Slik presenterer du skjermbilder av arbeidet ditt
Når det gjelder å presentere skjermbilder av arbeidet ditt, ville det mest åpenbare valget være å bruke en enkel skjermbilde. I dag skal vi imidlertid se på noen alternative metoder og diskutere hvordan de kan gjøre skjermbilder som er litt mer interessante.
Ikke bare det, men vi skal også gi deg noen nyttige freebies og ressurser for å hjelpe deg med å presentere dine mockups, men du vil.
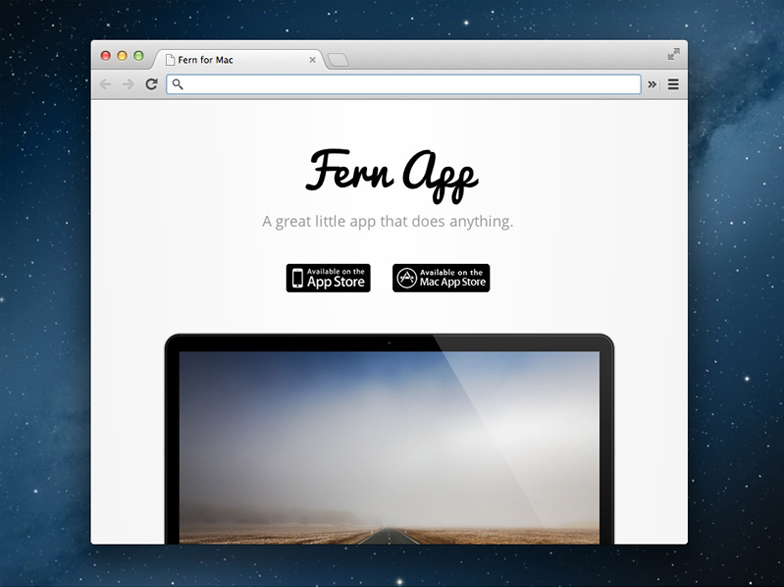
Browser vinduet mockup
Hvis du vil gi standard skjermbilde litt ekstra, er det mange ressurser tilgjengelig som lar deg vise frem dine design i et mockup-nettleservindu.

Passer for: nettsteder og web apps
Nyttige freebies og ressurser:
- Chrome UI-sett (gratis)
- Mini Mac Browser Window (Free)
- Minimal nettleservindu Chrome (gratis)
- Browser Chrome PSD (Free)
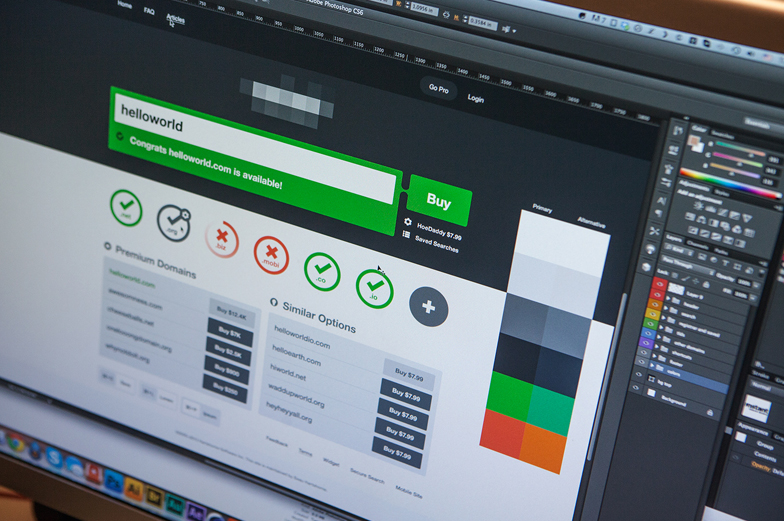
Monitor skjermbilde / mockup
En annen måte å presentere skjermbilder på, som har blitt spesielt populær blant Dribbble-fellesskapet, er å bruke skråbilder av skjermen som viser arbeidet ditt. Du kan også oppnå denne effekten ved å bruke Photoshop-mockups eller handlinger som etterligner effekten av en fotografert skjerm. I så fall trenger du ikke å bekymre deg for ting som belysning, refleksjoner eller fokus.

Passer for: nettsteder, webapps og stasjonære apper
Nyttige freebies og ressurser:
Enhetsfoto / mockup
Det er et voksende utvalg av enhetsmockups tilgjengelig på nettet som gjør det mulig å vise frem designene dine på en rekke enheter, for eksempel mobiler, tabletter, bærbare datamaskiner og stasjonære datamaskiner. De mer omfattende ressursene gir mockups fra en rekke forskjellige vinkler.

Passer for: nettsteder, webapps, stasjonære apper og mobilapper
Nyttige freebies og ressurser:
- iPhone 5 Mockups (gratis)
- Responsive Design Mockup Pack (Gratis)
- Nokia Lumia 920 Mockup (gratis)
- iPhone Holding Hand Maler ($ 5)
- Android App Mockup ($ 8)
- Android App Tablet Mockup ($ 6)
- Windows og Android Device Mockups ($ 7)
Hvordan presenterer du vanligvis skjermbilder? Bruker du en annen metode enn de ovenfor? Gi oss beskjed i kommentarene.