Tar Photoshop-kurver utover høydepunkter og skygger
Photoshop's Curves er en fleksibel kontroll som kan lyse eller mørke deler av et lag basert på lagets lysstyrke.
Redigering av toner i et bilde - ikke bare grå og ikke alltid bilder - kan gjøre mer enn å fikse høydepunkter og skygger.
Kurver kan brukes til å redigere bilder, masker, grafikk og selvtoner. Men bruk av den krever litt kunnskap og fantasi.
Les videre for mer informasjon om hva Photoshop-kurver er, samt hvordan du bruker dem riktig for designene dine.
Som vanlig, vær så snill å gi oss dine kommentarer på slutten av dette innlegget.
Gjør tonale justeringer
Kurver er funnet nær toppen av menyen Image → Adjustments. Den mest åpenbare bruken er å justere kontrast i et bilde, og det er intuitivt nok at de fleste brukere trenger å studere det bare et minutt eller så før de kommer på.

Over: Dra et punkt på kurvlinjen for å gjøre bildet lysere og nede for å gjøre det mørkere. Men hva betyr det?
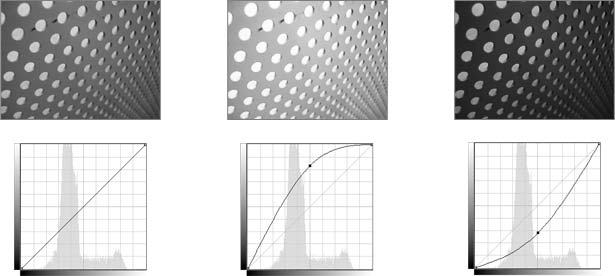
Kurver bruker et rutenett som viser før og etter . Den horisontale akse indikerer originale toner, og den vertikale aksen indikerer hvordan de vil endre seg. En diagonal linje bisecter rutenettet. Hvis du drar poeng vekk fra diagonallinjen, lyser eller mørker høydepunktene og skyggene avhengig av hvor endringen skjer.

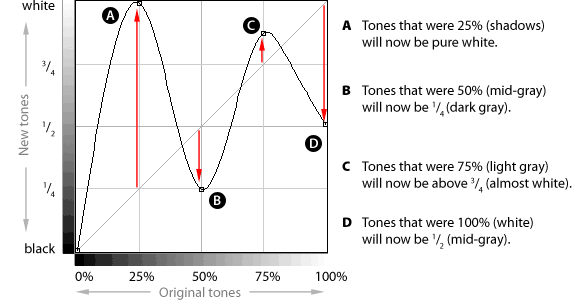
Over, kurven vender skygger inn i lyse høydepunkter, muddies midttoner og gjør det opprinnelige hvite punktet til mellomgrå. Jo lenger kurven beveger seg bort fra diagonallinjen, jo mer ekstreme endringen vil være. Det betyr også at kurvens vinkel endrer bildets kontrast i et gitt rekkefølge.

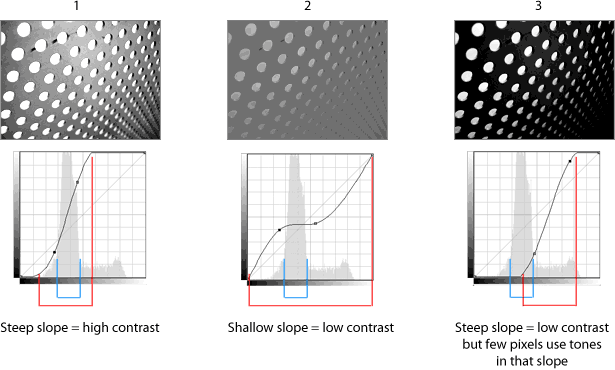
Over, blå angir hvilke toner de fleste av pikslene bruker. Rød betegner skråningen.
- De fleste tonene er bare til venstre for midgrå, slik at skape en bratt vinkel i det området ville gi det meste av bildet mer kontrast.
- Det motsatte - gir midttonene en flat skråning - senker kontrasten.
- Å skape en bratt skråning vekk fra de populære tonene skaper ekstrem kontrast: mange skygger, noen høydepunkter og få midttoner.
Velg toner for å endre med kurver
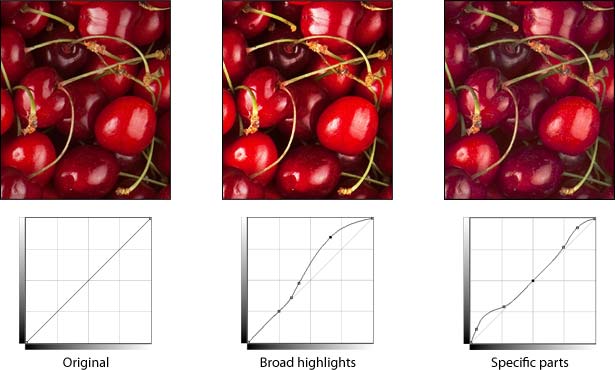
I motsetning til nivåer tillater kurver endringer i et utvalg av toner. Ikke bare kan skygger, midttoner og høydepunkter endres, de kan endres uavhengig.

To variasjoner på bildet over viser hvordan kurver kan påvirke forskjellige områder. I senterbildet blir piksler lysere enn 50% lysere. Men bare de høyeste høydepunktene og de mørkeste skyggene-blir lyst i det høyeste bildet.
Hvis du vil legge til et punkt i kurven, klikker du bare på linjen. For å fjerne et punkt, dra det av rutenettet.
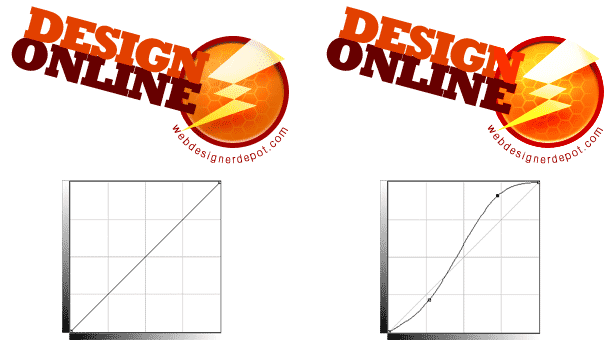
Kurvkontrollen er ikke begrenset til bilder. For eksempel har logoen under en subtil tekstur, men hva hvis "subtil" ikke er riktig utseende?

Over, en forandring i kurver bringer ut tekstur i platen og forsterker glansen på bolten. Å vite at kurver kan brukes utover fikseringstoner og kan brukes i bilder, er det første skrittet for å forstå de skjulte funksjonene.
Spiller med farge
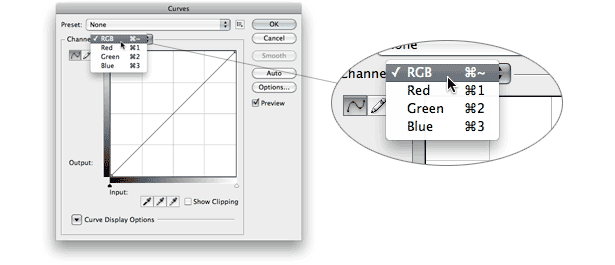
Kurvkontrollen skjuler mange funksjoner i vanlig synsfelt. En av disse er muligheten til å fargelegge (eller krysse prosess) noe digitalt bilde.

Over: Med en rullegardin over rutenettet kan brukeren redigere en kanal (rød, grønn eller blå i RGB-bilder) om gangen.

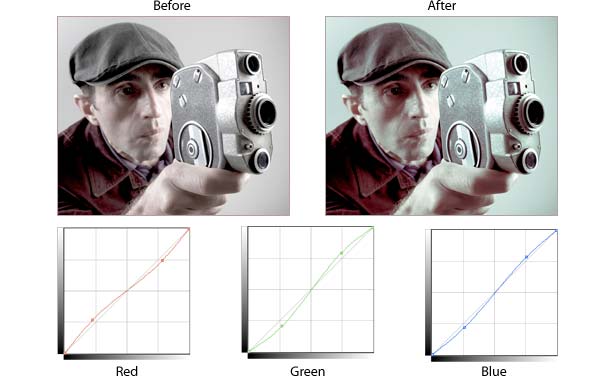
Bildet ovenfor ble gitt et fargestøt ved å varme sine skygger og kjøle høydepunktene. Nærmere bestemt fjernes rød fra skyggene, men legges til høydepunktene, og omvendt for blått og grønt.

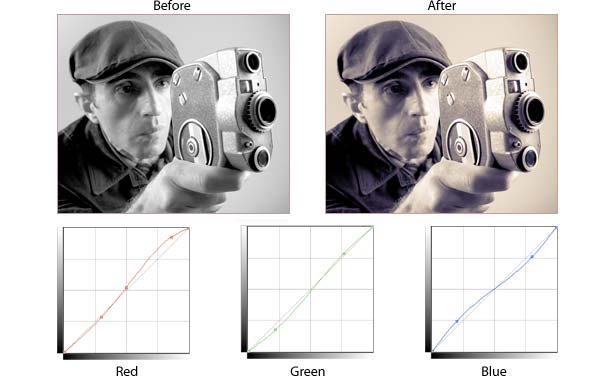
En gråtoneversjon av det samme bildet blir en duotone når vi bruker kurver for å justere kanalene. Over, ekstra rød og grønn varme høydepunktene og midttonene, mens skyggene tar på seg en blåaktig tinge. I kurver trenger kanaler ofte ikke store endringer for å endre et bilde dramatisk.
Forbedre valg
Valg og masker i Photoshop er ikke bare på-eller-av-funksjoner, men heller en rekke verdier, omtrent som en gradient. Og masker, som gradienter, kan manipuleres med kurver.

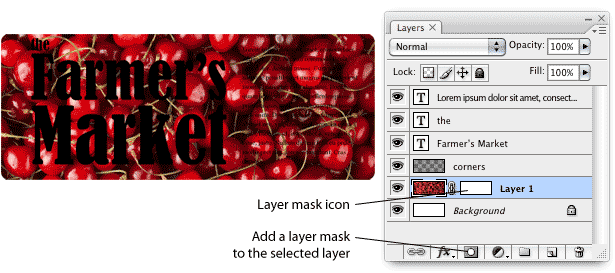
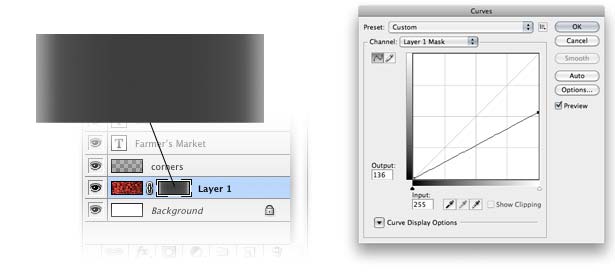
Vi ønsker å skjerme det røde bildet bak den svarte teksten, men la detaljer ligge på kantene. Vi starter med å legge til en maske på bildet med laget (over). En lagmaske styrer lagets ugjennomtrengelighet uten å slette pikslene.

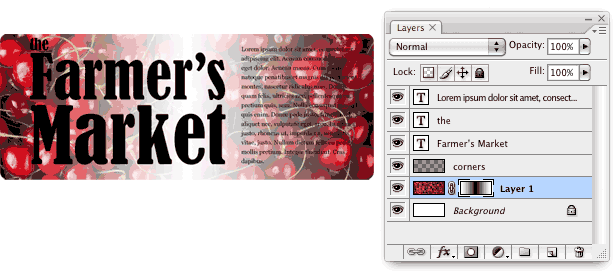
Med en reflektert gradient skjuler masken midten av bildet. I lagmaskebetingelser betyr lys mer synlig og mørkt betyr mindre synlig.

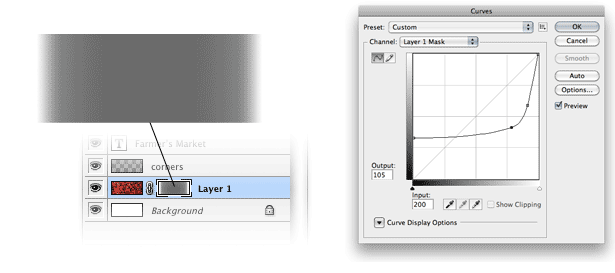
Vi gjør gradienten "grunne" ved hjelp av kurver. Hvis hvite områder av en maske er synlige og svarte områder er usynlige, er det grå noe skjult.

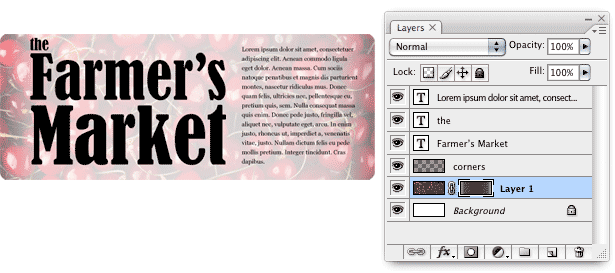
Resultatet (over) er et bilde som er skjermet bak tekst, men fremdeles synlig på kantene. Men teksten er fortsatt vanskelig å lese.

Hver gang kurver åpner, ser det på masken på nytt. Over, vi senker det hvite punktet for å gjøre masken mørkere og dermed mindre synlig.

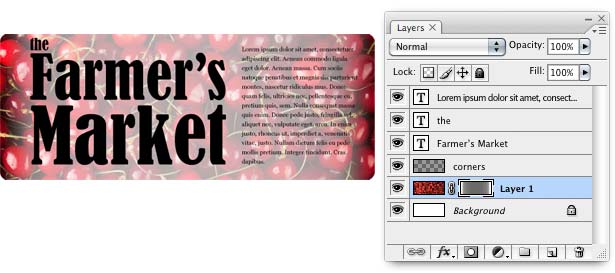
Resultatet er et forsiktig skjermet bilde som fades inn i teksten (over).
Hemmeligheter av kurvkontrollen
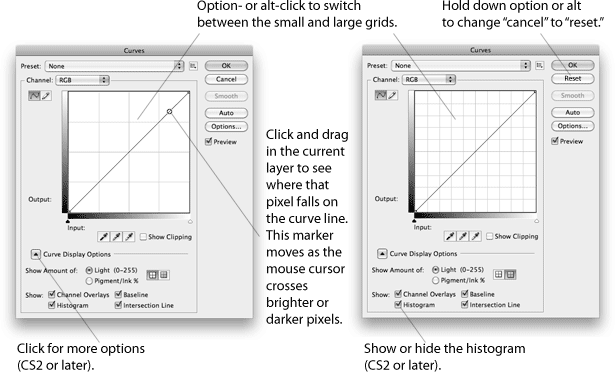
Kurver er fulle av snarveier og skjulte funksjoner. Her er noen nyttige tips:

Likevel har grunnleggende ikke endret seg siden Photoshop 1.0 først kom fram på scenen. Mange muligheter kommer fra denne enkle kontrollen.
Skrevet utelukkende for Webdesigner Depot av Ben Gremillion. Ben er en frilansskribent og designer hvem løser kommunikasjonsproblemer med bedre design.
Bruker du Photoshop's kurver i deg? Hva for og hvordan de påvirker designen din?