Bruke Dieter Rams ti prinsipper for webdesign
Dieter Rams, en tysk industriell ingeniør, er en av de mest innflytelsesrike designere fra det 20. og 21. århundre. Han er best kjent for sitt arbeid med Braun forbrukerprodukter.
Blant dem er T3-lommedioden - der utformingen av Apple iPod var basert - og 606 universallagringssystem.
En dag, som historien går, spurte han seg selv: "Er designen min god design?" Hans svar på det spørsmålet ga opphav til hans berømte ti prinsipper. Hans etos er moderne designers mantra: Mindre og mer.
Disse prinsippene ble født i industrien, men kan også brukes på webdesign.
God design er nyskapende
Innovativt design eksisterer for å gi langvarige, robuste løsninger på problemer som stadig utvikler seg. For eksempel, i begynnelsen av mobilrevolusjonen, var det å skape et eget nettsted for mobilskjerm, normen, til responsivt webdesign kom sammen. Responsive webdesign gjør det mulig for et nettsted å tilsynelatende "tilpasse seg" til hvilken som helst skjermstørrelse gjennom CSS-mediesøk.
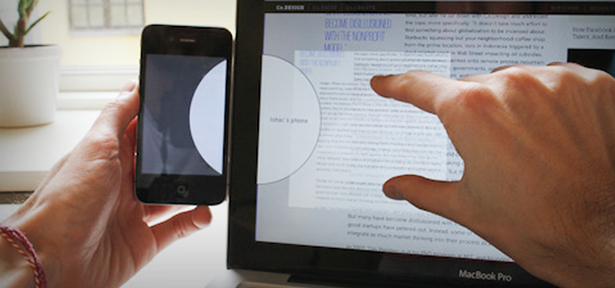
Ishac Bertran utarbeider en smart og mer intuitiv måte å synkronisere media på mange enheter. På dette bildet vises en hvit sirkel når telefonen plasseres ved siden av skjermen. Brukeren prøver å lagre en nettartikkel for senere å lese ved å markere innholdet med fingrene og dra dem inn i sirkelen. Skyen tar seg av dataoverføringen i bakgrunnen.
Innovativ design er også mulig og gjennomførbar. Det er enkelt, og det gjør hva den skal gjøre. Samtidig er innovativ design stilig og estetisk tiltalende.
Hvordan kan du produsere nyskapende design? Ikke la trender fange deg. Steal ideer og forbedre dem. Ikke kopier; heller, bli inspirert av andres arbeid. Det du oppretter trenger ikke å skape en renessanse, men den må skille seg ut.
Konvensjonen er din venn, men ikke la den hindre din kreativitet. Det er greit å bli styrt av regler og retningslinjer, men det er også greit å bryte dem for innovasjonens skyld.

Tenke utenfor boksen.
God design gjør et produkt nyttig
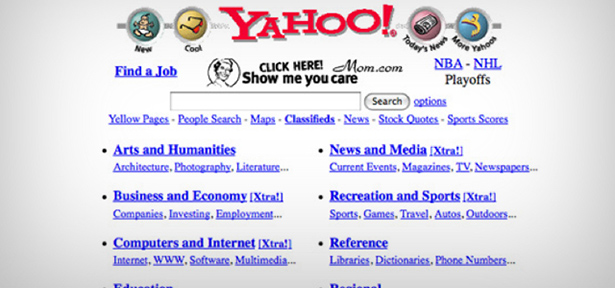
Hvilken bruk er et veldig pent nettsted hvis brukerne ikke finner det nyttig? Den gamle versjonen av Yahoo er heslig etter dagens standarder, men til tross for nettleserbegrensningene på sin tid, var den svært brukbar. Det fungerer som det skal: en online katalog med informasjon.

Yahoo! Hjemmeside ca 1997
Studere først; design senere. Forstå målgruppens mål, behov og oppførsel. Plasser deg selv i skoene sine.
Gjør designene enkle, men ikke tomme. Ikke legg til flere funksjoner for å legge til funksjoner. Bruk dekorative elementer for å vise de avgjørende aspektene av en nettside, for ikke å vise dine Photoshop-talenter.
Lag innhold lesbar. Lær prinsippene for god typografi. Bruk maksimalt 2-4 skrifttyper. Design siden din langs et grunnlinje.
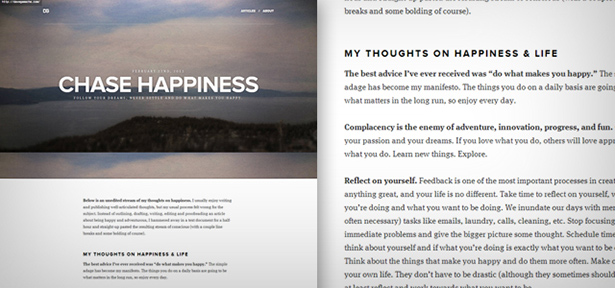
Dave Gamaches blogg bruker effektiv typografi for å hjelpe brukerne med å fokusere på hva han har å si.
God design er estetisk
Estetikk er visuell harmoni. Det refererer ikke bare til å være "pen". Hvert element på en nettside skal være plassert, størrelse eller farget av en grunn. Hvis det ikke tjener noe formål, vil det bare rote opp siden, ikke legge til estetisk verdi for den.
Hvordan lager du estetisk design? For å starte, bruk meningsfylte farger. Bestem fargeskjemaene nøye. Ikke vær redd for å prøve andre paletter. Fargene du velger for nettstedet definerer en del av opplevelsen den leverer. Studier fargeteori og fargenes psykologi.
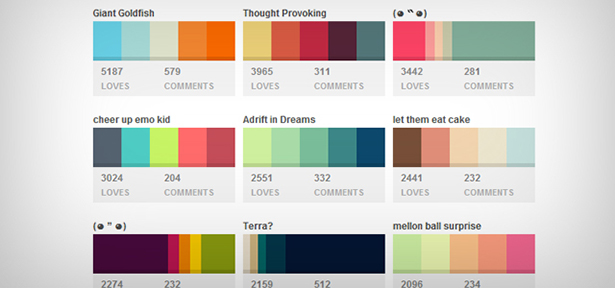
Colourlovers er et flott sted å få fargeinspirasjon. Lag dine egne paletter og lagre dem for senere.
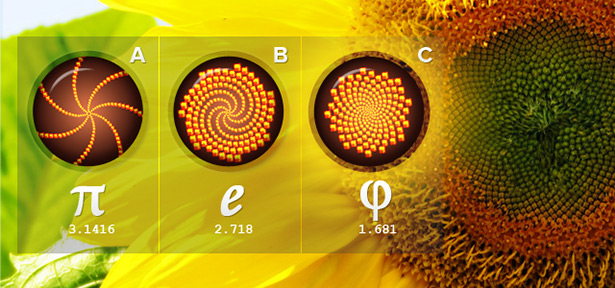
Naturen har også et uhyggelig talent for å bygge fargeskjemaer - solnedganger, planter, dyr og landskap. Disse objektene i naturen (inkludert menneskelige trekk) som følger det gyldne forholdet, er ting vi finner vakre.

Mønsteret av frø i denne vakre solsikken styres av det gyldne forholdet. Mønstrene A og B til venstre er hva frøspiralene ville se ut om naturen hadde brukt et annet irrasjonelt tall. Mønster C viser det gyldne forholdet på jobb.
God design gjør et produkt forståelig
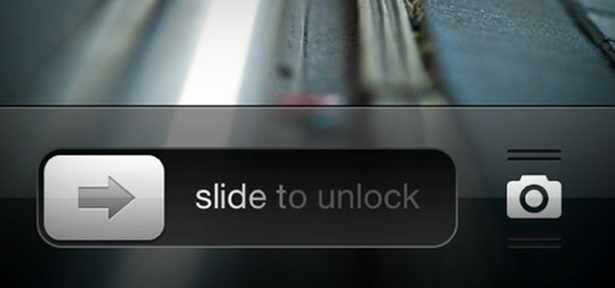
Hvis du vil vite hvordan du gjør noe forståelig, ta en titt på iPhones låseskjerm. Har du noen gang lagt merke til den subtile gløden langs glidebryteren som beveger seg i retningen du skal glide? Subtile, men nyttig.

Pilen og den animerte gløden forteller deg at du må skyve knappen til høyre for å låse opp telefonen.
Navigasjon er det første en bruker vil se etter når du besøker et nettsted. Internett-brukere har korte oppmerksomhetsspenner og skjøre temperament; hvis de ikke forstår hvordan hjemmesiden fungerer på bare noen få sekunder, forlater de. Når det skjer, vil de siste følelsene de forbinder med merkevaren din, være frustrasjon, noe som (selvsagt) er skadelig for virksomheten.
Gjør menyer merkbare, og bruk konsise etiketter. Det er også en god ide å illustrere prosesser eller trinn, i stedet for å diktere dem. Mål målgruppens brukernivå først og fremst. Tone ting ned for barna; vær grei når du arbeider med en smartere demografisk.

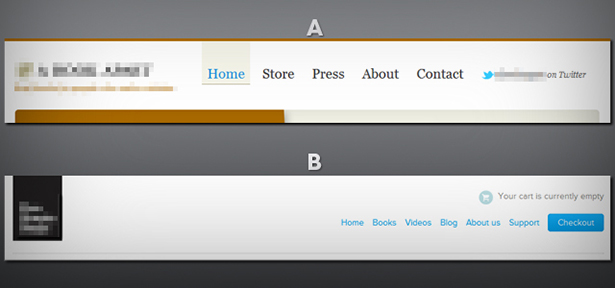
To lignende nettsteder med forskjellige personligheter. Dømmer man alene på navigasjonsmenyen, kan du fortelle hvilken som er mer kundeorientert?
God design er ikke påtrengende
En god nettside design tar aldri mer oppmerksomhet til seg selv enn nødvendig. I stedet bør det håndheve brukermålene.
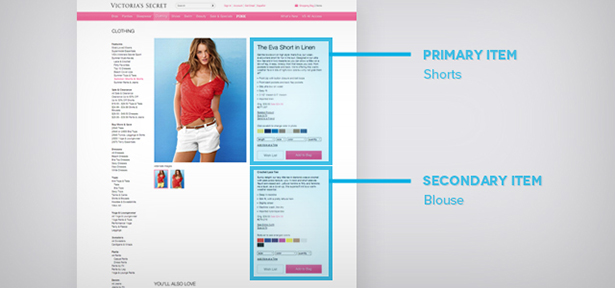
Brukere må kunne finne det de trenger på nettstedet enkelt. La oss ta saken om Victoria Secret saken; et Victoria's Secret-uttak er designet for å ha kasserer plassert på baksiden av butikken. Dette gir kunden mange muligheter - uønskede - å se på andre produkter i butikken og bli distrahert av varer som er til salgs. Dette øker sjansene for at de legger til noe i kurven sin.
Online, det er annerledes. Kassen er enkel, sikker og rask. Målet er å få kunden til å kjøpe det hun ønsker så raskt som mulig. Ingen dilly-dallying kreves.

Murstein og mørtel Victoria's Secret-opplevelsen understreker betalingsprosessen. Bilde av Dwight Burdette.
Kunder trenger ikke å søke etter blusen som modellen i bildet har på seg. Mange e-handel nettsteder mangler dette. Prosessen med å søke etter et annet element er selv påtrengende: det hindrer kunden i å kjøpe og kan til og med føre til frustrasjon.
Som designer kan du enten kontrollere oppmerksomheten eller la den vandre rundt målløst. Ikke bruk farger som kolliderer på sider som inneholder viktig informasjon. Bruk i stedet farger til å male en bane for øynene å følge og lede brukerne til det som er viktig. Sikt for succinctness og enkelhet. I eksemplet ovenfor har Victorias Secret-nettsted ingen annonser, og det har et rent design. Navigasjonen, men omfattende, er med vilje subtil. Dette holder kunden fokusert på to aspekter: produktet og handlingen med å kjøpe.
God design er ærlig
Noen nettsteder inneholder elementer som subliminalt fører besøkende til skjulte sider eller lure kunder til å ta uønskede handlinger. For eksempel tenk på kompliserte opt-out-klausuler på abonnementsskjemaer. Dobbeltspråket og flere negativer må analyseres, så er små boksene (skjult i avsnittet, selvfølgelig) plassert og merket eller ikke merket.
Det er helt akseptabelt å bruke designprinsipper for å hjelpe brukerne med å ta avgjørelser og peke dem i en bestemt retning, men vær alltid forsiktig så du ikke tar det for langt. Det er uetisk å bruke disse prinsippene til å ta beslutninger for besøkende direkte. Å foreslå en oppsalg er nyttig; bruker standardalternativer for å snike det inn i handlekurven sin like før utsjekkingen er villedende. Ærlig design bør være som en handelsassistent i en eksklusiv varehus - ikke som en karnevalsbarker.

Den subliminale kraften er sterk på denne siden. Legg merke til hvordan tre piler (inkludert formen på bildet) peker på tilmeldingsboksen, mens en peker opp til "Kjøpe et nytt hjem". Disse kalles retningsretninger. De er subliminale, men ikke misvisende.
Denne ærligheten betyr å gi en åpen tilnærming til brukeren ved å gi dem valg og klargjøre formålet med elementene. Lenkene i navigasjonen skal alltid føre til de riktige sidene. Titler bør gjenspeile det faktiske innholdet. Bruk aldri mørke mønstre; Å gjøre det er uetisk og vil brenne deg i det lange løp.

En variant av "sneak into basket" anti-mønster. Ifølge denne brukeren, ved sitt andre besøk på Ryanairs nettsted, blir billettprisen for samme billett nesten doblet. Ved å slette nettleserkakene setter prisen tilbake til sin opprinnelige verdi.
God design er langvarig
Det er en tynn linje mellom det som er trendy og det som er bra. Mange trender er berettiget, men en ting er fortsatt sikker: de føler seg alltid utdaterte etter en stund. God design, derimot, er robust og eviggrønn.
Hvordan lager du varige design? Unngå trender som pesten! Opprettholde grunnleggende brukervennlighet og struktur. Webtrendene kommer og går, men prinsippene for brukervennlighet og brukeropplevelse forblir de samme.
Ta en gander på noen nettsteder som har opprettholdt sin grunnleggende struktur gjennom årene. Tilfeldigvis er de også blant verdens mest innflytelsesrike merker.
Amazon




eple


God design er grundig, ned til siste detalj
Hvert element på en nettside bør eksistere av en grunn. Ingenting bør opprettes, plasseres eller endres på et innfall. Grundighet gir eleganse, robusthet og tidløshet.
For å være grundig, gi hvert element samme omsorg og oppmerksomhet som du ville ha hele siden. Hver piksel skal være viktig for deg som designer. Gjør feilene dine feil - ikke skjul dem. Lag en designprosess som fungerer for deg og følg den av hjertet.

Bruk en sjekkliste hvis du må.
God design er miljøvennlig
Optimaliser uten å ofre brukeropplevelsen. Reduser mengden båndbredde som kreves for å laste inn en hel side ved hjelp av optimalisert markering, weboptimaliserte bilder og godkjent JavaScript og CSS. Jo mindre tid brukerne bruker, og venter på at nettstedet ditt skal lastes, desto lengre tid må de nyte det. Samtidig kan du til og med bidra til å redusere energiforbruket i servering og rendering av nettstedet ditt, og dermed redusere dets "karbonavtrykk".
Et nettsted bør forbli brukbart og estetisk uavhengig av enhet, plattform og nettlesermiljø der den vises. Brukeropplevelsen endres etter hvert som miljøene endres, og designet ditt skal kunne klare seg. Bruk prinsippene for responsivt webdesign, grasiøs nedbrytning eller progressiv forbedring.

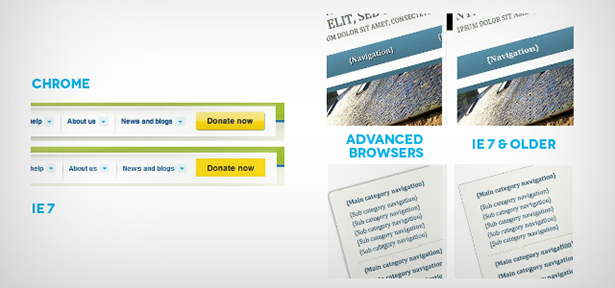
Grasiøs nedbrytning er praksisen med å bygge et nettsted slik at det gir et godt nivå av brukeropplevelse i moderne nettlesere, mens de forringes grasiøst for de som bruker eldre nettlesere. Designet kan ikke være så hyggelig eller pent, men eldre systemer vil fortsatt kunne nyte grunnleggende funksjonalitet. Selv om det er mulig å "tvinge" eldre nettlesere til å tilpasse seg (f.eks. Avrundede hjørner), kan det bare oppnås til en pris.
God design er så lite som mulig
Mindre er mer. For mange designere er det imidlertid veldig enkelt å bli båret med å legge til dekorative detaljer.
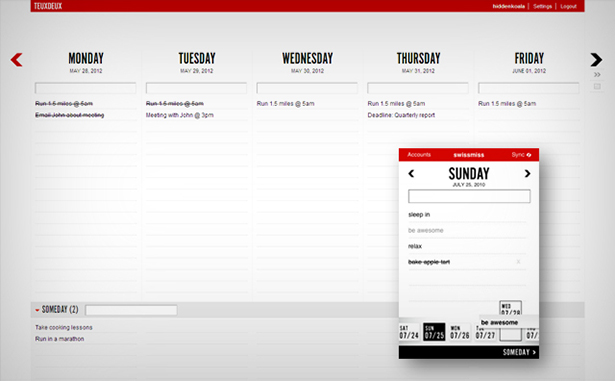
TeuxDeux er en online oppgavebehandling applikasjon som sport en veldig ren, minimal, men likevel svært intuitivt grensesnitt. Her er et skjermbilde av det i aksjon sammen med sin iPhone-app.
Minimering rot i design gjør stor innsats - enda mer innsats enn det tar å legge til elementer. Nøkkelen til å oppnå enkelhet holder seg til grunnlaget for designen din. Fjern alt som ikke bidrar til en bedre opplevelse for brukeren din. Med mindre kan du oppnå mer.
Definer nettstedets formål på forhånd. Nettstedet ditt må ha et sterkt fokuspunkt. Når du legger til designelementer på nettstedet ditt, fortsett å stille deg selv spørsmål om deres formål. Vil dette forsterke eller komplimentere sidens mål? Hvordan påvirker fraværet det generelle designet? Er dette elementet nødvendig, eller prøver jeg bare å fylle opp plass?
Forenkle fargevalgene dine. Å lage en minimal design betyr ikke at du sitter fast i en svart og hvit palett. Bruk små popper av farge til å male en bane for brukerens øyne å følge.
Finn problemstillinger. Ta en frivillig eller noen profesjonelle testere og gi dem en liste over oppgaver (dvs. kjøp en bok fra butikken din, kontakt deg for en forespørsel eller abonnere på bloggen din). Se nøye og se om disse lett blir oppnådd. Ikke gi dem noen tips eller tips; bare observere. Visste de hvor de skulle klikke? Hvor mange ganger klarte de på "Tilbake" -knappen? Ble de tapt? Hvor lang tid tok det for dem å utføre en oppgave?
Konklusjon
God design er syntesen av alle disse prinsippene. Brukes i webdesign, kan disse være kraftige verktøy for å skape unike, minneverdige og effektive erfaringer for brukerne. Lær dem av hjertet.