De beste nye porteføljesider, mai 2016
Hei lesere, og velkommen tilbake. Denne måneden har vi masse hvit plass, minimalisme, og absolutt ingen vitser knyttet til navnet på måneden.
Egentlig, skjønt. Det føles som de lyse fargene til våren har gått, og folk bruker vintertoner som en slags ønskesøkt. Jeg bor i Mexico, så jeg er lei av dette.
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX, for eksempel er mange av disse nettstedene avhengig av JavaScript for å vise innholdet i det hele tatt; Dette er en Bad Idea ™ barn.
Hvis du vil bli med i neste måneds rundup, kontakt meg på [ [email protected] {$lang_domain} .
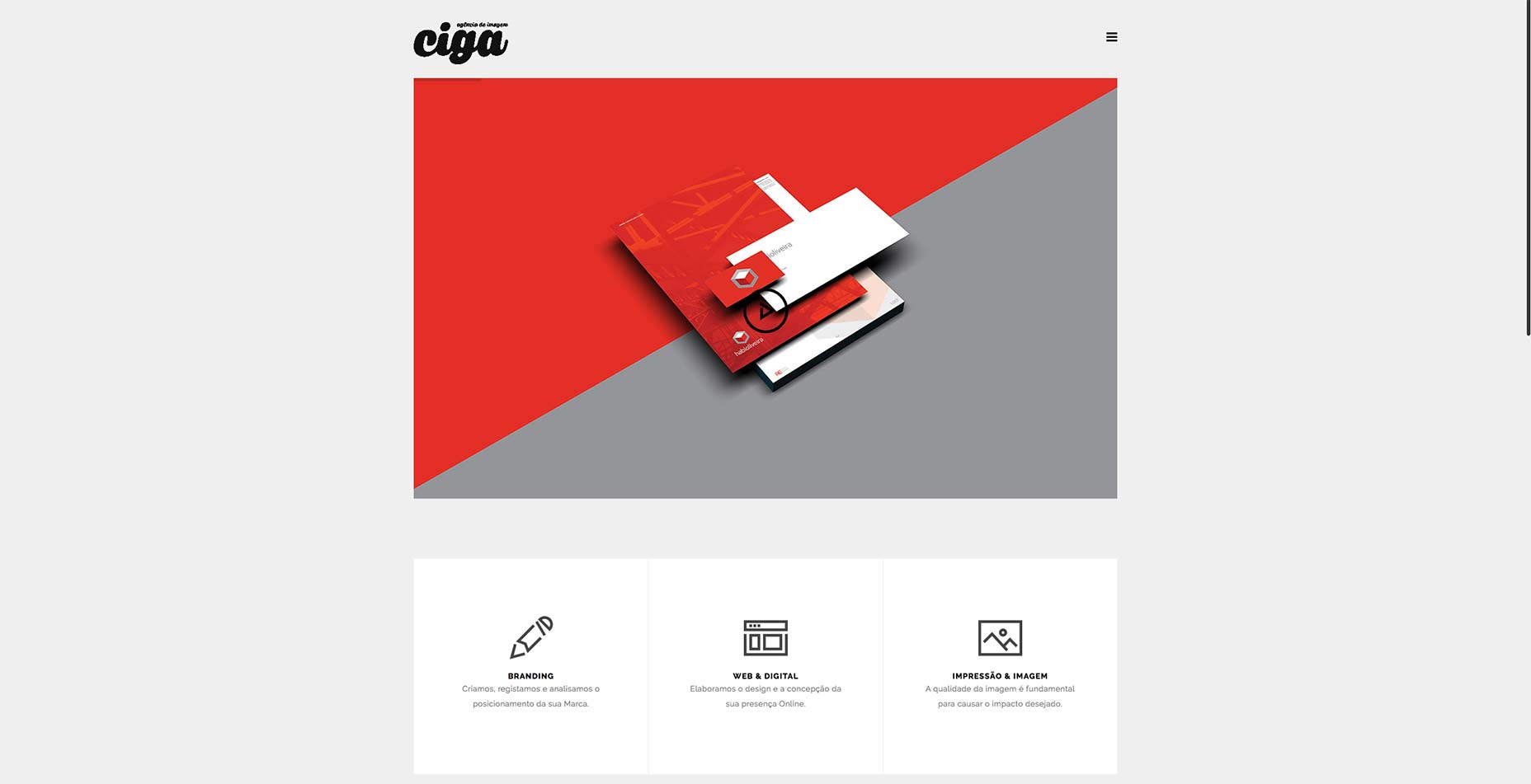
Ciga
Ciga er et merkevarebygging, web- og grafisk designstudio. Deres stil av arbeid er sikkert kjent, men det er også tydelig. Det samme kan sies om deres nettsted. Det er pent, det er enkelt, og det er ganske bra.
Den eneste virkelige feilen jeg kan finne (i tillegg til den uunngåelige JavaScript-avhengigheten), er at plassholderteksten for kontaktformularinngangene ikke vises i FireFox ... i det minste ikke for meg.
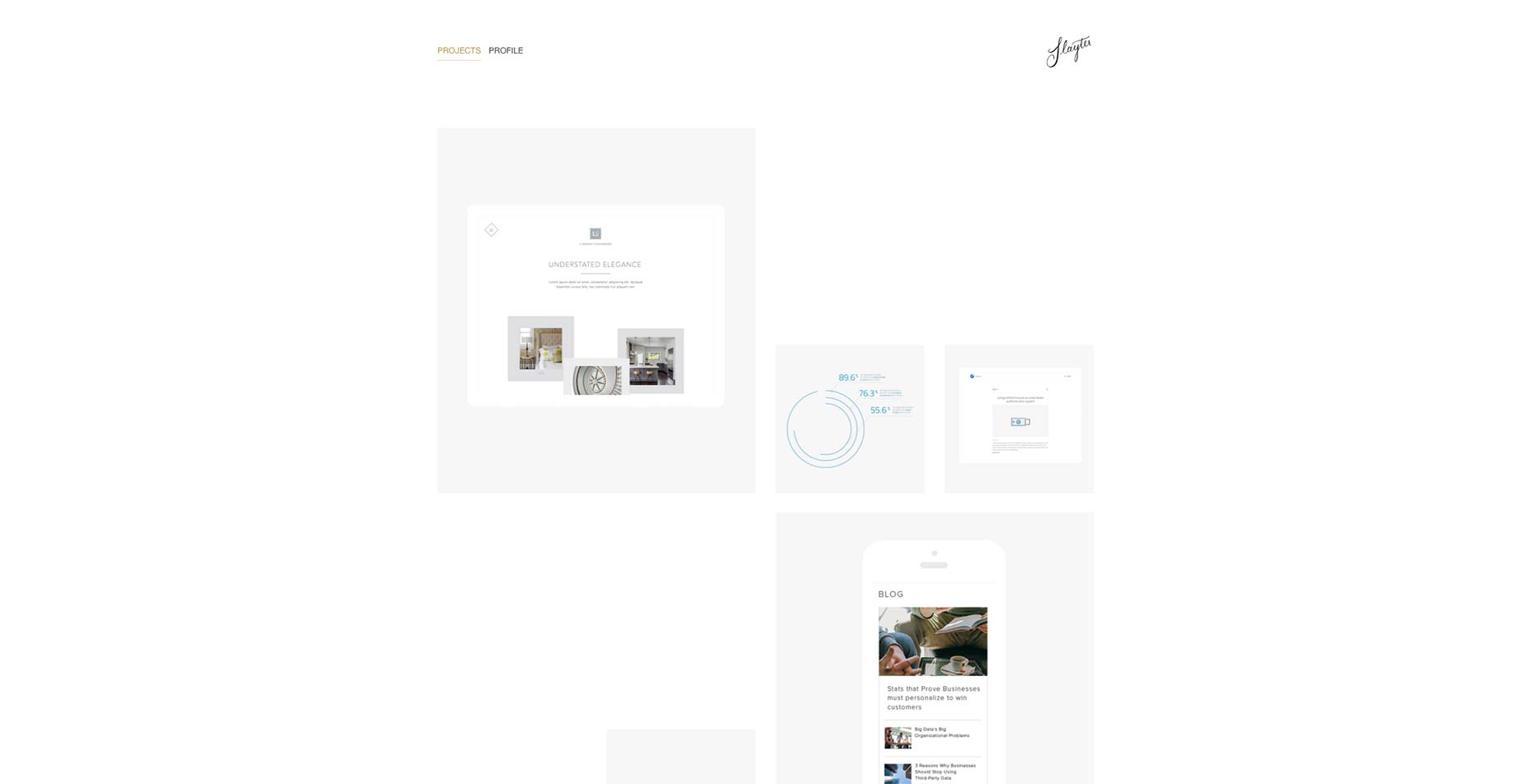
Slayter
Denne måneden vil gi oss noen flotte, minimalistiske, asymmetriske design. Slayter er bare den første. Selv om den lave kontrast kan være et problem for noen, kombinerer nettstedet typografi og gratuitous hvitt mellomrom på en måte som gjør meg glad i min sjel.
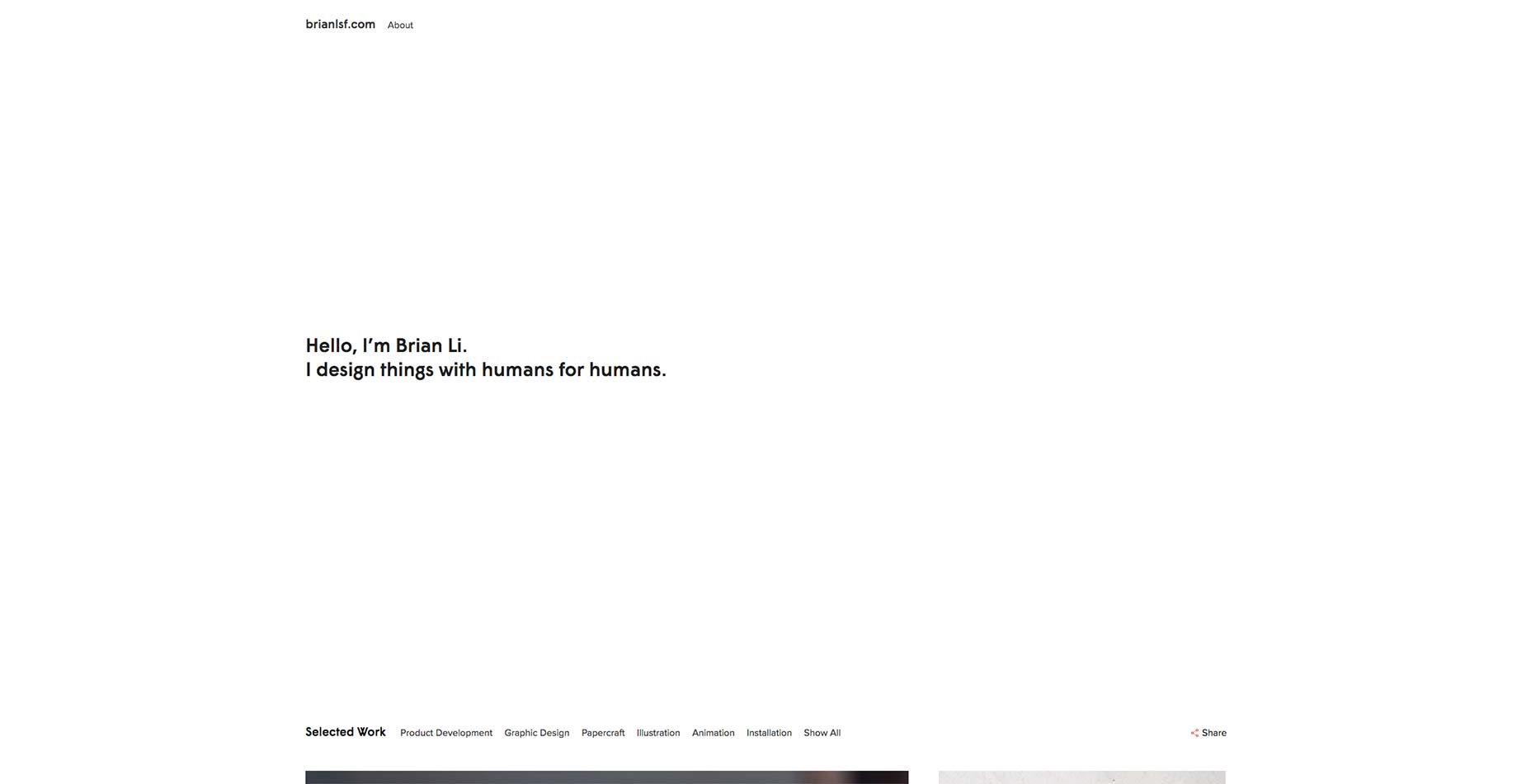
Brian Li
Snakker av hvit plass, Brian Li nettsted går ut med en stor del av det rett på toppen av sin en-siders portefølje. Og jeg mener hvit plass. Det er ingen bakgrunnsfarge, ingen bilder, ingenting.
Resten av hans nettsted er så profesjonell som noen kan forvente, men den store mengden tom plass øverst forteller deg mye om sin estetiske stil rett utenfor flaggermuset.
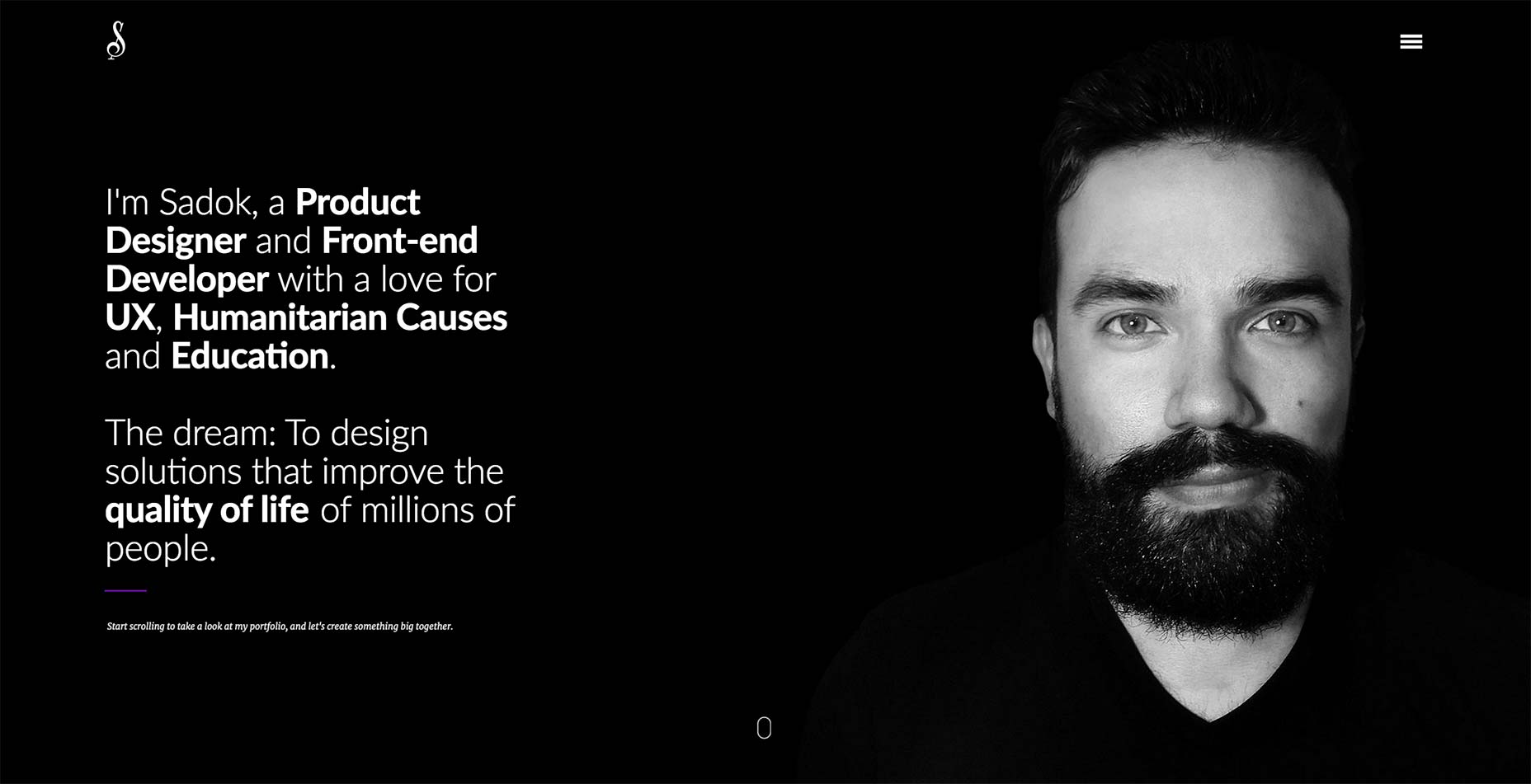
Sadok
Sadok portefølje er på noen måter en liste over trender. Den har stor tekst, store bilder og horisontal-og-vertikal-rullende parallaxportefølje (ikke spør, bare sjekk det og se på rullebjelken).
Jeg finner at jeg ikke har noe imot alt dette, men fordi det bare ser så bra ut, går det jevnt, og skjegget hans lyser med stjernens lys. Nei, egentlig, jeg kunne se det en stund.
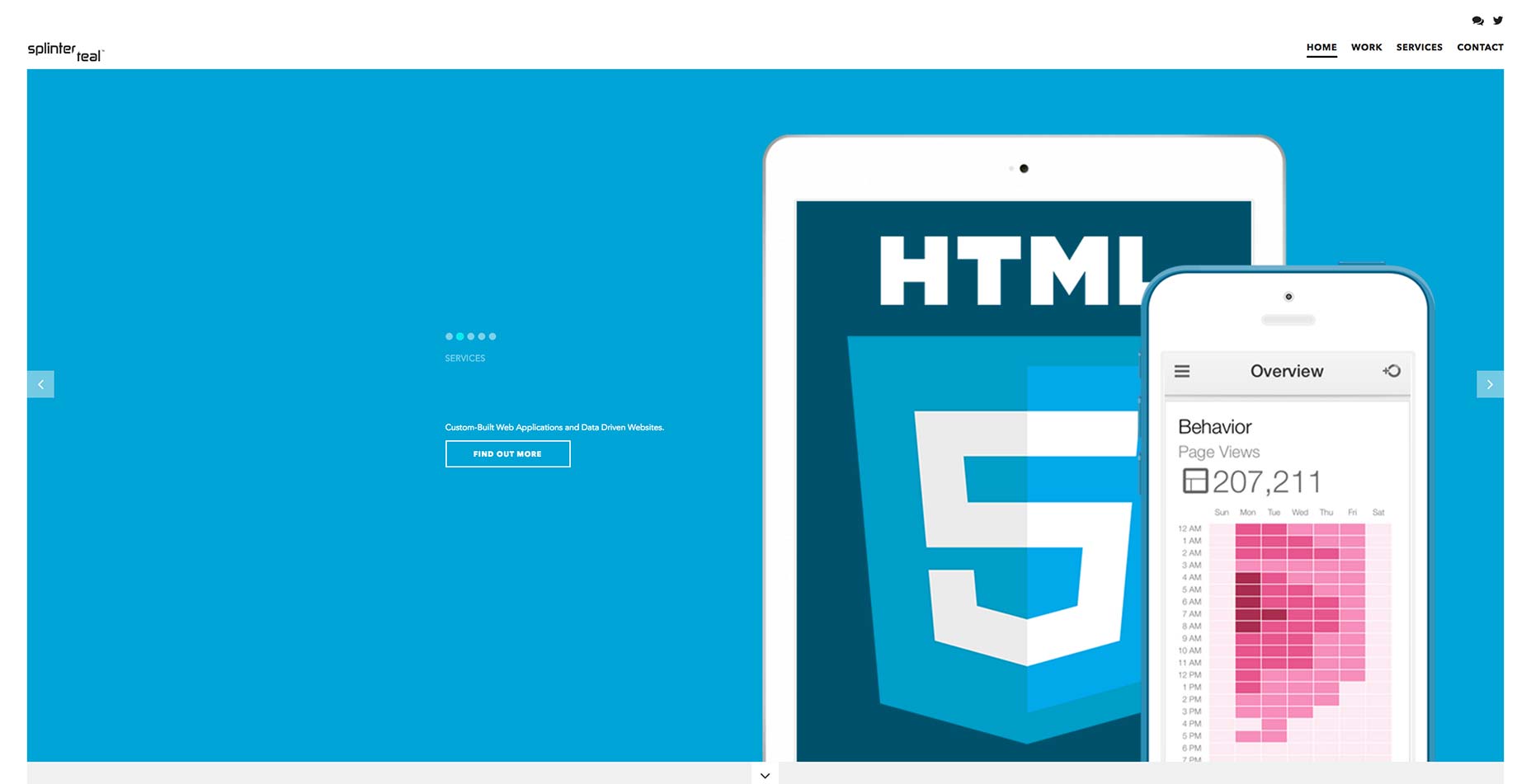
Splinter Teal
Du kan fortelle at Konrad, designeren bak Splinter Teal hadde et veldig spesifikt tema i tankene da han navngitte sitt firma og utformet sitt nettsted. Oppsettet, bilder, og kopier alt skrik "profesjonell webdesigner", men den overskriften font og animasjon sier, "Jeg er nok en hemmelig agent."
Xavier Bourdil
Xavier Bourdils nettsted viser forhåndsvisninger av hans arbeid til høyre mens du svinger over tittelen til venstre. Det er en effekt som, til tross for min aversjon å avhengig av JavaScript for noe viktig, jeg virkelig liker.
Kombinert med elegant typografi, animasjon som trekker oppmerksomheten uten å være sløv og rikelig med hvitt mellomrom, kunne jeg ikke unngå å bare surfe rundt denne.
Eurodance
Eurodance er et fotograferingsstudio med minimalistisk arbeid, og et matchende nettsteddesign. Hele surfingopplevelsen klikker på ting du liker, og ruller ned, slik det skal være. I stedet for å bekjempe dette prinsippet på nettet, så mange porteføljesider, har Eurodance tatt det helhjertet inn.
Det eneste problemet er hvordan de gjemte kontaktinformasjonen. Du må tenke på å klikke på logoen for å finne den, og det gir ingen mening for meg.
Nation Studio
Nation Studio Siden er enkel, fet og blå. Vel, blå på hvit med litt grønnaktig ... men uansett, det er en begrenset fargepalett på spill, og den er stilig. Selv bildene og animerte bakgrunner har hatt sine farger paret ned til merkevarens farger med en eller annen teknikk.
Kombinert med en solid, fullskjerm responsiv layout og stor typografi, er det et godt utseende.
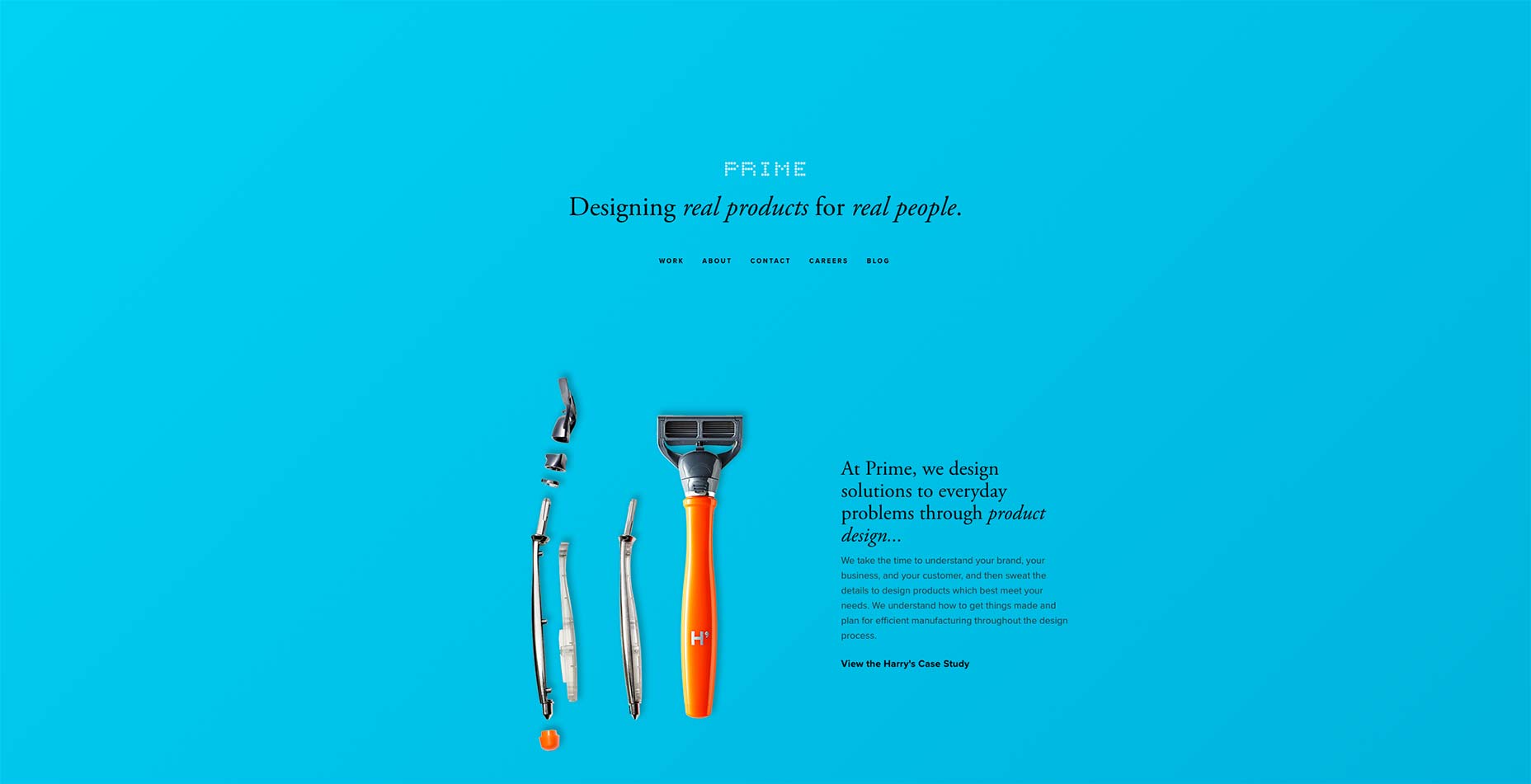
Prime Studio
"Kutte ut" bilder av fysiske produkter og klistre dem på en vanlig bakgrunn er en av de eldste grafiske designtrender ... noensinne. Men Prime gjør det ser bra ut, og de burde vite hvordan.
Produktdesign er en slags spesialitet.
Hele utformingen av nettstedet er rettet mot å gi objektene avbildet en nesten fysisk tilstedeværelse. De vil at du skal føle at du kan nå ut og berøre dem. Jeg vil si at de har oppnådd nettopp det.
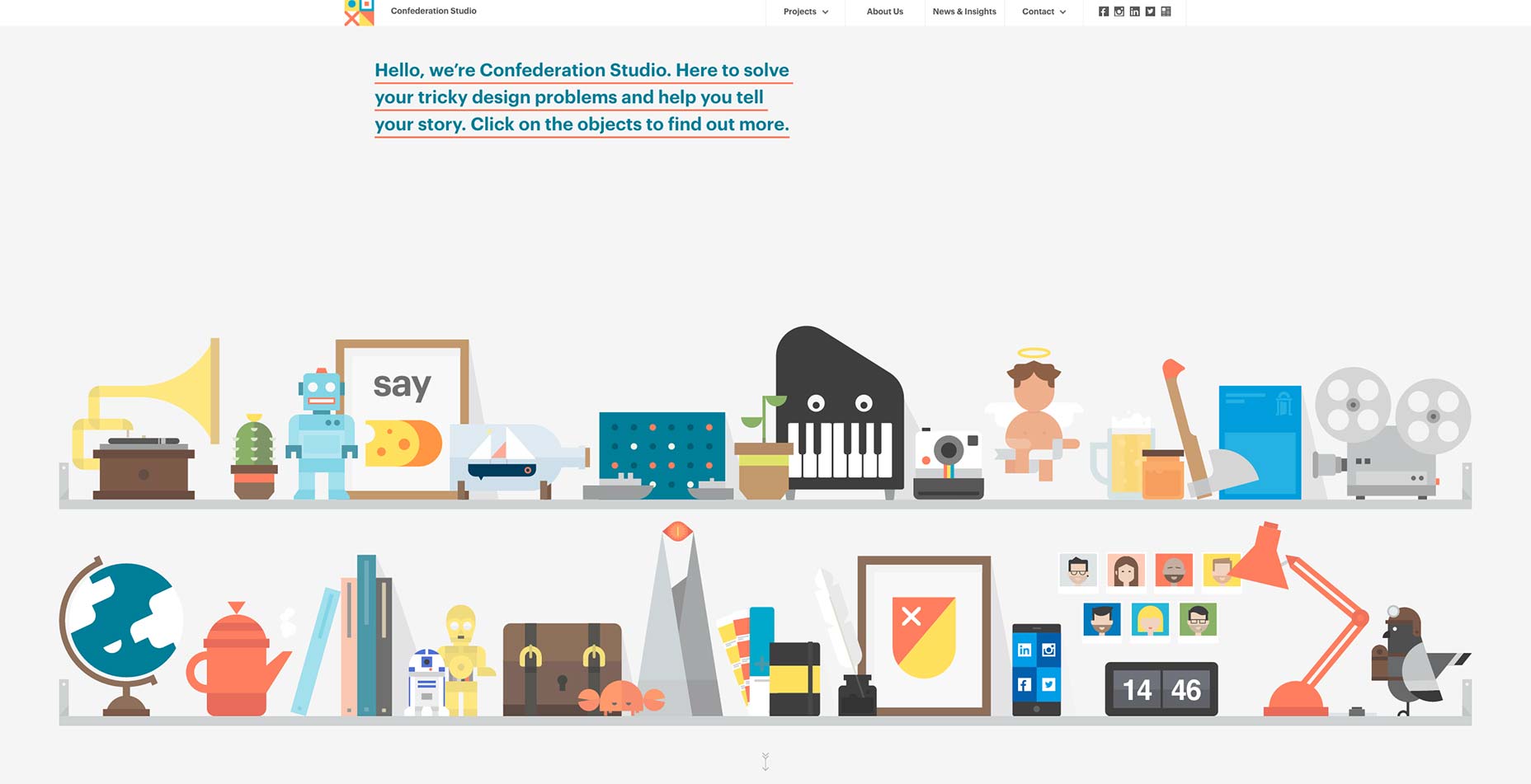
Confederation Studio
Confederation Studio nettsted er stor, enkel og vakker. Det er ingenting for uvanlig om det når det gjelder layout, men bildene er gode, illustrasjonene er bedre, og det hele er bare ... bra. Dessuten gjør de virkelig pasteller for dem.
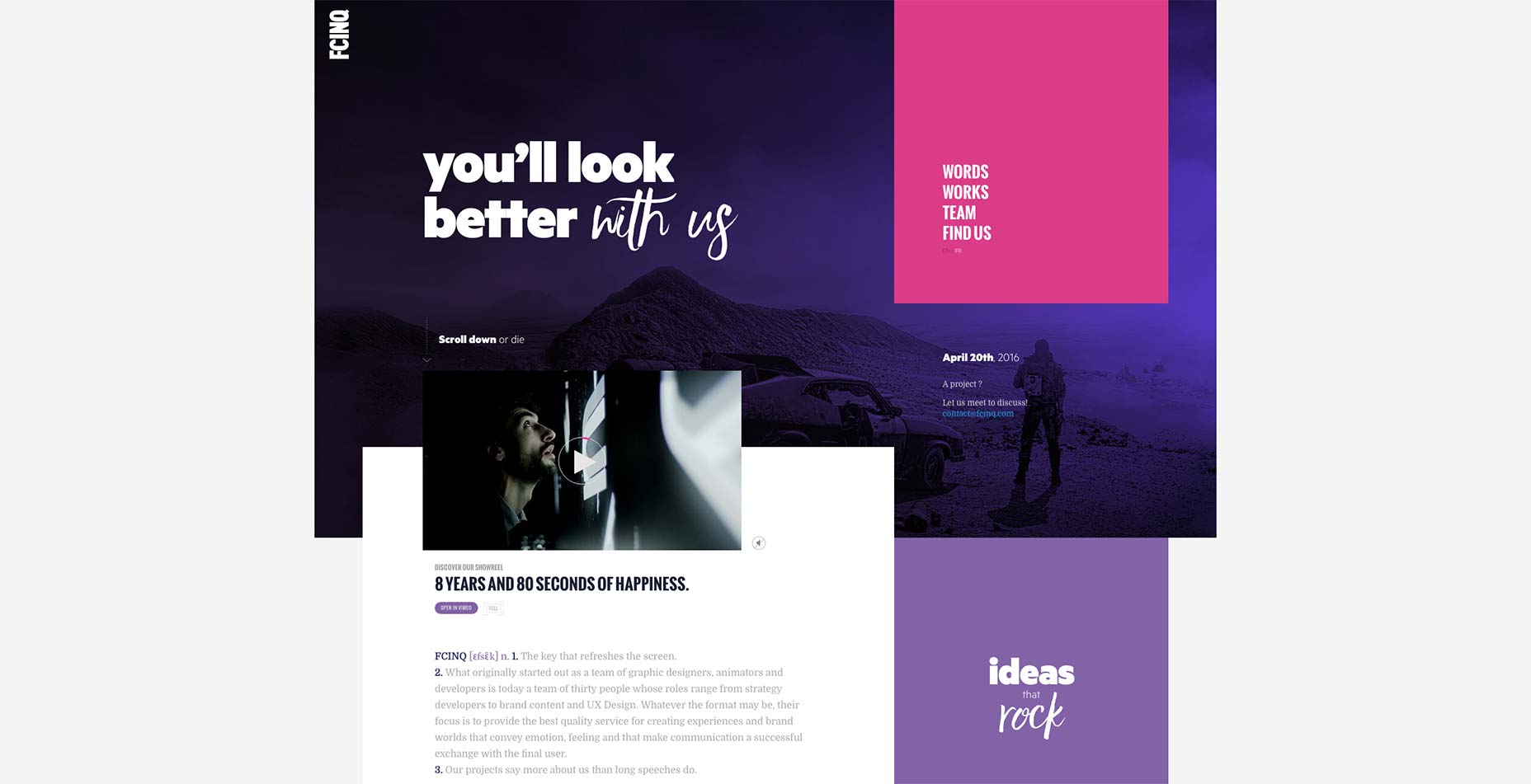
FCINQ
FCINQ er en samling av 30 designere, animatorer og kunstnere, og deres ekspertise er tydelig vist på deres eget nettsted. Ting er kanskje litt mer trangt sammen enn jeg vanligvis vil, og det kan være vanskelig å velge hvilke av de mange bildene du vil fokusere på først, men dette er et utmerket eksempel på hvordan et selskaps merke kan og bør gjennomsyre alle aspekter av et nettsted.
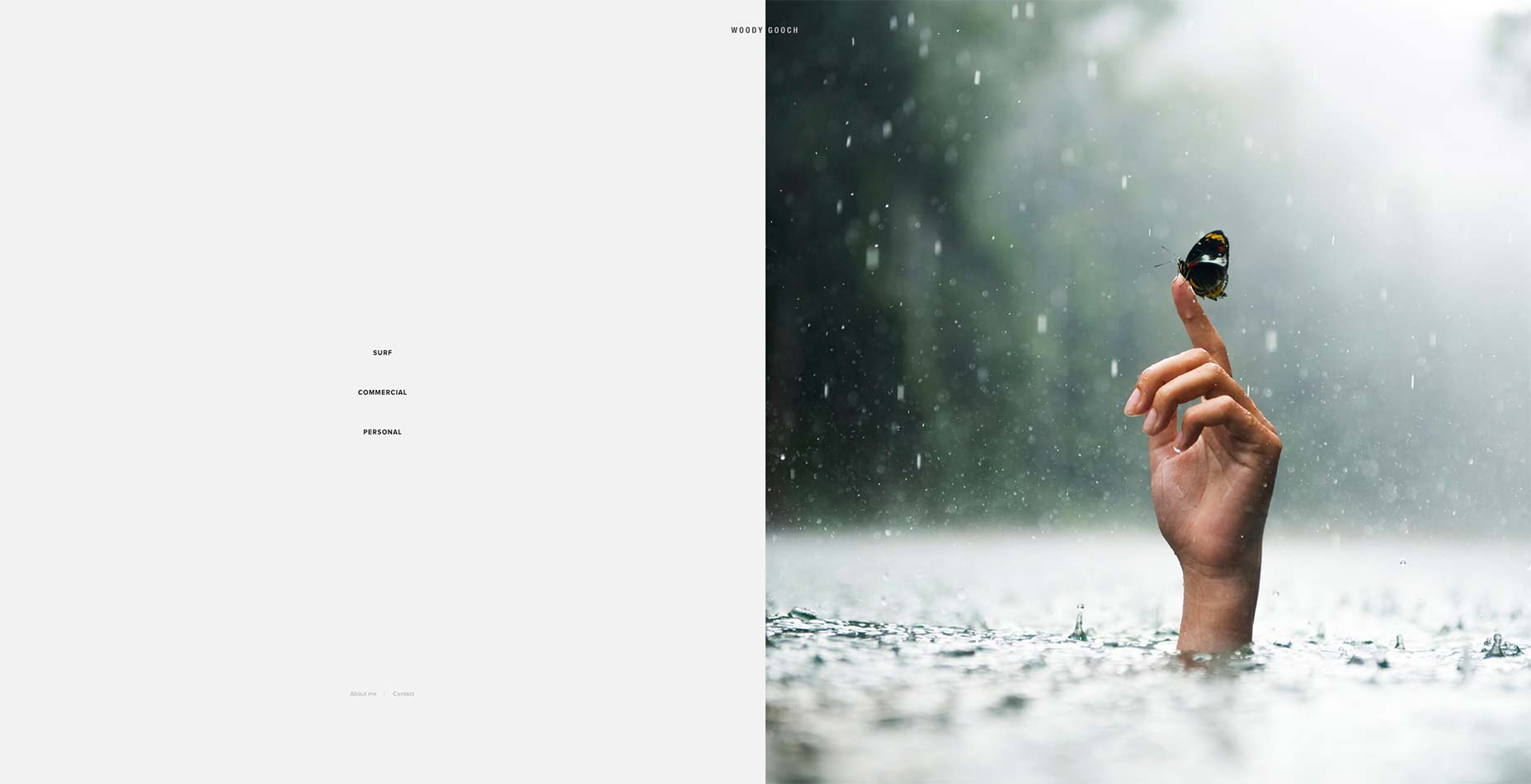
Woody Gooch
Foruten å ha et navn som er veldig morsomt å si, Woody Gooch har en lidenskap og en gave for å ta bilder av surfere i aksjon. Når du blar gjennom nettstedet, blir du aldri vist mer enn ett bilde om gangen (med mindre du velger nettvisningen spesielt), slik at du får full effekt av hver enkelt.
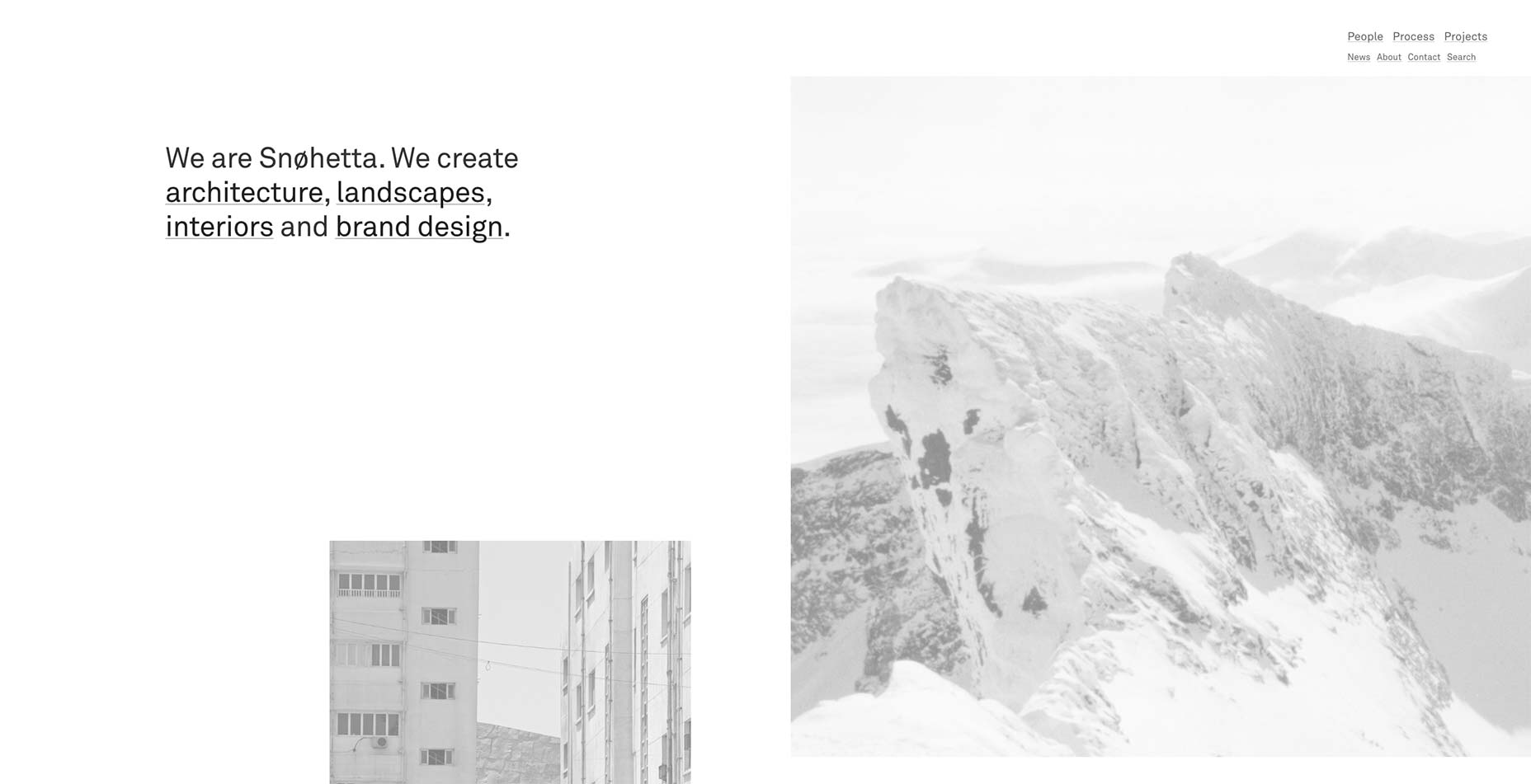
Snøhetta
Et annet vakkert eksempel på asymmetrisk design, Snøhetta nærmer seg porteføljen som noe av en collage. Tenk deg, denne effekten er reservert bare for hjemmesiden. De holder en god balanse mellom deres kunstneriske fornuft og brukervennlighet ved å gi en mer strukturert oversikt over sitt arbeid i Prosjekt- delen.
Irradié
Irradié bringer oss en annen fullsidet murverkstil, etter den første siden med fullskjermsider. Dette er et annet nettsted som gjør at bildene kan snakke.
Jeg vil legge merke til at teksten i hvert av de fire hjørnene i begynnelsen av hjemmesiden kan misforstå for navigasjonskoblinger (jeg har tidligere hatt et nettsted eller to hvor det inneholdt navigasjon i hjørnene). Å klikke på dem bare for ingenting å ha skjedd ga meg et øyeblikk av forvirring.
Ellers er dette nettstedet et mønster av moderne minimalistisk design.
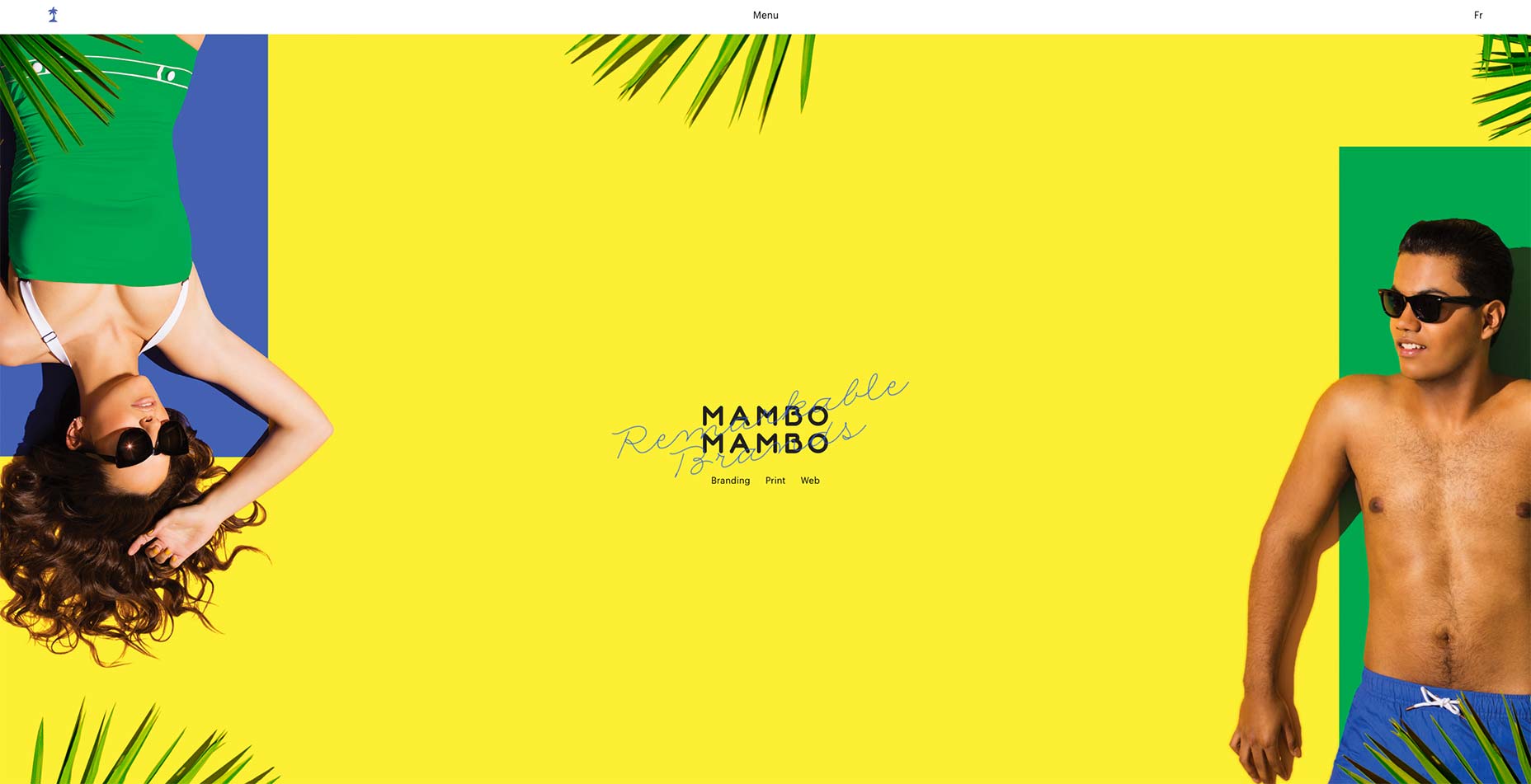
Mambo Mambo
Mambo Mambos portefølje er kanskje den mest fargerike siden på vår liste denne måneden. De utfyller sin eklektiske følelse av stil med biter av kursiv skriving, strand-tema bilder, og ett bilde av en chihuahua. Man trenger bare å se på arbeidet deres, for å vite at de er allsidige og kan håndtere alt arbeid.
Xavier Truant
Xavier Truants portefølje kompletterer sin quirky, moderne illustrasjoner med et asymmetrisk murverk layout. Fet serifs håndterer den lille teksten som er nødvendig på et nettsted som dette, slik at alt holdes enkelt, og bare ute av balanse nok til å være stilig, uten å være distraherende.
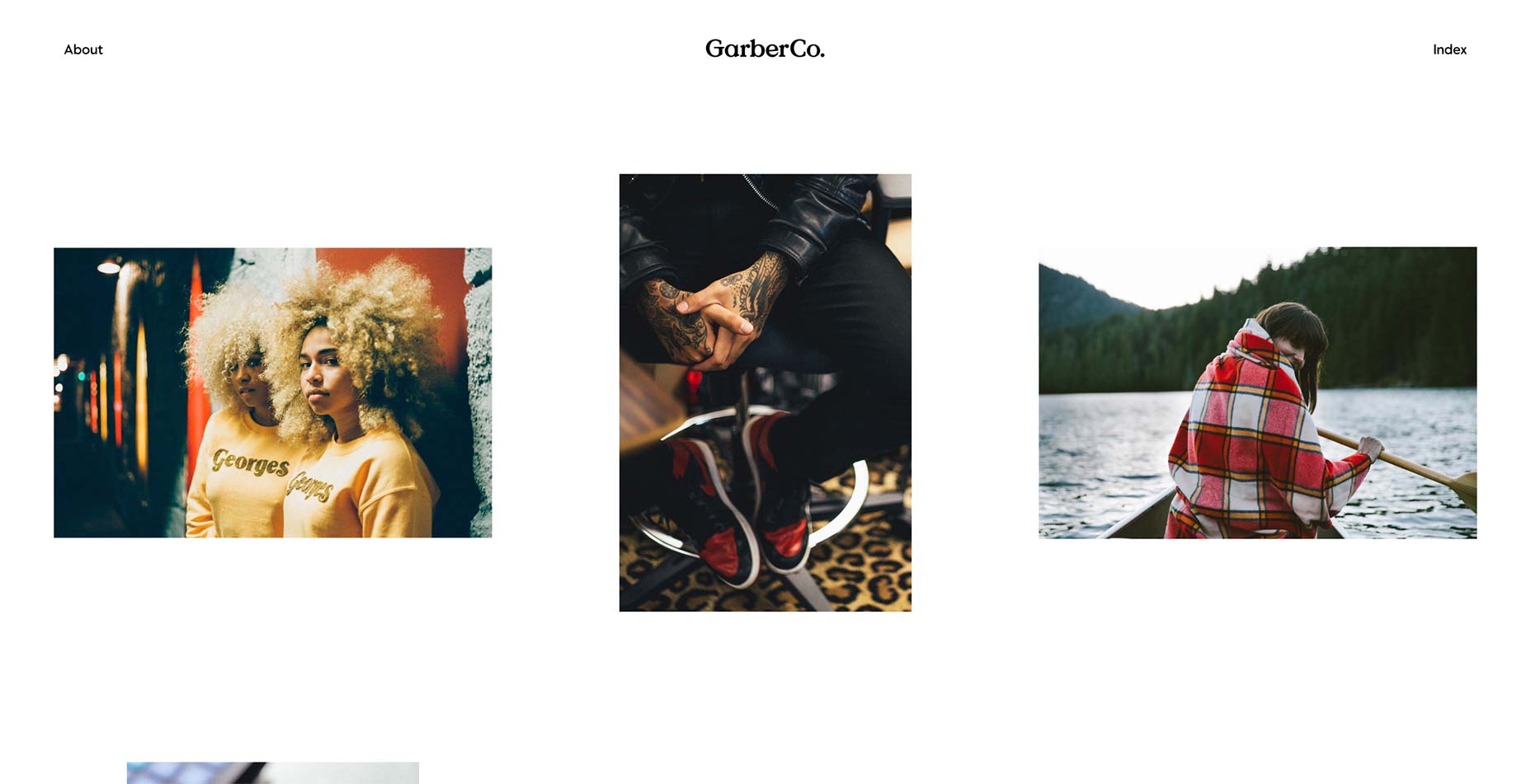
Ryan Garber
Ryan Garbers fotoportefølje holder ting dødt - enkelt med et stort bildegalleri på hjemmesiden. Jeg liker måten tittelen på hvert prosjekt er overlaid på hele siden når du svinger over et bilde, men jeg skulle ønske han hadde valgt en farge med bedre kontrast. Den svarte teksten har en tendens til å forsvinne i noen av bildene.
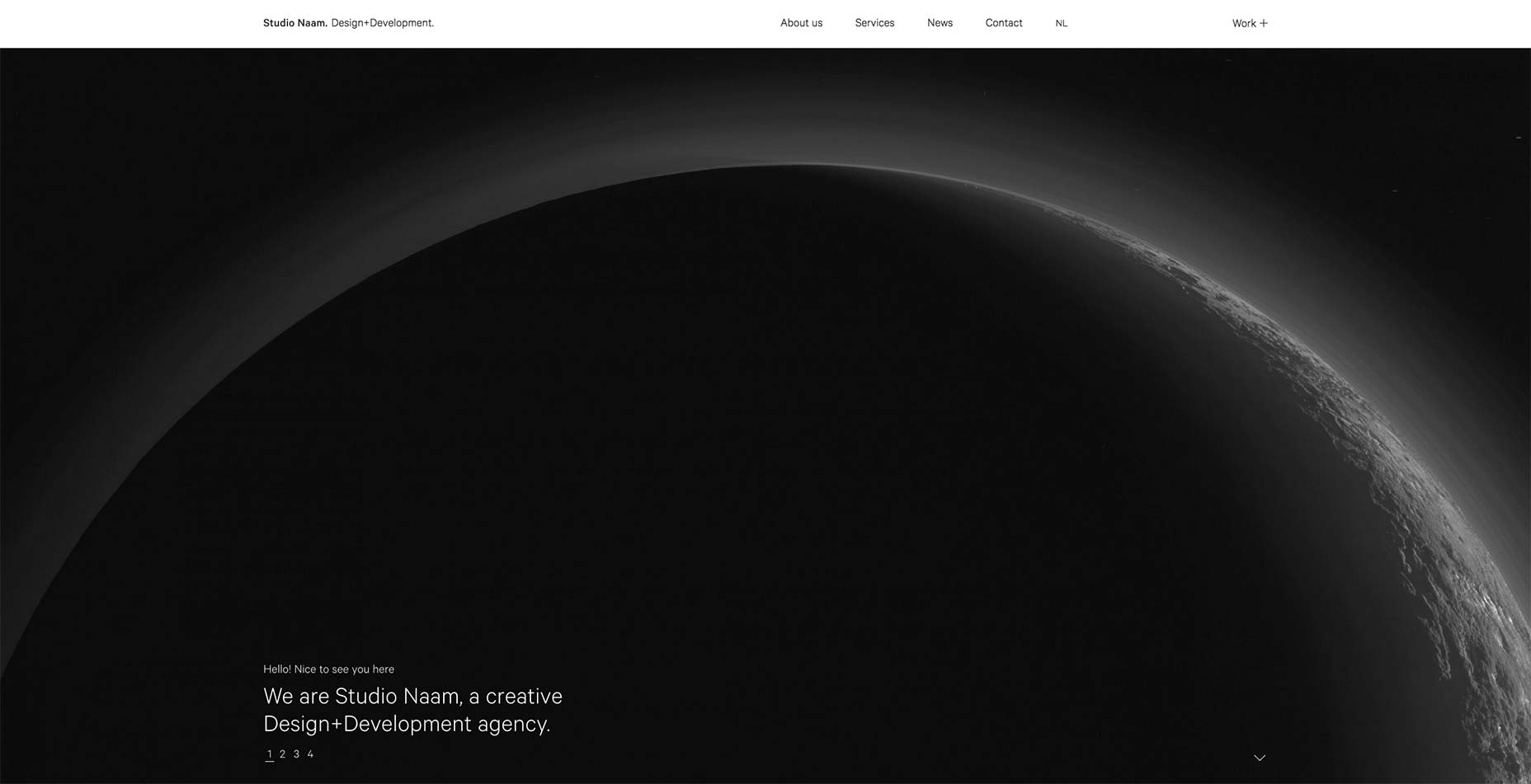
Studio Navn
Studio Names nettsted har gått og omfavnet tynne bokstaver på en stor måte. De brukes til overskrifter, body text og input elementer. Den typografiske konsistensen fungerer vakkert med den stort sett monokromatiske utformingen for å skape en følelse av både profesjonalitet og raffinement.
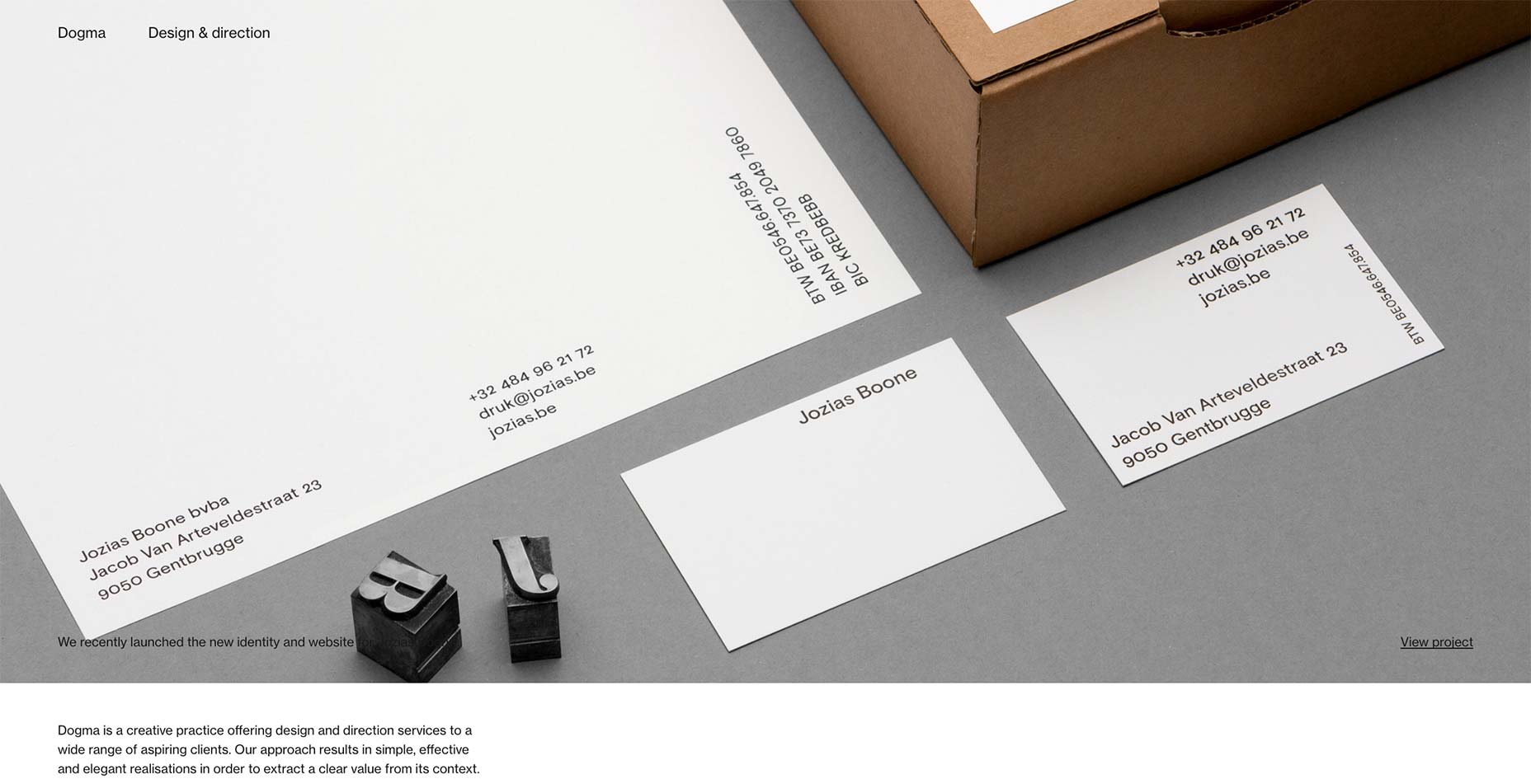
Dogma
Jeg vil ikke lyve. Jeg liker det når nettsteder som Dogma bare bruk nok tekst til å fortelle brukeren hva som skjer, og la bildene gjøre resten av snakkesamtalen. Jeg elsker også fullskjerm, døde enkle oppsett.
Jeg elsker ikke at jeg synes å bare si det samme om og om igjen. Fortsatt, se deres nettsted. Det er bra, deres arbeid er bra, du vil ikke angre på det.
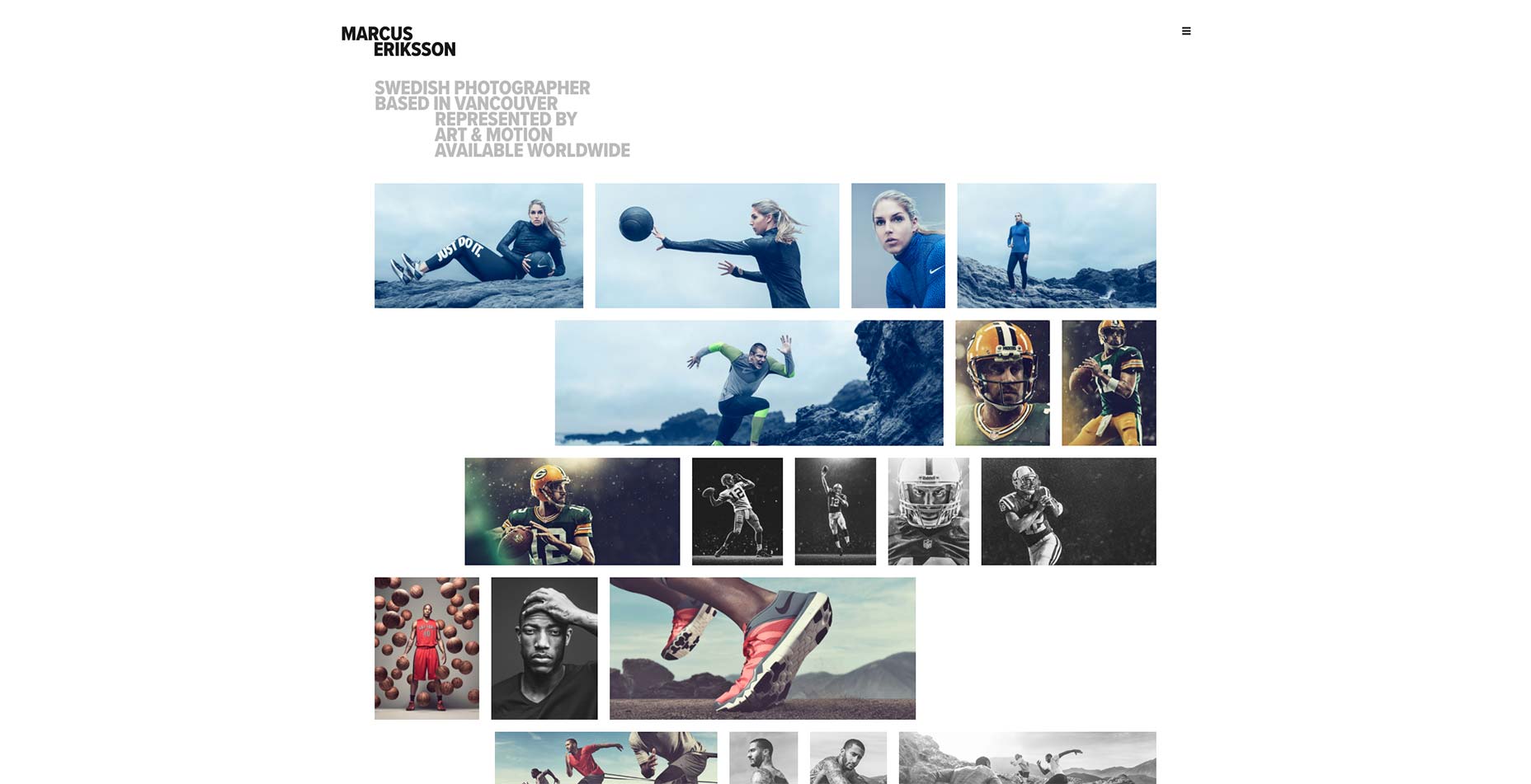
Marcus Eriksson
Marcus Erikssons portefølje består av bare to ting: all-important fotografering, og hans kontaktinformasjon. Denne enkelheten gjør en god start, men jeg ble forelsket i måten layoutet på fotogalleriet ser ut som en slags zig-zag frem og tilbake nedover siden mens du ruller.
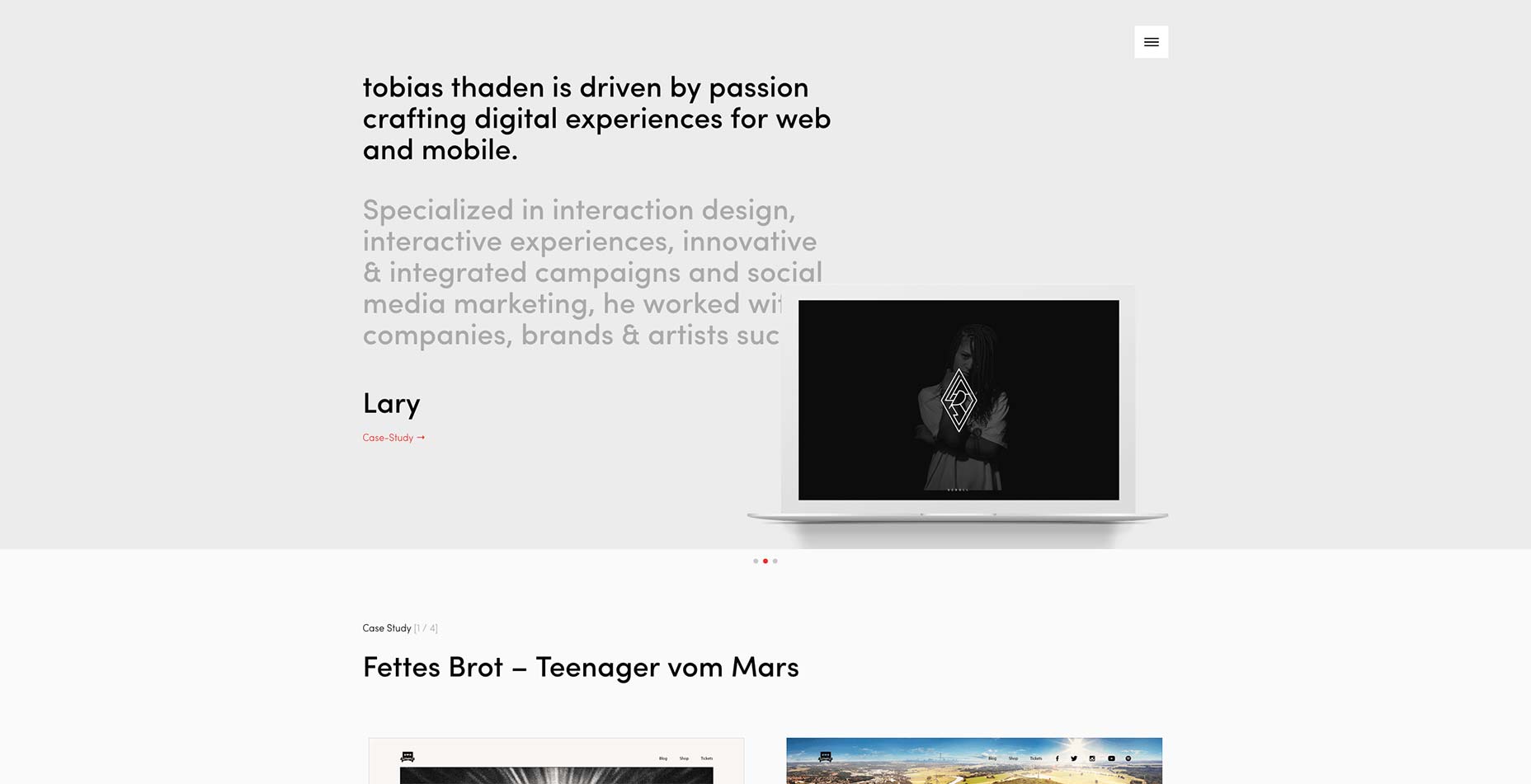
Tobias Thaden
Tobias Thaden går ut med sin portefølje ved å vise en fullstendig case-studie rett under heltenes lysbildeserie. Hvis du liker det du ser, leder nettstedet deg dypere inn i sitt arbeid, og viser en case-studie om gangen.
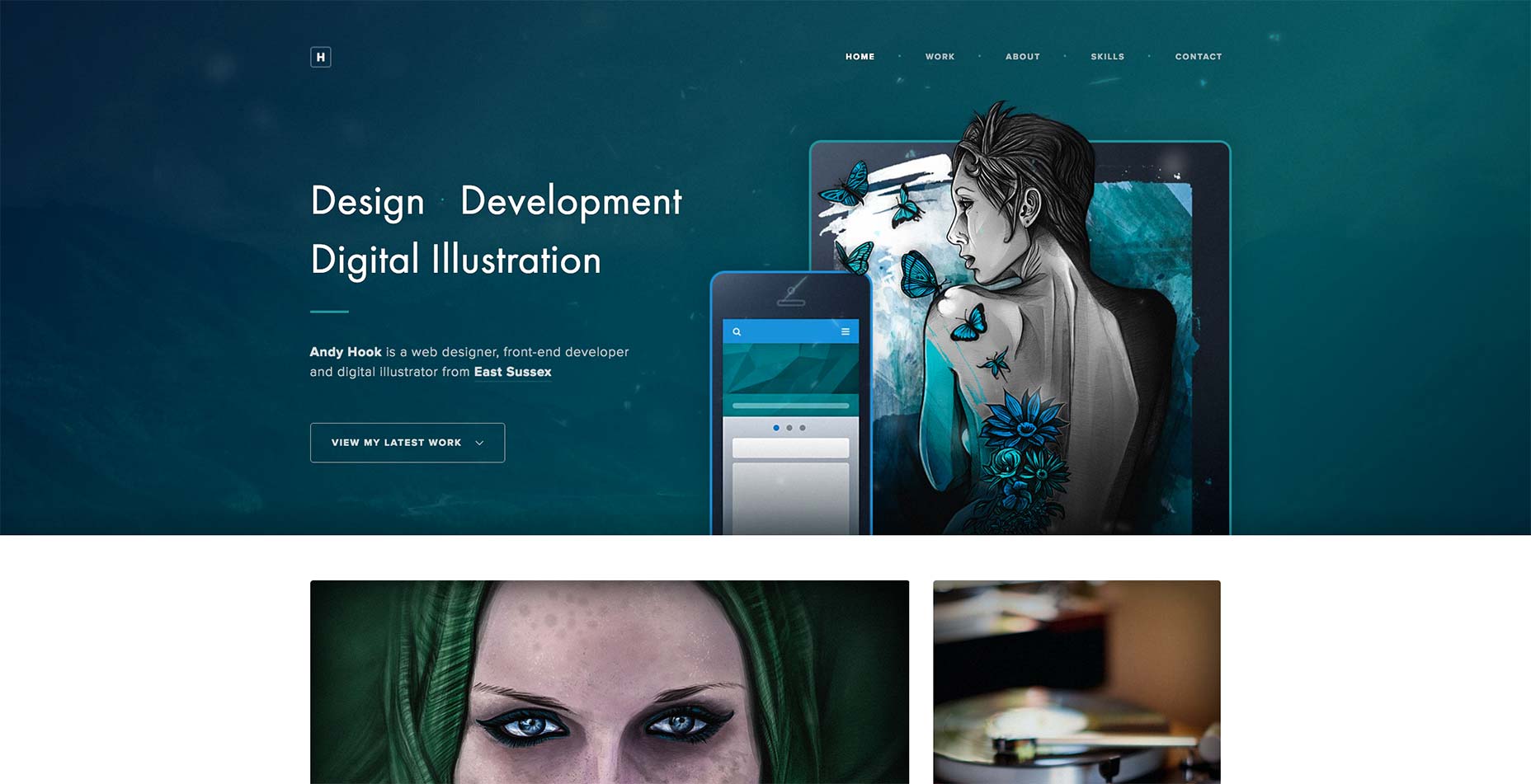
Andy Hook
Andy Hooks portefølje er en annen som er ren, enkel, god. Ingenting revolusjonerende, men fortsatt verdt en titt. Hvis du trenger inspirasjon på hvordan du skal presentere arbeidet ditt, er dette et godt sted å starte.
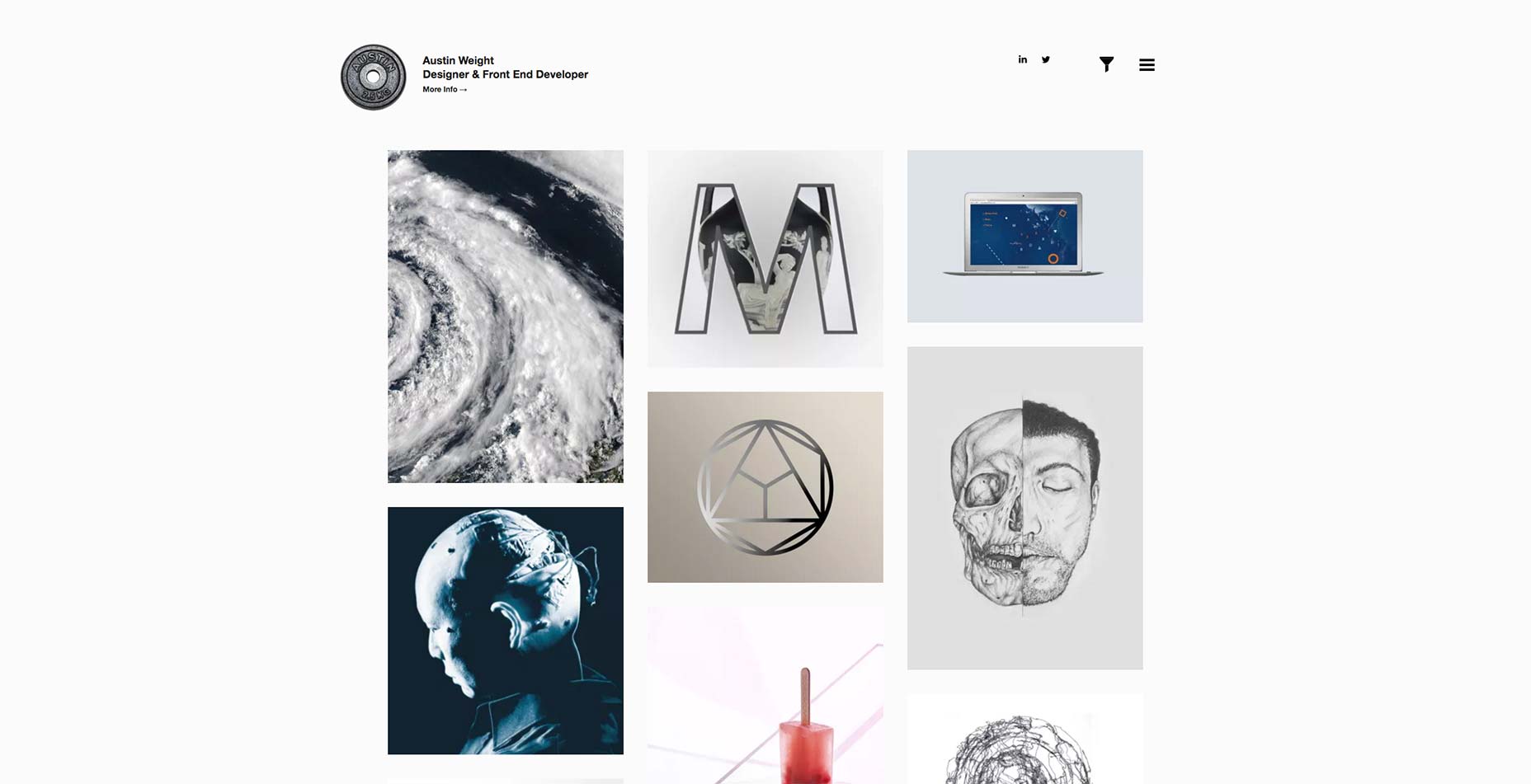
Austin vekt
Saken som virkelig skiller en minimalistisk porteføljeside fra neste er oppmerksomhet på detaljer. I Austin Vekt er tilfelle, disse detaljene er alle i lav nøkkel animasjon han bruker.
Ok, så er den stadig skiftende logo-saken forstyrrende på meg selv når jeg skriver dette. Men gå over hans arbeid. Se hvordan detaljene skyves inn basert på hvor markøren treffer bildet. Det handler om de små berøringene, noen ganger.