De beste nye porteføljesider, november 2016
Hei lesere! Verdensarrangementer har vært veldig interessante i det siste, men nå er det tid for det vi alle vet er veldig viktig: andre folks porteføljer! Ok, det er ikke så viktig i det store ordningen av ting, men design er en ting vi alle kan være enige om ... ahahaha.
Jeg kan ikke engang fullføre denne setningen riktig. Ikke engang som en vits.
Nå visste jeg at noen av dere designere likte de asymmetriske postmoderne designene dine, men wow , du har overgått deg selv denne måneden. Vi har mange av dem denne gangen, så jeg håper du liker minimalisme og ulike dimensjoner.
Som alltid, hvis du vil bidra med din egen portefølje for neste måneds roundup.
Alex Suarez
Alex Suarez portefølje bruker halvflatt design smakfullt. Selv om nettstedet kan være litt lite i kontrast, fungerer layouten, fallskyggene egentlig fungerer , og den overordnede stilen gir et veldig klart bilde av hva slags arbeid du kan forvente.
Robin Saulet
Robin Saulet bruker børste skrifttyper og fargerik fotografi for å gi oss litt av en retro følelse, samtidig som fargene er dempet nok til at de ikke blinder noen. Det fungerer bra når det er parret med den nå klassiske fullskjermseksjonen.
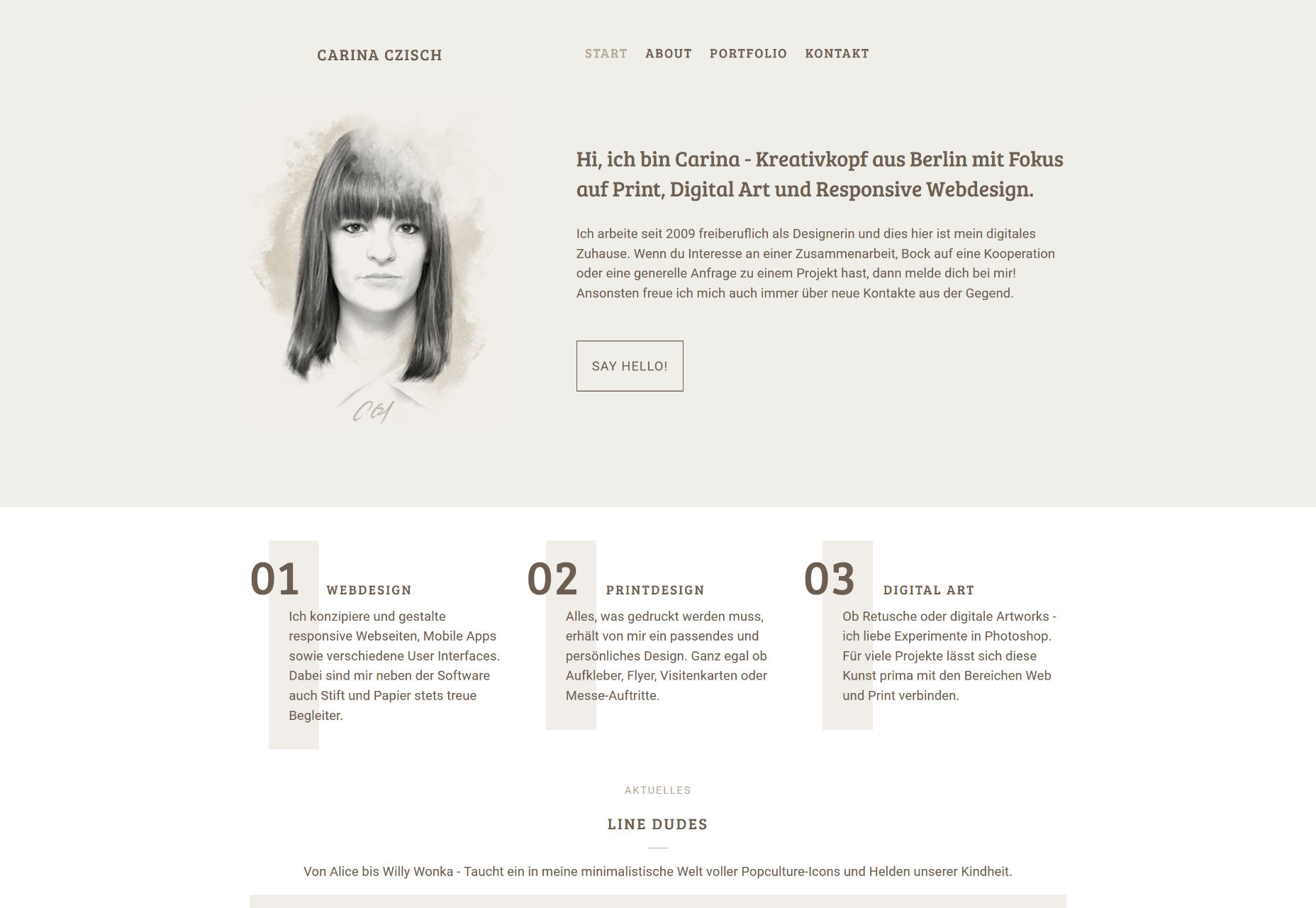
Carina Czisch
Carina Czischs portefølje er omtrent like minimalistisk som de kommer uten å være brutalistisk, og ser fantastisk ut for det. Nå, den (store) overskriften som er den samme på hver side, kan forvirre noen mennesker med små skjermer, men ellers er dette nettstedet ganske enkelt beroligende til slutt på.
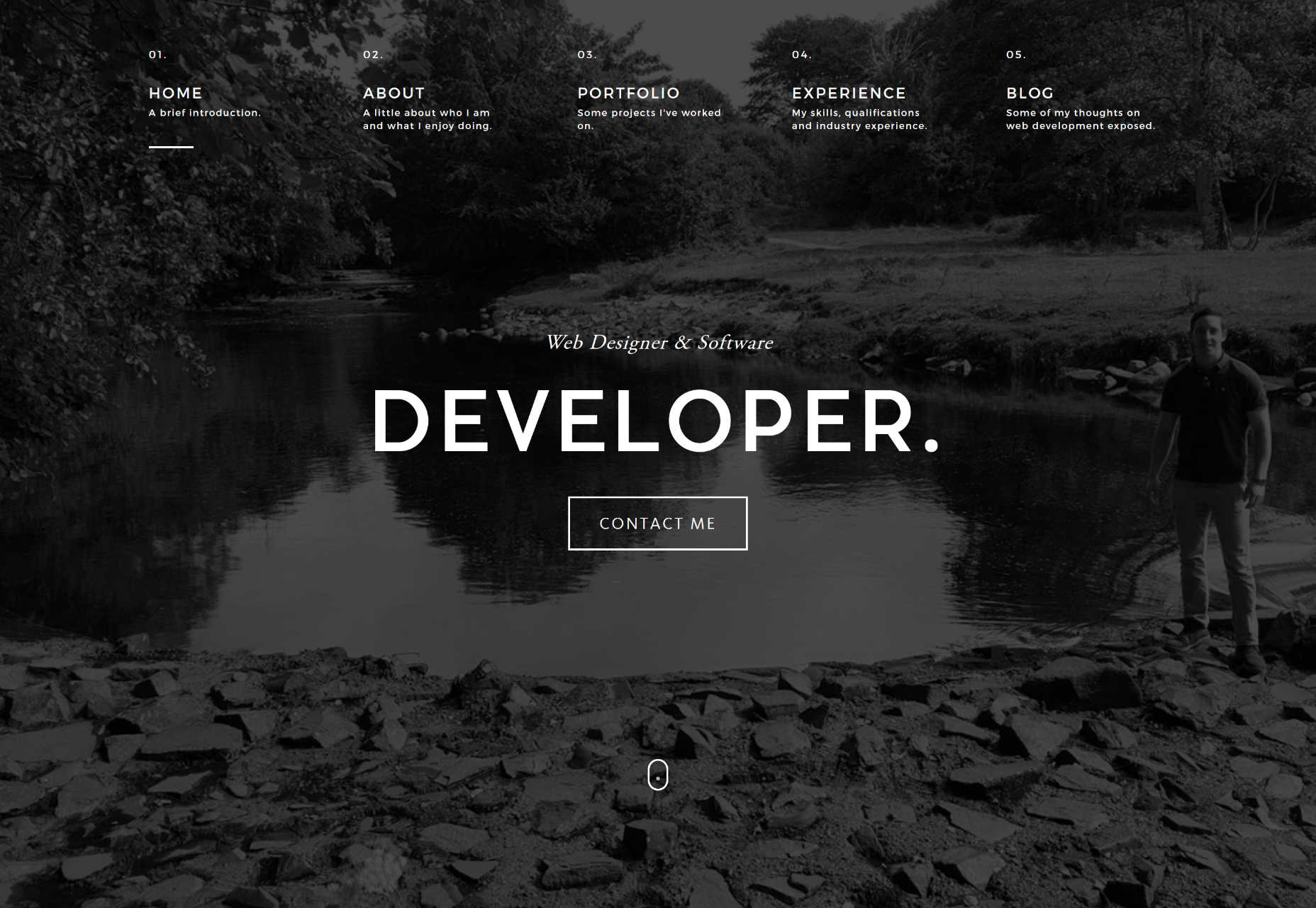
Owen O'Donnell
Og her Vi har vårt første månedlige it's-ingenting-for-original-men-fortsatt-godt gjort nettsted! Godt håndverk fortjener forståelse, selv om det ligner på ting du har sett før. Jeg vil bare anbefale flere avsnittbrudd i blogginnleggene.
DUX
DUX Ikke sjenert vekk fra levende design. Med blues, greener, høy kontrast, geometriske design og minimalistiske illustrasjoner, er dette stedet en farge av farge og stil. Det er nok å få deg til å glemme at det er teknisk, en flat design.
Jeg elsker min minimalisme, men det er morsomt å se designere gå alt også ut. Vet når du skal følge dine begrensninger, og når du skal bryte dem.
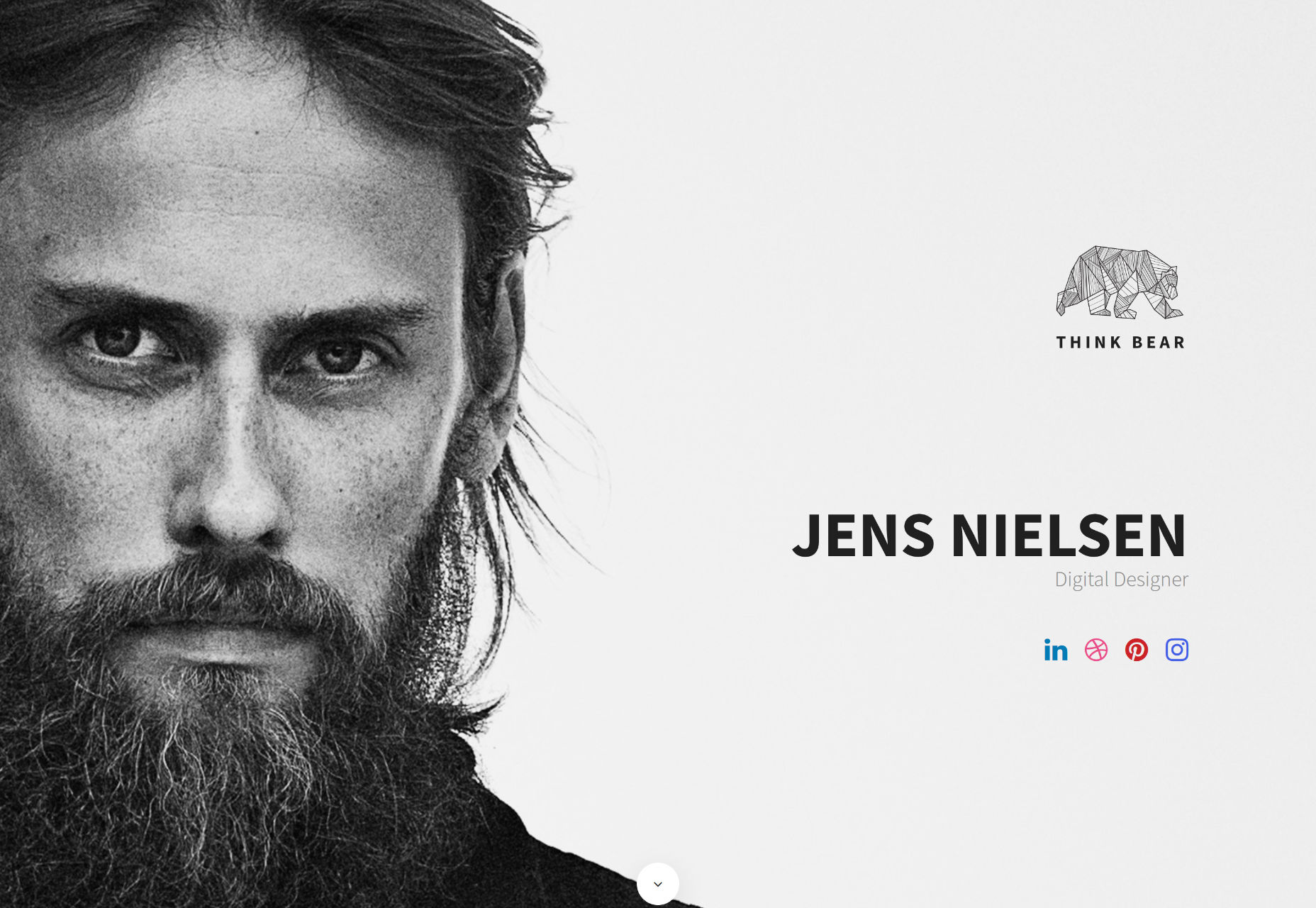
Jens Nielsen
Og vi går tilbake til den mest monokrome minimalismen med Jens Nielsens portefølje . Det er lite, det er søtt, det er glatt. Gå sjekk det ut.
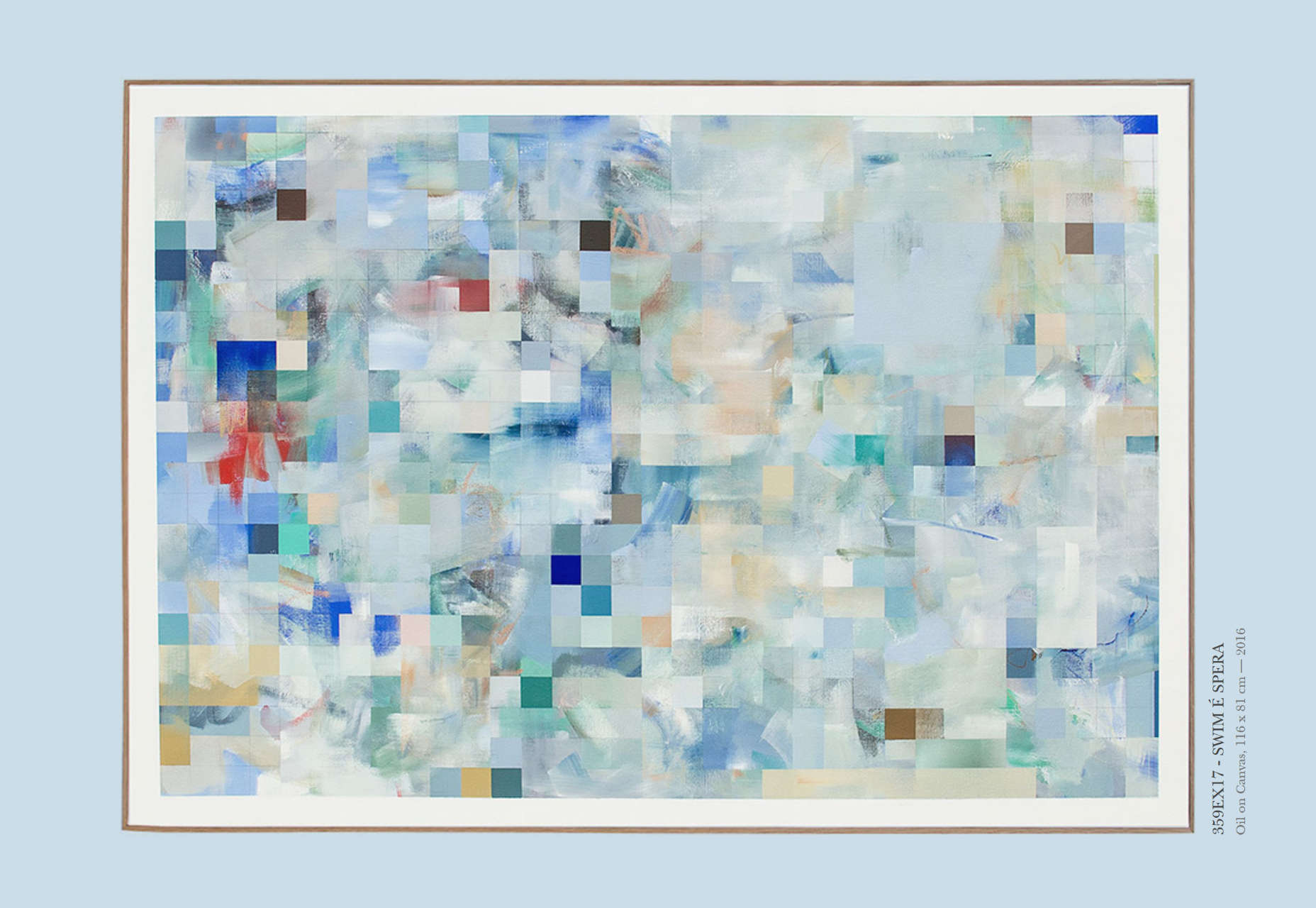
Florian Monfrini
Florian Monfrini portefølje følger utviklingen av mange kunstfokuserte nettsteder i disse dager, med fokus på minimalisme og asymmetri. Som i andre tilfeller fungerer det ganske bra her.
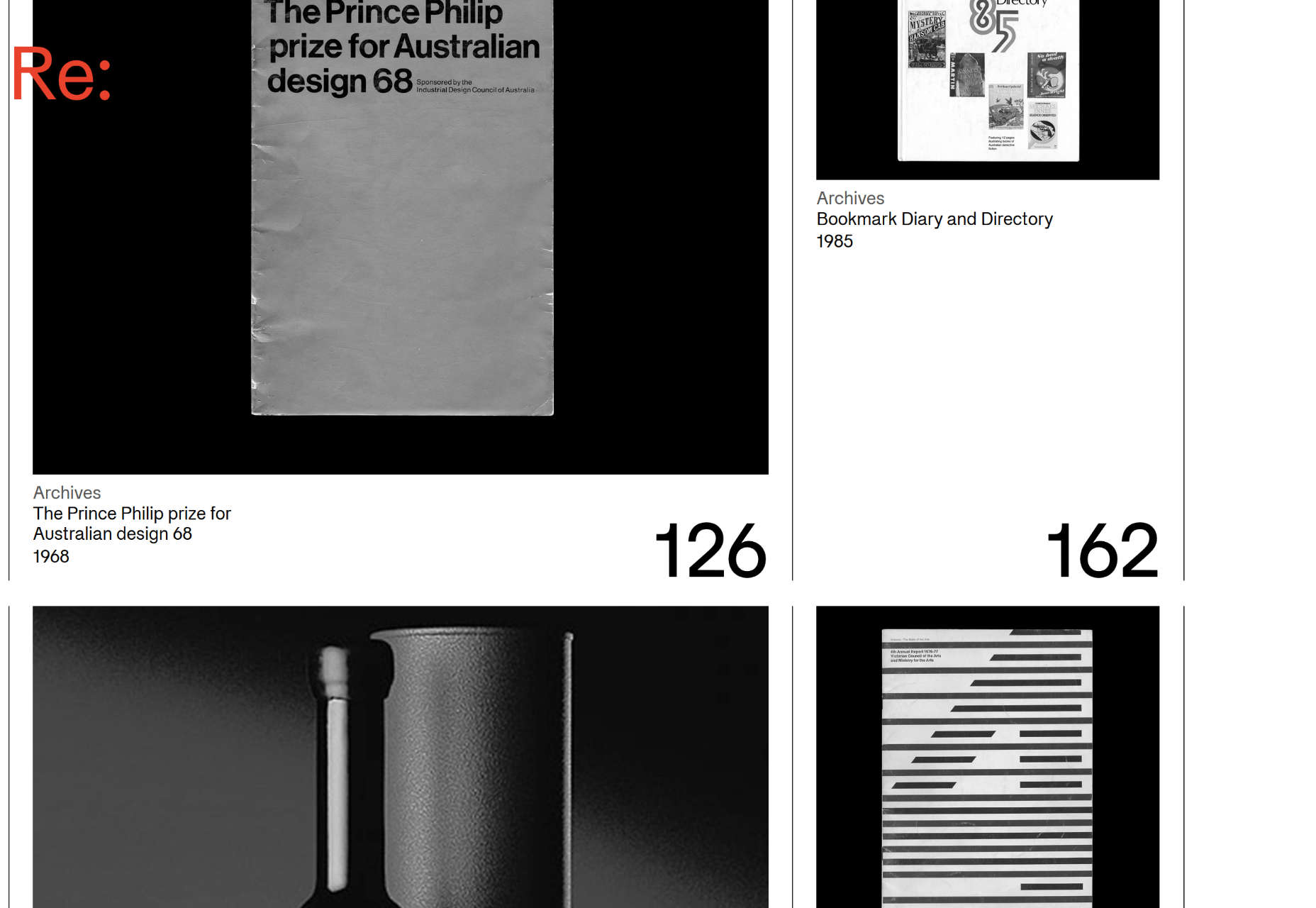
Re: samling
Re: samling er brakt til deg med minimalisme, asymmetri, og antagelig mye float: venstre; . Jeg elsker det.
Liam Ricketts
Liam Ricketts 'portefølje tar ting på skolen med det som kan være en av de tidlige 3D / Flash / Video-effektene jeg kan tenke på. Jeg vet ikke hva som har besatt så mange for å få fotografiene til å se ut som flagg eller andre biter av klut flapping i vinden, men her er vi.
Kombinert med en død enkel moderne layout, gjør effekten at dette nettstedet skiller seg ut på en stor måte, og det er aldri en dårlig ting.
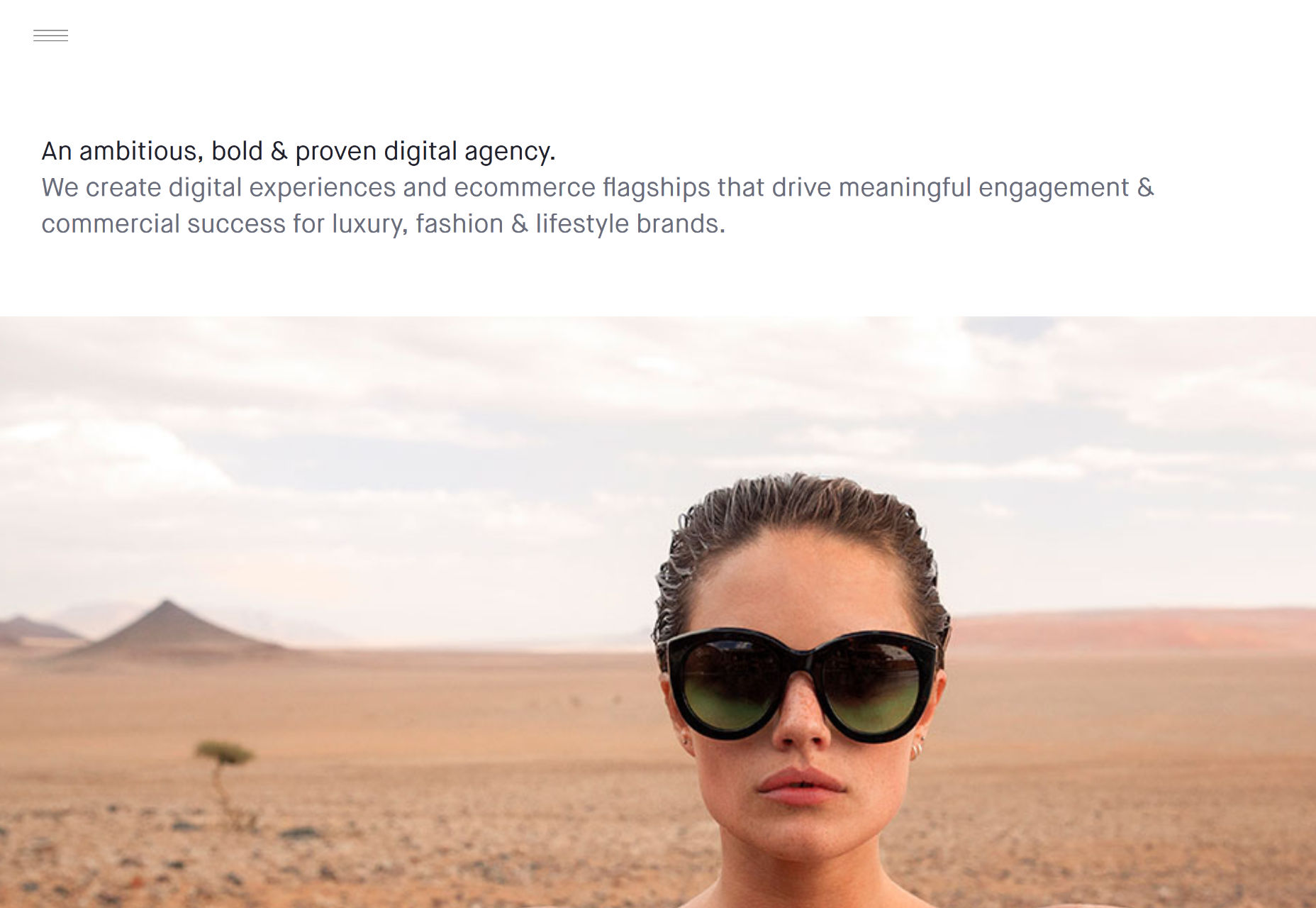
AW & CO
AW & CO bringer mer minimalisme, mer asymmetri. Det er en mer elegant / fasjonabel følelse til det, skjønt, som synes hensiktsmessig, gitt deres klientell.
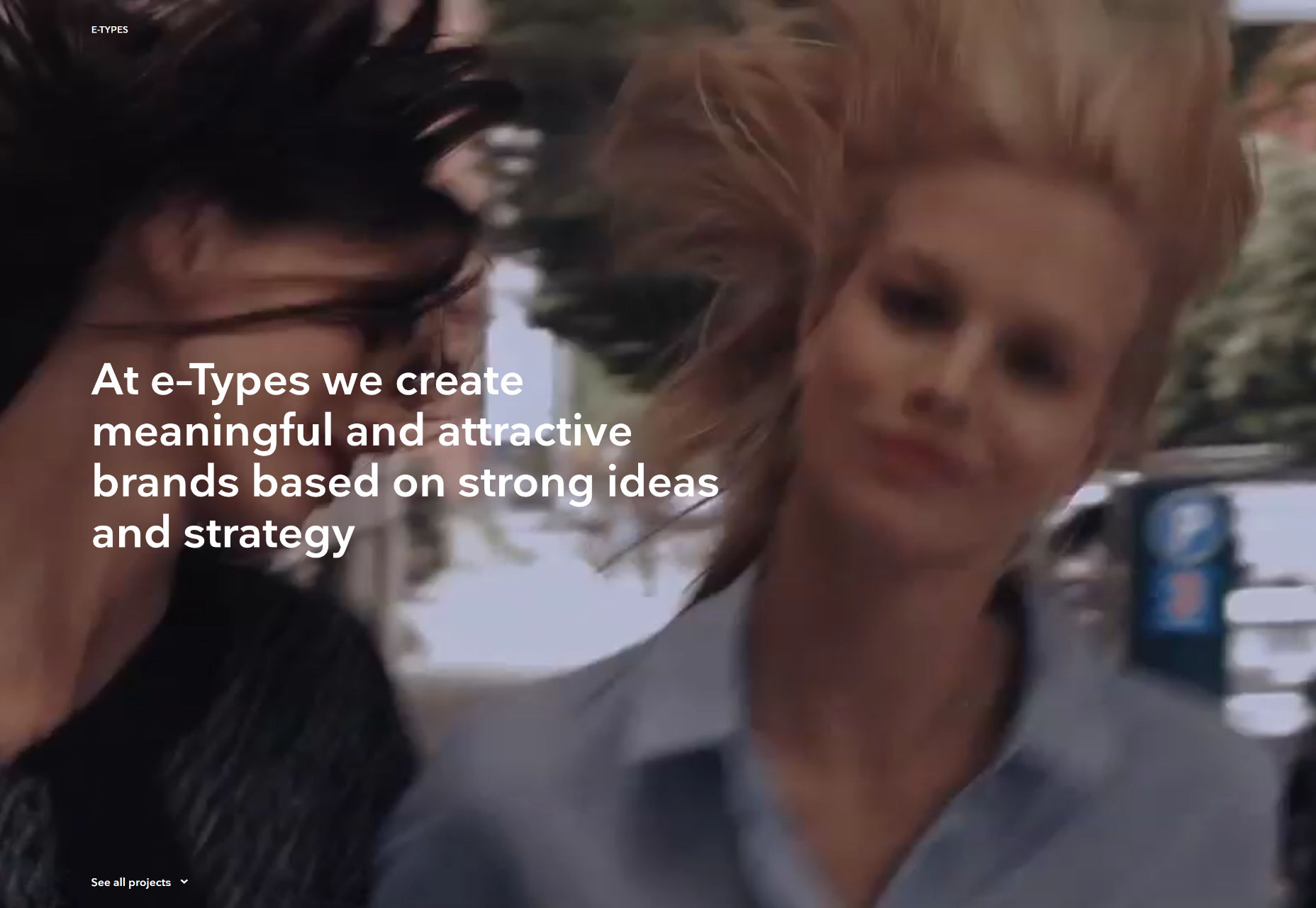
E-TYPER
E-Types bnrings oss enda mer minimalisme, og mer asymmetri, men denne gangen er det krydret med bevegelse i form av bakgrunnsvideoer implementert med HTML5.
oblik
oblik er en av de porteføljesider som liker å sette sin navigasjon over hele siden. I dette tilfellet er det imidlertid fornuftig. Navigasjonsteksten øverst til venstre gir opp en modal skjerm om selve studioet, og de på bunnen navigerer gjennom prosjektene.
Se? Gjør mye mer fornuftig enn å sette "Om oss", "Arbeid" og "Kontakt" i tre forskjellige hjørner.
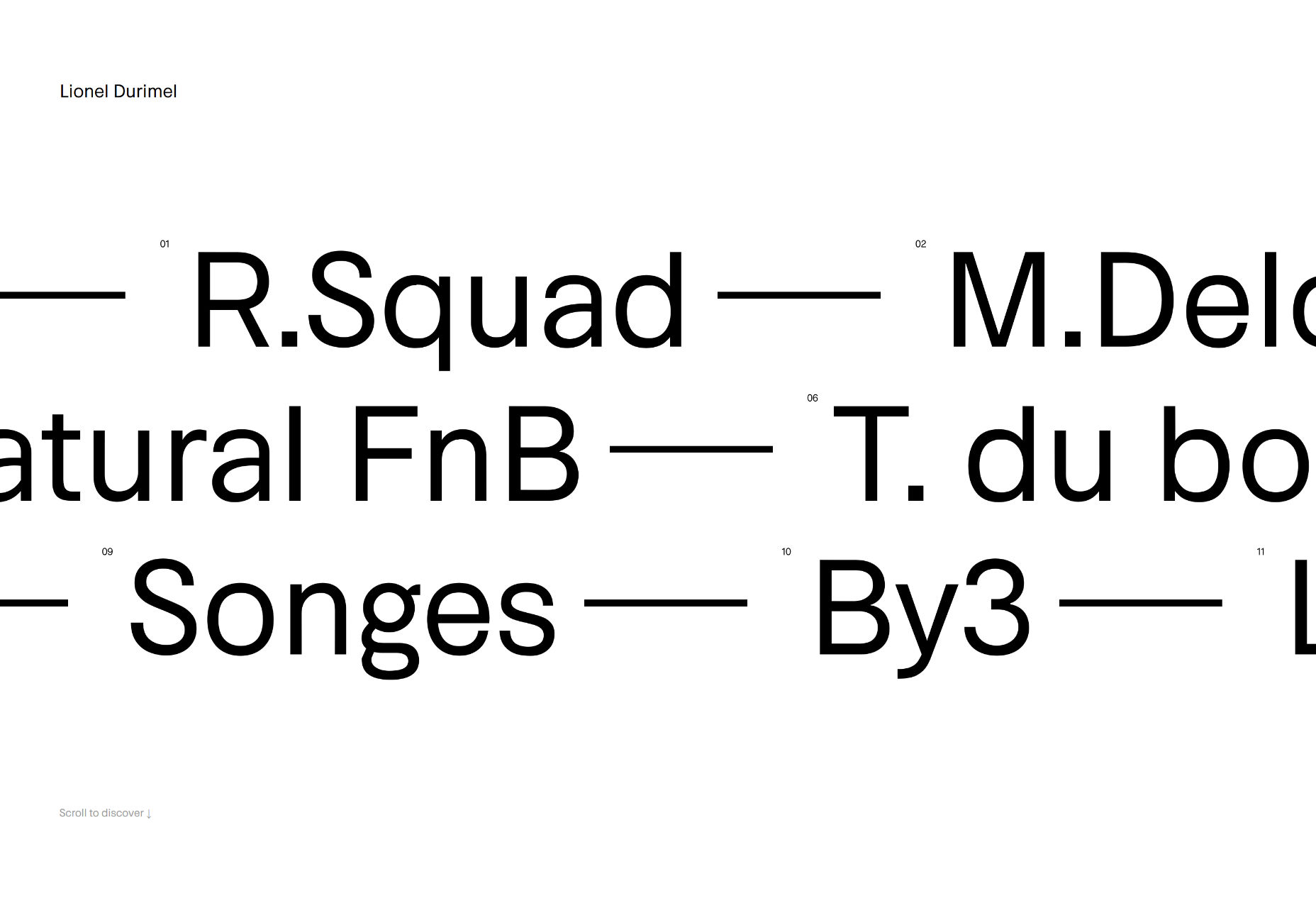
Lionel Durimel
Lionel Durimels portefølje Bruker også noen ganske opprinnelig navigasjon. Bruk mushjulet til å bla horisontalt gjennom tre rader av prosjektnavn, og sving over en for forhåndsvisning. Resten av sidelayoutene holder seg i stor grad til konvensjonen, noe som er bra for brukervennligheten.
Mozell
Mozell viser arbeidet sitt i et grensesnitt som er mer app / Powerpoint enn nettsted. For deres innhold, skjønner det imidlertid.
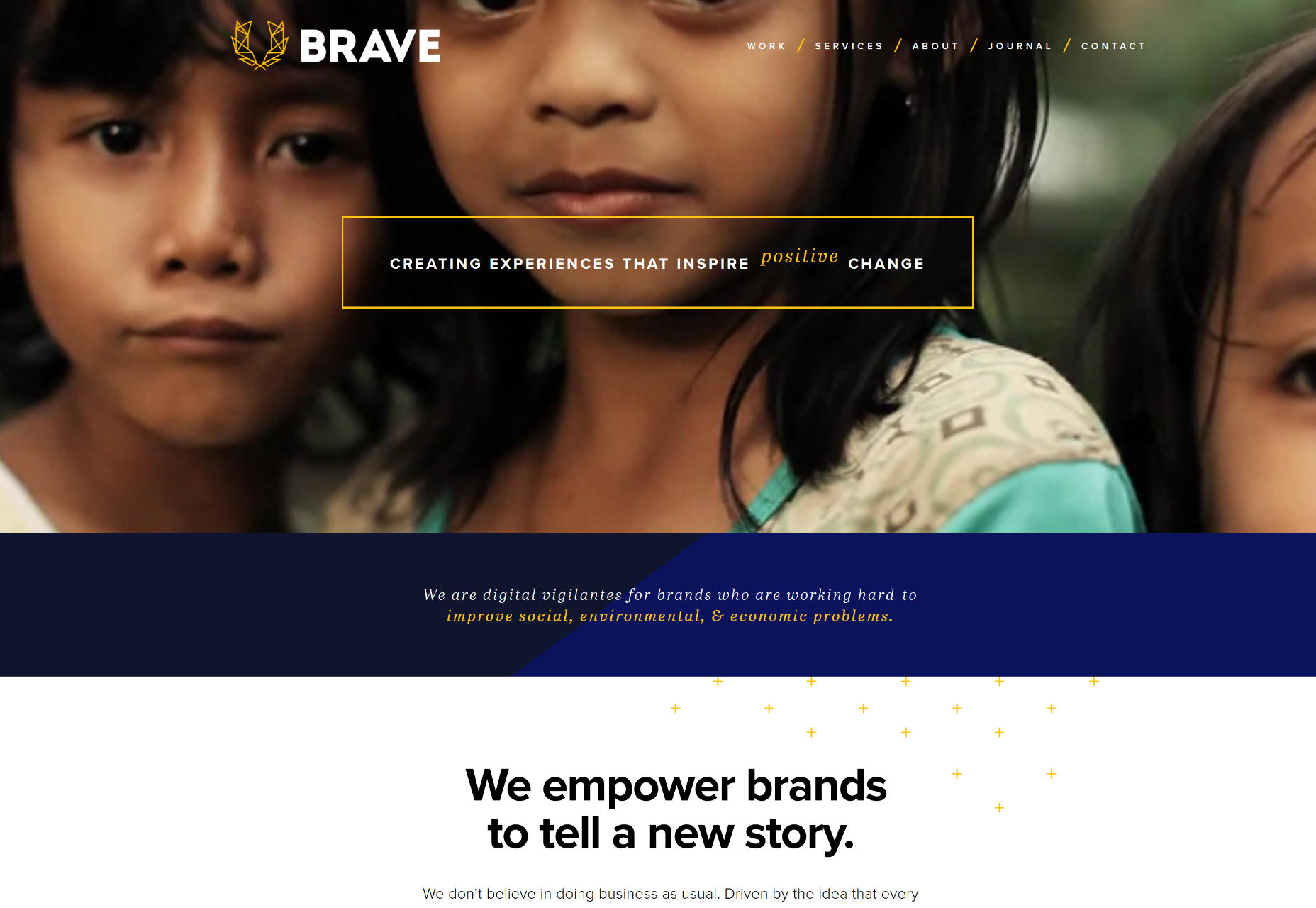
Modig
Modig er et designstudio som fokuserer på å jobbe med ideelle organisasjoner og veldedige organisasjoner. De gjør ikke noe utenom det vanlige i layoutavdelingen, men de valgte bildene (og bakgrunnsvideoene) er spot-on og godt ut.
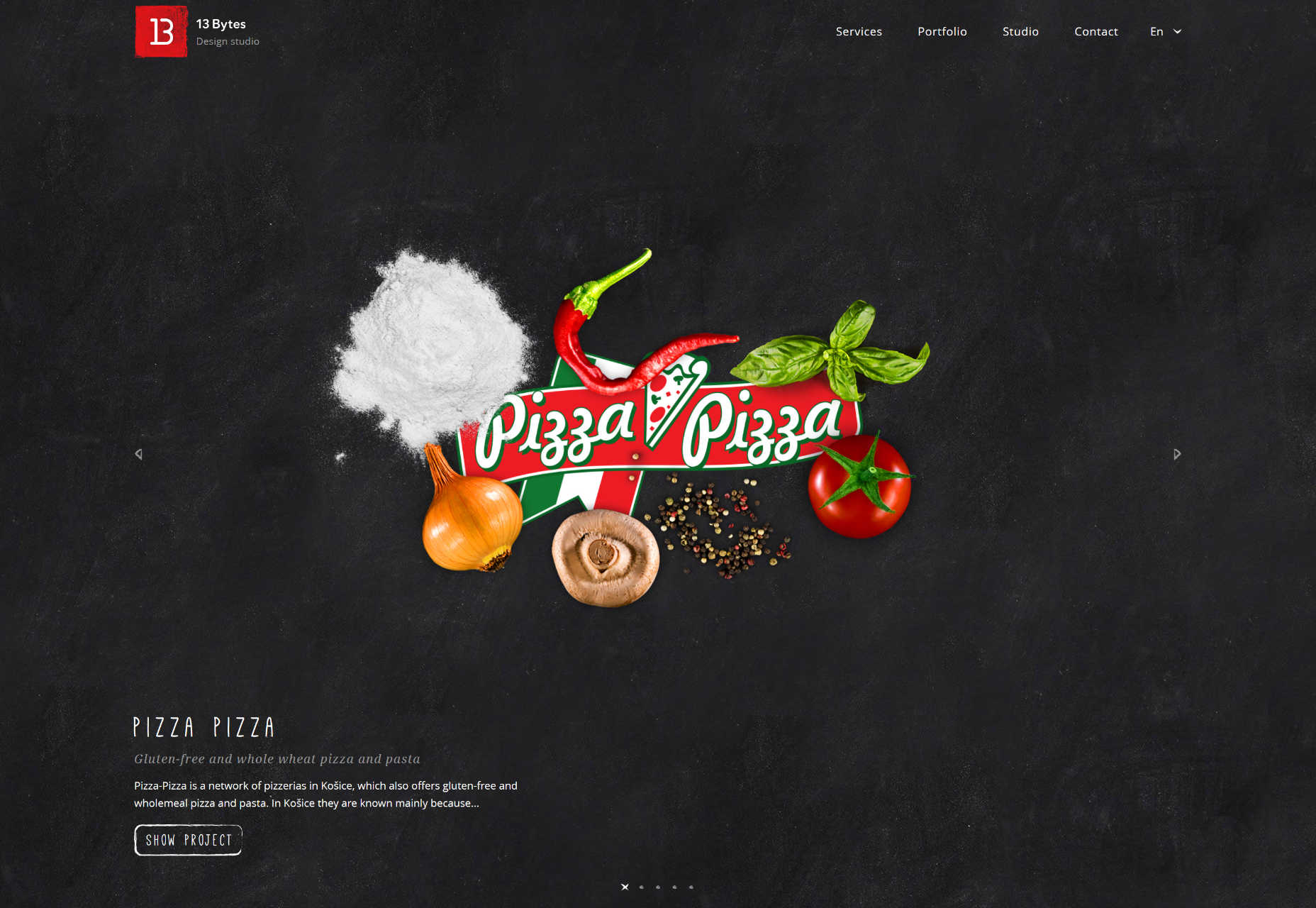
13 byte
13 byte bruker det hånddrevne utseendet til imponerende effekt ved å vise sitt eget arbeid. Det er ikke overdone, skjønt. Det er bare den riktige mengden sketchy illustrasjoner og "hand-wrtten" -teksten for å kompensere for den mer normale sans-serif-typografien.
.PUNKTUM
.PUNKTUM er en masterklasse i å integrere levende merkevarebygging i alle deler av et nettsted uten overveldende og outshining innholdet.
The Hideout
The Hideouts nettsted er svært minimalistisk, men ikke postmodern. Det er bare ... vanlig moderne, og enda mer forfriskende for det. Inkluderingen av subtile illustrert tremønstre er en veldig fin touch.
Brittany Chiang
Brittany Chiangs portefølje er et utmerket eksempel på hvordan høyoppløselige fullskjermoppsett skal gjøres. Tidslinjeseksjonen er ganske bra også.
Jascha Goltermann
Jascha Goltermanns portefølje kombinerer at monokrom-med-neon-aksenter ser ut med litt subtil animasjon for å krydre ting enda lenger. Når du kommer vekk fra de prangende effektene, er selve designet herlig minimalistisk. Jeg setter pris på et design som bare trekker ut alle stopp når det faktisk trenger å.