Hvorfor bør du bruke mønsterbiblioteker
Har du hørt om mønsterbiblioteker, stilguider, komponentbiblioteker, designmønstre eller brukergrensesnitt? Ikke bekymre deg hvis du er forvirret eller ikke vet forskjellene. Her er en hemmelighet - de fleste i designbransjen er også litt forvirrede.
Med alle disse vilkårene som flyr rundt, kan det raskt bli overveldende. Men vær sikker på at det faktisk er mye mindre komplisert enn du kanskje først tenker.
Alle disse forskjellige vilkårene kan grupperes i to forskjellige kategorier:
1) Stilguider
Dette er merkets retningslinjer for et nettsted. De inneholder logoen, farger og typografi. En stilguide tar alle relevante deler av merkevareretningslinjene og plasserer dem sammen.
2) Mønsterbiblioteker / komponentbiblioteker / UI-verktøy
Alle disse begrepene refererer til det samme.
De er en samling av gjenbrukbare komponenter som utgjør et nettsted. Mønsterbiblioteker (som jeg skal henvise til fra nå) er en måte å representere alt som utgjør et nettsted. Dette inkluderer layout, struktur og alt som finnes i dem.
På en e-handel nettsted vil dette inkludere et produktelement, en anmeldelse, stjernerangering, kvantitet, navigasjon, tabeller og knapper for å nevne noen. Hver av disse kalles en komponent.
Så, et mønsterbibliotek er en samling av komponenter som utgjør nettsiden.
Mønsterbiblioteker vs stilguider
Nettsteder krever både en stilguide og mønsterbibliotek. De vil ofte leve sammen som kan være hvor mye forvirringen kommer fra.
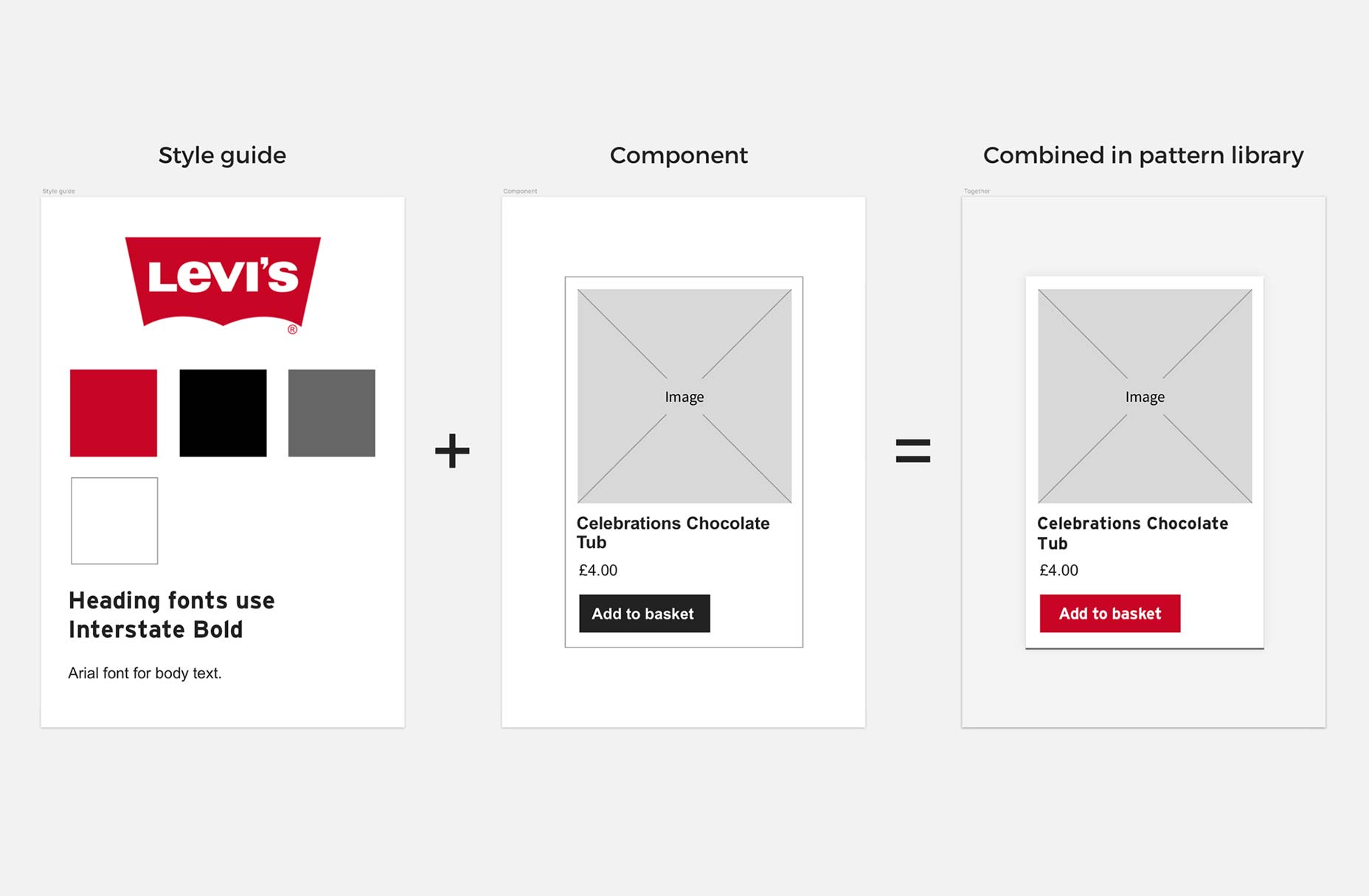
Stilguider bruker merkevarebygging mens mønsterbibliotekene bruker oppsett og struktur. For eksempel vil stilguiden for Levis diktere at nettstedet skal bruke rødt med en tung skrifttype, men mønsterbiblioteket vil diktere et produktoppføringsobjekt som skal inneholde et bilde, tittel og pris.

Begge streber mot et felles mål - å gjøre nettstedet konsekvent, på-merke og brukervennlig.
Hvorfor er de nyttige?
Den overordnede fordelen av stilguider og mønsterbiblioteker er konsistens. Designere elsker konsistens, utviklere elsker konsistens, webområdeeiere elsker konsistens og viktigst, kunder elsker konsistens.
Her er hvorfor:
Fordeler for kundene dine
- Forbedret ytelse og raskere nettsteder fordi bruk av konsistente komponenter og styling betyr slankere og renere kode.
- Et konsekvent brukergrensesnitt over hele nettstedet gjør det enklere å navigere - hvis et produkt vises det samme overalt, er det lettere å forstå.
- Bedre nettleserstøtte fordi mønsterbibliotekene tillater oss å isolere og teste testkomponenter.
Fordeler for nettstedseiere
- Ett sted som inneholder alt på deres hjemmeside.
- Bygg nye sider og seksjoner raskt ved hjelp av eksisterende komponenter.
- Nettstedet forblir raskt og magert fordi nye seksjoner kan arve tidligere bygget komponenter.
- Hver side på merke. Ingen unntak. Stilstyrker tvinger merkevarekonsistens uten avvikende fonter eller farger som kryper inn.
- Høyere konverteringsfrekvens fordi nettsiden er mer konsekvent som gjør nettstedet raskere og gir en konsistent brukeropplevelse gjennom hele.
- Forbedret søkemotoroptimalisering fra konsistente og godt strukturerte komponenter.
- Mager og ren kode betyr at fremtidig arbeid tar mindre tid.
- Øker levetiden til nettstedet fordi kontinuerlige forbedringer er enklere å lage.
Fordeler for utviklere
- Skriv mindre og bedre kode. Dette gjør kodebasen betydelig enklere å jobbe med og administrere.
- Ingen avhengighet av en person. Alle komponenter er tilgjengelige for alle, så det kreves ingen forkunnskaper for å bygge nye seksjoner og sider.
- Forbedret nettlesertesting, så når nye deler samles, vet du at det vil fungere i alle støttede nettlesere.
- God dokumentasjon er vanligvis bygget inn i mønsterbiblioteket.
Fordeler for designere
- Alt på merkevare. Hvis det er i mønsterbiblioteket, finnes det på nettsiden. Hver komponent kan kontrolleres for å sikre at den ser bra ut.
- Konsekvent design og layout. Gjenbrukbare komponenter betyr at et bedre designsystem opprettes.
- Vet alltid hva som finnes på nettstedet. Hvis fremtidig designarbeid kreves, kan mønsterbiblioteket brukes som referanse for det som allerede eksisterer.
eksempler
Ettersom stilguider og mønsterbiblioteker blir mer populære, har også de offentlig tilgjengelige eksemplene. Det er enda et helt nettsted dedikert til å vise dem.
Her er noen av våre favoritteksempler.
Salesforce
Dette er en av de mest polerte versjonene du finner på nettet. Deres stilguide og mønsterbibliotek inneholder alt som er på deres hjemmeside. Du vil også legge merke til at den inneholder mye dokumentasjon og retningslinjer for hvordan komponenter skal presenteres.
uSwitch
I tillegg til en stilguide og mønsterbibliotek, uSwitch har bestemt seg for å legge til språk og tone. Dette er en god ide som det fungerer som et altomfattende dokument for nettstedet; slik at design, layout og jevne tone forbli konsistente.
Walmart
Hvem ville ha trodd Walmart ville ha en av de beste stil guider og mønster biblioteker rundt? Dette er et godt eksempel på en e-handel nettsted ved hjelp av komponenter for å bygge sider på deres hjemmeside. Det er sannsynligvis en av de mest omfattende versjonene der ute.
Inne i et byrå
De fleste eksempler på gode stilguider og mønsterbiblioteker er for store nettsteder. Det kan være lett å hoppe til den konklusjonen at de bare er nyttige for nettsteder som har mange mennesker som kontinuerlig jobber med dem.
Vi ser sannsynligvis bare noen eksempler på store nettsteder fordi tiden for å bygge en stilguide og mønsterbibliotek kan være betydelig. De fleste mindre nettsteder kan ikke rettferdiggjøre det opprinnelige utlegget i forhold til fremtidige besparelser.
På iWeb prøver vi å endre det. Målet vårt er å gjøre hver nettside vi bygger så fort og lean som mulig. For rundt 18 måneder siden begynte vi å bygge vår egen stilguide og mønsterbibliotek. Vi har laget det Kutt kutt .
Å være et byrå kan vi utnytte fordelene ved å jobbe med dusinvis av prosjekter hver uke. Denne unike innsikt i nettsteder gjør det mulig for oss å bygge en stilguide og mønsterbibliotek som kan brukes på alle nettsteder - uansett størrelse.
Ved å bruke det samme biblioteket med kode på hvert prosjekt kan vi introdusere mye mer konsistens over hele linja. Dette har en stor fordel for alle våre kunder. Da prosjekter blir mer konsistente, kan flere utviklere jobbe på dem uten noen forkunnskaper. Dette betyr at ingen utvikler er knyttet til prosjektet, slik at arbeidet kan starte raskere og ta mindre tid.
Ingenting annet enn fordeler
Vi ser at det bare er fordeler med å ha en stilguide og mønsterbibliotek for hvert nettsted. Å bygge vårt eget system har gjort det mulig for oss å redusere den innledende overhead som normalt kreves. Over tid vil dette fortsette å bli bedre.
Stilguider og mønsterbiblioteker gir fordeler for kunder, nettstedseiere, utviklere og designere. Så på ditt neste prosjekt, eller til og med en eksisterende, er det definitivt verdt å spørre om muligheten til å bruke dem.