Løse kontaktforvirring
Hvis en organisasjon har som mål at folk skal spørre, er nettstedets kontaktside blant de mest kritiske aktiva.
Uansett hva organisasjonen fremmer, er kontakten (eller påmeldingssiden) det siste trinnet i salget. Dette er hva resten av nettstedet, fra hjemmesiden til bloggen til nettstedskartet, fører til: fristende folk til å handle.
Likevel blir kontaktsiden relativt liten oppmerksomhet. Hjemmesiden blir vanligvis mye mer. Selvfølgelig er hjemmesiden viktig; Det bærer byrden på å gi et førsteinntrykk, forklarer nettsidens formål og veileder folk til riktig innhold - og det må gjøres innen sekunder.
Kontakt siden er en slags anti-hjemmeside: fokusert, interaktiv, mindre overbevisende, men mer beroligende. Hjemmesider gir informasjon, mens kontakt sider gir alternativer.
problemer

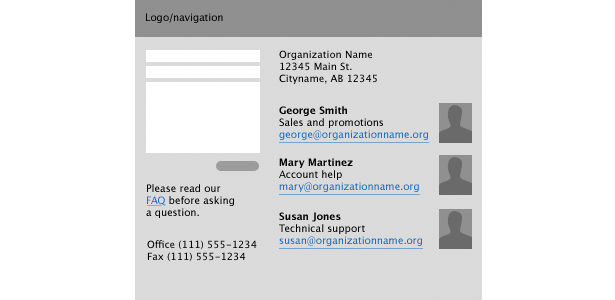
Selv om det er verre enn vanlig, låner eksemplet ovenfor elementer fra kontaktsidene til flere virkelige organisasjoner, for eksempel:
- Et kontaktskjema
- E-postadresser for nøkkelpersonell
- Et kart til kontoret
- En lenke til FAQ (med et notat for å lese det før du sender en e-post)
- En postadresse
- Telefon og faksnummer
Dette eksemplet inneholder problemer som er vanlige for overachieving kontakt sider: intensjonene er store, men resultatet er et rot.

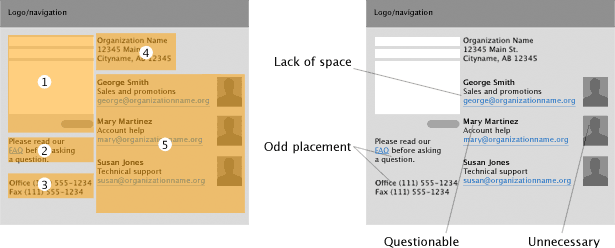
Ovenfor er innholdet organisert i fem grupper, som hver er posisjonert basert på hvor godt det passer til en to-kolonne-layout. Men det er en stram fit. Posisjonering er basert på størrelse alene. For eksempel:
- Meldingen "les FAQ" (gruppe 2) er plassert etter meldingsskjemaet (gruppe 1). Dette krever at folk leser vanlige spørsmål før du bruker skjemaet meningsløst.
- Telefonnumrene (gruppe 3) er skilt fra postadressen (gruppe 1). Dette gjør ikke vondt, men det hjelper ikke.
- Til slutt, ikke-kontakt-informasjon, som krusshoppene i gruppe 5, knytter unødvendig siden.
Start med innhold som er relevant for brukeren
En kontakt- eller registreringsside handler mer om samhandling enn informasjon. En tommelfingerregel: Hvis et element ikke hjelper brukeren til å sende informasjon eller velge en kontaktmetode, hører den ikke til der.

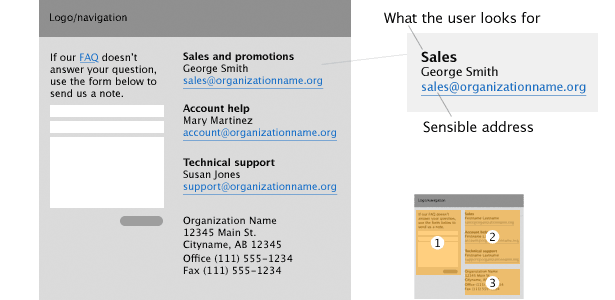
Flere endringer gjør kontaktskjemaet ovenfor mer nyttig:
- Vanlige meldinger har blitt omarbeidet som instruksjoner for skjemaet (gruppe 1). Nå er folk mer sannsynlig å se lenken før du sender inn et spørsmål.
- Er brukere på jakt etter en persons e-postadresse eller informasjon om en tjeneste? En bruker er mer sannsynlig å sende medlemskapsspørsmål til medlemskap @ organization.org enn georgesmith @ organization.org. Bruk av navnet på en tjeneste i stedet for en person har også en langsiktig fordel: e-postadressen vil forbli gyldig selv etter at George forlater selskapet.
- Fjern kruskopier med mindre brukerne sannsynligvis vil knytte et ansikt til en tjeneste. For eksempel er det mer sannsynlig at personer med teknisk problem vil ha Susans hjelp, selv om de er venner med Mary.
- Telefon- og faksnummer er kombinert med postadressen. I dette tilfellet er det ingen grunn til å holde dem fra hverandre.
Går dypere
Å begrense kontakt siden til kontaktinformasjon er ikke så enkelt som det høres ut. Som mange designmål starter denne med spørsmål. Nøkkelen er å tenke som både en nettsideeier og en bruker.
Incentiver | |
| Nettstedseier | Slutt bruker |
|---|---|
| Hva oppfordrer folk til å kontakte oss, melde seg på eller på annen måte handle? | Hva trenger jeg å spørre dem? Hva kan jeg tjene på det? |
| Hva forhindrer folk i å kontakte oss eller iverksette tiltak? | Hvordan vet jeg dette vil være verdt min tid og krefter? |
| Hvordan kan vi oppmuntre meldinger eller påmeldinger? | Hva er fordelene med dette produktet? |
| Hva forhindrer folk i å handle? | (Fra sak til sak). |
Datainnsamling | |
| Nettstedseier | Slutt bruker |
| Hvilken informasjon vil vi at folk skal gi? | Hvilken informasjon er jeg komfortabel å sende? |
| Hva skal vi gjøre med informasjonen? | Hvordan vet jeg at jeg ikke får spammet? |
| Hvordan skal vi behandle informasjonen? | Hvor snart kan jeg forvente et svar? |
Kontaktmetoder | |
| Nettstedseier | Slutt bruker |
| Hvordan vil vi at de skal gjøre noe? | Hva er den enkleste måten å handle på? |
| Hva har vi ikke tenkt på? | Hva er mine andre alternativer? |
| Hvordan kan vi fremskynde prosessen? | Hvor lang tid tar denne prosessen? |
Stillende spørsmål hjelper designerenes prioriteringer. For eksempel, "Hvordan vet jeg at jeg ikke blir spammet?" Er en gyldig bekymring.
En enkel løsning er å koble til personvernreglene. Enda bedre, finn rom for politikken på selve kontaktsiden for å hindre at brukere klikker bort.
En oppsummering som lenker til personvernreglene er det beste av begge løsningene (f.eks. "Vi verdsetter medlemskapet for mye til å spamme deg eller selge dine personlige data. Les vår personvernpolicy for detaljer." ).
Som et annet eksempel, spør "Hva oppfordrer folk til å kontakte oss, registrere deg eller på annen måte handle?" Kan kaste resten av nettstedet ditt i et nytt lys.
Toppkvalitets grafikk, velskrevet tekst, de nyeste webstandardene og sublime fargevalgene kan imponere folk, men lokker de dem til å ønske seg mer?
Beste praksis
Hva gjør en kontakt side jobber? Enkelte løsninger avhenger så mye av personlig smak som på solid kode og klar design. Men noen praksis er relevante uansett hvilken stil du har.
- Stol aldri på brukerdefinerte data. Alltid validere data, sjekke spambots, feilmeldte data og SQL-injeksjonsangrep.
- En god "Takk" -side har en vennlig melding. En bedre "takk" side tilbyr alternativer, i stedet for at brukeren skal vandre. Selv om det er unødvendig, kan det ekstra belønning belønne folk for å delta.
- Ikke alle er komfortable med skjemaer og e-post. Ikke bare gjør telefonnumre og en postadresse alternative kontaktmetoder, de forsikrer folk om at denne organisasjonen er en legitim enhet.
- Lange skjemaer frarå brukerne, så kontaktskjemaer bør ikke være undersøkelser. Lagre noen spørsmål for oppfølgingssvar.
- På samme måte bør en medlemskapsform kun kreve det grunnleggende brukernavnet, e-postadressen, passordet, for å registrere seg enkelt. Nye medlemmer kan legge til mer informasjon, navn, telefonnummer, avatar osv. Når de er forpliktet.
- Ikke la folk jakte på måter å handle på. Tydelige koblinger til registrerings- eller kontaktskjemaet vil oppfordre folk til å vurdere å registrere seg, sende en melding eller delta på annen måte.
- En av de viktigste elementene i en kontaktside er ikke designrelatert i det hele tatt, men heller ledige, nyttige svar. Noen få minutter med kundeservice er verdt timer brukt raffinering CSS. Som design er service et middel til suksess, ikke en slutt i seg selv.
Fra store selskaper til små non-profit, mange organisasjoner stole på nettet for å lette deltakelse fra offentligheten.
Sider som kaller brukere til handling trenger nøye planlegging. Når de er ferdige, gjør de prosessen enkel og pålitelig for både organisasjonen og brukerne.
Skrevet utelukkende for Webdesigner Depot av Ben Gremillion. Ben er en forfatter og designer hvem løser kommunikasjonsproblemer med bedre design.
Kjenner du til andre måter å forbedre kontaktskjemaer på? Del dine tanker i kommentarene nedenfor.