7 Nøkkelegenskaper for et Kvalitet UI
Brukergrensesnitt design er et varmt tema i disse dager og med god grunn. I en verden hvor digitale erfaringer er så stor del av våre liv, er verdien av en kvalitetsbrukeropplevelse høyere enn noensinne. Ikke bare er det viktig nå, men kvaliteten på brukergrensesnittene er bundet til å bli enda viktigere i fremtiden, gitt den enorme veksten av mobil, digital og Internett av ting.
Fra nettsider, til skjermer i våre biler, til termostaten kontroller i våre hjem, utgjør brukergrensesnitt av alle typer mye av vår daglige opplevelse. Med tanke på at brukerne blir mer erfarne med digitale skjermer og forventer bedre erfaringer enn de var villige til å sette opp med bare noen få korte år siden, er det avgjørende at bedrifter nøye vurderer kvaliteten på opplevelsen de lager for sine kunder.
Men hva gjør et brukergrensesnitt for kvalitet?
1) Enkelhet
Store brukergrensesnitt pleier å være nesten usynlige. De er ikke laget av glatt utsmykninger eller unødvendige elementer. Et kvalitetsbrukergrensesnitt består av nødvendige elementer som er logiske og koncise. Mens du jobber med utformingen av grensesnittet ditt, spør deg selv "Har brukeren virkelig behov for dette for å konkurrere sin oppgave?" Før du legger til funksjoner og innhold. Begrens grensesnittet til elementene som er avgjørende for brukeren. Ikke legg til elementer bare for å mate ditt ego, men heller fokusere på kvaliteten på brukeropplevelsen.
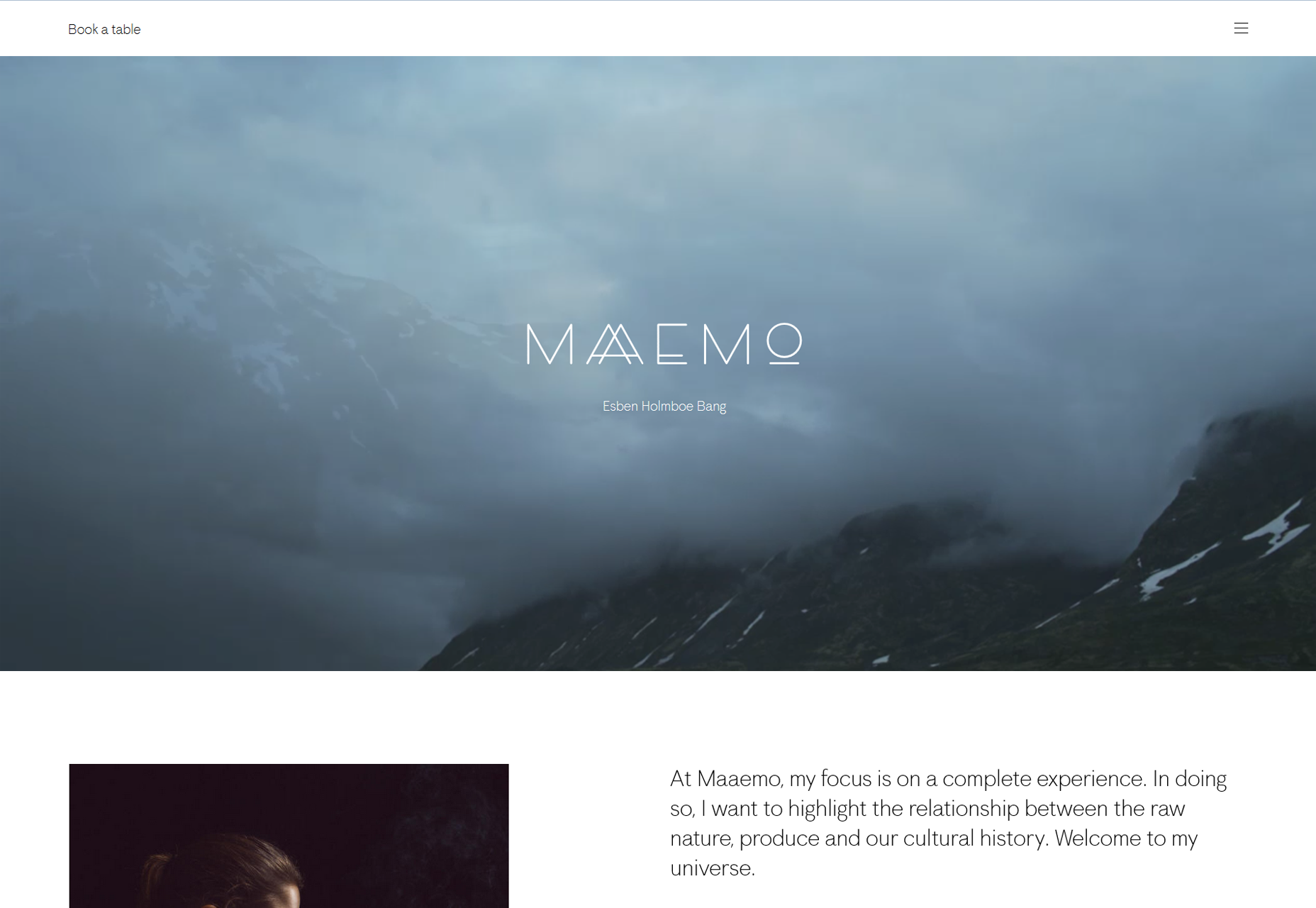
Ett selskap som gjør en god jobb med dette konseptet, er Maaemo. På denne norske restaurantens hjemmeside er det aller første du ser muligheten til å bestille bord, andre alternativer er skjult bak en hamburger-meny for å unngå rot. Ingen tid er bortkastet skanning gjennom komplisert navigering, og prøver å finne ut hvor du skal gå for å bestille bord.
2) Klarhet
Klarhet er en av de viktigste egenskapene til ethvert brukergrensesnitt. Husk at brukergrensesnittet ditt eksisterer for det eneste formålet å legge til rette for at brukere samhandler med systemet. For å gjøre dette må det klart kommunisere med brukerne. Hvis brukerne ikke kan finne ut hvordan du bruker grensesnittet ditt, blir de frustrert og forlater opplevelsen.
For å forbedre klarheten, opprett klare og konsise etiketter for knapper og handlinger. Du vil holde meldingene enkle å forbedre opplevelsen også. Jo lettere dine etiketter, navigasjon og innhold er å lese, desto lettere er det for brukerne å forstå hva de skal gjøre.
Husk at den første egenskapen var enkelhet; Du vil ha det i bakhodet med etikettene, definisjonene og forklaringene. Unngå å rote opp grensesnittet ditt med lange forklaringer. Brukerne dine vil ikke lese eller sette pris på dem, og de vil bare komme i veien for brukeropplevelsen.
Det er bedre hvis du kan forklare en funksjon i ett ord i stedet for to. Lagre brukerne lesetid og kognitiv belastning ved å holde etikettene og meldingene dine konsistente. Selv om du beholder tekst både klar og konsis, kan det kreve litt innsats, er det vel verdt det å forbedre brukeropplevelsen av brukergrensesnittet.
3) Konsistens
Med brukergrensesnittet vil du opprettholde konsistens gjennom hele opplevelsen. Konsistente grensesnitt vil tillate brukerne å stole på og utvikle bruksmønstre som vil forbedre opplevelsen. Folk krever konsistens, og du bør gi brukerne muligheten til å bli bevist korrekt når de stole på det.
De vil ha en opplevelse der hvis de lærer å gjøre noe, vil de kunne stole på at det fungerer på samme måte på andre skjermer. Opprettholder språk, layout og design gjennom grensesnittet ditt. Ved å gjøre det, gjør du det lettere for brukerne å forstå hvordan ting skal fungere, øke effektiviteten og forbedre brukeropplevelsen.
4) Kjennskap
Et av målene med UX-design er å lage et grensesnitt intuitivt for brukere. La oss vurdere hva intuitivt betyr når det gjelder brukergrensesnitt, hvis grensesnittet er intuitivt, kan det bli naturlig forstått av brukerne. For å gjøre dette, er det viktig at du bruker kjennskap til designen din.
Grensesnittet ditt vil bli kjent hvis brukerne ikke trenger å tenke hvordan de skal bruke det fordi de allerede forstår det. Når brukerne er kjent med noe, vet de hva de kan forvente og trenger ikke å tenke på hva de skal gjøre. På grunn av dette, jobber du med å identifisere områder av designet der du kan utnytte kjennskap til å gjøre interaksjon med systemet enklere for brukerne. Et aktuelt eksempel på dette ville være hamburgerikonet sett på så mange apps i disse dager. Når du ser dette ikonet, vet du umiddelbart hvor menyen er, og du trenger ikke å stoppe og se etter menyen og tenke på hva du skal gjøre. Det kommer naturlig fordi du er kjent med dette ikonet.
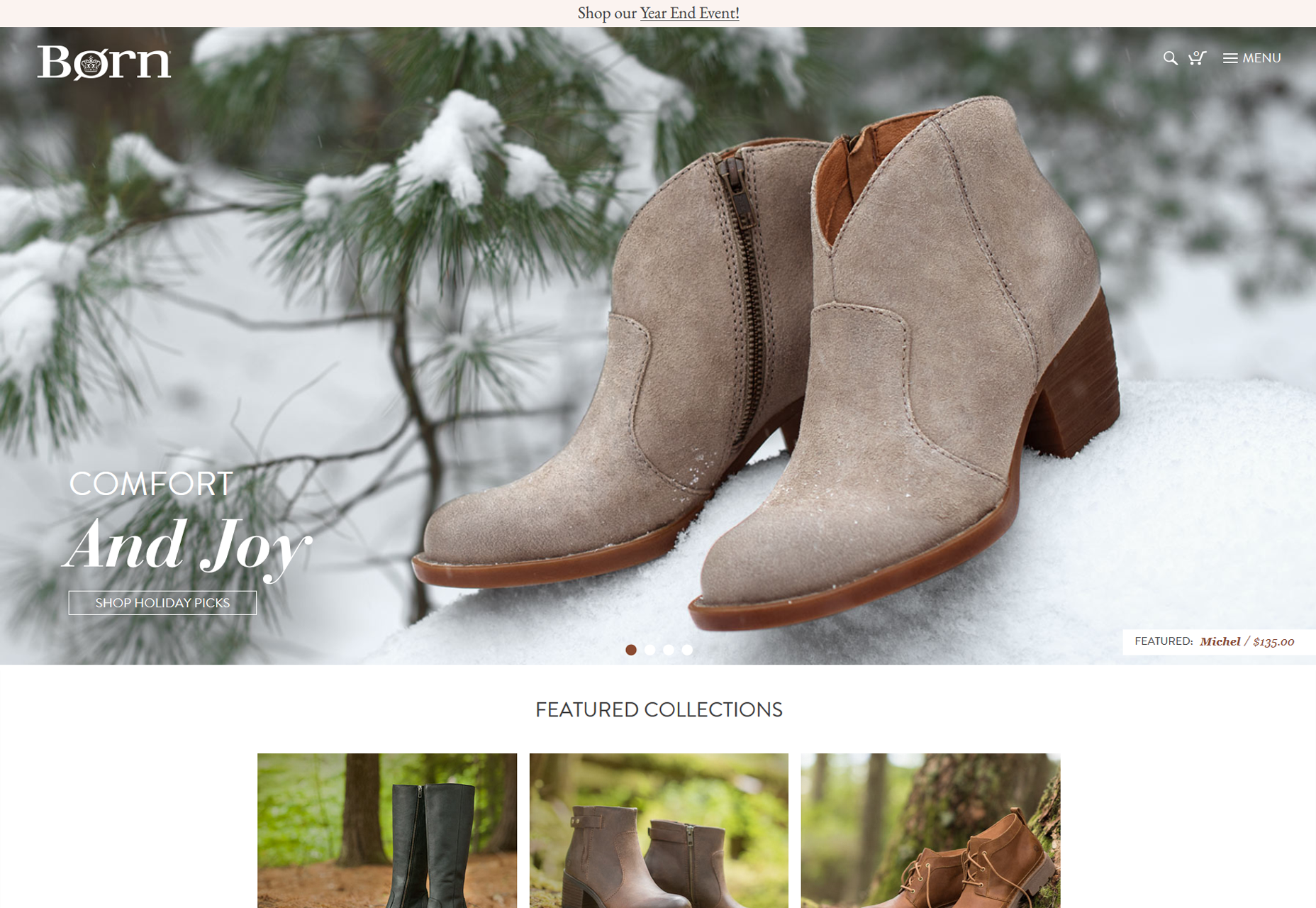
Born Shoes nettside bidrar til å illustrere dette konseptet. Kjente ikoner er plassert i en kjent posisjon som gjør det enkelt for besøkende å vite hva de skal gjøre.
5) Visuell hierarki
Et attributt som ofte overses, men det er viktig for et kvalitetsbrukergrensesnitt, er å designe grensesnittet slik at brukerne kan fokusere på det som er viktig. Hvis du prøver å gjøre alt ser viktig ut, oppretter du bare informasjon overbelastning og reduserer kvaliteten på brukeropplevelsen. Kontrasten mellom de forskjellige størrelsene, fargene og plasseringene av elementene skal samarbeide for å gi en klar forståelse av grensesnittet og hva en bruker bør gjøre. Et godt designet visuelt hierarki reduserer utseendet på kompleksitet og hjelper brukerne å utføre sine oppgaver.
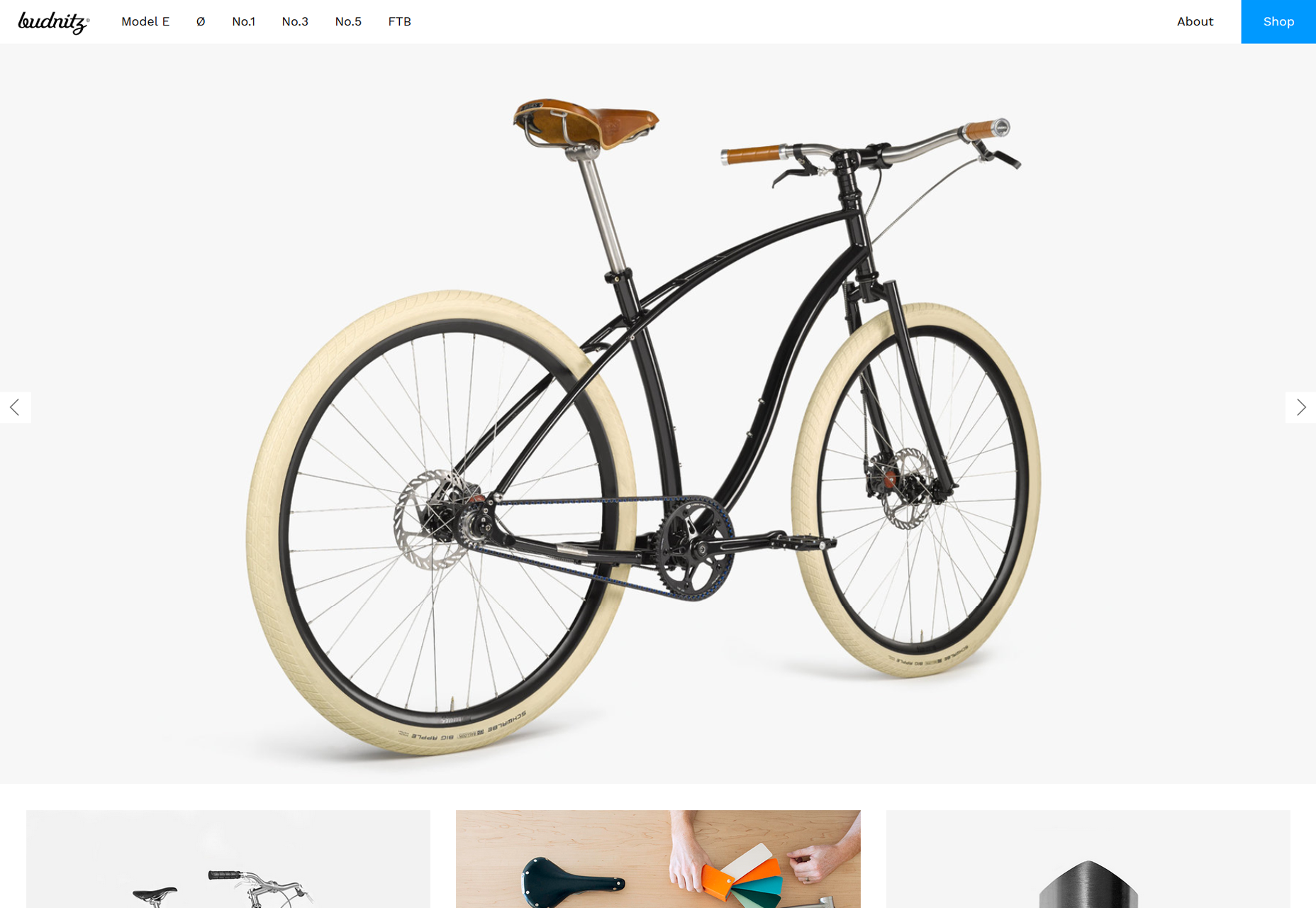
Budnitz sykler nettsted viser hvordan bruken av farge kan bidra til å skape et visuelt hierarki som trekker brukere til en bestemt del av deres nettsted. Her står deres butikknapp ut og guider besøkende.
6) Effektivitet
Brukergrensesnittet er hvordan en bruker vil komme til hvor de vil gå og gjøre hva de vil gjøre. Et kvalitetsbrukergrensesnitt gir brukerne mulighet til å utføre oppgaver med fart og letthet, med andre ord opererer den med effektivitet. En av de beste måtene å forbedre effektiviteten av grensesnittet ditt er gjennom oppgaveanalyse.
For å utføre en oppgavsanalyse, vurder aktivitetene og oppgavene brukerne mest sannsynlig utfører og strømlinjeform prosessen for å gjøre hver enkelt så rask og enkel som mulig for brukerne. Vurder nøye hvilke funksjoner den trenger og hvilke mål brukerne prøver å oppnå. I stedet for å bare opprette en liste over hvor brukerne kan navigere, bør du vurdere hva brukerne vil gjøre og bidra til å lette disse aktivitetene gjennom design.
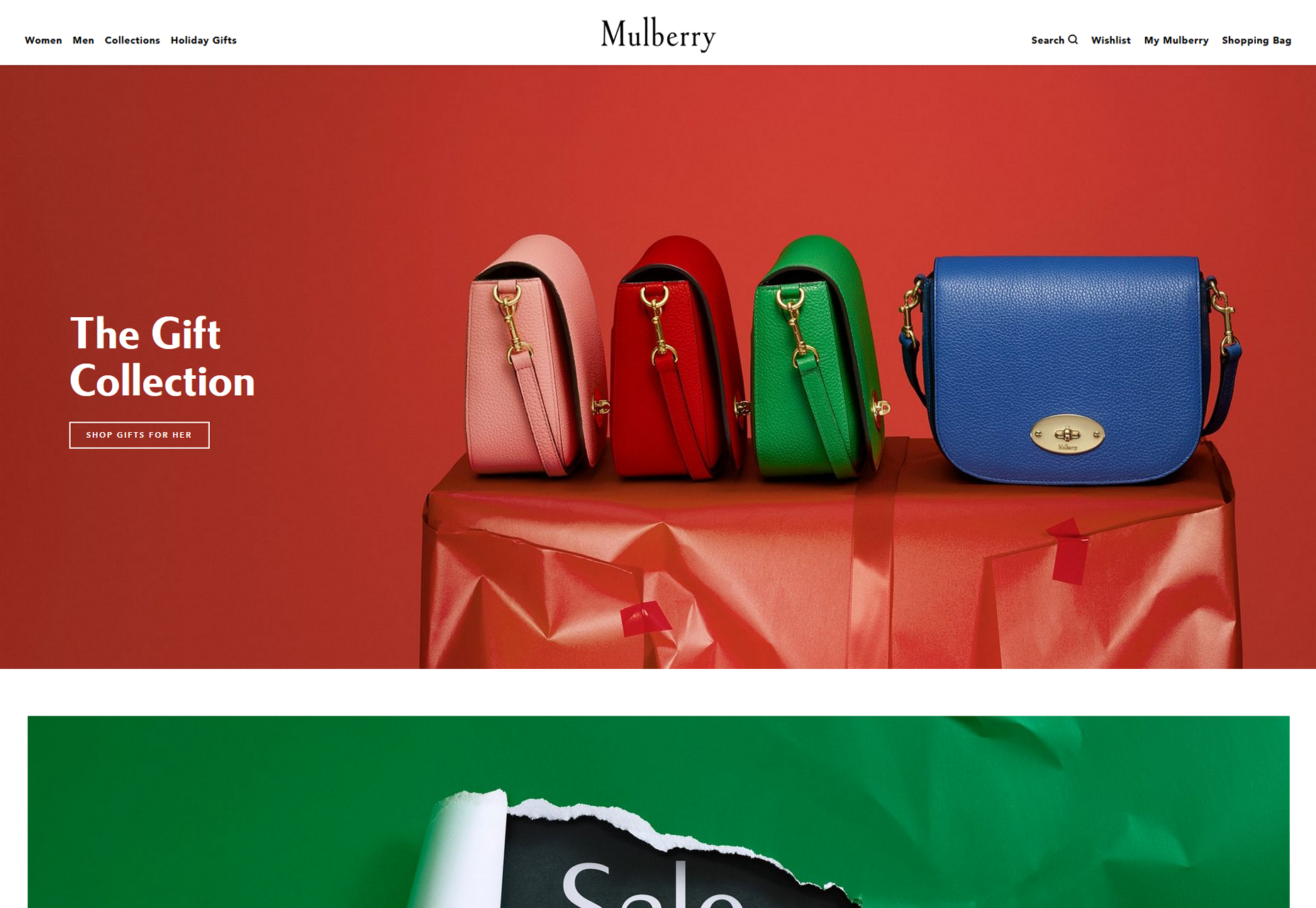
Mulberry gir et utmerket eksempel på dette med deres nettside i løpet av ferien. Forvente besøkende på jakt etter feriegaver, lar de brukerne handle for gaver uten å måtte jobbe for å gjøre det.
7) Responsiveness
Når det gjelder svakhet i et grensesnitt, bør du vurdere et par forskjellige former for respons. Til å begynne med er det et raskt grensesnitt. Du vil ha grensesnittet, og systemet bak det, for å jobbe raskt. Brukere blir lett frustrert å måtte vente på et nettsted for å laste for eksempel.
Faktisk, i disse dager hvis nettstedet ditt ikke har lastet inn i tre sekunder, vil du begynne å miste besøkende raskt som de bare begynner å trykke på bakpilen på nettleseren. Ifølge Kissmetrics vil 40% av mennesker forlate et nettsted som tar mer enn 3 sekunder å laste, og etter hvert som mer tid går, vil flere brukere slå bakpilen. Mobilapper og nettsteder som laster og opererer raskt, forbedrer brukeropplevelsen.
I tillegg, når du tenker på respons, bør du også tenke på grensesnittet ditt som svarer på brukerne. Brukergrensesnittet ditt bør gi tilbakemelding til brukerne. La brukerne vite hva som skjer, og at deres innsats for å engasjere seg med grensesnittet har blitt forstått. For eksempel, opprett et svar for å gi dem beskjed om at de har trykket på en knapp med hell, eller opprett en fremdriftslinje for å la brukerne få vite at neste skjermbilde lastes, slik at de ikke antar at den er fast. Disse typer tilbakemeldinger forbedrer brukeropplevelsen og reduserer feil.