Slik bygger du effektive 404-feilsider i WordPress
De største stedene der ute er alltid bemerkelsesverdige for deres oppmerksomhet på detaljer. En ofte undervurdert detalj er eksistensen av en nyttig og brukervennlig 404-feilside. WordPress gir en enkel måte å lage og tilpasse 404-feilsiden på, men dessverre betyr ikke enkelheten i tilpasning automatisk effektivitet.
Den velkjente WordPress SEO-ekspert Joost de Valk (aka yoast) rapporterer sine siste funn fra flere år med SEO-revisjoner. Ifølge denne rapporten hadde et betydelig antall av de reviderte nettstedene problemer med å optimalisere 404-feilsiden deres. Standard WordPress-temaet (for øyeblikket TwentyTwelve) har en veldig grunnleggende mal for dette tilfellet, og ikke så mange nettstedseiere går utover det.
Hvorfor er det viktig?
La oss se på dette fra sunn fornuftsperspektiv. Når oppstår en 404 feil? Når noen klikker på en lenke som skal peke på innhold på nettstedet ditt, men av en eller annen grunn er det ingen tilsvarende side: kanskje du har endret en permalink eller fjernet siden, kanskje du har endret merkene eller kategorien slug, kanskje linken var bare feil. Det er noen årsaker til feilen, men et viktig faktum kan ikke nektes: den besøkende er allerede på nettstedet ditt, han / hun er allerede interessert i noe, han / hun har allerede gjort en innsats for å finne den, så denne innsatsen bør belønnes.
Et av de grunnleggende retningslinjene for brukergrensesnittet er ikke å forlate brukerne i blindøy uten veiledning. Det er alltid en tilbakeknapp i nettleseren, men vil du virkelig at din besøkende må bruke den?

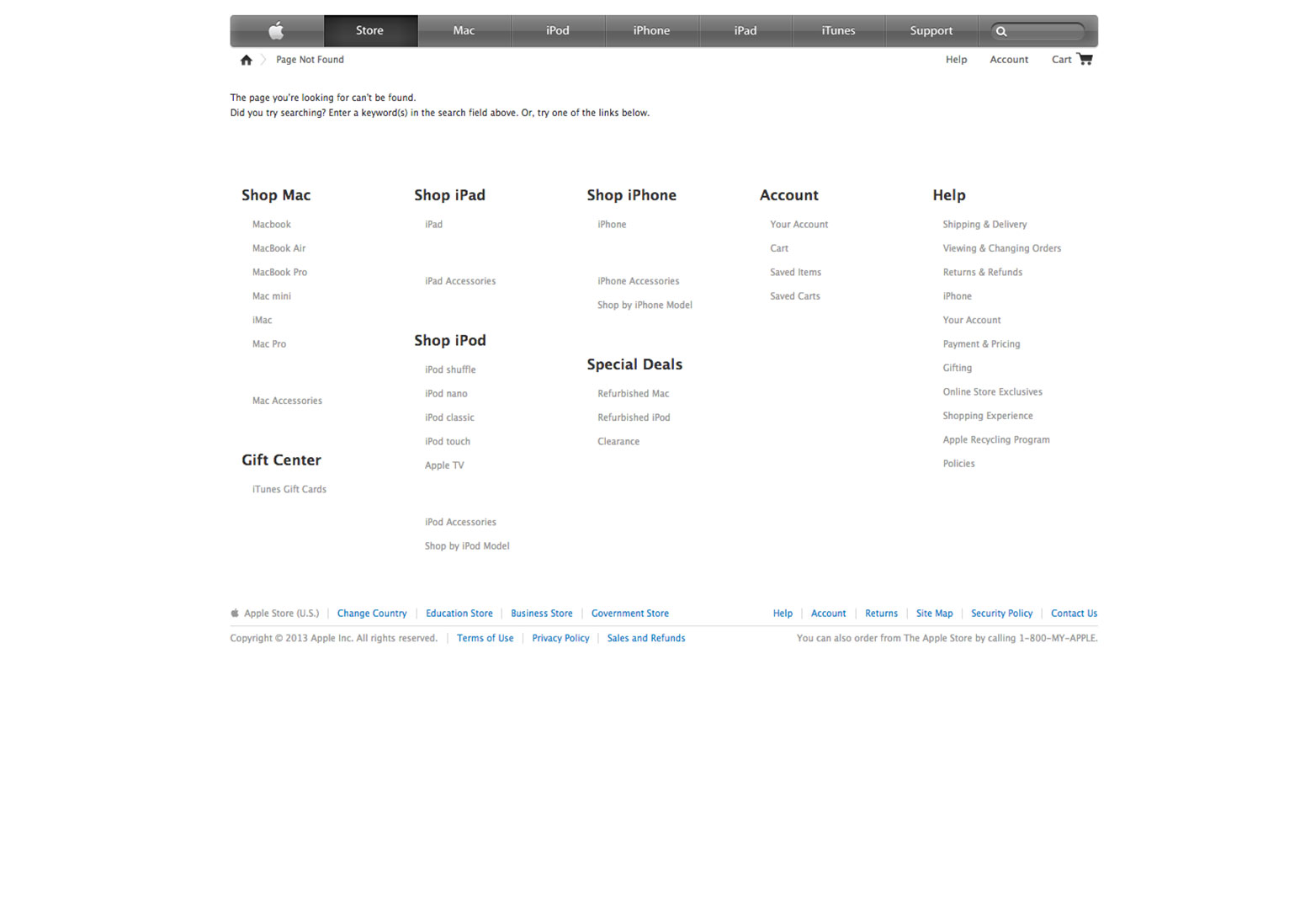
 eple gir et nettstedkart på 404-feilsiden deres, ledsaget av en enkel og klar melding.

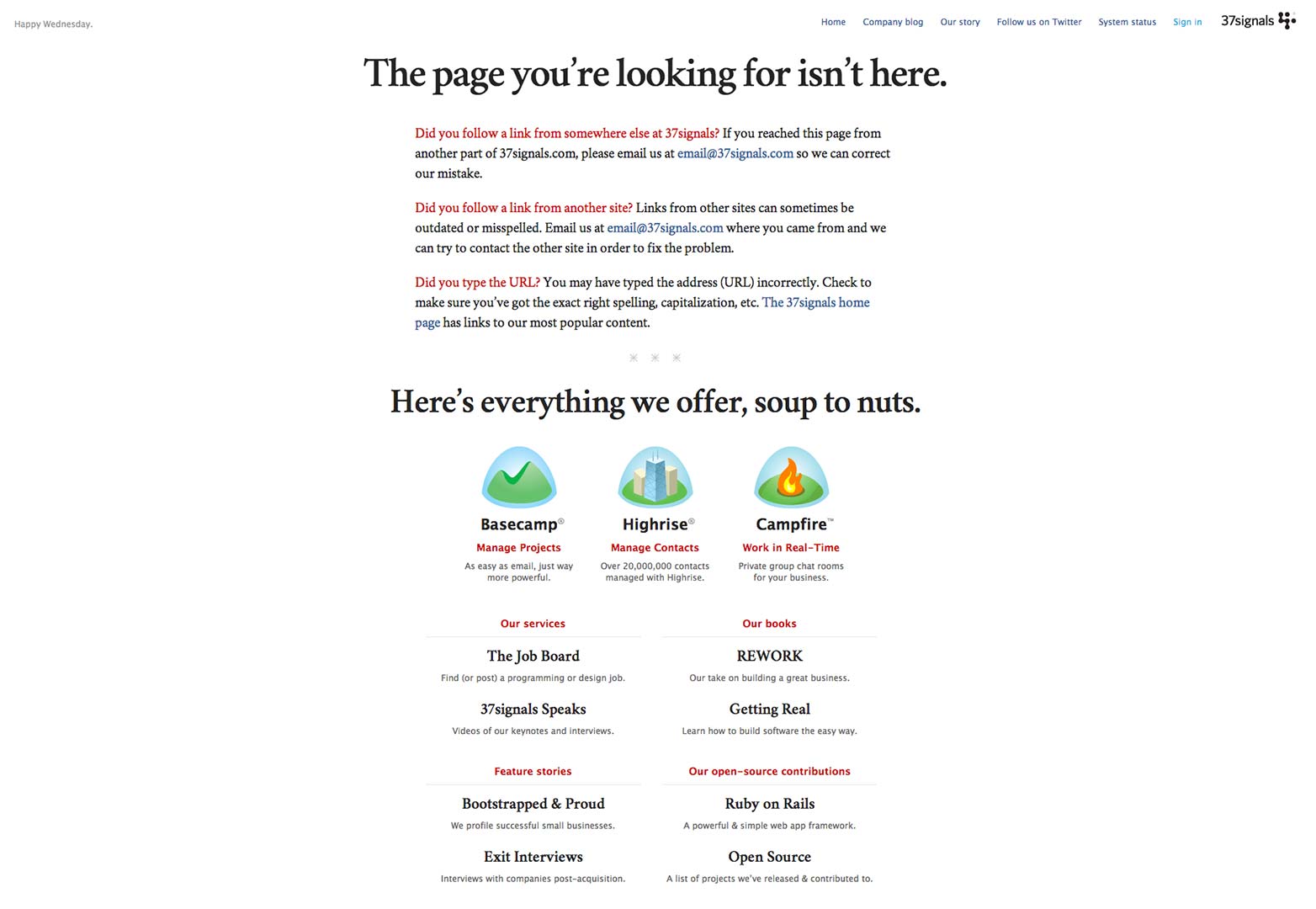
37signals Bruk den ekstra muligheten til å presentere sine produkter, og gi kontaktinformasjon for å løse problemet.

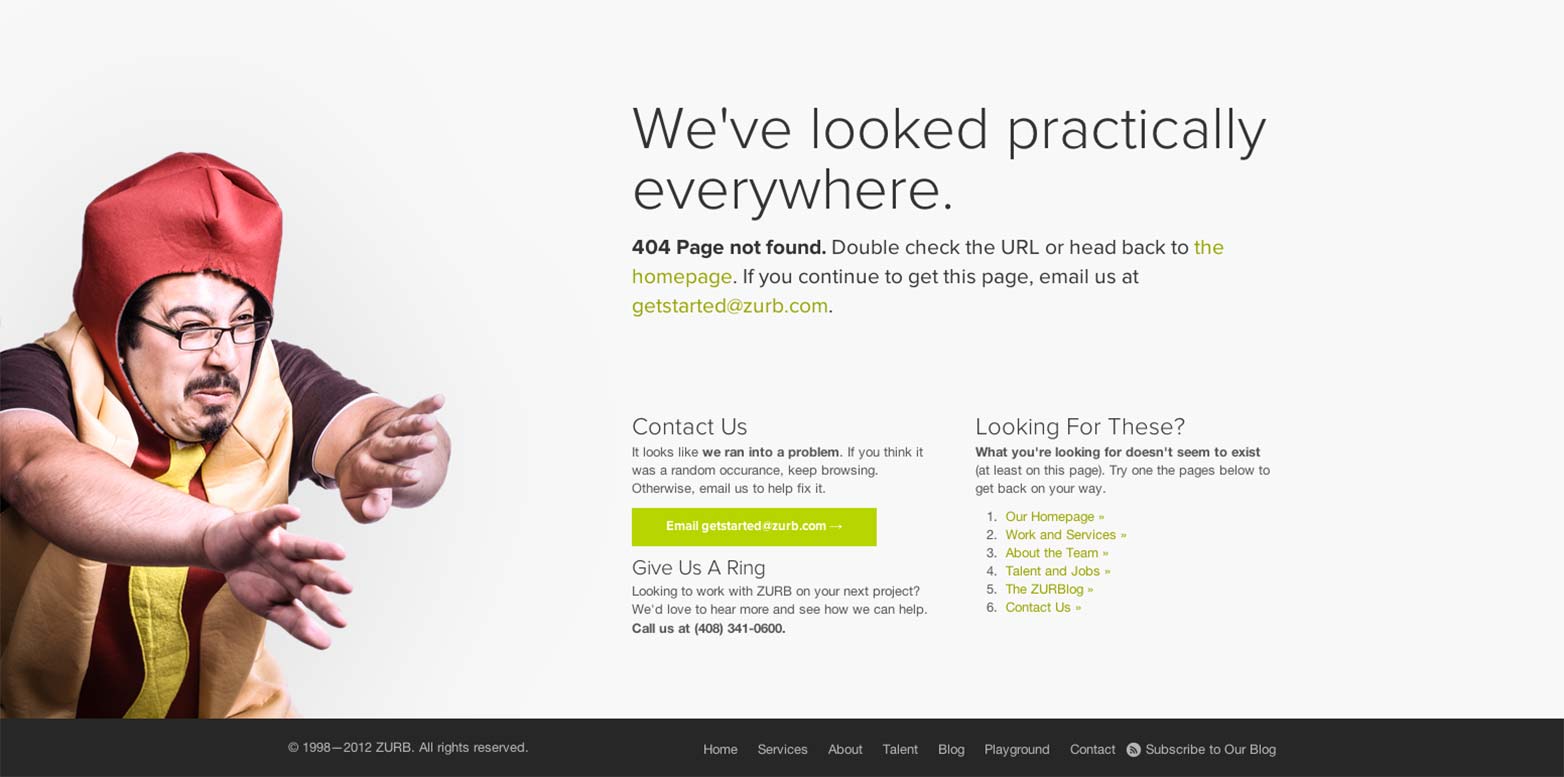
Zurb 404-feilsiden understreker muligheten til å kontakte dem med et problem. Designere bør løse problemer, ikke sant?

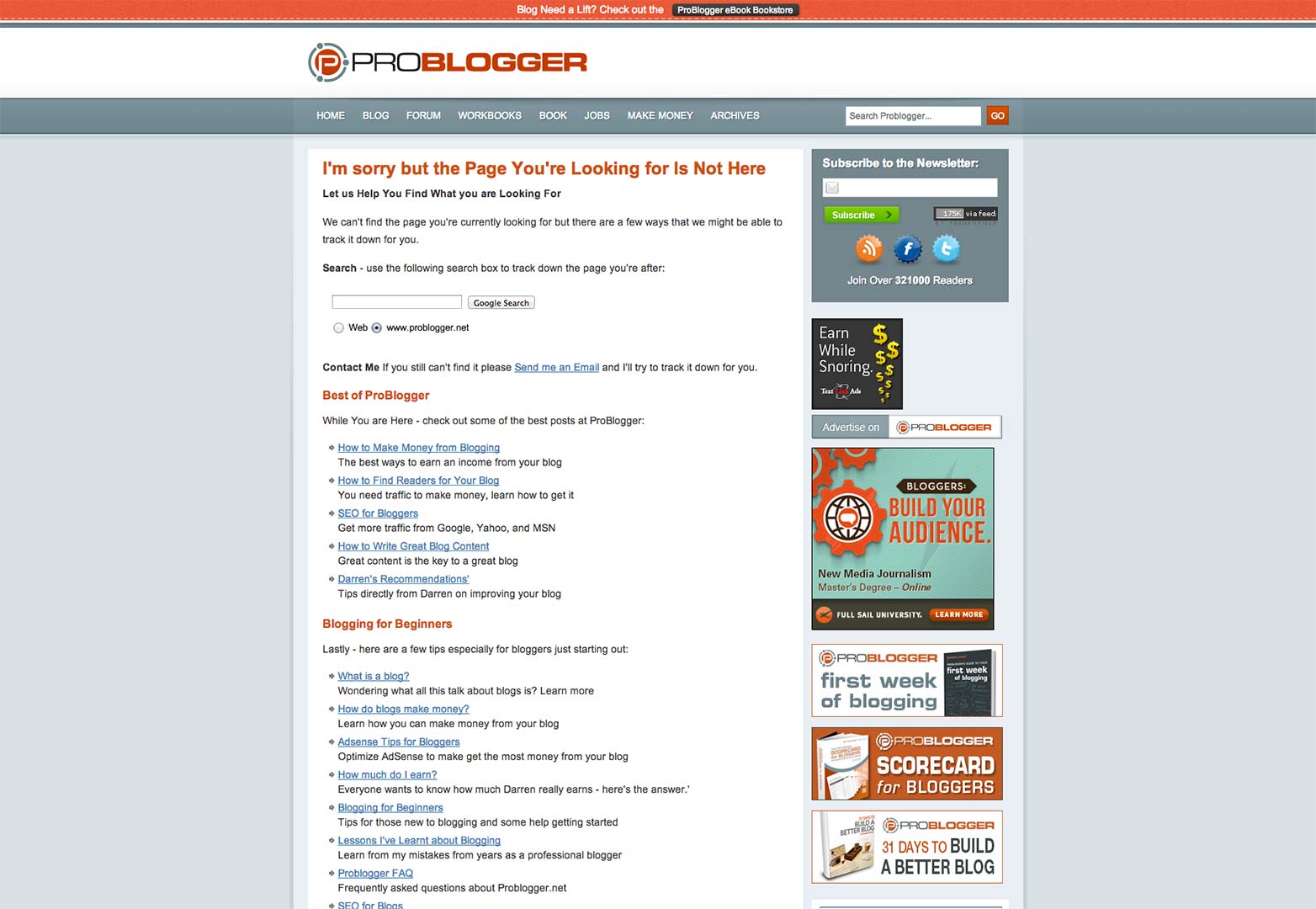
 problogger presenterer et bredt spekter av ulike innhold for å dykke inn i lesing.

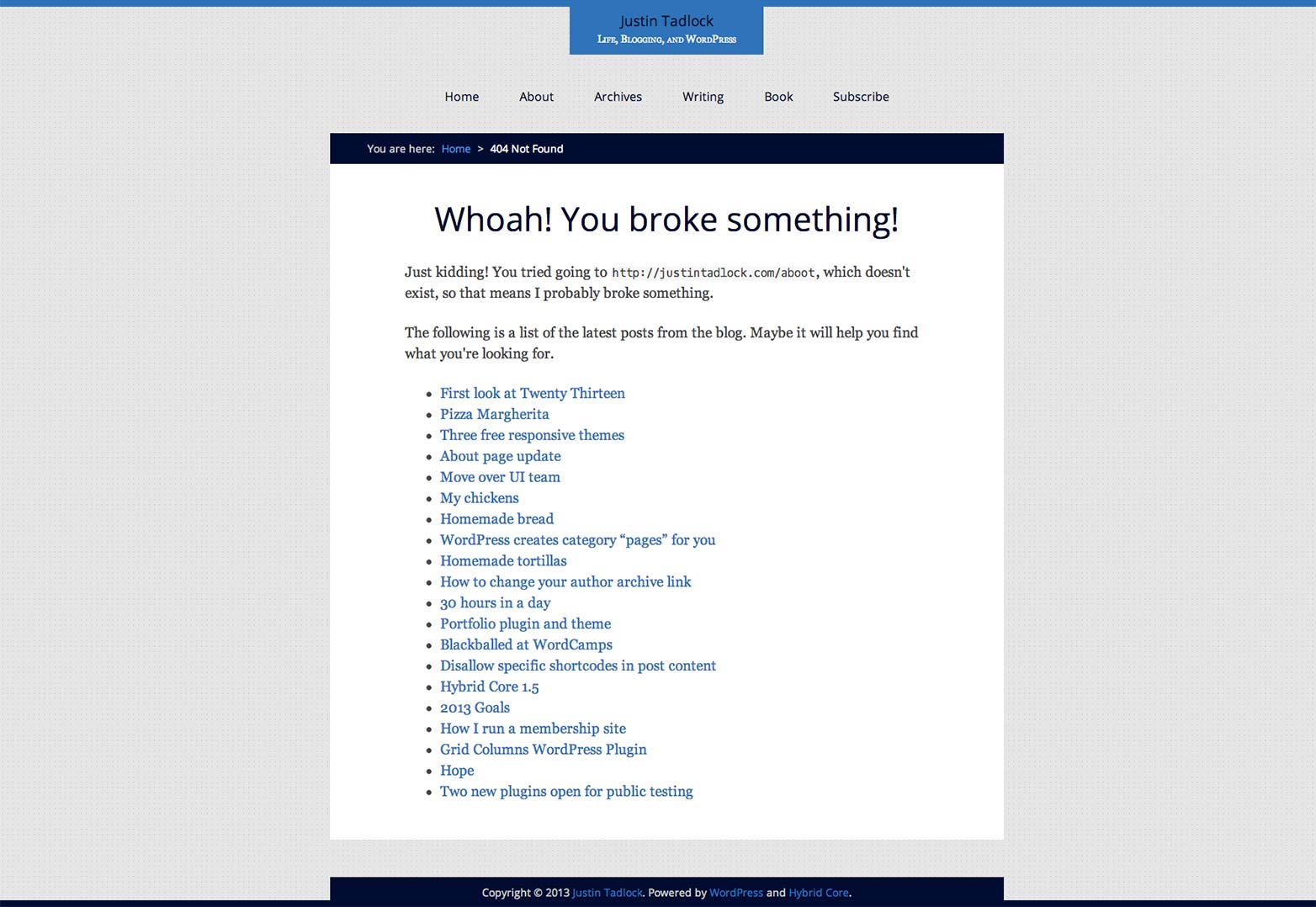
Justin Tadlock 's Blog bruker breadcrumbs å presentere en hjemmeside link.
Opprette egendefinert 404 feilside i WordPress
Hva kan gjøres for å forbedre denne situasjonen? Hvordan kan feilen bli en mulighet?
På jakt etter ideer og retningslinjer kan vi konsultere WordPress Codex eller Googles retningslinjer for nettredaktører som perfekte utgangspunkt. Faktisk er vår hovedoppgave ganske enkel: Forklar hvorfor en side ikke kan plasseres og gi forslag til å komme til høyre skjerm. Fra dette synspunktet kan vi utlede en liste over mulige komponenter som skaper en "perfekt" 404-feilside:
- en klar feilmelding på en enkel og vennlig måte, med unnskyldninger for ulempen;
- utseendet på resten av nettstedet med klare merkevare- og navigasjonsalternativer;
- mulige alternativer og tips om hvordan du finner den ønskede informasjonen. Et søkeskjema, lenker til relevant og / eller populært innhold og hjemmesiden er alle mulige løsninger for denne delen;
- en måte å rapportere en feil om brukeren vil; Du kan gi en kontakt-e-post eller annen kontaktinformasjon.
Fra denne listen kan vi finne nyttige tips og ideer for hva som skal inkluderes i en 404-feilmal:
- Nylige og / eller populære innlegg, eller alternativt tilfeldige innlegg;
- abonnementsalternativer (som RSS) i tillegg til kontaktdetaljer;
- sitemap, spesielt i tilfelle små nettsteder;
- kampanjer eller informasjon om tilbud og tjenester;
- branding materialer for å enkelt identifisere nettstedet ditt og din bransje;
- informasjon om den forespurte nettadressen og mest relevant innhold
- tagcloud som en rask måte å plassere besøkende i sammenheng med nettstedet ditt;
- et varsel og / eller sporingssystem for å være oppmerksom på 404 feil på nettstedet ditt.
En viktig ting om en 404-feilside er en riktig 404 HTTP-status som skal betjenes av serveren. Heldigvis håndterer WordPress dette for oss automatisk, slik at vi kan fokusere vår innsats på å lage selve siden. Vi trenger det aktive temaet for å ha en egen mal for siden som heter 404.php. Den bare beinstrukturen i malen er ganske enkel:
Markeringen som lager sidestrukturen, skal stemme overens med det som brukes av det aktive temaet. Alternativt kan noen ekstra styling gis for å etterligne den strukturen. Ved å inkludere standardanropene get_header og get_footer sikrer vi at siden har alle branding-elementene og navigasjonsalternativene, og alle skript og stiler er lastet riktig.
Nå, når vi har laget de første forberedelsene, la oss fylle inn siden. Det beste vi kunne gjøre for besøkende på 404-siden, er å gjette hva som faktisk er forespurt og gi nærmeste mulige kamp. Informasjon om den forespurte nettadressen er lagret av WordPress i egenskapen $ wp-> forespørsel . Vi kan analysere denne strengen og prøve å finne lignende innhold basert på postnavn , som lagrer informasjon om post- og sideskredder. Hvis et slikt søk ikke returnerer noe meningsfylt, kan vi prøve et vanlig søk gjennom innleggets innhold. Hvis disse anstrengelsene ikke gir noen positive resultater, kan vi alltid gi en liste over de siste innleggene som en tilbakebetaling.
Selvfølgelig inkluderer vi også den vennlige meldingen, søkeskjemaet og en lenke til hjemmesiden.
Først skal vi lage noen tilleggsfunksjoner for å håndtere noen malrutiner; de kan være inkludert i funksjoner.php av temaet ditt eller direkte i begynnelsen av 404.php-filen.
function frl_get_requested_slug(){global $wp;$q = $wp->request;$q = preg_replace("/(.*)(html|htm|php|asp|aspx)$/","",$q);$parts = explode('/', $q);$q = end($parts);return $q;}Frl_get_requested_slug- funksjonen forsøker å skaffe den forespurte siden sluggen ved hjelp av det globale $ wp- objektet og vanlige uttrykk. Koden forutsetter at nettstedet bruker permalinks og forespørselen går i riktig form.
function frl_list_posts($posts){if(empty($posts))return '';$list = array();foreach($posts as $cpost) {$title = apply_filters('the_title', $cpost->post_title);$url = get_permalink($cpost);$list[] = "![]()
frl_load_error_style laster tilpassede stiler med 404-malen, forutsatt at riktig .css-fil er plassert i / css-mappen inne i det aktive temaets katalog.
Malen koden som vi planlagt inkluderer fire deler: den vennlige meldingen; søket; den siste innleggslisten; Den siste sjansen.
Den vennlige meldingen:
404 Side Ikke Funnet
Søket etter det forespurte innholdet:
'any', 'post_status' => 'publiser', 'navn' => $ q, 'posts_per_page' => 5); $ query = nytt WP_Query ($ args); // forespørsler av slugif (tomt ($ query-> innlegg)) {// søk etter innlegg $ q = str_replace ('-', '', $ q); $ args = array ('post_type' => 'any ',' post_status '=>' publiser ',' s '=> $ q,' posts_per_page '=> 5); $ spørring-> spørring ($ args);} hvis (! tomt ($ spørring-> innlegg)) :> Var du på utkikk etter en av de følgende sidene?
innlegg);?>
Først av alt, utfører vi et WordPress-spørring med et første sett med argumenter som ser etter den forespurte sluggen i et innlegg / sidenavn-felt. Hvis vi ikke får noen resultater etter det, erstatter vi bindestreker i den forespurte strengen med mellomrom og utfører en annen spørring som søker etter de etterspurte ordene i innleggets / sidens innhold. Hvis vi har oppnådd noen resultater, sender vi dem ut ved hjelp av den tidligere opprettede frl_list_posts- funksjonen.
Nylig innleggsliste:
'post', 'post_status' => 'publiser', 'posts_per_page' => 5); $ spørring-> spørring ($ args); hvis (! tomt ($ spørring-> innlegg)):?> Hvorfor ikke ta en titt gjennom de siste innleggene?
innlegg);?>
I denne delen utfører vi en spørring for de 5 siste innleggene i bloggen og sender dem ut på samme måte som tidligere.
Den siste sjansen:
Ikke bra?
Bruk søkeskjemaet til å prøve igjen eller begynne å bla fra Hjemmesiden .
. Hvis du trenger mer hjelp, vennligst ikke nøl med å kontakte på [email protected] .
Til slutt, hvis ingen av alternativene ovenfor tilfredsstiller brukeren, tilbyr vi en link til hjemmesiden og gir et søkeskjema.
Forhindre 404 feil på nettstedet ditt
Det ser ut til at vi har gjort vårt beste for å hjelpe besøkende på 404-feilsiden. Egentlig er den beste hjelpen der for å forhindre at 404-siden blir brukt. Spesielt kan vi:
- sette opp godt strukturerte permalinks fra starten av prosjektet, så det er mindre sannsynlig at det vil være behov for å endre dem i fremtiden;
- overvåke innkommende linker som er feil, kontakt eiere av nettstedene der slike lenker vises, med en forespørsel om å rette dem
- ta vare på det gamle innholdet, ikke fjern det før det er absolutt nødvendig, og sett opp riktig omdirigering på sideoverføring.
Det er ingen reell unnskyldning hvorfor nettstedet ditt eller bloggen ikke burde ha en nyttig og brukervennlig 404-feilside. Jeg håper at denne veiledningen har gitt deg noen nyttige tips.
Hva har du på 404-siden din? Hva finner du nyttig når du møter 404 sider? Gi oss beskjed i kommentarene.
Utvalgt bilde / miniatyrbilde, tapt bilde via Shutterstock.