Do's og Don'ts for å designe e-post nyhetsbrev
Hvis du driver en Internett-bedrift, er det viktig å tegne kunder til nettstedet ditt for fortsatt suksess.
Mens mye arbeid har en tendens til å bli brukt på SEO og få nye besøkende, sikrer de at de kommer tilbake, er en annen sak. E-post nyhetsbrev er den perfekte muligheten til å informere dine tidligere besøkende om å returnere.
Selv om du ikke bruker e-post nyhetsbrev til din egen bedrift, vil du sannsynligvis komme inn i en klient som vil bruke dem før eller senere.
E-post er en av de eldste formene for elektronisk kommunikasjon, og en som ikke har utviklet seg mye siden den begynte på grunn av bruken av den på mange forskjellige enheter og mangel på solid formatering.
Derfor er det trygt å anta at minst en av abonnentene dine skal se på e-posten din på en 20 år gammel datamaskin som kjører et utdatert operativsystem, og du bør ta hensyn til det.
Bruk tabeller
Før dagene til CSS var bordene måten å plassere webelementer der du ønsket dem. De fleste e-postklienter fungerer godt med tabeller, og de lar deg plassere designelementene dine på en attraktiv måte uten å bekymre deg for at det blir ødelagt av feilaktig kode på mottakerens slutt.
De fleste e-postlesere viser e-postmeldinger i en "forhåndsvisningspanel" eller noe annet smalt, høyt format. Tabeller lar deg begrense bredden på designet slik at det passer innenfor denne grensen, og du kan fortsatt formatere informasjonen din i kolonner og rader som kan settes med en spesifisert høyde og bredde med forskjellige bakgrunnsfarger, slik at layoutet ditt ikke brytes hvis bildene er ikke lastet riktig.
Eksempel
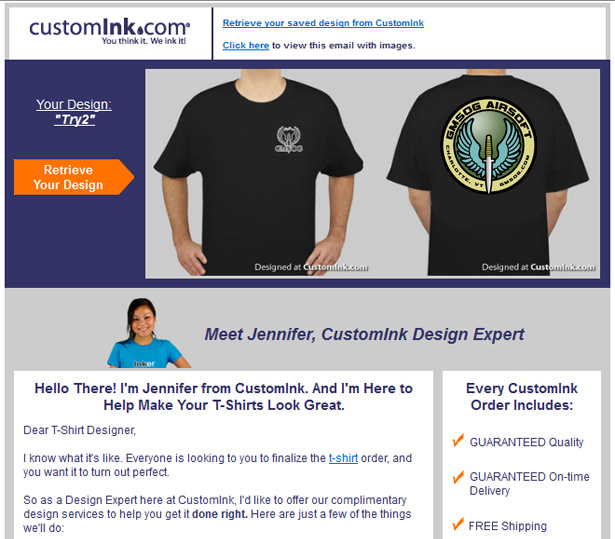
Denne oppfølgings-e-posten fra Customink.com minner kunden om at de ikke har fullført kjøpet, og at det fortsatt venter på dem. Tabeller gir et attraktivt layout med bilder og tekstjustert riktig.
Ikke stole på bakgrunnsbilder
Som standard tillater ikke de fleste e-postprogrammer først å laste bilder. Dette beskytter mot spammere som sporer visninger ved hjelp av innebygde bilder i deres e-poster. Det har også en tendens til å gjøre e-posten din uleselig hvis den ikke er formatert riktig.
Bruke farget tekst mot et farget bakgrunnsbilde er en perfekt akseptabel praksis når du designer et nettsted. I en e-post må du imidlertid anta at bakgrunnsbildet ikke vil bli lastet inn. Hvis det skjer, blir din rosa tekst på et brunt bakgrunnsbilde til ulestelig, rosa tekst på hvitt eller grått. Unødvendig å si, er en uleselig e-post verdiløs.
Vær forsiktig for å være sikker på at tabellen ditt bakgrunnsbilde er inneholdt, har en bakgrunnsfarge spesifisert som gjør at teksten din leses om bildene ikke lastes inn.
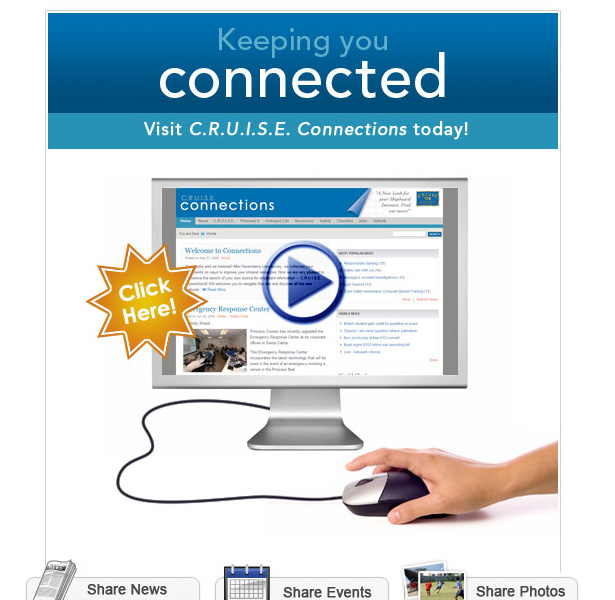
Eksempel
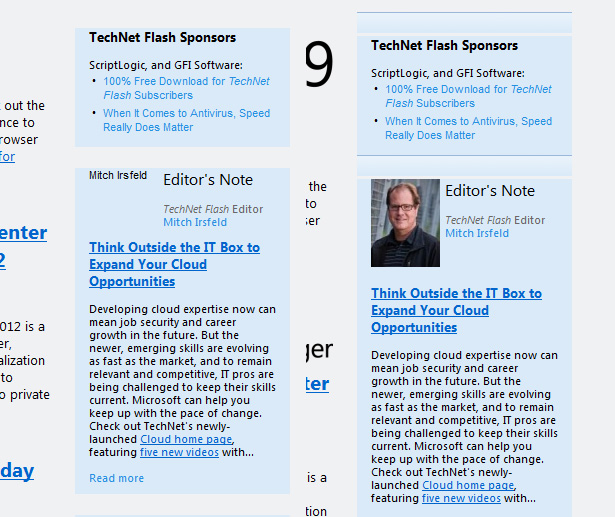
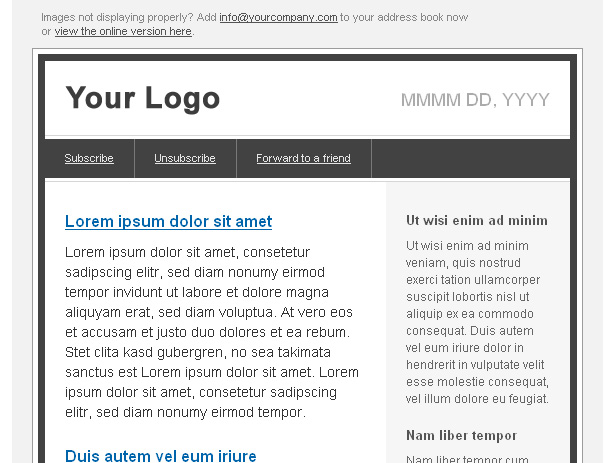
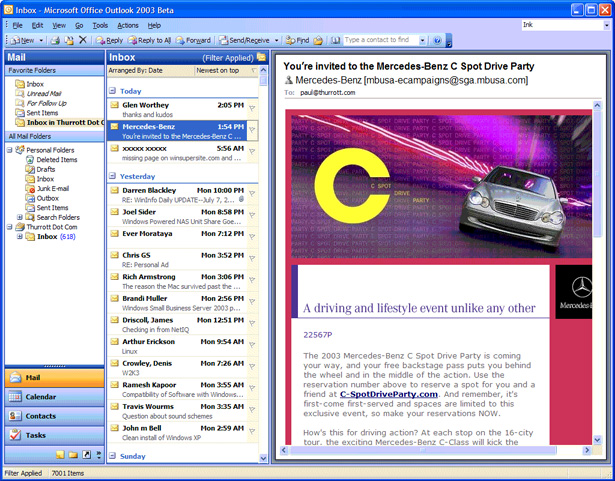
Du kan se i dette eksemplet, de blå tabellene langs høyre side av dette e-postbrevet har normalt et gradientbilde i bakgrunnen. Men du kan se at tabellen bak teksten er blå, så selv uten gradientbildet, er teksten lesbar.
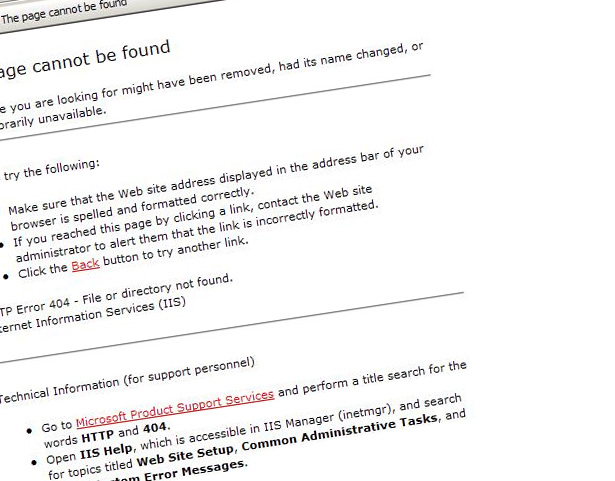
I dette eksemplet kan du se at teksten er usynlig, uten at bildene er lastet, og det er ingen melding.
Ikke stole på at bildene lastes inn
Mange designere forsøker å omgå begrensningene i e-postoppsett ved å designe en kampanjepost ved hjelp av kun bilder. Selv om dette gjør at du kan gjøre veldig kreative oppsett, gjør det også e-posten din verdiløs hvis bildene dine ikke lastes.
Dine seere kommer bare til å få en epost med en gjeng med ødelagte bildekoblinger. Mange av mottakerne dine vil se på e-post fra en mobiltelefon eller bak en firmanavn eller et annet innholdsfiltreringssystem som også kan blokkere bildene dine. Så hold det i bakhodet.
Det er også verdt å nevne at å stole på et bilde som skal erstatte teksten, bør gjøres med forsiktighet. Alt tekst skal brukes i alle bilder. På den måten blir ditt store "20% OFF" salgsfremmende bilde ikke tapt i oversettelse. Dessuten er det heller ikke en dårlig ide å sette en hendig "Har problemer med å se denne e-post" -linken som tar betrakteren til en faktisk nettside med e-postinnholdet ditt.
Eksempel
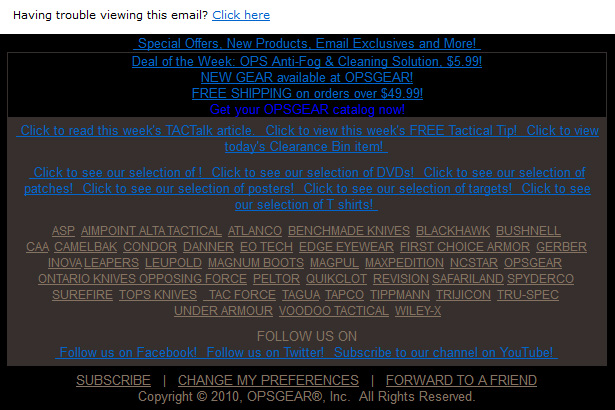
Denne e-posten er laget av en rekke stablede bilder, men hver har meget informativ alt-tekst, slik at den totale meldingen til e-posten fortsatt er klar, selv uten alle de fancy bildene.
Ikke bry deg med rike medier
Det er nesten garantert at e-posten din med embedded media vil bli blokkert som spam. Hvis ikke, er det ikke sannsynlig at leseren din skal ta deg tid til å se animasjonen eller videoen når de går gjennom e-postene sine.
Hvis du har video- eller flash-animasjon du virkelig vil vise, vert den på nettstedet ditt og ta med en lenke i e-posten som litt ekstra, bare sørg for at e-posten ikke bare er en kobling til ditt riktige innhold. Det er usannsynlig at noen kommer til å se en video som ikke er gitt sammenheng.
Husk at rike medier ikke nødvendigvis støttes av alle e-postklienter der ute, og kan blokkeres som standard som bilder er. Også, rich media bulker opp størrelsen på e-posten din. Mange mobile enheter er satt til å ikke laste ned e-postmeldinger som er større enn en bestemt størrelse, slik at dataanvendelsen minimeres. Hvis e-postadressen din er for stor, kan den ikke sees på.
Eksempel
En videolink tar ikke plass til bra tekstinnhold. Oppfordrer seerne til å komme til nettstedet ditt med ord, så blend dem med rik media.
Hold det smalt
Mange åpner faktisk ikke e-posten deres, men ser den i forhåndsvisningsruten langs siden av innboksen. Dette gir et veldig smalt rom å jobbe med hvis du ikke vil gjøre noen rulle for å se hele oppsettet.
Å holde designen din på 600px bred eller mindre er en god tommelfingerregel, men selv da vil noen e-postklienter bare vise en smal del av e-posten din. Pass på at du har din viktige tekst på venstre side av e-posten mot toppen. Den delen av e-postmeldingen er sikker på å bli sett og vil lokke betrakteren til å enten bla eller åpne meldingen i et fullt vindu.
Eksempel
Som standard fyller mange e-postklienter skjermen med informasjon, og lar en liten forhåndsvisningsrute.

Gjør det enkelt
Ha en klar og enkel oppfordring til handling. Det er ikke nødvendig å inkludere hele den nye katalogen i en e-post. Et fristende salgsobjekt eller en rask oversikt over oppdateringer er nok til å få et klikk gjennom. Du vil fange oppmerksomheten før de kan gjøre det til sletteknappen.
Du vil fokusere på skannabilitet. Hvis noen ser på e-posten i 10 sekunder, bør de svare på meldingen din. En god måte å sikre at de klikker på, er å tilby en "kun e-post" -avtale. Gi dem beskjed om at denne lenken er spesiell.
Eksempel
Gjør inkludere en lenke for å vise e-posten i en nettleser
Du kan være så forsiktig som mulig i design, melding, planlegging og utførelse, men du kan være sikker på at en gruppe abonnenter for en eller annen grunn ikke vil kunne se e-posten riktig.
Det første i e-posten din bør være en lenke til en eksternt hosted html-versjon av e-posten. Dette sikrer at uansett hvordan e-posten blir vist, eller hvilke elementer som ikke virker, finnes det en måte for abonnenten å se innholdet ditt.
Eksempel
Denne e-postoppsettet bruker bilder i stedet for tekst på mange steder, noe som kan medføre et problem hos noen seere. Heldigvis lar lenken øverst, abonnenten klikker for å se eksternt.
Gjør omfattende testing
For testing må du kontrollere at du konfigurerer kontoer med alle de store nettbaserte e-posttjenestene som Gmail , Hotmail , og Yahoo Mail samt de vanlige desktop e-postklienter som Outlook, Apple Mail og Thunderbird, samt de mobile Android- og iPhone-postappene.
Sjekk etter typoer. Det siste du vil, er å sende 100 000 e-poster som leder abonnentene dine til en ødelagt link eller en feilaktig pris.
Du kan også bruke en tjeneste som lakmus å administrere kampanjen din. Det vil teste e-postene dine på en rekke enheter og klienter for å sikre at de fungerer riktig.

Ikke vær redd for å bruke en grunnleggende mal
Husk at målet med e-postkampanjen er å raskt oppdatere abonnentene dine til informasjon som de kanskje ikke ser om de ikke besøker nettstedet regelmessig. Det er ikke nødvendig å bruke mye tid på intricacies av e-postdesign. En klar melding vil gå langt i retning av å nå målet ditt.
En grunnleggende mal vil være mer sannsynlig å fungere uten komplikasjoner, vil bli gjenbrukbar med enkle tekstendringer, og spare tid ved å fjerne behovet for å teste ditt design hver gang du oppretter en kampanje.
Eksempel
Det er mange forhåndsdefinerte e-postmaler tilgjengelig som har blitt testet og vist seg å fungere. Finn en med et fargevalg som ligner på ditt nettsted, trykk inn i logoen din og du er klar til å gå.
Flere eksempler på gode nyhetsbrev og maler
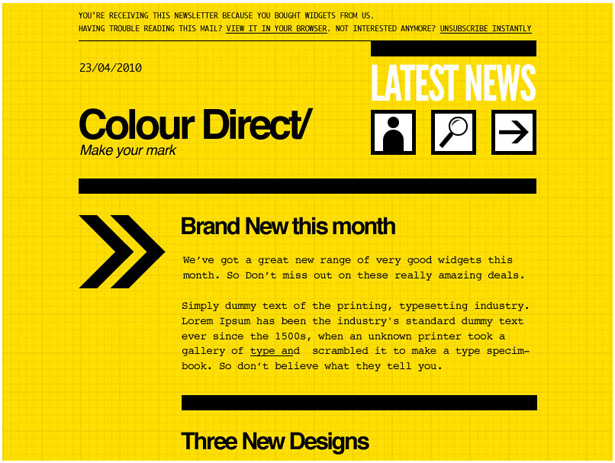
Farge direkte ved Kampanje Monitor-maler
En godt utformet, lettlestende mal med høy kontrast og fet tekst. Tittelen er tydelig, og en pil retter deg til det viktige avsnittet.
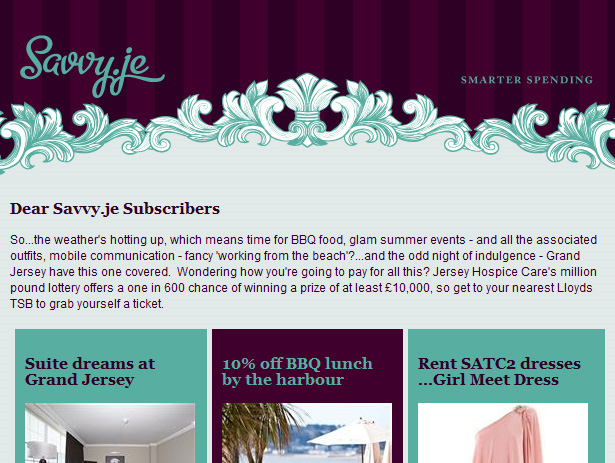
Savvy - Beautiful Emails
Savvy bruker smart topptekst for å sette opp en vakker design du kan bruke som setter et kort intro-avsnitt over en 3-kolonne teaser over folden.
Mal av CakeMail
En enkel, tekstbasert e-postmal med god plass til kopiering og et sidebjelke for å markere funksjoner. Perfekt for oppdatering av abonnenter om nye artikler eller historier på nettstedet ditt.
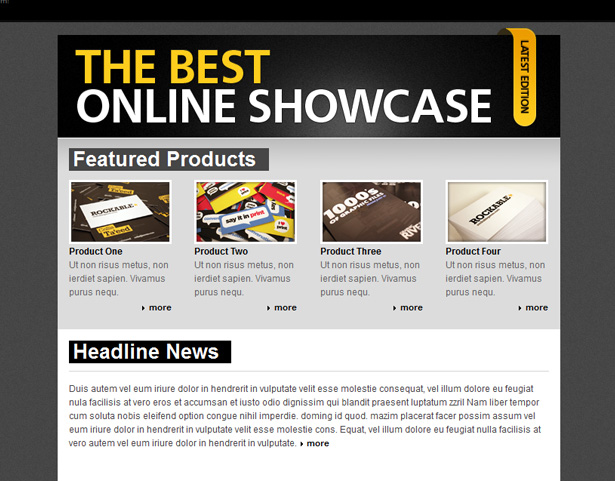
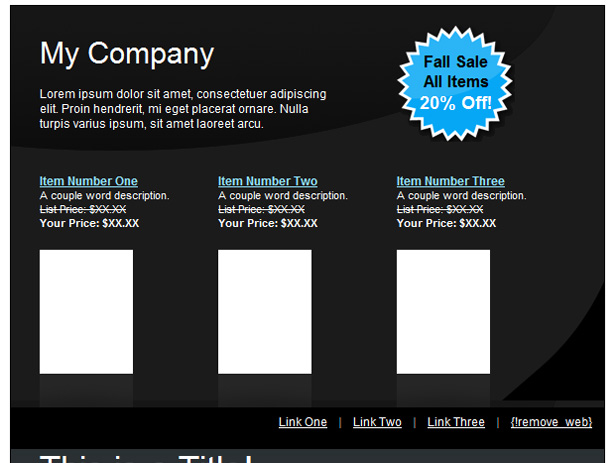
Malibu av Aweber
Dette er en fin mal du kan bruke med et klart anrop til handling og mellomrom for å markere salgsartikler. Perfekt for en nettbutikk å bruke salgsartikler for å trekke kunder tilbake.
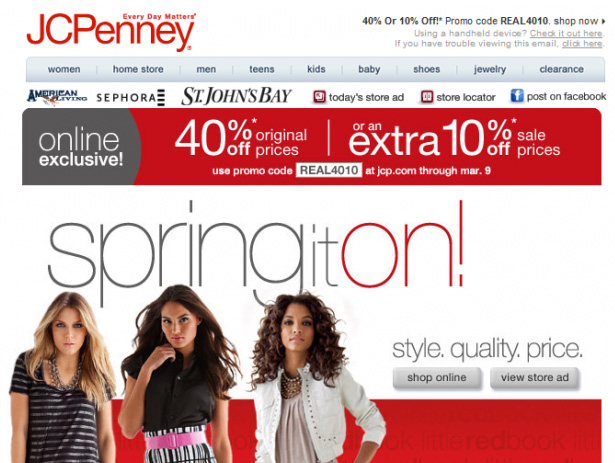
JCPenney
Dette e-posteksemplet fra JCPenney bruker mange bilder, men den viktige meldingen til 40% rabatt- og promo-koden vises i enkel tekst i begynnelsen.
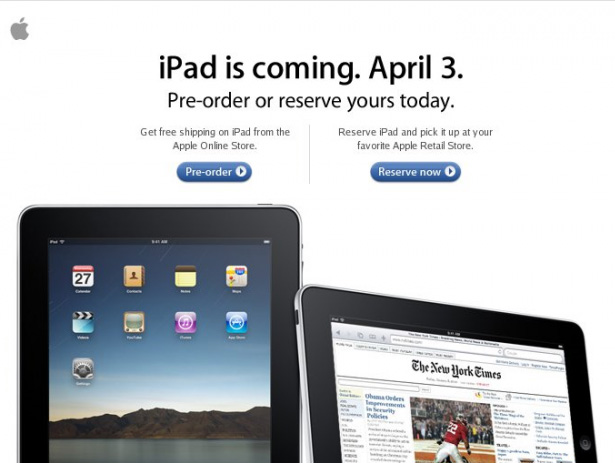
Apple iPad Preorder
Apple klarer aldri å levere med sin signaturstil. En minimalistisk tekstdesign med 2 klare samtaler til handling be om at leseren foretar et valg etterfulgt av bilder av produktet.
Senter for kunst og teknologi
Denne e-posten bruker bilder for å forbedre oppsettet uten å stole på dem for å kommunisere hoveddelen av meldingen. Denne typen oppsett vil degradere godt.
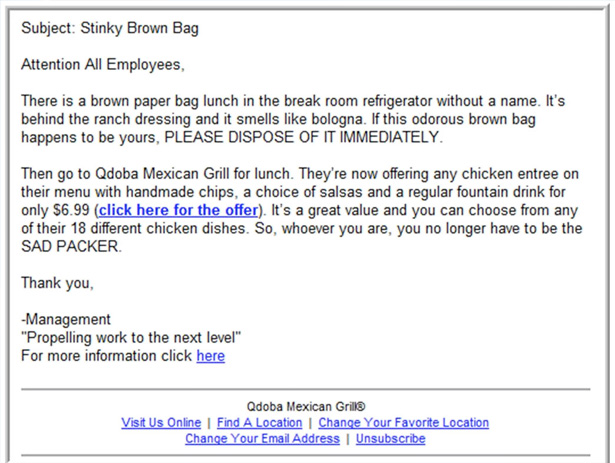
Qdoba Meksikansk Grill
Dette er faktisk et veldig strålende design. Ved å begynne å se ut som en blid, intra-company e-post, så overgang til en passiv-aggressiv melding, etterfulgt av en tonehøyde. Det er sikkert å få mottakeren til å lese.
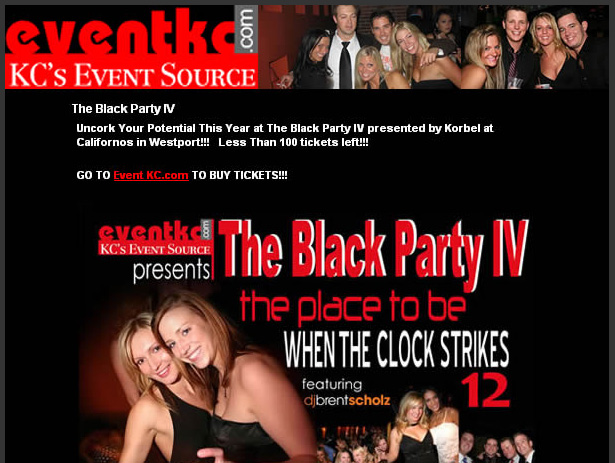
EventKC
Denne e-posten gjenspeiler utseendet på eventkc.com-nettstedet, samtidig som den presenterer viktig informasjon først i tekst-kun og følger opp med mer detaljert informasjon med bilder.
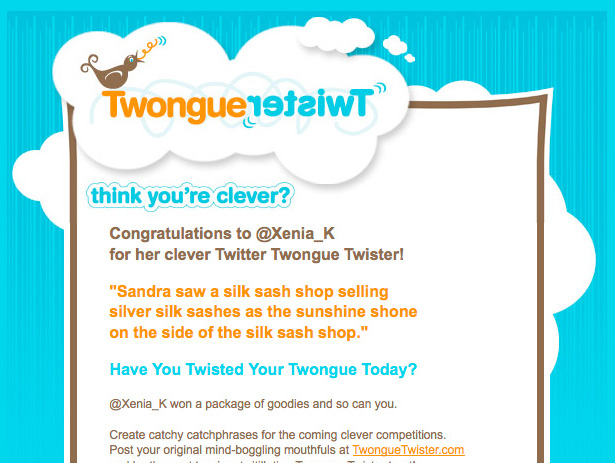
TwongueTwister
Ved å inkludere både en invitasjon til å delta i en konkurranse, pluss å markere en faktisk konkurransevinner i e-posten, oppfordres det til konkurranse.
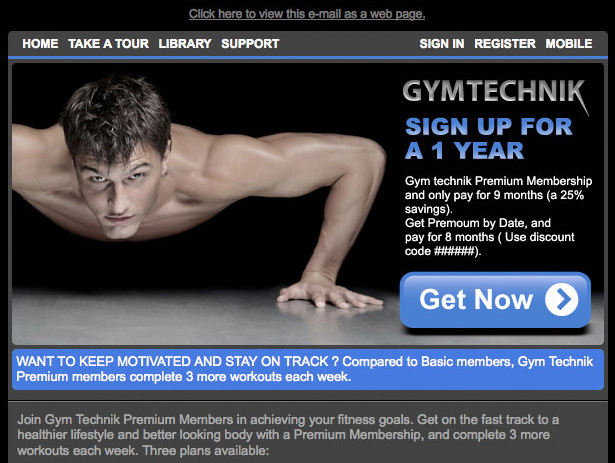
Gymtechnik
Dette er en veldig bilde-tung e-post, men en klar kobling i begynnelsen leder brukeren til en nettside dersom de ikke kan se innholdet.
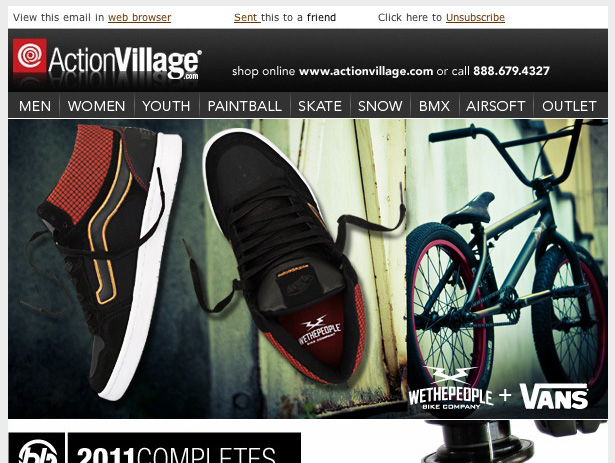
Action Village
Hvis du må bruke bilder i e-posten din, må du bruke full bredde, stablede bilder med alt tekst for alt som denne kampanjen fra actionvillage.com.
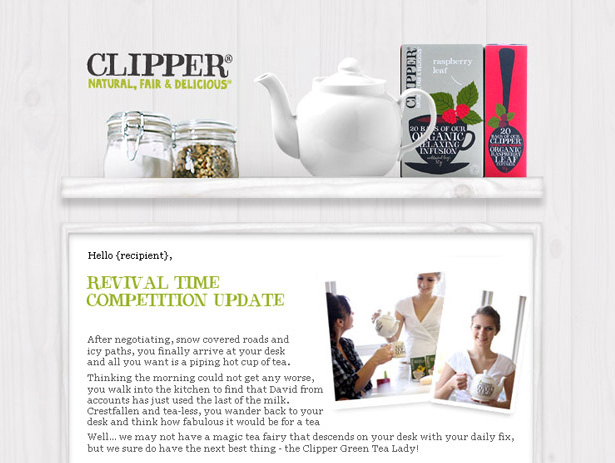
Clipper
Å adressere mottakeren ved navn gjør e-posten personlig. Designet gjenspeiler utformingen av selskapets nettside og fremhever produktfronten og senteret.
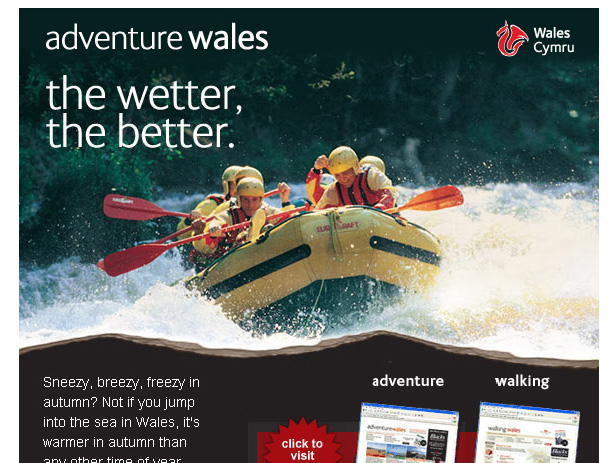
Eventyr Wales
Denne e-posten bruker omvendt bilder og tekst til å formidle den samme meldingen. Du kan fortelle med et blikk om denne e-posten er noe du er interessert i eller ikke om du ser på bildet eller leser kopien.
Skrevet utelukkende for WDD av Cameron Chapman .
Har du egne tips for å lage nyhetsbrev? Eller kanskje kjent med et selskap som bruker gode HTML-e-poster? Gi oss beskjed i kommentarene!