Hemmeligheten til vellykkede redesigns: Hva har Ted blitt riktig og hva Twitter har fått feil
Det var en tid - det er vanskelig å forestille seg nå - da de fleste bedrifter ikke hadde et nettsted. I de tidlige dagene på Internett, tok nesten alle virksomheter som ønsket å provisjonere et nettsted, sine første skritt i den elektroniske verden.
Etter hvert som tiden går, er det uunngåelig at jomfruen er vanskeligere å finne.
Det er sjeldent at en oppstart er i stand til å investere fullt ut i design - selv om de ønsker å - og jo mindre de investerer i design, desto raskere må de redesignes. Det er sikkert nye selskaper, nye prosjekter, nye kampanjer som trenger design; men det store flertallet av designarbeid er redesigns.
Redesigns kan være vanskelig med vanskeligheter; Klienten kan bære misforståelser etterlatt av forrige designer, det aktuelle nettstedet kan være knyttet til selskapets infrastruktur, vanskeligst av alt er det vanlig at kontaktpunktet ditt i selskapet vil være ansvarlig for det tidligere design.
I tillegg til problemene, gir redesigner med seg en ugjennomtrengelig fordel: de gir et objektivt innkjøpspunkt.
Når er et redesign ikke et redesign?
Svar: når det er et design.
De fleste redesigner, til tross for navnet, er faktisk bare design. Ved dette mener jeg at en designer har vurdert problemet som en klient hadde og gitt en løsning.
Hvor re- design er forskjellig, er det at en designer vurderer problemet som en klient stiller, og vurderer også den eksisterende løsningen før han gir sin egen løsning.
Webdesign er en unik disiplin ved at vi har en uovertruffen evne til å overvåke og kvantifisere nesten alle aspekter av våre designbeslutninger. Eller, i tilfelle av et redesign, andres beslutninger. Fordelen med et redesign (i motsetning til et design) er at det er en fokusert retning å ta. Mye av legworket har blitt gjort. Selv om klientens nåværende nettsted er totalt feil, kan du komme foran spillet ved å finne ut nøyaktig hvorfor.
Målet med ethvert redesign er stort sett det samme uavhengig av prosjektet i spørsmålet: Et redesign søker å revurdere et problem og gjøre forbedringer på tidligere løsninger. Et redesign er mer omfattende enn et design, det tar hensyn til mer og det graver dypere. Essensen av redesignfilosofien er at det er et problem som ligger til grund for prosjektet som er i en fluxtilstand, slik at den overgår enhver enkelt løsning.
Et design har en tendens til å være mindre vellykket enn et redesign, fordi et design tar en av to tilnærminger: Den finner enten en løsning på det opprinnelige problemet - i hvilket tilfelle tidligere erfaringer blir ignorert - eller mer vanlig, finner den en løsning på eksisterende løsning - omgå problemet helt og holdent.
Teds redesign
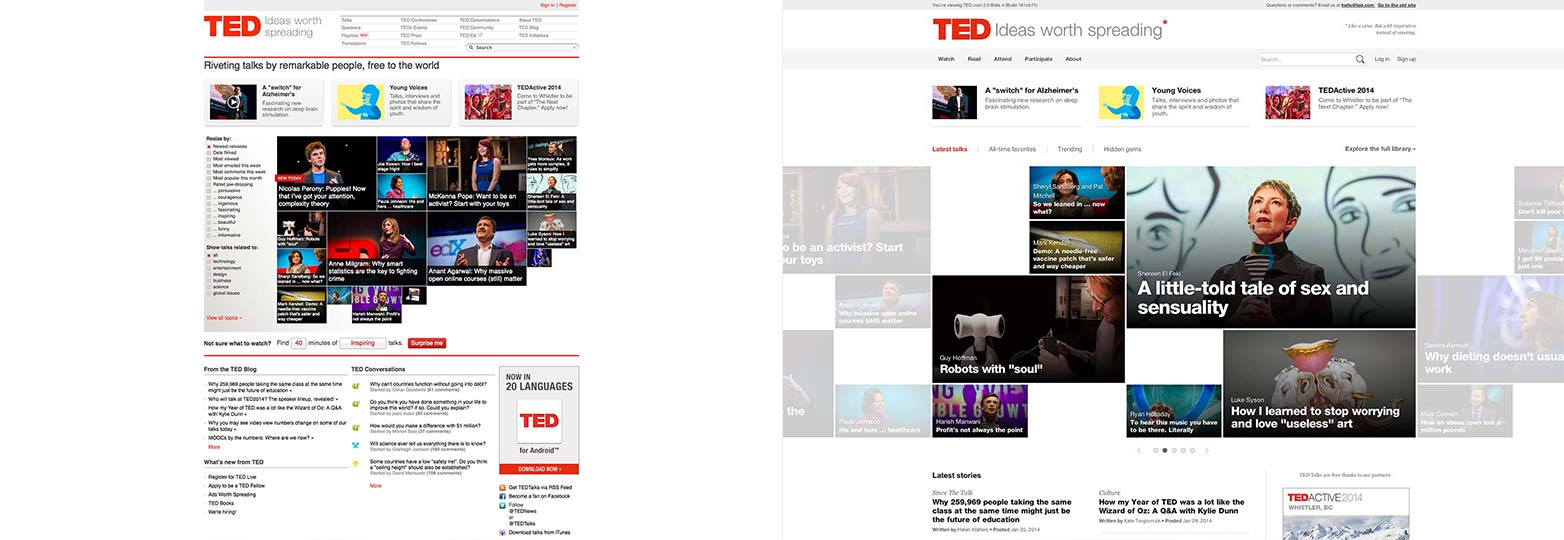
Forrige måned, ted.com, Webens supremo-nettsted for innovative presentasjoner ga ut et redesign.
Ted-snakk er en av de fremste kildene til banebrytende ideer, og i de siste syv årene har Ted vokst fra et halvt dusin videoer til mer enn 1600. For mange mennesker er leveringen av en Ted-snakk den nasjonale spissen, og Teds merkevare reflekterer Fremtidsrettet natur av organisasjonen.
Men i løpet av de siste årene har navet for banebrytende ideer begynt å se tydelig ut datert. Begrenset til et begrenset rutenett for lite for stasjonære og for stive for mobil. Et redesign var avgjørende for Teds videre utvikling.
ted.com sin gamle hjemmeside (venstre) og redesignet (høyre).
Redesignet som for øyeblikket er i offentlig beta, er et superlativt eksempel på intelligent og sofistikert design, produsert av et team som tydelig har en grundig forståelse av begge Teds nettstedets historie og en visjon om hvor det kan gå videre.
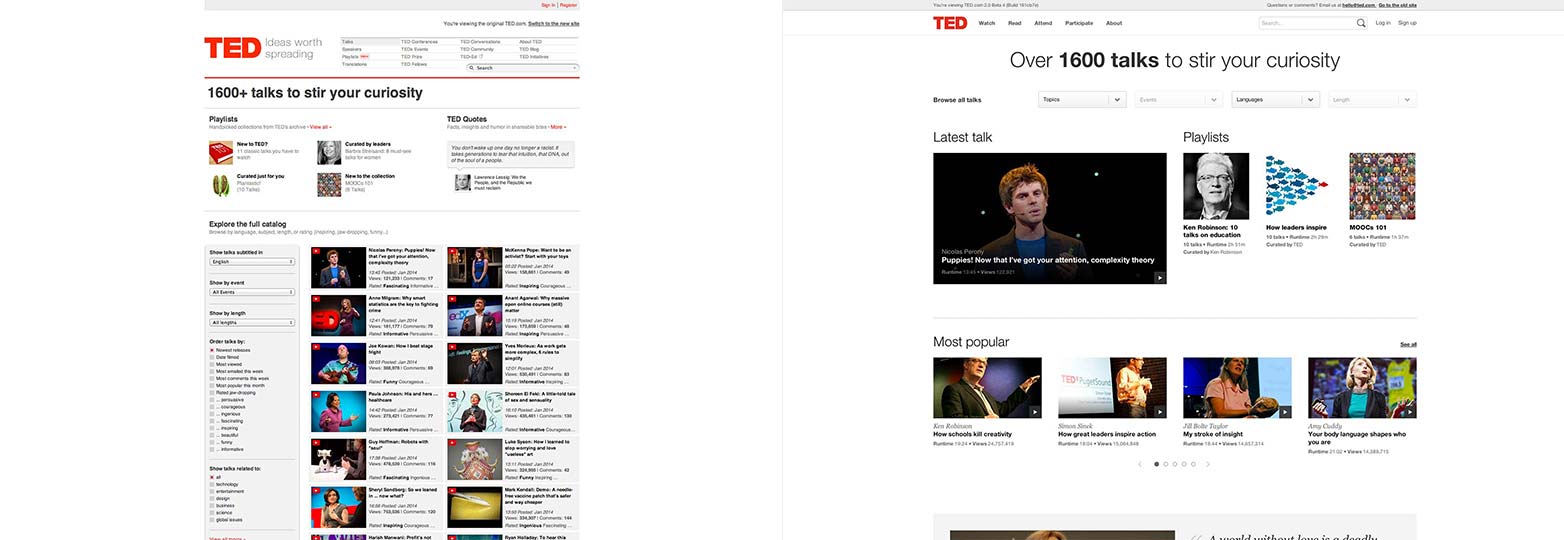
ted.coms gamle snakkeside (venstre) og redesignet (høyre).
Det første du vil merke er at det restriktive 960px rutenettet er borte. I stedet er en ekspanderende skyveknapp som fyller tilgjengelig skjerm fast eiendom, samtidig som den opprettholder den egalitære tilnærmingen til innholdshierarkiet. Nettstedet er nå fullt lydhør, og innholdet sitt er nå tilgjengelig på mobile enheter, og opprettholder takt med teknologien og ivaretatt Teds merkevarebilde som en progressiv kraft.
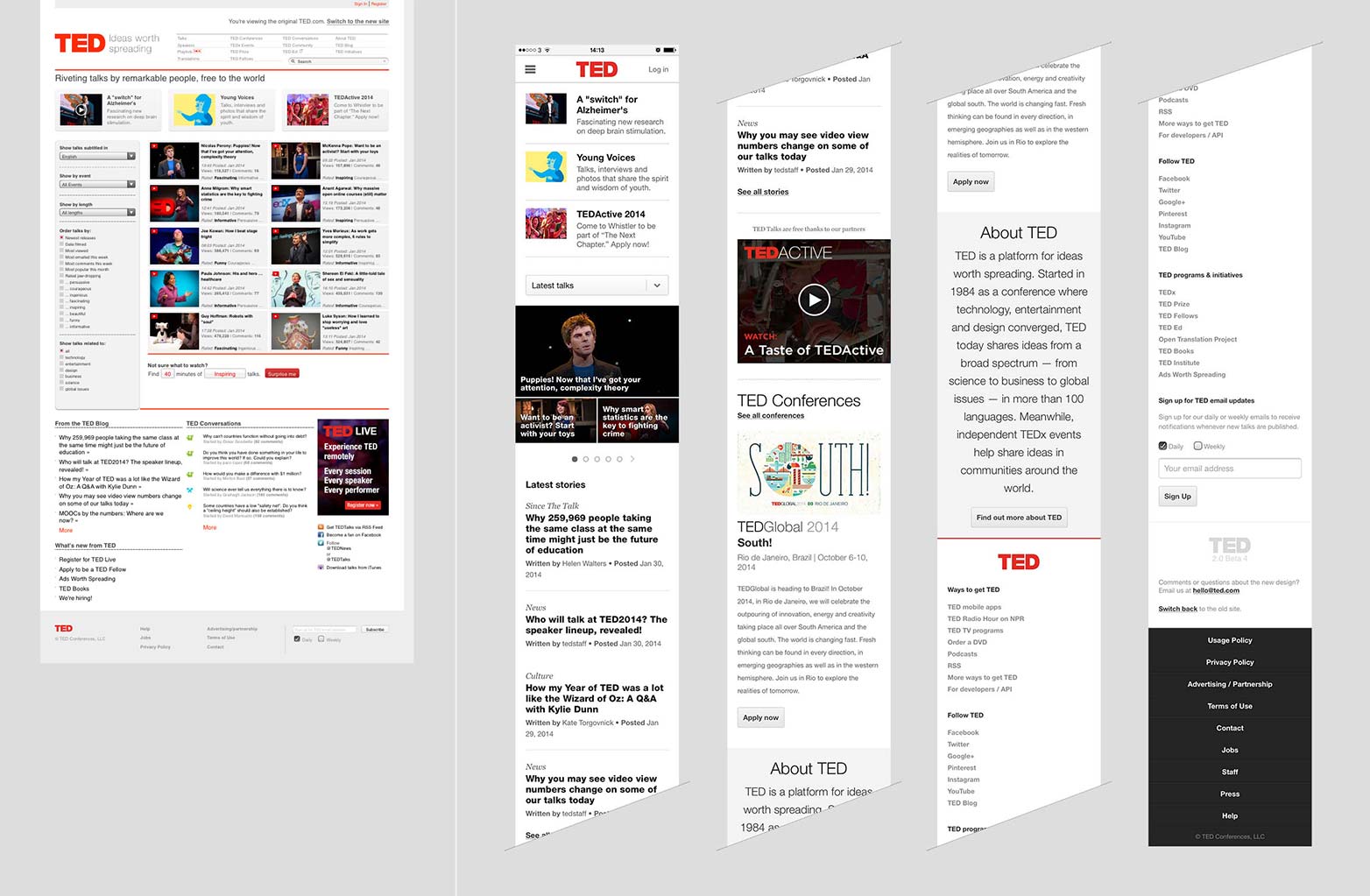
ted.com sin gamle "mobile" versjon (venstre) og det mobile vennlig redesignet (høyre).
Ted.com redesign er et eksepsjonelt eksempel på hvordan et nettsted kan revurdere ikke bare de nåværende problemene, men de problemene som fører til dagens løsninger.
Twitter 'redesign'
Det virker uunngåelig at alle store nettsider etter hvert vil omdanne - eller mer nøyaktig - reskin-selv i tråd med flatdesignstrenden som har damprullet på nettet i løpet av det siste året eller så.
Faller i kø i forrige uke er twitter.com, hvis designere har nå rullet ut den nyeste versjonen av det sint populære sosiale nettverket, over hele verden.
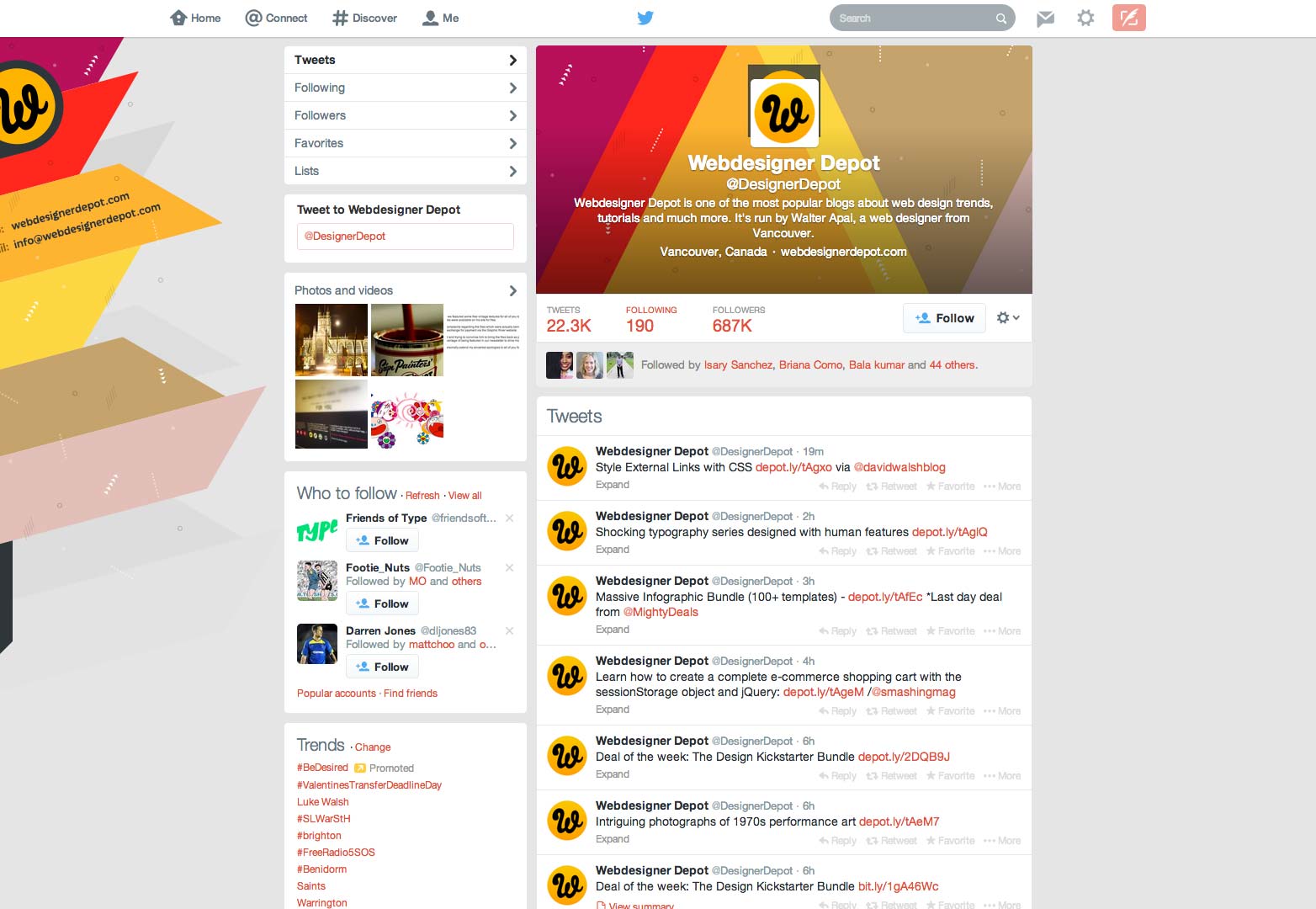
Et raskt blikk vil fortelle deg at det lille har endret seg: grunnleggende oppsett er fortsatt på plass; Det er et hovedpanel som inneholder en tidslinje med meldinger, og en kolonne på siden med ulike informasjonspaneler. Uendelig rulling er fortsatt i bruk, som er den klissete heisen. Den eneste merkbare forandringen er på overskriften, som har mistet det meste av gradienter og vedtatt en flatvennlig fargepalett - angivelig for å bringe den sammen med Twitters mobile tilbud.
Designet er en skuffelse i beste fall, i verste fall en halvhjerte gest som er laget for egen skyld. Det mislykkes spektakulært fordi i stedet for å revurdere det opprinnelige problemet, har laget mistet den tidligere løsningen som et problem i seg selv.
Den nye twitter.com.
I stedet for å spørre, "Hvordan kan vi løse dette problemet?" Spurte teamet på Twitter, "Hvordan kan vi endre denne løsningen?" De har faktisk gitt svar på et svar, en overfladisk prosess med restyling-elementer best reservert for Dribbble rebounds.
Til tross for at flertallet av brukere har tilgang til Twitter-tidslinjen via dedikerte applikasjoner som Tweetdeck og Tweetbot (i 2013 valgte 75% av brukerne å få tilgang til Twitter via en smart telefon) teamet har beholdt fokus på brukerens tidslinje, en funksjon nei lenger sentralt for nettstedets hovedbruk (kontoadministrasjon).
99% av god design er redesign
Design handler om å løse problemer, men det er sjelden at din første løsning er ditt beste. Kvaliteten oppnås gjennom iterasjoner: designene er omdesignet og omdesignet; konsepter får inkrementelle forbedringer; løsninger utvikler seg.
Ted.com redesignet ved å fokusere på kjerneproblemet deres - behovet for å vise videoer på enhetene deres publikum favoriserer - og deretter vurdere hvor deres eksisterende løsning falt. Twitter.com redesignet ved å fokusere på deres eksisterende nettsted, og bruke en ny hud.
Den største største feilen du kan gjøre når du redesigner, er å feile den nåværende løsningen for at et problem skal løses.
Hemmeligheten til et virkelig flott redesign, undersøker ikke bare den eksisterende løsningen, men det problemet det ble utviklet for å løse. Det er den eneste måten å objektivt måle endringene som trengs, og gi en målt og vurdert løsning av din egen.
Har du jobbet med et redesign i det siste? Foretrekker du å starte fra et blankt lerret? Gi oss beskjed om dine tanker i kommentarene.