoner.
- "Pris presentert i utenlandsk valuta" ... Ikke nok funksjoner.
Med andre ord, bedrifter mister inntekter fordi forbrukerne forlater når det er for mange futzere og ikke nok funksjoner.
I en lignende studie utført i 2016 av Baymard Institutt usability forskere fant at 27% av amerikanske nettbutikker forlatt sine handlekurver utelukkende på grunn av en "for lang / komplisert kasseprosess. “
Baymards referansedatabase viste at den gjennomsnittlige amerikanske kassa-strømmen inneholder 23,48 skjemaelementer som vises som standard for brukerne. Resultatene av studien viste imidlertid at det er mulig å redusere gjennomsnittskassen lengde med 20-60%.
Den kvalitative 1: 1 moderat brukbarhetstesten og øyefølgerundersøkelsen i kassaundersøkelsen viste at en ideell kassa-strømning kan reduseres til så lite som 12 formelementer (7 formfelter, 2 avkrysningsboks, 2 nedtrekk og 1 radioknapp grensesnitt).
Hvor mange formelementer har kassen din? Alt mer enn 12 kan indikere tilstedeværelsen av futzers i kassen din. Hvordan kutter du ned antall formelementer? Unik testing er det ultimate svaret, men for nå vil de neste trinnene være tilstrekkelig.
3. Opprettholde data
Her er et spørsmål å spørre kassen designere: hvordan bruker du data gjennom hele betalingsprosessen?
Matt at ThinkGeek mener at de beste kassenopplevelsene samler bare de nødvendige dataene, og deretter opprettholder dataene hele veien gjennom slutten av transaksjonen:
Dette er spesielt viktig for kontoinnehavere. Ikke be om e-post igjen, og fyll ut navnet når du allerede har det.
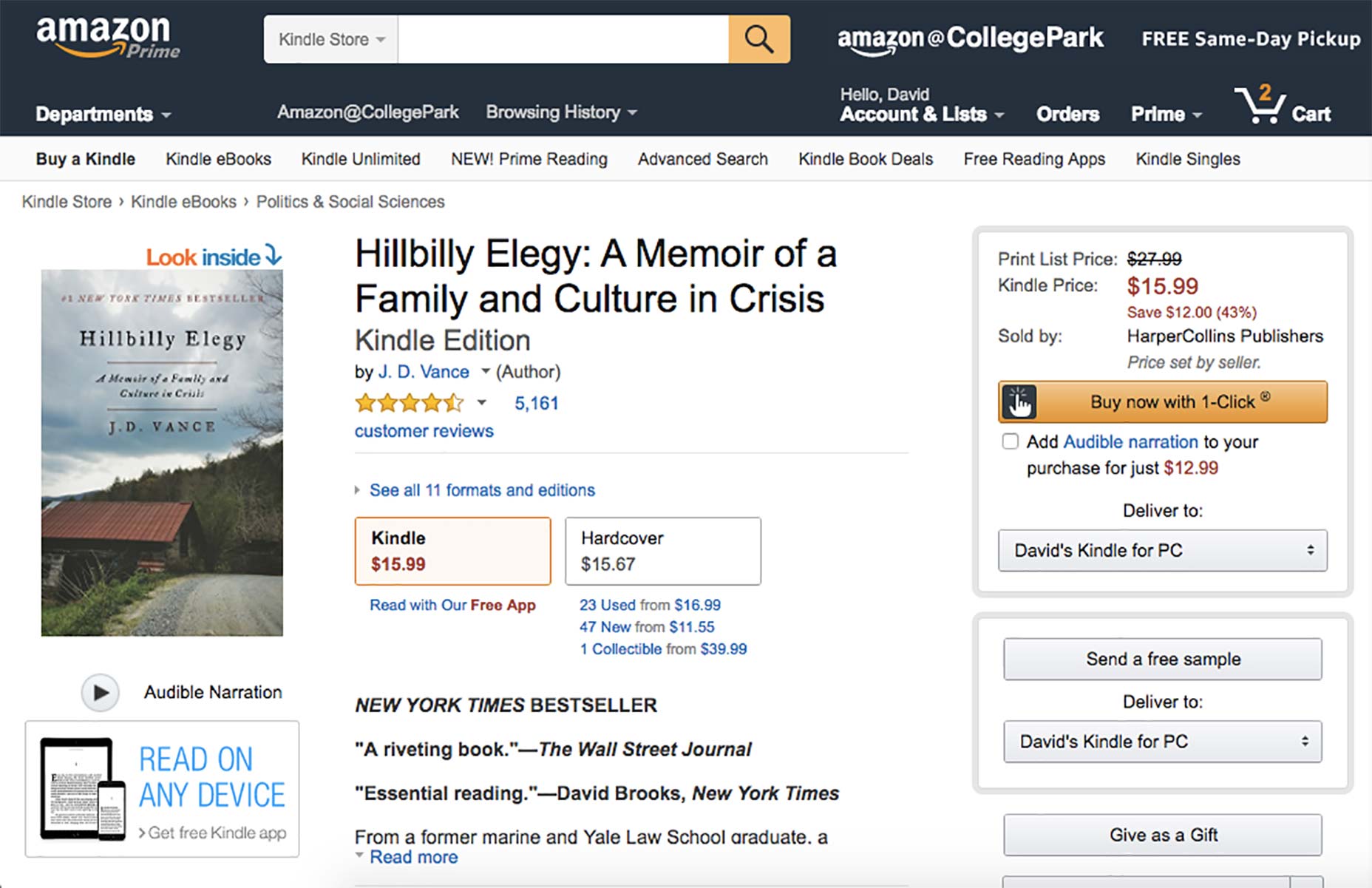
Hvis databasen din har informasjon om en kunde, bruk den til å redusere antall felt han eller hun må fylle ut. Amazons One-Click-kjøpsfunksjon er et godt eksempel på dette.
Ved å kjenne kundens data kan den "gjette" brukerens foretrukne leveringsmodus, adresse og betalingsdetaljer med null innsats fra brukeren. Med en ett-klikk-en-salg kassa, er det ingen muligheter for chokepoints.
Shopify opprettholder data med "checkpoints." Betydning, hvis en bruker fortsetter gjennom Shipping, men faller ut under Payment, opprettholdes de innsamlede dataene, og brukeren kan hente reisen der de sluttet.
4. Forgivende design
Den endelige felles tråden mellom alle tre merkene var ideen om "tilgivende design" - hvor designeren har som mål å forhindre eventuelle feil i kassen. I stedet for å være strenge ved feil, lar store utsjekkinger komme unna med å være, for mangel på et bedre ord, lat.
Nedenfor er tre eksempler på "forgivende design" i kassa-strømmen: 1) legge gavekort og rabatter, 2) deaktivere "send" -knappen og 3) legge inn telefonnumre.
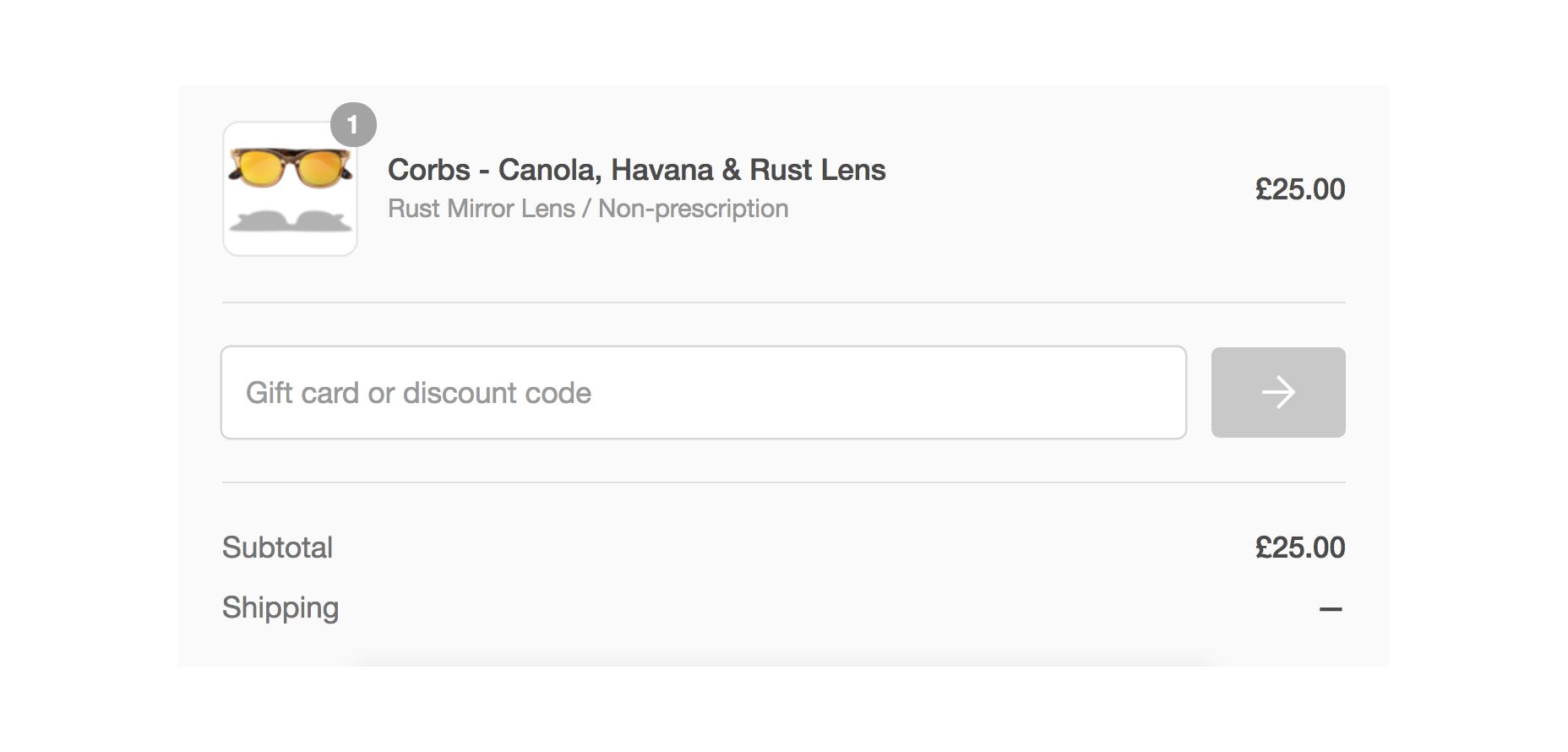
I det første eksemplet har alle tre merkene gavekort og rabatter - veletablerte verktøy for å lukke salg online. Men vanligvis er det ikke alltid klart hvor du skal legge inn kodene eller innløse kortene.
Ifølge Kevin Clark:
Vanligvis er de to separate felt, og folk misliker dem hele tiden.
På Shopify gjorde det mulig for brukere å lim inn et gavekort eller rabattkode i samme felt, og systemet sorterer det automatisk ut. Det er umulig å gjøre en feil.
For det andre, noen ganger vil butikkene deaktivere eller "gråke ut" send / fortsett-knappen til en bruker fullfører alle nødvendige felt.
Skal du gjøre dette? Det er en oppvarmet debatt i UX-samfunnet om å forlate send / fortsett-knappen, men ifølge uoffisiell forskning av en bruker på Stack Exchange, rundt 5% eller mindre av et lite utvalg av nettsteder, hold Send / Fortsett-knappen deaktivert.
På Shopify, ThinkGeek og REI, er innsending / fortsett-knappen alltid aktivert, selv med manglende informasjon. Hvorfor? Av tre grunner:
- Det forhindrer brukerforvirring. "Gråt ut" -knappen forteller en shopper noe er galt, men indikerer ikke hvor nøyaktig og sender brukeren på en blind jakt på feilen. En aktiv knapp vil formidle klikkbarhet som da vil resultere i en enkel melding (ofte i rødt) på feltet som trenger en gyldig inngang.
- Den er tilgjengelig. I noen tilfeller (sjeldne) kan en bruker ha Javascript deaktivert i nettleseren som ville forhindre at dynamisk tilstandsendring av knappen fra deaktivert til aktivert.
- Det forhindrer utviklerfeil. Et gyldig brukstilfelle eller innspill som skulle ha aktivert innlevering / fortsett-knappen kunne ha blitt savnet (dvs. internasjonalitet), fanger shopper uten valg, men for å oppdatere eller avslutte.
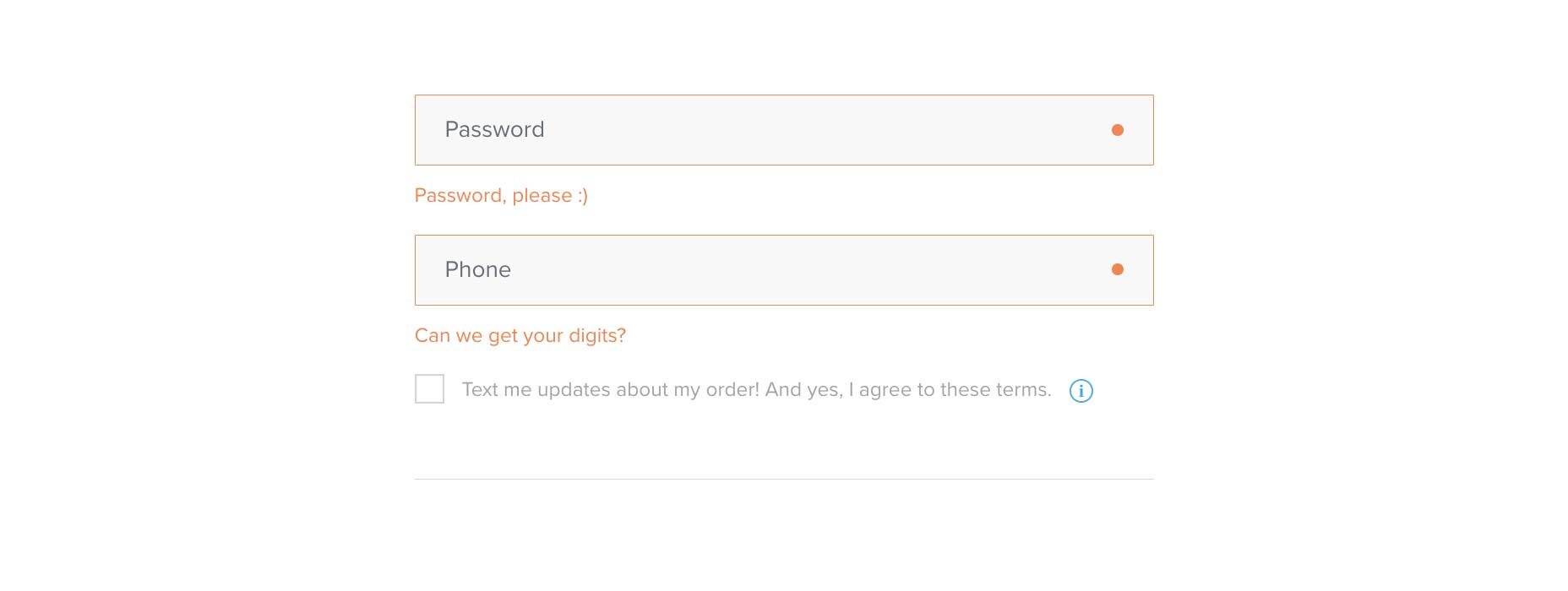
Warby Parker gjør en god jobb med å snu det som vanligvis vil være en irritasjon i en sjanse til å gi en smart uttrykk for noen merkevare personlighet.
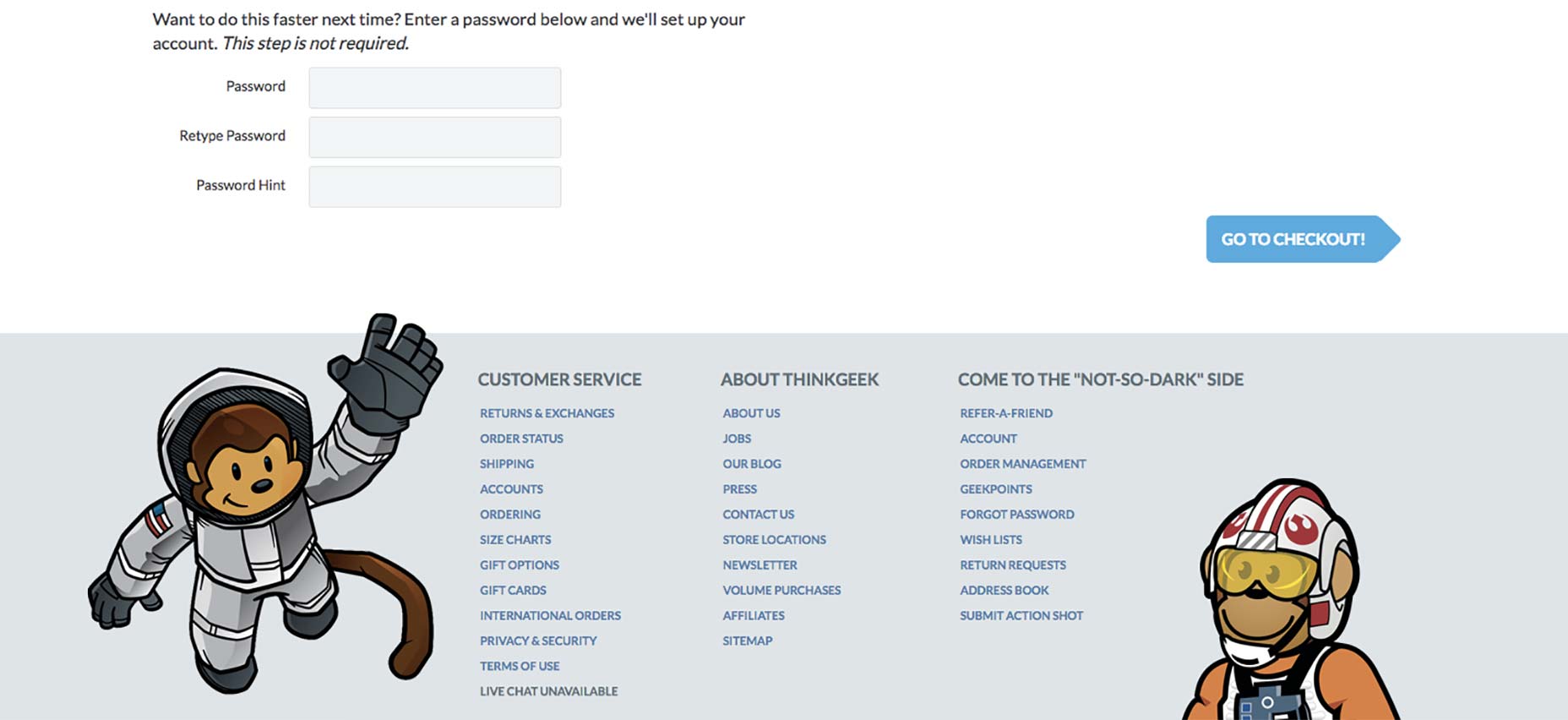
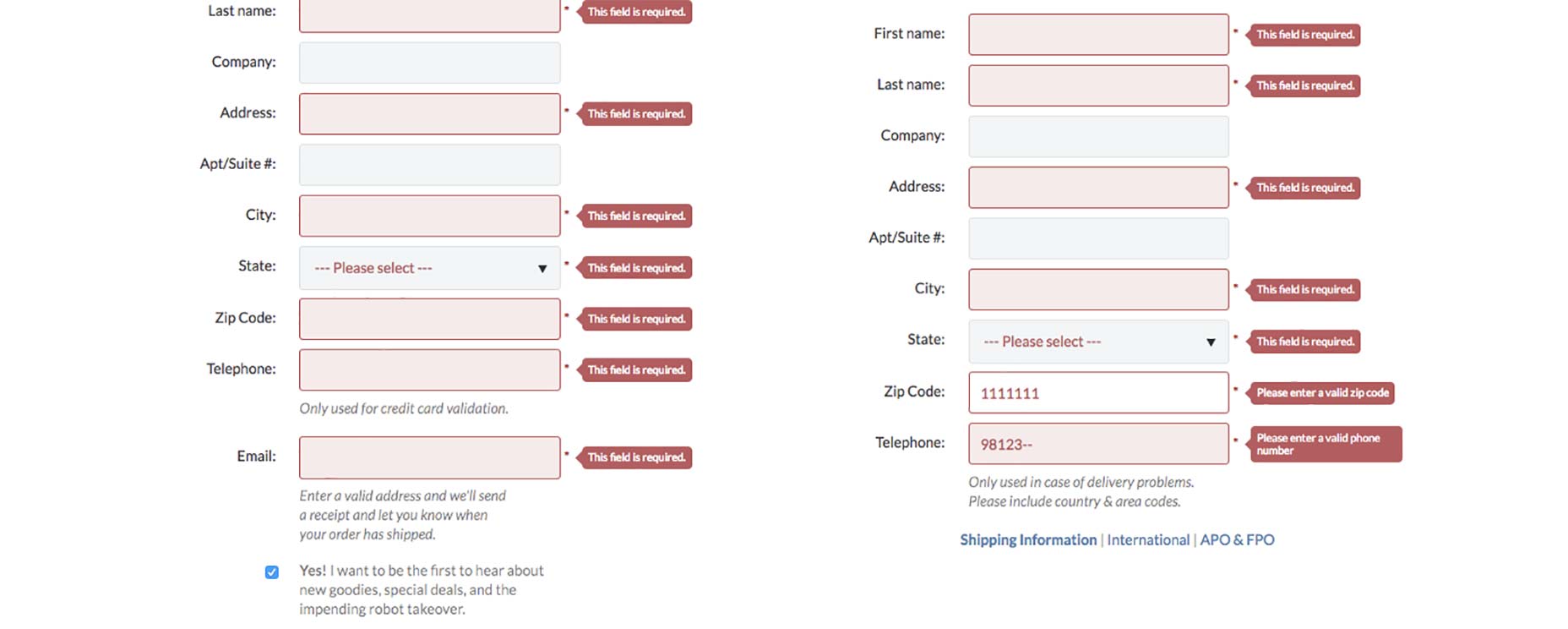
ThinkGeek-kassen-siden opprettholder en aktiv "Gå til kassen" -knapp, selv når feltene er tomme.
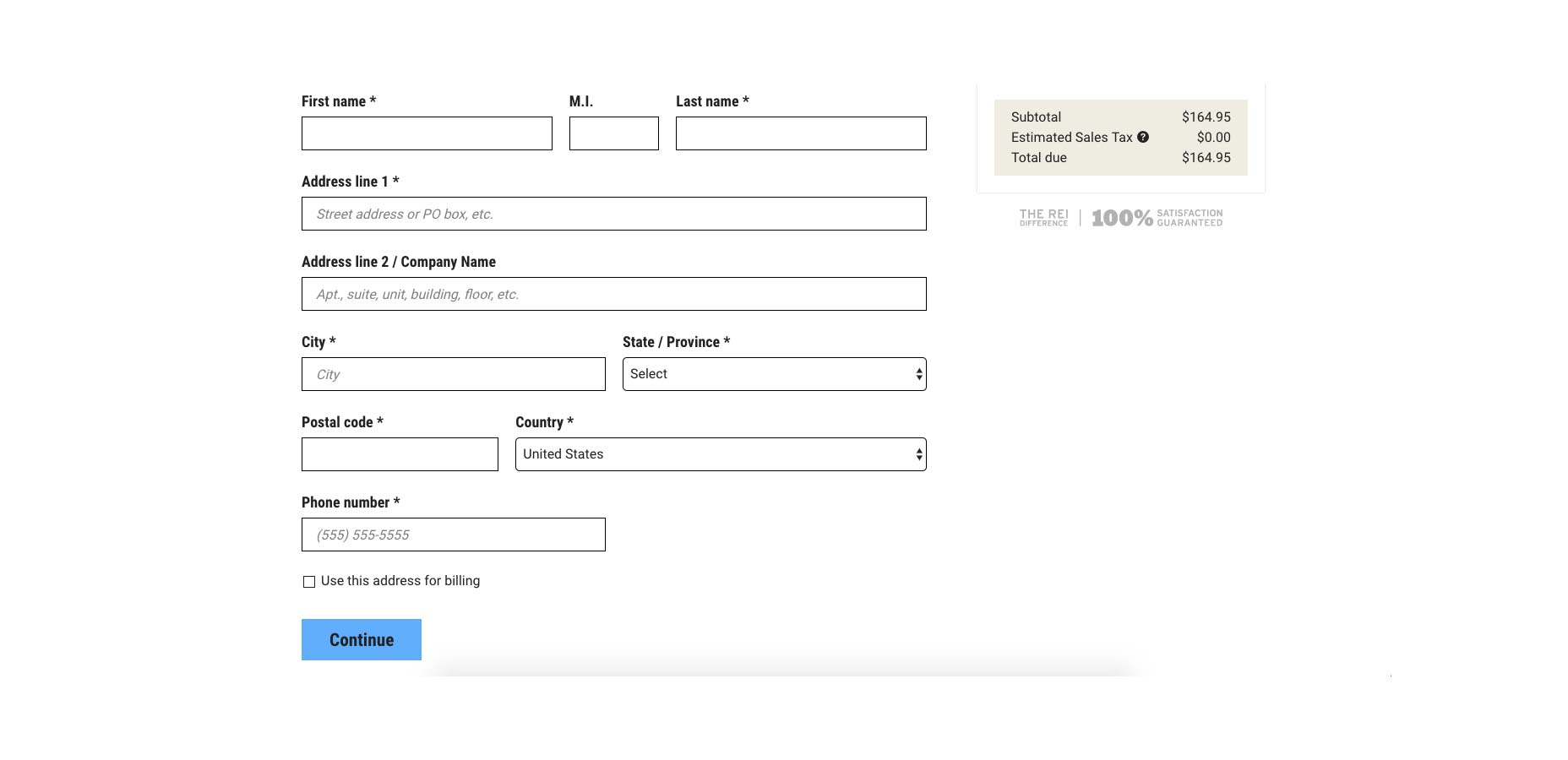
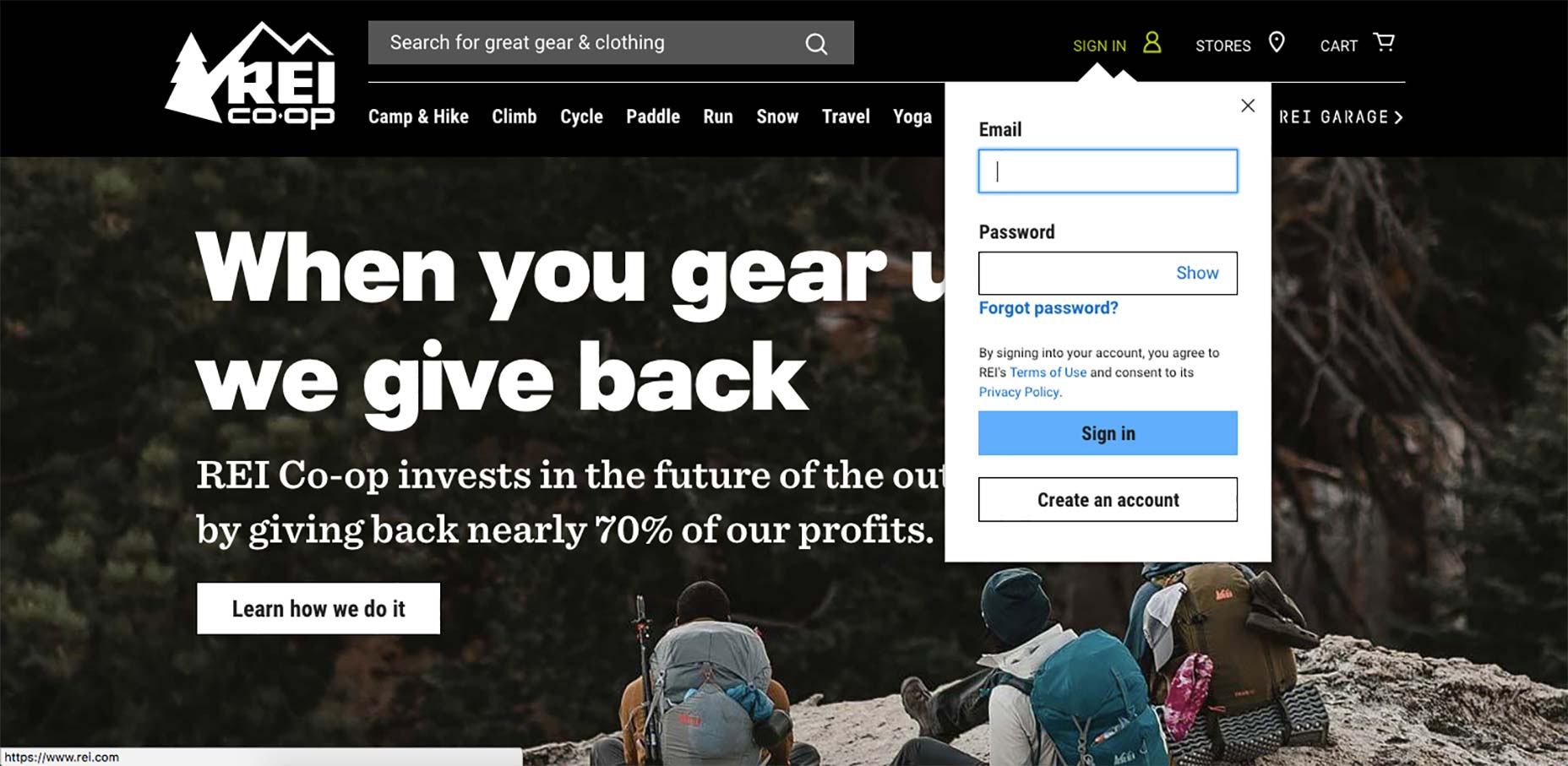
Blåknappen "Fortsett" er aktiv på den tomme REI-kassen.
Alle Shopify-butikker holder den blå "Fortsett til fraktmetode" -knappen aktiv til enhver tid.
Til slutt er det tredje eksemplet på tilgivende design telefonnumre. En bruker postet følgende problem på Stack Exchange :
For øyeblikket er det på min nettside obligatorisk å skrive inn sitt telefonnummer i et meget spesifikt format (555-555-5555). Hvis du glemmer bindestrekene, bryter den. Har noen gode forslag til hvordan de skal være mer fleksible, slik at brukerne kan legge inn på hvilken som helst måte de velger, men likevel tillater systemet å validere om det er et ekte telefonnummer. Hvordan håndteres telefonforlengelser?
Unforgiving design krever dette bestemte formatet (dvs. antall tegn, bindestreker vs. perioder, mellomrom). Forgivende design gir brukerne mulighet til å skrive inn hvordan de vil, og la systemet finne ut hva nummeret er.
Ved å gi maksimal fleksibilitet ved å skrive inn et telefonnummer, er brukeren mindre sannsynlig å "gjøre feil".
En annen bruker svarte med hvordan å fikse dette ved hjelp av forgivende design:
Den beste tilnærmingen til brukeropplevelsen er å la brukeren skrive inn telefonnummeret ved hjelp av det formatet de er mest komfortable med. Ikke bry deg i separate felt, ikke tving masken, la den skrives freeform. Etter at brukeren er ferdig med å skrive inn feltet (ved å forlate feltet for å sende inn dataene), formater du tallet til et standardformat for dine formål.
Siden du snakker om et nettsted, kan du gjøre formatet på uskarphetshendelsen ved hjelp av Google-bibliotekets nummer http://code.google.com/p/libphonenumber/ prosjekt. Dette verktøyet håndterer internasjonale telefonnumre og et bredt utvalg av formater.
Grunnen til at denne tilnærmingen er bedre for brukeropplevelsen er at den tillater at brukerens mentale modell forblir uendret og gir dem mulighet til å si: "Ikke få meg til å tenke." Masking og separate felt tvinge en mental modell av telefonnumre til brukere og krever mer tenkning.
I likhet med gavekorteksemplet, bør telefonnumre aksepteres i ethvert format slik at kunder kan fortsette "uten å tenke" eller lure på om de var riktige.
Forgivende design gir deg mulighet til å redusere antall felt i kassen, og dermed bidra til å eliminere klagen om at 1 av 4 kunder stemte i Baymard's kassen usability studie (for lang / komplisert kasseprosess)
5. Felles utsjekkingsdesign feil for å unngå
Til slutt nevnte de tre e-handelsekspertene hver og varslet mot tre enkle feil de har opplevd ved utformingen av utsjekk:
Feil # 1: Ikke ta med en ordreanmeldelse. Sett deg selv i skoene til en kunde som kjedelig fyller ut sin informasjon bare for å finne seg tvil om at de bestilte riktig vare eller kvantitet. Ikke se en sjanse til å gjennomgå bestillingen før kjøp vil føre dem til trygghet og starte over, eller verre, gi opp. REI holder kunden informert gjennom hele kassen med en flytende "Ordreoppsummering" boks og en klar mulighet til å gjennomgå før du legger inn bestillingen.
I tillegg til å vise ordresammensetningen til høyre vedvarende gjennom hele kassen, inneholder REI en endelig gjennomgang sammen med bestillingen.
Feil # 2: Unhelpful feilmeldinger. Det er enkelt for en kunde å skrive inn informasjon feil i kassen. Snarere enn å bare vise "Ugyldig" eller lignende uspesifisert kopi, bruk adaptiv feilmeldinger. ThinkGeeks feilmeldinger oppdateres live fra "Dette feltet er påkrevd." Til "Vennligst skriv inn en gyldig [blank]" for å vise kunden hvor og hvorfor feilen oppstår.
ThinkGeek tilpasser sine feilmeldinger for å indikere mer spesifikke instruksjoner.
Feil # 3: Ikke mobilvennlig. Hvis du selger på nettet, er dette en no-brainer. Vær så snill. Hvis du har en online-kasse, må du ikke sette kundene dine gjennom smerten ved å zoome inn og ut, panorere rundt og skli på en unresponsiv kasse.
Takeaways og actionartikler
Checkouts er en del av hver e-handelsopplevelse. Som det siste trinnet før et produkt er kjøpt, vil du ikke ha noe å gå galt. Jeg var glad for å høre fra Matt, Kevin og Catherine om de fem prinsippene de følger for å designe kundenes online shoppingbane:
- For å få den beste kassen, må du kontrollere at kassen din er konsekvent, kjent og sikker. Gir kassen din brukeren en følelse av kjennskap og sikkerhet?
- Det ultimate målet er friksjonsløshet. Gå over Sinofsky's 6 prinsipper og vurder din kasseopplevelse, og vær særlig oppmerksom på # 2 og # 5. Er det noen funksjoner mangler eller kan noen futzers bli fjernet?
- Når brukeren går gjennom innkjøpsprosessen, vedlikeholder dataene sine for å gjøre det enkelt og intuitivt. Men husk, hvis du ikke kan gjette riktig hver gang, ikke gjett. Hvilke data har du allerede som du kan bruke til å lagre tastetrykkene og strømlinjeforme innkjøpsprosessen?
- Bruk tilgivende design slik at brukerne ikke føler at de har gjort en feil. Det er verdt den ekstra innsatsen for å bygge inn tilgivende funksjonalitet når du ser økte konverteringer. Har du analyser plugget inn i kassen din? Hvor er det største poenget med forlatelse? Hvordan kan du fjerne dette hinderet?
- Unngå enkle feil. Selv de beste designerne er ikke uovervinnelige for å se på detaljer, spesielt når det kommer til noe som "kjedelig" som kassen design. Gå regelmessig gjennom nettstedets kassa-prosess i inkognitomodus på en stasjonær PC, en nettbrett og en mobil enhet, og spør deg selv, "Kan dette være enklere? Enklere? Mer intuitivt? "