Den beste nye porteføljesiden, januar 2017
Hei WDD lesere! Start året rett ved å ignorere dine oppløsninger, og fokusere på denne siste avdelen av fantastiske porteføljer.
Denne måneden har vi en ganske eklektisk samling for å se på, uten noen overordnet tema. Jeg har også oppdaget at nettsideanimasjon noen ganger kan være litt uskarpt på Windows Remote Desktop, selv om alt annet ser skarpt ut, så ... det er en annen brukskode for at alle skal vurdere. Værsågod.
Oppfør deg normalt
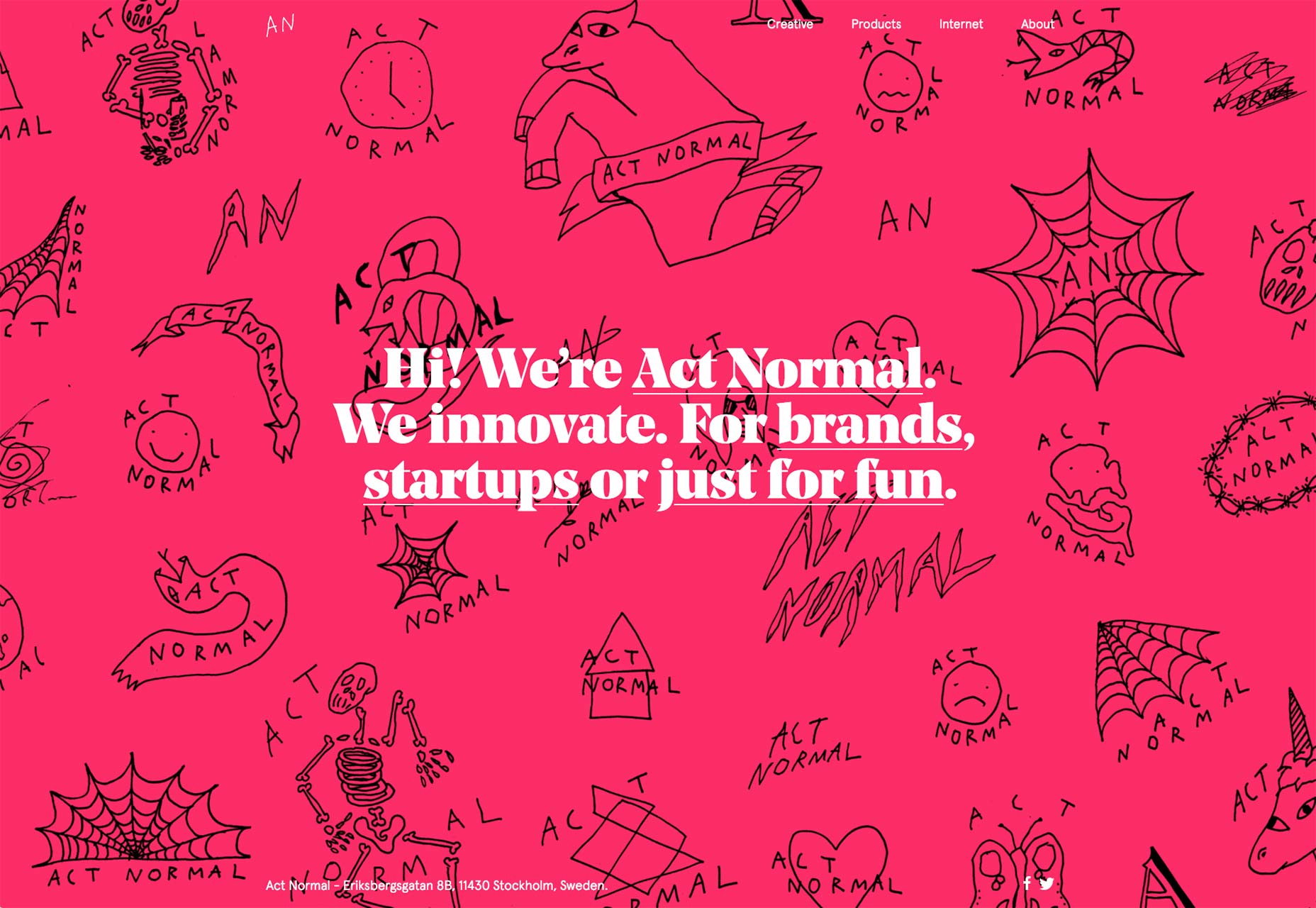
Act Normal nettside er standardpris på overflaten. Oppsettet er enkelt, typografien er flott, og de gjør dristig bruk av farge for å skille seg ut. Men stedet skinner virkelig i de små detaljene. Animasjonene og illustrasjonene som brukes mellom flere vanlige elementer er hyggelige, små overraskelser. Nettstedet har karakter.
Tenk deg, tegnet blir litt aggressivt når du forlater fanen, og sidens tittel endres fra "Act Normal" til "Kom deg tilbake!" Selv emoji-stil-favicon endrer seg for å reflektere deres skuffelse, og jeg får nok av det fra fjerne slektninger, tusen takk. Jeg trenger ikke det fra et nettsted.
blah
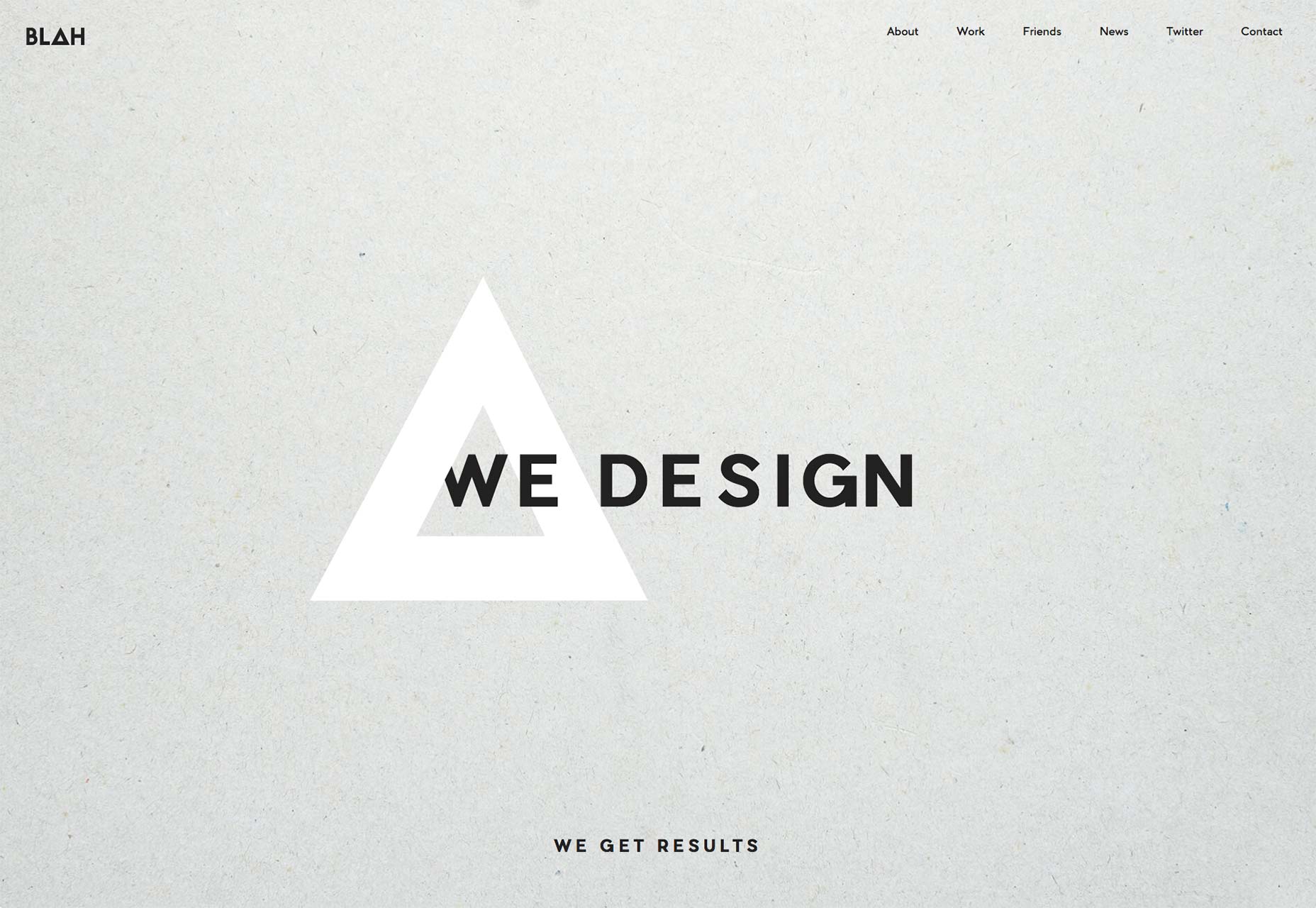
Med et navn som "Blah", kan du forvente denne nettsiden å ta en temmelig meta-tilnærming til deres nettsted og innhold. Det tydelig moderne, minimalistiske stedet skuffer ikke i det hele tatt. Det føles meta, men det håndterer som en ren, gjennomtenkt portefølje. De lar ikke deres dyktighet komme i veien for brukbart design, for det meste, og for det kan vi alle være takknemlige.
Josh Sender
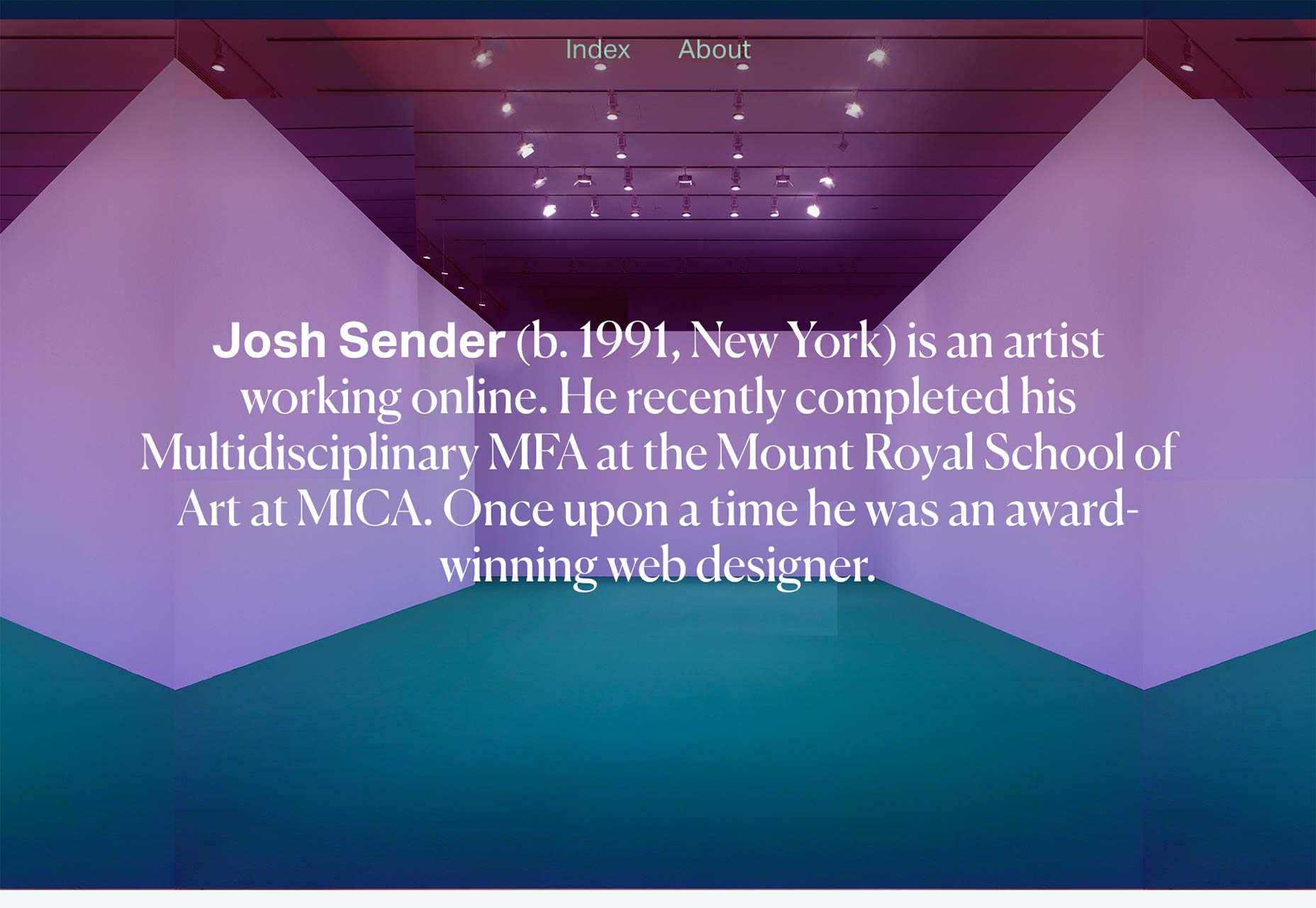
Josh Senders portefølje kraner direkte inn i min kjærlighet til alle ting som er døde enkle. Denne enkelkolonne, ett-siders layout presenterer sitt arbeid som en samling miniatyrstudier, og det er alt der er til det. Det er alt det trenger.
Hver dag kjemper designere fristelsen til å overdrive deres design fordi "det føles bare som noe mangler." Halvparten av disse situasjonene (minst) kan løses ved omorganisering, i stedet for tillegg.
Stefanie Brückler
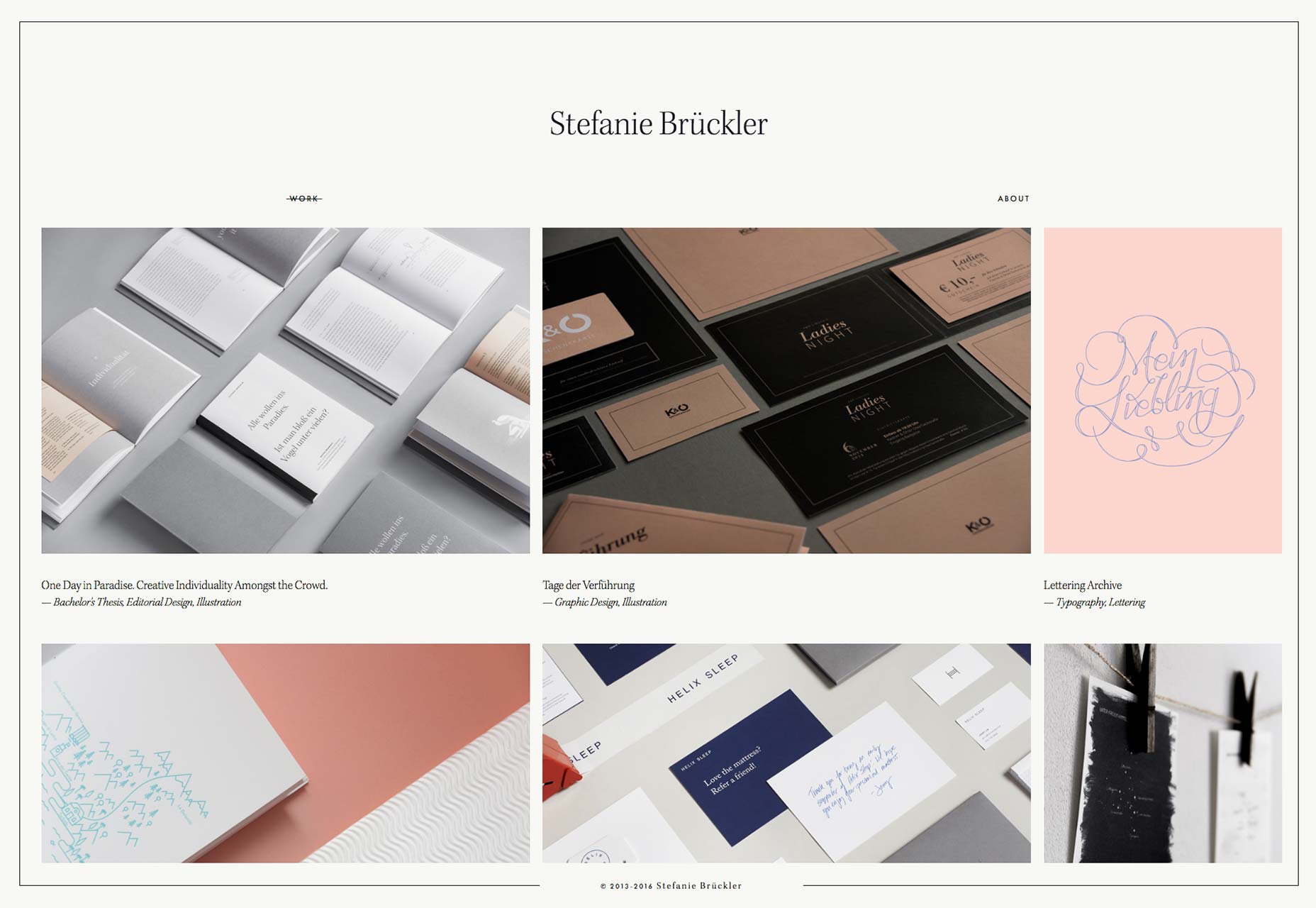
Stefanie Brücklers nettsted bruker en effekt som jeg har sett på noen få steder. I utgangspunktet er det en enkel fast ramme rundt resten av oppsettet, og jeg elsker det. Det er et veldig situasjonelt nyttig designelement, men det blander sikkert opp ting. Det legger til et ekstra preg av gammelskoles eleganse til noe som ellers ville være litt for minimalistisk.
Phosphene
Fosfens portefølje handler om visuelle effekter i video, så jeg tilgir dem for forladeren. Som de fleste andre nettsteder av sin type, er det tungt på bruken av videoopptak og animasjon i grensesnittet. Når det er noen tekst å snakke om, gjør det klassiske minimalism-med-asymmetri magazine-annonseformat mye å formidle studioets personlighet og kultur.
Peter Tait
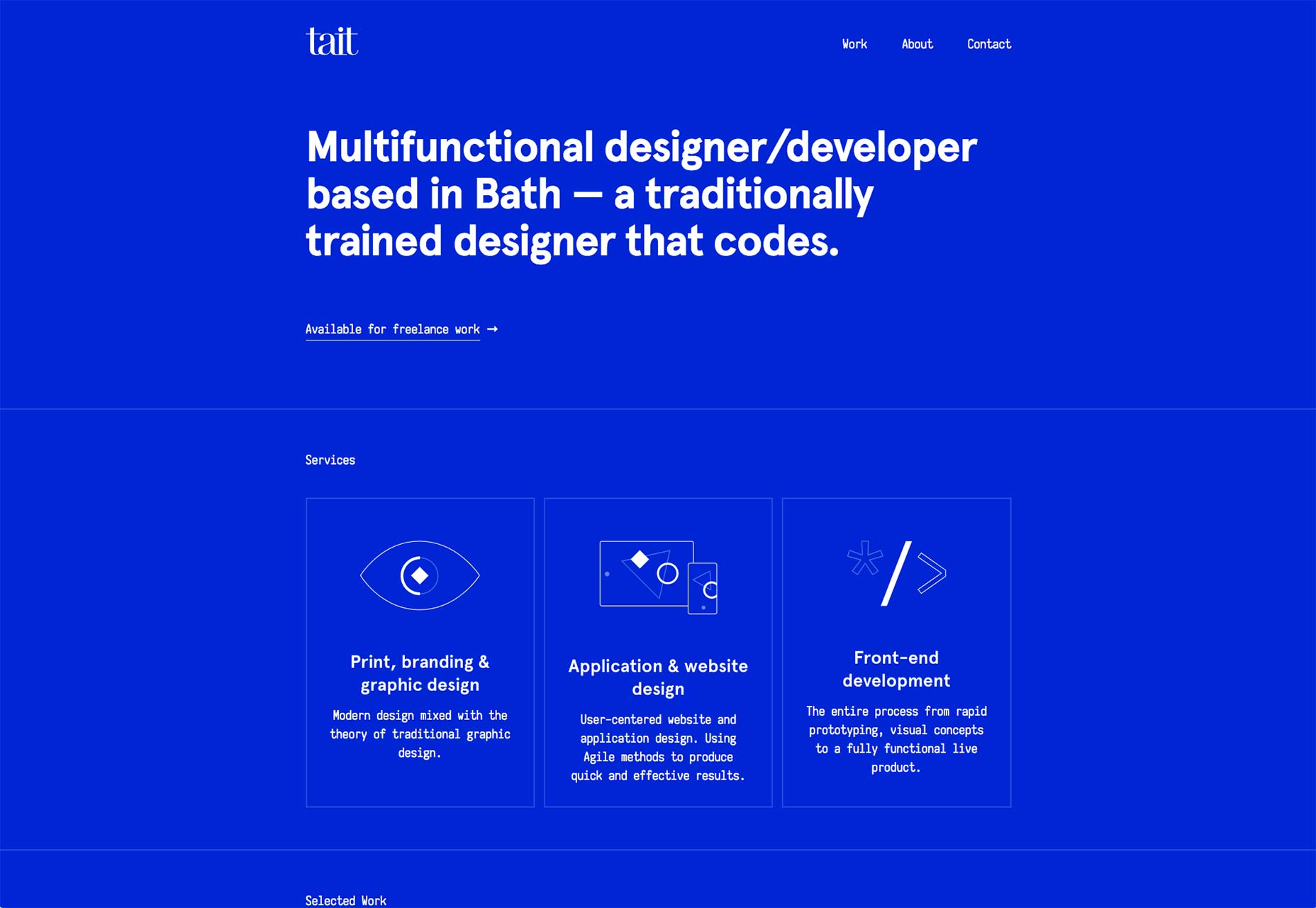
Peter Taits nettsted er fet og veldig, veldig blå (på hjemmesiden, i det minste). Som i er det alt blått bortsett fra teksten og noen designelementer. Det er alltid forfriskende å se en designer ta den typen enkel, men allsidig risiko når du designer et nettsted.
Ok, fargen endres avhengig av siden du surfer på. Denne enkle kunsthandlingen endrer helt tone og følelse av siden for å matche prosjektet du ser på. Jeg kunne stå for å se mer av dette i fremtiden.
Fremtiden fremover
Fremtiden fremover har litt av en klassisk følelse mens du bruker en tydelig moderne minimalistisk stil. Hvis du vil ha en mesterklasse om hvordan du organiserer relativt lite innhold på en stor skjerm, kan du starte her.
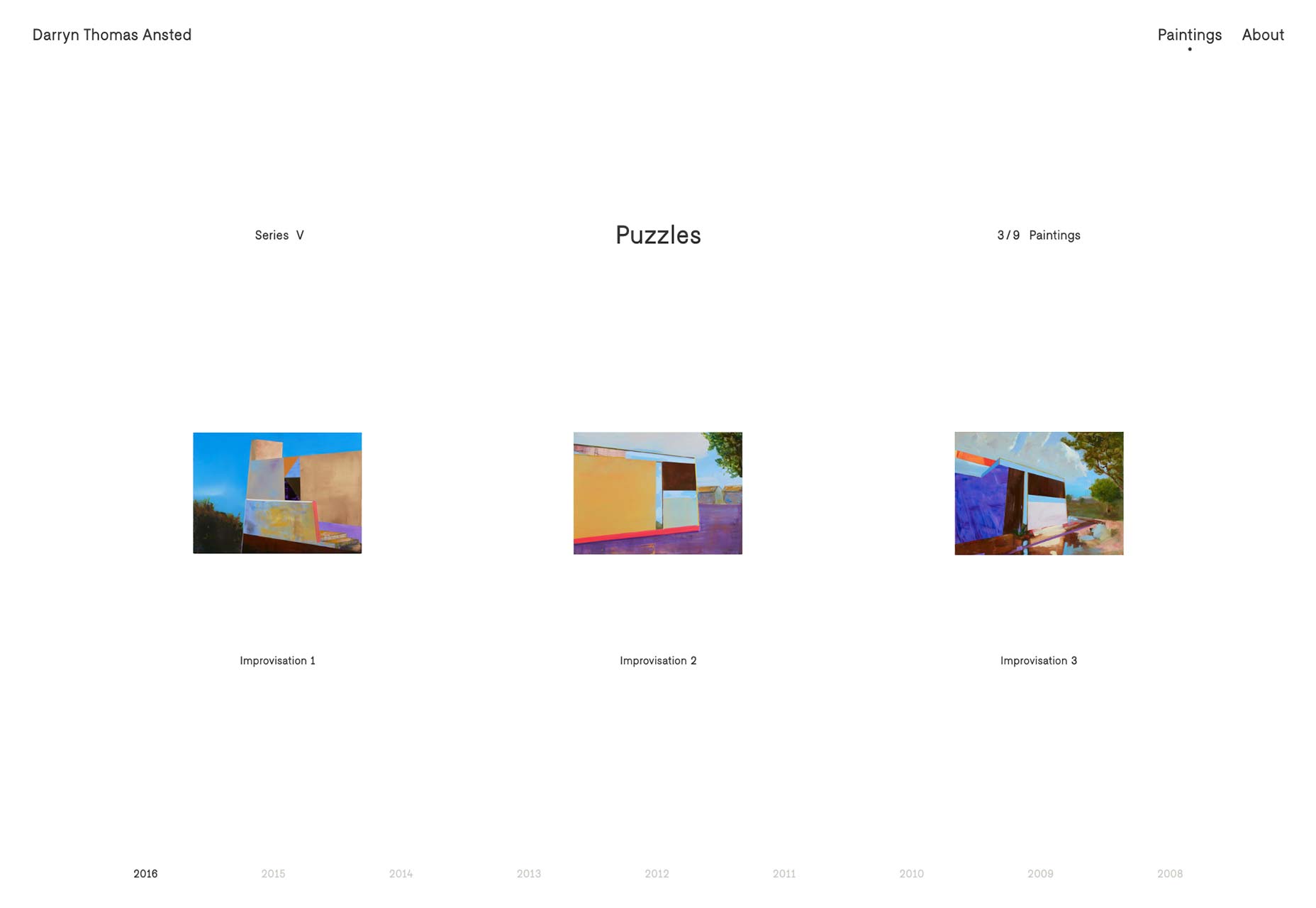
Darryn Thomas Ansted
Denne porteføljen tar oss fra det moderne til det nesten postmoderne. Her er det hvitt rom som hersker øverst, på en måte som gjør at du tror måten de rammet innholdet på, er nesten like viktig som innholdet i seg selv.
Sett deg ned, jeg sa "nesten". I alle fall passer stilen perfekt til innholdet, da dette er en portefølje full av moderne kunst.
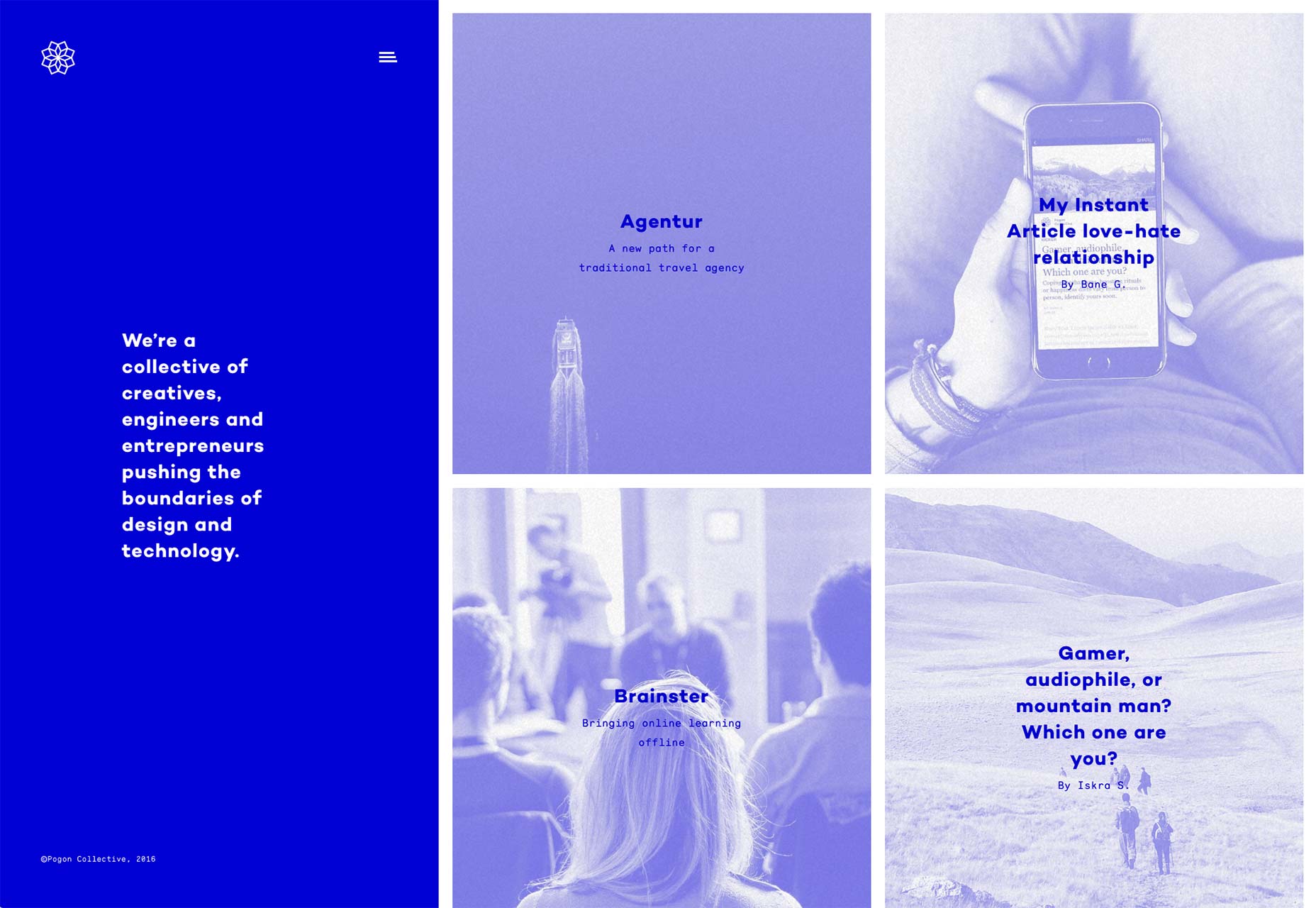
Pogon
Pogon har mer eller mindre perfektisert sidebarnavigasjonsoppsettet. Sideskjermen skifter og tilpasser seg alt du gjør på nettstedet: det skjuler når du bare ruller gjennom innhold, viser nettstedets navigering når du trenger det, og veileder deg gjennom enkelte deler av nettstedet når du trenger det. I tillegg får du mye mer av den "dristige og blå" stilen som jeg nevnte tidligere.
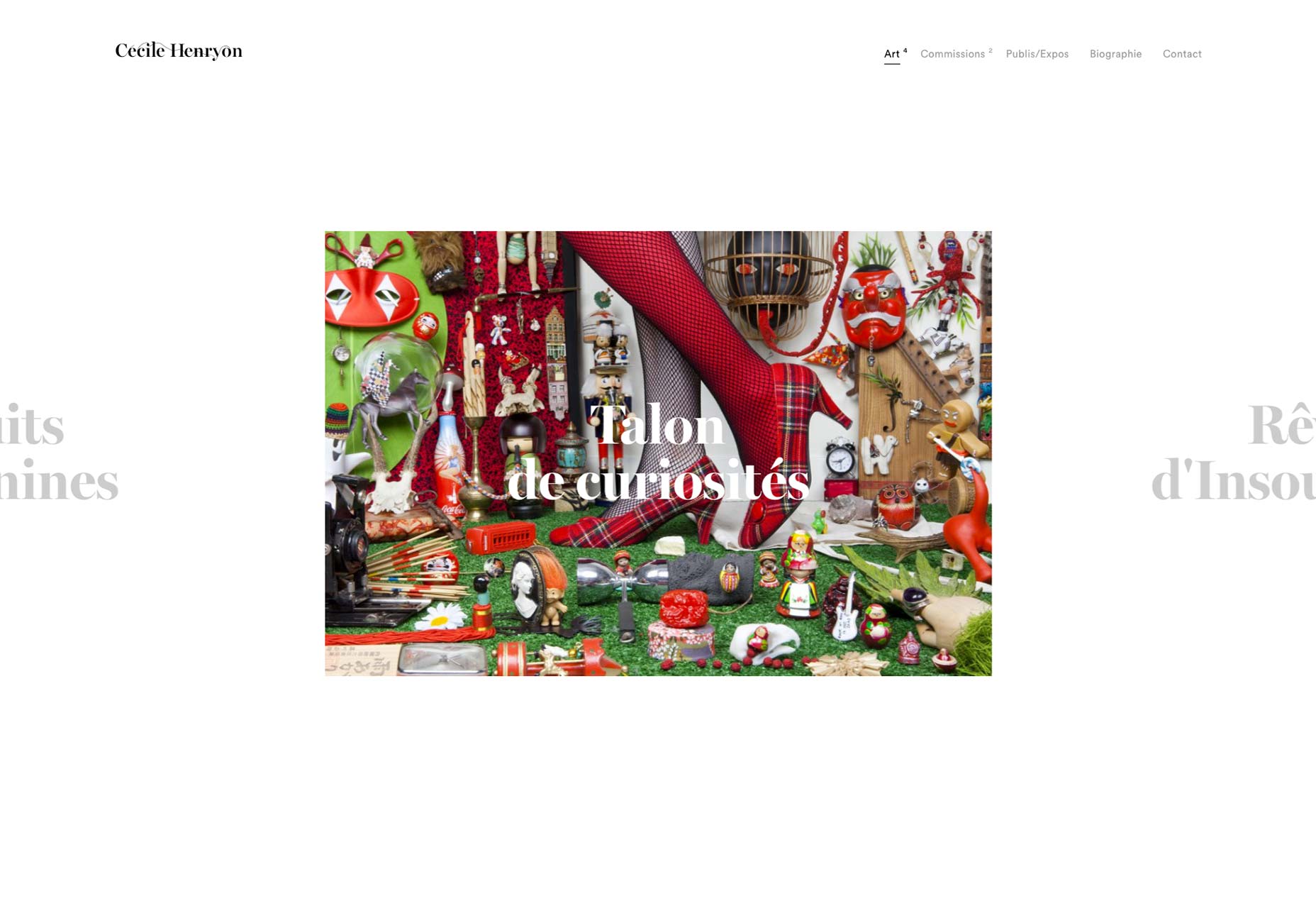
Cecile Henryon
Dette er enda et fantastisk eksempel på kunstfokusert minimalisme. Dette er også enda et nettsted som er mer som en presentasjon enn et nettsted i en klassisk forstand. Gå. Se. Lære. Men vet hva du kan forvente.
Veintido Grados (tjuefire grader)
Veintidos Grados kombinerer minimalisme og overlappende elementer med (for det meste) subtile bakgrunns animasjon og parallax effekter for å lage en visuelt slående portefølje. I en glad vri føler parallaxen naturlig, og ikke i det hele tatt tvunget. På et nettsted dette fargerike og med vilje prangende, føles det hjemme.
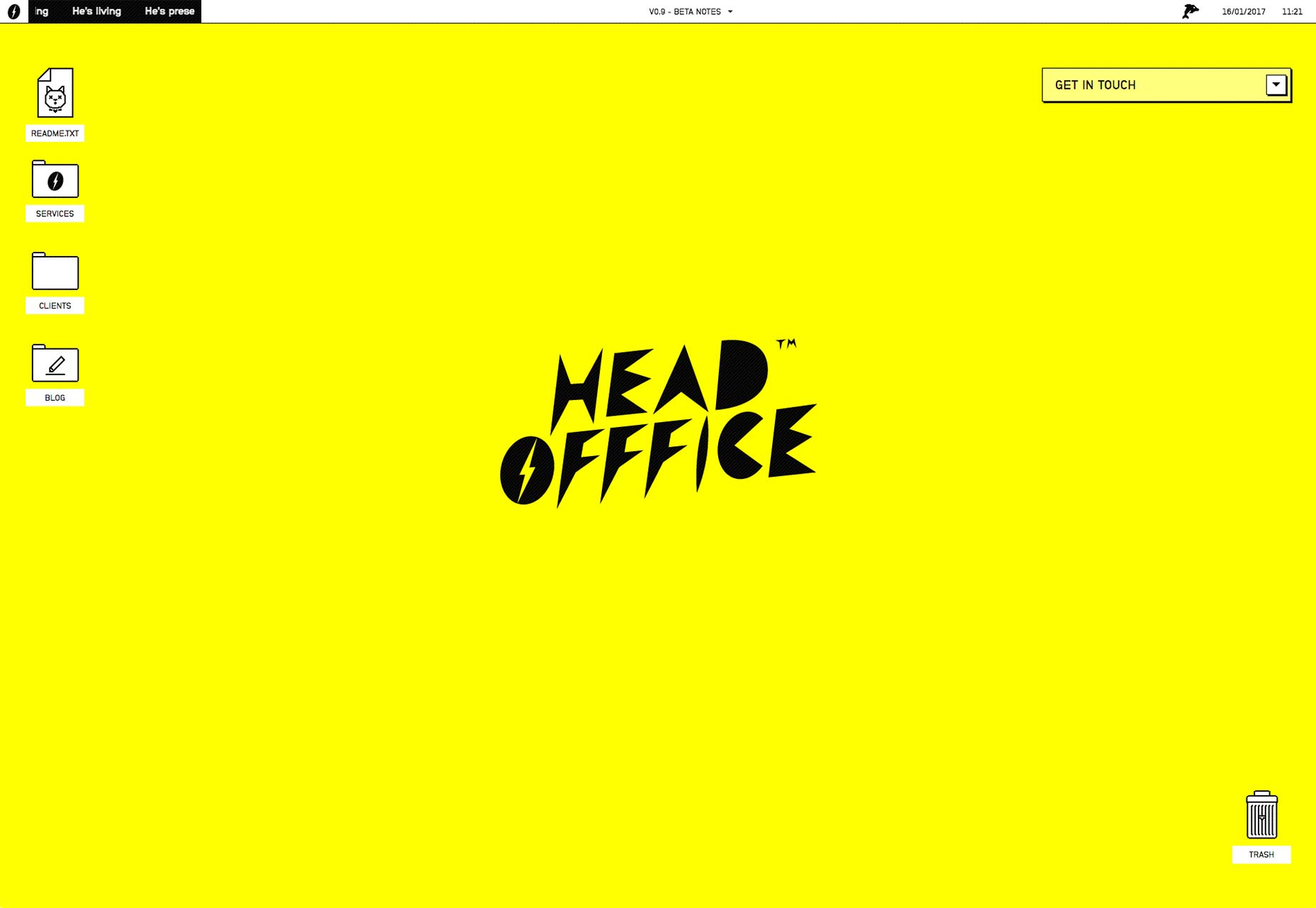
Hovedkontor
Hovedkontor forlater konseptet av porteføljesiden helt, ved å presentere brukeren med et "operativsystem". Det er riktig, hjemmesiden ser ut som et veldig rudimentært skrivebord, og du bla gjennom innholdet ved å åpne mapper og filer.
Og hele greia er gul! Den er gul som standard, uansett. Du kan endre det. Men fortsatt, dristig valg.
Ifølge hovedkontoret er det mer enn bare et kreativt design. Dette "web operativsystemet" er utformet for å utforske samspillet mellom mennesker og maskiner, antagelig for å hjelpe dem med å designe bedre nettsteder. Uansett er det absolutt verdt å se på.
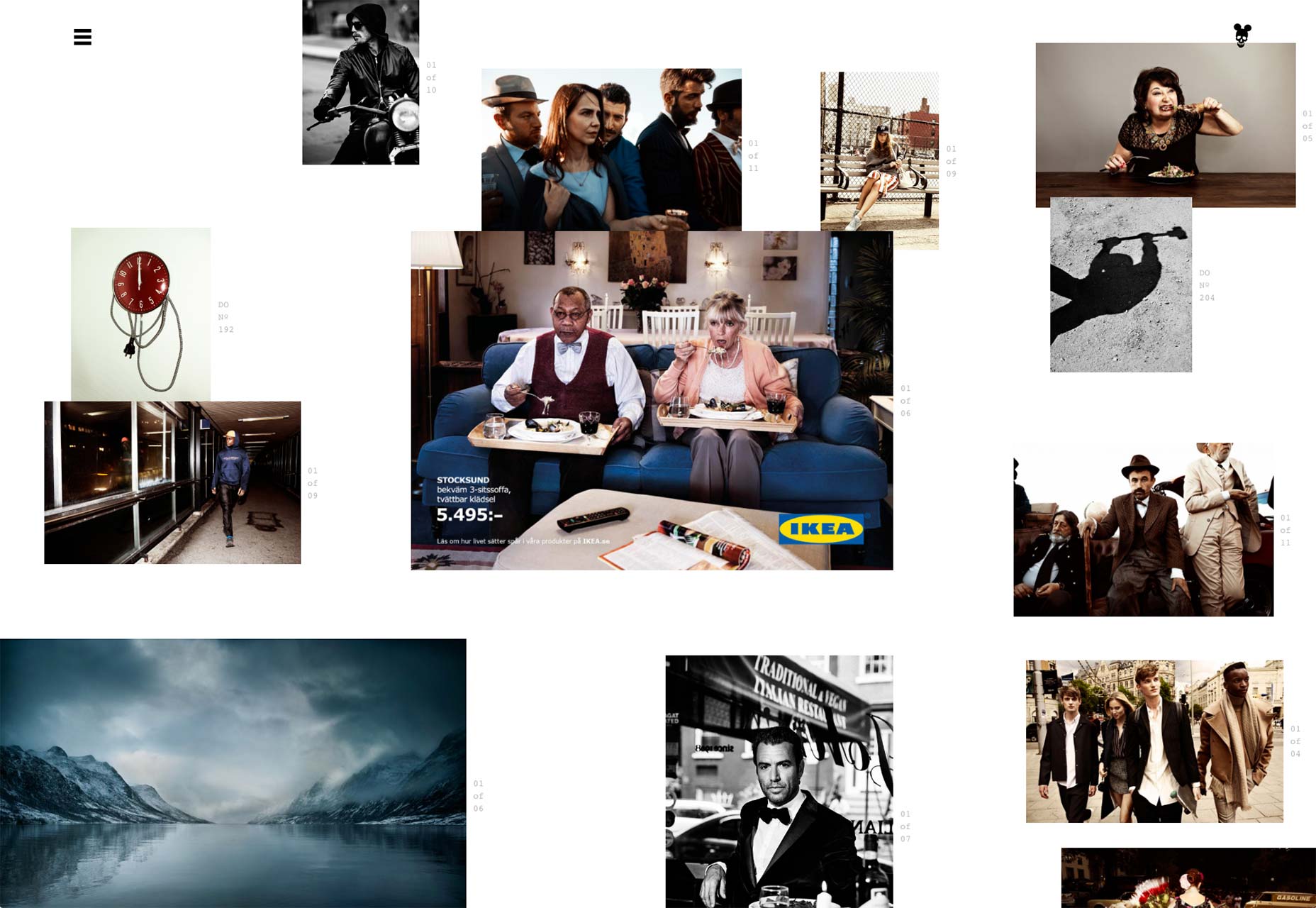
Terringfotografi
Björn Terrings fotograferingssted gjør noe veldig, veldig smart med sin organisasjon. Nettstedet starter som en collage av sine fotografier, hvilke veteran Internett-brukere burde ikke ha noe problem med. For de som kanskje foretrekker en mer organisert nettleseropplevelse, er en listevisning tilgjengelig øverst.
Det kan være mindre enn brukbart å sette all kontaktinformasjon nederst.
Merci Michel
Merci Michel gir oss et annet godt eksempel på stedet-slått presentasjon. Bildene til prosjektene deres er slående nok til å fungere på egenhånd, så hvorfor ikke?
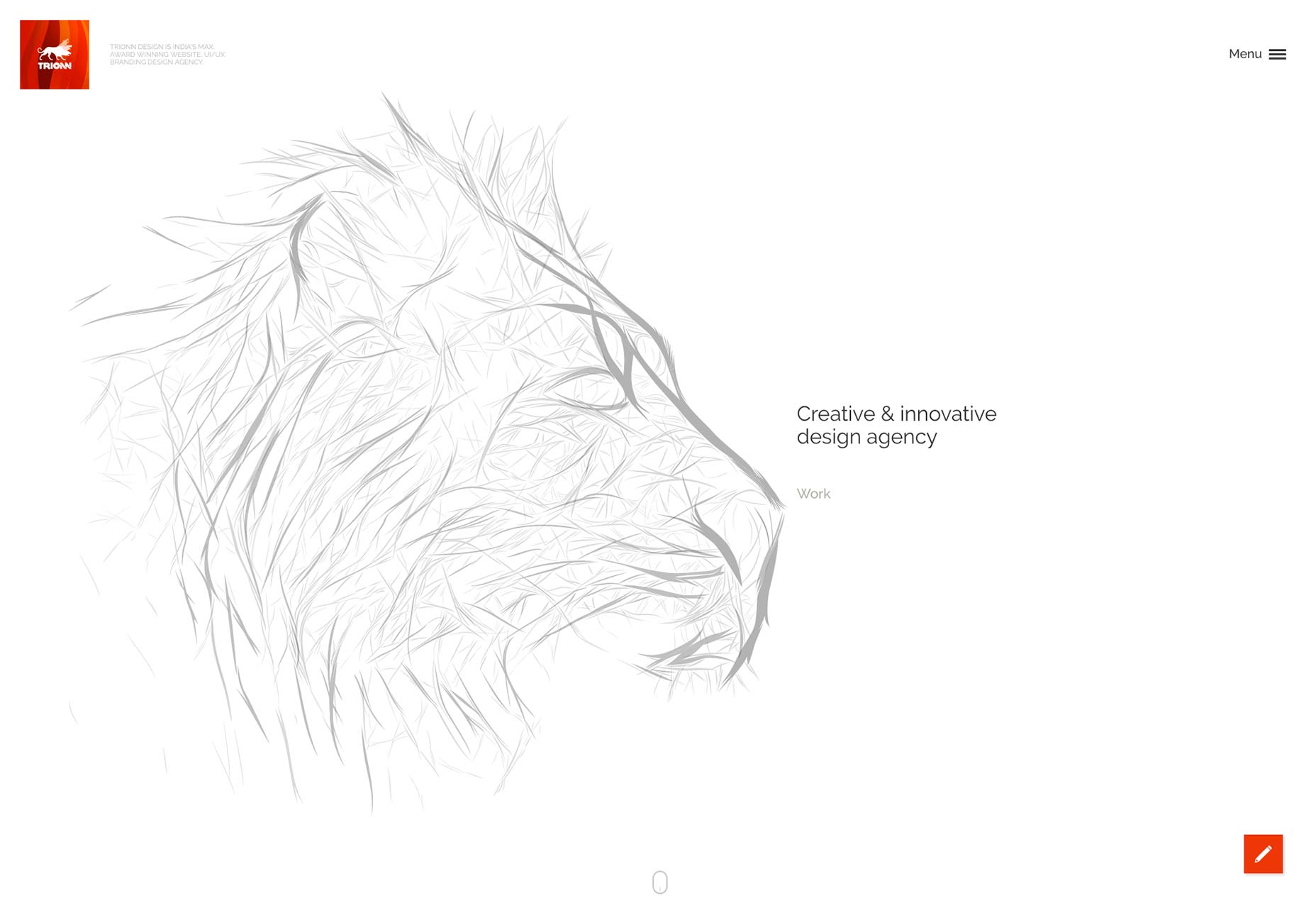
Trionn
Trionn s byrå nettside er fascinerende ved at den går linjen mellom bedriftens og kunstneriske. Det minner meg om bankbrosjyrer. Jeg pleide å se på når jeg var barn, og likevel føles det som om jeg gjør dette designet en dårlige tjeneste, fordi det er mye personlighet her.
Jeg føler meg forvirret, og jeg liker det.
Eric Porter
Eric Porters nettside kombinerer "minimalistisk-ish" -det er et ord nå, du er velkommen -design med god typografi for å lage et design som ville føles ganske vanlig bortsett fra bruk av diagonale linjer og igjen parallax. Denne gangen er parallaxeffekterne faktisk ganske subtile. De er designet for å behage øyet uten å forstyrre fokuset, og det er bare perfekt, etter min mening.
Det virker for meg at vi som samfunn, slutter å begynne å få parallax rett, så mye som mulig.
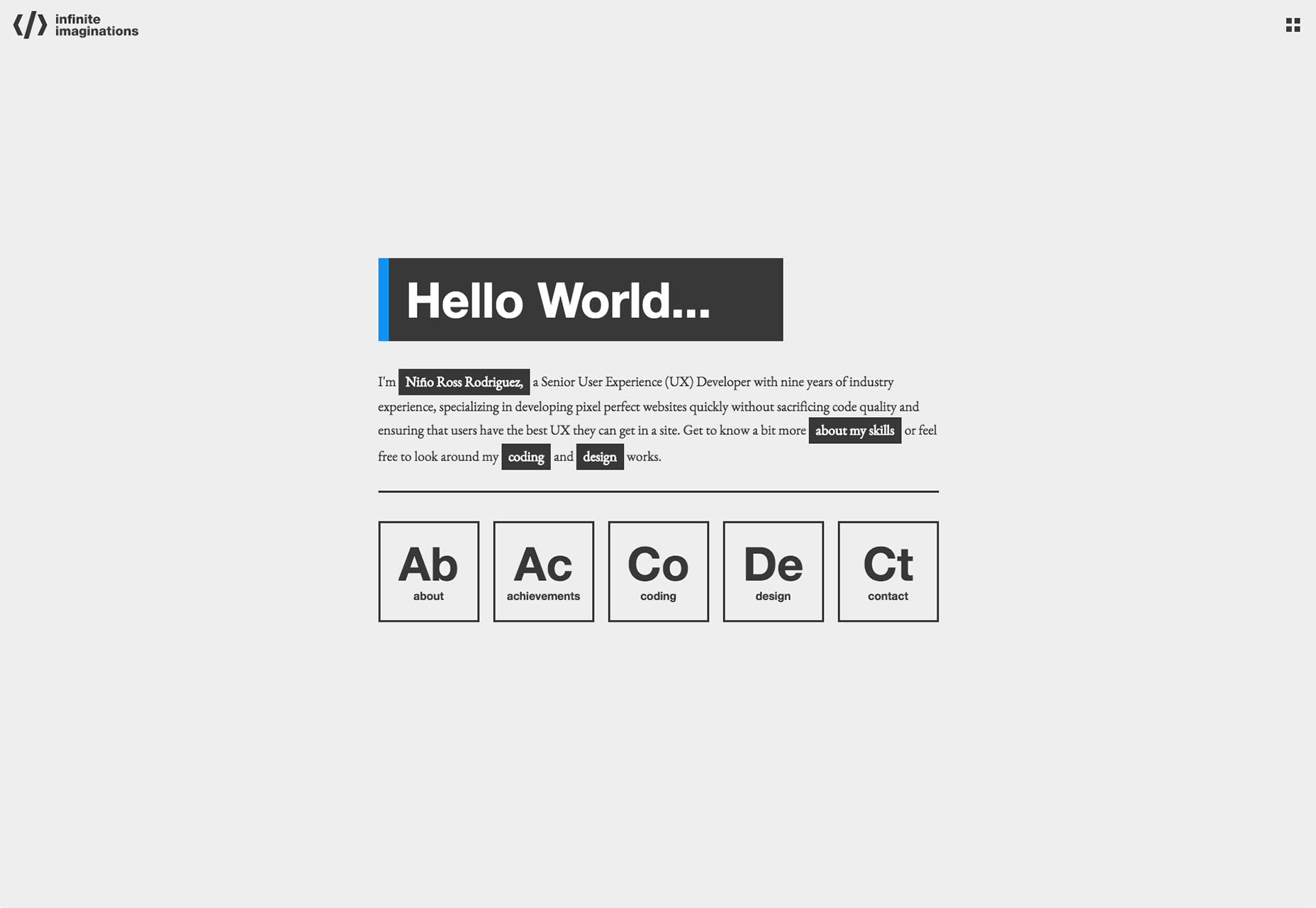
Uendelige Imaginasjoner
Uendelige forestillinger kombinerer litt av en "techy" stil med minimalisme, diskret animasjon og det periodiske bordet. Jeg tuller ikke engang med det. Mens designen har sine (miniscule) feil, er den reservert følelsen av stil både tiltalende og avslappende.
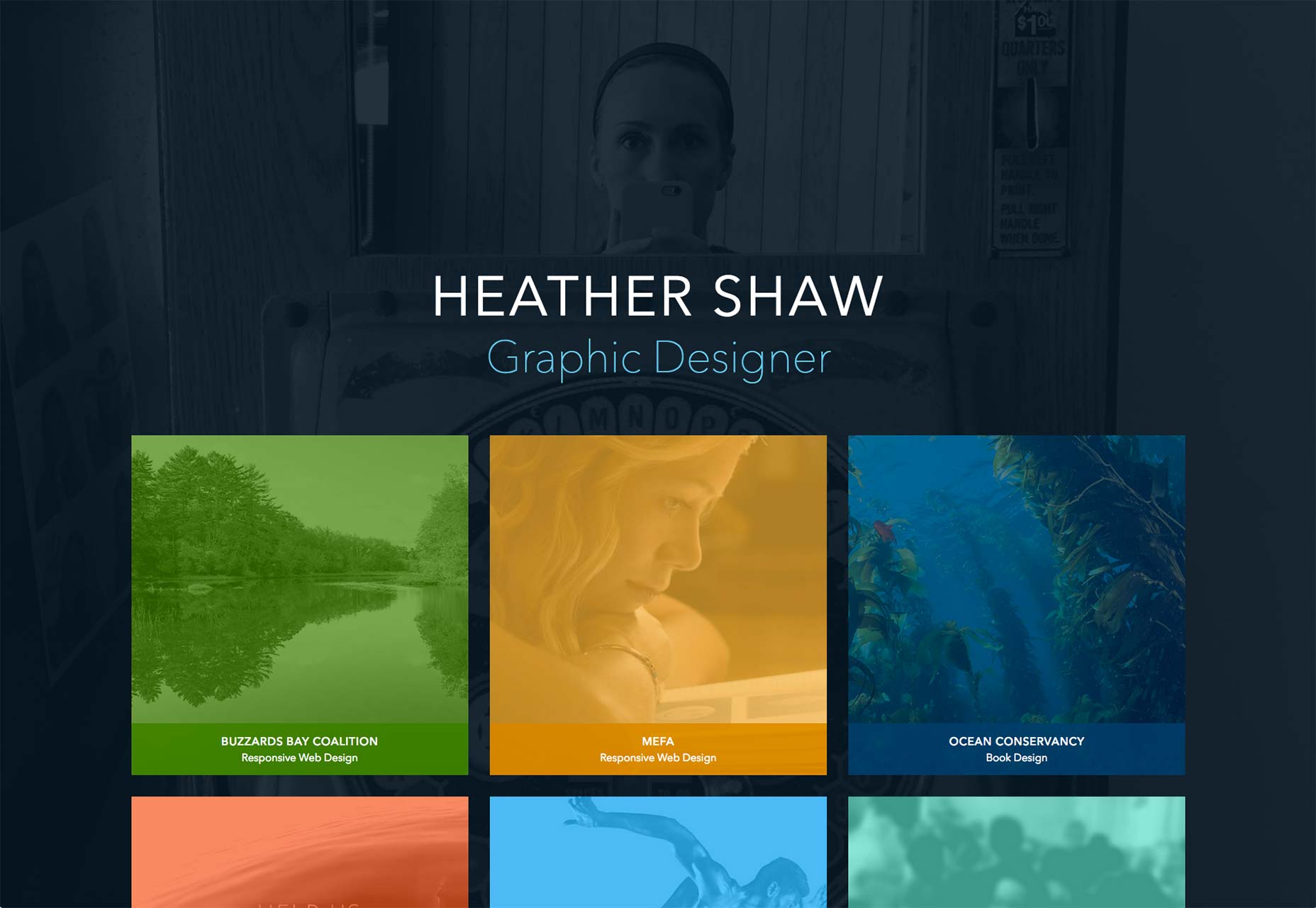
Heather Shaw
Heather Shaws nettsted handler om hennes grafikkarbeid, og hennes nettsted stikker med det temaet. Det handler om sterk bruk av farge og overlegg av farger på bilder. Ja, det er en av de store temaene, og det fungerer, takket være en overflod av kontrast, stor typografi og klart bilde.
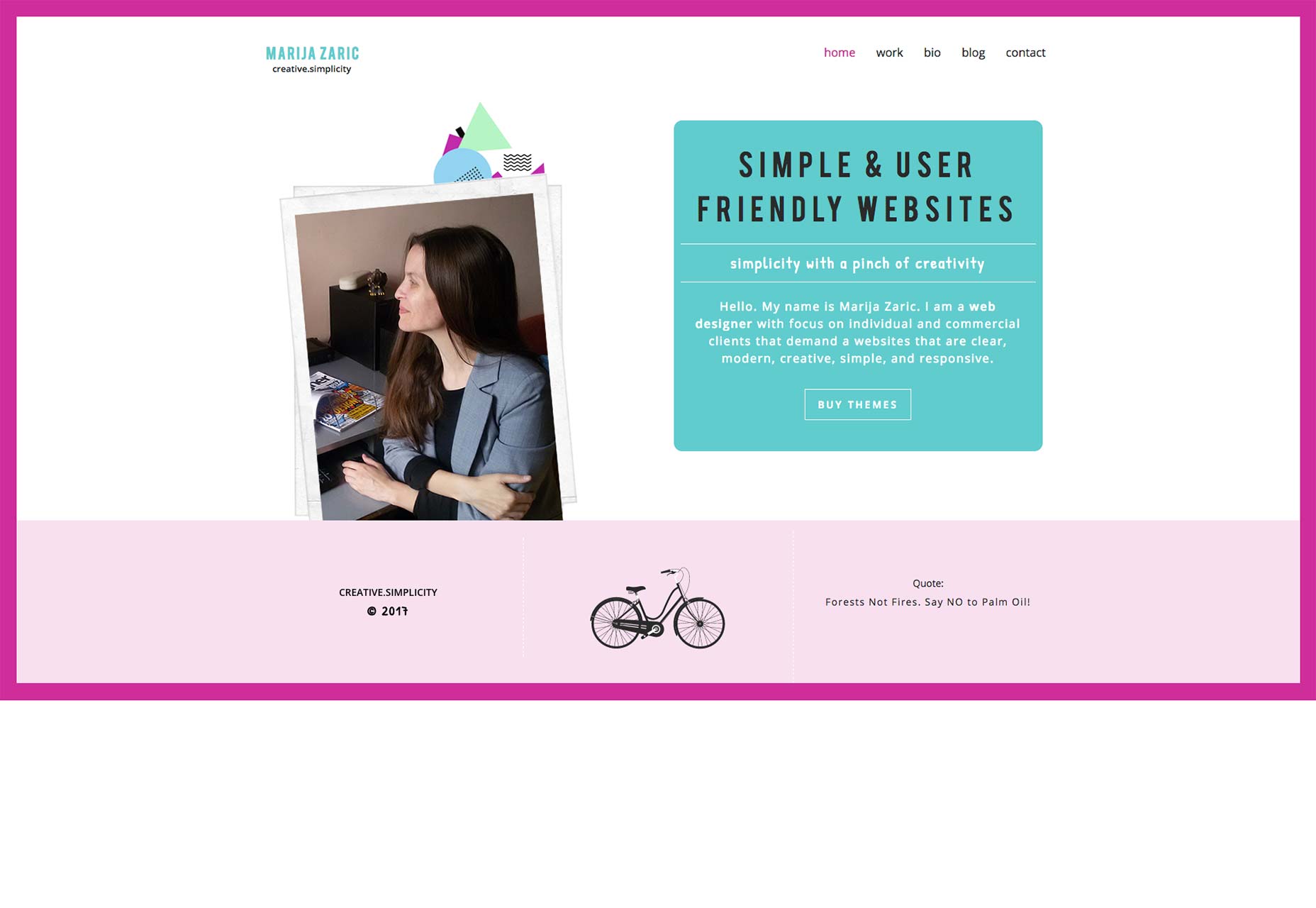
Marija Zaric
Vi har sett nettsteder som har nesten ingen farge å snakke om, og nettsteder som er mettede (ordspill ment) med den. Marija Zaric er en av de få som har funnet en lykkelig midt mellom de to. Selv om nettstedet kanskje kan gjøre bedre bruk av hvitt rom, er det et godt eksempel på et nettsted som klarer å bruke en god mengde farge uten å sprenge øyebollene dine.
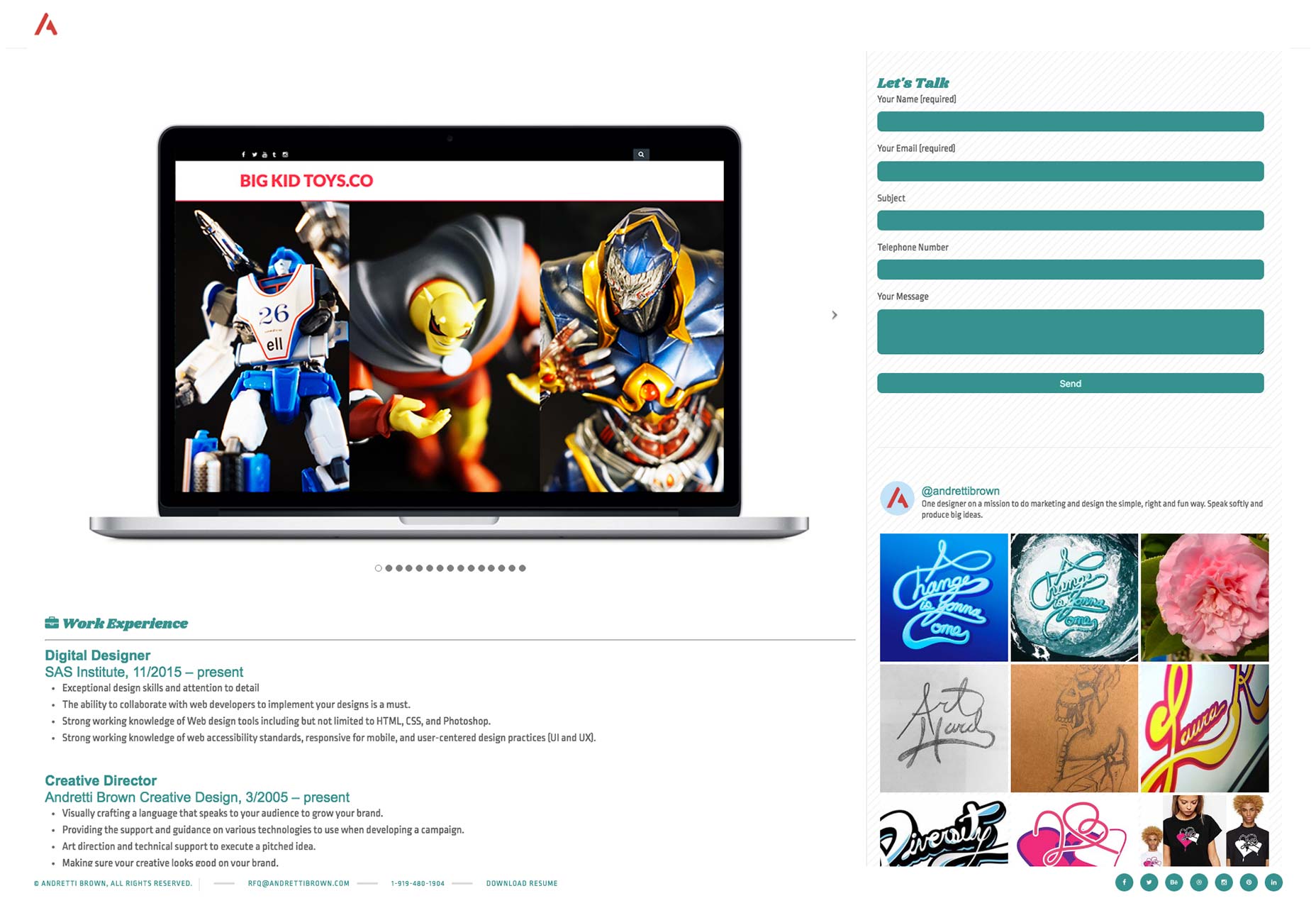
Andretti Brown
Andretti Browns porteføljeside er mer resumé enn portefølje. Det er et lite galleri med bilder å se gjennom, og hans siste Instagram-innlegg (alle viser sitt designarbeid) i sidelinjen, men flertallet av nettstedet er dedikert til sin arbeidshistorie og andre data som er relevante for jobbjakt. Bildegalleriet og kontaktskjemaet er front-and-center, men gir folk en rask og enkel måte å nå ham.
Det er enkelt, det er stilig, og det gjør hva det setter ut for å gjøre, som gir all relevant informasjon på et øyeblikk. Det går ikke så bra når du blar i et fullt vindu med svært høye oppløsninger, men er bemerkelsesverdig for sin tilnærming til å finne arbeid.