Fortelling av historier med designene dine
Nettsteder er utrolig allsidige som et medium, som brukes til å vise informasjon og annet innhold, og hvis de er godt utformede, kan de gjøre dette på en hyggelig måte som er lett for leseren å fordøye.
Dette kan gjøres ved å kombinere et nettsted persona med en pågående fortelling, konsistent gjennom, som alle kommer sammen for å lage en "historie" der du kan levere relevant innhold.
Det er viktig å anerkjenne som designer at historien, som innholdet er basert på, kommer før noe annet på nettstedet.
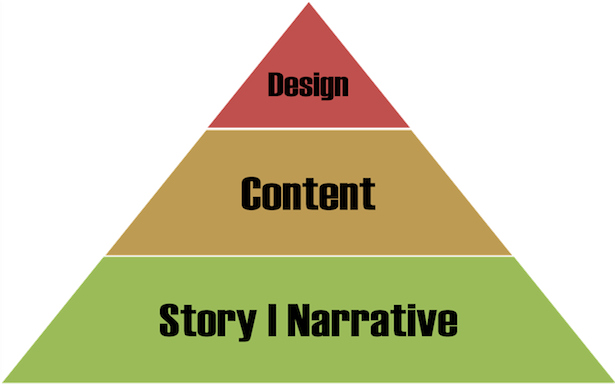
Innholdet kan ikke bare bli "droppet" inn i nettstedet etter design; det må bygges opp i riktig rekkefølge: historie, innhold og endelig design.
Å sette sammen "historien" for nettstedet ditt innebærer to hovedkomponenter, en persona og en fortelling.
personas
Når du designer et nettsted, vil enhver erfaren designer si deg at den viktigste informasjonen de trenger er målgruppen. Dette er nødvendig informasjon ved utforming av nettsiden, oppsettet, hvilket innhold (både tekst og bilder) som skal inkluderes, selv hvilke farger som skal brukes.
Når denne informasjonen er funnet, enten gjennom markedsundersøkelser eller gjennom ditt primære mål som et nettsted som appellerer til et bestemt publikum, kan du deretter finne ut hvordan du tilpasser det til nettstedet ditt. Selv om innholdet ofte vil diktere hva målgruppen er - et e-handelsområde som selger barna leker er tydelig rettet mot foreldre - åpenbart vil det alltid være unntak. Men dette er en viktig del av å vite hva historien din må formidle. Din ideelle målgruppe har preferanser og personlighet; dette er brukeren din.
Neste kommer nettstedet persona, som faktisk er et fiktivt individ, som representerer nettstedet ditt (ikke publikum) på alle måter: stil, utseende, ideer, alder-alle som symboliserer ulike sider av nettstedet ditt. Disse egenskapene kommer sammen for å danne en personlighet - en persona - som definerer nettstedet ditt og bidrar til å gi et klart bilde av hvordan det skal oppføre seg, hvordan det skal se ut, og hvilket innhold det skal inneholde.
Betydningen av dette i webdesign kan ikke stresses nok, da det hindrer designere i å falle i fellen for å fokusere på individuelle elementer fra nettstedet, noe som kombinerer å skape et dårlig nettsted med mangel på koordinering. En designer med et overordnet bilde av nettstedet, helt fra konseptualiseringsfasen i begynnelsen, vil skape et langt bedre sluttprodukt.
For å opprette nettstedet ditt, må du ha følgende:
- En god ide om målgruppen din: Som nevnt ovenfor kan du bruke brukeren din til å skape nettstedets persona, men det trenger bare å forholde seg til brukeren persona, ikke speil det direkte, ellers vil nettstedet ditt være altfor spesifikt
- Referanser til nøkkeltall i organisasjonen din (hvis noen): Dette vil bidra hvis merkevaren din er basert på personene i organisasjonen din, fordi personas nettsted kan reflektere elementer av deres, akkurat som Apple gjorde med Steve Jobs, og mojang.com , et spillutviklingsselskap gjør med sin hovedtittel, Minecraft, refererer til det i deres tittel og forskjellige andre fremtredende steder.
- Salgsfremmende innhold: Dette vil utgjøre brukeropplevelsen på nettstedet ditt, og vil bli delvis påvirket av personopplevelsen din, men ved å være en del av den, og så påvirker den i retur. Innholdet vil fortelle brukeren hva nettstedet handler om, og hva persona er, spiller en viktig rolle i persona på nettstedet ditt. Dette vil være et emne jeg kommer tilbake til senere i denne artikkelen, men det er et poeng verdt å berøre i forhold til personas.
- Eventuell annen relevant dokumentasjon / innhold: Dette kan virke utrolig uklart, men nettsteder kan være så varierte, og relevant innhold eller aspekter av et nettsted kan være nyttige for å skape en persona for det, og selv subtile og tilsynelatende ubetydelige ting kan gjøre seg merkbare forskjell til fronten på nettstedet ditt.
Fortelling
Fortellingen av nettstedet ditt er essensen av historien din, og omfatter alt innholdet ditt. Din fortelling er videoinnretningen på nettstedet ditt; det er innholdet på siden din; det er ditt bakgrunnsbilde; det er nesten alt innholdet ditt som kommer sammen for å gi brukeren en samlet opplevelse som danner en fortelling.
Det er lett å tenke på en fortelling på samme måte som et tematisk nettsted. Det er imidlertid litt annerledes som temaer fokuserer på design, hvor fortellingen fokuserer på alle aspekter, inkludert og spesielt innhold. Betydningen av fortellingen er at den dikterer sidens pacing og hvordan brukeren samhandler med den, alt fra navigasjonslinjen til "transaksjonen fullført" skjermen.
De beste fortellelsene blir organisk dyrket, og det hjelper å få noe eksisterende innhold til å definere fortellingen fra, i stedet for å utarbeide fortellingen din og deretter kunstig skape innhold rundt det. I et nøtteskall er fortellingen den reisen brukeren opplever på reisen gjennom hele nettstedet ditt, og du må gjøre det riktig for brukeren å ha en hyggelig opplevelse. Akkurat som en fortelling trenger å henge sammen godt i en roman, gjør også nettstedet ditt fortellende.
Som med "referanser til nøkkeltall i din organisasjon" under Personas over, kan fortellingen din ha nytte av innspill fra bedriftens historie, eller en figur i firmaet ditt, og fremhever høyder og nedturer som gjør din bruker / leser omsorg, og ta en interesse i nettstedet ditt. Hvis nettstedet ditt har en blogg, vil brukerne, hvis du har en interessant historie, komme tilbake igjen og igjen for å sjekke om oppdateringer og delta på nettstedet ditt. Dette er spesielt tydelig hvis du har et forum på nettstedet ditt, da brukerne kan bidra direkte.
En altfor ofte brukt fortellsmetode er splash-siden - vanligvis en all sang, alle dansende inngang til hovedarrangementet på nettstedet ditt. I de fleste tilfeller forteller det ikke en historie, det blir bare i veien. Det bryter opp strukturen på nettstedet, og tilbyr en fasade som kanskje ikke gjenspeiler det sanne innholdet på nettstedet.
Hvor narrativ kan være mer praktisk nyttig på nettstedet ditt, er i denne sammenheng (spesielt med fokus på navigasjon):
I historien om dette nettstedet lærer du om produktet av nettstedet, du prøver det og liker det, så kjøp det senere. Etter kjøpet trenger du støtte av en eller annen grunn, en feil eller en forespørsel om noen beskrivelse. Og så, i slutten, kan vi kontakte selskapet, for forretningsforespørsler, eller som kunde.
Den naturlige innfallelsen av utformingen av denne navigeringslinjen, dessverre for nettstedet, er at SUPPORT følger KØP fordi noe har gått veldig galt, og KONTAKT er vårt siste håp om å få tilfredsstillelse etter at SUPPORT har mislyktes. (Støtten må ha mislyktes, ikke bare fordi den har et fryktelig rykte på tvers av ulike bransjer, men også fordi den passer til plottet: Hvis støtten lykkes, hvem skal vi kontakte?)
Dette kan virke som altfor mye psykoanalyse for en webdesigner, men hvis historien din er basert på et grunnleggende navigasjonssystem, er det viktig å tenke på prosessen der brukeren skal gå gjennom hver side. Å få rekkefølgen på navigasjonen feil er å lure av et tegn i en bok før du introduserer dem: det er bare ikke fornuftig i historiens fortelling.
En annen nyttig måte å tenke på layout i forhold til fortellingen din og historien er ved å visualisere en avis eller en tegneserie. For tegneserie- / grafisk romanartister er det alltid et problem med plasseringen av paneler, forutsatt at de trenger leserens øyne til å trekkes fra ett panel til det etterfølgende, i stedet for ute av drift. Du kan se hvordan dette ville være et problem med tegneseriene i en søndagspapir. Med bare noen få paneler å jobbe med, må en kunstner sørge for at punchline (vanligvis det endelige panelet) ikke forringer sluttproduktet så mye at leseren ser det først ut.
På denne måten kan du visualisere layoutet til nettstedet ditt og hvordan det flyter, siden brukerne ofte blir ubevisst kanalisert gjennom samme rekkefølge av sider og koblinger, og lager sitt første inntrykk av nettstedet basert på annonseplassering eller innhold under rullegardin som de kan ikke se hvor du ville at den første visning av nettstedet skulle være så annerledes!
For å konkludere vil nettstedet ditt, lite eller stort, ha en brukeropplevelse, og hvis du ikke har tatt deg tid eller bryr deg om å lage en historie, vil den ikke være så samordnet eller flytende som mulig. Nettstedene du ser hvor du tenker, "det er veldig flatt", eller "Jeg vil at mitt nettsted har jobbet så godt som det", har mest sannsynlig vært storyboarded med en fortelling, og tatt vare på styling en persona.
Så neste gang du besøker Apple.com, tenk på hva slags persona den har, og hvordan nettstedet er designet for å flyte, plasserer sitt ledende Mac-produkt først, men iPhone-produktet i midten av navigasjonen, i stedet for andre, og å ha sin Apple-logo i stedet for en hjemmeknapp for merkevaregjenkjenning.