Hvordan være webinnhold agnostisk (og hvorfor du bør)
Du kan ikke designe uten innhold. Det er et mantra gjentatt av designere over hele verden, det er et anliggende i utallige e-poster til kunder, det er en hjørnestein i ansvarlig design.
Et av de mest respekterte navnene på nettet, Jeffrey Zeldman , oppsummerer det pent i en spilt tweet:
Innholdet går foran design. Design i fravær av innhold er ikke design, det er dekorasjon.
- Jeffrey Zeldman (@zeldman) 5. mai 2008
Dette er fordi design handler om å løse problemer. Hvis innholdet var en pille, ville design være sukkerbelegget.
Men utforming med innhold er i strid med retningen weben beveger seg inn i, og kan til og med være skadelig for kundene dine ...
Myten om å designe innhold
Sannheten er at du ikke designer med faktisk innhold.
La oss legge til side ideen om at klienter ikke leverer innhold i tide - mye, og de som ikke bare trenger deg til å lede prosjektet - for diskusjonens skyld, la oss anta at du starter designprosessen med en skinnende e-post fra Klienten din med omfattende innhold vedlagt.
Du utformer fortsatt ikke selve innholdet, fordi innholdet på nettet er at det er forbigående.
Endringer i innholdet bør ikke kreve et redesign
Når var sist gang du jobbet på et nettsted som ikke kjørte på et CMS? Tror du at selskapet bare ønsket å holde telefonnumrene oppdaterte? Bedrifter endrer ikke telefonnumrene sine. Hva de gjør er at VP for markedsføring løser opprør med WordPress-loggingen den første helgen din tilbake er slått.
Innhold på nettet er alltid midlertidig. Naturlige endringer i innholdet bør ikke kreve et redesign.
Vi har solgt oss myten om å designe innhold fordi den synkroniserer pent med vårt syn på god design som usynlig. Men med denne tilnærmingen er det som vi virkelig designer, en enkelt iterasjon av innhold, hvis livssyklus er ubestemt. Utforming av innhold er skadelig for klienter hvis vi tillater oss å bli forført av ideen om at vi jobber med fast innhold.
Tenk på å være agnostiker som responsiv design, fra den andre siden: Mens du fortsatt respekterer innhold, aksepterer vi at det er vesentlig ukjennelig, og derfor må våre design tilpasse seg innholdet som er satt inn.
Designe dummy innhold
Med mindre du formulerer et akademisk essay skrevet helt på latin, vil lorem ipsum ikke være representativt for innholdet ditt, og de fleste webdesignere med rette unngår det. Det er imidlertid feil å si at dummy innhold ikke har noe formål. Dummy innhold kan være verdifullt hvis det er prototypisk av nettstedinnhold. Ideelt sett vil det ha tre egenskaper:
- det vil være det samme språket som innholdet ditt;
- det vil være omtrentlig lengde og rytme som innholdet ditt;
- det vil være på et lignende emne for innholdet ditt.
Disse tre egenskapene vil sikre at du møter de samme problemene i designprosessen din, da ditt faktiske innhold vil når du bor.
Ta for eksempel en personellbiografi. Forutsatt at du vet at det er skrevet på engelsk, er resuméet til en seniorleder med ingeniørbakgrunn, og vil være et enkelt avsnitt på ikke mer enn 100 ord, så kan du designe det elementet. Personale bios oppdateres ofte, og personellomsetningen er ofte høy. Enhver løsning du gir, må være robust nok til å tilpasse seg slike endringer, eller det er ikke egnet for formål.
Vårt arbeid er ikke teoretisk, men det betyr ikke at vi trenger faktisk innhold til å designe. Det vi trenger er innholdsmodeller: nøyaktige prototyper som tillater oss å utforske designproblemer, uten begrensningene for «endelig» kopi.
Design foregår innhold
Når vi forventer at innholdet skal endres, må vi designe ikke innhold, men plassholdere for innhold.
Ta en titt på en avis. Det er praktisk umulighet at hele innholdet blir utformet hver kveld. Tusenvis av linjer og hundrevis av kolonner slås inn i en pre-designet struktur. Når strukturen ikke passer til innholdet, er det kopien som er polstret eller avkortet; ikke designet. Pt-størrelse på innsettinger kan tweaked, bilder kan skaleres, men generelt sett utformer en avis design dens innhold.
Heldigvis står vi ikke over det samme problemet på nettet. vi har rulling. Likevel er lignende problemer på nettet løst med lignende løsninger.
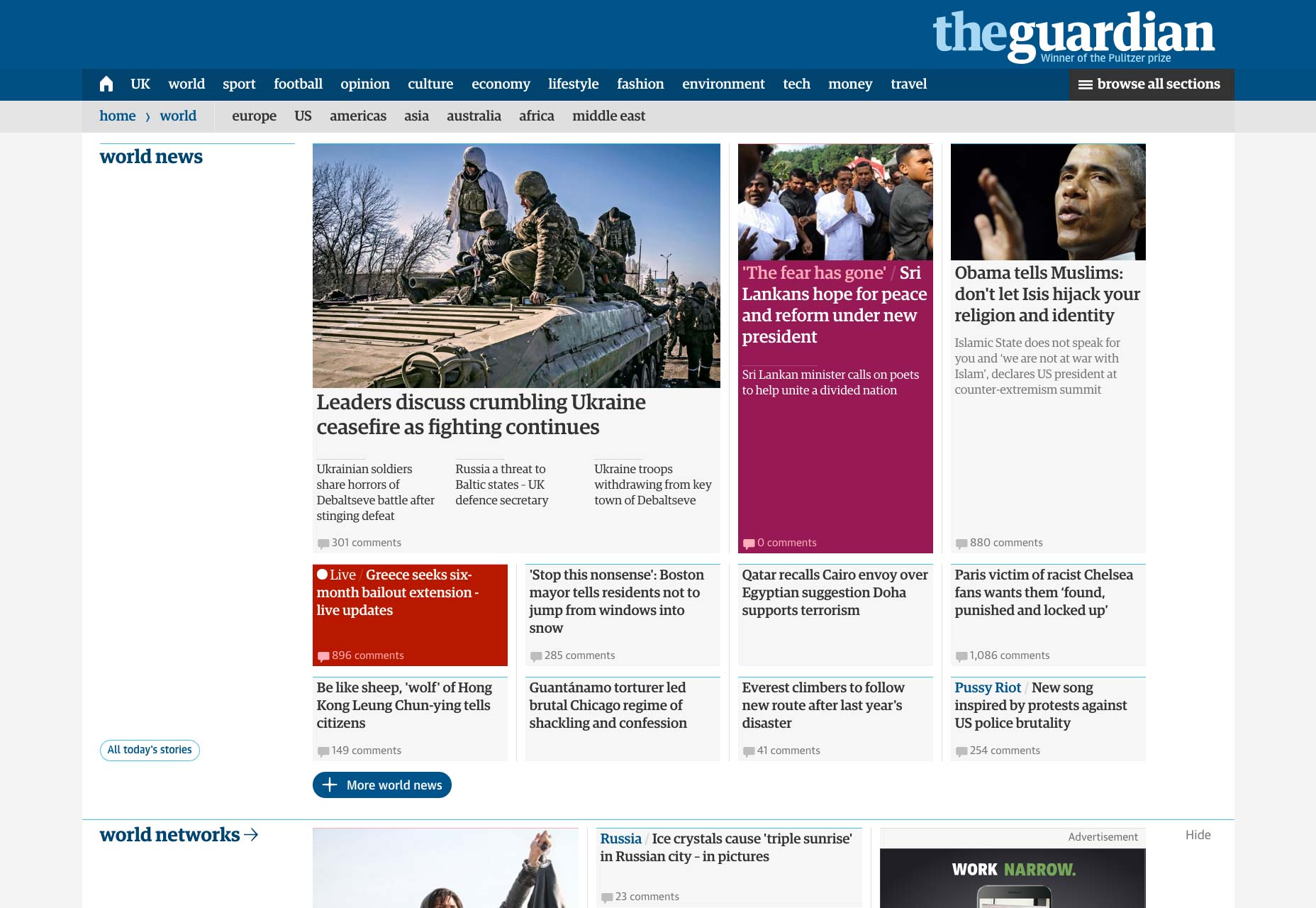
The Guardian avis har nettopp lansert et utmerket responsivt redesign av sin nettside. Ved utformingen av overskrifter har de jobbet for å sikre at en fem ord overskrift sitter komfortabelt sammen med en fjorten ord overskrift. Tilnærmingen lykkes fordi teamet på The Guardian har designet nettstedet, ikke for innhold, men for en rekke potensielle innhold. Det er begrensninger - du kan ikke sette inn et femti ordoverskrift - men løsningen er fleksibel nok til å håndtere innholdsvekst.
Fordi innholdet kan endre seg, vil utformingen uunngåelig foregå innhold. Løsningen på dette problemet er å vedta en innholdsengnostisk tilnærming ved hjelp av teknikker som Samantha Warren Stil fliser å designe for innholdsmodeller som er robuste nok til å overleve i naturen.
Design er innhold
Vi vet fra øyesporingsforskning at den eneste gangen innholdet ditt leses, er når det analyseres av Googlebot. De fleste mennesker leser aldri nettsteder, de ser knapt på nettsteder. Du og jeg kan, men vi er unntaket. De fleste mennesker skanner en side raskt, klikker på noe som ser interessant ut og gjentar prosessen til de lander på en tilnærming av det de lette etter.
Og så er klientens kjernemeddelelse ikke formidlet av innhold, det blir formidlet etter merke. Fargene, typen, bilder og noen fanger av innhold her og der, er de fleste brukere baserer seg på.
Dette er hovedårsaken til at mikrokopien viser seg å være en viktig del av webdesign: Du vil ikke gjøre et salg med åpningsavsnittet på siden Om oss, men du kan med personvernerklæringen over kontaktskjemaet ditt .
Det vi virkelig designer ... er rammen for å skape innhold, ikke selve innholdet
Med oppstarten av SaaS finner designere i økende grad at deres designarbeid, visuelle, UX og strategiske tar på seg innholdets rolle. Siden nettet fortsetter å bevege seg fra passiv innholdslevering, til aktivt innholdsskaping, blir design stadig viktigere som det primære kommunikasjonsmiddelet.
En produktdesigner trenger ikke å vite hvilke ord en penn vil skrive for å designe den. Han trenger å vite den generelle bruken - om det vil være en penselpenn, vulkpenn eller rollerball - men ordene som det vil skrive, er irrelevante for designprosessen.
Weben blir stadig et sted for innholdsskaping. Vi kan gi parametere - maksimalt 140 tegn er det opplagte eksemplet - men det vi virkelig designer, enten vi gjør det for kunder eller deres kunder, er rammen for å skape innhold, ikke selve innholdet.
Konklusjon
Myten om at vi designer innhold er forankret i utskriftsdesign, når innholdet var endelig så snart det ble sendt til skriverne. Utforming av innhold på nettet krever at vi tar imot innholdet som er iboende forbigående, eller risikerer å begrense innholdets potensial ved å pålegge en stiv design på den.
Som en definisjon av hva et nettsted fortsetter å utvikle, vil design fortsette å fungere som innhold, og innholdet vil fortsette å fungere som en designløsning. Det vi designer er ikke et nettsteds innhold - som er forbigående - men heller dets mål, dets verdier, dets ambisjoner; Det vi designer er (for å ha et bedre ord) sin sjel.
Langt fra å være dekorasjon, tvinger en innholds agnostisk tilnærming oss til å produsere en robust designløsning som ikke legger vekt på fremtidig innhold.
Design foregår innhold. Innhold i fravær av design er ikke innhold, det er en kort.