En analyse av Amazon Shopping Experience
Designere av e-handel nettsteder i dag står overfor en rekke utfordringer i å forsøke å bygge en brukeropplevelse som øker sannsynligheten for at besøkende foretar kjøp på nettet .
Å bekjempe hard konkurranse på nettet og overvinne frykten for skeptiske kunder, designere kan ta en rekke tiltak for å forbedre brukervennligheten i nettbutikkerne.
Siden 1995, Amazon har etablert seg som verdens ledende innen e-handel. Dens suksess er ikke et fluke, og det er heller ikke bare resultatet av å være på rett sted til rett tid.
Amazonas suksess er det direkte resultatet av en sterk brukeropplevelse .
I denne artikkelen vil vi diskutere en rekke funksjoner i Amazonas shoppingopplevelse som enten, i prinsippet eller praktisk talt, vil tilby en modell som er imitert av e-handelsutviklere i dag.
Et tofoldet formål gjort klart
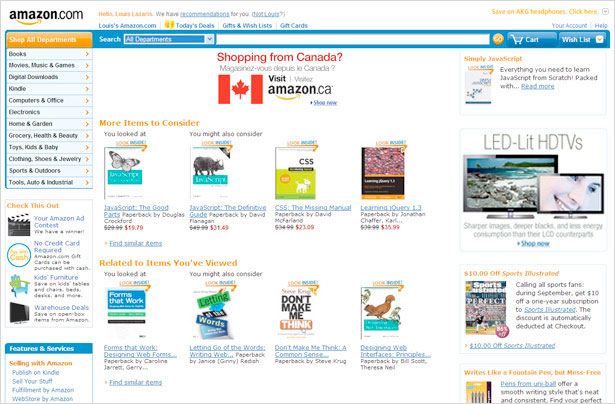
Amazon-shoppingopplevelsen begynner selvfølgelig på hjemmesiden, der brukeren er visuelt varslet om nettstedets tosidige formål:
Produktsøk og Online Innkjøp

Når du skanner Amazon-hjemmesiden (skjermbilde over), hva skiller seg ut? Midt i det perpetually rotete oppsettet, får noen rene, forskjellige elementer umiddelbart brukerens øye: navigasjonsseksjonen øverst til venstre, og søket / handlekurven kontrollerer toppen.
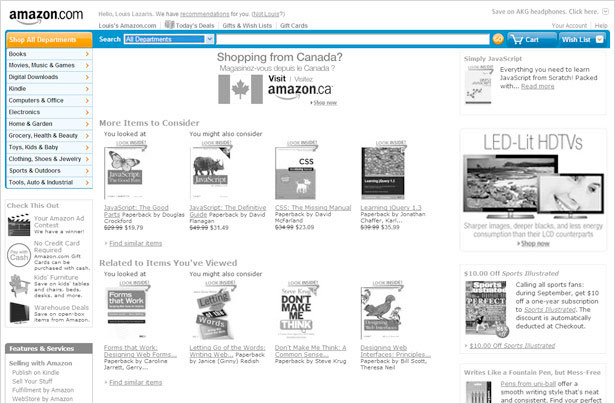
Nedenfor er det samme skjermbilde med de elementene som vektlegges ved å grille ut resten:

Med disse elementene uthevet, ser vi hvordan Amazons enkle tosidige formål oppnås:
- Brukeren kan raskt finne og kjøpe produkter
- Selgeren er i stand til raskt å behandle online kjøp og tjene penger
Fordi Amazon er så kjent, vil bare den sjeldne besøkende ikke vite at begge disse tingene (dvs. produktsøk og online shopping) er tilgjengelige.
Men Amazons team av designere og arkitekter har sørget for at de to elementene i nettstedets struktur er fremtredende og brukbare.
Designere, klienter, prosjektledere og utviklere som er involvert i å bygge e-handelswebsteder, kan følge dette eksempelet ved å tydelig legge vekt på produktsøk og onlineinnkjøp fra begynnelsen av brukerens opplevelse, enten for første gangs brukere eller returkunder.
Innhold skreddersydd til gjeldende bruker
Når de har etablert nettsidens produktsøk og nettbaserte shoppingmuligheter, vil brukerne mest sannsynlig dra nytte av disse funksjonene med en gang - med start.
Amazon bruker informasjonskapsler for å holde en bruker logget inn, og brukerens handlevaner spores og lagres på serversiden.
Dette er en god forbedring, fordi den tilpasser brukerens opplevelse dynamisk på grunnlag av tidligere søk, sidevisninger, tilleggslister, skrevet anmeldelser og til slutt kjøp.
Beslektede elementer vist
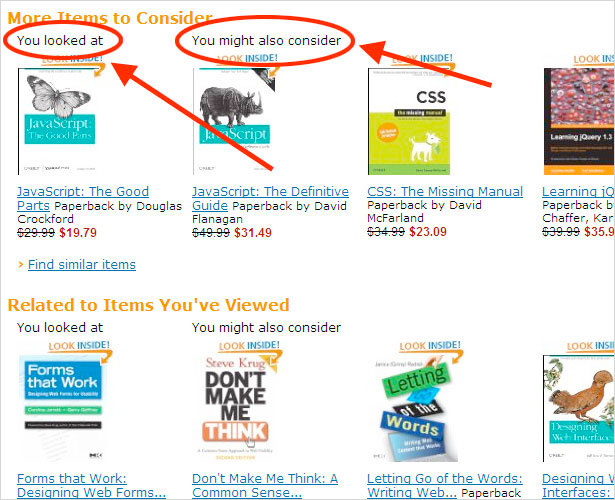
Et eksempel på tilpasset innhold vises på hjemmesiden, som endrer hovedinnholdet basert på hvordan brukeren (om det er logget inn eller ikke) har interaksjon med produktsøkfunksjonen:

Anbefalte elementer basert på tidligere aktivitet
Denne samme typen tilpasset innhold vises ved senere besøk, så lenge nettleserkakene holdes intakt:

Som Amazon gjør, vil et godt e-handelsnettsted følge kundens sideadferd (på server-siden) for å sikre at etterfølgende besøk til hver bruker blir stadig mer skreddersydd for deres smak og vaner.
Dette øker sannsynligheten for at brukeren vil kjøpe, og i noen tilfeller vil det øke innkjøpsprosessen.
Mer betydelig, utsetter den brukeren for et bredere spekter av produkter og tjenester som knytter seg til deres interessepunkter.
Ulike "Hvorfor handle med oss" påminnelser
Amazon shopping opplevelse er fylt med påminnelser om hvorfor brukeren skal kjøpe et produkt fra Amazon i stedet for fra en annen kilde (på nettet eller på annen måte).
Noen eksempler vises og diskuteres nedenfor.
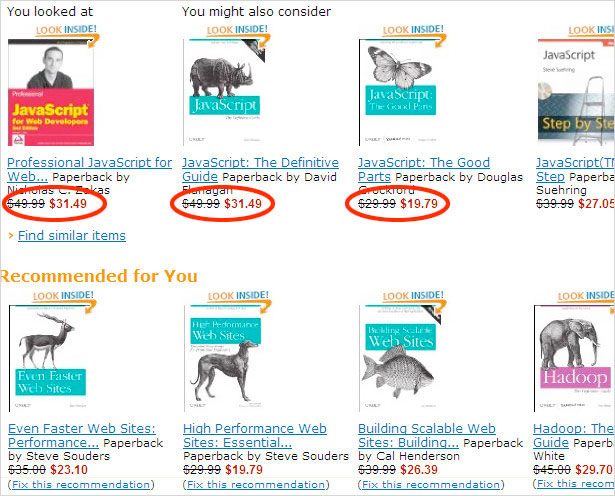
Prisene i forhold til foreslått detaljhandel

Hvert produkt som vises ovenfor har ikke bare den rabatterte prisen som tilbys av Amazon, men også MRSP (produsentens anbefalte utsalgspris, eller "listepris" ).
Denne enkle funksjonen, som umiddelbart forstås av brukeren på grunn av streikteksten, ses med nesten alle produkter på Amazon.
Det står til brukeren (ikke i så mange ord), "Her er hvorfor du bør kjøpe denne varen fra oss" . Dette er et enkelt, men sterkt salgsperspektiv som uten tvil har økt Amazonas inntekter.
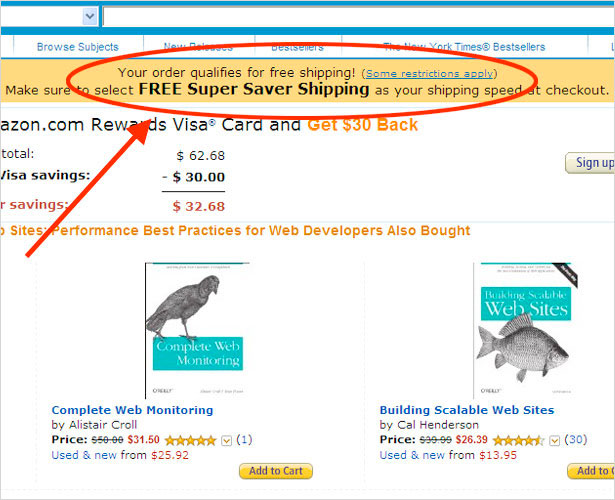
Bruker varslet om "Free Shipping" Early On

Et annet godt eksempel på "Why shop with us" påminnelsen er vist i bildet ovenfor. Etter at brukeren har lagt til noen varer i handlekurven, vises et stort, tydelig, gult banner øverst på skjermen, og forteller brukeren at de nå kvalifiserer for gratis frakt.
Banneret inneholder også en link til eventuelle restriksjoner som kan gjelde.
Logisk bør varsel om "gratis frakt" komme som et steg i "fraktopsjonene", men prosessen skjer etter at brukeren har vist en forpliktelse til varene i handlekurven.
Så viser denne gule banneren så snart brukerens vogn kvalifiserer for gratis frakt, økt sannsynlighet for at de vil følge gjennom ved kjøp . Igjen, den gule banneren i virkeligheten sier, "Her er en annen god grunn til å kjøpe fra oss" .
Livslignende bokforhåndsvisninger
En av grunnene til at en shopper kan passere opp en mulighet til å kjøpe på nettet, er at de ikke kan vurdere kvaliteten på et produkt.
Men en nærbilde forhåndsvisning av et produkt-en som kan sammenlignes med å faktisk holde varen i hendene - kan bidra til å fjerne noen, om ikke alle, av denne tøven.
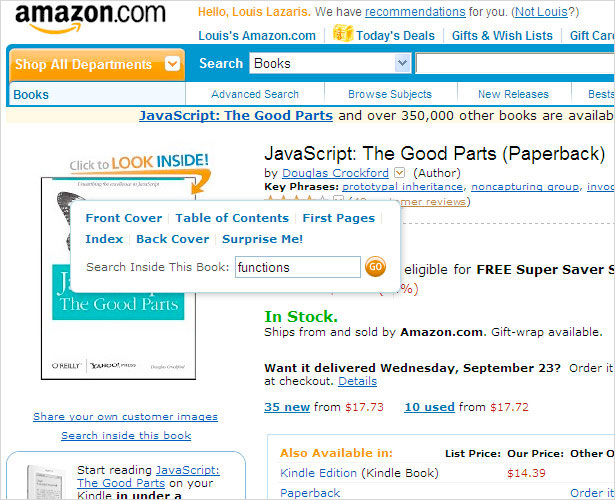
"Look Inside" -funksjonen
Bøker er en av de mest solgte produktene på Amazon, så det er ikke rart at Amazon-utviklingslaget har bygget funksjonen som det refererer til som "Look Inside" .
Med "Look Inside" -funksjonen kan kunder se bestemte deler av bøker: vanligvis frontdekselet, innholdsfortegnelsen, første sider, indeks og bakdeksel.
Dette kan være svært nyttig fordi kjøpere vanligvis vil kunne fortelle et blikk på innholdsfortegnelsen eller innledning om en bok passer dem.

Som vist på skjermbildet ovenfor og noen av bildene lenger opp, er funksjonen "Look Inside" (som er tilgjengelig for utallige bøker) tilgjengelig fra alle sider som har miniatyrbilder av bokomslag og fra produktsidene til individuelle bøker.
Hovering over miniatyrbildet på produktsiden åpner en meny i bokens seksjoner.
"Search Inside" -funksjonen
Forhåndsvisning-menyen for "Look Inside" -funksjonen har også en liten boks med tittelen "Søk i denne boken" , som lar brukeren søke hele boken, ikke bare de seksjonene som er tilgjengelige for forhåndsvisning.
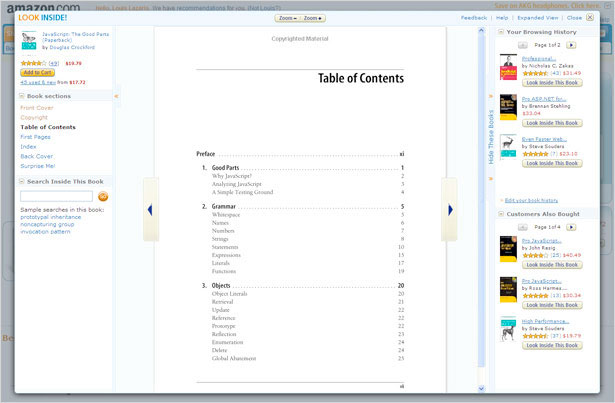
Når brukeren velger et alternativ fra "Look Inside" -menyen, kommer en lightbox opp, og gir brukeren en forhåndsvisning som er nesten like god som å holde boken i hendene.

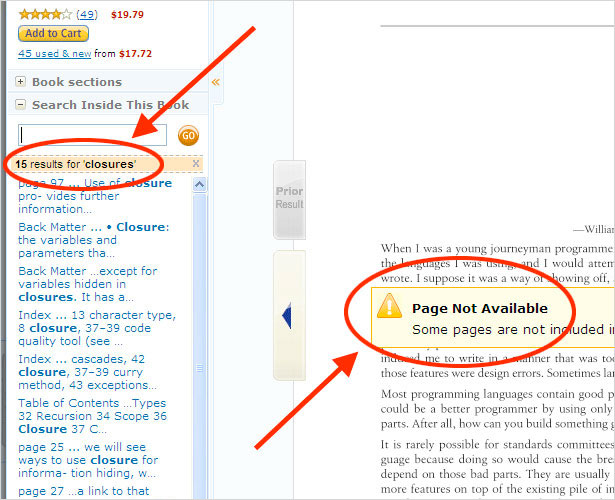
Som vist ovenfor er funksjonen "Search Inside" også inkludert i lysboksen og gir enda mer funksjonalitet. Bildet nedenfor viser et eksempel på hva som skjer når brukeren utfører et søk.

"Search Inside" -funksjonen returnerer resultater fra en hvilken som helst side i boken, men informerer brukeren om siden ikke er tilgjengelig for forhåndsvisning.
Søkemotoren er til og med intuitiv nok til å inkludere flertallsformer av singulære ord, som er best praksis. Selv om jeg fant denne funksjonen til å være litt buggy, er det fortsatt et godt alternativ å ha når du forsker på en bok.
E-handelsutviklere i dag kan ikke ha budsjett eller tekniske ressurser til å inkludere en slik funksjon på deres nettsider, men du kan i konseptfasen sikre at produktene får så mye eksponering som mulig .
Tilpassbar historie og anbefalinger
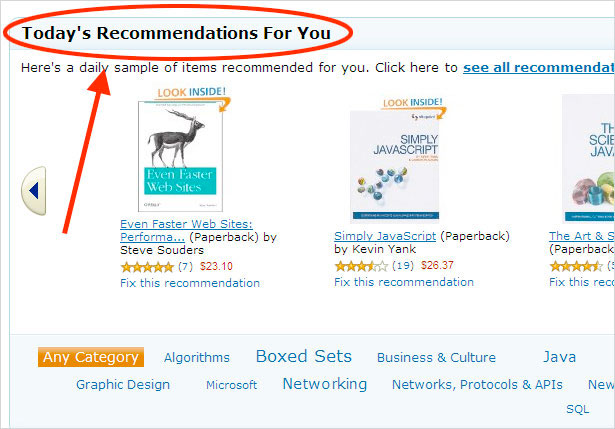
Tidligere diskuterte vi hvordan "Anbefalte elementer" vises i visse deler av Amazonas nettsted. Noen av disse seksjonene, samt hele produktets produkthistorikk, kan endres. Ta en titt på bildet nedenfor.

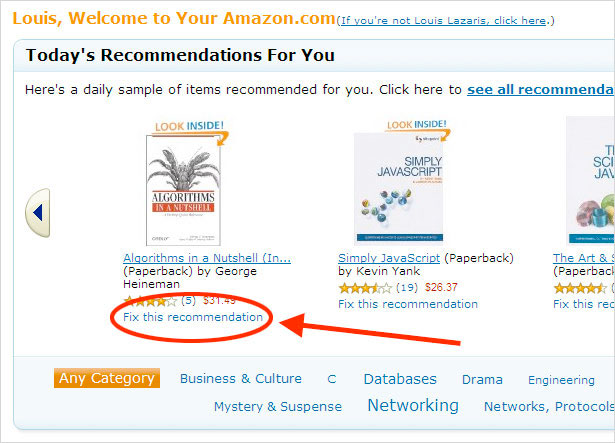
Hvert produkt som er oppført på shoppers personlige Amazon-side under "Dagens anbefalinger for deg" kan redigeres.
Ved å klikke på "Løs denne anbefalingen" -kilden vises et vindu som forklarer nøyaktig hvorfor dette elementet ble anbefalt, og som gir shopperen muligheten til å endre den.
Vanligvis anbefales et element basert på et tidligere kjøp eller spore shoppingvaner. Shopper kan fortelle Amazon ikke å anbefale flere elementer basert på den faktoren.
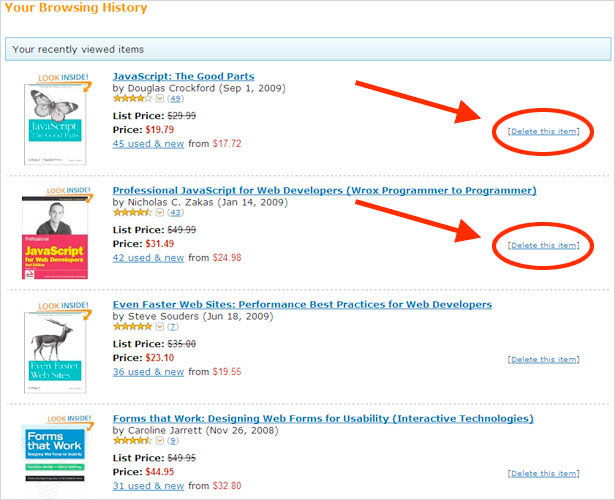
En annen tilpassbar funksjon er en historie med alle produktene som shopper har sett. Dette alternativet er ikke alltid lett å finne, men vises øverst på brukerens personlige side. Et eksempel på en brukers nettlesingshistorikk er vist nedenfor.

Elementene vises i rekkefølge når de ble besøkt, begynner med de siste. Og hvert element har et alternativ "Slett dette elementet" , som ligner på det du vil finne på en handlekurvsside.
Når et element slettes, oppdateres siden, og listen oppdateres. Denne funksjonen ville være mer effektiv hvis den ble gjort med AJAX, men det er fortsatt en nyttig forbedring.
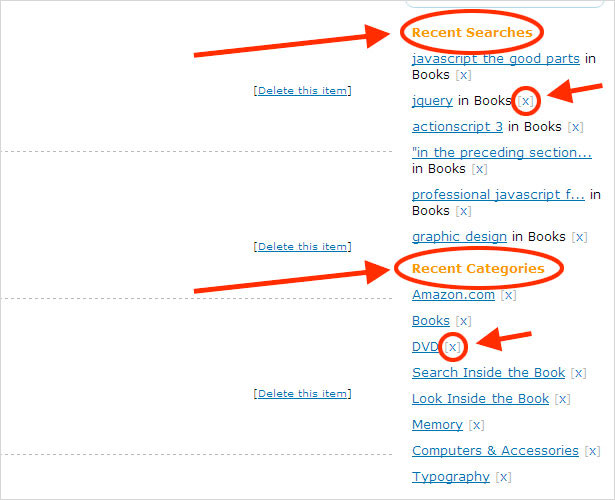
I høyre sidelinje på samme side ser brukeren en liste over søkeord og kategorier som de nylig har sett:

Ved å klikke på "x" ved siden av hvert element, kan brukeren slette et hvilket som helst element i søke- eller kategorihistorikken. Dette er en klientsidefunksjon, så resultatene er øyeblikkelige: brukeren trenger ikke å vente på hele siden for å laste på nytt når de sletter et element.
Disse tilpasses (eller redigerbare) funksjoner sikrer at shoppingopplevelsen ikke er tung for brukeren. Hvis de mottar anbefalinger som de ikke er fornøyd med, kan brukeren endre dem, noe som vil forbedre fremtidige besøk.
E-handelsutviklere kan følge dette eksemplet ved å la ethvert dynamisk brukerdefinert innhold være så tilpassbart som mulig . Dette sikrer at brukerne ikke føler seg som om innholdet blir tvunget på dem gjennom reklame eller salgsfremmende incentiver.
Velplasserte navigasjonselementer
Kritisk for suksessen til en hvilken som helst nettbutikk er det enkelt som brukere kan navigere i deler. Grunnleggende butikk kategorier, bruker sider, handlekurv sider, kjøp sider og lignende bør alle være lett å få tilgang til på nesten hvilket som helst punkt i shoppingopplevelsen.
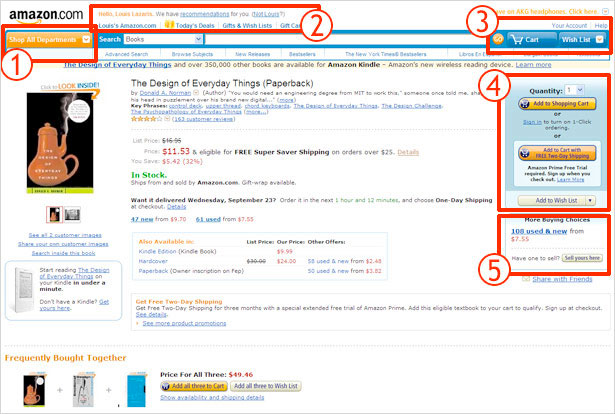
Amazon gjør en god jobb med dette, som vist av de nummererte seksjonene i skjermbildet nedenfor.

Hovering over "Shop All Departments" -knappen (# 1) utløser en rullegardinmeny som viser alle primærbutikk kategorier, noe som gir kunderne enkel tilgang til andre produkter. Dette navigasjonselementet er akkurat der brukeren forventer at den skal være: i øverste venstre hjørne av skjermen, under logoen.
Ved siden av logoen (# 2) er noen mindre viktige lenker, som for eksempel å logge ut, tilpassede anbefalinger og brukerens personlige Amazon-side. Denne delen er ikke ekstremt fremtredende, men vises også hvor den skal være: øverst, enten over eller i øyehøyde med logoen.
Det neste elementet (# 3) er delen som inneholder "Cart" og "Wish List" . Handlekurvfunksjonalitet er nesten alltid lokalisert i øverste høyre hjørne av et e-handelsnettsteds layout.
Og når en bruker viser en produktside, blir de invitert til å legge produktet i sin handlekurv eller ønskeliste (# 4) . Brukerne ser naturlig etter denne funksjonaliteten nøyaktig hvor Amazon har plassert den: til høyre for produkt og produktdetaljer.
Endelig inviterer Amazon brukere til å se "brukte og nye" versjoner av samme produkt på Amazon Marketplace (# 5) . Selge produkter i sin markedsplass øker selvsagt ikke Amazonas inntekter på kort sikt, men det vil sannsynligvis hente langsiktige belønninger, fordi bare å vite at dette alternativet er tilgjengelig, gjør mange kunder å velge Amazon som deres primære destinasjon - selv for brukte varer.
Amazon gjør dette fordi det vet nok til å sette brukerens interesser først og anerkjenner de langsiktige fordelene.
Du vil også legge merke til at elementene som skiller seg ut blant de fem vi har markert er de som har skarpe farger, gradienter og subtile 3-D effekter.
Det er absolutt ikke en tilfeldighet: Amazon ønsker å trekke brukerens oppmerksomhet til hvor det teller.
Plasseringen av navigasjonselementer er kritisk for suksessen til et hvilket som helst nettsted . Amazon setter et godt eksempel på dette, gjør hva brukerne forventer og sørger for at de viktigste elementene er tilgjengelige til enhver tid eller etter behov.
Shopper bør alltid føle seg komfortabel
Dette er viktig for ethvert e-handelsnettsted og er gjort bra på Amazon.
For å øke sannsynligheten for at en bruker foretar et kjøp, må du sørge for at de er komfortable i alle stadier av shoppingopplevelsen. Amazon oppnår dette vakkert ved å gi kunden full kontroll hele tiden.
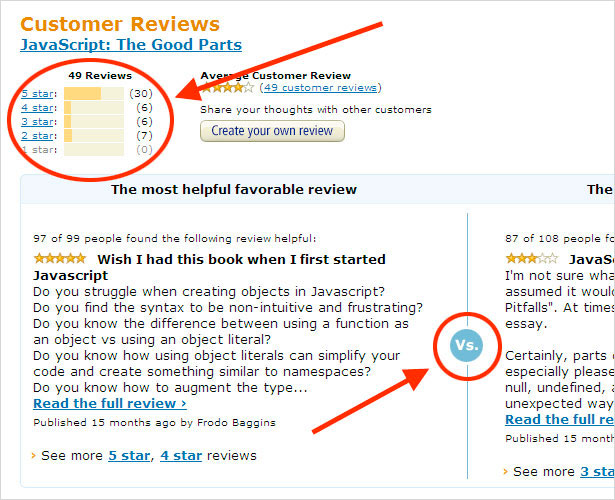
Lett å filtrere og sammenligne kundeanmeldelser

Skjermbildet ovenfor sammenligner to motsatte kundeverdier og vurderinger (vist på hver side av "vs." grafikk). Brukeren kan også filtrere kundeanmeldelser etter vurdering. Hvorfor får dem til å føle seg komfortabel? Fordi brukeren er i ferd med å bruke sine hardt opptjente dollar på dette produktet, og vil føle seg mer komfortabel, er det lett å få tilgang til både positive og negative anmeldelser .
Å få grundig kjennskap til et produkt gjennom kundeanmeldelser, både gode og dårlige, gir kunden ro i sinnet og hjelper dem med å ta en informert beslutning.
Brukeren er ikke presset til å kjøpe en vare, men føles heller at beslutningen om å kjøpe et produkt er helt under deres kontroll.
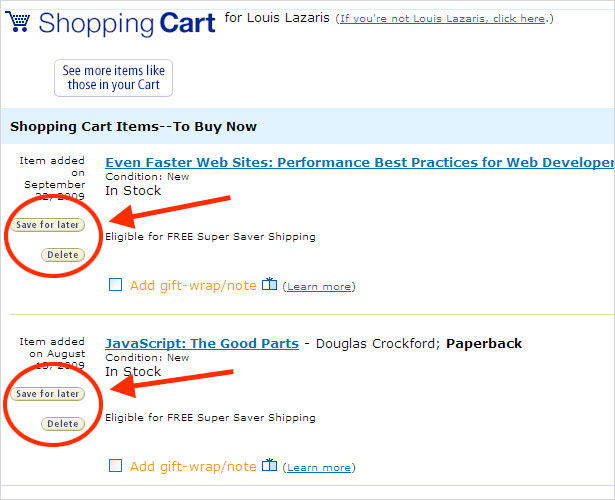
Ekstra handlekurv-alternativer

Som vist ovenfor, er noen valgmuligheter inkludert i handlekurvssiden som gjør at brukeren føler seg komfortabel. Først, hvis en bruker endrer seg om et bestemt kjøp, har de muligheten til å slette den fra sin handlevogn.
Men å slette er en ganske endelig handling, så de har muligheten til å lagre den til senere. Du kan kalle dette til en "myk slette" : den fjerner varen fra handlekurven, men beholder den på brukerens handlekurvside under en liste over lagrede elementer, hvor brukeren enkelt kan legge den tilbake i handlekurven sin når som helst.
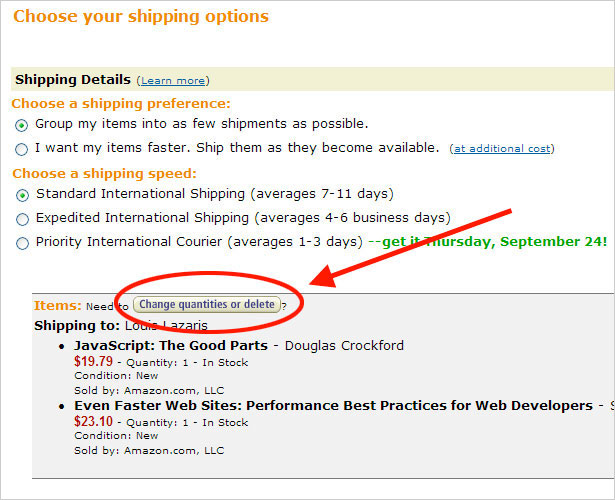
Endre eller slett elementer på forsendelsesside
Brukerens kontroll fortsetter i etterfølgende trinn i kjøpet. Ta en titt på neste bilde.
Brukeren ser dette når du velger et fraktalternativ, som sannsynligvis betyr at de allerede er forpliktet - eller nesten forpliktet - til å kjøpe produktet.

Når du velger en forsendelsesmetode, får brukeren muligheten til å "Endre mengder eller slette" med en ganske fremtredende knapp . Ved å se forsendelsesmetodene, kan brukeren veldig godt trenge disse alternativene, så å ha knappen tilgjengelig nå er nyttig og beroligende.
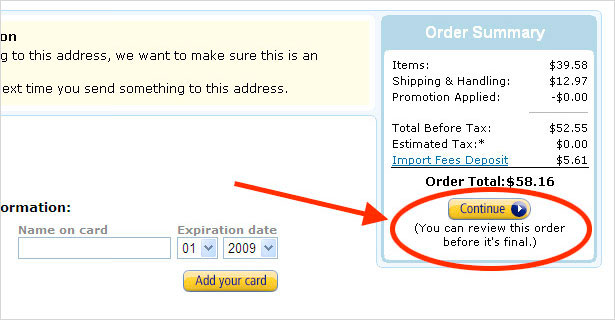
Påminnelse om at "Fortsett" betyr ikke "Endelig beslutning"

Etter at brukeren har lagt til et produkt i sin handlevogn og valgt en fraktmetode, vurderer de et sammendrag av bestillingen deres og klikker på en knapp for å "fortsette" med kjøpet. Den knappen tar dem ikke til en bekreftelse på bestillingen deres, men heller til en siste side hvor de faktisk lager innkjøp.
For å sikre at brukeren vet at dette ikke er det "siste" trinnet, legges en nyttig påminnelse rett under "Fortsett" -knappen, og informerer dem om at den endelige bestillingen vil bli bekreftet etter en siste oppsummering.
E-handelsutviklere kan lære av eksemplet som er satt opp av Amazons empatiske brukeropplevelse ved å forstå de ulike bekymringene og apprehensionsene som en bruker kan ha i hvert trinn av shoppingopplevelsen.
Utviklere bør legge til forbedringer i shoppingopplevelsen som gjør at brukeren føler seg komfortabel og i kontroll.
Konklusjon
På ingen måte kan vi dekke alle fordelene med Amazon-shoppingopplevelsen i denne artikkelen.
Men de få sterke funksjonene vi har diskutert, bør være tilstrekkelig for å hjelpe deg å forstå hvordan arkitekter i Amazon har formet online opplevelse.
Leksjoner Lært av Amazon Shopping Experience
- Fokuset på et e-handelsnettsted bør være produktsøk og online-kjøp.
- Når det er mulig, bør innholdet være unikt for hver bruker.
- Opprett salgsincitamenter ved å gi "Hvorfor handle med oss" påminnelser.
- Gi produkter så mye eksponering som mulig.
- Ikke gjør brukeren føler da noen produkter / tjenester blir tvunget på dem.
- Gjør viktige seksjoner lett tilgjengelige på det aktuelle tidspunktet.
- Gjør shopper til enhver tid komfortabel og i kontroll.
Amazon shopping opplevelse er ikke perfekt. Den har sine feil, som er gjenstand for en annen artikkel. Men den gode oppveier langt de dårlige.
Og selvfølgelig vil tekniske og budsjettbegrensninger holde noen av forbedringene nevnt her utenfor rekkevidde av noen e-handelsutviklere. Men ved å følge de underliggende prinsippene i disse beste praksisene, vil du kunne implementere ulike bruksforbedringer som ligger innenfor prosjektets budsjett og spesifikasjoner.
Ved å bruke disse prinsippene vil du sikre at nettbutikken gir en givende opplevelse til kjøperen og en god bunnlinje til selgeren.
Ytterligere ressurser på brukervennlighet for e-handel
- Avansert e-handel
- Interaksjonsdesignmønsterbibliotek: E-handelsnettsteder
- Ti måter å forbedre brukervennligheten på din e-handelsside
- Gjorde dårlig brukbarhet drept e-handel?
Dette innlegget ble skrevet utelukkende for Webdesigner Depot av Louis Lazaris, frilansskribent og webutvikler. Louis løper Imponerende Webs , hvor han legger inn artikler og opplæringsprogrammer på webdesign.
Har du funnet andre brukervennlige fordeler og beste praksis i e-handel i Amazonas shoppingopplevelse? Del dine kommentarer nedenfor.