Hvordan lage en Screencast for ditt nettsted
 Å ha en video på nettstedet ditt kan forbedre konverteringsfrekvensen betydelig. Enten målet er at brukerne skal registrere seg for ditt webprogram eller bare for å få brukerne til å kontakte deg via et webskjema, forbedrer en video sannsynligheten for dette.
Å ha en video på nettstedet ditt kan forbedre konverteringsfrekvensen betydelig. Enten målet er at brukerne skal registrere seg for ditt webprogram eller bare for å få brukerne til å kontakte deg via et webskjema, forbedrer en video sannsynligheten for dette.
Du trenger bare å gå til hjemmesiden til en hvilken som helst ny internettbasert oppstart, og du vil se en innebygd video med en veldig stor oppfordring som viser deg å spille sin to- eller tre minutters videoinnføring.
Videoer som viser webapplikasjoner eller nettbaserte tjenester kalles ofte screencasts fordi de vanligvis fanger hendelser på selskapets nettside. Disse screencastene kan oppsummere på bare to minutter, noe som ellers kan ta opp mange sider for å forklare, slik at de gir kraftige tillegg til nettsteder.
Er det lett å lage en screencast? Hvor mye koster det, og hvilke verktøy er det nødvendig? La oss svare på disse spørsmålene.
Lag din egen Screencast
La oss anta at du har et webprogram eller en nettbasert tjeneste for å fremme. Du vil opprette en screencast for å demonstrere hva den gjør. Nedenfor er noen tips for å komme i gang.
Planlegger
Som med noe, er planlegging avgjørende. Så, før du gjør noe annet, planlegg din screencast veldig nøye . Vurder følgende spørsmål:
- Hvilken generell melding vil du at videoen skal formidle?
- Hvor lenge skal videoen være?
- Skulle videoen være en rask, "punchy" oversikt over produktet ditt eller en lengre, detaljert, uformell screencast?
- Vil du at videoen skal være personlig, med en vennlig voiceover, eller vil du helst holde fast i musikk og titler?
Tutorials tar ofte form av en uformell screencast. Screencasts er vanligvis ikke skrevet, men følger et grunnleggende storyboard. Fordelene med dette er at produktet ditt vil bli presentert på en vennlig måte, og disse screencasts kan være raske å produsere. De er også mer informative og instruerende i å vise hvordan et produkt fungerer.
Ulempene er at de kan virke uprofesjonelle og kan være ganske lange og mindre engasjerende for besøkende. Så igjen planlegger plasseringen av videoen din (for eksempel hjelpeseksjonen eller forsiden) og meldingen du vil formidle, hjelpe deg med å bestemme hvordan du skal ta.
La oss anta at du vil lage en kort, skriptet, godt redigert screencast.
The Storyboard
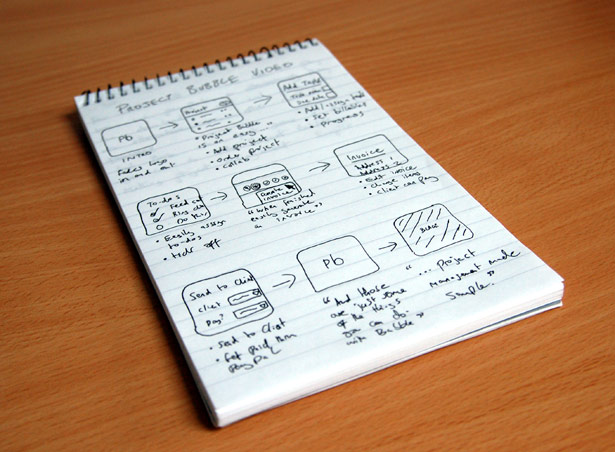
Etter at du har tenkt på den generelle følelsen av videoen, ta ut din troverdige notisblokk og penn og skisser et storyboard. Et storyboard er en grov representasjon av screencast og kan brukes som en generell tidslinje av scener. Hver scene vil adressere et annet aspekt av produktet ditt. For eksempel:
- Innledning og sammendrag av tjenesten din;
- Nøkkelfunksjoner eller unike salgspoeng;
- Tilbakemeldinger fra kunder;
- Sammenligning av prisplaner eller til og med en sammenligning mot konkurrerende produkter;
- Endelig sammendrag , med logo og slagord.
Hvis du har mye å dekke i skjermbildet, kan det være verdt å bryte hver scene til underscener, for å tillate mer detaljert informasjon. Jo mer detaljert i storyboards, jo lettere redigeringsstadiet blir.
Planlegg hver scene og underspill av videoen, og under det skriver du ut punkter på hva du vil dekke. Kulepoengene kan inneholde eksempler på deler av nettapplikasjonen du vil at brukere skal klikke på, bestemte uttrykk som du kan bruke i voiceover og eventuelle videoeffekter eller overganger du trenger.
Din storyboard vil hjelpe deg å holde deg organisert gjennom hele prosessen, og hvis du noen gang går seg vill mens du produserer videoen, vil storyboardet få deg tilbake på sporet.
The Voiceover Script
Hvis du ikke planlegger å ha en voiceover (selv om man sikkert ville hjelpe), kan du hoppe over dette trinnet.
Når du har skissert storyboardet ditt, kan du begynne å skrive ditt voiceover-skript. På et annet stykke papir, skriv ut overskrifter for hver scene, og skriv deretter hver scene basert på punktpunkter du skrev tidligere.
Sørg for å gi plass til endringer, fordi du vil sannsynligvis vil justere skriptet når du kommer til å ta opp stemmeoverføringen.
Den riktige programvaren
Det neste trinnet er å faktisk registrere og produsere videoen. Du trenger følgende verktøy.
Screen-Capture Software
Det finnes mange programmer for skjermopptak, hvorav noen er gratis og åpen kildekode, andre du må betale for.
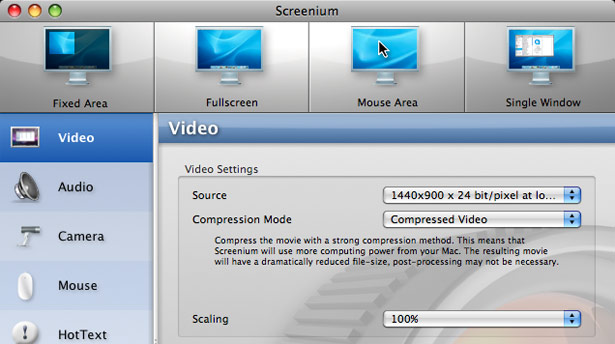
Screenium , tilgjengelig fra Synium, er et Mac OS X-basert program som er enkelt å bruke og inneholder mange funksjoner. Programvaren koster 29,00 dollar og kan lastes ned på nettet.
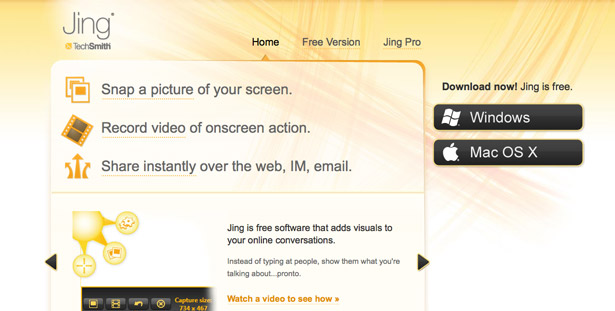
Jing er et gratis nettbasert verktøy som lar deg fange skjermhendelser og dele dem på nettet. En fullverdig PC eller Mac-versjon er tilgjengelig for $ 14,95 per år.
Andre applikasjoner inkluderer åpen kildekode CamStudio , IShowU for Mac og Adobes Fange .
Filmredigeringsprogramvare
Du trenger ikke et stort antall funksjoner for å redigere screencasts. De enkle redigeringspakker som kommer med i ditt operativsystem, er vanligvis nok.
Hvis du har en Mac, så se ikke lenger enn iMovie. Ellers kan du bruke et digitalt videoredigeringsprogram som Premier Pro, Final Cut eller Windows Movie Maker.
Noen nyttige redigeringsfunksjoner er:
- Overganger (eller "våtservietter") mellom scener;
- Eksporterer til webformater;
- Endre hastigheten på klippene;
- Opptak av voiceovers i programmet.
Nylige versjoner av iMovie (versjon 8+) har de ovennevnte funksjonene.
Bakgrunnsmusikk
Din screencast trenger et høyt nivå av brukerengasjement . Musikk kan bidra til å levere det, spesielt hvis det er relevant for screencast. Du vil kjenne stilen til musikk å bruke basert på publikum.
Pass på at du har lovlig rett til å bruke musikken du velger. Noen nyttige elektroniske ressurser tilbyr rettighetsfri bakgrunnsmusikk (vanligvis klassisk), og noen selger CDer med bakgrunnsmusikk som kan være passende. Sjekk ut Unike spor og Avgiftsfri musikk .
Musikk er selvsagt helt valgfri, fordi du kan engasjere brukere på andre måter.
Bevæpnet med din overordnede plan, storyboard, voiceover script og programvare, kan du nå begynne å ta opp videoen.
Opptak av videoen
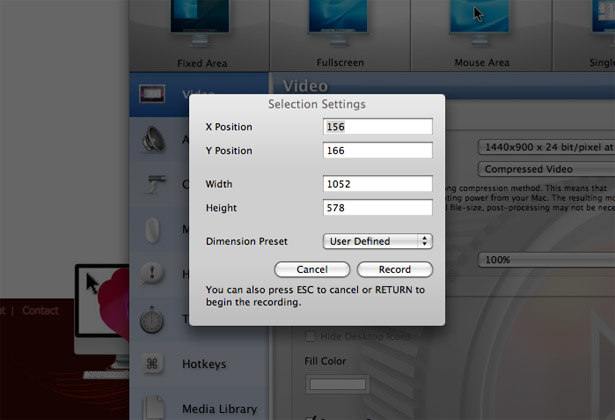
For formålet med denne artikkelen antar vi at du bruker et program for opptak av skrivebordet, for eksempel Screenium og iMovie for redigering.
Begynn med å fange scenene i rekkefølge av storyboardet ditt. Fordi du vil redigere videoen senere, kan du fortsette innspillingen til du får den perfekte opptaket.

- Ta del av skjermen , ikke hele skjermen. Dette vil føre til at videoen blir rotete (for eksempel ved Dock eller oppgavelinjen), og du må ikke beskjære videoen senere.
- Du vil ha glatte, klare, presise handlinger når du tar opp. Hold musebevegelsen til et minimum , og kontroller at museklikkene dine er åpenbare. Opptaksprogrammet ditt kan ha en funksjon der museklikkene utløser et visuelt hjelpemiddel, noe som kan være nyttig.
- Hold voiceover-skriptet foran deg, og forestill deg at skriptet blir talt når du registrerer musens handlinger. Dette vil hjelpe til med timing når du kommer til redigering senere.
- Match filnavnet for hvert klipp til navnet på den tilsvarende scenen, slik at du vet hvor klippet går når du redigerer (for eksempel 1. Intro ).
- Tillat et gap i begynnelsen og slutten av dine innspilte handlinger. Dette vil hjelpe når du trimmer klippene og med overgangene (f.eks. Fading ett klipp inn i det neste).
Redigerer videoen
 Når du har tatt alle klippene inn for hver scene, kan du gå videre til den morsomme biten, som er redigering.
Når du har tatt alle klippene inn for hver scene, kan du gå videre til den morsomme biten, som er redigering.
Bruk filmredigeringsprogrammet, importer alle klippene til biblioteket ditt og sett dem i riktig rekkefølge (hvis du lagret klippene med sekvensielle filnavn, bør de allerede være i riktig rekkefølge allerede).
Det neste trinnet er å trimme videoene dine slik at timingen er riktig for voiceover, og deretter slippe dem inn i tidslinjen.
Den beste måten å få timingen til, er å starte avspilling og lese ut skriptet for den aktuelle scenen. da vil du vite om du vil legge til ett eller to sekunder til begynnelsen eller slutten av klippet. Ikke la for mye tomt plass fordi videoen vil løpe lenge og miste brukerengasjement.
Hold videoen flytende , og sørg for at det alltid er noe å se på eller lytte til. For mer kompliserte scener, vil du kanskje forlate et litt lengre gap på slutten før du går videre, slik at brukerne kan absorbere det de nettopp har sett.
Et annet triks er å legge til overganger mellom scener, som gir to ting. For det første ser de bare kule ut. For det andre blander de sammen scener som du ikke hadde planlagt å bli med. For eksempel kan du ha to tilstøtende scener som viser den samme siden på nettstedet ditt, men plasseringen av musen hopper bratt fra ett klipp til det andre.
En overgang ville sløre bevegelsen og gjøre kuttet ser sømløst ut.
Endelig vis ditt firma merkevarebygging i begynnelsen og slutten av screencast. Bare importer inn en høyoppløselig JPG av logoen din inn i filmen. Noen filmredigerere (for eksempel iMovie) har en automatisk bildeeffekt kalt "Ken Burns", som subtilt zoomer inn eller ut på et bilde. Det gjør at filmen ser mer profesjonell ut enn den ville med en statisk logo bare sitter der i midten av rammen. "Subtile" er nøkkelordet, skjønt: sørg for at alle effektene dine er subtile; overdrive det og du risikerer å se uprofesjonell.
The Voiceover
En voiceover er ikke viktig. Noen videoer kommer unna med bare å bruke titteloverlegg for å markere viktige funksjoner. Men en menneskelig stemme involverer brukerne bedre og får dem til å føle at de har et reelt produkt laget av et ekte selskap. En voiceover lar deg også kommunisere mye mer informasjon om produktet eller tjenesten din, fordi brukerne vil bruke både deres ører og øyne.
For å gjøre en voiceover, bare plugg inn en god mikrofon, og skriv inn noen som har en god stemme som leser skriptet ditt over hver scene. Opptak av hver scene individuelt er bedre fordi da kan du flytte lydklippet til riktig sted etter hver gang og få timingen perfekt. Pass på at stemmen din blir lest klart, sakte og med et smil slik at det høres ut som det er vennlig.
Eksporterer og laster opp videoen
Når du er ferdig, eksporter videoen og ta en kopp kaffe. Mange videoredigeringsprogrammer, inkludert iMovie, har en "Export to Web" -funksjon; så du kan ganske enkelt velge formatet som skal eksporteres til (f.eks. iPhone eller YouTube). Velg medium til høy kvalitet, med en bredde ikke mindre enn 600 piksler.
Når du laster opp videoen til webverten, vil den gjennomgå ytterligere komprimering: og hva du legger inn er hva du kommer ut . Hvis du legger inn en stor fil av høy kvalitet, vil den resulterende videoen på nettstedet se mye bedre ut enn om du hadde lastet opp en svært komprimert video med en lavere størrelse.
Etter at du har lastet opp videoen, bør vertsfirmaet sende deg et varsel når det er ferdig med koding. På dette tidspunktet er du ganske klar til å legge inn embeddingskoden på nettstedet ditt. Du vil kanskje tilpasse spilleren først; for eksempel ved å matche fargen på "Spill" -knappen til merkevaren din og justere størrelsen på spilleren.
Lagre oppdatert HTML for embedkoden, og du er god å gå!
Sporingsmålkonverteringer
Sørg for at en analysepakke (for eksempel Google Analytics) er konfigurert på nettstedet ditt slik at du kan se hvor besøkende kommer fra og spore målkonverteringer .
Hvis nettstedet ditt allerede kjører analytics-programvare, og du har eksisterende målkonverteringer, er dette en ideell sjanse til å se hvordan den nye videoen påvirker disse konverteringene. Hvis nettstedet ditt er helt nytt, ser du hvilken forskjell videoen gjør, vil være vanskelig, men du kan fortsatt spore målomregninger og bruke dataene senere.
Sett opp et mål som følger brukeren fra hjemmesiden til videosiden (hvis den er på en egen side) helt til registreringssiden. Etter noen uker, gjennomgå statistikken og analyser målkonvertering eller påmeldingsfrekvens.
Og hvis du noen gang gjør endringer i videoen eller siden, for eksempel å flytte videoen andre steder i informasjonsarkitekturen, så kan du se om målkonvertering påvirkes av disse endringene.
Eksempler på gode bruken av Screencasts
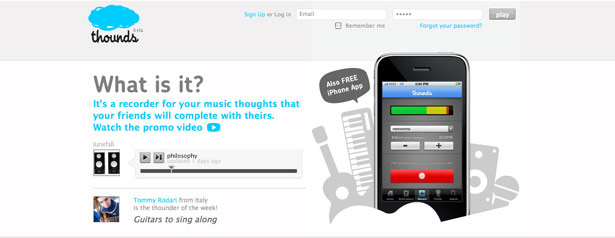
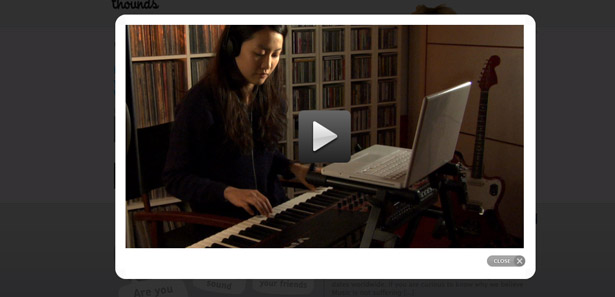
thounds
thounds kaller deg til å klikke på "promo video" -linken, som tar deg til en popup som inneholder videoen.
Videoen beskriver tydelig Thounds 'tjeneste i en skript, redigert og godt produsert to minutters video.
Bidsketch
Bidsketch Inngår sin YouTube-video halvveis ned på siden etter en kort forklaring på produktet.
Wistia
Wistia Har en stor og åpenbar samtale for å se sin 30 sekunders video. Videoen er over brettet og fremtredende.
Konsept Feedback
Konsept Feedback har en video på høyre side som klart viser sitt produkt. Oppfordringen til handling er imidlertid ikke veldig klart.
FileShareHQ
FileShareHQ demonstrerer klart sitt produkt om fire minutter. Videoen ligger på sin "Tour" side.
MakeSomeTime
MakeSomeTime har en video som demonstrerer sitt produkt om tre minutter. Anropet til handling er under brettet.
Prosjektboble
Under produktets egenskaper, Prosjektboble har et kall til handling som åpnes som en popup-video. Dens tre minutters video er vert på Vzaar , så spilleren er unbranded.
CushyCMS
CushyCMS er et godt eksempel fordi videoen er over brettet , har et klart kall til handling og åpnes i en stor popup som viser produktet om tre minutter .
Bemerkelsesverdig
Bemerkelsesverdig gir et klart anrop til handling til høyre for appbeskrivelsen. Videoen er vert for Vimeo.
Tips om bruk av video på nettstedet ditt
- Videoene ovenfor holder besøkende engasjert av sjelden over fire minutter. En god lengde for en demonstrasjonsvideo er to til tre minutter , og ideelt sett ikke lenger enn fem. Noen nettsteder holder videoene så korte som 30 sekunder, som du så med Wistia.
- Vær forsiktig der du er vert for videoen din. Noen leverandører oppgir eksplisitt at eventuelle videoer som er lastet opp til deres tjeneste, må være til ikke-kommersiell bruk; så hvis videoen din viser et forretningsprodukt, vil du være i strid med vilkårene for bruk. Også, noen hosting-leverandører tar lang tid å kode inn klipp, og noen vise videoer med svært lav kvalitet. Så, hvis du vil ha rask, høy kvalitet, kan du vurdere å betale for en premium-vert.
- Pass på at videoen åpnes i en anstendig størrelse , spesielt hvis du har en detaljert demonstrasjon av et produkt. En god løsning er en lysboksen applikasjon som Facebox : Brukeren klikker på en knapp som utløser en pop-up der den store videoen presenteres. En god størrelse for videoen er 600 piksler eller bredere.
- Et klart kall til handling over folden øker sjansene for at besøkende klikker på den. Noen designere foretrekker å forklare produktet først og deretter vise videoen nedenfor. En god informasjonsarkitektur er kritisk, spesielt på hjemmesiden, så tenk gjennom plasseringen din nøye.
- Sørg for at en "Play" -knapp vises tydelig på den innebygde videoen i ikke-spill-tilstand, slik at besøkende gjenkjenner det som en video. Hvis videoen er i en popup, må du spille den automatisk når popup-vinduet er aktivert.
Video Hosting Providers
Nedenfor er bare noen av de mange video hosting-leverandørene:
- YouTube - Det opplagte valget. Fordelene er at det er gratis og velkjent. Ulempen er at kvaliteten ikke er eksepsjonell, og videoer tar noen ganger litt tid til å kode. En annen ting er dens ubiquity: Hvis du prøver å projisere et slankt, profesjonelt bilde, viser en YouTube-video kanskje en dårlig refleksjon på det estetiske.
- Vimeo - Vimeo ble veldig populær i fjor. Fordelene er at det har et flott samfunn og en veldig fin spiller. Ulempene er at tjenestevilkårene er ganske strenge, så les dem før du laster opp videoer.
- Vzaar - Et nytt selskap som tilbyr premium video hosting. Fordelene er at videoene kodes raskt, spilleren er god og du har lov til å laste opp kommersielle videoer. En annen fordel er at Vzaar ikke legger sin merkevarebygging på videoer. Ulemper er at det er en betalt tjeneste; og fordi selskapet er ganske nytt, er opplastingsprosessen litt buggy.
- Wistia - Som vist ovenfor. Fordelene er en ikke-merket spiller, hurtigkodings- og markedsføringsverktøy som statistikk og varmekart. Con er den bratte premien til å bruke tjenesten.
Du kan alltid være vert for videoen på din egen server og bruke en spiller som JW Player fra Long Tail Video. Hvis du gjør dette, må du kanskje kode videoen i FLV-format.
Skrevet utelukkende for WDD av Stu Green. Han er en webdesigner fra Storbritannia og styrer Haloweb , et webapplikasjonsdesignfirma.
Har du en screencast på nettstedet ditt som har økt målkonverteringer? Hvis ja, gi oss beskjed, og forklar prosessen bak å bygge den. Også, hvis du har noen tips om å produsere eller legge inn videoer, vennligst del med fellesskapet.