Den ultimate guiden til e-postdesign
Mens mye elektronisk kommunikasjon har flyttet til sosiale medier, er e-post fortsatt en svært viktig del av enhver online markedsføringskampanje. Og når vi tenker på markedsføringsemails, er det vanligvis vanlig HTML-e-post, snarere enn vanlig tekst.
Design for e-post er som å utforme en enkel nettside, men det er noen viktige forskjeller du må ta hensyn til. Du må også huske at e-post er et trykk, i stedet for å trekke, kommunikasjon.
Folk får ofte e-post med en overveldende hastighet, og ikke alltid når det er praktisk for dem å se på dem. Det betyr at du har flere brøkdeler av et sekund for å fange oppmerksomheten før de går videre til neste melding i innboksen deres (i motsetning til et nettsted som de har valgt å besøke på et bestemt tidspunkt).
Men så lenge du husker det - at du bare har et øyeblikk til å fange leserens oppmerksomhet, har du en mye lettere og jevnere opplevelse i utformingen av effektive e-poster.
Mobil eller byste
Så mange mennesker får tilgang til e-post fra en mobilenhet i disse dager (nesten halvparten av alle e-postmeldinger åpnes i mobilapper), det er blitt ganske meningsløst å tilbringe en mengde tid på å utforme vakre e-postmeldinger som ikke vises riktig på slike enheter.
Tross alt, hvis e-posten ikke ser riktig ut når de sjekker det på telefonen, hva er sjansene dine abonnenter kommer til å se på det igjen når de er tilbake på sitt skrivebord? Jeg ville satse ganske slank. Faktisk, de fleste av dem er sannsynligvis bare kommer til å slette e-posten, eller verre - unsubscribe.
Det er to måter å gå på å designe for mobil. Du kan opprette e-postmeldinger som endres slik at de passer til leserens skjerm, som kan være helt tilstrekkelig for noen enkle design. Eller du kan lage et responsivt e-postdesign som vil tilpasse seg forskjellige skjermstørrelser.
Det er fordeler og ulemper for enten tilnærming. E-postmeldinger som endres, er ganske enkle å kode, og vil ha en tendens til å fungere på nesten hvilken som helst enhet. Men de fungerer best med veldig enkle e-postdesigner som kan håndteres på betydelig mindre enn skrivebordsstørrelser.
Responsive design er mye mer komplisert å kode, og støttes ikke av alle mobile nettlesere (selv om støtten sannsynligvis vil fortsette å forbedre seg i fremtiden).
Responsiv utforming
Responsive design er sannsynligvis mer praktisk for de fleste HTML-e-postene dine enn layouter som bare endres. Dette skyldes at svært små skjermer, e-postmeldinger som nettopp har blitt krympet, vil nesten helt sikkert bli svært vanskelig å lese.
Vi har allerede diskutert hvorfor mobilvennlige e-poster er viktige, men her er noen ting å huske på når du faktisk designer disse e-postene. Dette er de tingene som bør utløses for mobile layouter, og kan tilpasses for større skjermversjoner av e-postene dine.
- Oppsettet ditt bør være ganske smalt: et sted i området 500-600 piksler er standard. Dette vil gjøre dem mer lesbare på både stasjonære og mobile enheter, med mindre sjanse for at oppsettet ditt skal gå alt wonky når det er endret.
- Pass på at skriftene dine er store nok. Vær oppmerksom på hvilke minimum skriftstørrelser for ulike plattformer, slik at skrifter ikke er oppskalere (noe som kan påvirke oppsettet). For eksempel bruker iOS en minste skriftstørrelse på 13 piksler.
- Klikkbare områder må være tapevennlige. Det betyr at de blir store nok og isolerte nok fra andre koblinger, slik at en bruker enkelt kan aktivere dem på første forsøk (fordi du kanskje ikke får et sekund).
- Ikke nøl med å bruke skjermbildet: ingen for å skjule unødvendige elementer på mobiloppsettene dine. Hva er brukervennlig på et skrivebord eller en tavle blir irriterende rot på en smarttelefon. Mindre er definitivt mer på mindre skjermer.
Det er verdt å ta seg tid til å skissere wireframes for både mobil- og desktop-e-postversjonene dine før du starter kodingen. Vær nøye med å være oppmerksom på hvor oppkallingen din og annen viktig informasjon vises spesielt i mobilversjonen.
Typografi overveielser
Mens mange designere fokuserer på det grafiske innholdet i HTML-e-post, er typografien enda viktigere enn på mange nettsteder. Tross alt, vurderer hvor mange e-postklienter at bilder ikke lastes inn først, noen av dine e-postmottakere kan bare se typografien.
Vurder bruk av store typestørrelser for bedre lesbarhet uavhengig av skjermstørrelse. Husk også linjelengder på ulike skjermstørrelser, og sørg for at de ikke er for lange (noe som kan gjøre det vanskelig for øyet å reise fra en linje til den neste uten å miste stedet) eller for kort (som bare gjør mer rulling nødvendig).
Pass på å bruke overskrifter og annen typografisk formatering for å gjøre e-postinnholdet mer skannet, spesielt hvis e-postene dine er mer enn et par avsnitt.
Samlet sett er e-posttypografi ikke mye forskjellig fra webtypografi generelt, foruten den tidligere nevnte delen om at det er mer sannsynlig å være den første og / eller eneste leserne ser.
Ulike e-postadresser til forskjellige formål
Det er mange forskjellige typer e-postmeldinger du kan sende ut til abonnentlister (eller designe for klienter). Hver enkelt tjener sin egen hensikt, og hver enkelt skal utformes på en måte som best tjener den hensikten.
nyhetsbrev
En av de vanligste e-posttypene er nyhetsbrevet. Disse består ofte av mange lenker, ofte med korte biter av tekst som følger med dem, eller de består av lengre artikler. I begge tilfeller er det en god sjanse for at det ikke vil være en eneste anrop til handling, og i stedet kan det være ganske mange koblinger til klikk.
Dette gir en unik utfordring, da designere og innholdsskapere fortsatt må bestemme seg for en slags prioritet eller hierarki for innholdet i e-posten. I mange tilfeller vil dette bety en kjennetegn eller en link for å tegne leseren i, med ytterligere innhold gitt mindre vekt.
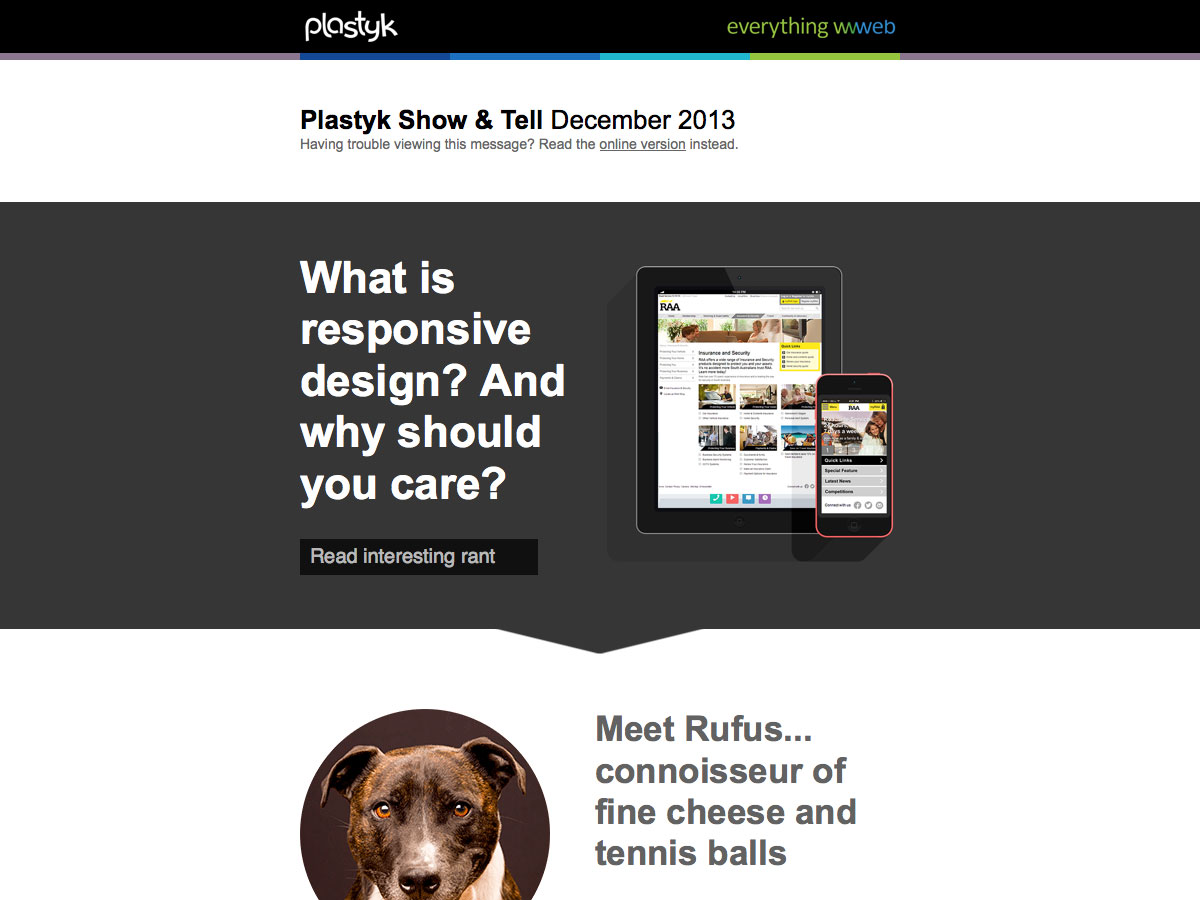
Plastyk har et flott nyhetsbrev design som er morsomt og engasjerende.
Varsler
En annen vanlig e-posttype er e-postmeldingen, også referert til som en utløser-e-post. Tenk på e-postene Facebook sender når noen sender deg en vennsforespørsel eller Twitter når noen følger deg. Selv om varsel e-post kan også være kunngjøringer. Disse e-postene er varsler, men de er også ment å utløse en handling fra din side (i disse tilfellene sjekker kontoen din). Disse e-postene er generelt svært korte og til poenget, med en dristig oppfordring.
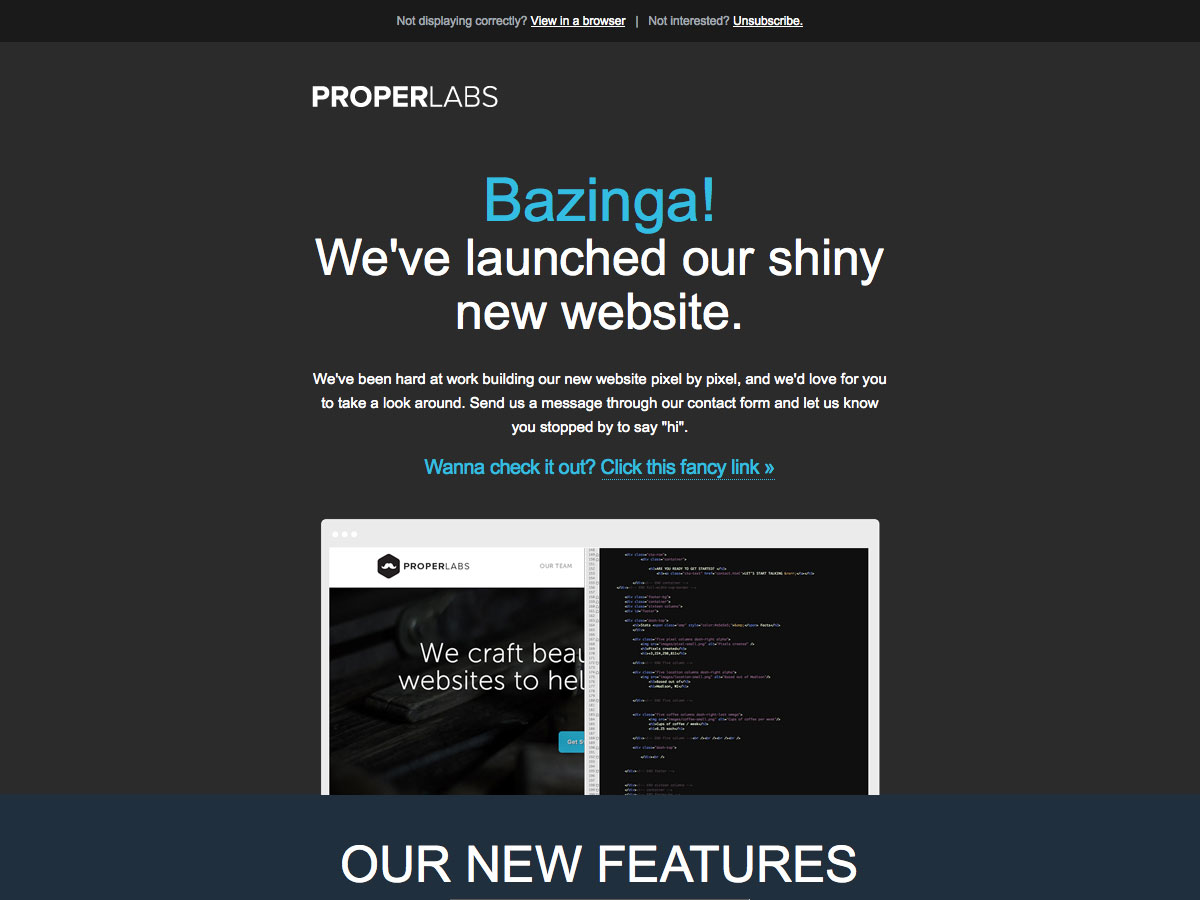
Her er en kunngjøringsmelding fra Riktig labs.
Transaksjonelle e-poster
Transaksjonelle e-poster sendes når en bruker samhandler med et nettsted eller selskap på en eller annen måte. Dette kan være å kjøpe eller registrere deg for noe, eller det kan utløses av noe som når en bruker forlater sin handlekurv uten å fullføre en transaksjon. Disse e-postene tjener til å enten gi informasjon (i tilfelle noe som en ordrebekreftelse) eller å lokke besøkende tilbake (som med en forlatt vogn).
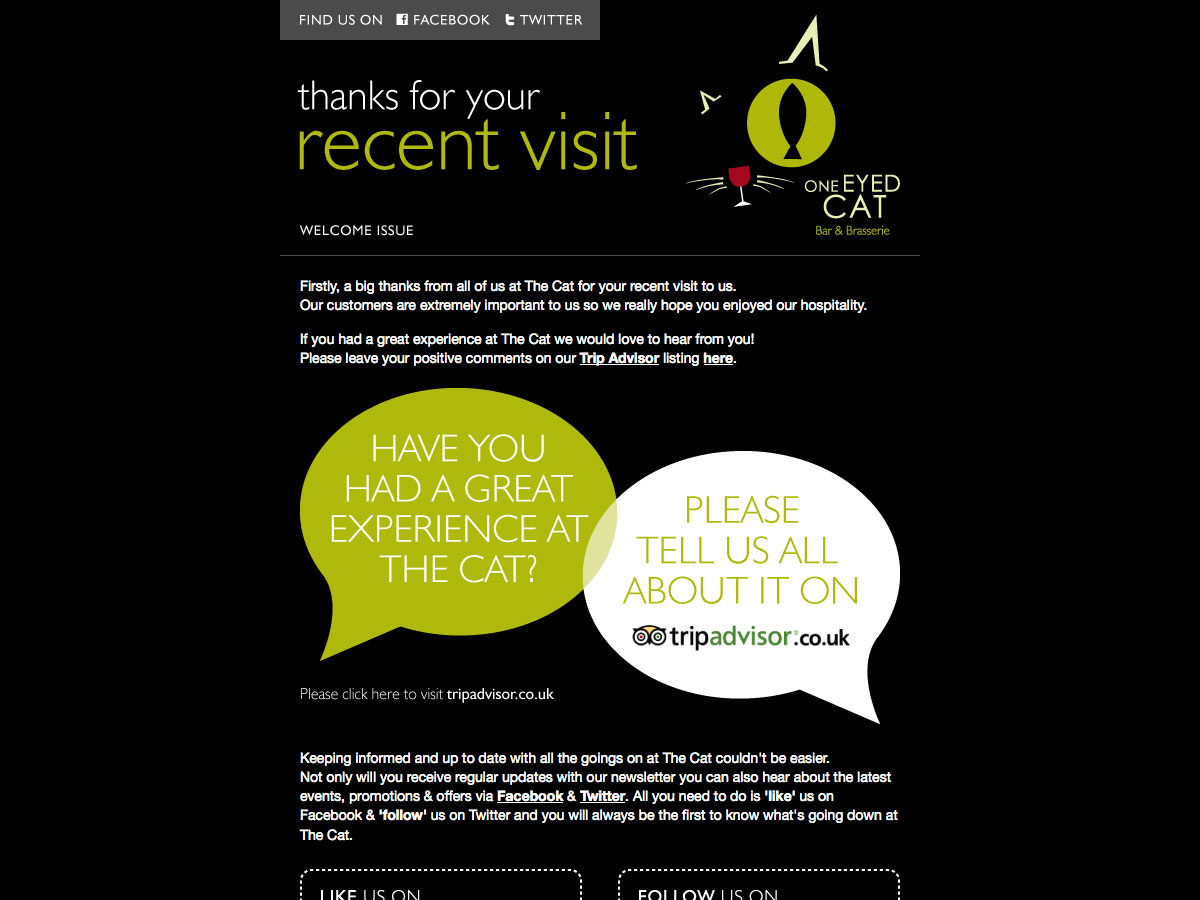
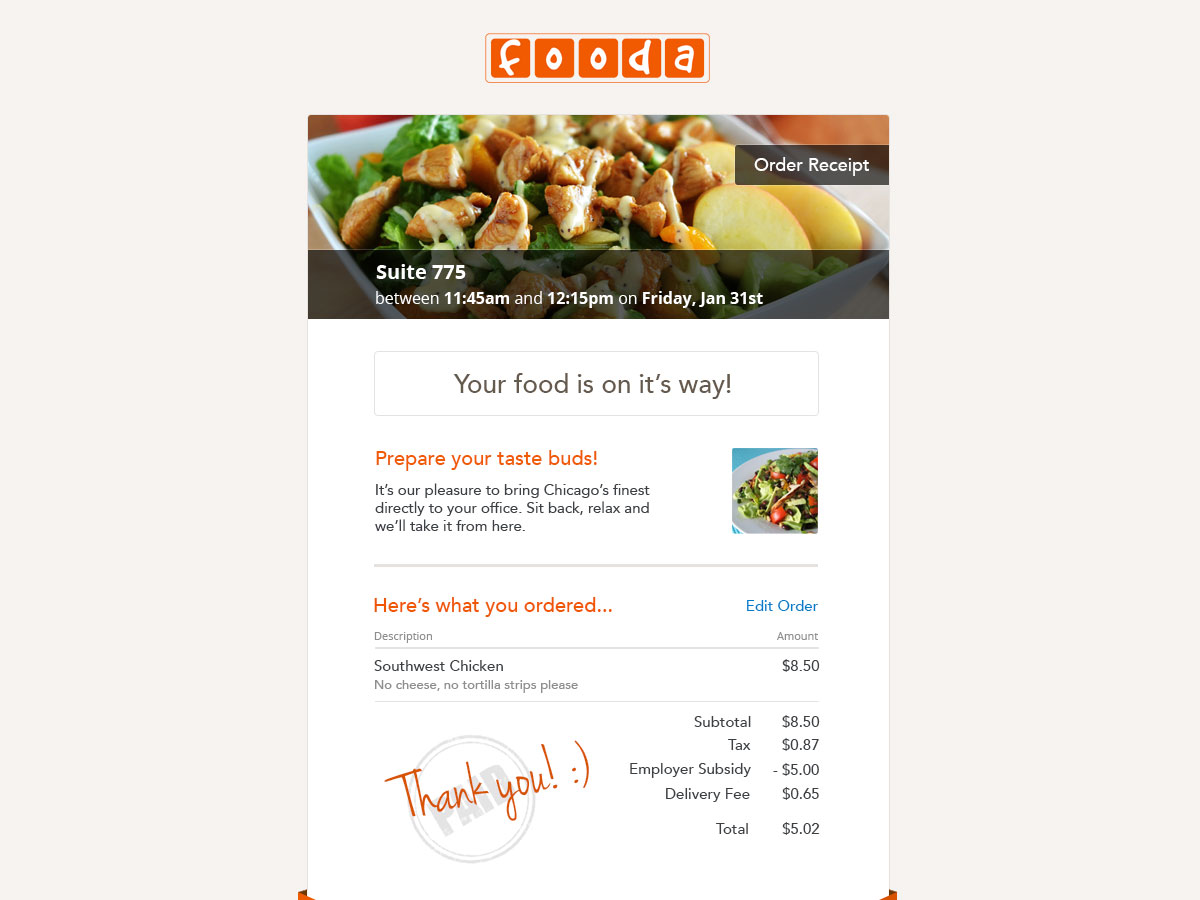
Her er et godt eksempel på en transaksjonell epost fra One Eyed Cat. Det er et godt eksempel på hvordan murstein og mørtel kan bruke e-postmarkedsføring.
Markedsføring e-post
Markedsføringsemails sendes når et firma ønsker at du skal gjøre forretninger med dem. Disse kan varsle deg om et spesialtilbud, et nytt produkt eller noe lignende. Dette er ofte e-postene som inneholder mest "design" ut av de vanlige e-postene et selskap kan sende.
Disse e-postene er ment spesielt for å få en abonnent til å ta noen form for handling med et selskap eller et nettsted. Det kan være påmelding, eller kjøp, eller noe lignende. Call-to-action i disse e-postene er langt det viktigste elementet, selv om åpenbart andre elementer må støtte det samtalen for å lokke leserne til å ta den ønskede handlingen.
Samfunnet har en god markedsføring e-post som er et annet godt eksempel på hvordan murstein-og-mørtel bedrifter kan bruke e-post for å engasjere sine kunder.
E-postdesign beste praksis
Mens e-postdesign og webdesign deler mange av de samme egenskapene, er det noen viktige forskjeller du må huske på når du designer for e-post. Mens de fleste er lett tilpasset, er de fortsatt viktige og gjør e-postene dine mye mer effektive.
Alt handler om innholdet
Innhold er alltid viktig, uansett hva du designer. Men med e-post, og spesielt med e-postmeldinger som sannsynligvis kommer til å bli vist på en mobil enhet, er det enda viktigere å holde innholdet kort og til-punkt. Du har noen få sekunder på det meste å engasjere leseren din, og hvis de første få sekunder er bortkastet på fremmed informasjon som ikke er nyttig, har du mistet dem.
Pass på at innholdet ditt er så kortfattet og tydelig som du kan gjøre det. Effektivitet er nøkkelen, og hvis leseren din ikke veldig raskt kan skille nøyaktig hva e-posten handler om og akkurat hva du vil at de skal gjøre, spilder du tiden din.
Ryd oppringning
Call-to-Action er uten tvil den viktigste delen av e-postdesign. Din e-post har åpenbart en viss hensikt, enten det er å få leserne til å melde seg på noe, lese noe eller kjøpe noe. Og din kall-til-handling bør gjøre det veldig klart hva det er, og lokke leseren til å gjøre det du vil at de skal gjøre.
Call-to-actions kommer oftest i form av knapper. Det burde være umiddelbart identifiserbart, og ikke for langt ned e-posten (du har bare noen få sekunder for å få oppmerksomheten deres, slik at du plasserer handlingen der de ser det innen de få sekunder øker sjansene dine til være effektiv).
Forsikre deg om at handlingen din også er tapevennlig. Det betyr at det må være stort nok til at det er enkelt å klikke på en mobilenhet, og at det ikke er noen andre koblinger nært nok til at de ved et uhell kan klikkes.
Test tidlig, test ofte
Pass på at e-postene dine er fullt testet på en rekke enheter og klienter. Du vil kanskje begynne å teste oppsettene dine, etc. fra begynnelsen, men sørg for å teste dem gjennom hele prosjekttypen for å sikre at de forblir feilfrie.
Testing betyr ofte også at det er sannsynlig raskere å spore bugs hvis de oppdager, siden du får en enklere tid å huske hvilke endringer du nettopp har gjort.
Forstå nøyaktig hva hver av de store klientene og enhetene støtter, og nøyaktig hvor de blir korte, og finn enten rammer og kjeleplater som adresserer disse manglene, eller utforme dem rundt.
Bruk forhåndsoverskriftstekst
Førteksttekst vises i mange e-postklienter som en forhåndsvisning til meldingen. Se dette så nesten som viktig som e-postens emnelinje. Bruk den til å lokke leseren til å faktisk åpne e-posten. Dette kan være spesielt nyttig siden mange e-postklienter kutter korte lange emnelinjer.
Link til den web-hosted versjonen
Pass på at du inkluderer en kobling til den webhosted-versjonen av e-postene dine, hvis noen er oppriktig interessert, men har problemer med å se den på mobilenheten eller i e-postklienten. Mange e-posttjenester tillater deg å bruke en sporingskobling for dette (og andre linker), slik at du kan se hvem som klikker gjennom.
Hold det enkelt
Mens du kan designe komplekse oppsett med tonnevis av grafikk og stiliserte elementer, øker du risikoen for at e-postene dine ikke vises som du hadde til hensikt for alle leserne dine.
Enkelere design og enklere oppsett betyr at e-postene dine er mer universelt lesbare på enheter uten massevis av løsninger og hack. Selv om komplekse design kan være mer estetisk tiltalende for noen, er det ofte ikke verdt de ekstra komplikasjonene de presenterer for minimal materiell fordel.
Maler og rammer
Mens koding av en HTML-e-post helt fra begynnelsen er helt mulig (sjekk ut vår forrige artikkel " Hvordan designe en responsiv HTML-e-post "For detaljer om de tekniske aspektene), kan du bruke en ramme eller boilerplate for å komme i gang, eller til og med en ferdig laget mal, i stor grad øke prosessen og gjøre den mer tilgjengelig for begynnelsesdesigneren.
Cerberus
Cerberus er et sett med responsive e-postmønstre som fungerer selv i Outlook og mobil Gmail. Du kan bruke kodeblokkene sammen eller separat. Det er to versjoner: en som er avhengig av medieforespørsler og en som ikke gjør det.
Blekk
Blekk er en responsiv email boilerplate fra Zurb. E-postene som ble opprettet med blekkarbeid på en hvilken som helst enhet og klient, til og med Outlook. Det er enkelt nok å dykke rett inn, så vel som å være fullt dokumentert.
Responsive email maler bygget på blekk
Disse Responsive email maler bygget på blekk er et flott sted å begynne med blekk. Det er fire maler: en grunnleggende enkeltkolonne, en helt-bilde-e-post, et sidebar-layout og et sidebar-helt-hybridoppsett.
Responsive email maler
Zurb har noen ekstra Responsive Email Templates , inkludert en nyhetsbrevmal med et heltbilde funnet på denne siden. Den inneholder også noen annen nyttig info om bruk av maler.
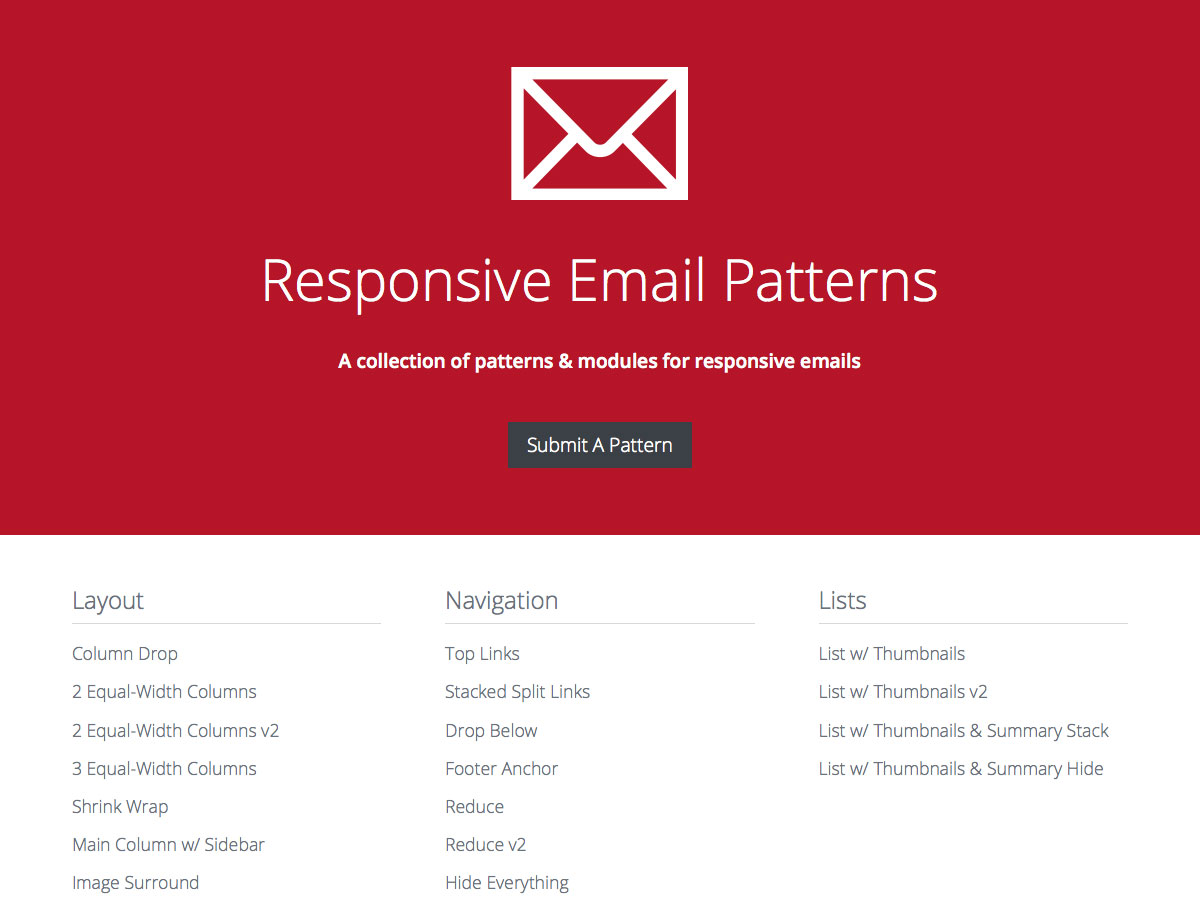
Responsive Email Patterns
Responsive Email Patterns er en samling av mønstre og moduler for å skape responsive e-poster. Den inneholder mønstre for layout, navigasjon, lister, medier og mer.
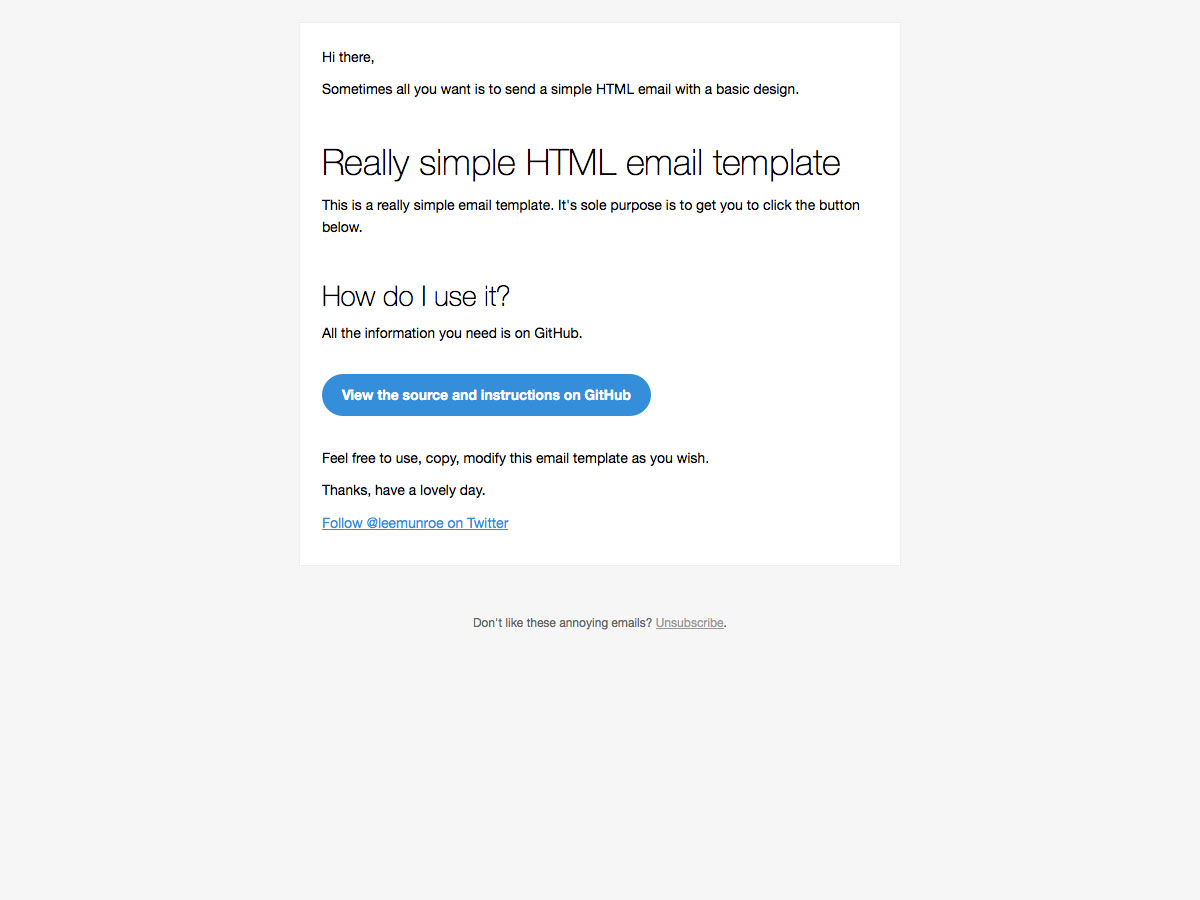
Virkelig enkel HTML-e-postmal
De Virkelig enkel HTML-e-postmal er akkurat hva det sier det er: en super enkel HTML e-postmal med en veldig grunnleggende design. Det er en enkelt kolonne, med en oppringing som er innebygd, og et klart formål.
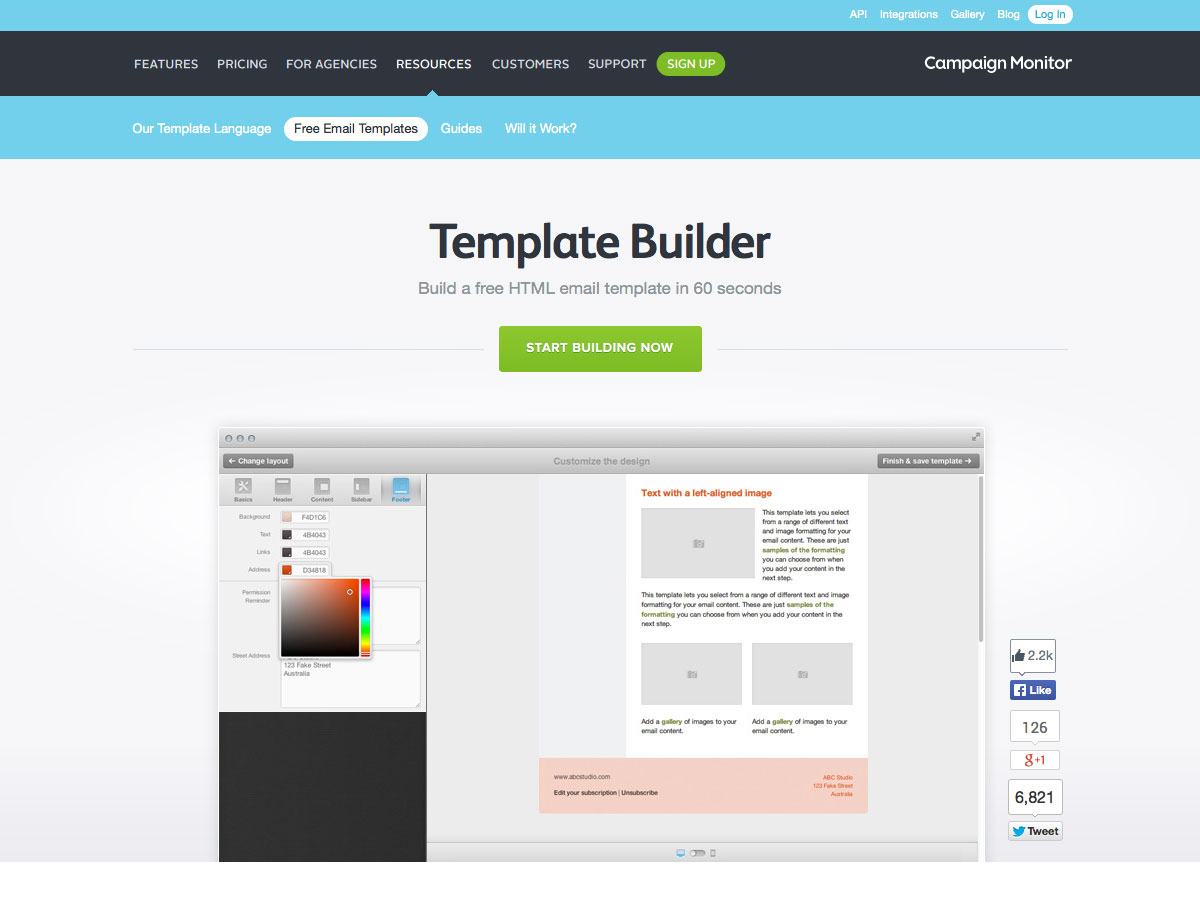
Mallbygger
KampanjeMonitoren Mallbygger lar deg bygge gratis HTML e-postmaler på bare et minutt. Resultatene er mobile klare, fullt testet, og kan brukes direkte i CampaignMonitor eller lastes ned for bruk andre steder.
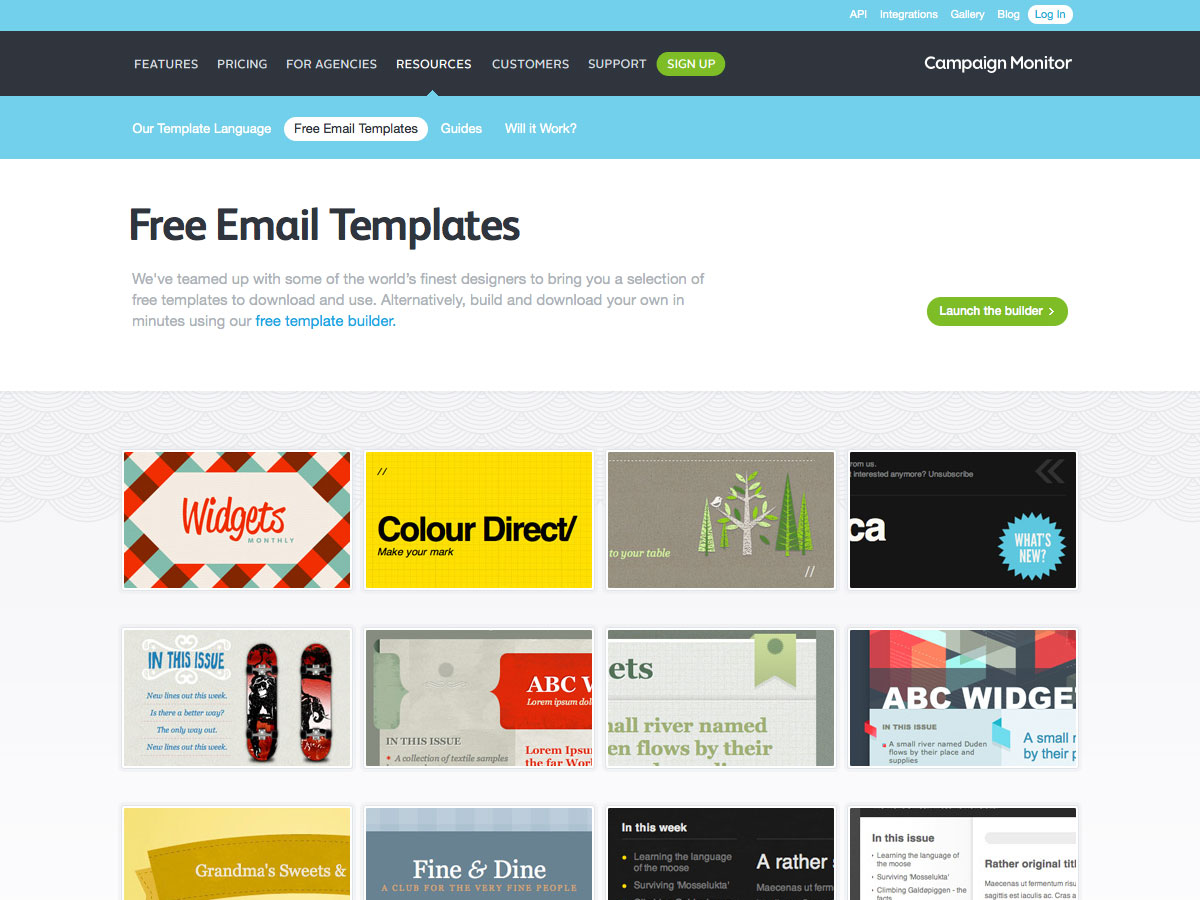
Gratis e-postmaler
Disse Gratis e-postmaler fra CampaignMonitor kan du laste ned og bruke om du bruker CampaignMonitor eller ikke. Det finnes tonnevis av stiler og design tilgjengelig, over 100 i alt.
HTML Email Boilerplate v 0.5
De HTML Email Boilerplate er et godt utgangspunkt for å lage e-post. Den inneholder ingen design eller layout, noe som bidrar til å unngå mange gjengivelsesproblemer i store e-postklienter.
E-post Boilerplate
Dette E-post Boilerplate fra Emailology inneholder alt det grunnleggende du trenger for å konfigurere HTML-e-postadressene dine, som CSS og HTML. Det er kommentert å gi deg brukeranvisninger.
Svar
Svar tilbyr bulletproof responsive layouter for e-postmeldinger som tilpasser seg ulike klientbredder. Den støtter alle viktige e-postklienter, inkludert Outlook og Gmail.
GrafiskMail Nyhetsbrev Maler
GraphicMail tilbyr rundt 100 gratis nyhetsbrevmaler. En gratis konto er nødvendig for å bruke dem.
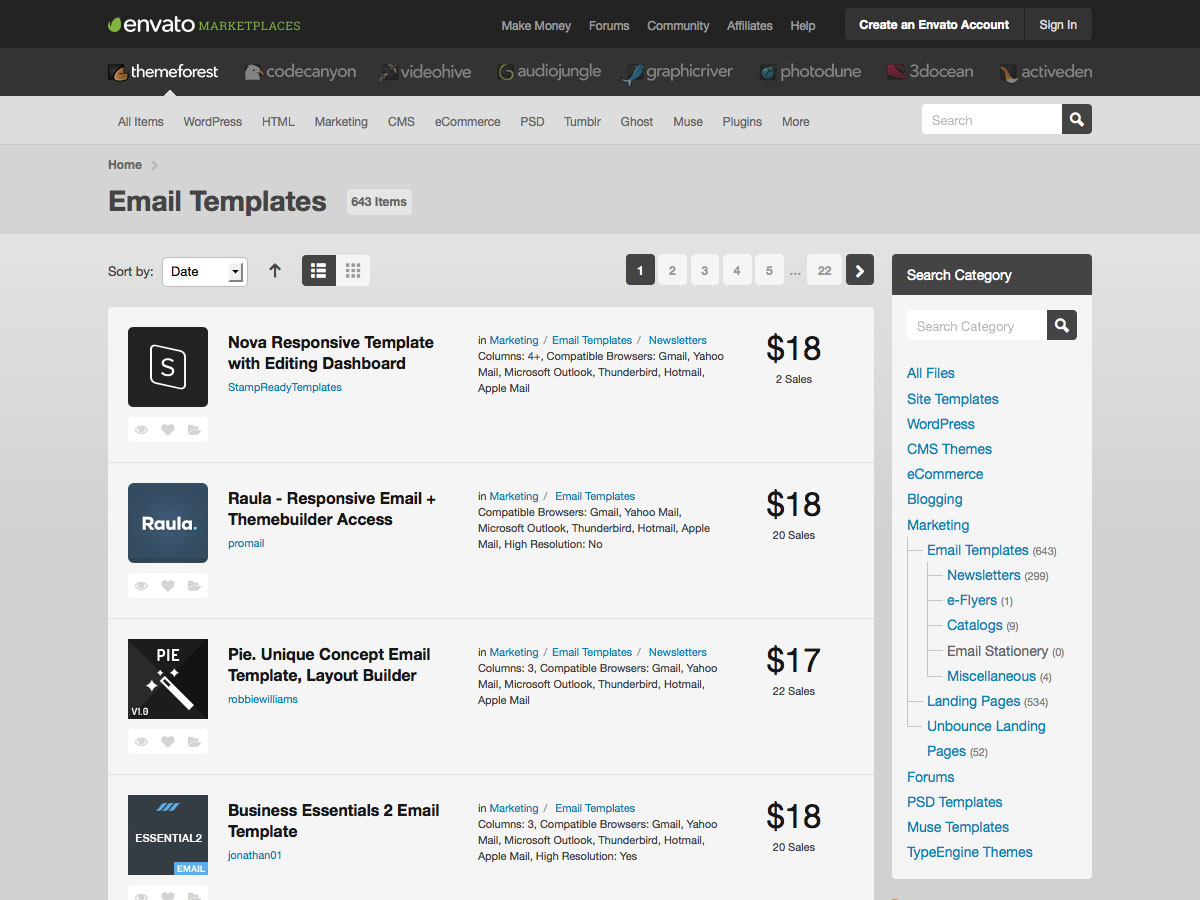
ThemeForest Email Templates
Themeforest tilbyr tonnevis av premium e-postmaler, alt fra $ 6 til $ 19. Premium maler er noen ganger enklere å bruke, og kan ha flere funksjoner som kan være vanskelig å komme med i gratis maler.
Stamplia
Stamplia tilbyr en premium mal markedsplass, hvor du kan kjøpe og selge maler for nyhetsbrev, transaksjonelle e-poster og mer.
E-postverktøy
e-nyhetsbrev WordPress plugin
De e-nyhetsbrev WordPress plugin tilbyr profesjonell ledelse av nyhetsbrevene dine og abonnenter i ditt WordPress-administrasjonsgrensesnitt. Selv om e-posttjenesten kan presentere sitt eget sett med utfordringer, gir det deg også full kontroll og eliminerer månedlige serviceavgifter, noe som kan være ganske verdifullt for mange bedrifter.
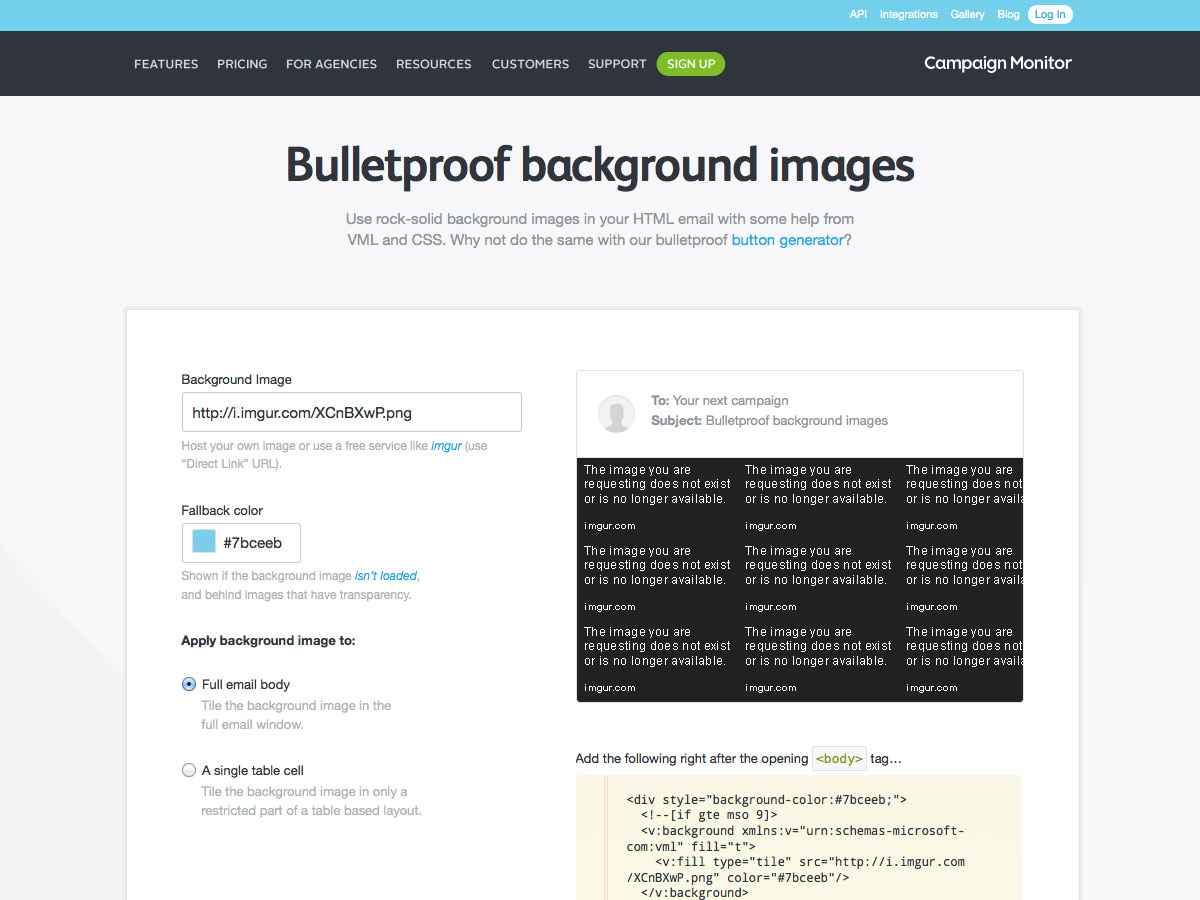
Bulletproof bakgrunnsbilder
Bulletproof bakgrunnsbilder fra CampaignMonitor er et enkelt verktøy for koding av dine e-postbakgrunnsbilder. Bare legg inn nettadressen til bakgrunnsbildet, fallback-farge, og om det er for hele e-postkroppen eller bare en enkelt tabellcelle, og den gir deg koden.
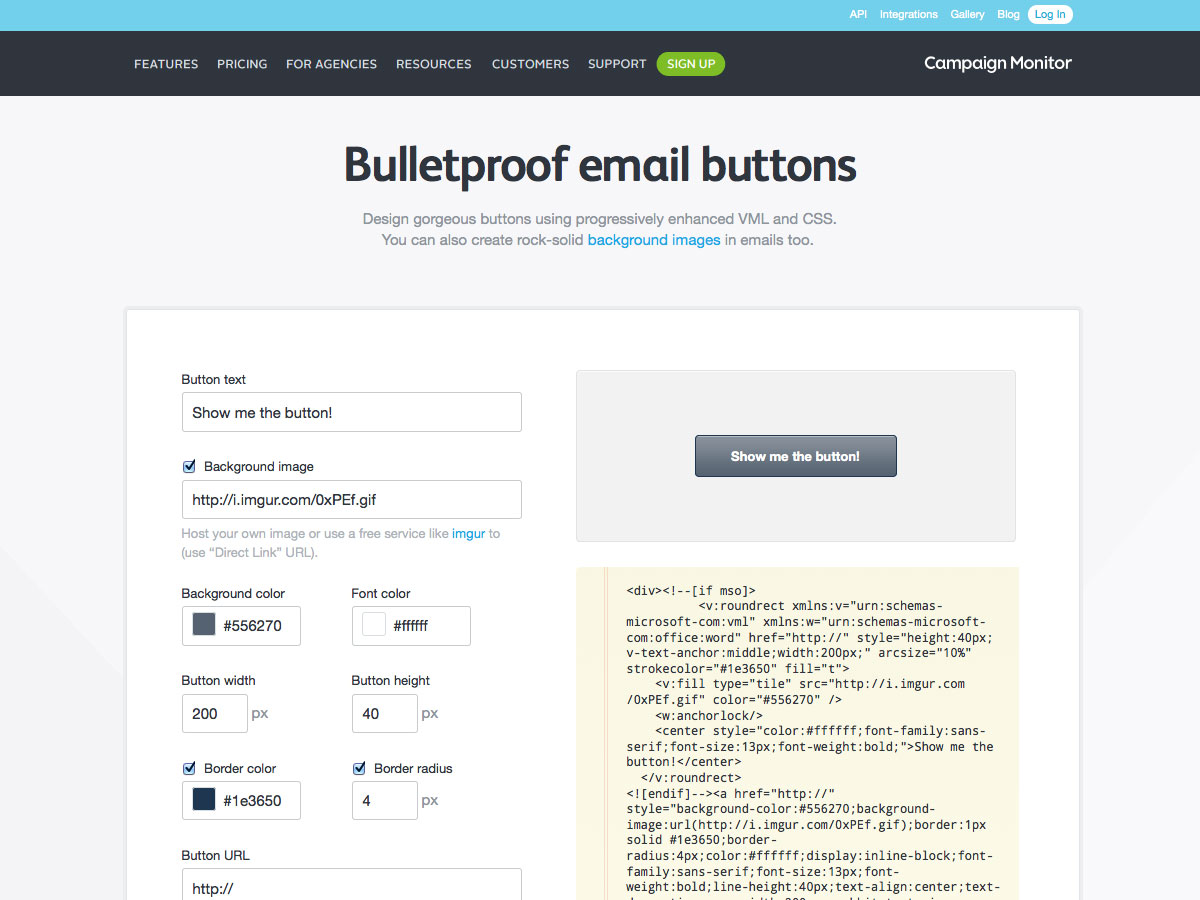
Bulletproof email knapper
Bulletproof email knapper fra CampaignMonitor kan du designe vakre, gradvis forbedrede knapper for e-postene dine. De er perfekte for samtaler til handling.
lakmus
lakmus er et sett med sporings- og testverktøy for e-post. Den inneholder testverktøy for e-postforhåndsvisning, analyse og spamfilter. Det starter på $ 79 / month, med rabatterte årlige planer.
Litmus Scope
Litmus Scope gjør det enkelt å lage en ren, nettbasert versjon av hvilken som helst e-post som du kan dele med. Den er tilgjengelig for nedlasting, så vel som i bokmerkeformular som fungerer med hvilken som helst webmail.
Eksempler og inspirasjon
Det er mange e-postgallerier der ute som du kan sjekke ut for inspirasjon. Men her er tjue fantastiske e-postmeldinger for å komme i gang!
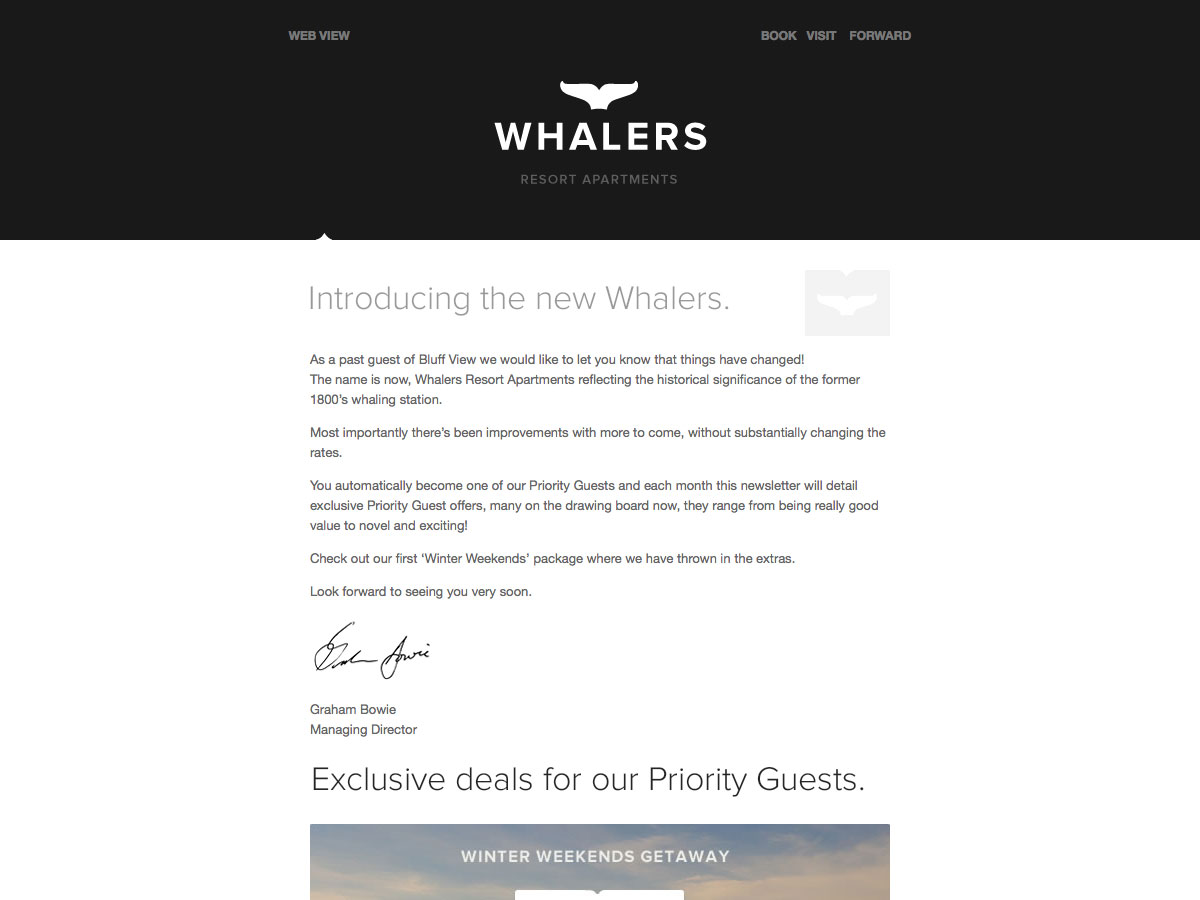
Whalers
St. Theresa Auksjon
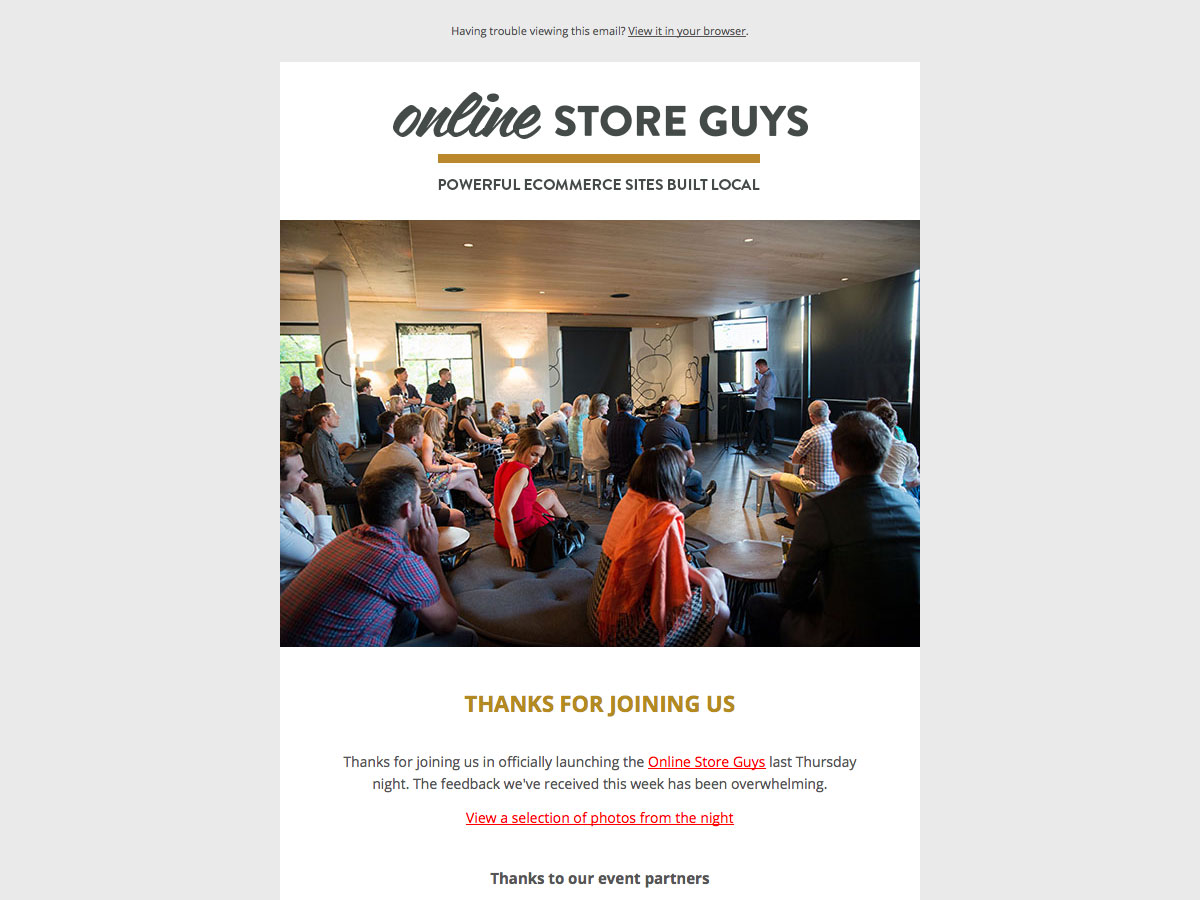
Nettbutikk Guys
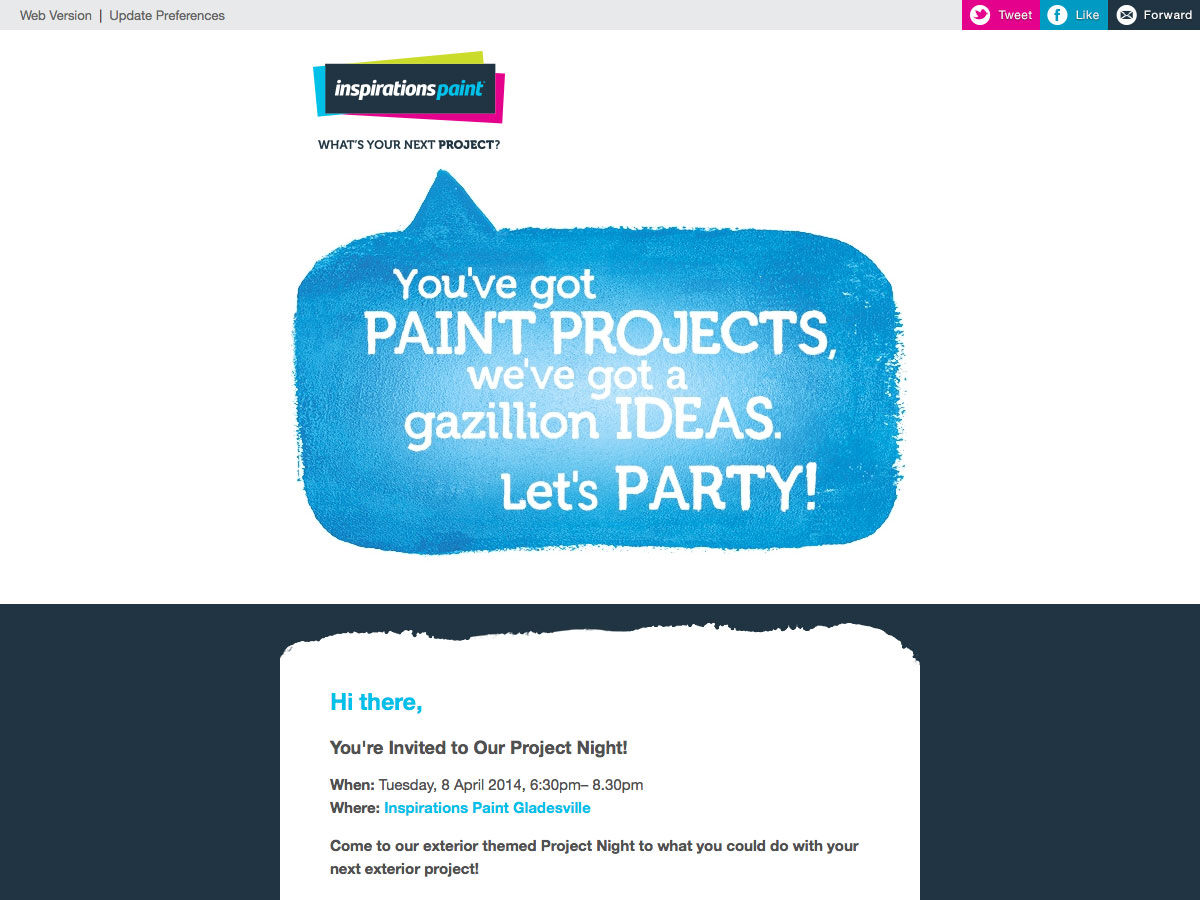
Inspirasjon Punkt
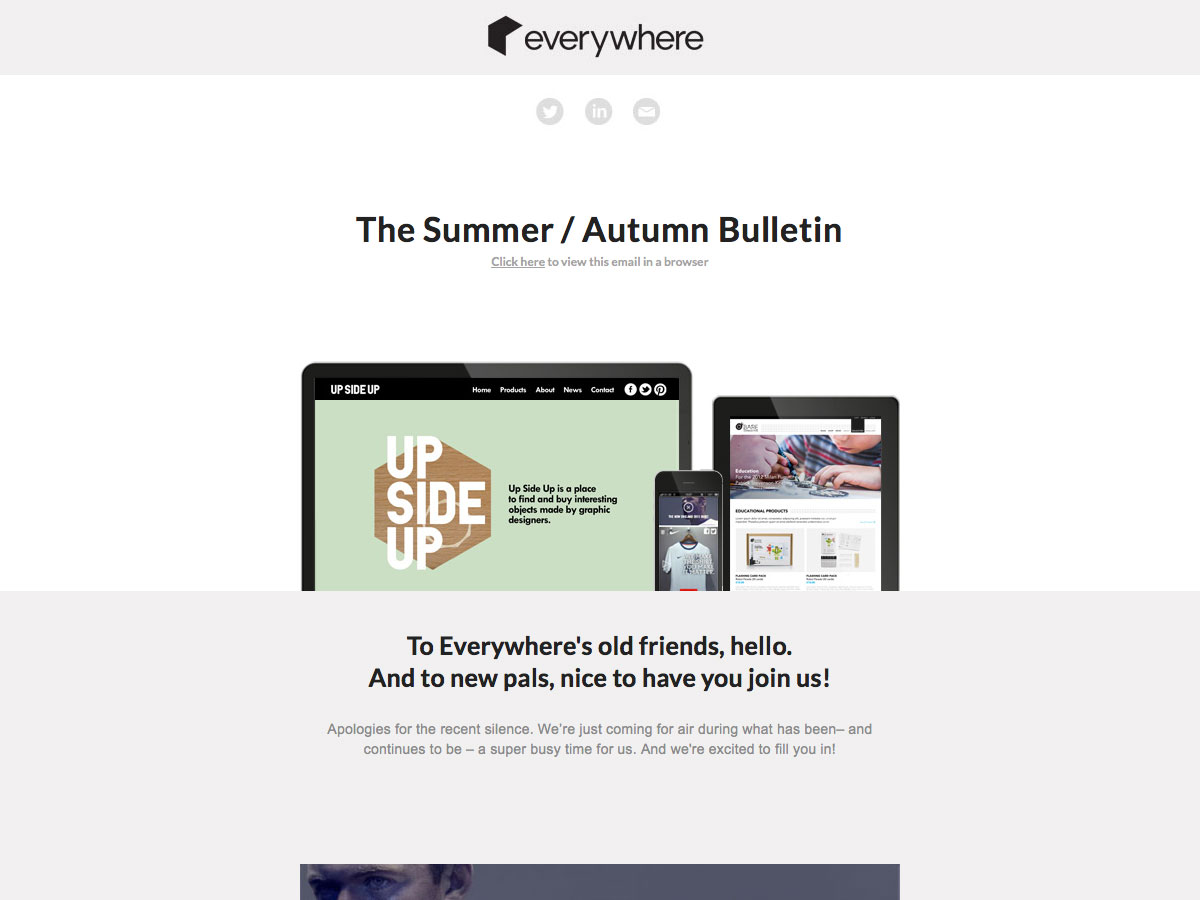
Overalt
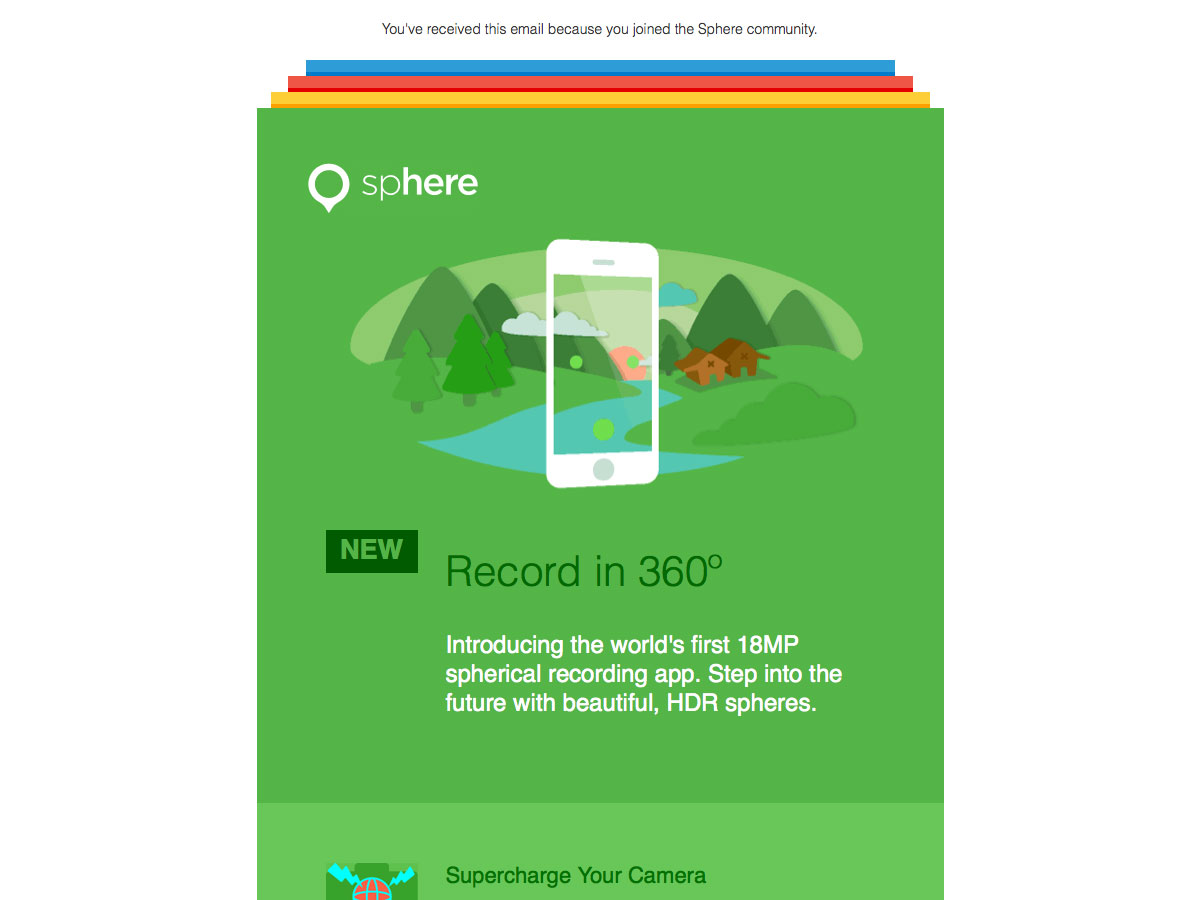
Sphere
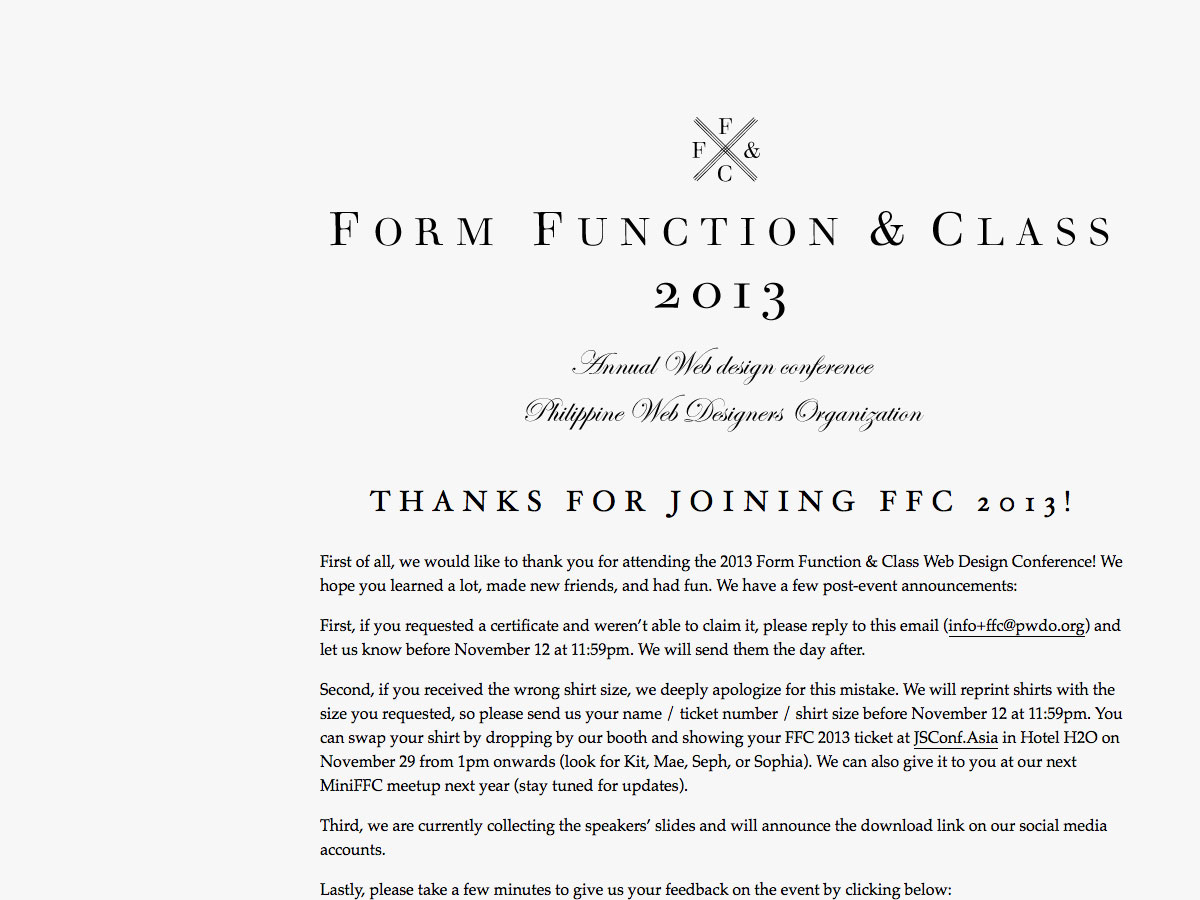
Form Funksjon og klasse
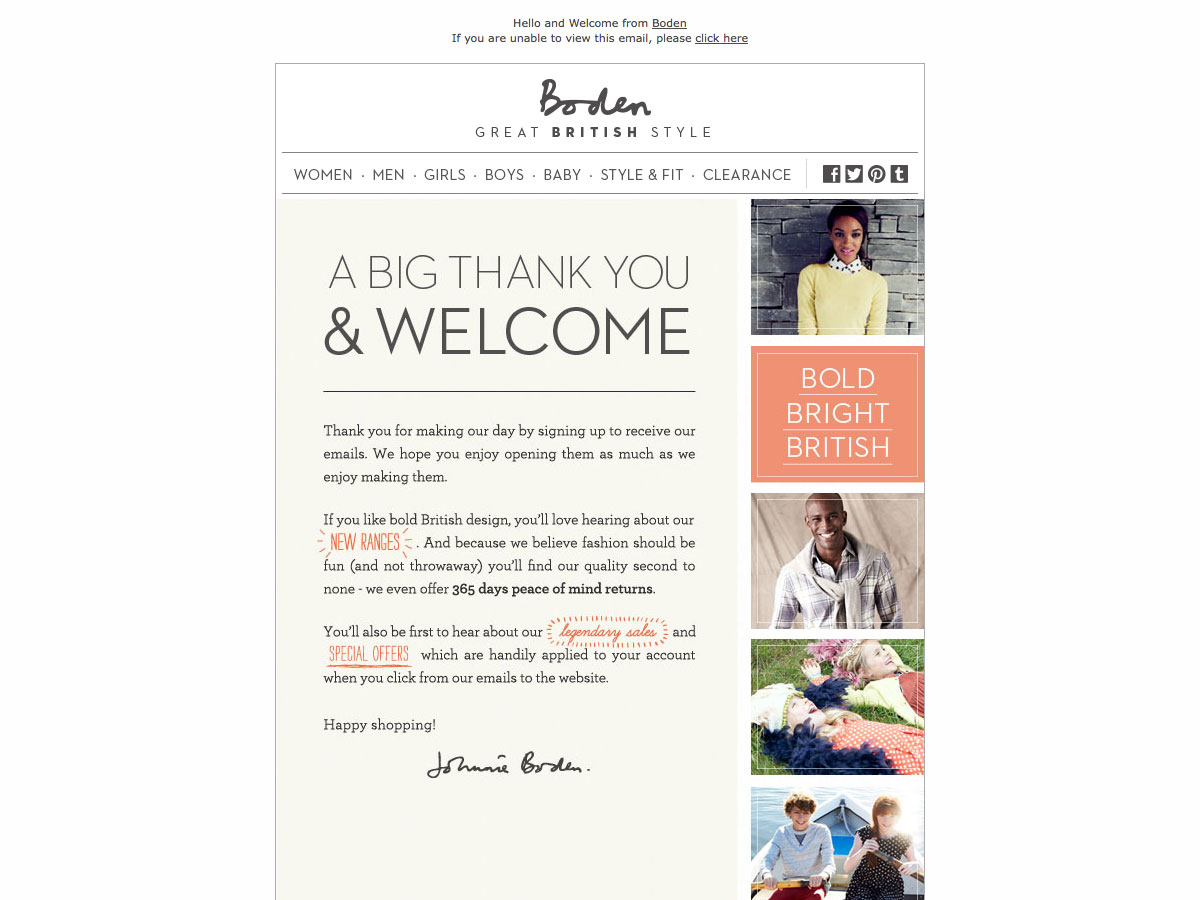
Boden
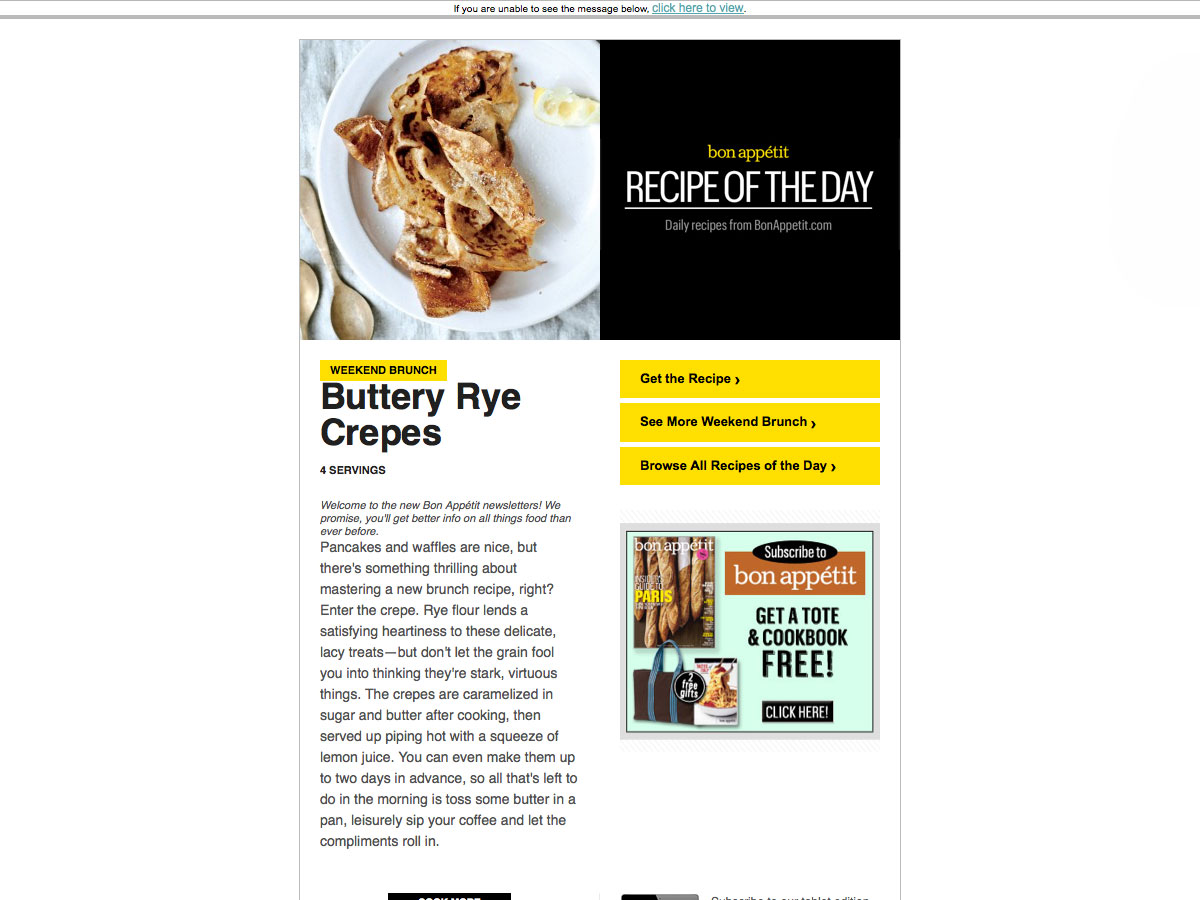
god appetitt
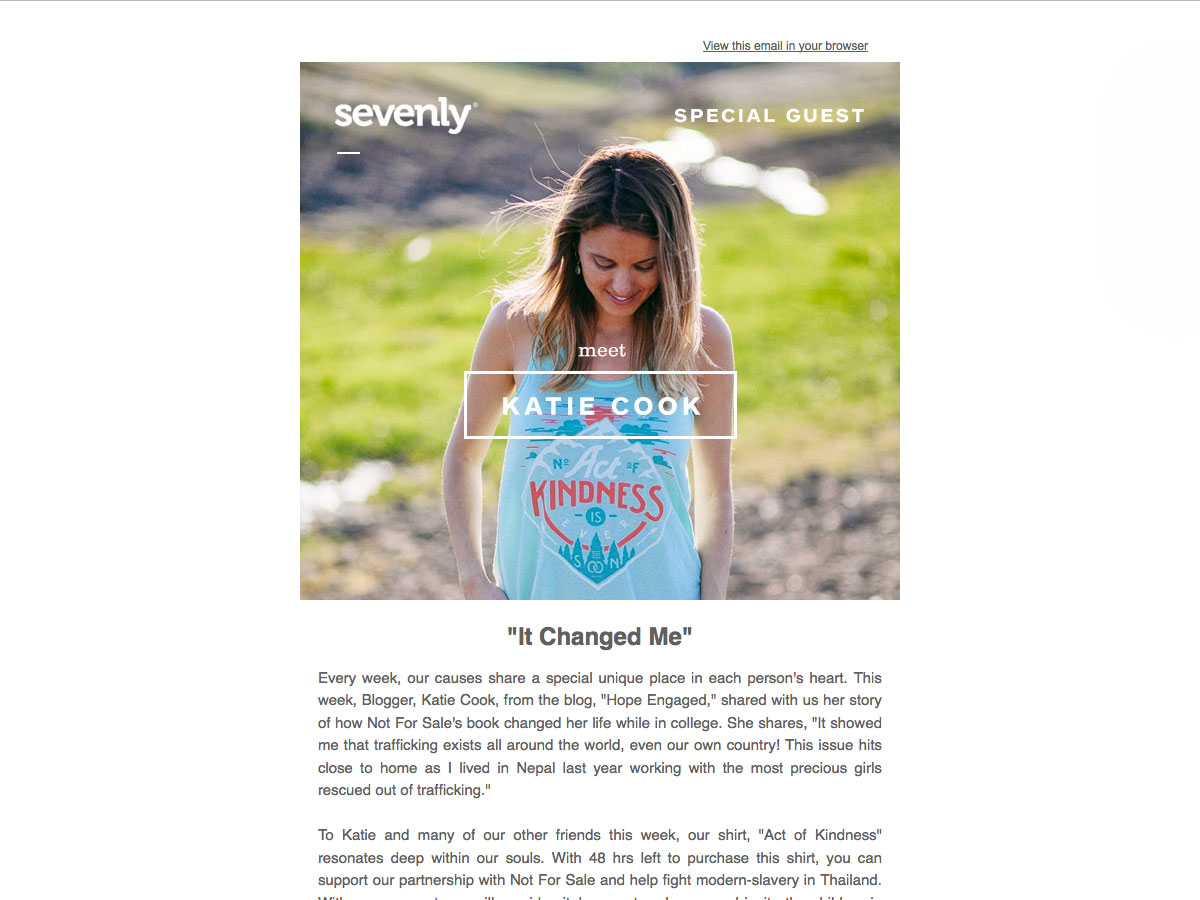
Sevenly
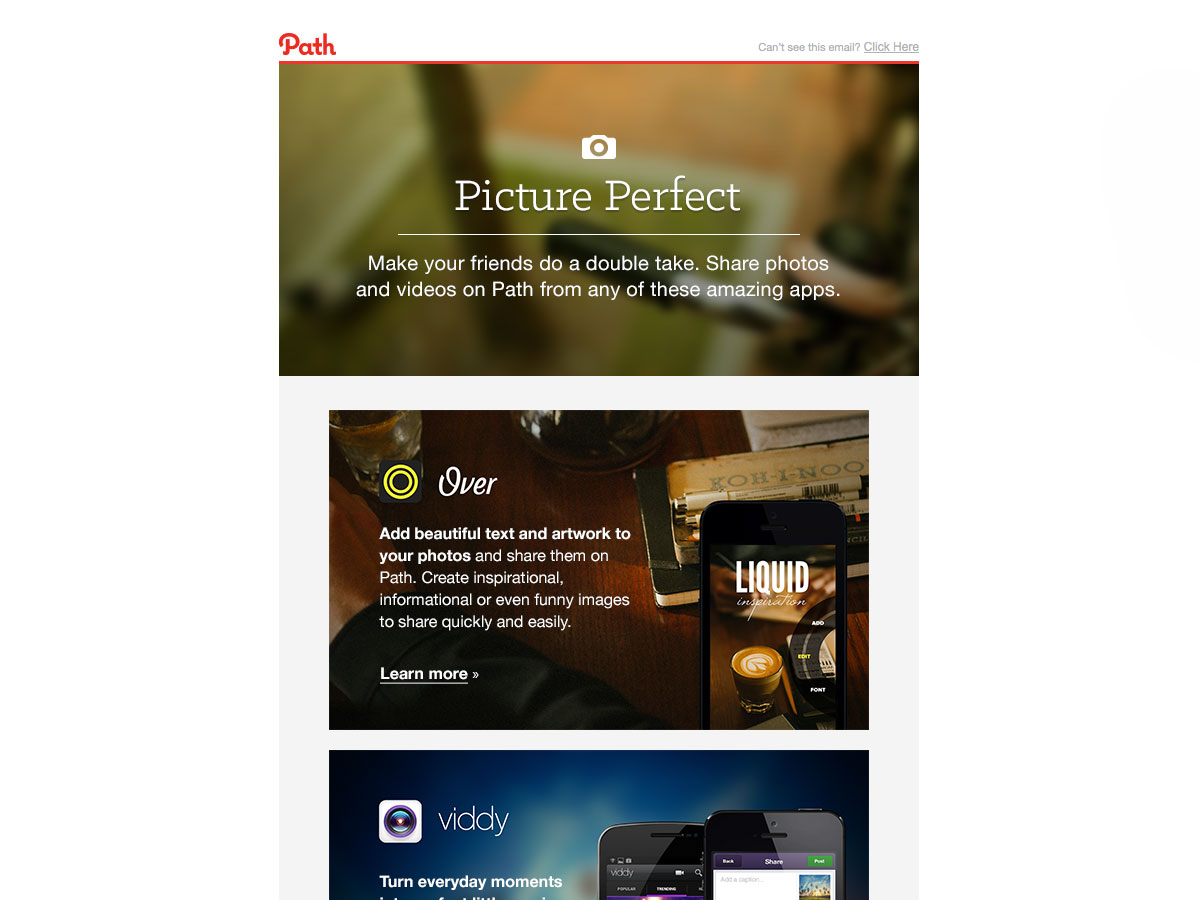
Sti
Zombie Survival Guide for Email Markedsførere
Fooda
Designer Nyheter
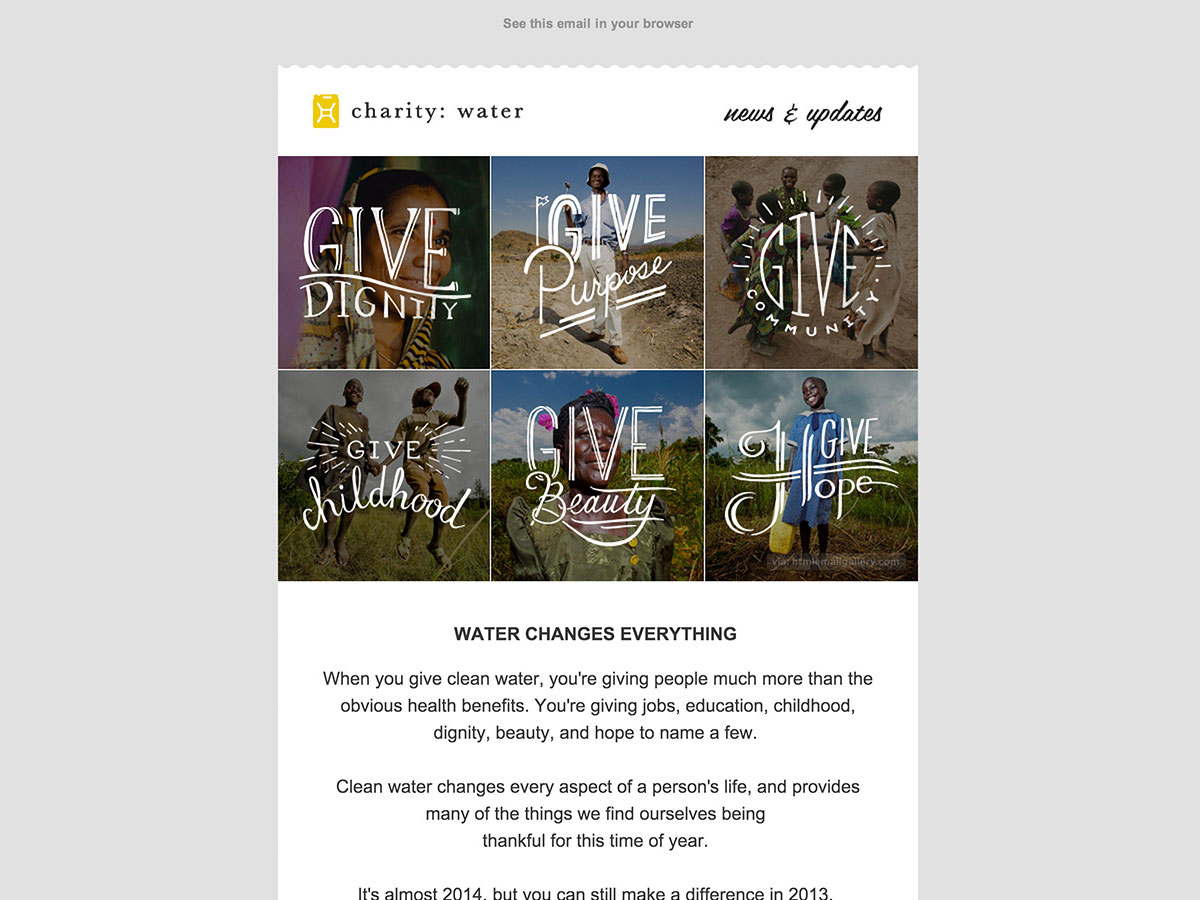
Veldedighet: Vann
EwerkNews
Interworld Plastics
Zehno
PSD-freebies
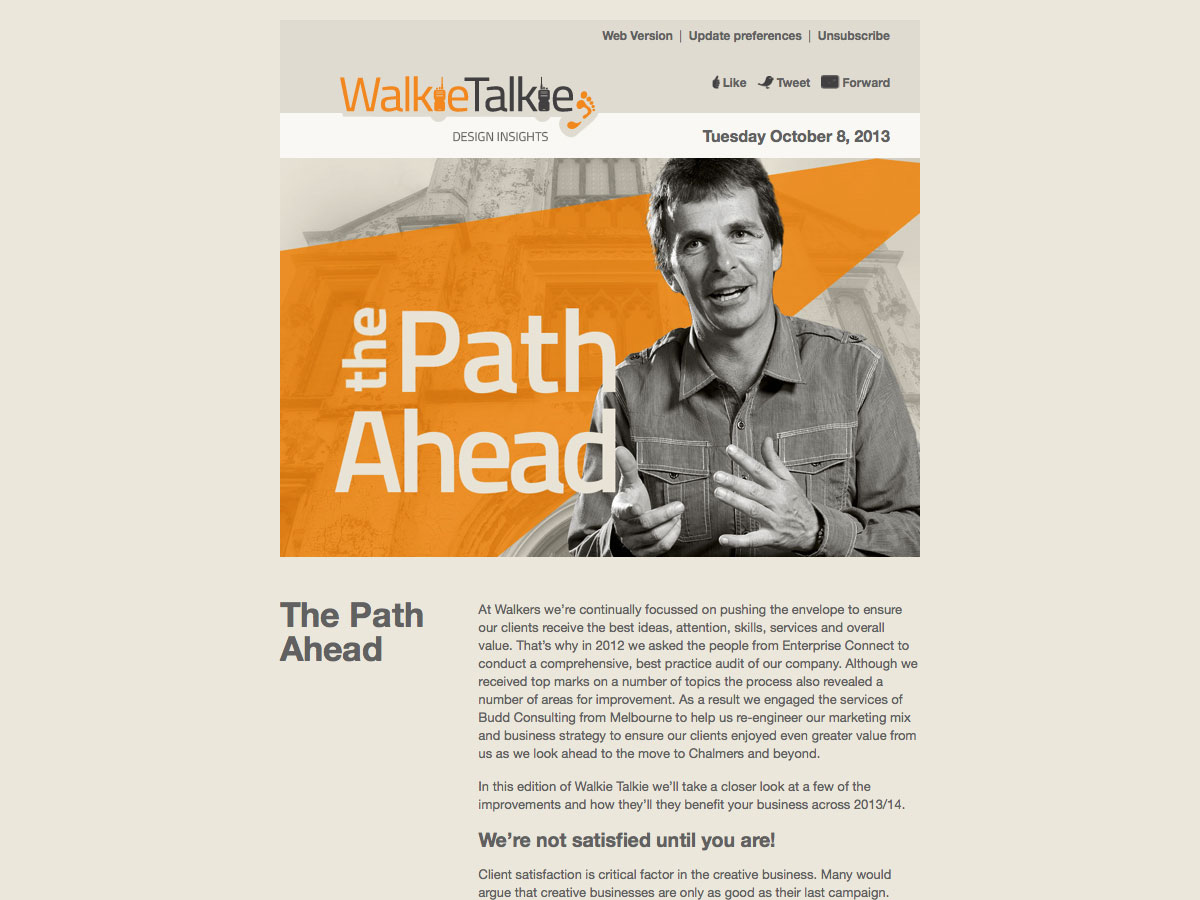
walkietalkie
Flere gallerier for å inspirere deg
Veldig bra e-post tilbyr opp kategorisert e-post design, mange med kommentarer om hva som gjør dem flotte.
E-post-galleriet Lar deg bla gjennom e-postdesign basert på farge, bedriftstype og mer.
KampanjeMonitors e-post inspirasjon Lar deg bla gjennom antall kolonner og e-posttype (kunngjøring, nyhetsbrev eller invitasjon).
Se hva du kan gjøre , fra MailChimp, tilbyr opp masse e-postmeldinger sendt gjennom tjenesten for inspirasjon.
HTML Email Gallery tilbyr et kronologisk galleri av e-postdesign.
E-postdesigngalleriet er en Tumblr-blogg som viser store e-postdesign fra en rekke kilder.
Beautiful Email Nyhetsbrev er et kategorisert e-postgalleri som også inneholder en søkefunksjon.
E-posttjenester
E-posttjenester tilbyr ulike funksjoner, men de handler stort sett alt om å administrere abonnentlister og sende ut e-post på dine vegne. Mange har også flere sporings- og automatiseringsfunksjoner. De fleste av disse krever ingen kontrakt eller forpliktelse, men noen tilbyr rabatter for forhåndsbetaling av lengre vilkår.
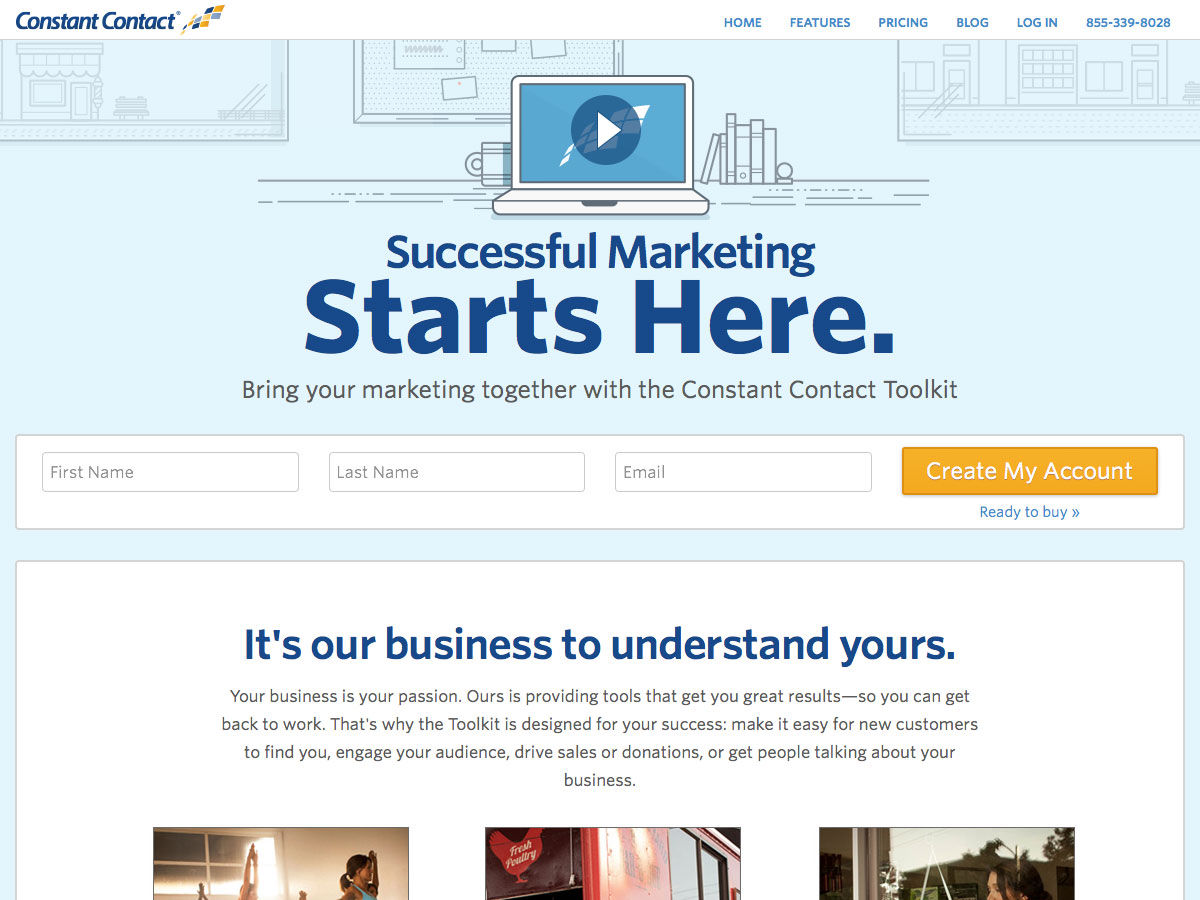
ConstantContact
ConstantContact starter på $ 20 / måned for grunnleggende e-postmeldinger som inkluderer kontaktadministrasjon og sosial deling, med dyrere planer som inkluderer tilleggsfunksjoner som detaljert sporing.
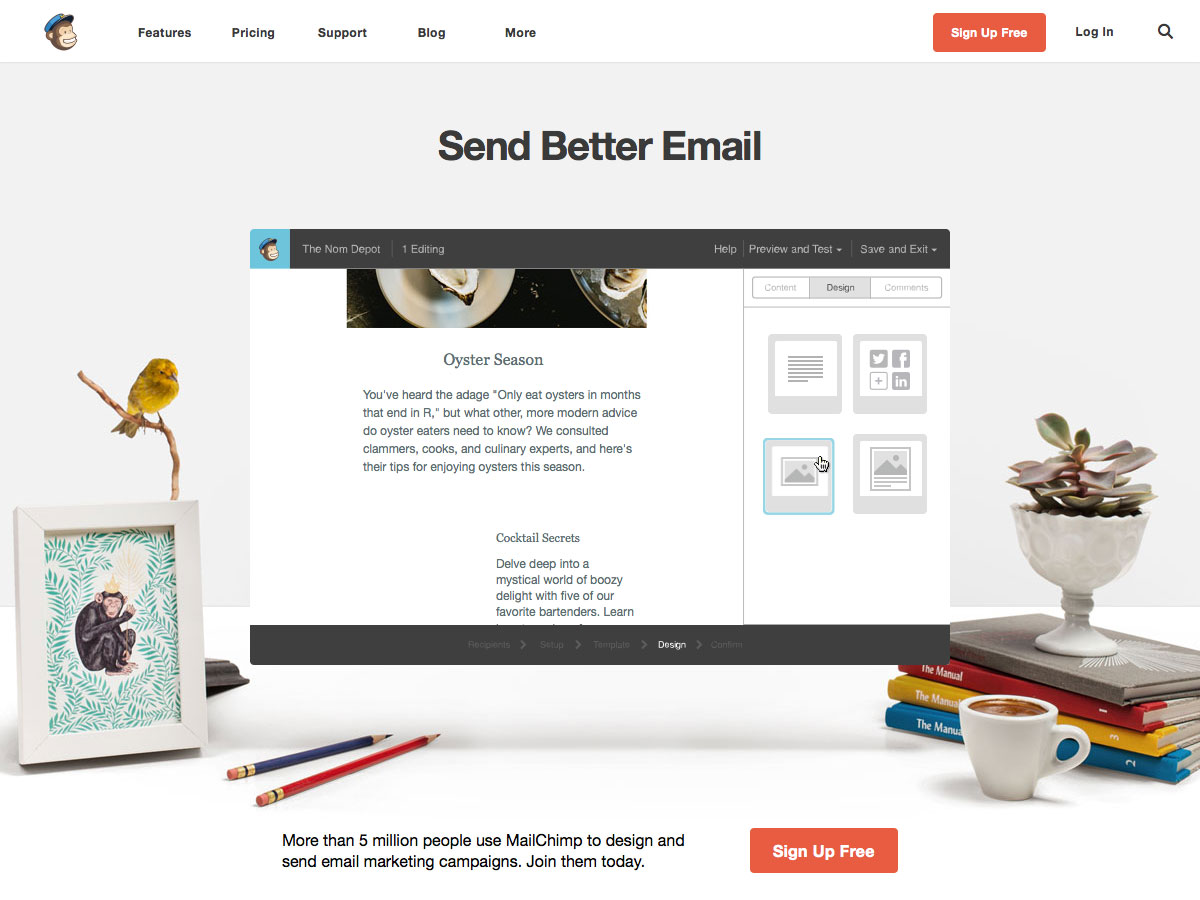
MailChimp
MailChimp tilbyr en gratis "Entrepreneur" -plan som støtter opptil 12 000 e-poster til 2000 abonnenter, med betalte planer som lar deg håndtere mye høyere volumer.
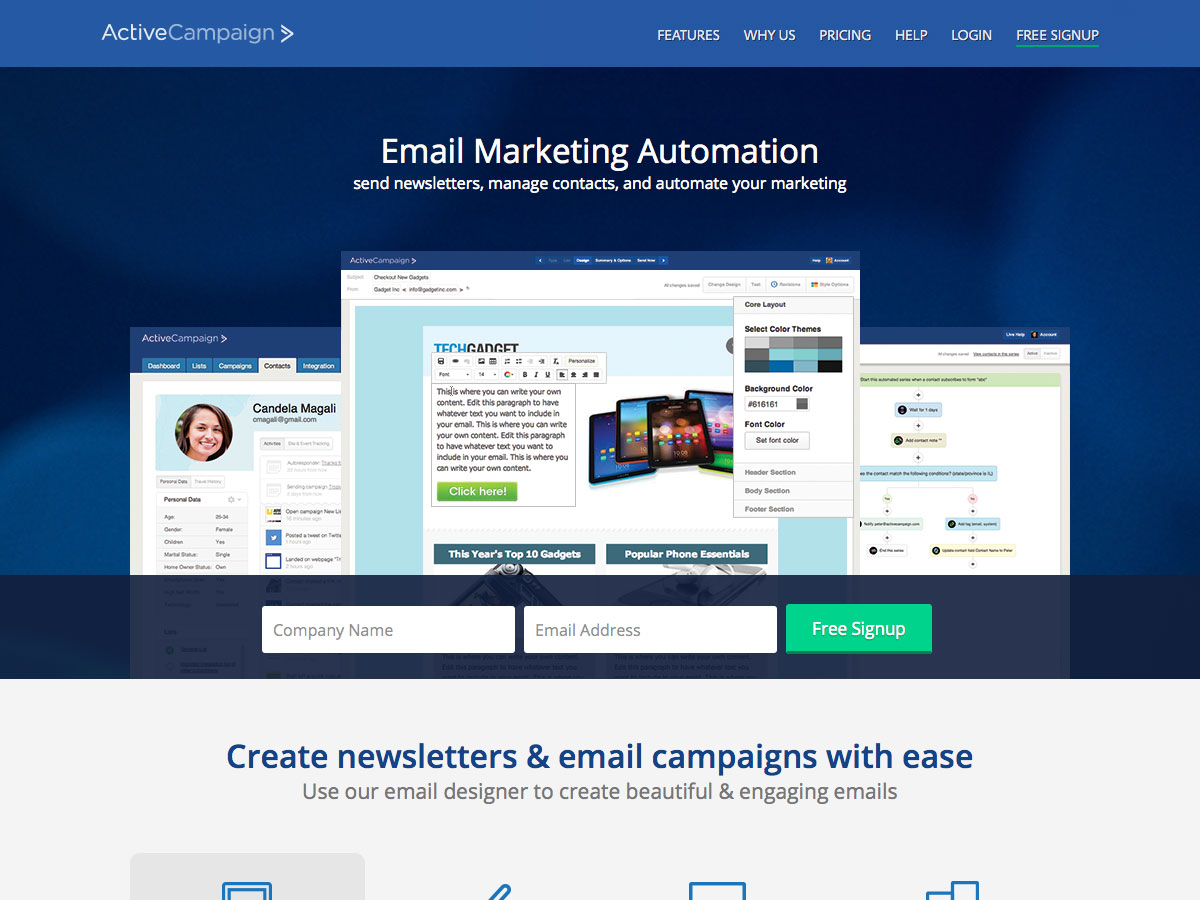
ActiveCampaign
ActiveCampaign starter på $ 9 / måned for opptil 500 kontakter, med planer som går opp derfra, inkludert forretningsplaner som tilbyr dedikerte kontoansatte og tilleggstjenester.
GetResponse
GetResponse har planer som starter på $ 15 / måned for opptil 1000 abonnenter, selv om de tilbyr rabatter for årlig fakturering.
AWeber
AWeber lar deg komme i gang for bare $ 1 for den første måneden, med måneder etter det begynner på bare $ 19 / måned for ubegrenset e-post til opptil 500 abonnenter.
Amazon SES
Amazon SES (Enkel e-posttjeneste) er en utgående eneste e-post-sendingstjeneste. Hvis du allerede er en Amazon EC2-bruker, kan du sende opptil 2000 e-post per dag gratis. Ellers belastes e-postmeldinger på $ .10 per tusen, med tilleggsavgifter for dataoverføring og vedlegg, noe som gjør dette til en av de rimeligste alternativene for sending av e-post.
Emma
Emma tilbyr planer som starter på $ 45 for ubegrenset e-post for opptil 2500 abonnenter. De tilbyr også 20% rabatt for non-profit, og 20% rabatt for årlig forskuddsbetaling.
HubSpot Email
HubSpot Email tilbyr massevis av sporing og verktøy for å få flere abonnenter, og er en del av den totale HubSpot-tjenesten, som starter på $ 200 / måned for de første 100 kontaktene (og $ 100 / måned mer per ekstra 1000), og går opp derfra.
GraphicMail
GraphicMail tilbyr planprising basert på antall sendte e-postmeldinger eller antall abonnenter, med prissetting for den tidligere starter på under $ 10 / month, og sistnevnte starter med bare $ 25 / måned.
Konklusjon
Mens vanlig tekst e-post kan være helt tilstrekkelig for mye kommunikasjon, kutte de ikke med mange andre. Forstå hvordan HTML-e-postmeldinger fungerer, og vite hvilke verktøy og maler som er tilgjengelige for deg, slik at de blir enklere å lage, er avgjørende for praktisk talt alle designere.
Utvalgt bilde / miniatyrbilde, iPhone bilde via Kārlis Dambrāns