Mulighetene og utfordringene av Responsive Design
I august 2011 kom 7,12% av alle nettstedets hits over hele verden fra en håndholdt mobilenhet. I august 2012 hadde tallet steget til 11,78%.
Vi kan bokstavelig talt se på som tabletter og smarttelefoner blir vårt standardvalg for tilkobling til internett. Folk har lenge vært vant til nettet som en viktig del av deres liv, ikke villig til å leve en annen dag, enda et øyeblikk uten å være konstant forbundet.
Dette skiftet vekk fra skrivebord til mobil krever at webdesignere refokuserer. Ikke nødvendigvis vekk fra desktop design, men sikkert mot mobil design. Det er flere måter å nærme seg tilstedeværelse for mobilnett, for eksempel et eget mobilnettsted eller en mobilapp. Den nyeste og stadig mer populære tilnærmingen er responsivt webdesign.
Responsive design løser et så stort problem for webdesignere at det er lett å miste det faktum at det kaster opp egne problemer.
I denne artikkelen vil jeg diskutere både mulighetene og utfordringene som følger med responsiv design. Jeg vil kaste litt lys på denne nye tenkemåten og hjelpe deg med å gjøre et informert valg for ditt neste prosjekt.
Muligheter presentert av lydhør webdesign
Responsive webdesign handler om å holde det enkelt. Tanken er å skape en nettside for å passe bokstavelig talt alle skjermstørrelser, enten det er en stasjonær eller bærbar skjerm, nettbrett eller smarttelefon i liggende eller stående modus. Responsive nettsteder er designet med et fleksibelt rutenett. De bruker medieforespørsler for å bestemme skjermstørrelsen for hvert enkelt besøk på nettstedet og rescale innholdet tilsvarende.
La oss ta en titt på fordelene som kommer med en responsiv design tilnærming.
1. Lavt vedlikehold
Med en responsiv design trenger du bare å opprettholde en nettside. Mens layoutet endres, forblir innholdet det samme på forskjellige enheter. Du kan samtidig oppdatere innhold eller fikse feil for alle enheter.
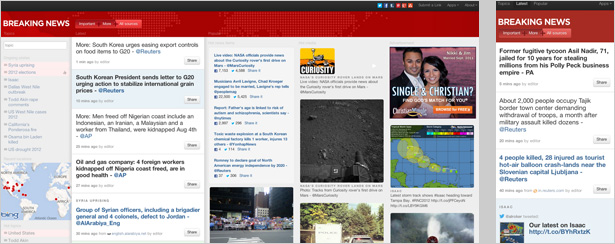
For eksempel, for nyhetssider som breakingnews.com Dette er en stor fordel. Raskt skiftende innhold og hyppige oppdateringer krever meget høyt vedlikehold. En responsiv design sparer ikke bare tid, men også penger.
Du kan fokusere på ett enkelt nettsted og legge alle ressursene dine i optimalisering og vedlikehold av dette nettstedet. Ikke lenger trenger å prioritere eller håndtere forskjellige versjoner av nettstedet ditt separat.
2. Brand konsistens
Med ett nettsted som fungerer på både desktop og mobile skjermer, vil du finne det mye lettere å opprettholde en konsistent merkeidentitet. Ingen flere stil guider som må kommuniseres mellom flere parter, for eksempel forskjellige byråer for desktop og mobile versjoner av nettstedet ditt.
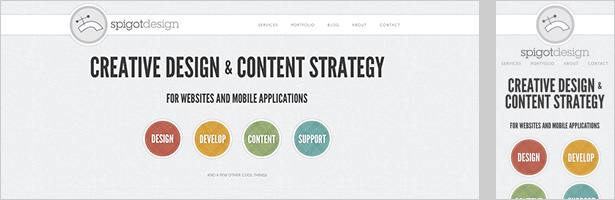
Utseendet på en lydhør nettside vil være konsekvent i alle skjermstørrelser. spigotdesign.com opprettholder en unik merkevareopplevelse på alle enheter. Dette gjør det veldig enkelt for folk å gjenkjenne nettstedet, uansett hvor og hvordan de besøker.
3. Brukbarhet
Responsive webdesign er svært brukervennlig. Ikke bare kan dine besøkende bedre forholde seg til merkevaren din hvis de gjenkjenner nettstedet ditt på mobilen, de vet også bedre hvordan de skal bruke den. En konsekvent stil og konsekvent innhold er viktig fordi brukere ikke forventer at det skal være annerledes bare fordi de bruker en annen enhet.
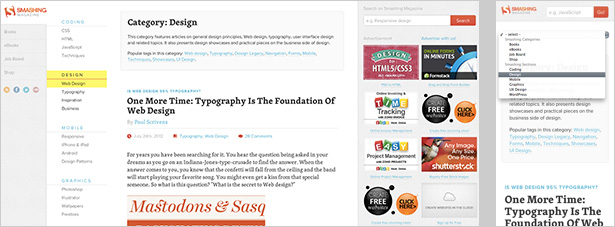
Et viktig aspekt ved god brukervennlighet er å møte brukerens forventninger. Hvis du klarer å gjøre det, vil de ha mindre problemer med å navigere på nettstedet ditt. smashingmagazine.com gjør det veldig enkelt for leserne å navigere på nettstedet på alle enheter, og opprettholde en positiv brukeropplevelse. En god opplevelse øker sjansen for et gjentatt besøk.
4. Ingen viderekoblinger
At du bare har en nettside for alle enheter, betyr også at du har samme nettadresser for nettadressen som skal levere innhold til alle brukerne dine. Du trenger ikke å bekymre deg om omdirigeringer eller inkompatibiliteter mellom ulike enheter.
Når du markedsfører en link, kan du være sikker på at folk kan få tilgang til det direkte, uansett hvor de er, eller hvordan de besøker nettstedet ditt.
For eksempel, når du sender ut nyhetsbrev, er det stor sjanse for at leseren din vil åpne e-posten din på en mobilenhet. Du vil ikke at de må bytte til en stasjonær datamaskin eller bærbar PC før de kan åpne linkene dine.
Eventuelt innhold du fremmer bør også være tilgjengelig, enten det er mobil eller ikke.
5. Lastetid
De besøkende, som får tilgang til nettstedet ditt med en stabil wifi- eller kabelforbindelse, har lite problemer med å laste ned relativt store biter av data, for eksempel spesielle animasjoner eller store bilder. Mobilbrukere derimot, som bruker 3G eller 4G-tilkoblinger, vil være takknemlige for så lite data som mulig.
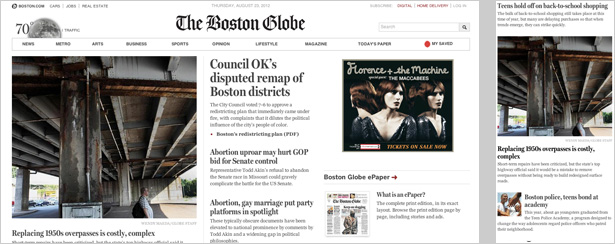
Igjen, nyhetssider, for eksempel bostonglobe.com brukes ofte på farten, under en daglig pendling for eksempel. Responsive design gir dem mulighet til å velge svært spesifikt innhold for hver enhet, eller for å komprimere bilder.
Utfordringer presentert av lydhør webdesign
Responsive webdesign er en relativt ny tilnærming til mobil webdesign. Noen sier det er bare en trend, andre sier det er en ny måte å tenke på. Personlig tror jeg innenfor rammen av den raskt og stadig skiftende weben, kan alt regnes som en trend i en eller annen forstand. La oss ikke gå inn i dette for dypt her. Snarere, la oss ta en titt på utfordringene som vi trenger for å overvinne for å bygge vellykkede, responsive nettsteder.
1. Utviklingstid
Sannsynligvis den mest åpenbare minus poeng om å bygge en responsiv nettside er at det tar mer tid. Åpenbart, for et vanlig skrivebordsside må du ha mindre forberedelsestid, færre ressurser for å bygge den, og også teste det krever mindre innsats.
Det tar vanligvis lengre tid å konvertere et eksisterende nettsted til en lydhør enn å bygge en fra grunnen av. Hvis du tenker på å gå mobil, og gjør det ved å gjøre nettsiden din lydhør, må du ikke undervurdere arbeidet du også må legge inn i din eksisterende desktopversjon.
2. Forskjellige enheter forblir forskjellige
Tanken om at du enkelt kan bygge en nettside som fungerer like bra på en hvilken som helst enhet, er en myte. Visst, det er bare ett sett med kode og nettstedet ditt forblir det samme angående innhold og struktur, men forskjellige enheter krever en annen måte å tenke på.
Folk vil bla gjennom nettstedet ditt i henhold til deres svært spesifikke behov og mål, og ikke minst deres unike brukskontekst.
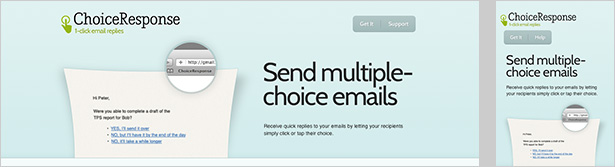
Designere fra choiceresponse.com har klart prioritert innholdet deres for mobil bruk. Mens desktopversjonen kan vise mye innhold på en gang, for mindre skjermer må du vite nøyaktig hva som betyr noe.
Tenk deg, du er ansvarlig for en offentlig transport nettside. En bruker kan besøke desktop-versjonen, surfer tålmodig og håper å finne et spesialtilbud for sin helgetur. Samtidig kan noen andre sjekke mobilversjonen, i håp om å finne ut hvilken plattform han skal løpe til før toget går på mindre enn et minutt.
Ett nettsted, to situasjoner og to helt forskjellige brukerscenarier. For å skape en god brukeropplevelse for alle brukerne dine, må du vurdere at folk vil bruke forskjellige enheter under ulike forhold og med ulike mål.
3. Ulike enheter gir forskjellige interaksjoner
Din desktopversjon adskiller seg ikke bare fra mobilversjonen i en hypotetisk, men også på en veldig praktisk måte. Interaksjon som fungerer fint på en enhet kan være irrelevant på en annen. Det er hovedsakelig fordi måten vi interagerer med på skrivebordet og mobilenheter, er forskjellig.
Mens vi bruker tastatursnarveier og en svært definert musepeker for å navigere gjennom et nettsted på en enhet, har vi ikke noe mer enn våre fingre på den andre.
Mens den stasjonære versjonen av forefathersgroup.com Inkluderer flere koblinger med hover-over-effekt, har designeren kun brukt disse effektene for innhold som ikke gjorde det til mobilversjonen. Igjen er prioritering av innhold svært viktig i responsiv design.
4. Begrenset støtte av medieforespørsler
Responsive nettsteder jobber med media spørringer for å bestemme skjermstørrelsen til hver besøkende og deretter vise riktig layout.
Problemet her er at gamle nettlesere, spesielt Internet Explorer versjon 8 og eldre, ikke gjenkjenner medieforespørsler. For tiden bruker 14% av nettbrukere over hele verden fortsatt IE8. 14% er en betydelig del av målgruppen din, og avhengig av måldemografikken din kan tallet være høyere.
Dette betyr ikke at det ikke er mulig å vise nettstedet ditt på disse eldre nettleserne. Du trenger bare å være oppmerksom på dette når du jobber med medieforespørsler. Det finnes flere måter å unngå problemet, for eksempel å bruke et helt eget stilark for IE, eller å designe mobilnettstedet ditt først.
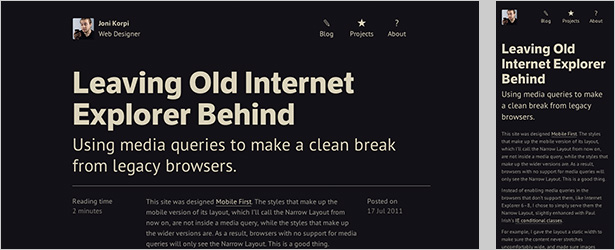
Ved å bruke en mobil-første tilnærming, betyr det at bare stiler som skal gjelde for bredere versjoner av oppsettet, finnes i en medieforespørsel, ikke for mobilversjonen. På denne måten vil nettlesere uten støtte for medieforespørsler bare se mobilversjonen.
5. Skalerbare bilder mister detaljer
En annen begrensning av responsiv design er skalering av bilder. Skalerte bilder mister raskt detaljer og dermed deres betydning. I utgangspunktet er den sanne begrensningen her ikke skaleringen, men det faktum at skalering skjer strengt basert på skjermstørrelse og ikke på kontekst.
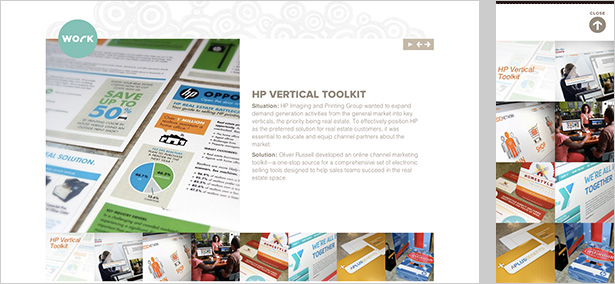
På oliverrussell.com Dette problemet er løst veldig bra. Bilder er omarrangert slik at de kan strekke seg over hele skjermen hvis det er nødvendig. Dette skaper nok plass til at de fleste bildene ikke blir rescaled i det hele tatt.
Et alternativ til å skalere bilder kan være å beskjære dem. Likevel vil deres betydning og erfaringen som følger med det i siste instans bli endret.
6. Navigasjonsmenyer
Sist men ikke minst utgjør navigasjonsmenyer en viktig del av et nettsted. Spesielt på mer komplekse desktop-nettsteder, er vi vant til rullelagre med flere lag. På mindre enheter vil du alltid støte på begrenset skjerm fast eiendom, noe som gjør utformingen av intuitive navigasjonsmenyer en utfordring.
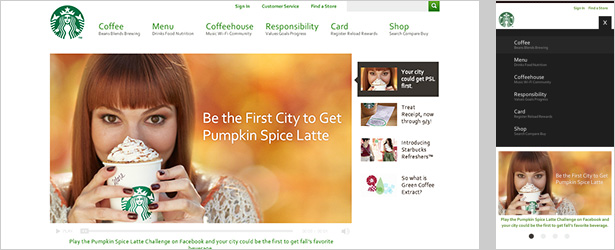
Designerne av starbucks.com har bestemt å skjule navigasjonsmenyen som standard på små skjermstørrelser. Bare når du legger et lite ikon øverst til venstre, vises de forskjellige innholdskategoriene som fingeravhengige knapper.
På en hvilken som helst enhet, er tommelfingerregelen å finne en balanse mellom enkel tilgang til informasjon og en diskret design. Ikke nyt hjulet hvis du ikke trenger det.
Ting å vurdere
Enten å gå responsivt er i siste instans nede på deg, men hvis du bestemmer deg for å prøve det, er det et par ting du bør vurdere før du kommer i gang.
Forberedelse er nøkkelen
Grundig responsiv webdesign starter lenge før din første Photoshop-mockup. Også lenge før den første wireframe. God forberedelse er nøkkelen til vellykket design. Jo bedre du er forberedt, desto mer tid og penger vil du spare til slutt.
Siden nettstedet ditt vil variere på forskjellige enheter, må du ha et klart bilde i tankene om hvordan du vil strukturere innholdet ditt for hver av disse enhetene. Jo mindre enheten får, desto flere valg må du gjøre når det gjelder prioritet av innholdet ditt.
Start fra begynnelsen
Hvis du allerede har en eksisterende desktop design, og du vurderer en mobil tilstedeværelse for første gang, tenk på dette nøye.
Du kan resirkulere designet fra det gamle skrivebordssiden din, men det kan ta lengre tid å endre koden enn å starte over fra begynnelsen.
Ikke gjenoppfinne hjulet
Det er mange verktøy og ressurser på nettet for å hjelpe deg med å utvikle et responsivt nettsted.
Ikke prøv å gjenoppfinne hjulet ved å opprette en ny tilnærming. Å lære av feil fra andre vil øke utviklings tiden betydelig.
Test, test og test igjen
Dette er ikke noe nytt, og bør ikke komme som en overraskelse. Tidlig og repeterende brukertesting er viktig for enhver vellykket design, responsiv eller ikke.
Den ulike oppførelsen og utfordringen å designe både berøringsskjerm og vanlig skjerm vil samtidig kreve litt overdreven testing. Begynn å teste på alle enhetene du eier. Hvis alt fungerer, låne enheter fra venner og familie og test dem. Sist men ikke minst, besøk en elektrisk butikk og prøv ut nettstedet ditt på sine enheter.
Producerer du responsive design for dine kunder? Har du løst disse problemene? Gi oss beskjed i kommentarene.
Utvalgt bilde / miniatyrbilde, mobilt internett bilde via Shutterstock.