De essensielle ingrediensene for Perfekt Parallax UX
Med så mange webteknologier, plattformer og programmeringsspråk søker webdesignere og utviklere fortsatt etter nye muligheter til å engasjere besøkende og gjøre dem til faste kunder.
Det finnes mange muligheter for å engasjere brukere, men en av de mest populære er parallaxrulling. Parallax rulling bruker et skript for å flytte elementer på en nettside til forskjellige priser, noe som gir inntrykk av dybde.
Hvis du liker tvungen perspektivfotografering, vil du sannsynligvis like Parallax scrolling nettsteder også. Effekten kan produsere svært tunge steder, men brukes riktig, det skaper en spektakulær og engasjerende visuell effekt.
Vekten av parallaxsteder
Det første hinderet når man vurderer et parallax-nettsted, er deres store filstørrelse og den resulterende økningen i sidetilpasningstiden. Dette skyldes at du vanligvis laster mye mer på en enkelt side enn du normalt ville.
Jo mer du laster, jo tyngre siden. Av denne grunn er parallax nettsteder best egnet til situasjoner når brukeren er villig til å vente litt lenger for informasjon.
Parallax og SEO
Hvis du holder deg informert om nyhetsnyheter, vet du sikkert at søkemotorer (spesielt Google) regelmessig tetter deres krav til optimalisering på sidene. Prosessen med å søke etter informasjon blir mer brukervennlig, men det er ikke alltid sammenfallende med nettstedseieres planer og evner.
For øyeblikket, hvis du foretrekker en-siders Parallax-rullingside, må du optimalisere den for bare ett søkeord. Samtidig kan vanlige nettsteder optimalisere hver side for et eget søkeord / uttrykk. Følgelig kan gjennomtenkt adskillelse av hjemmesiden være ganske effektiv, men du må sørge for at innholdet du designer for, er promotabelt under et svært smalt søkeord.
Mobile parallax
Du kan ikke unnslippe mobilbanen lenger, og det er like sant for parallax nettsteder som alle andre. Hvis du velger å bruke en parallax-effekt, må du sørge for at du oversetter effekten til mobiler riktig.
Heldigvis finnes det mange forskjellige biblioteker og skript som hjelper til med å vise sider med Parallax-rulle på mobile enheter på en innfødt måte, noen av mine favoritter er iScroll 4,Zynga Scroller,Stellar.js, og Scrollability .
Parallax rulling og UX
Parallax-nettsteder er ekstremt engasjerende og gjør en god jobb med å redusere nettstedets studsfrekvens - men det skjer bare hvis du holder størrelsen nede og sørger for at effekten fungerer riktig på mobiltelefoner.
Parallax-områder tillater oss å fortelle historier, og disse historiene er en fin måte å engasjere besøkende på. Nedenfor har vi samlet noen av de beste eksemplene på parallax nettsteder, som alle har unngått fallgruvene over for å kunne distribuere sine prosjekter.
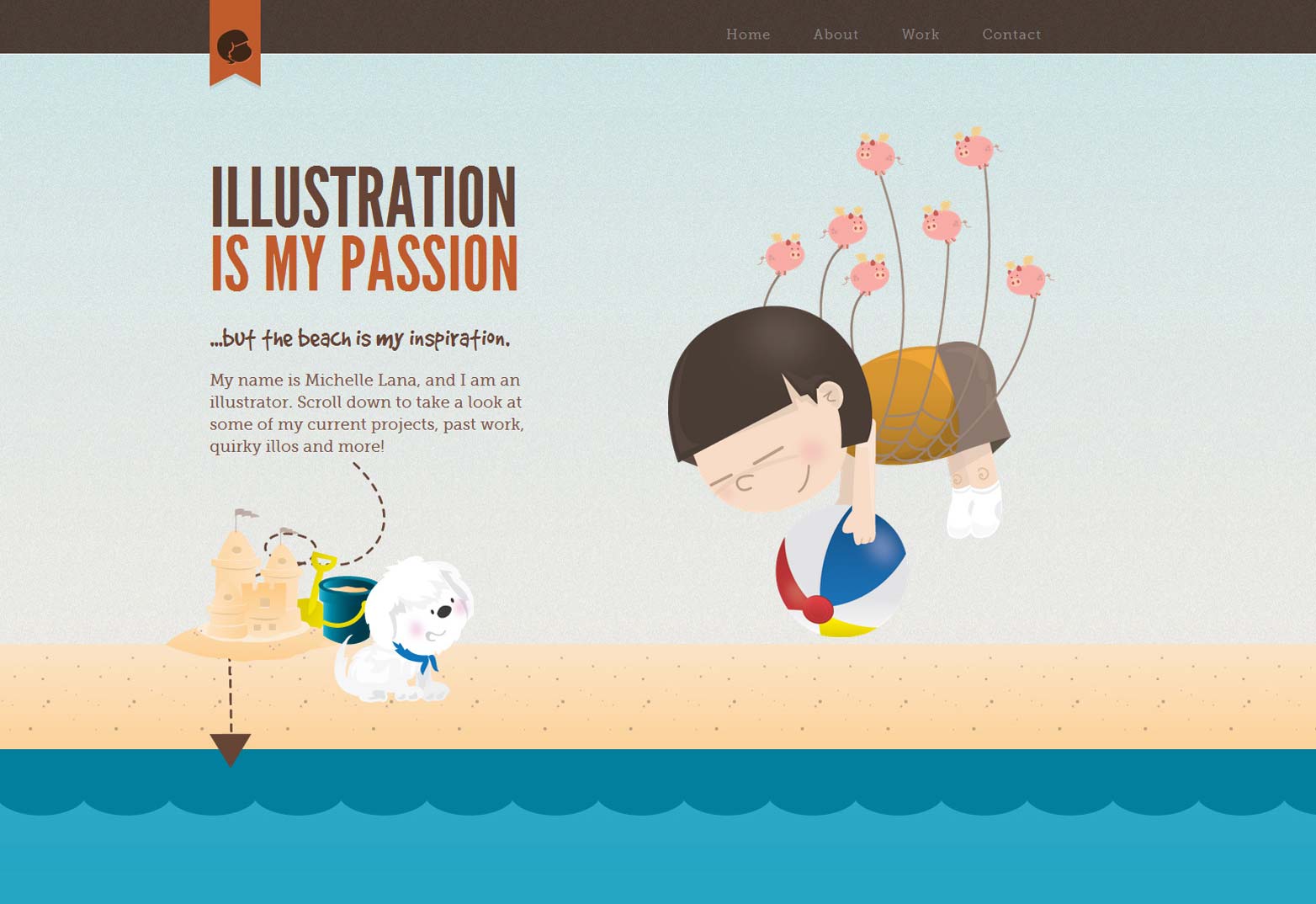
Michelle Lana
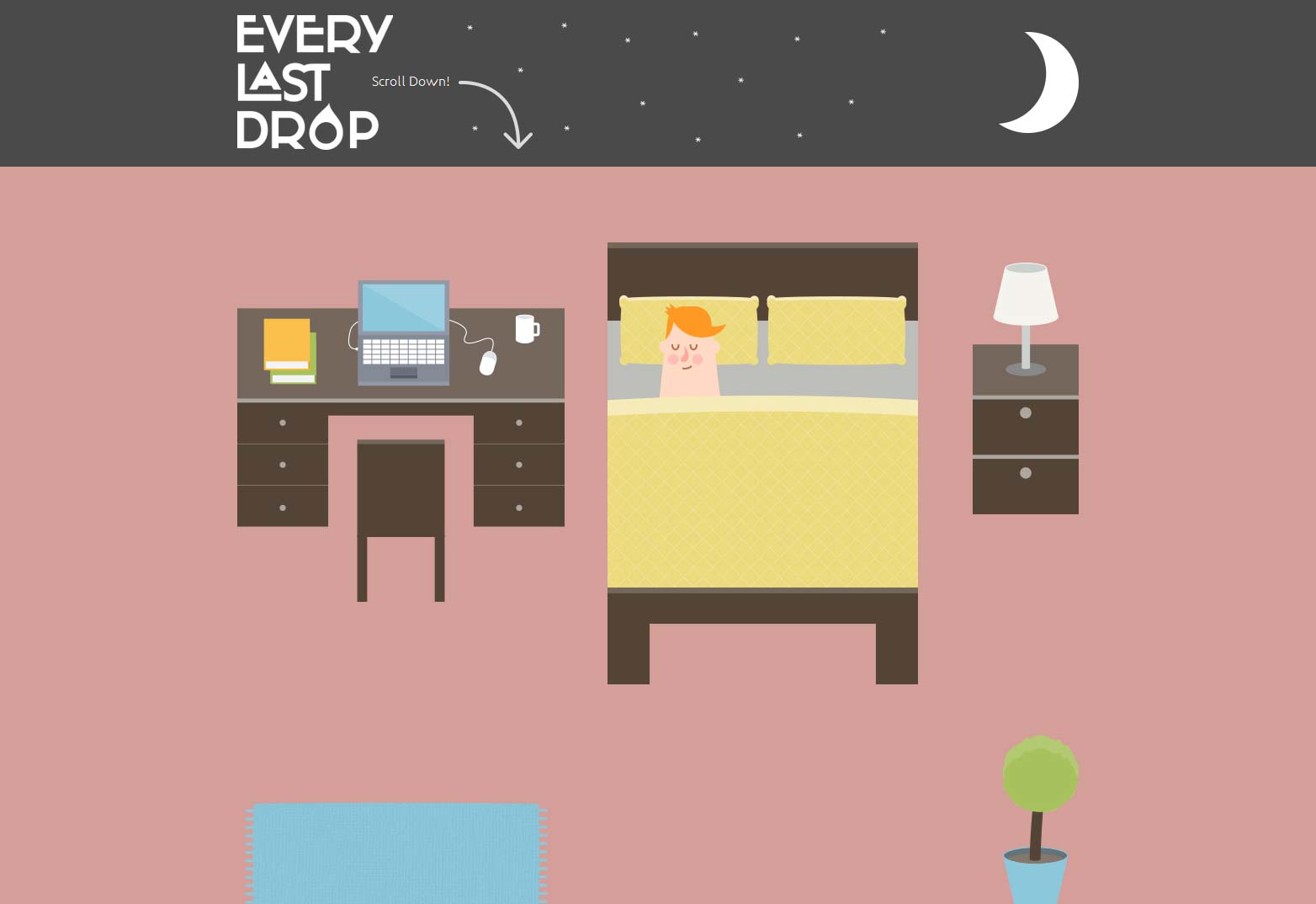
Hver siste dråpe
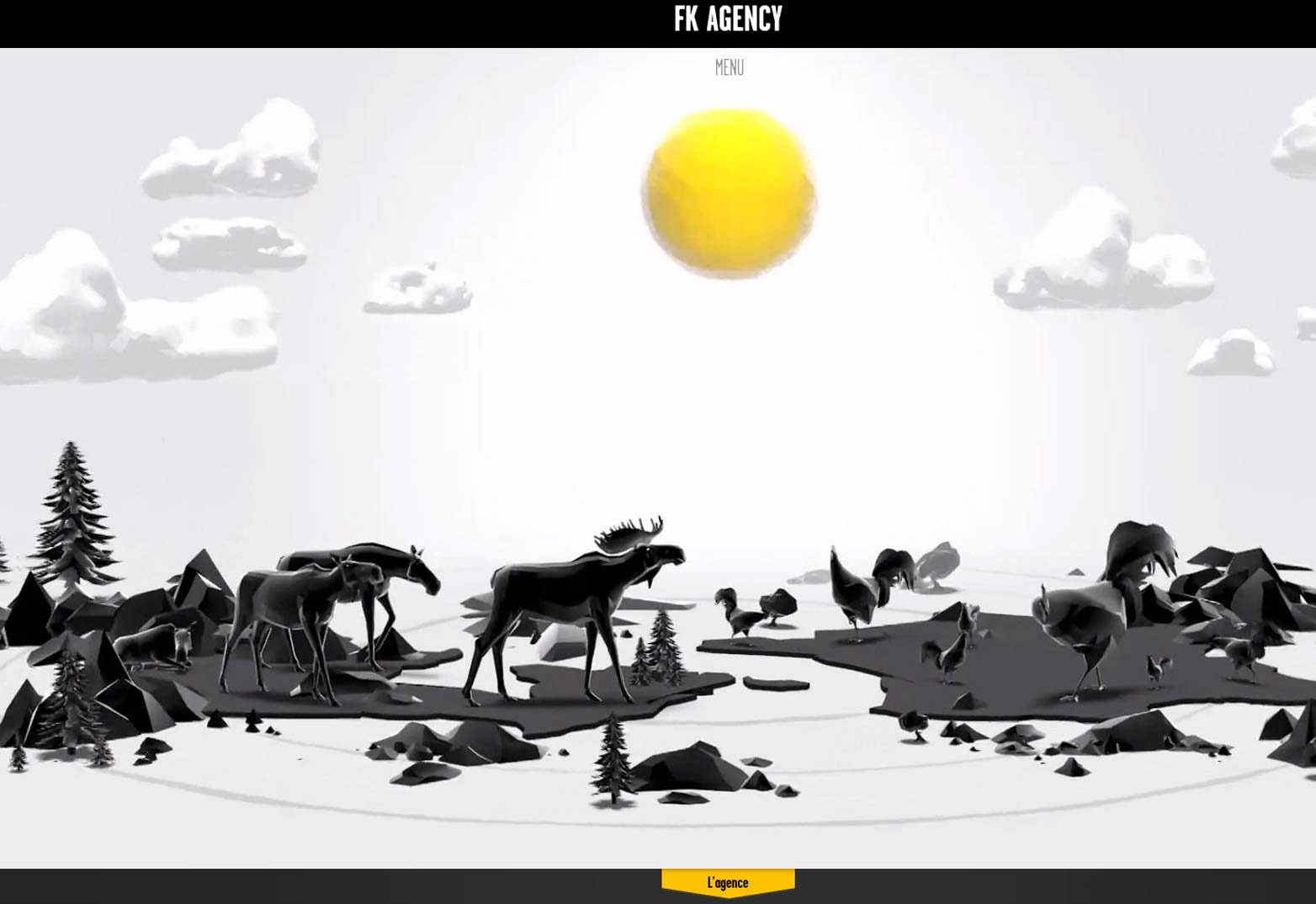
FK Agency
Wild Life
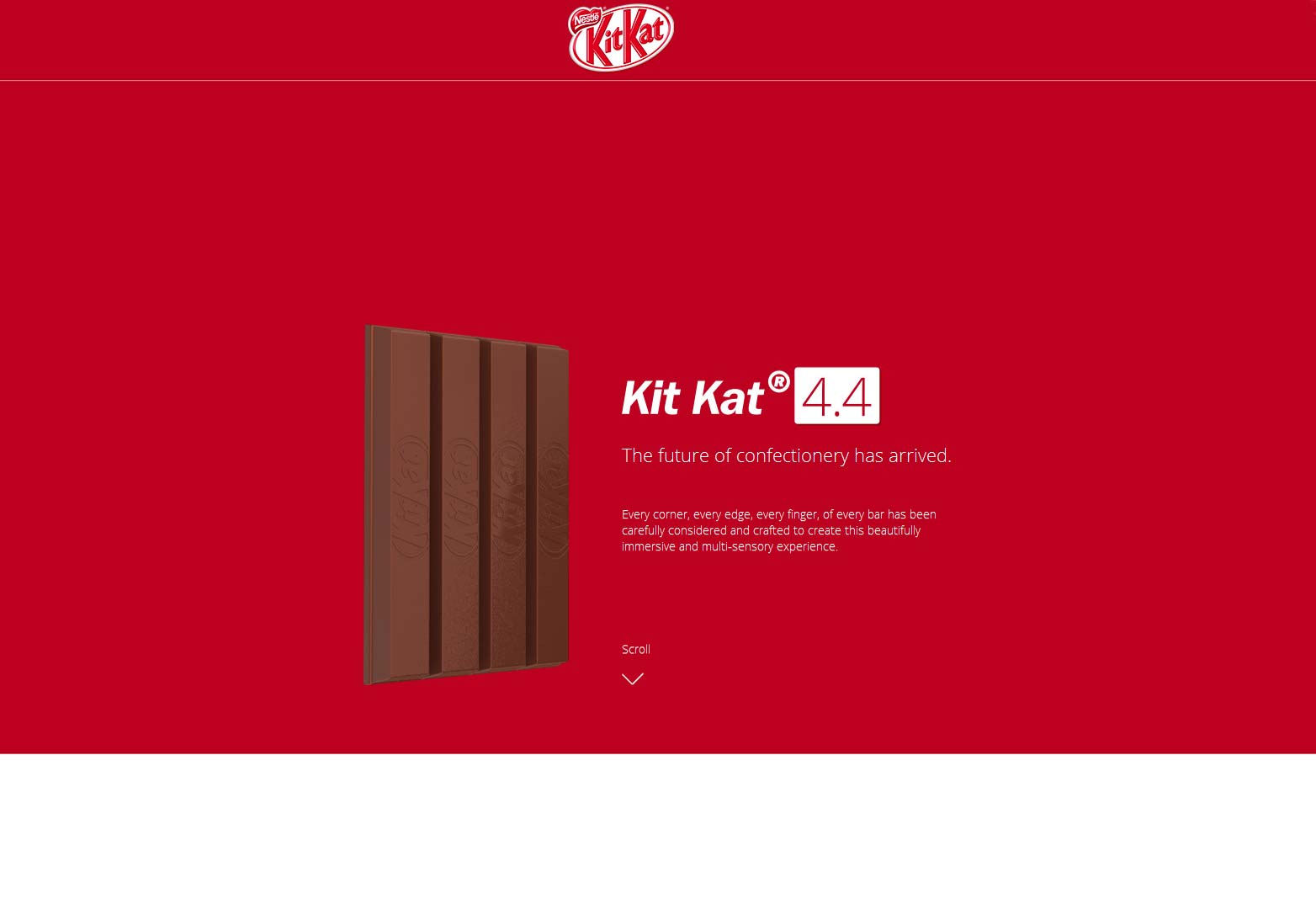
Kit Kat
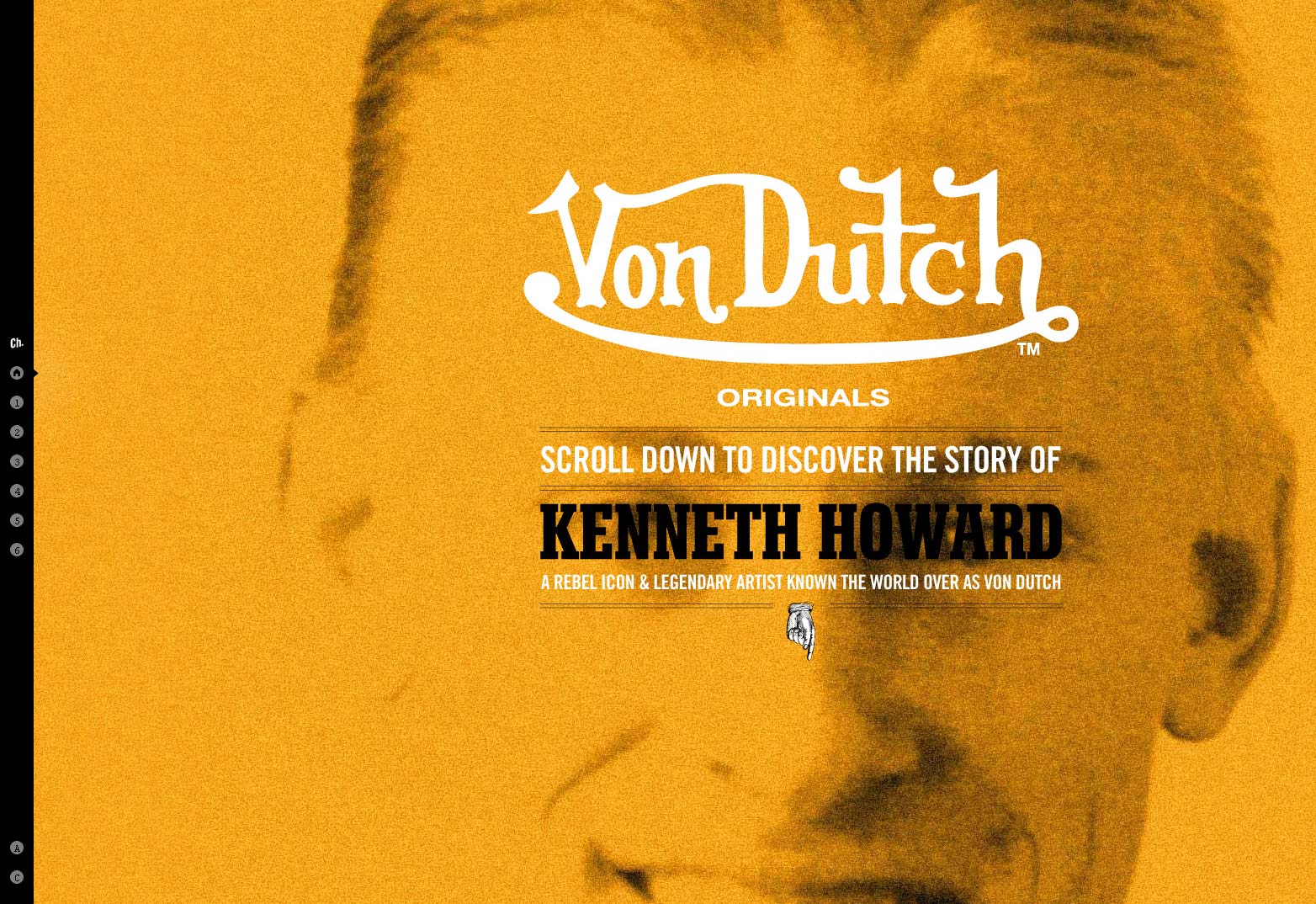
Von nederlandsk
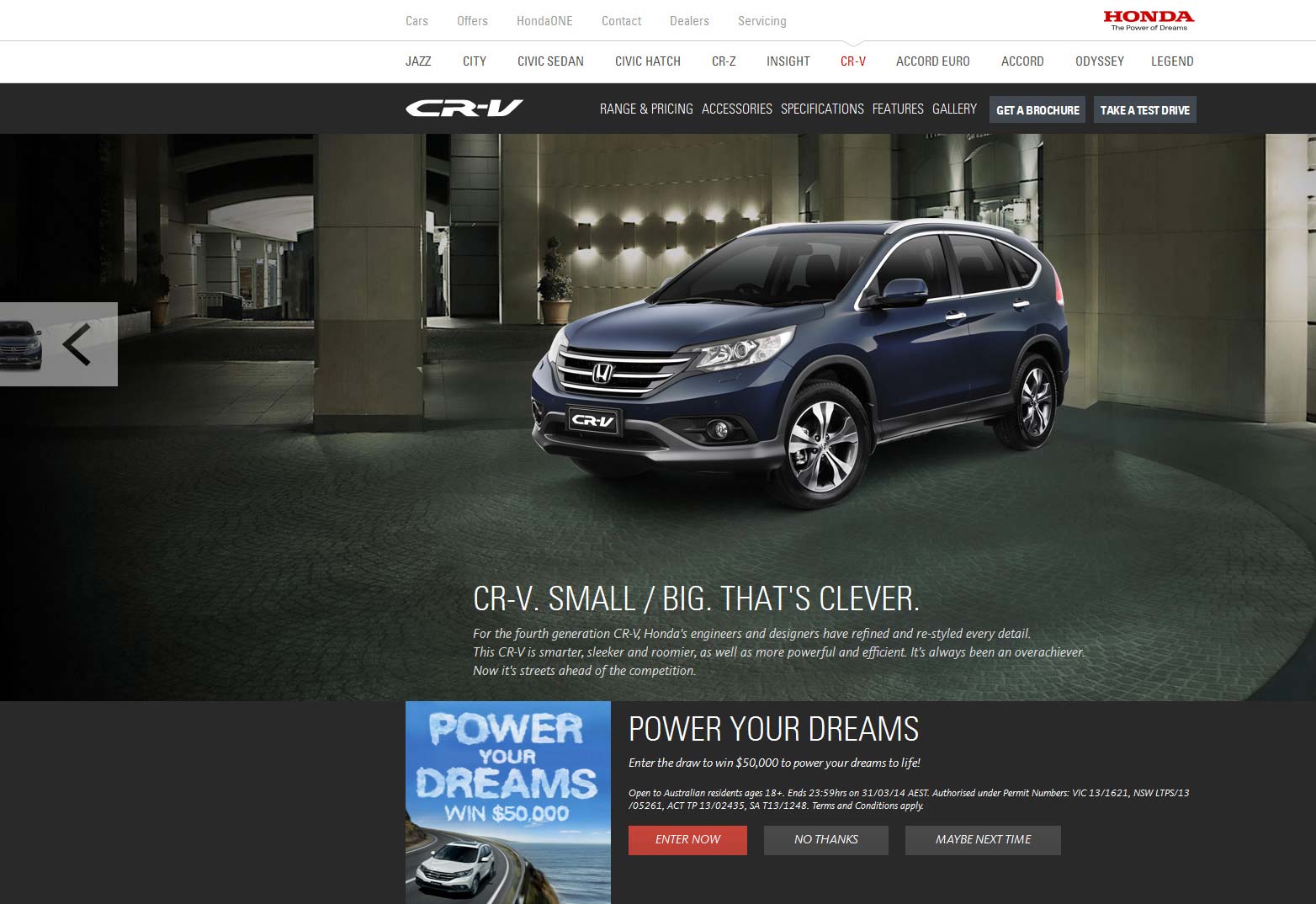
CR-V Honda
Sonia Rykiel
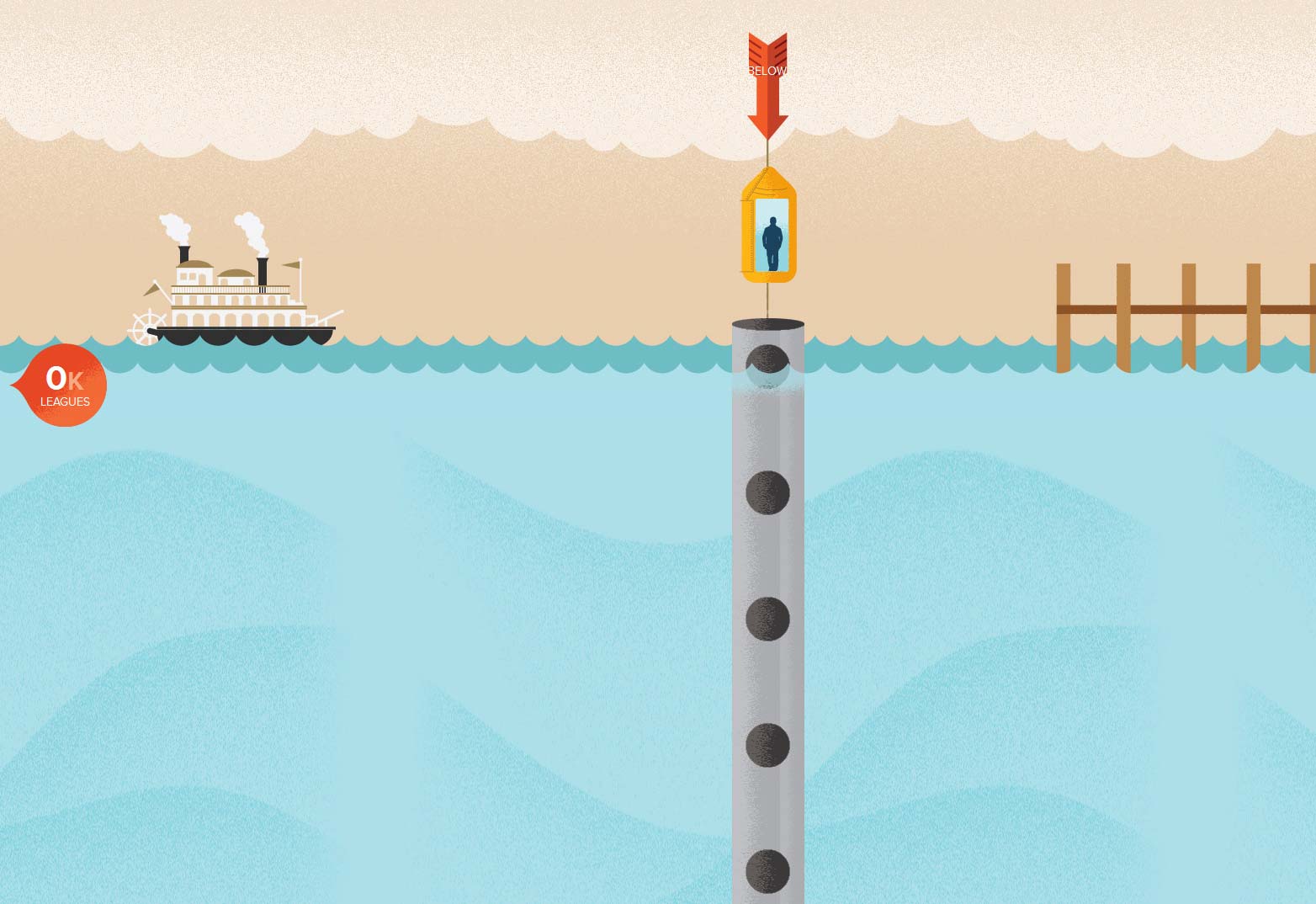
Atlantis verdens messe
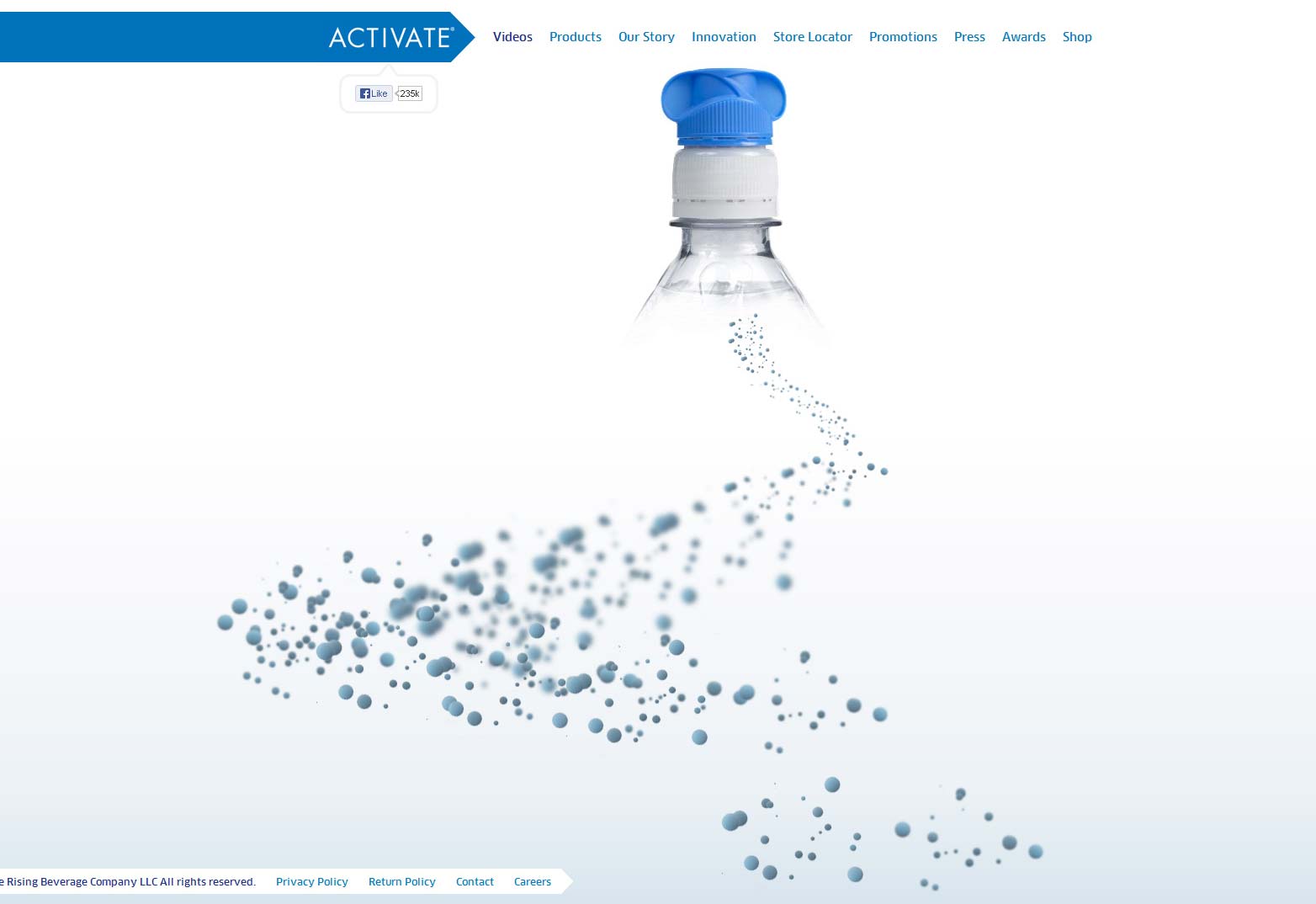
Aktiver drikker
sounds~~POS=TRUNC
Tokio Lab
Hodet til hjertet
Cosmo
Geze Bewegt
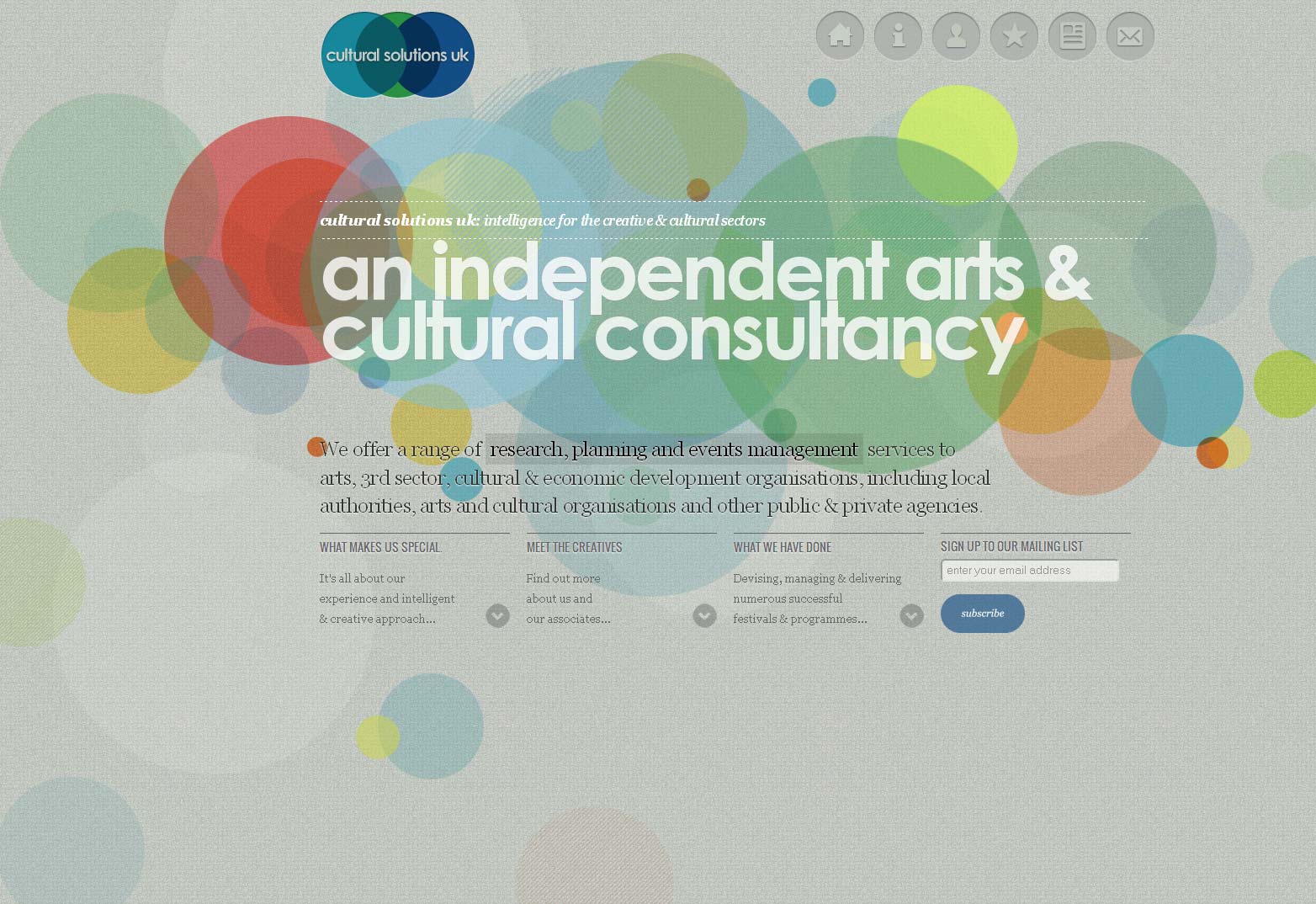
Kulturelle løsninger
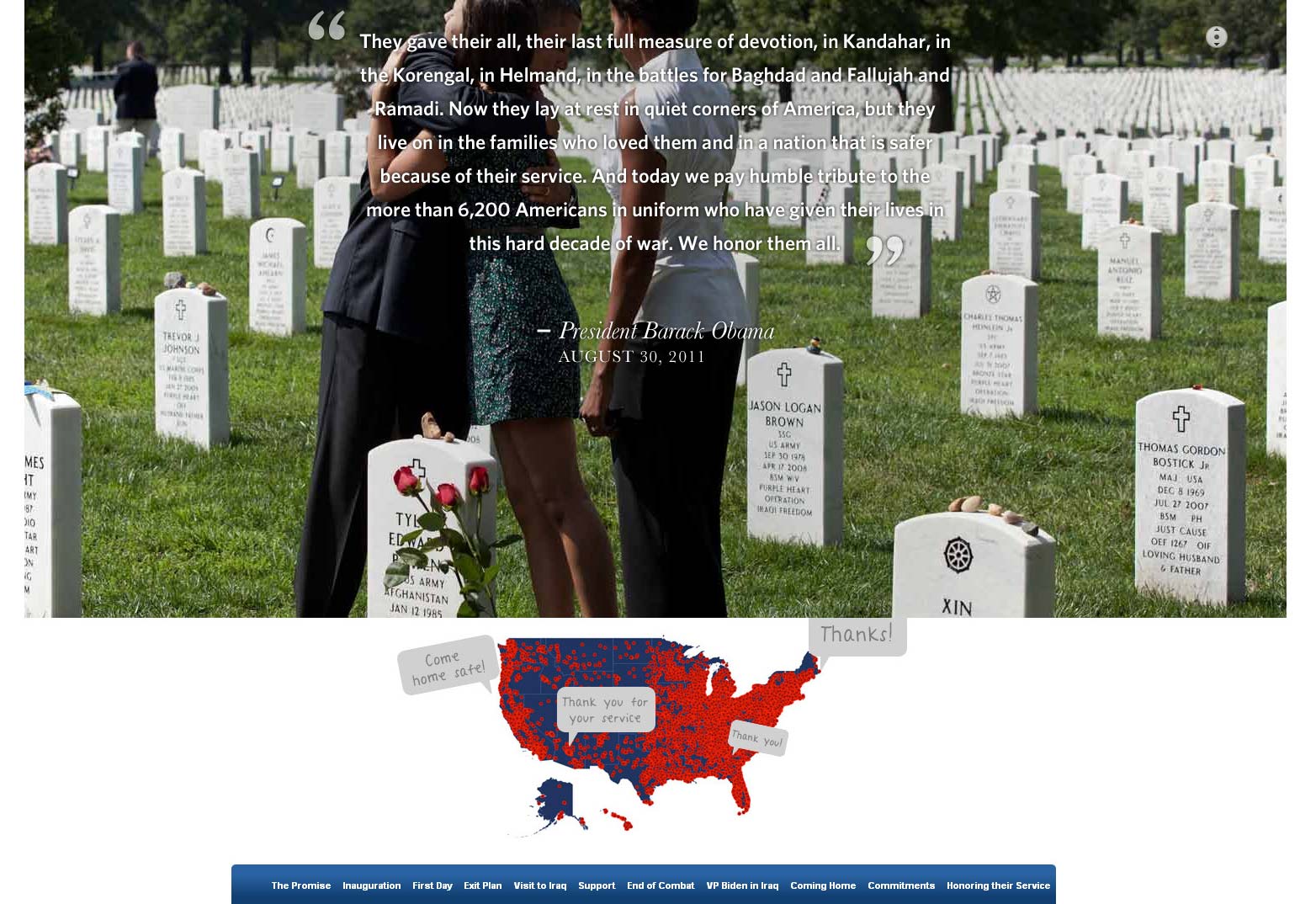
Det hvite hus irak tidslinje
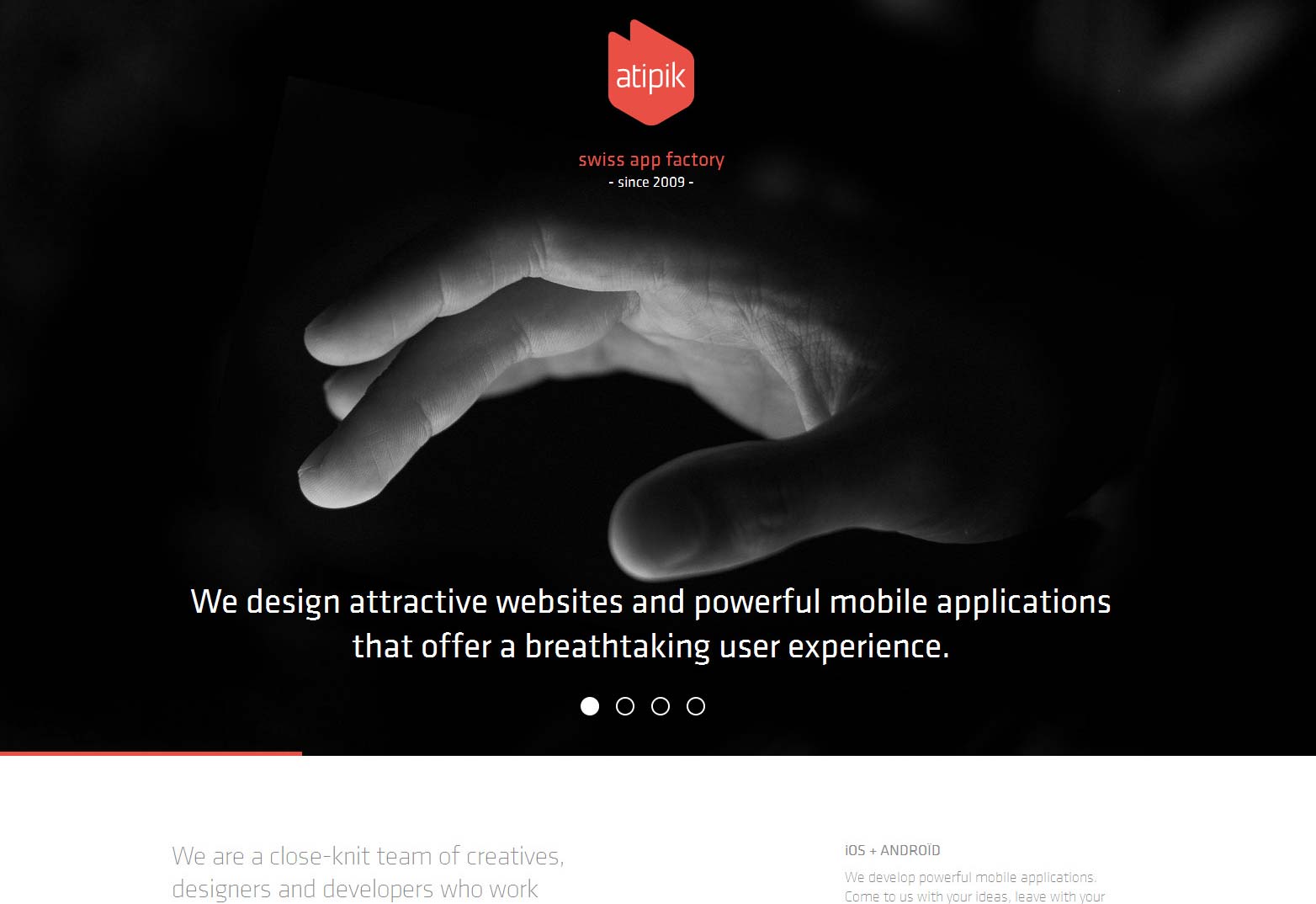
Atipics
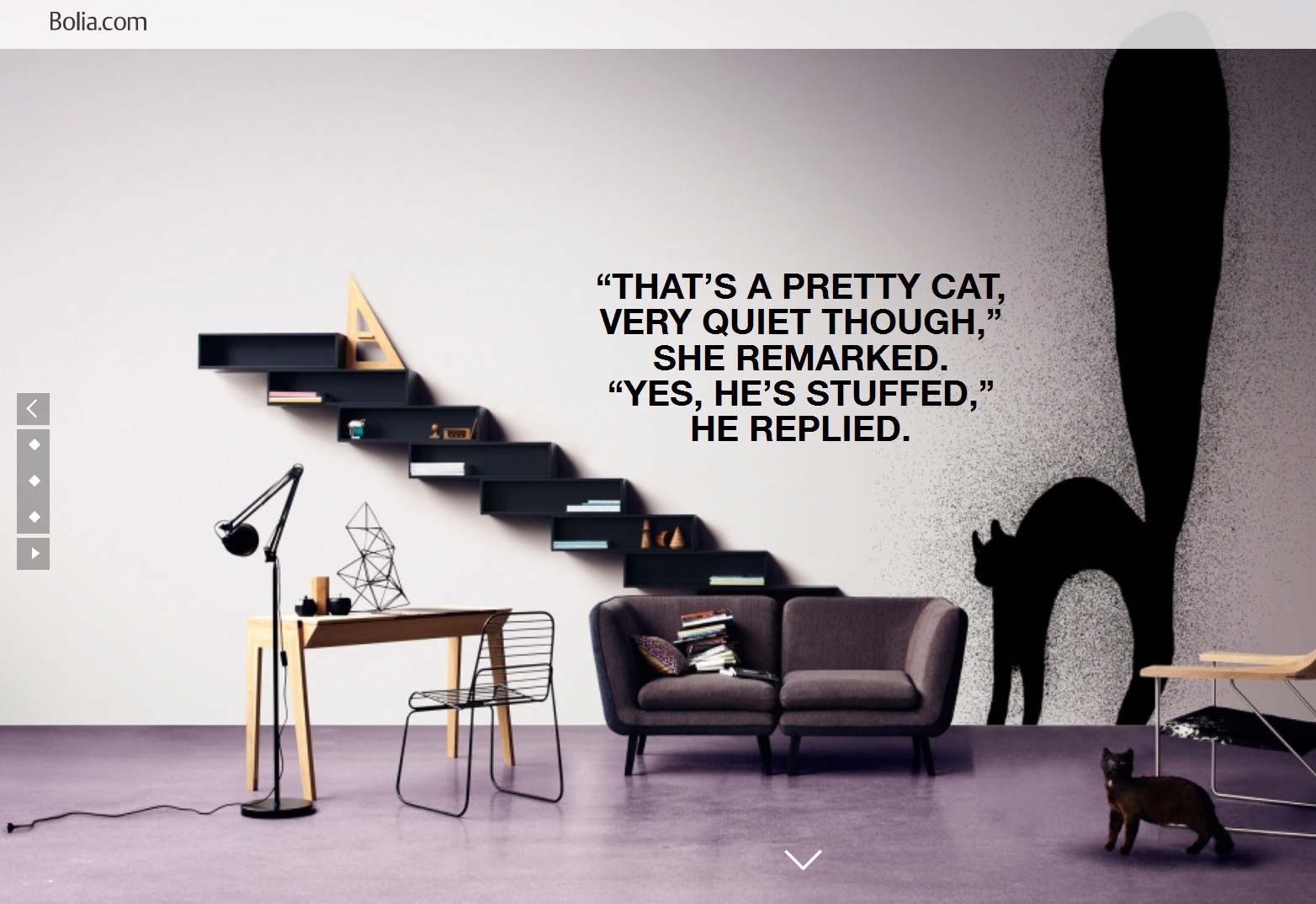
Bolia
Bagigia
Helsetjeneste utbetalinger
Netlash bSeen
Spotify
Madwell
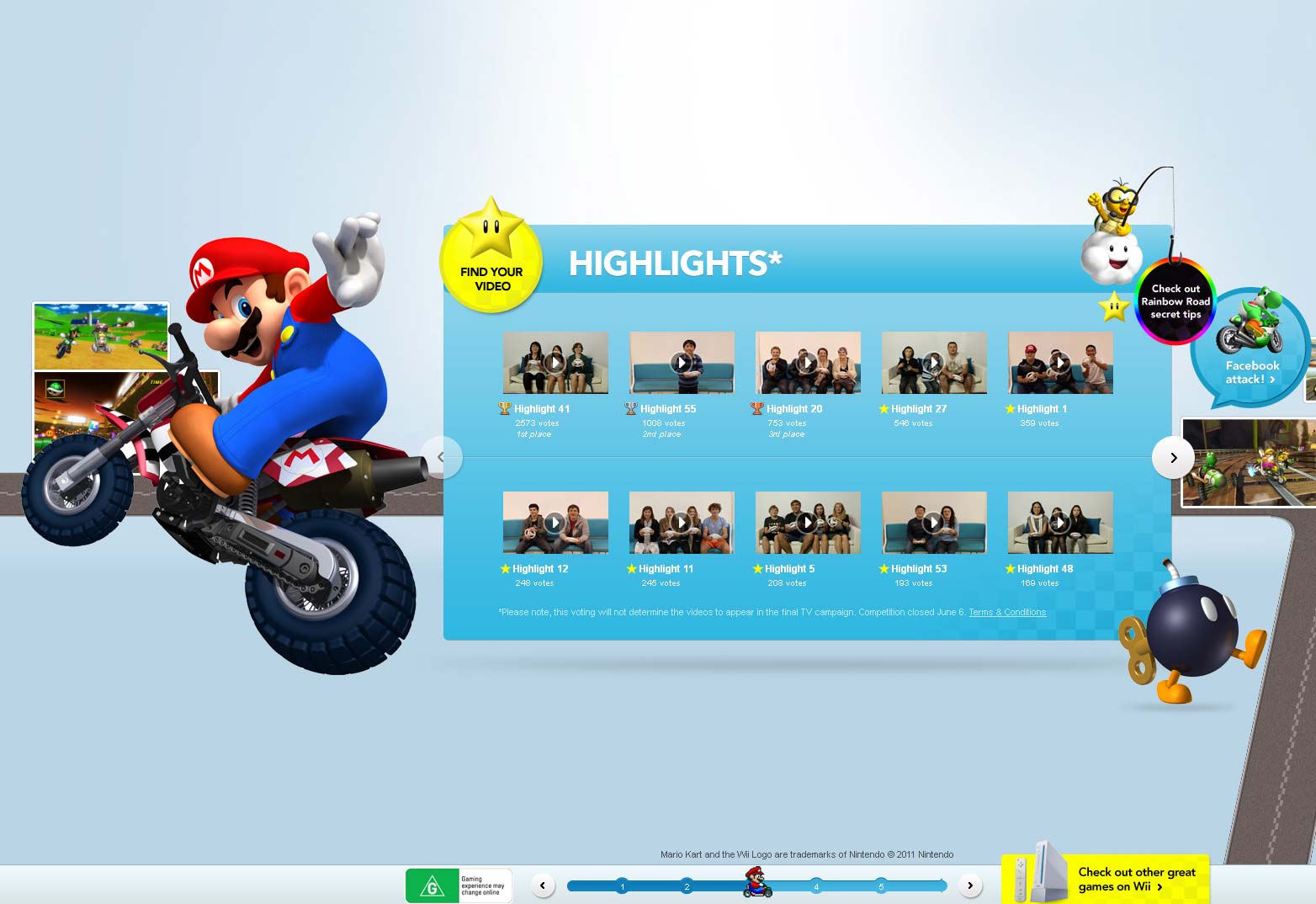
Mario Cart Wii
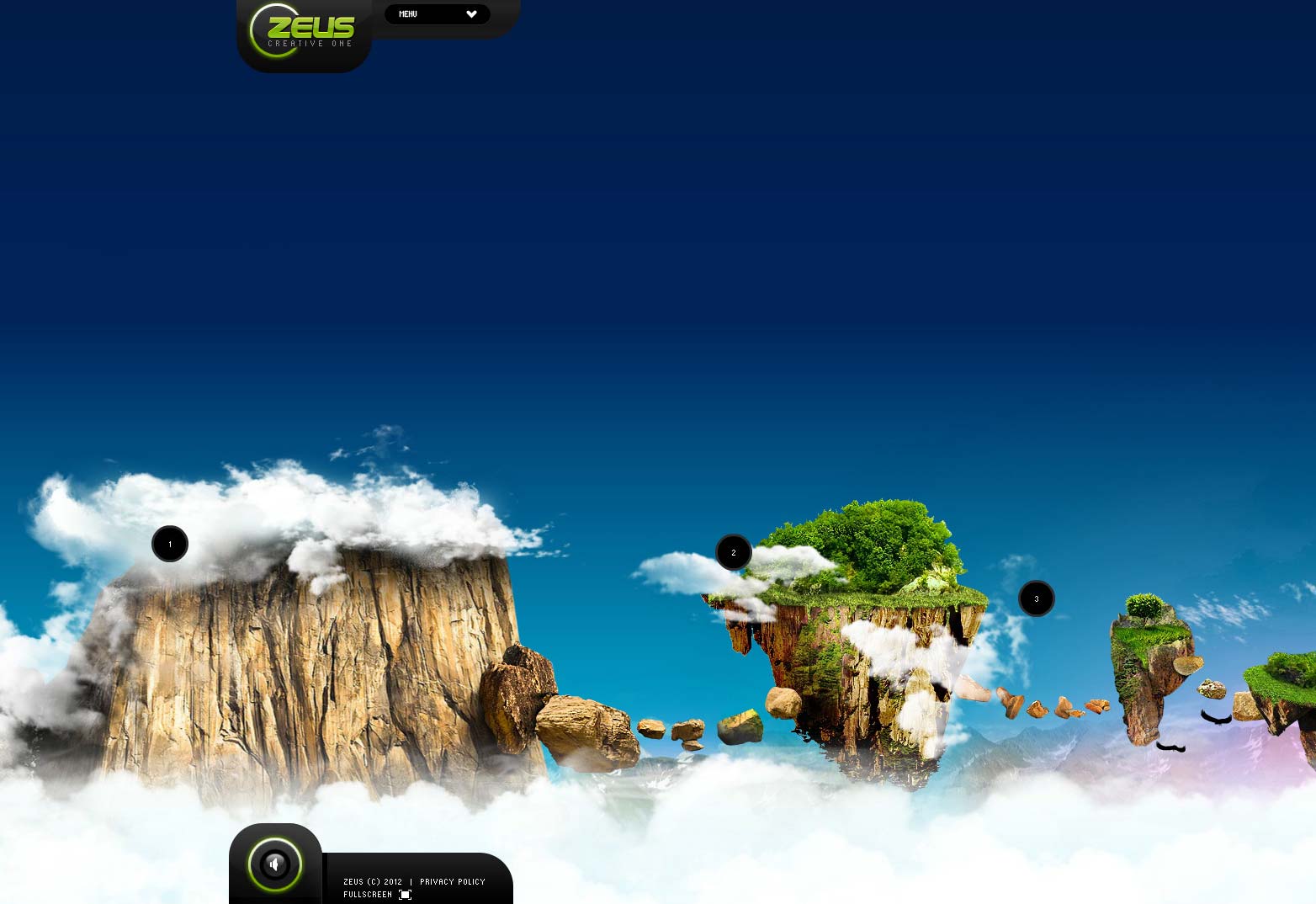
Zeus
Soleir Noir 2012
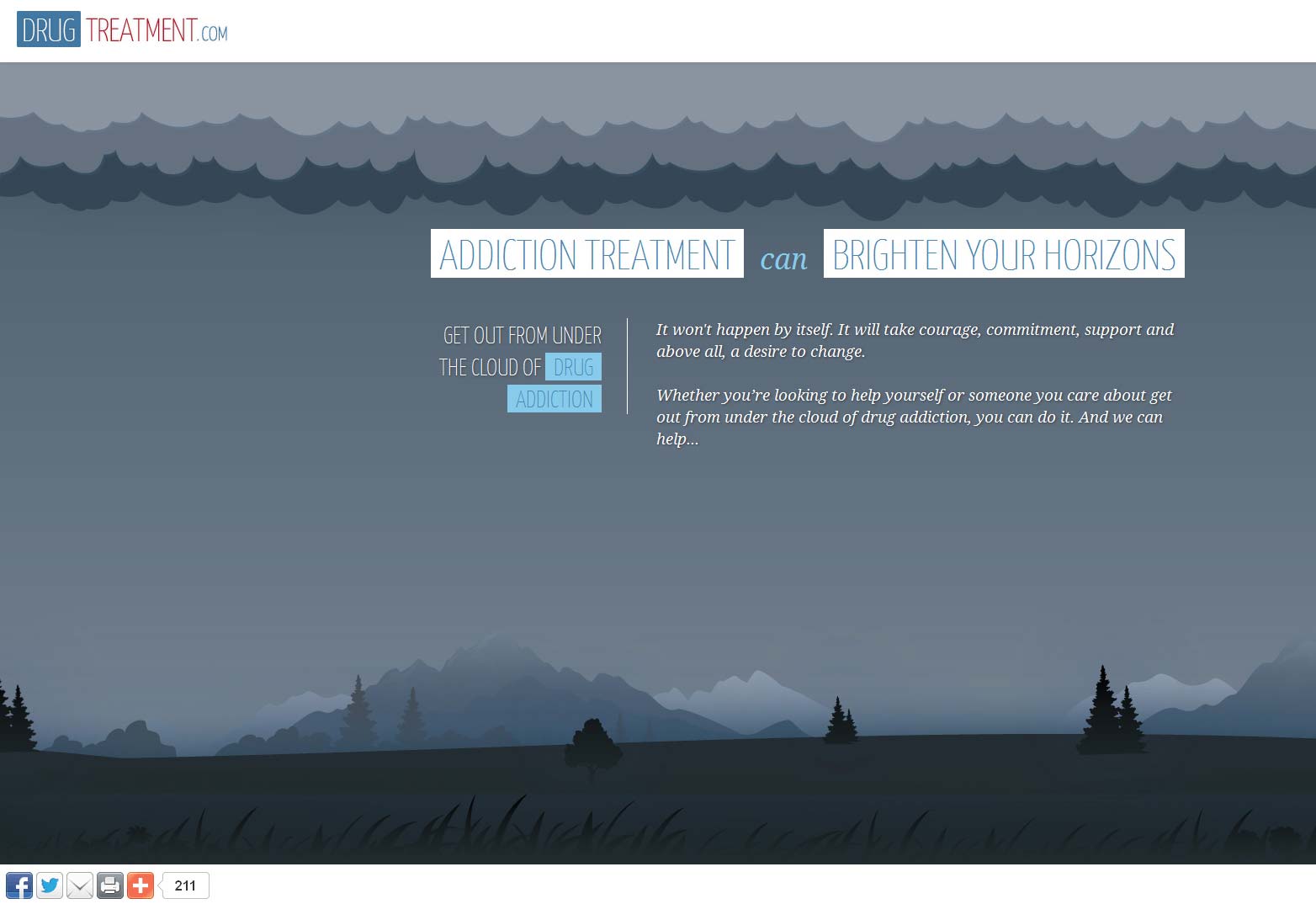
Narkotikabehandling
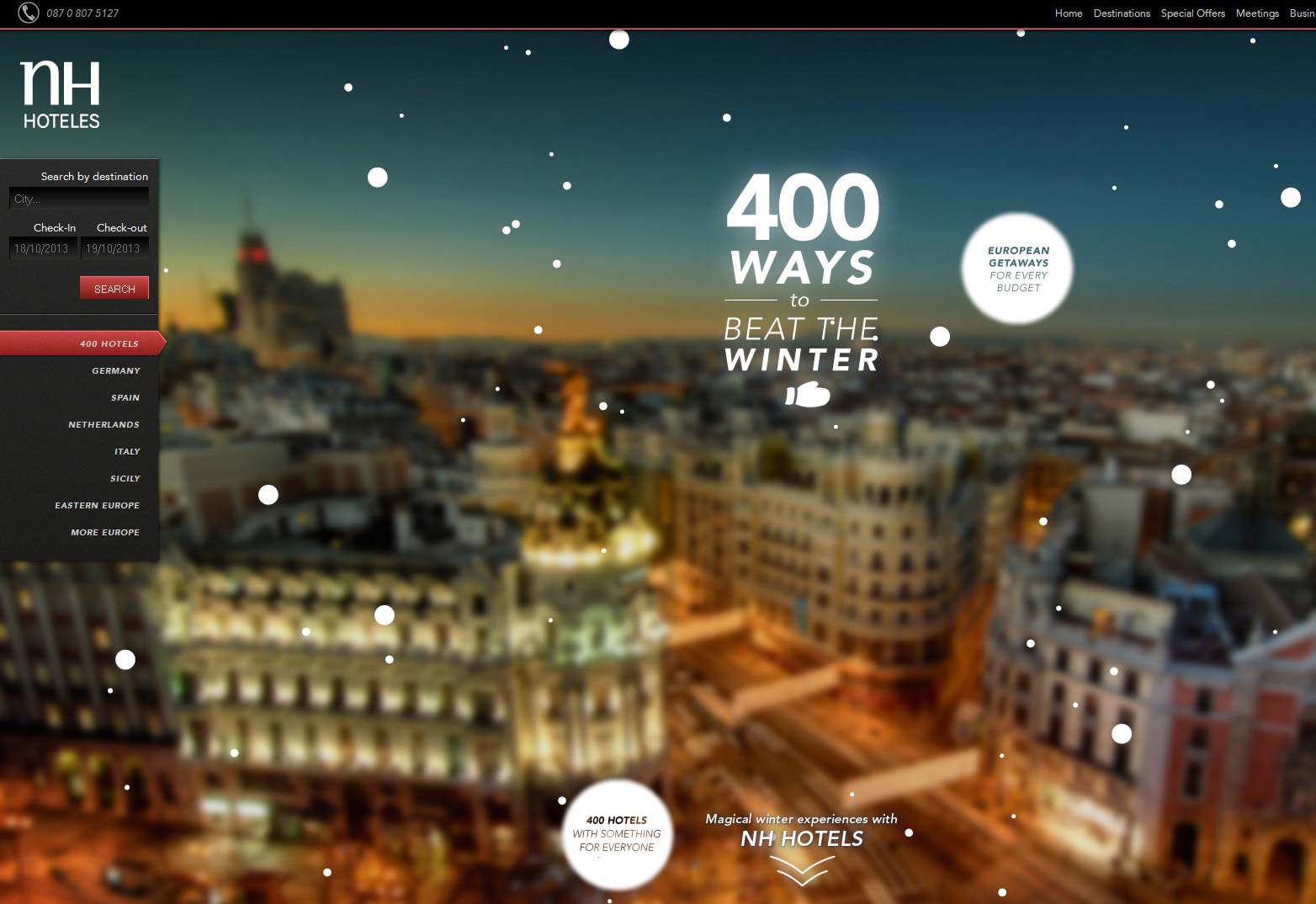
NH Hotels
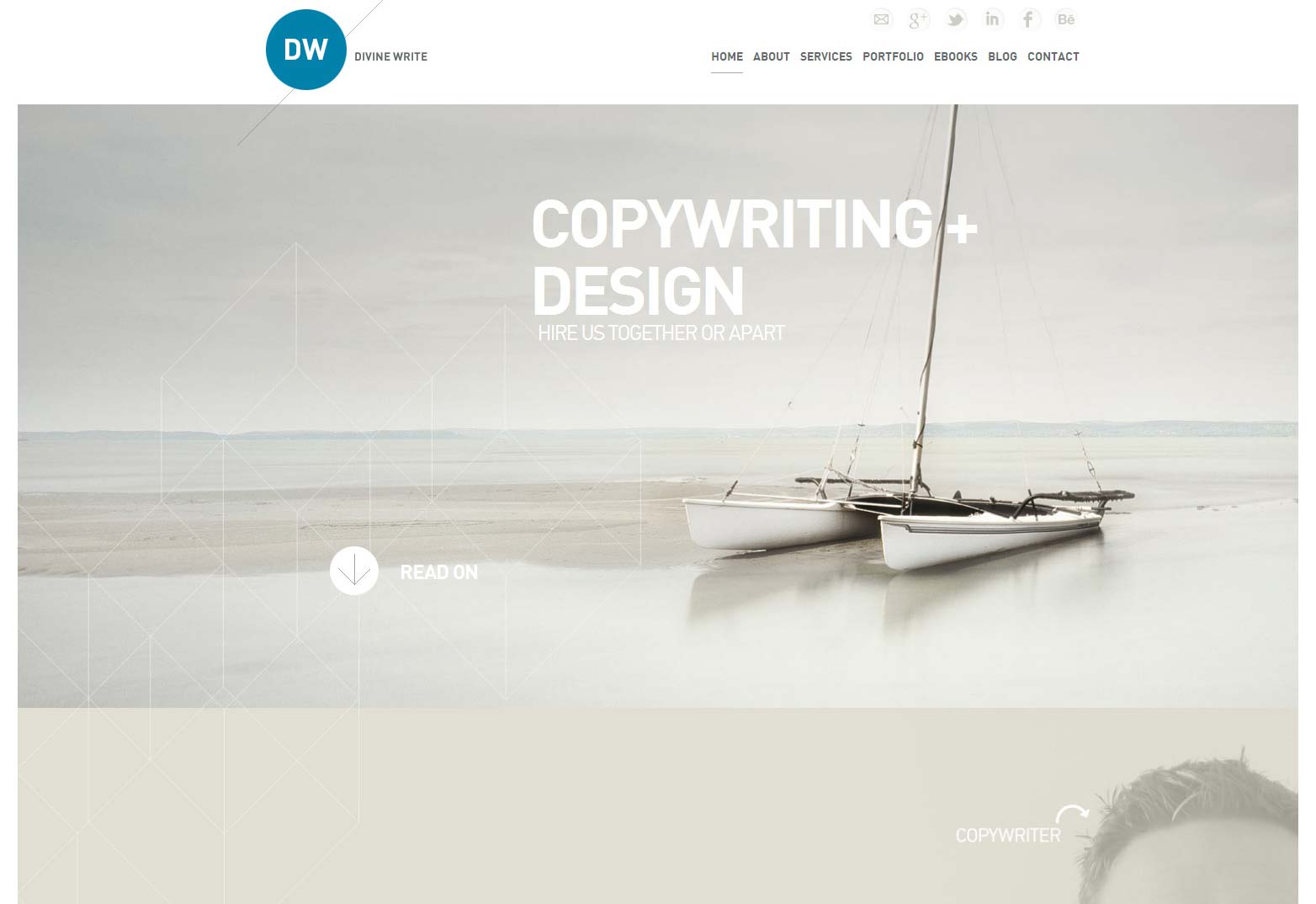
Guddommelig Skriv
Spaziergang
Vita Frute Cocktails
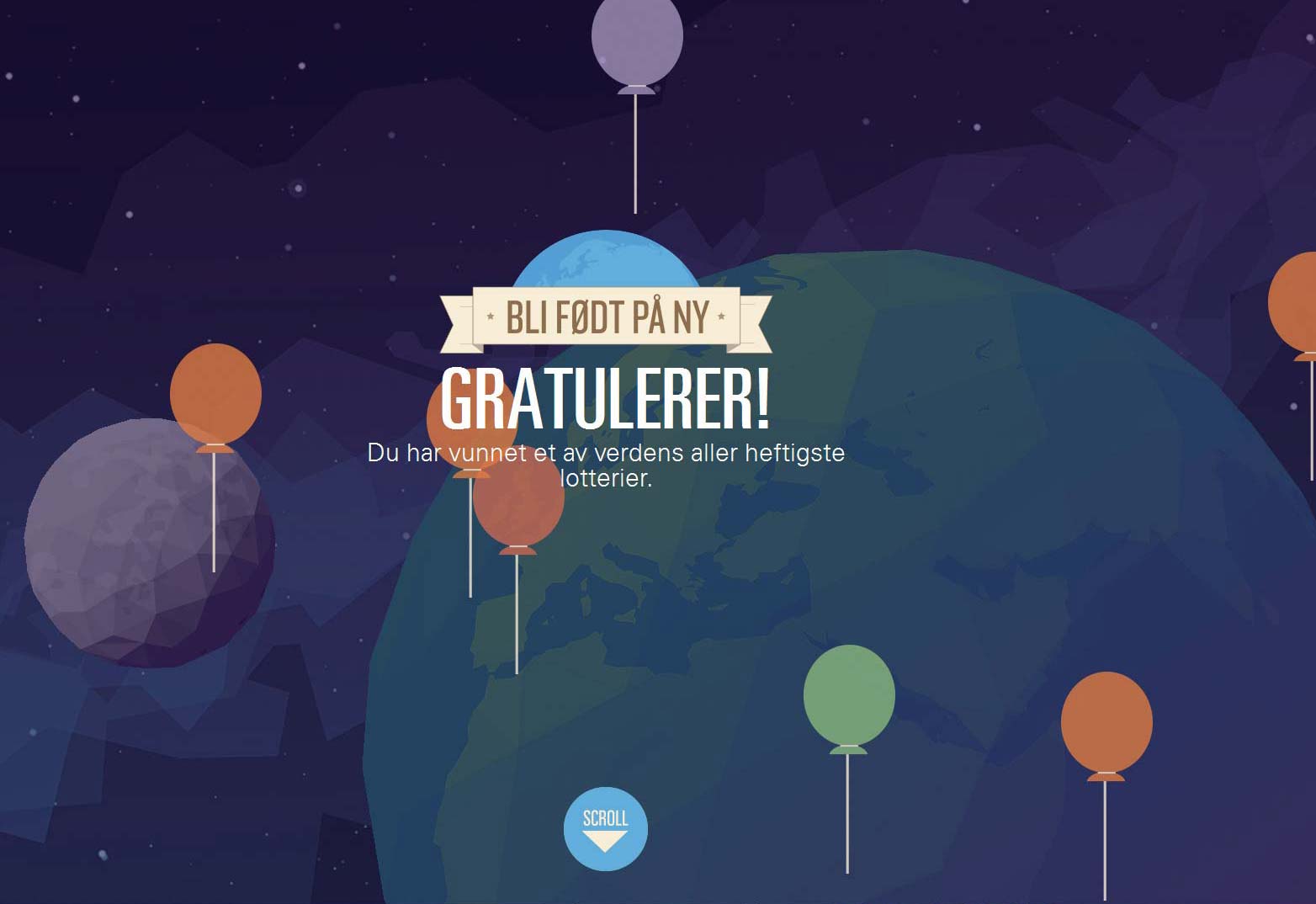
Gjenfodt
Har du opprettet et parallax-nettsted? Hvilke av disse nettstedene er din favoritt? Gi oss beskjed i kommentarene.