20 beste nye porteføljer, mars 2018
Hei lesere! Det er mars. Som det er tradisjon, har jeg gått og samlet en rekke interessante porteføljedesigner for inspeksjon. Det er en eklektisk blanding denne måneden. Du ser en enkel og grunnleggende god design sammen med nettsteder som gjør interessante ting med 3D-grafikk. Nyt!
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX og tilgjengelighet. For eksempel avhenger mange av disse nettstedene på JavaScript for å vise innholdet i det hele tatt; Dette er en dårlig idé, barn. Hvis du finner en ide du liker og ønsker å tilpasse seg ditt eget nettsted, husk å implementere det på en ansvarlig måte.
Kaj Jeffries
Kaj Jeffries har vunnet mitt meme-kjærlige hjerte ved den enkle hensikten med å bruke GIFs for å vise frem sitt arbeid som regissør. Det er en enkel teknikk som fungerer feilfritt med sin spesielle direktørstil. Oppsettet med to kolonner som ruller i motsatte retninger er kanskje ikke den mest praktiske, men passer sikkert til stemningen mens den ikke er ubrukelig.
Ori Studio
Ori Studio er det første stedet i lang tid å ha "prikker" som hovedtema. Jeg vet ikke, det første ordet jeg tenkte på var "pointillisme", men det føles ikke helt riktig. I alle fall gir stilen en veldig tydelig følelse for nettstedet, og jeg tviler på at jeg glemmer det snart.
Julien Renau
Når du tar hensyn til hvor mye jeg ikke liker pre-loaders og overbruk av animasjon, sier det noe jeg liker Julien Renau portefølje . Det er bare noe om den lille blinkende maskoten (som du kan styre via piltastene), og utførelsen av resten av nettstedet som jeg finner både elegant og litt sjarmerende.
Uncanny Valley Studio
Uncanny Valley Studio endrer opp det som ellers ville være en ganske vanlig minimalistisk utforming ved å omfatte en forvrengt grafisk stil når de presenterer sine prosjekter. Og det fungerer.
Hver av sine prosjekter synes også å ha noen interaktive elementer, som dette grunnleggende musikkløper . Dette gir en helt ny dimensjon til måten brukerne opplever porteføljen på.
Snøstrand
Alle som har lest noen av disse artiklene, vet at jeg kan sette pris på designere som prøver noe dristig og til og med drastisk, selv om det er litt feil. Det er mer eller mindre hvordan jeg vil beskrive Snøstrand , en portefølje for hva som synes å være et styremedlem.
Navigasjonen er ikke helt åpenbar som navigering til du ser nøye ut, og "skjermspareren" sparker alt for fort. Ellers treffer dette nettstedet deg hardt med den røde tonen, og et design som åpenbart handler om å få deg til videoene så raskt som mulig. Jeg liker det.
Fellesskap filmer
Fellesskap filmer er en annen portefølje for flere forskjellige styremedlemmer. I stedet for å treffe deg hardt med massevis av en enkelt farge, organiserer denne sine videoer (og Instagram-innlegg) til et hyggelig mureroppsett.
Jeg vil si at de trenger å gjøre det klart hvilke koblinger er Instagram-bilde, og hvilke er videoer fra get-go, uten at brukeren må svinge over hver enkelt. Ellers er nettstedet hyggelig å bla gjennom, og forblir ute av veien.
Ett designfirma
ODC2017 er et interessant tilfelle, da det ikke er hovedporteføljen. Det er bare en samling ting som One Design Company gjorde i 2017. Jeg må si at det er sjelden at jeg ser over et dusin fargepaletter som skal brukes på en side, og enda sjeldnere er det fortsatt for meg å tenke det fungerer. Men det fungerer her.
Claudia Basel
Claudia Basels portefølje er en annen av de nettstedene som treffer rett sted ion en merkelig måte. Du vet, som det er rart, men det er bra rart. Fullskjerm navigasjon med det som ser forferdelig ut som et familiebilde på hjemmesiden, gir plass til en minimalistisk portefølje som er ren og klar.
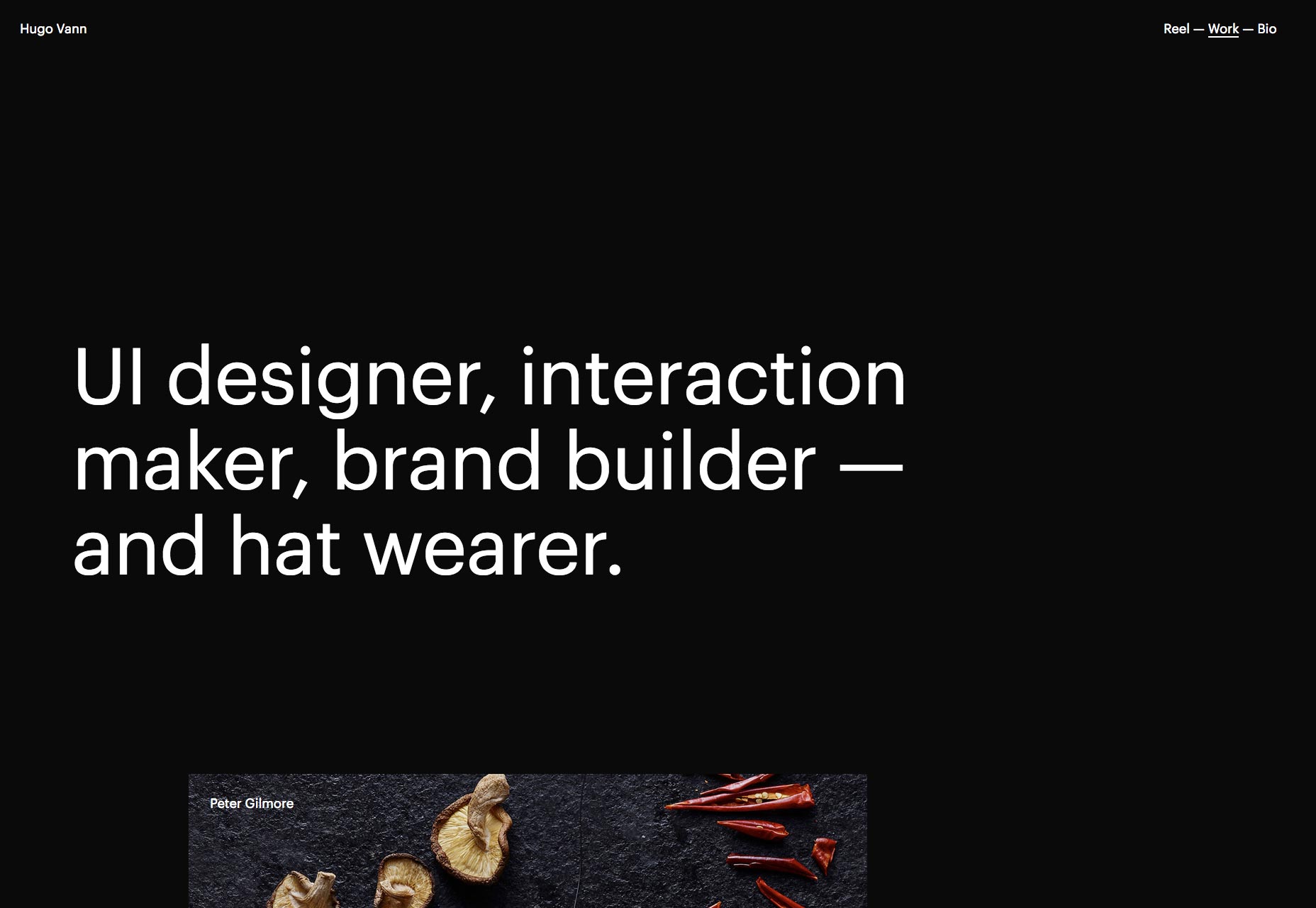
Hugo Vann
Hugo Vann tok det nåkjente asymmetriske stedet og ga det et mørkt lag med maling. Det er enkelt, og ingenting å tenke på, men det ser pent ut, og fungerer bra. Det jeg spesielt liker, er måten han presenterer øyeblikksbilder av sitt arbeid på måter som gir mening for mediet. For eksempel presenterer han ikke sine mobile grensesnitt med skeuomorfe faux-telefoner, men du kan fortsatt si at det er et mobilt grensesnitt først og fremst.
Patrick Heng
Patrick Heng brukte sin portefølje som en måte å vise frem alle de fancy interaktive triksene han kunne trekke. Men jeg finner en måte å tilgi ham, om bare fordi det er bare så hyggelig å se på. Det er sjelden at et nettsted klarer å føle seg fargerikt til tross for at de fleste av elementene er monokromatiske. Det har definitivt noe å gjøre med hvor fargerikt hele sitt arbeid er.
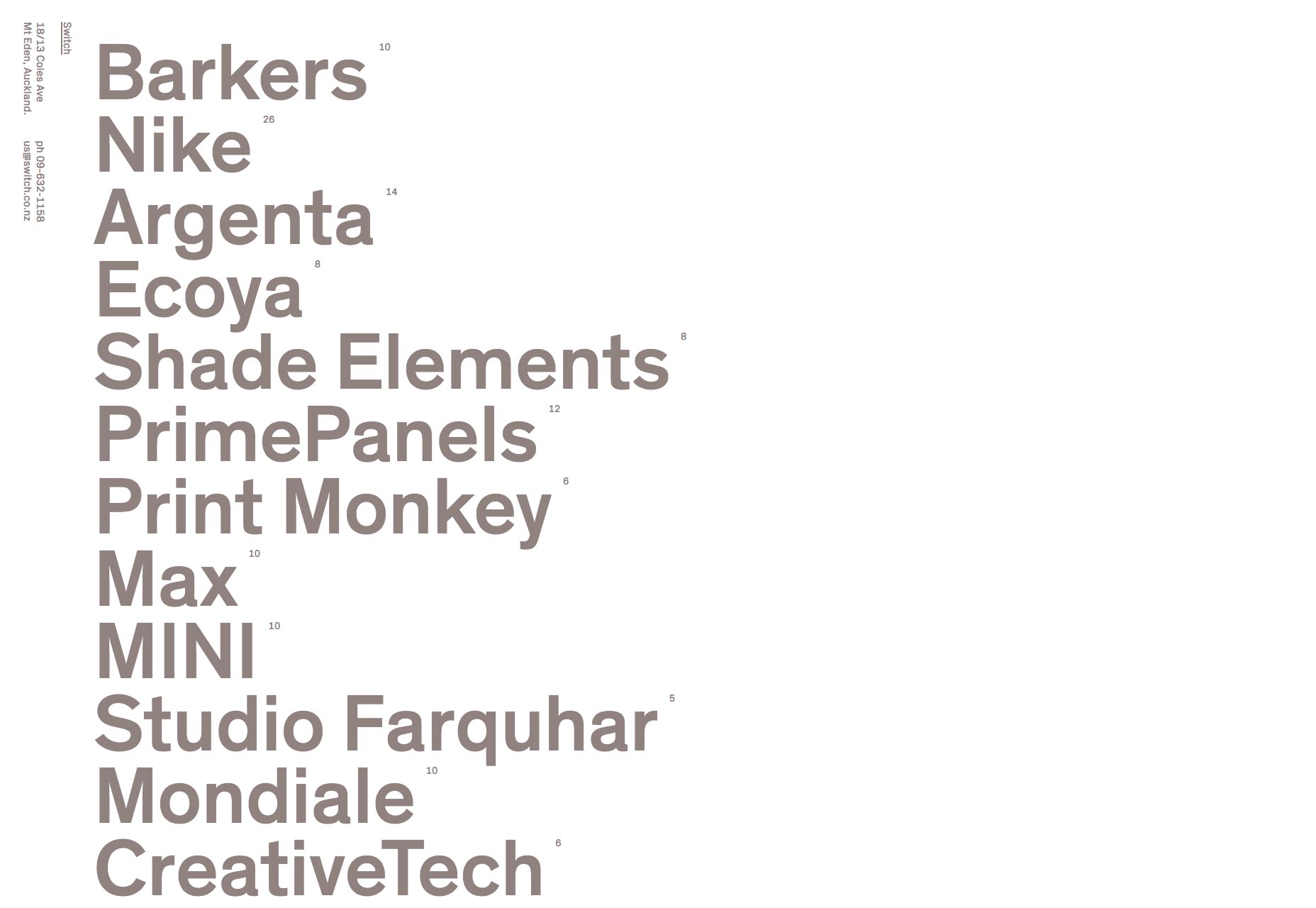
Bytte om
Jeg vil bare fortelle folkene bak Bytte om at deres nettsted er nydelig, finner enda en annen måte å implementere prosjektbildefremvisninger kreativt på, og at de bør se opp for søksmål fra Nintendo; de taler hardt.
Jeg vil vanligvis ikke anbefale å bruke lysbildefremvisninger for alt, men jeg må innrømme at flere og flere nettsteder klarer å få det til å fungere. Bryter er en av dem. Jeg vil bare gjøre kontaktinformasjonen horisontal igjen. Jeg liker ikke å prøve å dechifrere tekst som er "på sin side".
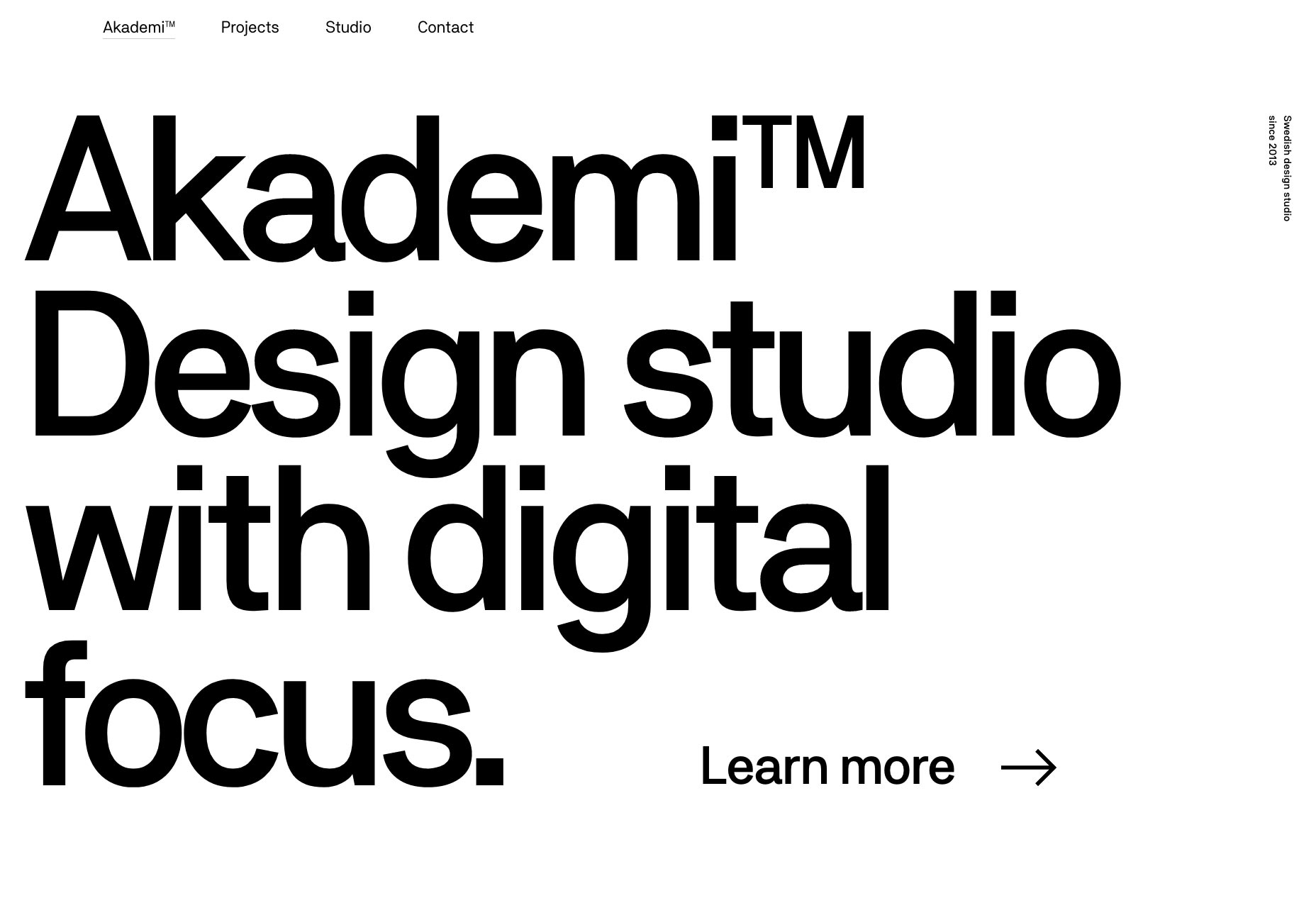
Akademi
Med den døde enkle utformingen, den store og dristige sans-serif-typen, og de tykke, sorte grenser på noe, Akademi føles som litt av en throwback. Du vet, en tilbaketrukkethet for to eller tre år siden, mest? Darn, trender går raskt.
Det er ikke fancy, men det er en god nettside. Mann, jeg savner nesten denne stilen, nå.
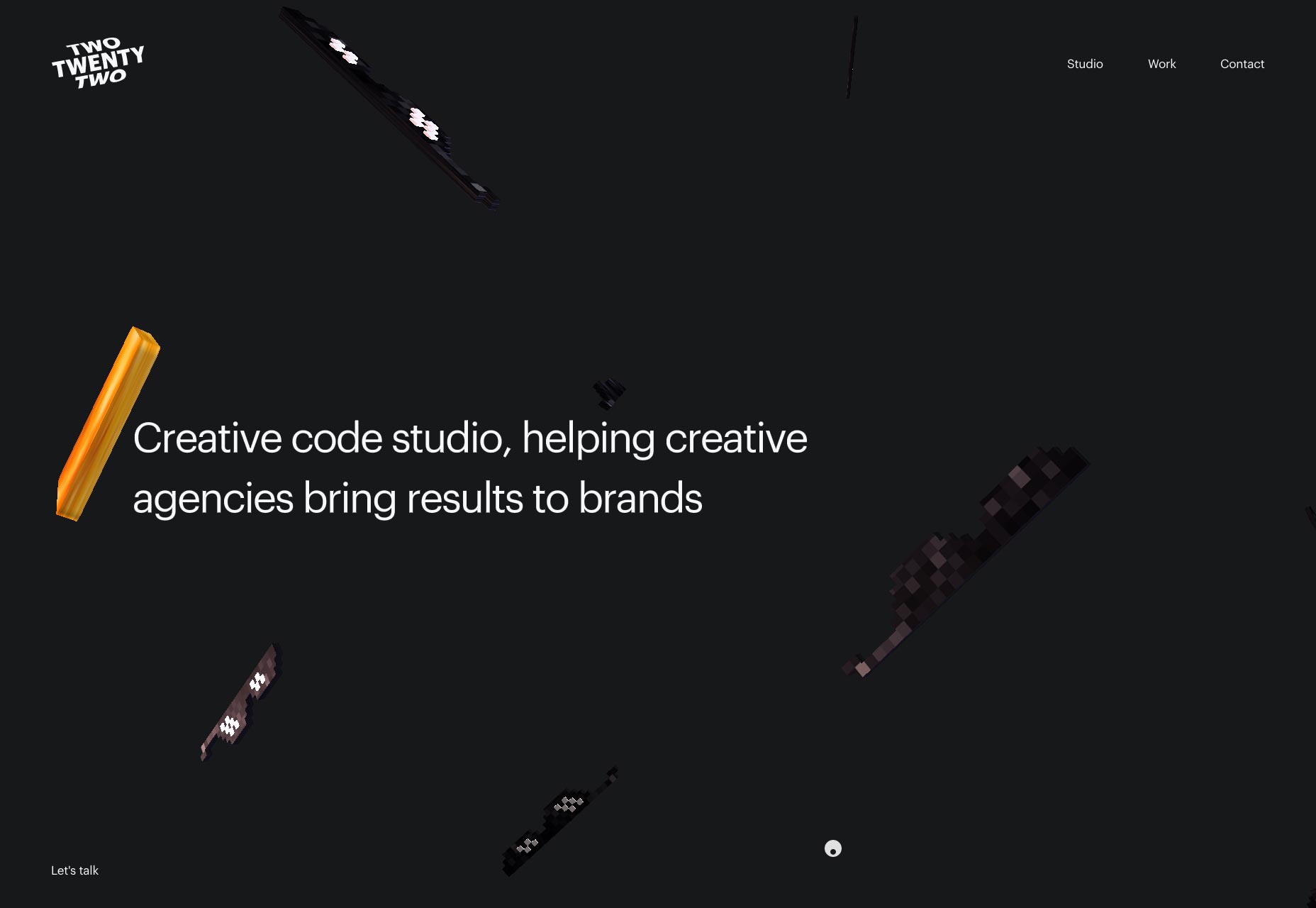
To tjue to
To tjue to er det neste nettstedet på denne listen for å gå litt på nøtter med 3D-grafikken på nettsiden sin. Vi har polygonale pizza, lollipops, toast, solbriller, og de boksene fra Super Mario som har spørsmålstegn. Resten av nettstedet stikker til et ganske typisk layout, men den hjemmesiden setter virkelig tonen.
Magic People Voodoo People
Magic People Voodoo People lever opp til sitt navn ved å omfavne en ny alder slags vibe i sin presentasjonsstilte portefølje. Og selv om logoen ser litt for mye ut som klippekunst for min smak, kan du ikke nekte at de har et tydelig tema som går for dem.
PS Klikk rundt på siden deres til du ser lasere skyte fra øye-logoen. Fortsett å klikke så fort du kan.
Kontrastfilmer
Kontrastfilmer har tatt på Internett med et presentasjonsstilt nettsted som veldig lett etterligner utseendet til et videokameraets visningsfinder. Det er stilig, typen er flott, og de melker det temaet for all sin verdi.
Jeg er fortsatt skeptisk til at navigasjonsforbindelser blir spredt til alle fire hjørner (eller sider) av et gitt nettsted, skjønt. Jeg vet ikke hvor denne trenden kom fra, og jeg vil gjerne se noen tall på hvor godt det gjør eller ikke fungerer.
Mr. Kyle Mac
Mr. Kyle Mac bringer oss et annet nettsted som er lett, rent og minimalistisk, med noen få berøringer av animasjon. Ikke noe å tenke på, men solid og pålitelig design.
Walter Spatzek
Walter Spatzeks portefølje går rett forbi "lette berører" av animasjon, og dykker rett inn i den dype enden. Og likevel føles resten av designet elegant nok at jeg ikke har noe imot det. Arbeidet er veldig tydelig understreket, og gjør alle selgerne.
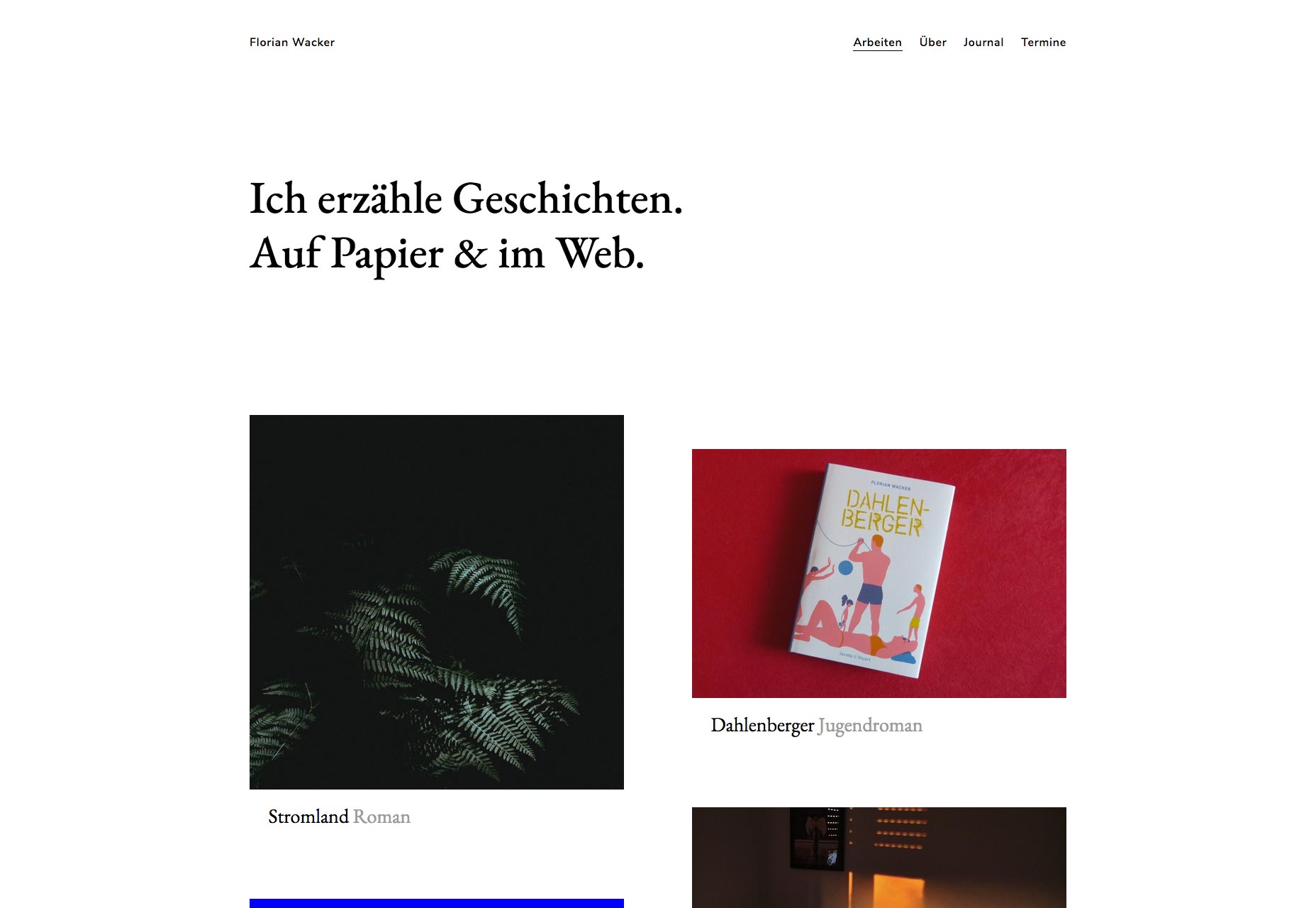
Florian Wacker
Florian Wacker har klart å gjøre noe jeg aldri trodde jeg ville se. De har laget (det er jeg ganske sikker på). Tysk ser mer elegant ut enn skremmende gjennom typografi alene. Ok, det er en vits, men egentlig, hvis det var engelsk, ville jeg ganske enkelt bare lese alt på dette nettstedet.
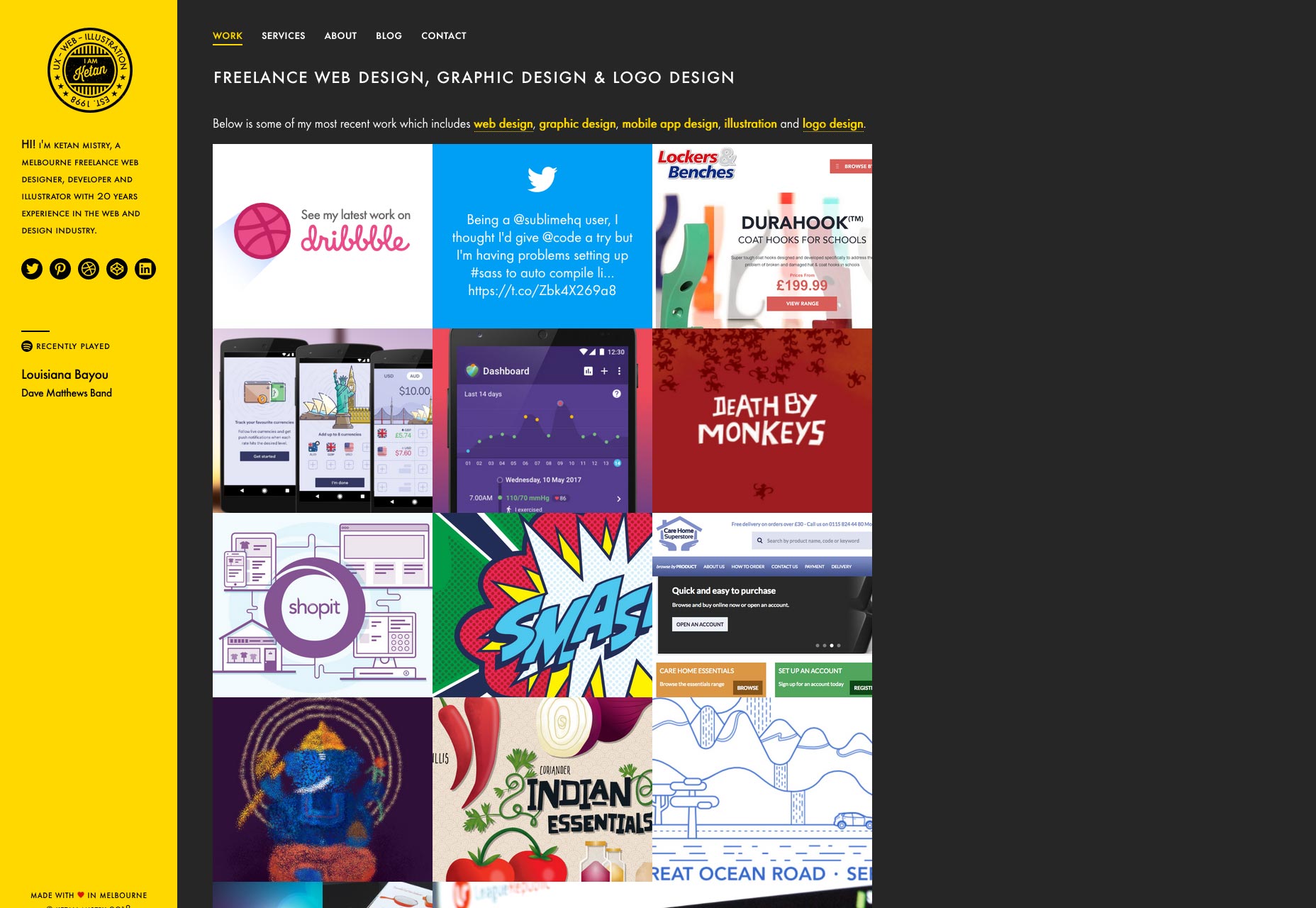
Ketan Mistry
Ketan Mistry er en gammeldags designer, og hans nettside omfatter et gammeldags tema. Jeg har halvt mistanke om at nettstedet hans kunne ha sett så mye ut så langt tilbake som da vi brukte rammer og tabeller for layout. Og hvorfor ikke? God design varer.
Robbie Hall Creative
Hvis Robbie Halls portefølje ser litt ut som et tema, ikke bekymre deg. Det er bare Bootstrap som viser gjennom. Imidlertid fant jeg ikke ut det før jeg så på kilden. På en måte er dette faktum alene et bevis på ferdighetene til designeren. Plus, det ser bra ut.