Slik bruker du sirkler i webdesign
Sirkler er en relativt ny utvikling i webdesign. Fra de travle dagene med webdesignets ungdom har våre moderne verk utviklet seg utover det som mange ville ha forestilt seg i de tidlige dagene av www. Denne nåværende omfavnelsen av de sirkulære måtene er mest sannsynlig på grunn av det faktum at det for nylig ikke var lett å lage sirkulære elementer uten bruk av bilder.
Med den lette at man nå kan bruke CSS til å lage sirkler, blir de mye mer vanlig i webdesign. De beskjærer seg over hele landskapet. Mange føler at sirkler er vanskeligere å bruke i webdesign, og det er argumenter som skal gjøres der. Men hvis vi holder oss til et godt rutenett og opprettholder massevis av whitespace i hele, kan en sirkelbasert design sette et nytt og spennende ansikt på et nettsted.
Nå er det mer sannsynlig at bruk av sirkler for alle de følgende elementene på stedet, resulterer i et veldig forvirret og vanskelig sted, da sirkler pleier å trekke brukerens øye og gjøre et element skiller seg ut. Så vi vil velge riktig element og sted for å inkludere denne sirkulære mønstringen. Nedenfor har vi dissekert noen viktige områder som dette pleier å fungere godt for et nettsted.
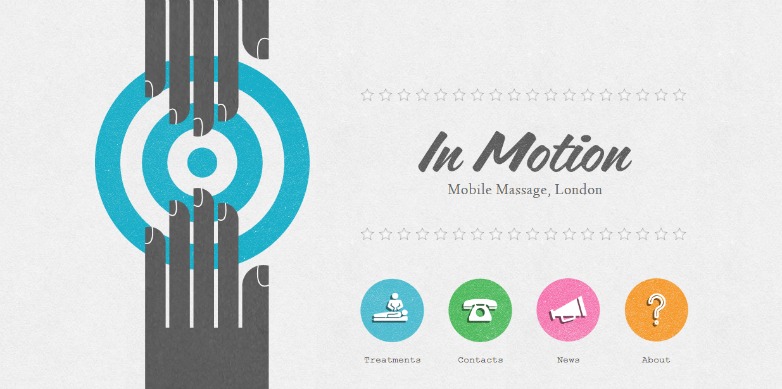
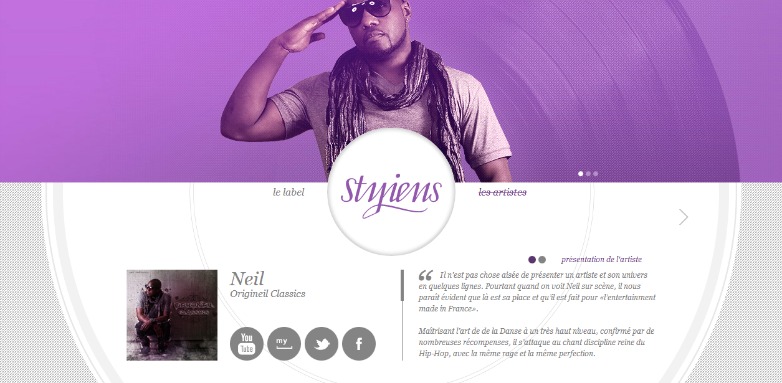
logo
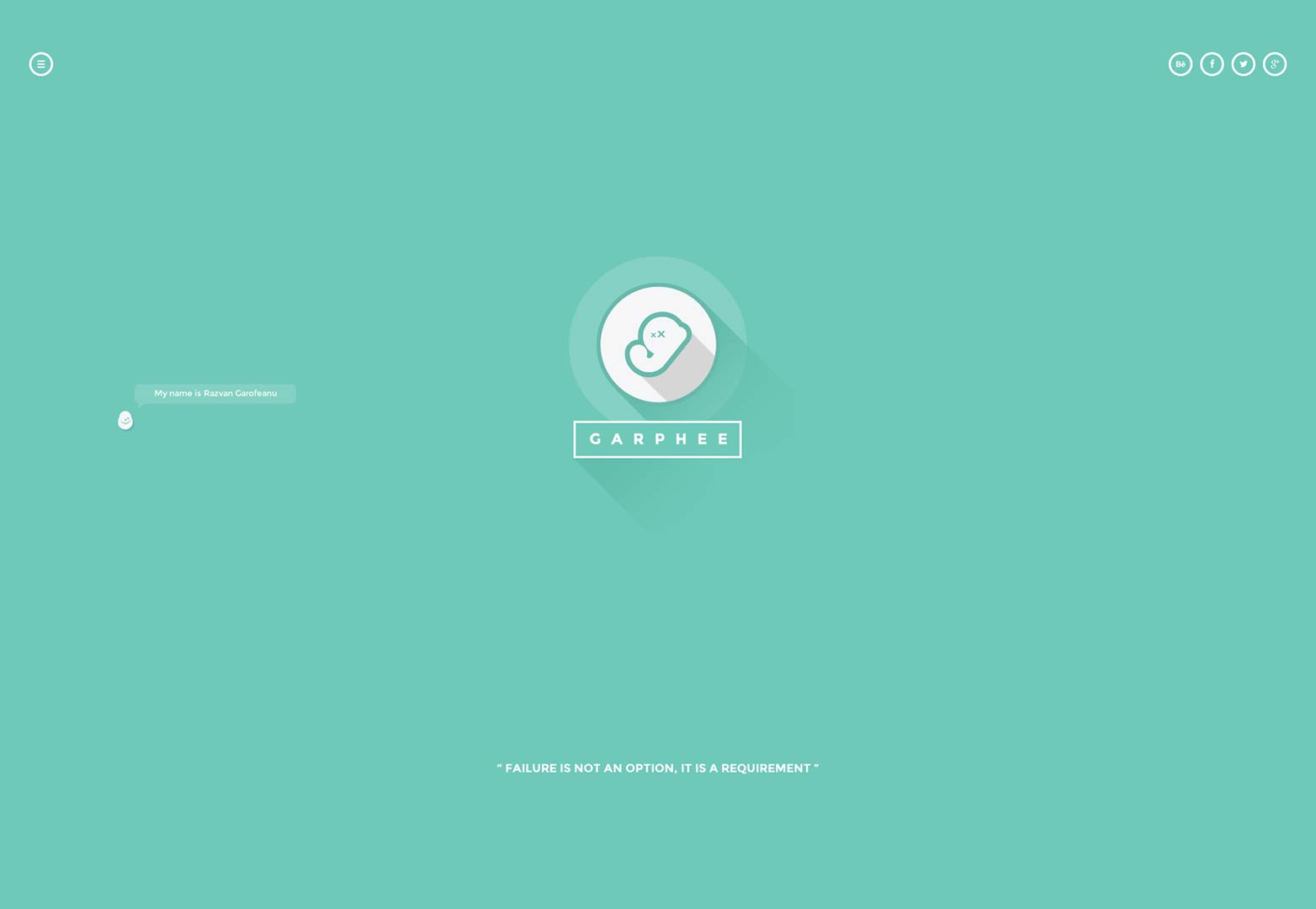
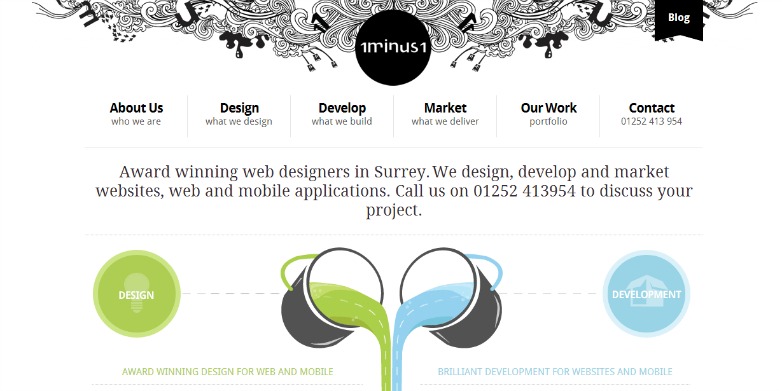
Ved å bruke en sirkulær logo på nettstedet ditt, gir den ikke bare en ren og minimalistisk følelse, men gir også inntrykk av sofistikering og klasse. Sirkelen er en av de eldste symbolene som er kjent for menneskelig art, som ofte representerer livet selv. Dette faktum er trolig en del av grunnen til at så mange designere bruker det til å representere deres merkevare og nettsteder. Å bruke en sirkel har blitt et ganske populært valg for logoer i disse dager.
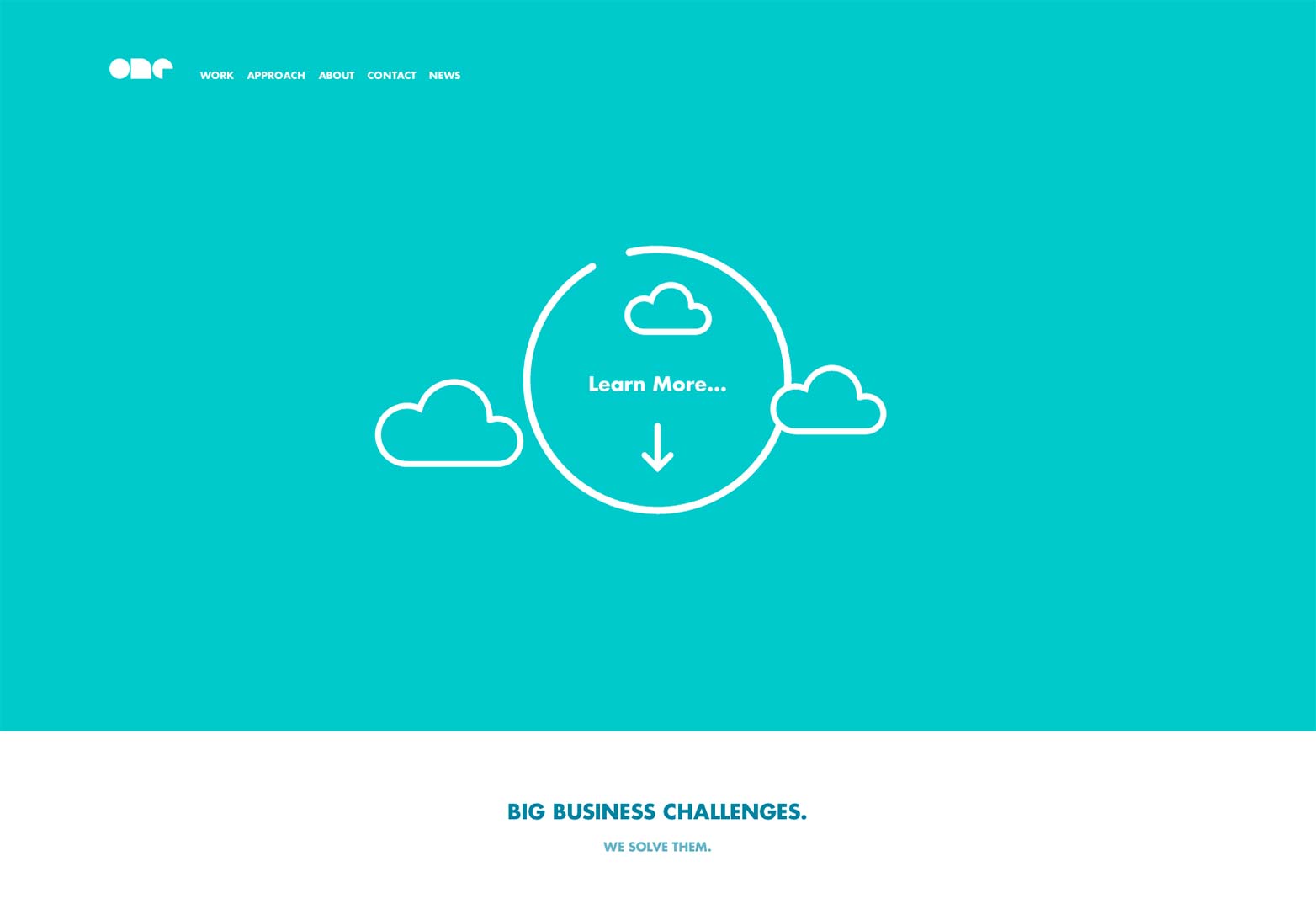
Navigasjon
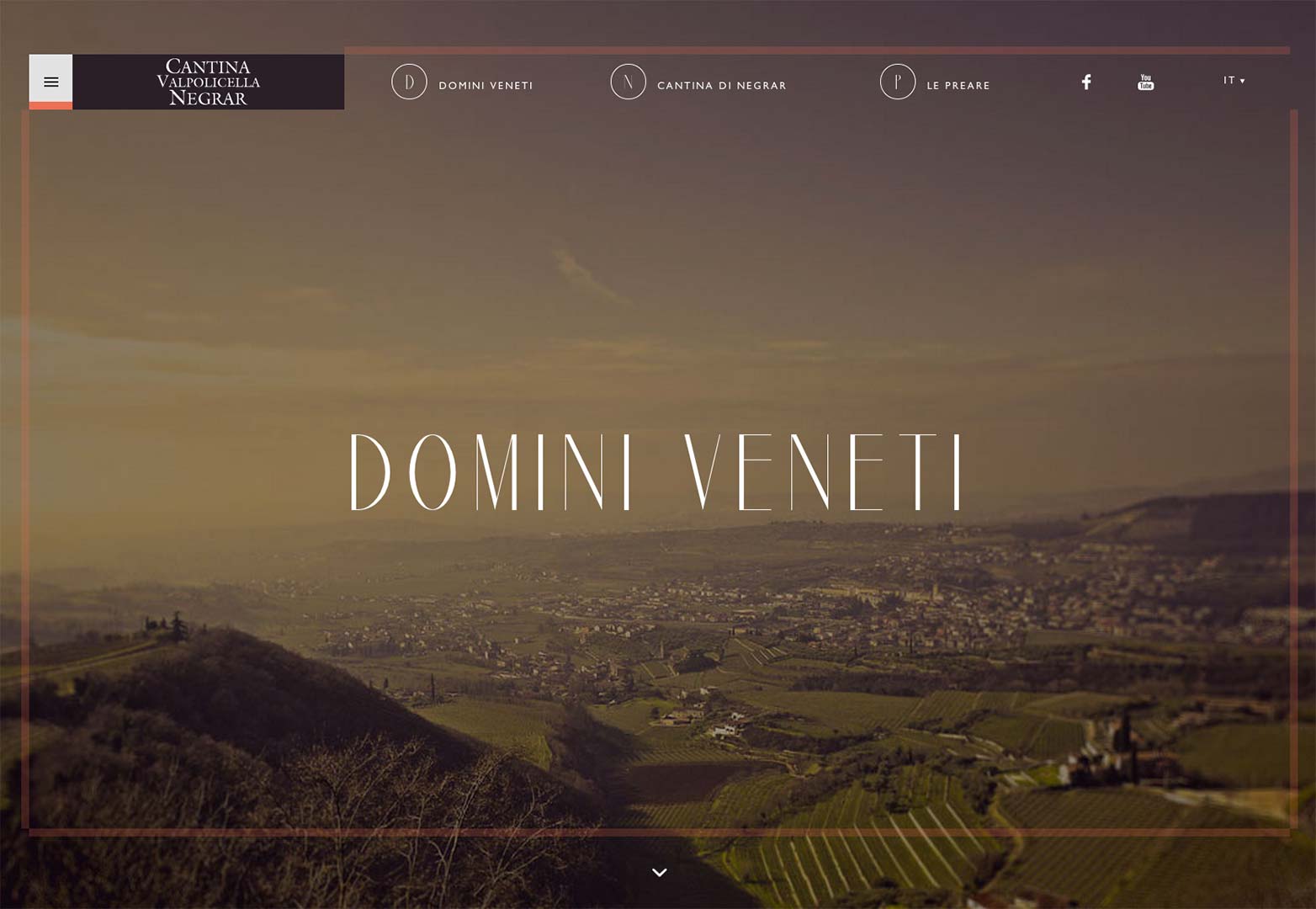
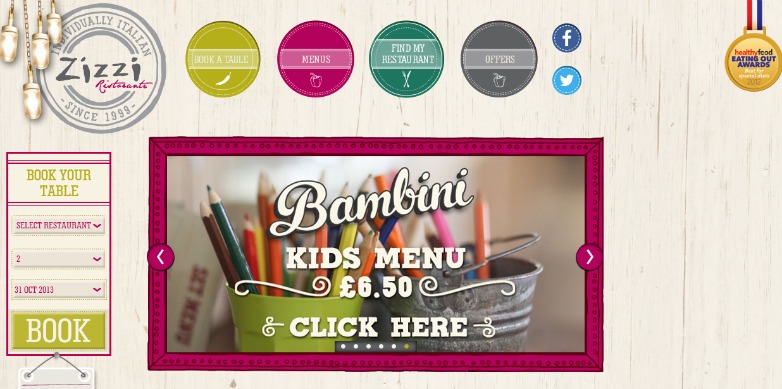
Bruke sirkler for navigasjon blir et stadig mer populært og logisk valg i dagens voksende og utviklende markeder som favoriserer mobilitet. Med økningen av berøringsskjerm enheter, nå beveger seg utover bare smarte telefoner og tabletter, push for mønster navigasjon på denne måten tar seg av. Og med god grunn. Bruke en sirkel for en knapp forbinder intuitivt med brukeren, selv etterligner formen på en fingertupp; ber brukeren å trykke den.
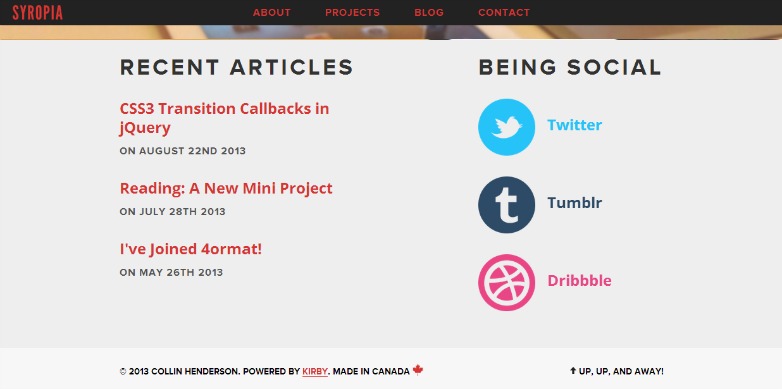
ikoner
Sirkulære ikoner er definitivt det mest populære og lange løpende sirkulære elementet som brukes i webdesign. Dette skyldes mest sannsynligheten for at de vanligvis er basert på bilder, slik at CSS-evner ikke måtte spille en rolle i bruken av dem. De klarte å slå bakken i gang. Noen tror kanskje at i takt med at de sirkulære ikonene har dekorert nettet, kan det være på tide å bytte gir litt og bevege seg i en annen retning. Men det er en grunn til at dette designetestetiske har vart dette lenge med hensyn til ikoner. Det virker bare.
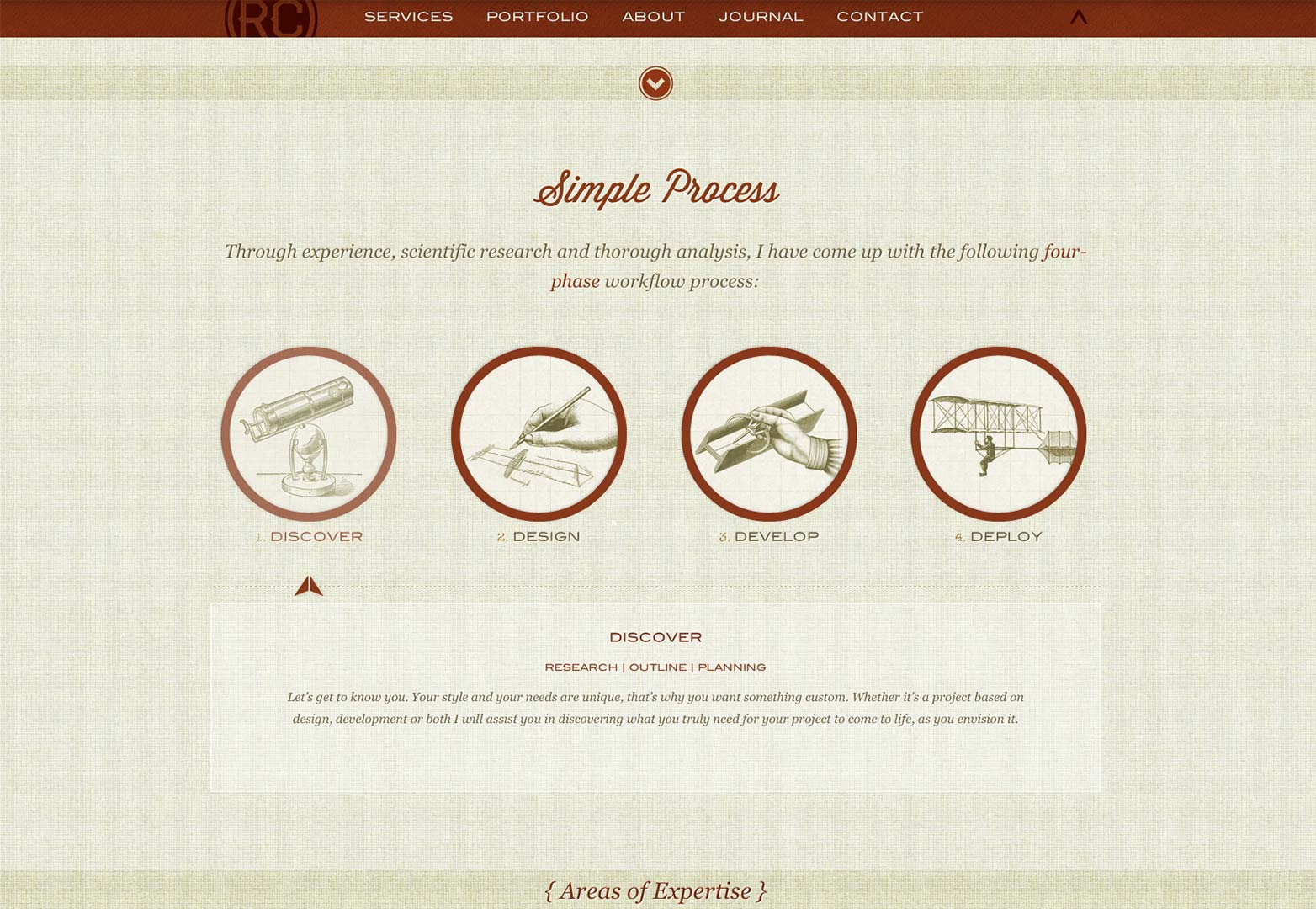
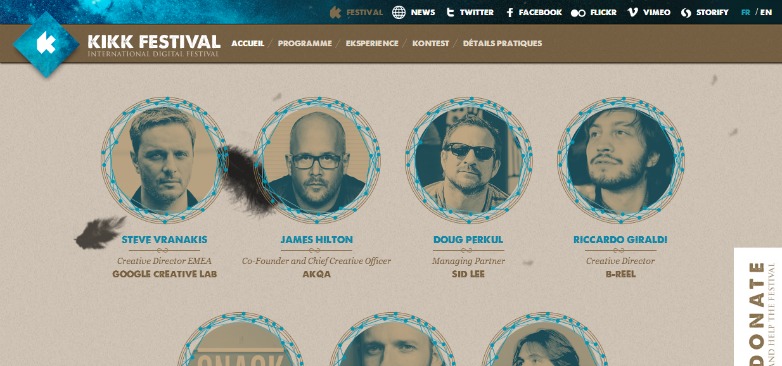
Forhåndsvisning av bilder
Denne teknikken har vi en tendens til å se mye i porteføljer rundt på nettet, da runde bilder gir en estetisk tiltalende måte å presentere en forhåndsvisning av arbeidet til brukere. Igjen, dette mønsteret har en tendens til å virkelig trekke øynene, så å sette forhåndsvisninger i en smart skjæret sirkel styrer ikke bare visuelt brukeren sin vei, men det snakker til dem. Og for brukervennlighet, sirkulære bilder gitt god plass til å puste mellom dem som kan gi et nettsted et kreativt og harmonisk utseende.
Samtaler til handling
I likhet med navigering og utbredelsen av berøringsskjerm enheter og forventede evner, blir samtaler til handling servert godt ved å ta på dette runde mønsteret. Selv om du presenterer både navigasjonen og eventuelle CTAer du har på nettstedet på lignende måte, bør du prøve å få dem til å skille seg ut på svært forskjellige måter. Navigasjon er nødvendig, ja, men CTA er prioriterte elementer som vi må være sikre på, bli behandlet som sådan. Og fremtredende som sådan. Å lage et visuelt hierarki er ikke noe nytt for webdesignere, og dette er bare en forlengelse av det.