Mer er mindre: Ikke så minimale, minimalistiske nettsteder
Når du tenker på minimalisme i design, kommer hvite rom vanligvis til tankene. Når designeren er striper et stykke ned til det nakeneste, og velger for mindre ornament og mer kjerne, har en tendens til å se mengden av hvite plasser og bli et fremtredende element i designet.
Men hva skjer når de tar det litt annerledes? Hva skjer når de striper ned og bare fokuserer på de grunnleggende nødvendige elementene, men de bruker dem så dristig, så ekspansivt at det er lite mellomrom igjen?
Svaret er, dette fremvisning av ikke-så-minimal, minimalistisk webdesign. Nedenfor har vi samlet et utvalg av nettsteder som har skutt bort fra samtalene med tilsatt ornament, men som ikke har skilt seg fra å gå store! Fylling av hvite rom med de få essensielle elementene de har holdt. Besøk nettstedene nedenfor og se hvilke design som snakker med deg.
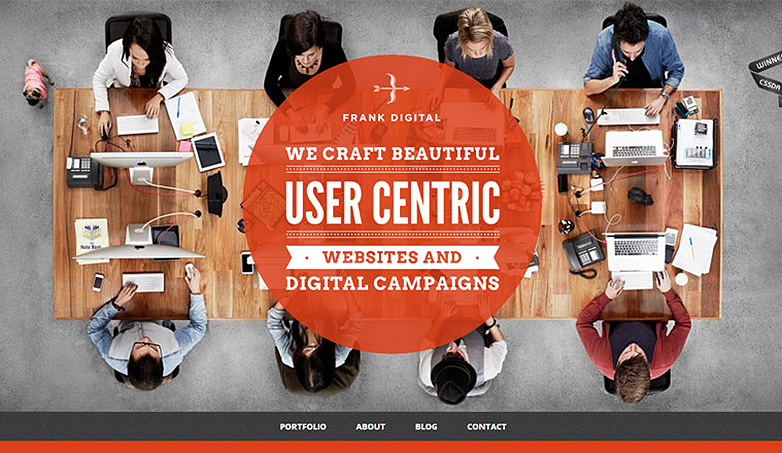
Frank Digital
Frank Digital definitivt går minimal i designen deres, men med et så aktivt og fullstendig bilde som strekker seg over bakgrunnen, har den følelsen av en mye mer innsnevret design, selv om det er god plass for elementene å "puste".
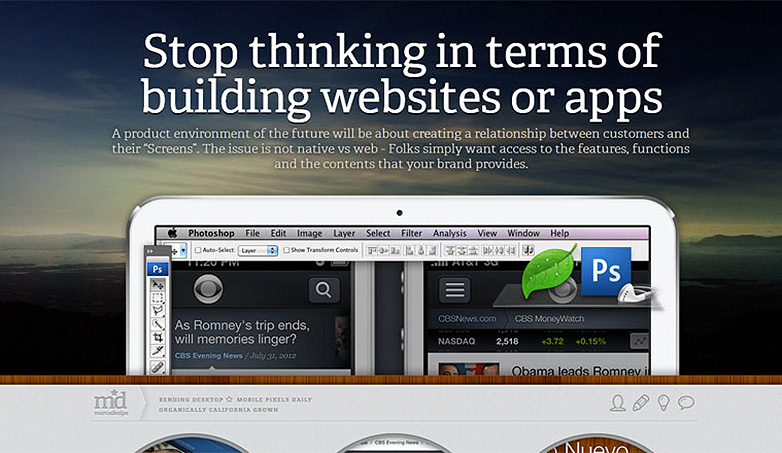
Marcs Design
Marcs Design er en annen hvor hele bildet bakgrunn, forlater seeren føler seg mindre som de vandrer i det åpne hvite rommet, og mer som de er inneholdt i en begrenset miljø. Elementene som følger med, fungerer godt sammen for å sette opp dette rommet og bruke det til full visuell utbredelse.
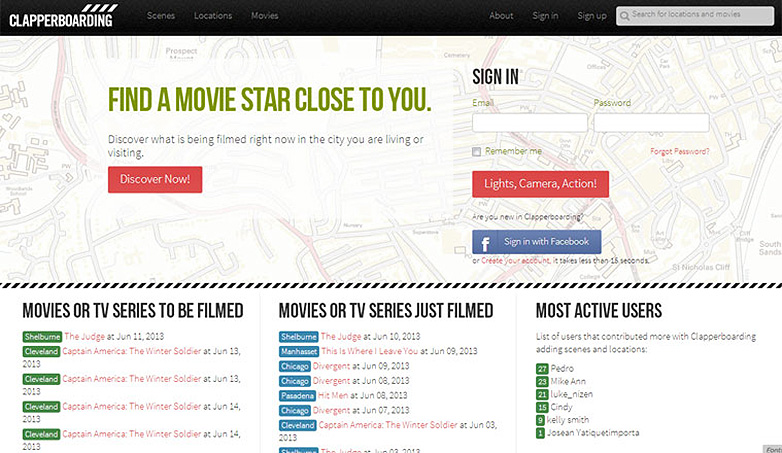
Clapperboarding
Clapperboarding er et eksempel på bruk av minimalistiske prinsipper i teorien, men da det store navigasjonselementet står til stede, kan elementene brukes med så brede slag som å gjøre designets minimalistiske kvalitetsfaktor presset til sine grenser.
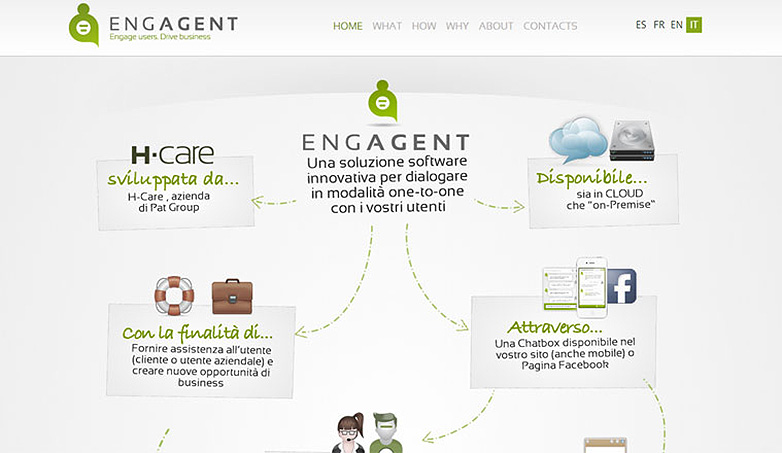
Engagent
Engagent er en av de første stedene i utstillingsvinduet for å holde en stor mengde av hvite plasser åpen, men når den gradiates inn i hovedkollagen av illustrerende innhold, blir øynene trukket bort fra hvite plasser, og fokuserer effektivt og holder brukerens oppmerksomhet til sentralen innholds boksen.
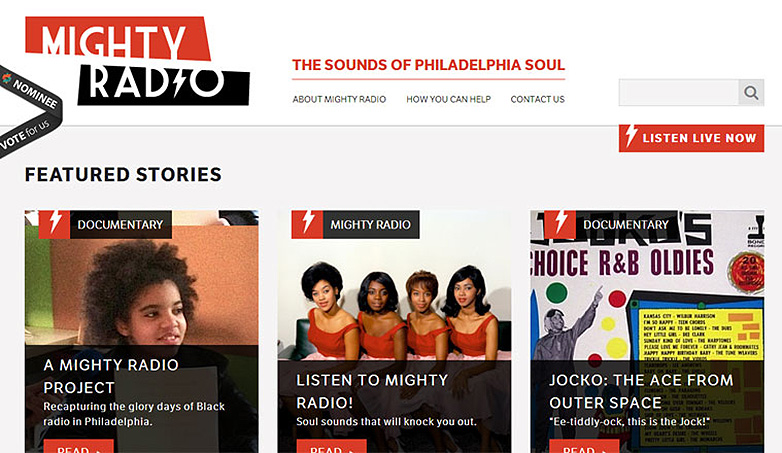
Mighty Radio
Mighty Radio gjør en mektig fin jobb med å gi nettstedet design utseendet av en nedskalert til grunnleggende konstruksjon, men med så dristige aktive elementer som strekkes over det visuelle lerretet at hvite rom føler seg nesten helt borte. Kontrasten av de lette typografiske navigasjonselementene kommer virkelig i dette visuelt oppløste oppsettet.
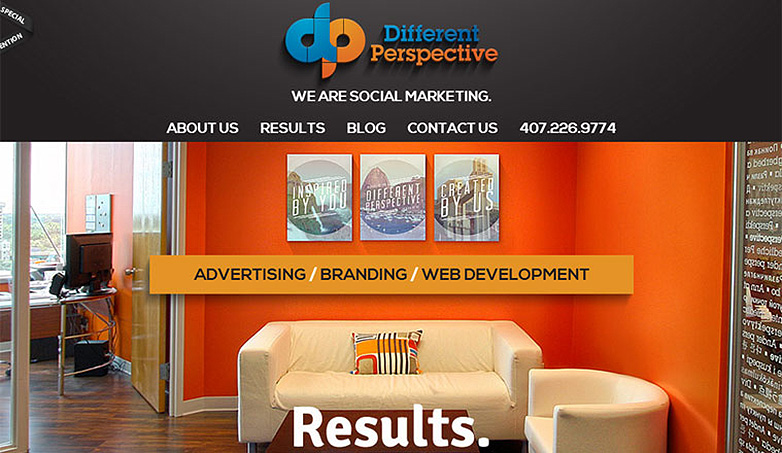
Ulike perspektiv
Ulike perspektiv tar utstillingsvinduet tilbake til den store bildebakgrunnen med rikelig med fyll og visuell kontrast for å holde øynene bevegelige gjennom hele designet. Den fokuserte overskriften og navigasjonen gjør egentlig sin del for å bære den minimalistiske følelsen for designet som fantastisk går denne linjen.
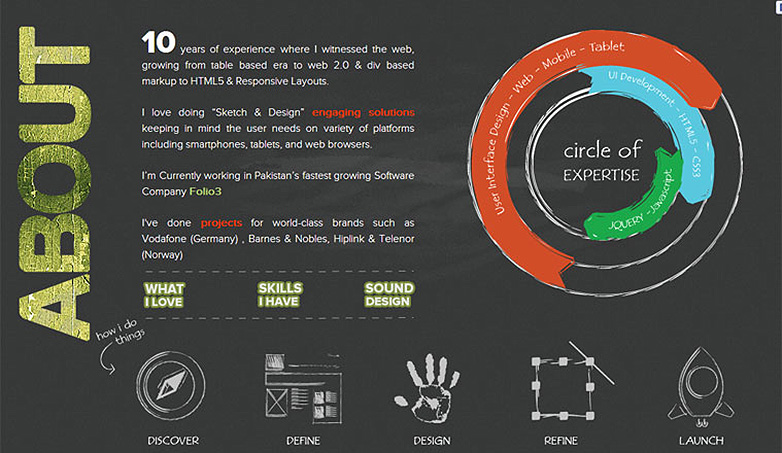
Mohiuddin Parekh
Mohiuddin Parekh feilfri danser mellom full på minimalistisk følelse og tone, og litt visuelt sammenføyt og fokusert tetthet som gjør at hvite rom ikke føles så åpent som mulig. Denne typen visuell enhet er ikke alltid den enkleste å oppnå med så variert tekstur og stil, men her skjer det med fullstendig mesterling.
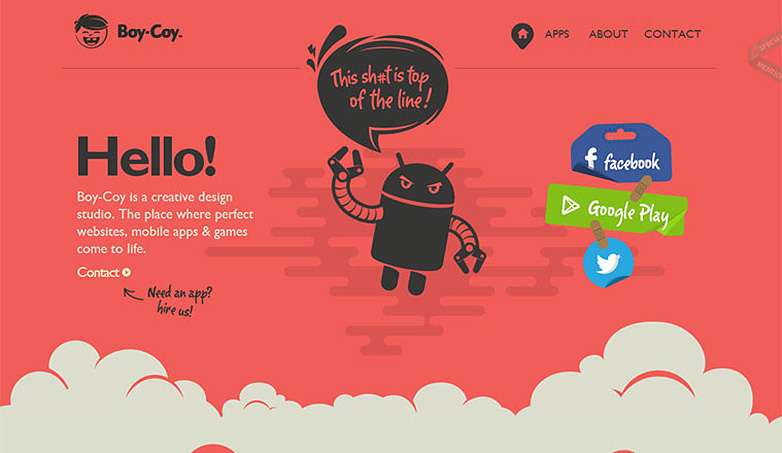
Boy-Coy
Boy-Coy tar utstillingsvinduet tilbake til de mer tradisjonelle områdene av minimalisme, slik at ekspansive mengder av hvite plasser i designet. Men hva som bringer det inn i denne sammenheng med lethed, er den kraftige dyprøde bakgrunnsfargen som hælder over hvite rom, og utfordrer betrakteren visuelt, og taler dristig til lidenskapen bak merket.
Farge Rich
Farge Rich gjør at elementene har god plass til å strekke seg ut, men med den store toppteksten som er fylt med en rekke skrifttyper og stilig gratis bilder, går designet inn i dette området. Etter dette er de dristige overskriftene som tar kontroll over brukerens øyne og leder dem ned gjennom innholdet, slik at de ikke svømmer gjennom hvite rom.
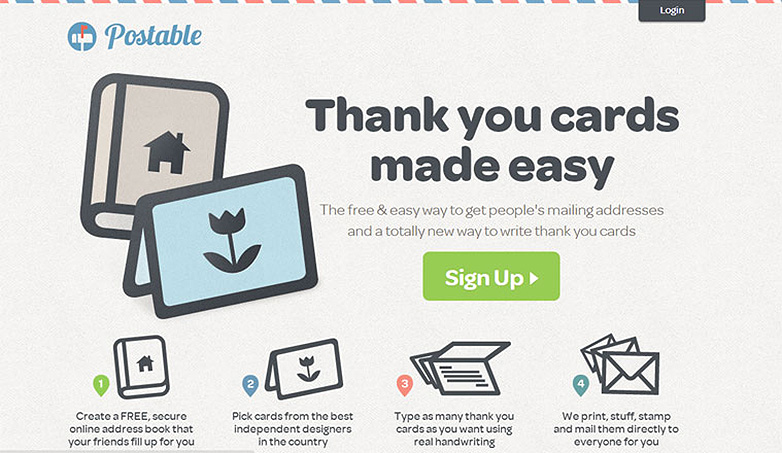
Postable
Postable Teksturert bakgrunn som fyller hvittomrommet, sammen med de vekslende farger over toppen av siden, gir stedet en sammenhengende følelse som legger til en begrenset og begrenset følelse. Denne papir-eque-designen kaller til tankene konvolutter og deres begrensede plass, frigjør øynene for å fokusere strengt på innholdet som presenteres, og ikke gi dem anledning til å vandre.
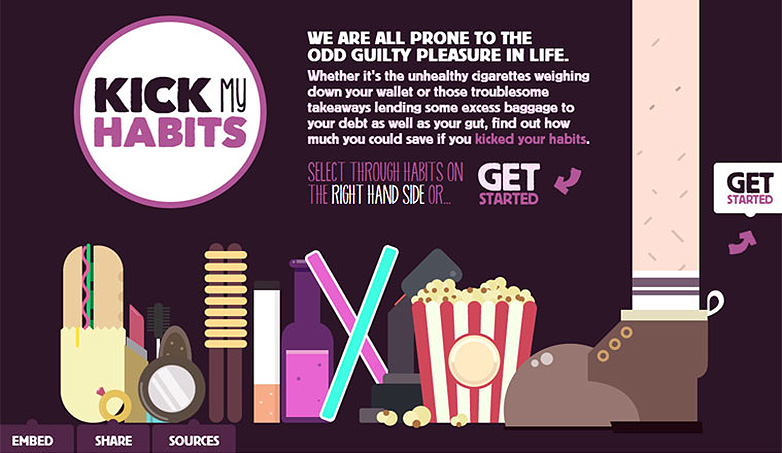
Spark mine vaner
Spark mine vaner bruker igjen en dristig og dristig mørk farge for å fylle hvite rom som arbeider med designets samlede tone og sentrert fokus. Selv om fargebillede illustrative designfot er tiltrukket av oppmerksomhet, står i sterk kontrast til den dype lilla bakgrunnen, tar den lille teksten i stykket intro seg godt og holder fokus på oppdraget til nettstedet.
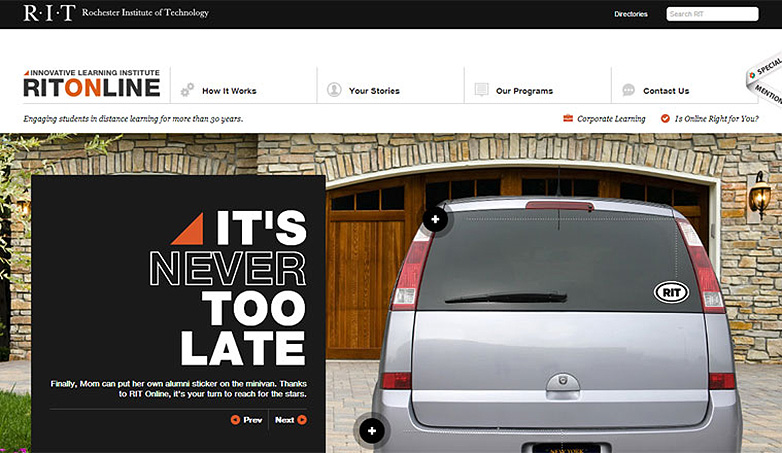
RIT Online
RIT Online (Rochester Institute of Technology) er et annet eksempel på å dykke inn i et stort skjermbilde under overskriften, noe som gir stedet mindre minimal følelse, selv om dets ornamenter og overflødige elementer skaleres tilbake. I overskriftsområdet bruker de igjen en lett typografisk navigasjon for å legge til den slanke, åpne følelsen over det nevnte bildet.
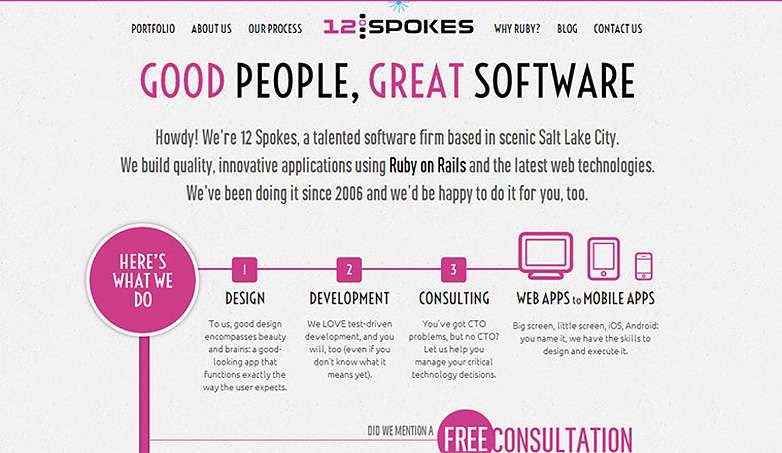
12 eiker
12 eiker har en fantastisk design hvis stadig så mykt rosa, farget bakgrunn full av hvite rom komplimenterer de varme rosa høydepunktene gjennom hele banen helt. Visuelt skape en enhet som tar tak i brukerens fokus og styrer dem gjennom innholdet med forsettlig presisjon. Holde brukerens oppmerksomhet helt ut av hvite rommet rundt dem.
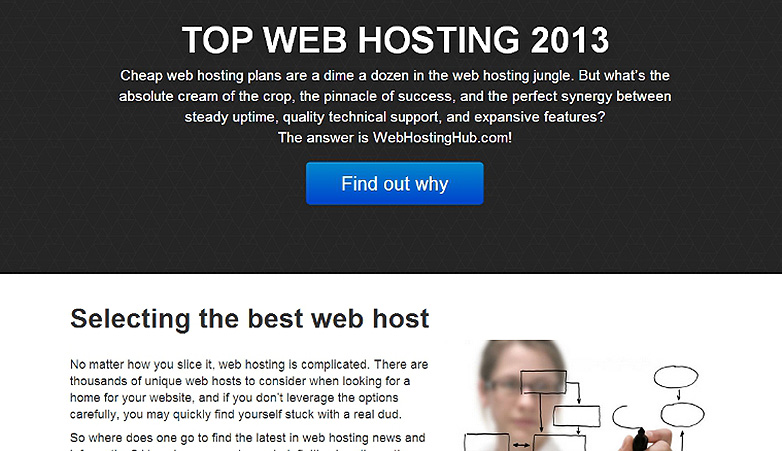
Topp Webvert
Topp Webvert er et annet nettsted som samtidig gir rikelig med hvite plasser som føles visuelt åpent og lar de andre elementene puste, bruker fortsatt de blanke elementene de bruker veldig dristig og veldig stor. Med store typografiseksjoner som sprer seg over designet med en slik rekkevidde, kombinert med og tilsynelatende å trykke mot myke, men store bilder, føles stedet veldig stramt mens den fortsatt er veldig løs.
Master stempel
Master stempel dykker tilbake til bruken av et fullt bakgrunnsbilde som fyller plassen igjen ved hjelp av sparsom bruk av andre elementer for å bygge nettstedet. Det aktive bildet, og legger til flere tegn og historier til produktet, gir større kraft til stemmen designen snakker til brukerne gjennom.
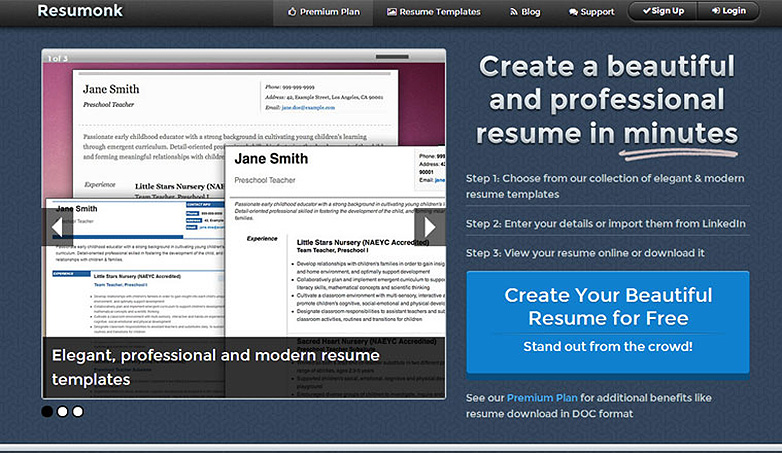
Resumonk
Resumonk deler opp designet i forskjellige seksjoner, ved hjelp av store dristige elementer for å dele og erobre de ulike mengdene hvittrom som det tillater å forbli. Den subtile tekstur i bakgrunnen arbeider videre for å begrense følelsen av åpen hvite plass, selv med sin repeterende natur.
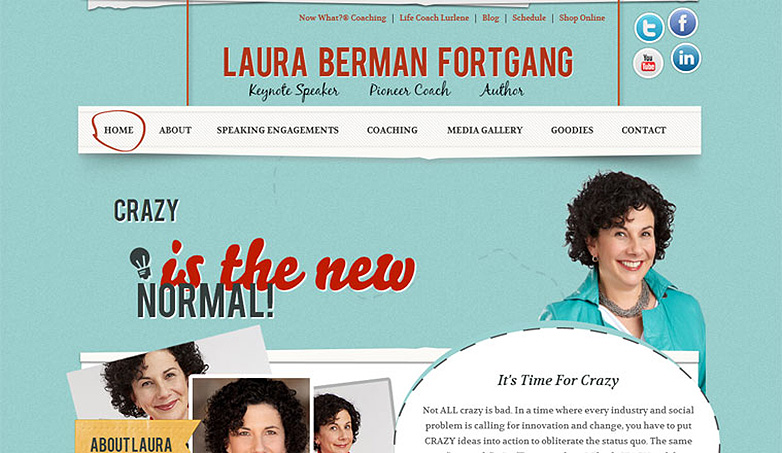
Laura Berman Fortgang
Laura Berman Fortgang , mens du spiller med litt dekorasjon for å bringe de ulike elementene i designet til liv, står områdets store mengde hvite plass som et annet eksempel på fargen som fyller bakgrunnen som fullfører designens visuelle samholdskraft. De lyseblå nyansene, kuttet med de harde røde, legger så mye tone og dybde til siden.
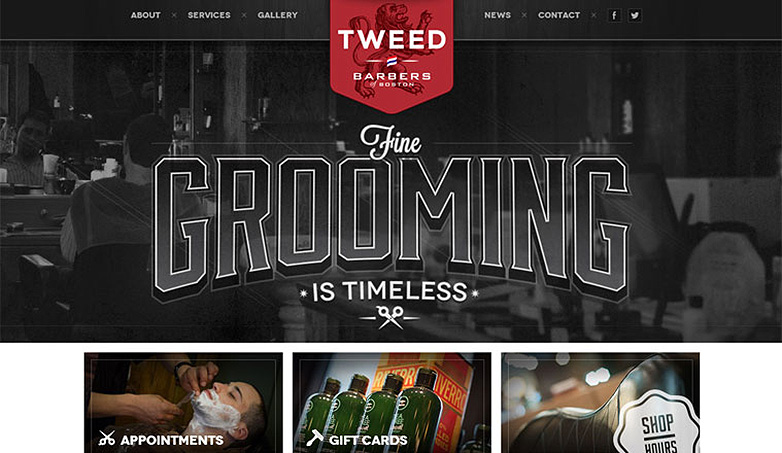
Tweed Barbers
Tweed Barbers dristig lanserer inn i seerne fokus, med store bilder og typografi utvide over toppteksten. Forlater hvite plasser mindre enn ubebodd og åpen, selv om det svake bildet gjør mer for å fullføre tonen enn å forringe oppdraget og hensikten å drive merkevaren bak den.
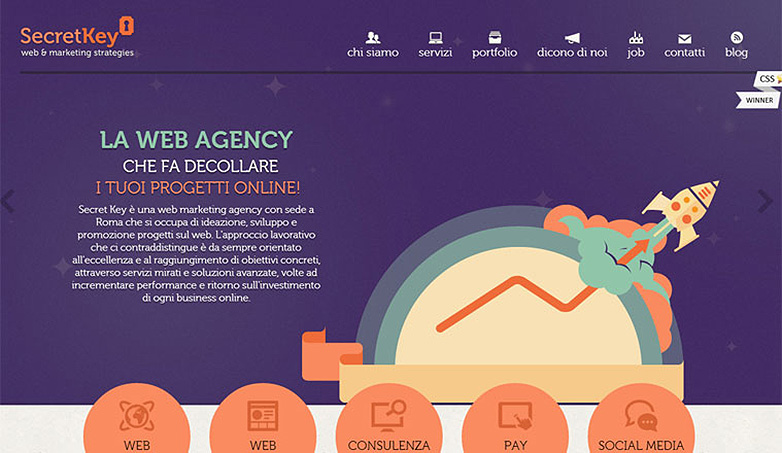
Secretkey
Secretkey er et annet fint utformet eksempel på de dype, mørke fargene som fyller bakgrunnen, noe som gir hvite rom mye mer hensikt som en del av designet enn det normalt har i et minimalistisk stykke. Mens her er det brukt til å faktisk etterligne plass, er hvite rom ansatt med lys illustrerende aksenter for å teksturere området og gi de dristige elementene mer kontrast til.
Er disse nettstedene virkelig minimal? Hvilken er din favoritt? Gi oss beskjed i kommentarene.