10 måter å lage flott bruker på bordet
Ok, så du har bygd et fantastisk digitalt produkt - det kan være en kundevendt app, en bedriftsprogramvare, en webapp eller hva som helst. Du har lansert og, oh glad dag, laster folk ned søknaden din. Ser ut som om du er en hit!
Men du skjønner at brukere ikke kommer tilbake etter det første besøket, eller at de generelle engasjementene dine er forferdelige, eller at brukerne bare er engasjerende med 1% av de fantastiske funksjonene og funksjonene til programvaren din. Hva skjer?
Svaret kan ligge i brukerens onboard-opplevelse.
Bruker onboarding er en kritisk, om noen ganger oversett, en del av en hvilken som helst produktstrategi: få det riktig og du vil ha høyere brukeroppbevaring og engasjement; få det galt og se churn stige.
Faktisk, ifølge Ubers Andrew Chen, det er standard for web- og mobilapper å kutte over 70% av de nye brukerne de første tre dagene etter nedlasting. En overbevisende grunn til å sikre at brukerens onboarding-opplevelse tjener behovene til bedriften din og brukerne.
Hva er Onboarding?
Før du graver inn nyttige ombordværende eksempler, la oss slå ned nøyaktig hva vi mener med "bruker ombord på opplevelser".
I sin mest grunnleggende form er onboarding en prosess innebygd i en programvare som øker brukerens sjanser til å bruke den programvaren vellykket. Den er automatisert og foregår vanligvis i begynnelsen av en brukers reise med et produkt, selv om erfarne brukere også kan være 'ombord' når nye funksjoner blir introdusert.
En ombordprosess kan ta flere former - en rask lysbildevisning av hovedfunksjoner, en produkttur, en kontoopprettingsprosess og mer. Målet er å fortelle brukerne hva de trenger å vite for å få mest mulig ut av produktet, og oppfordre dem til å komme tilbake for mer.
Vellykket ombord gjør det mulig for glade, engasjerte og lojale brukere; Unsuccessful onboarding kan la folk føle seg forvirret etter at de laster ned programvare, og ikke har lyst til å engasjere seg.
Hva gjør en god bruker om bord på opplevelsen?
Det er åpenbart at brukeren ombord er lynchpinen til en vellykket produktengasjementsstrategi. Men hvordan vet du når du har designet en god bruker ombord, og når du har fluffed den?
For det første er det ingen størrelse-passer-alle brukerens onboard-prosess. Beklager for det. En hensiktsmessig ombordstigning for en nettside kan være en katastrofe for en annen. Den samme onboard-strømmen vil ikke fungere for alle brukere over hele linjen. Onboarding prosesser med utmerket UX ta tid, forskning og iterasjon.
Det er imidlertid noen ombordværende beste praksis som kan brukes til å veilede ombordstigningsprosessen. UX Designer og grunnlegger av UserOnboard.com Samuel Hulick skisserer disse prinsippene :
Onboarding Prosesser bør være:
- "Handlingsorientert, ikke lærerikt: I stedet for å kaste opp en mengde verktøytips som jeg må huske senere, lær meg ved å gjøre det.
- Informert, ikke reaksjonær: Er de tingene du har meg, svært korrelert med at jeg får verdi ut av produktet, eller er du bare avlastet opptatt fordi designen din er ødelagt?
- Utviklingen, ikke fast: Onboarding er ikke en "funksjon", men det blir ofte behandlet på den måten. Behandler du det som en kvalitet av din samlede erfaring som utvikler seg sammen med ditt produkt og marked, eller er det noe du sender hvert par år?
- Holistisk, ikke engang: Onboarding kan ta formen av kunnskapsenter-dokumenter, blogginnlegg, invitasjoner fra en venn, livscyklusmeldinger, en vellykket telefonsamtale, etc. Fokuserer du på grensesnittet og lar resten stå på bordet ?”
Og mest av alt, sørg for at dine onboard-opplevelser er bruker-sentriske, ikke produkt-sentriske: "Onboarding har en tendens til å falle ned når det bare handler om programvaren som peker seg ut, " sier Samuel.
10 Great User Onboarding Opplevelser
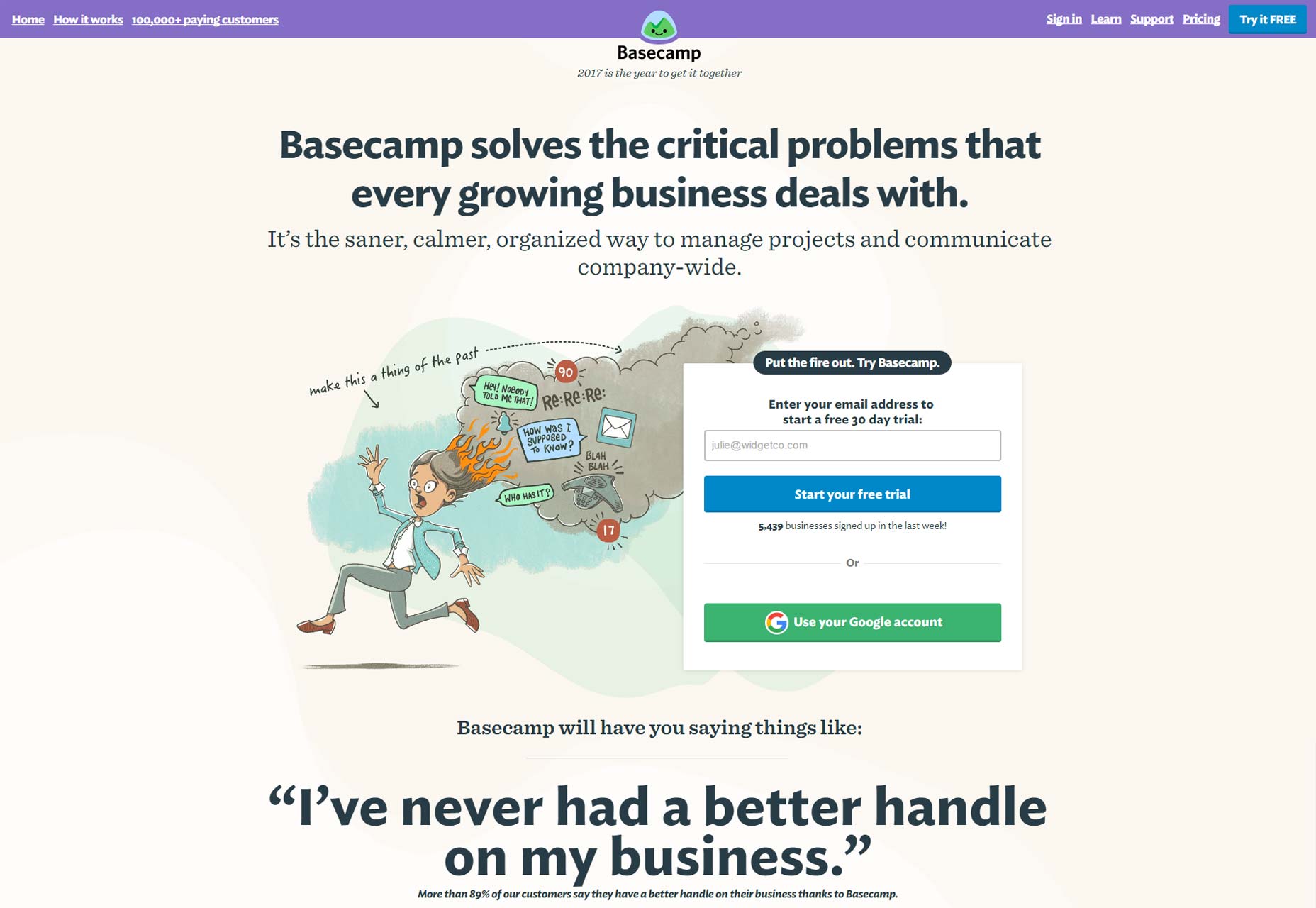
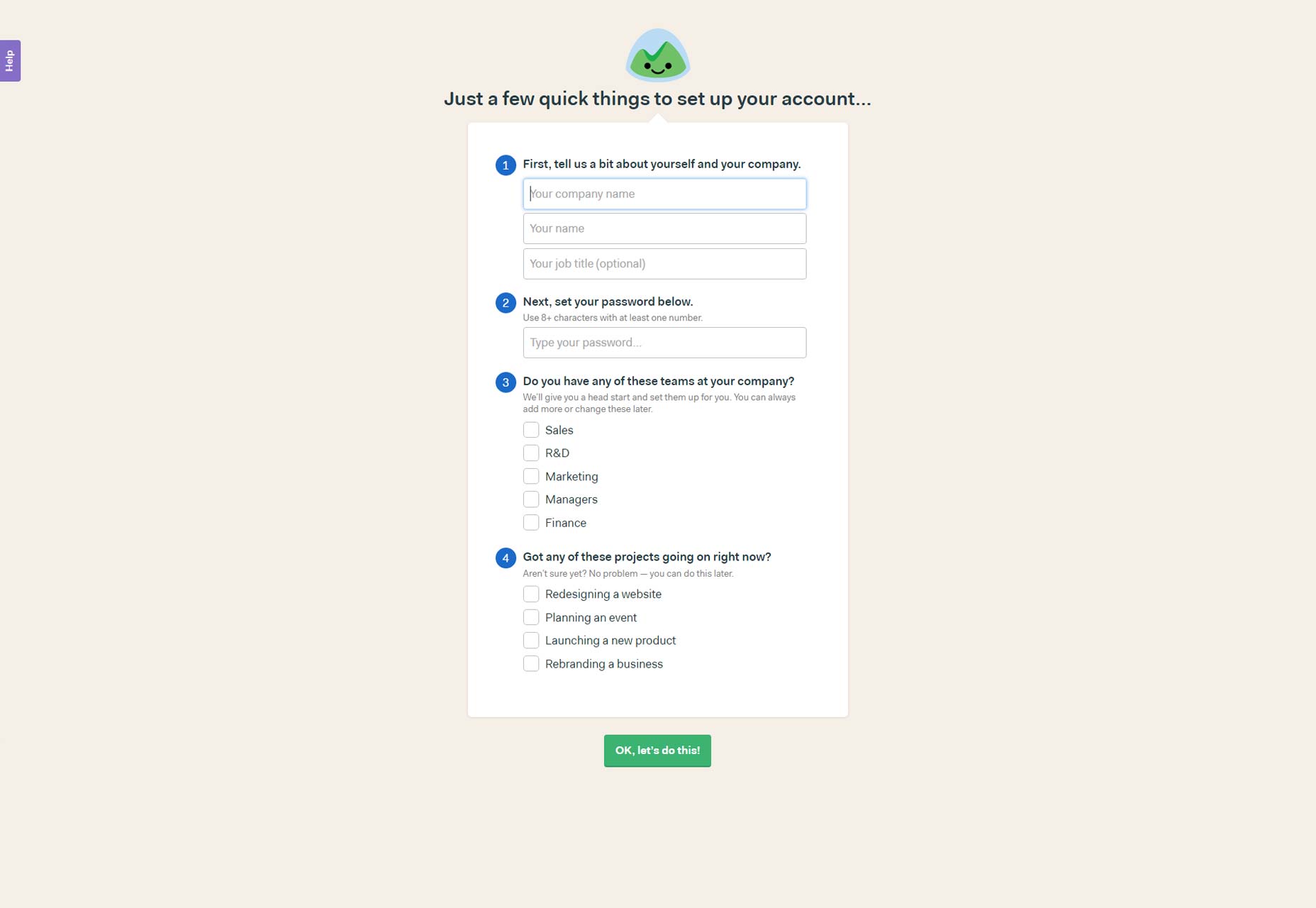
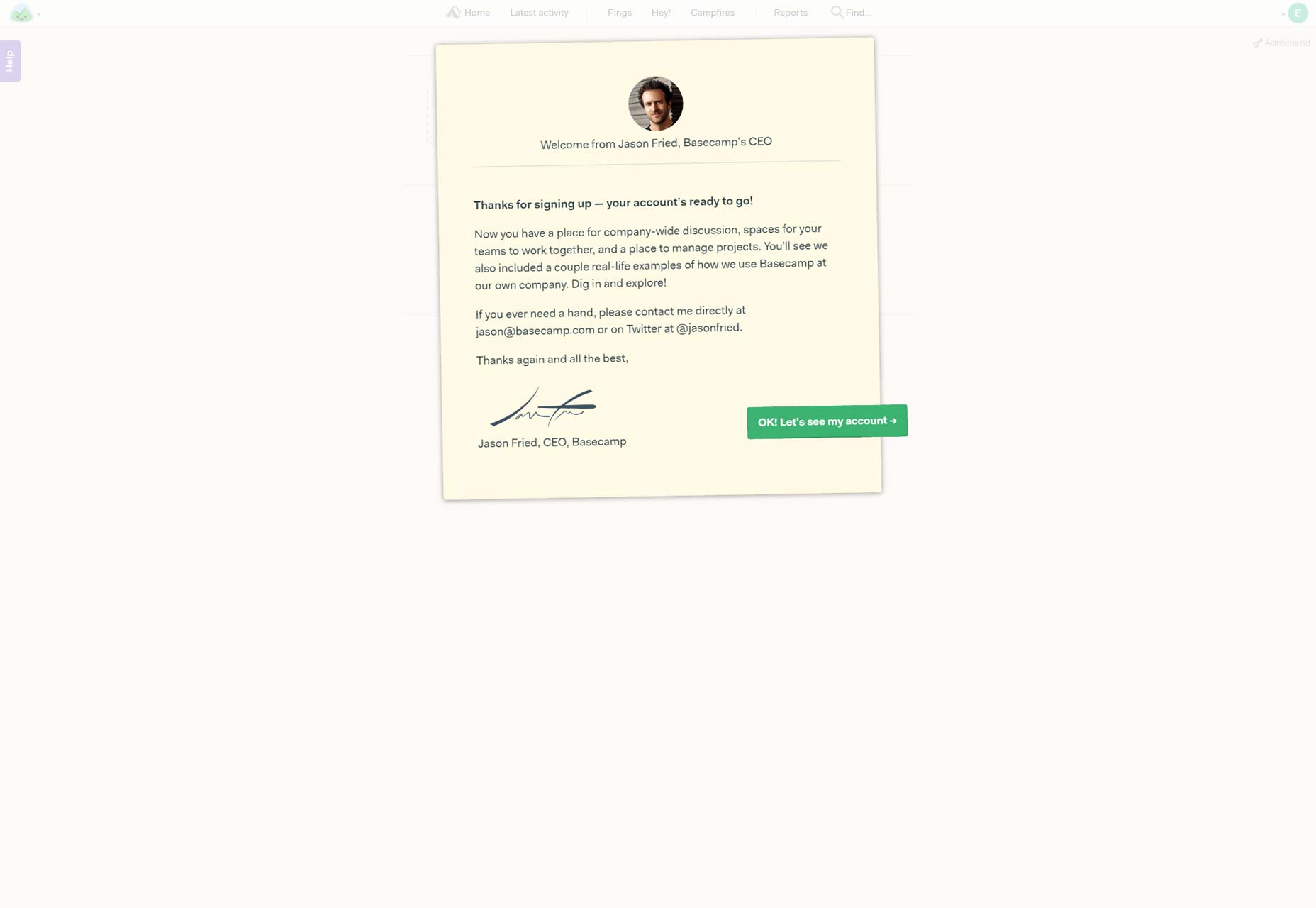
1. Basecamp
Prosjektledelse programvare Basecamp har en veldig flott onboarding opplevelse som gjør det mulig å bli med på en hyggelig opplevelse. Den slags hjemmekoselige designstilen på siden for opprettelse av kontoen foruroliger nye brukere, frykter at dette er en stor, kostbar enterprise-programvare. Dessuten sier administrerende direktør hallo personlig. Basecamps verdipapirer (VP) er at det fremmer teamsamarbeid: å ha sjefen si hei når du ombord bekrefter den VP.
Brukere går da gjennom opprettelsen av et prosjekt, i en effektiv "lære-for-å-gjøre" stil på bordprosess. Før du selv har forstått det, har du opprettet et prosjekt i tre raske trinn, og blitt introdusert til en nøkkelfunksjon i Basecamp-deres praktiske prosjektmaler.
2. Dropbox
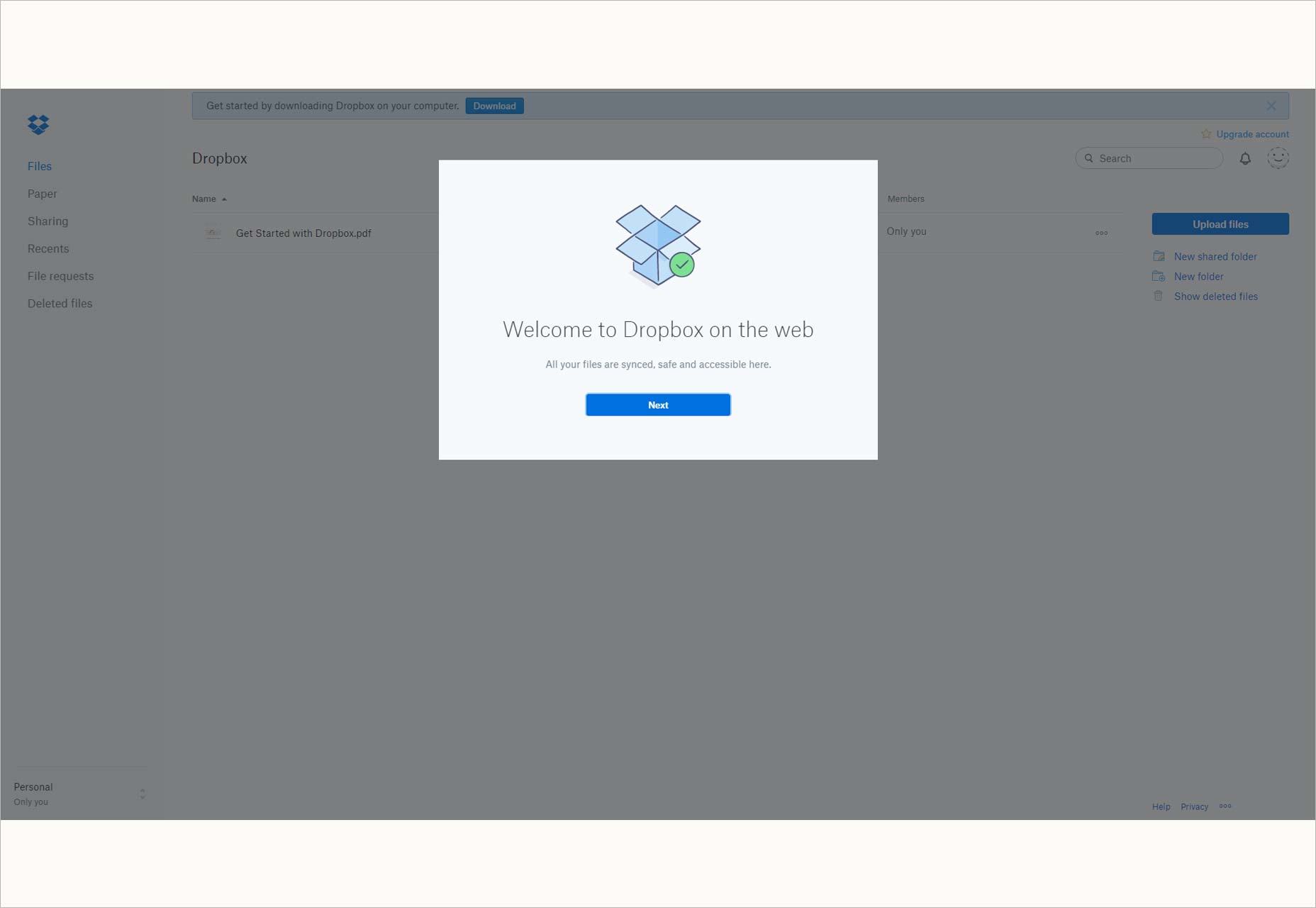
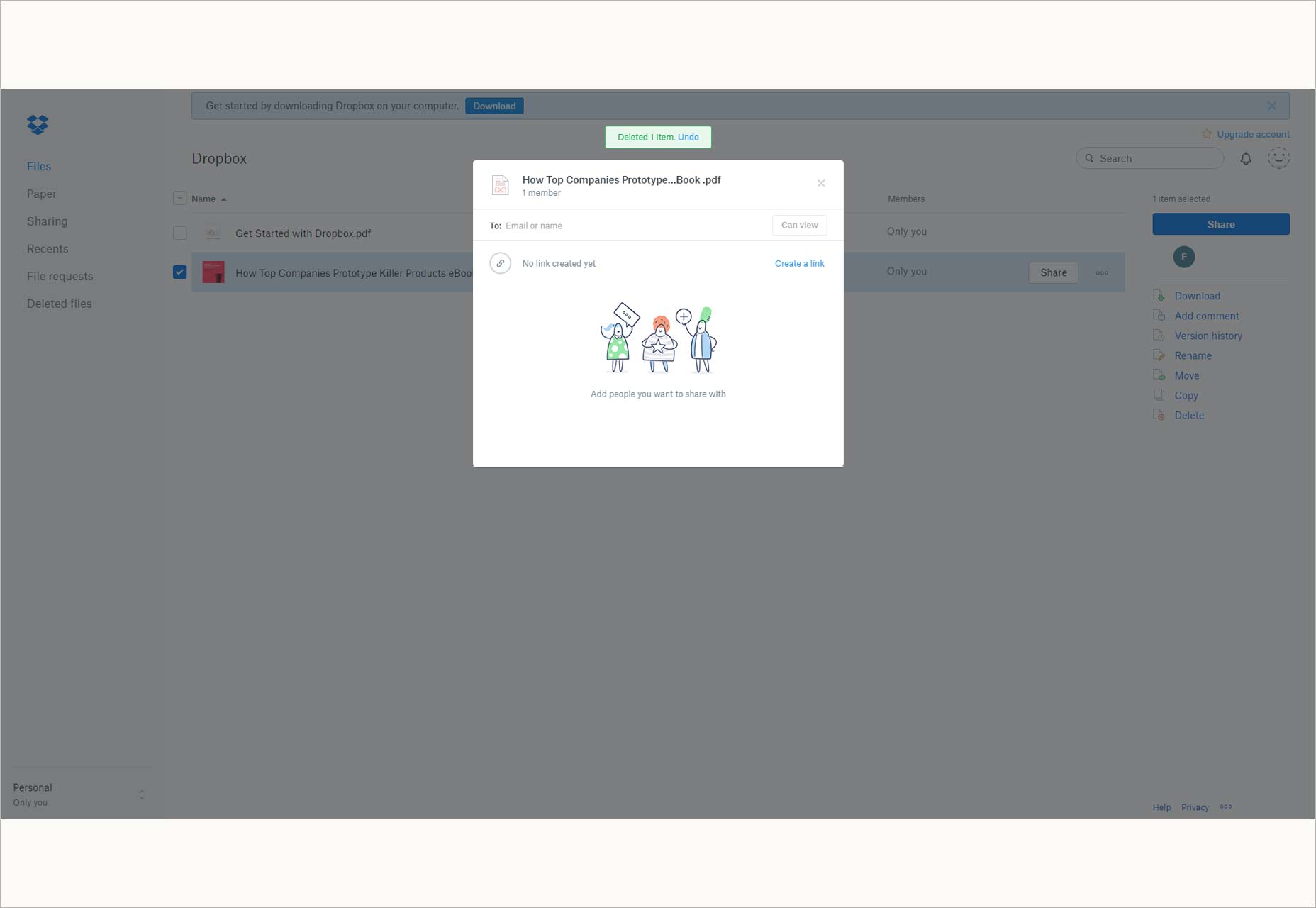
Dropbox kombinerer lærings-tilnærming tilnærming med rask gjennomgang av Cloud Storage-produktens hovedtrekk. Nye brukere styres gjennom 7 viktige trinn, fra brukerbekreftelse til deling av dokumentasjon, gjennom klar og nøytral mikrokopi. Dropbox lar ikke merkevaremuligheten slippe helt, men i stedet for merket kopi, går de for søte illustrasjoner som fanger Dropboxs effektive, men uformelle stemning.
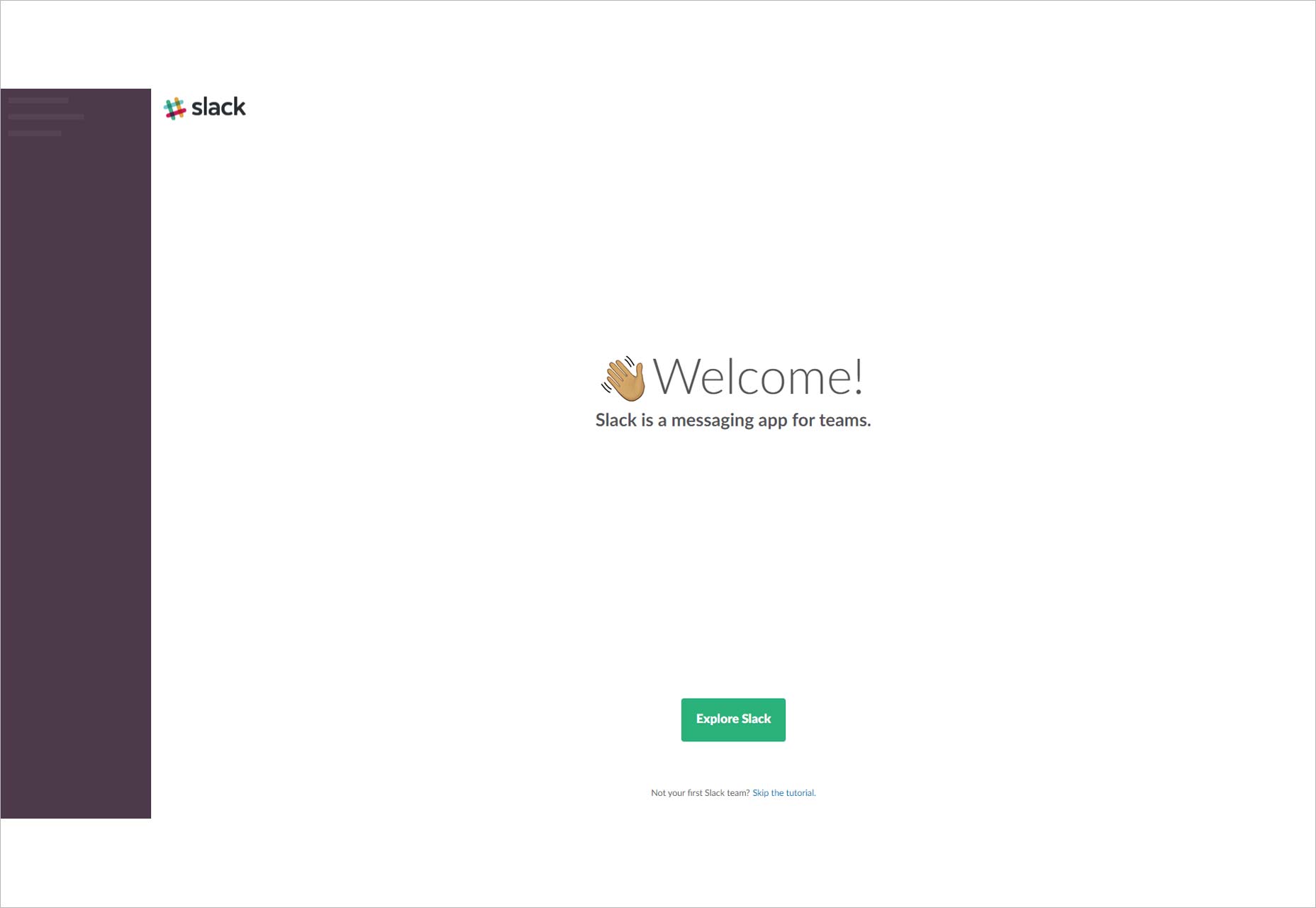
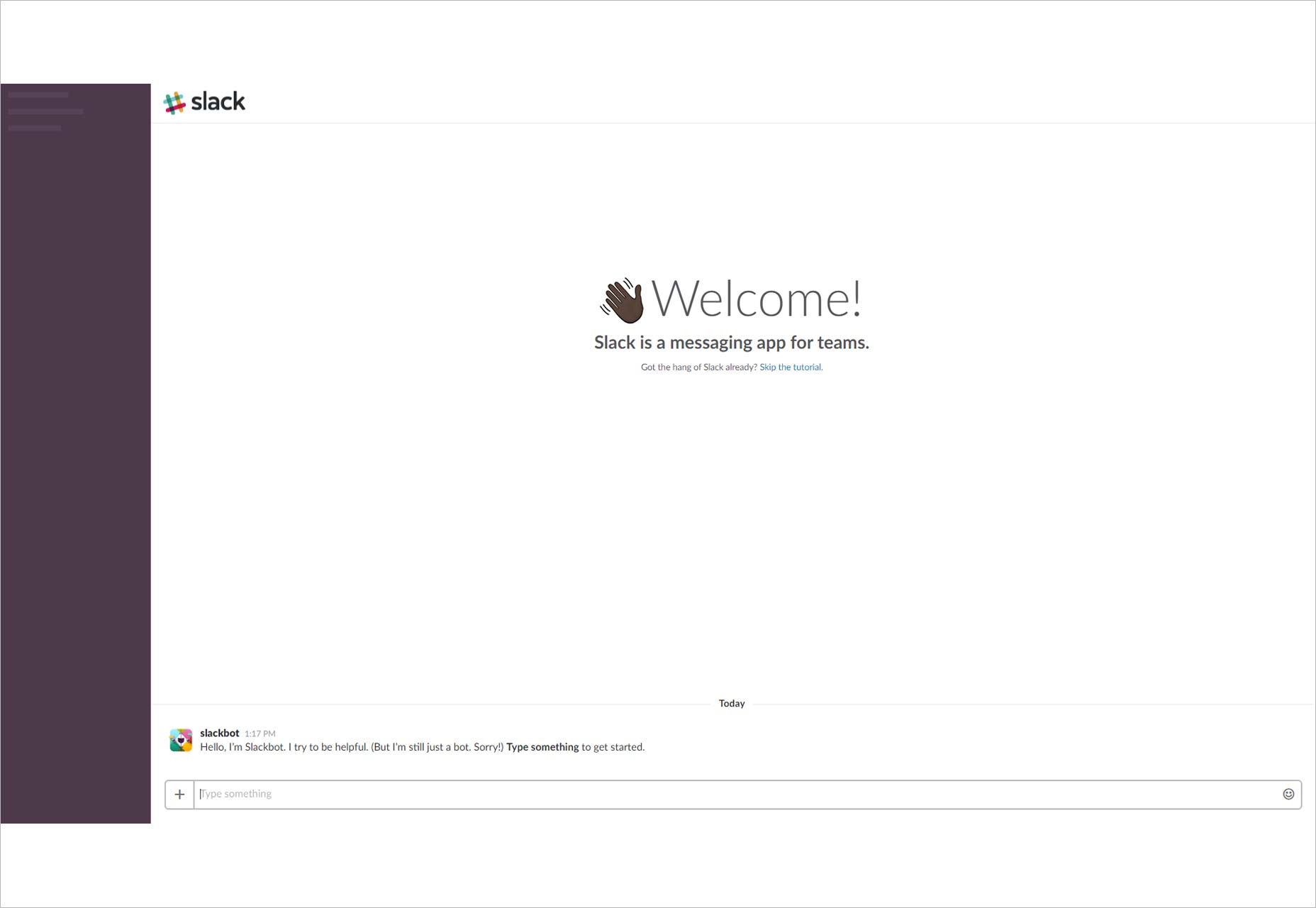
3. Slakk
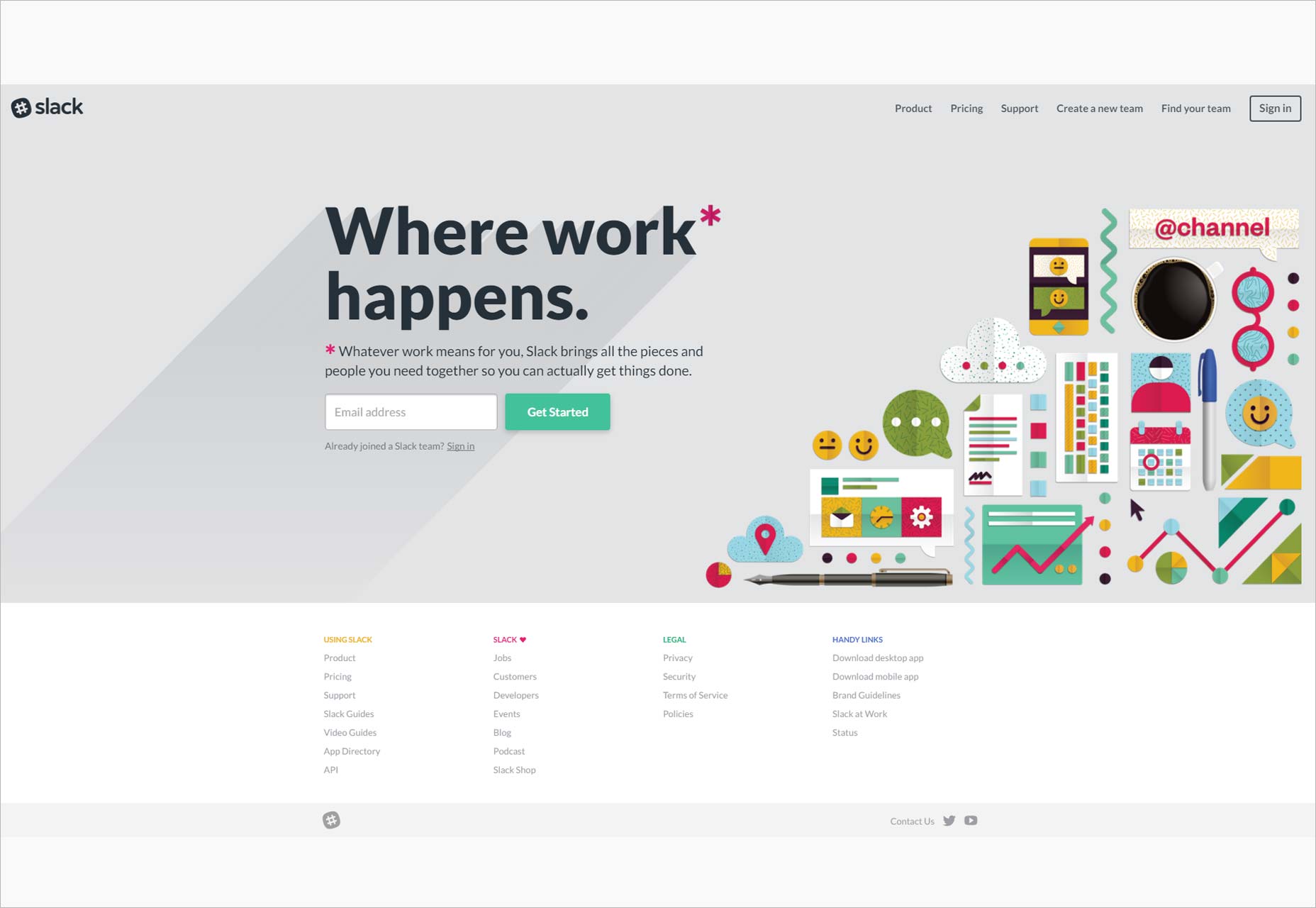
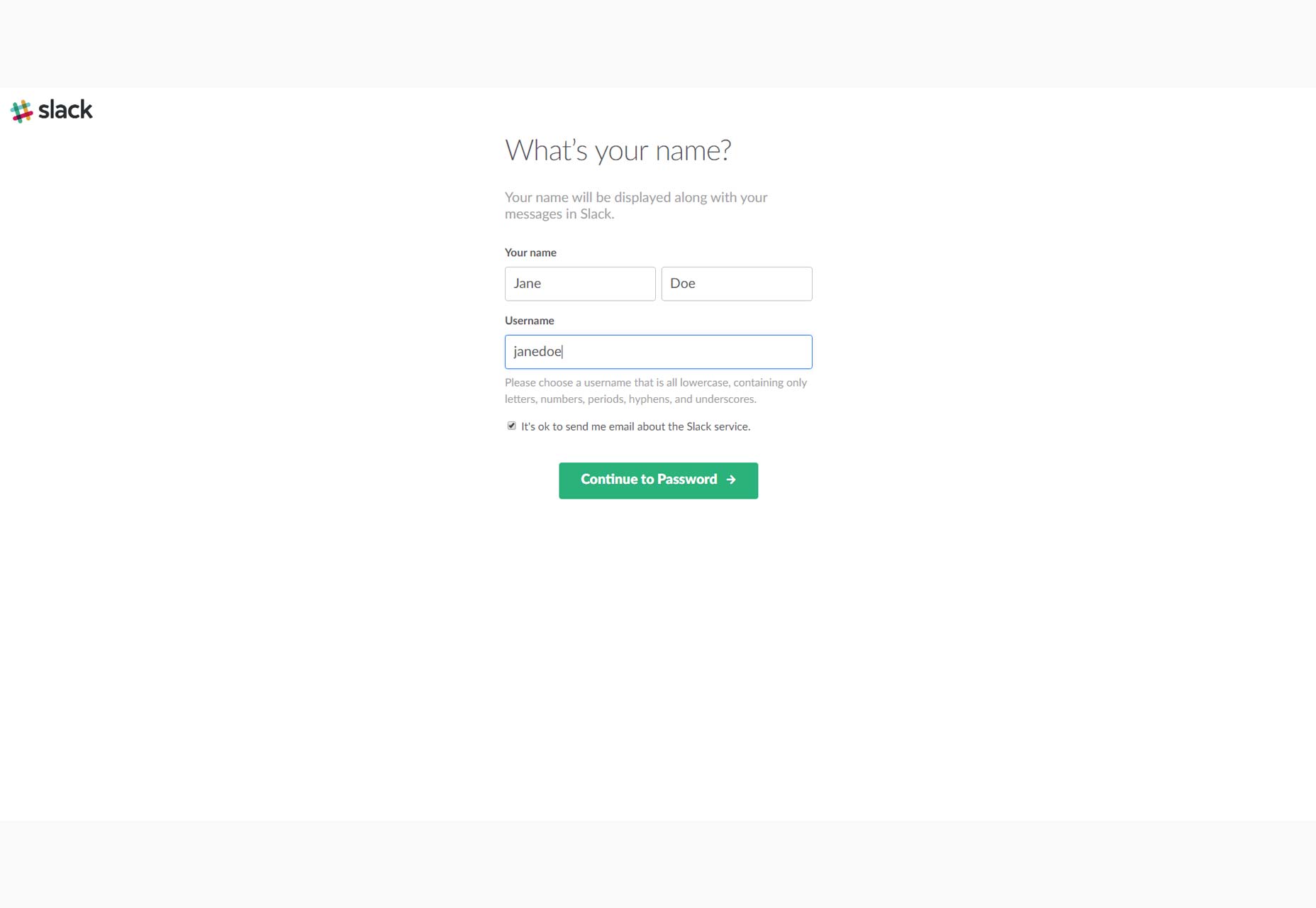
Bukser onboarding er slank og intuitiv. Fra hjemmesiden blir du bedt om å opprette et nytt lag, bare legge til e-postadressen din, selv om du blir bedt om flere detaljer på følgende skjermbilde. Deretter går du gjennom en 3-trinns kontooppsett, og du er i grensesnittet.
Det er her Slack virkelig skiller seg ut. De bruker en bot til deg ombord. Dette er bra fordi Slack er tross alt om å chatte. Så du blir allerede introdusert til programvarens hovedfunksjonalitet, og mikrokopien er også å deaktivere. Du blir så tatt på en verktøytips med bare 3 tips, og du er velkommen til å nyte Slack.
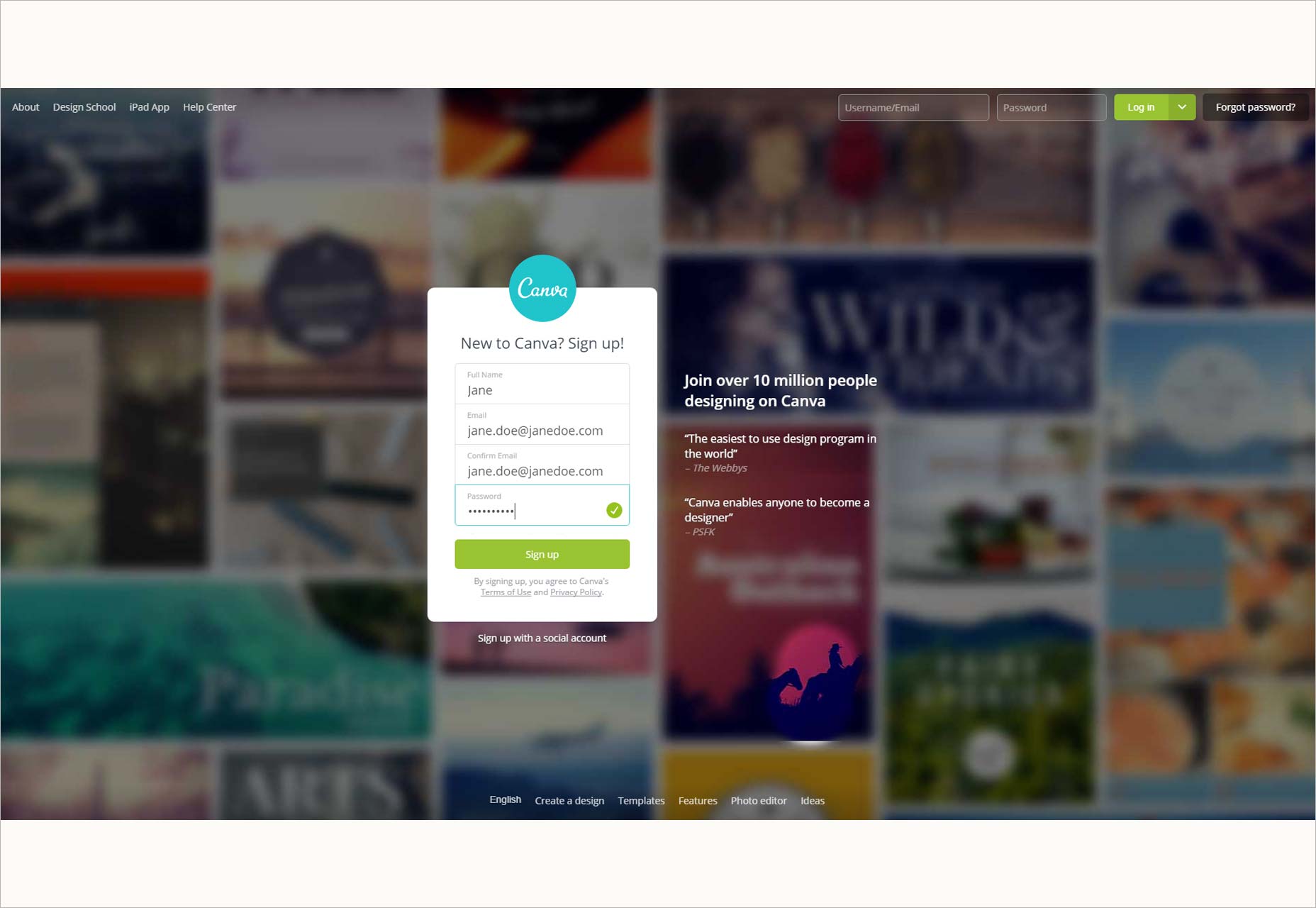
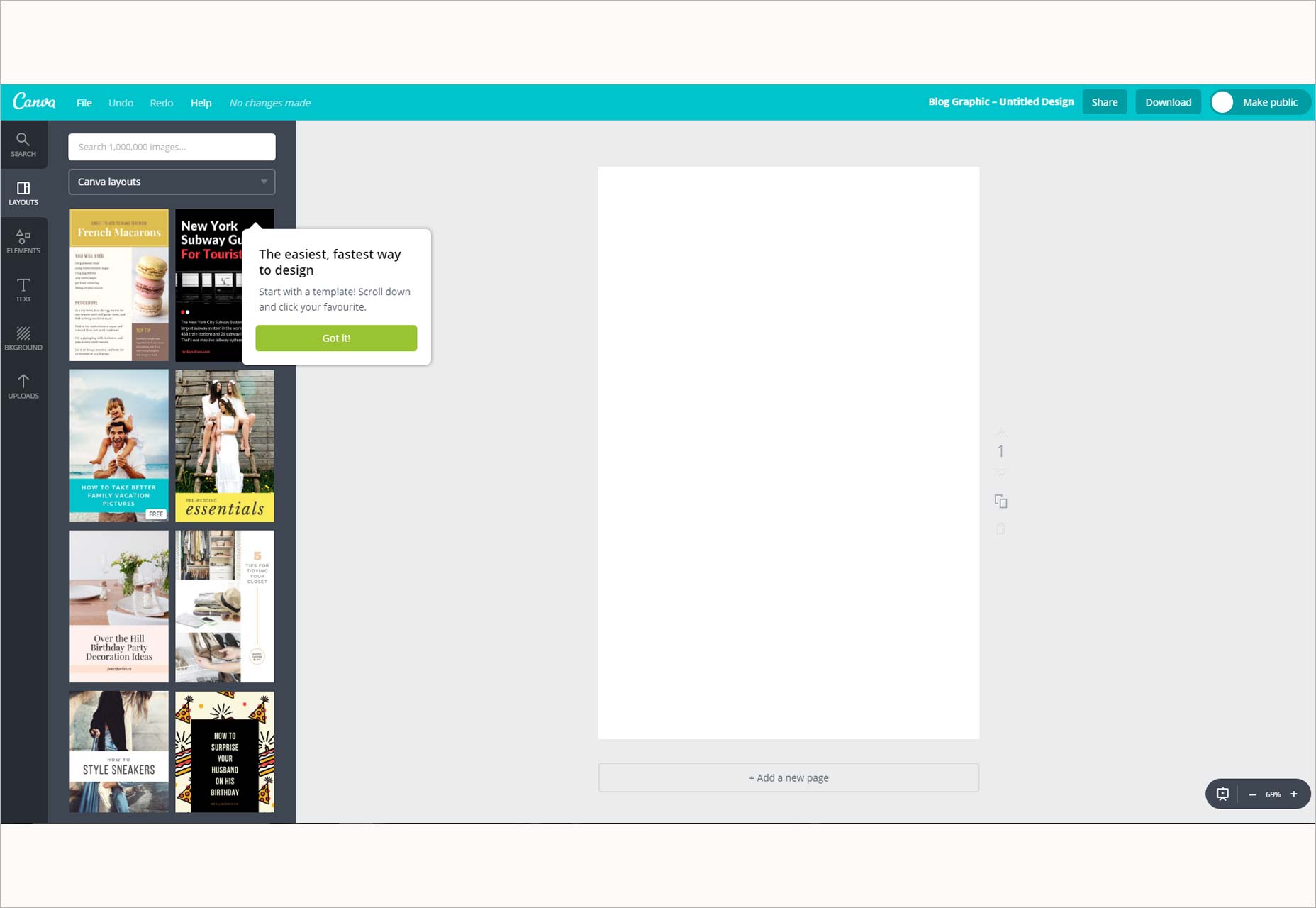
4. Canva
Grafisk design programvare Lerret spør brukerne om å bli registrert direkte fra hjemmesiden, og bruker litt morsomt mikroskopi for å overvinne angstene for å registrere seg for noe nytt så fort.
Så snart du er i grensesnittet, begynner du å designe gjennom en interaktiv opplæring. Det er morsomt, utrolig raskt, og lar brukerne være ivrige etter å komme tilbake for mer.
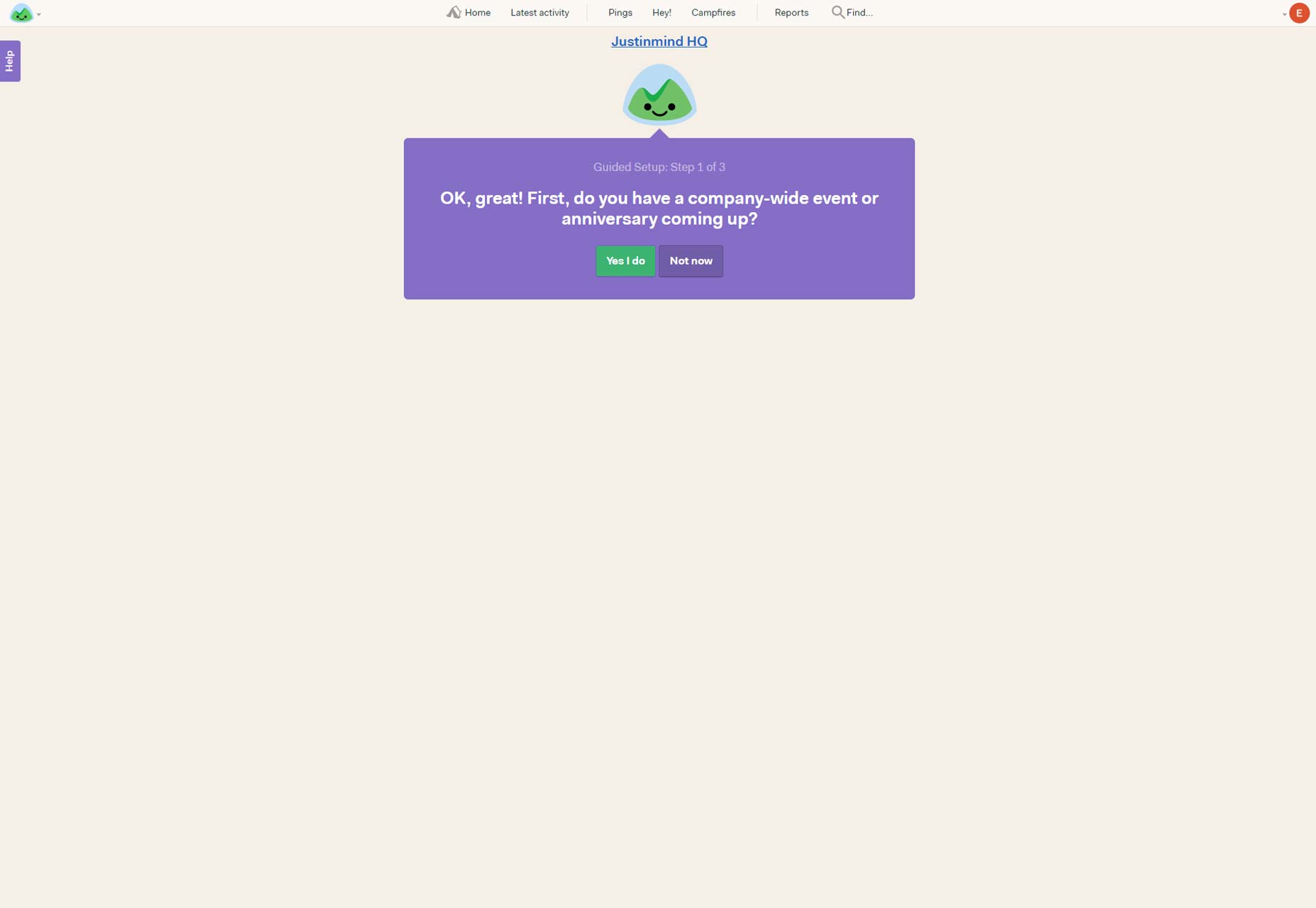
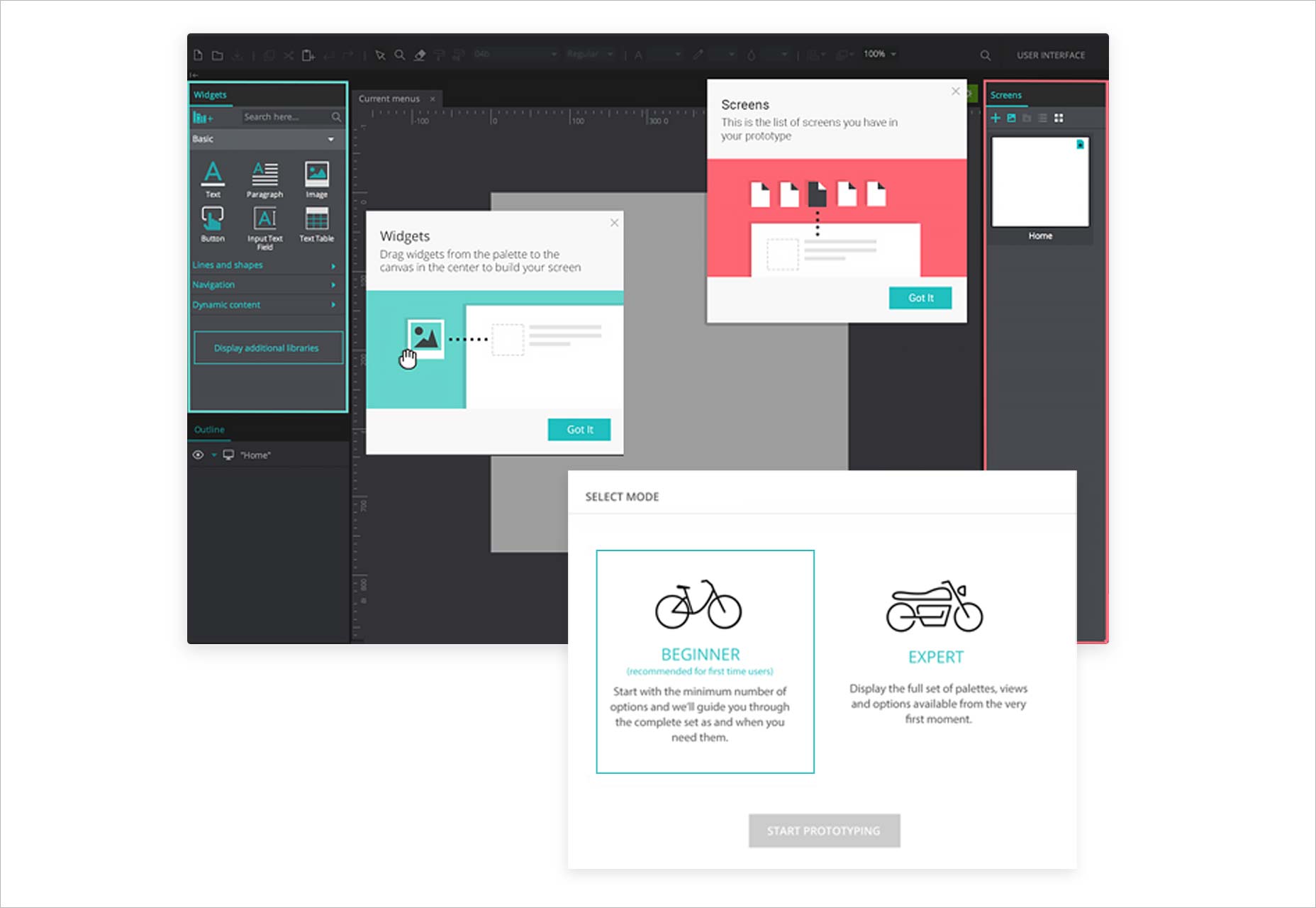
5. Justinmind
Justin tilpasser den onboarding-opplevelsen av catering til erfarne prototypingsverktøybrukere og nybegynnere i to separate ombordstigningsflyter. Når brukere laster ned prototypingsverktøyet, velger de mellom to moduser: Full eller Begynner.
Forsikrede prototyper velger Full modus tas direkte til det fulle verktøygrensesnittet, mens brukere som velger Beginner, får en verktøytips-tur rundt et begrenset "komme i gang" -grensesnitt. De interaktive verktøytipsene kobler til YouTube-opplæringsprogrammer, og når brukere føler at de vet nok, kan de bytte til full modus.
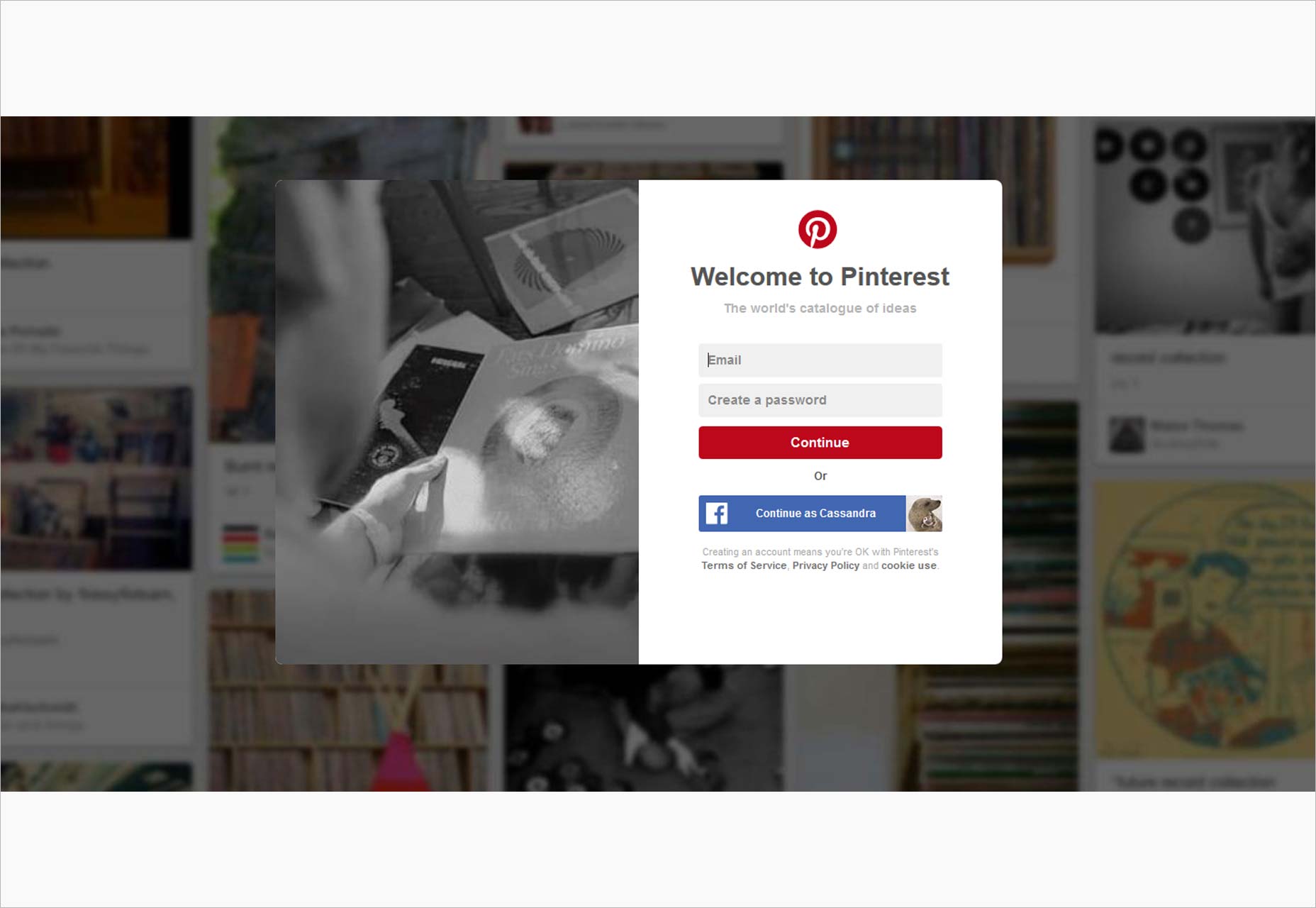
6. Pinterest
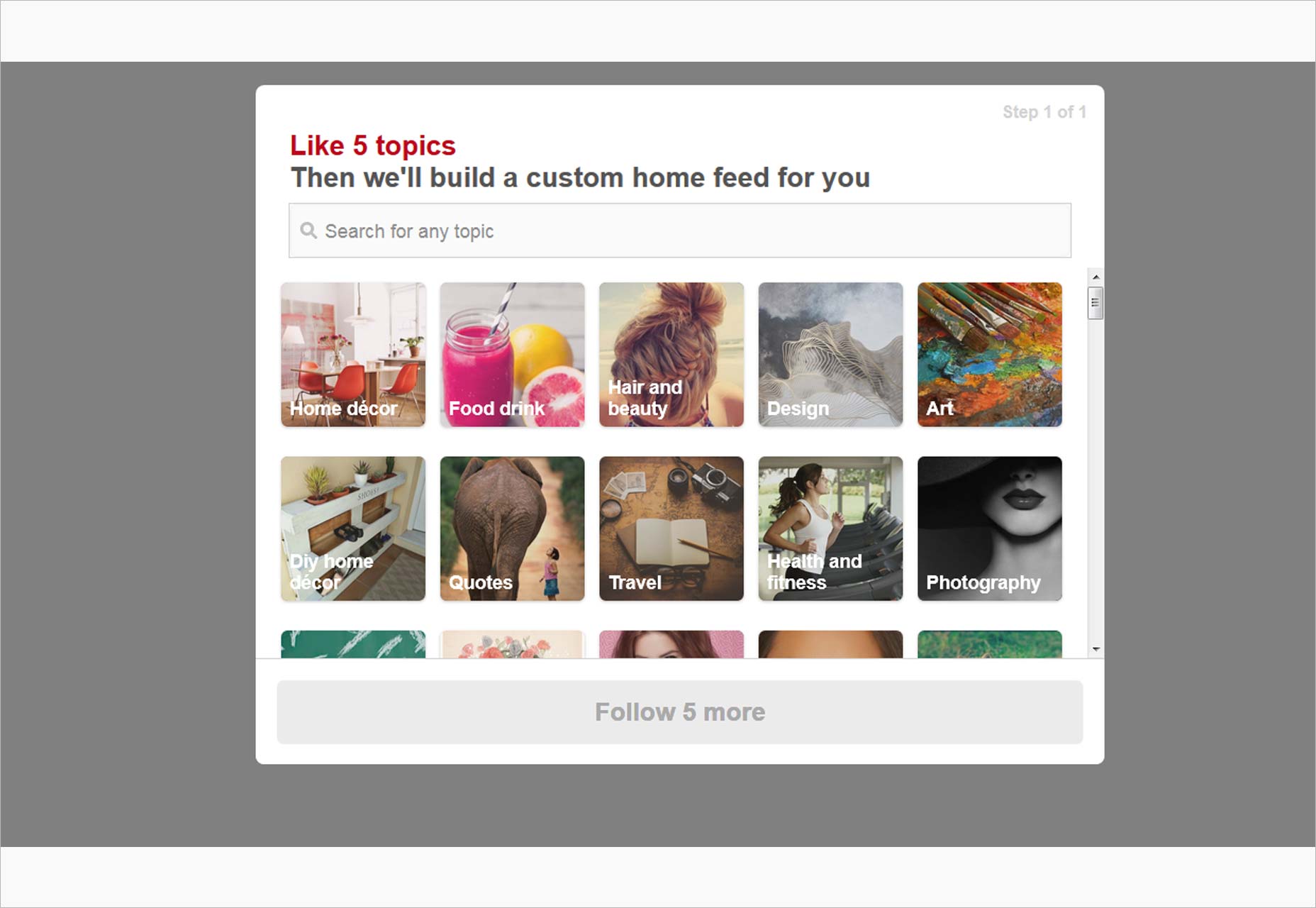
Samtidig som pinte~~POS=TRUNC er Hjemmesiden mislykkes i å presentere oss med en sterk verdi proposisjon ("verdens idearkatalog"? Hvorfor ville noen ha det?), det gjør en god jobb med å få brukerne til å engasjere seg i appen fra get-go. For å fortsette med ombordstigning må du velge 5 emner som interesserer deg.
Og det er mer eller mindre det. Kortoppsettet speiler hele Pinterest-grensesnittet, det er bare én oppringning til handling når du er på hjemmematen, og det er Lagre. Derfra blir du guidet til å lage et brett. Det er smertefritt og speiler den uskyldige enkelheten til Pinterest selv.
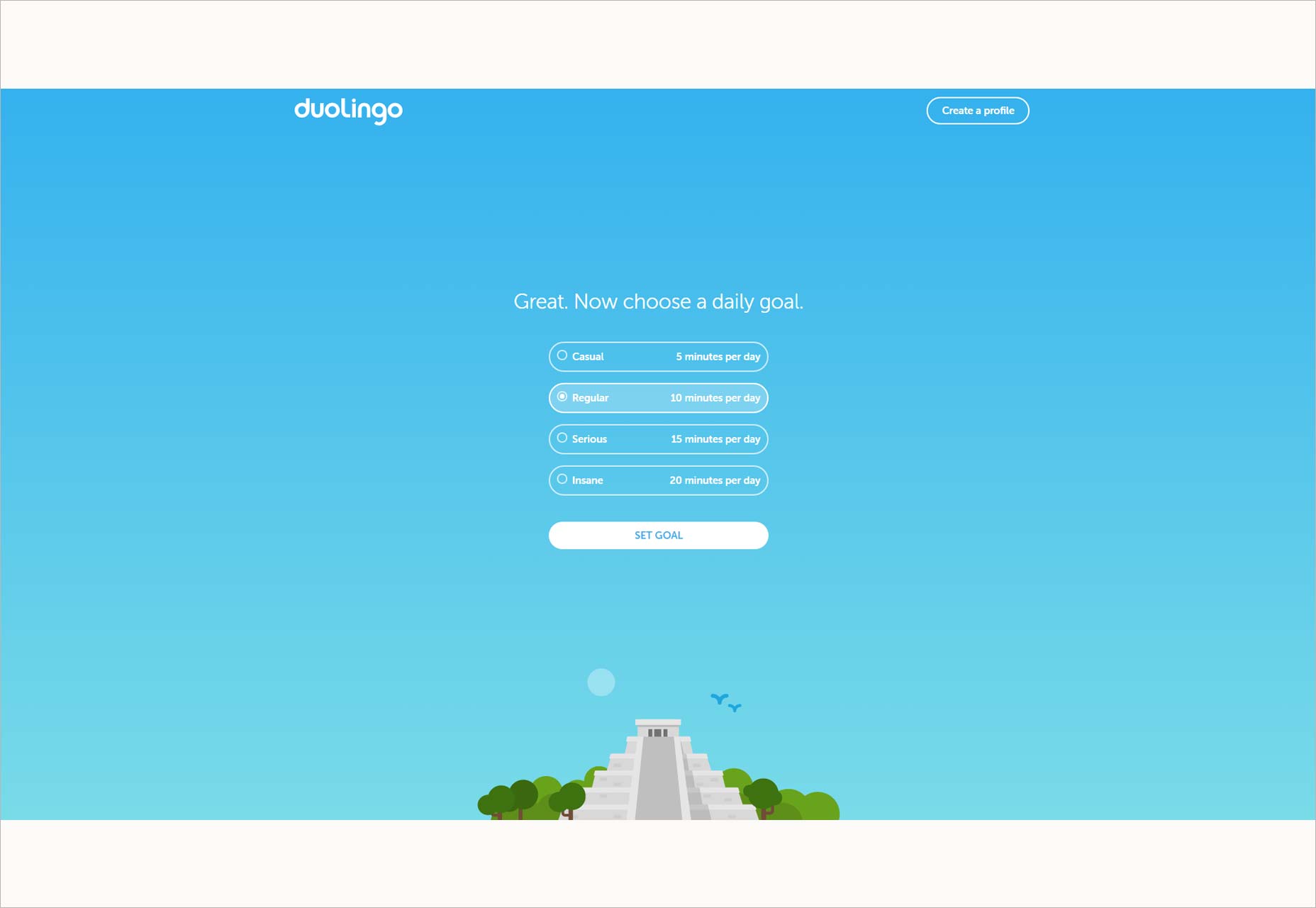
7. Duolingo
Språk app Duolingo bruker psykologi til å ombord sine brukere og holder dem engasjert. Fra starten blir brukerne bedt om å velge språket de vil lære og deres mål. Vei for å skape forpliktelse i en bruker.
På mindre enn 10 kraner lærer brukerne sitt valgte språk og går samtidig gjennom appen med spotlightmodeller. Brukere er tatt rett til kjernefunksjonalitet og gjort for å lykkes fra den første.
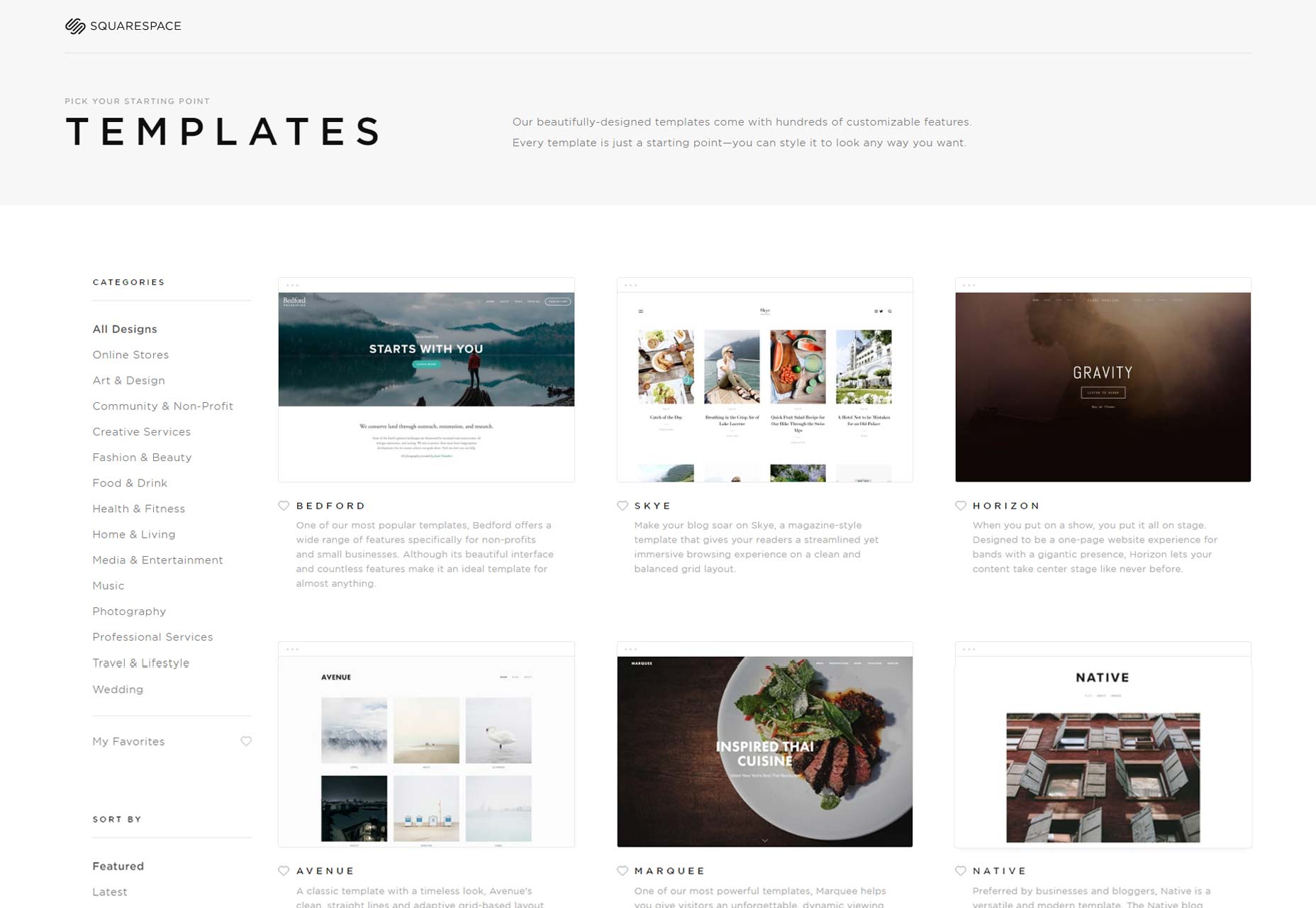
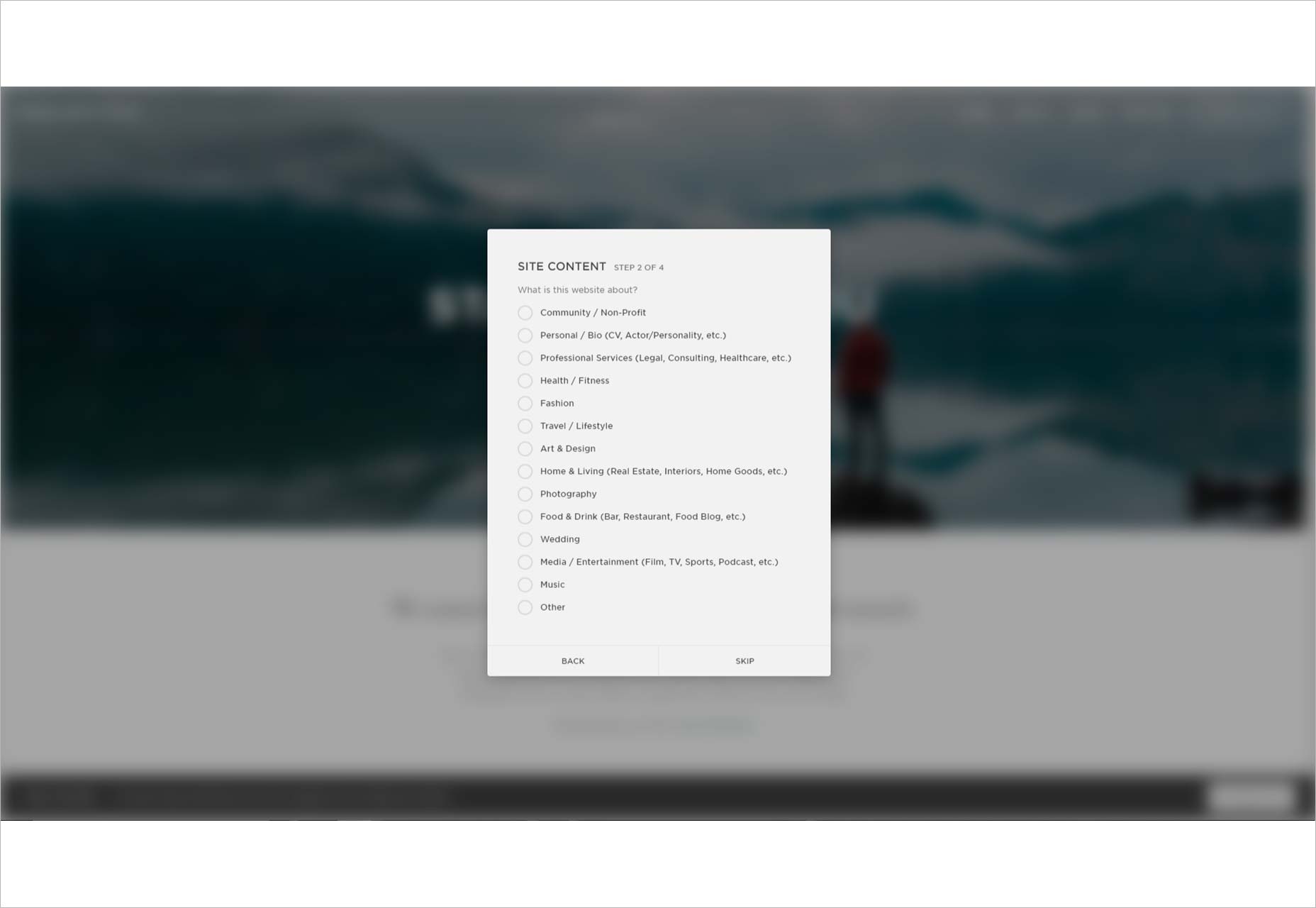
8. Squarespace
Square Lar potensielle brukere se sitt store utvalg av webmaler for å friste dem til å registrere seg. Når en mal er valgt, er det et kort opprettelsesstrinn før du er igjen for å leke med malen.
Nå og da verktøylinjer beskjærer med klar mikrokopi, og GIFs veileder deg.
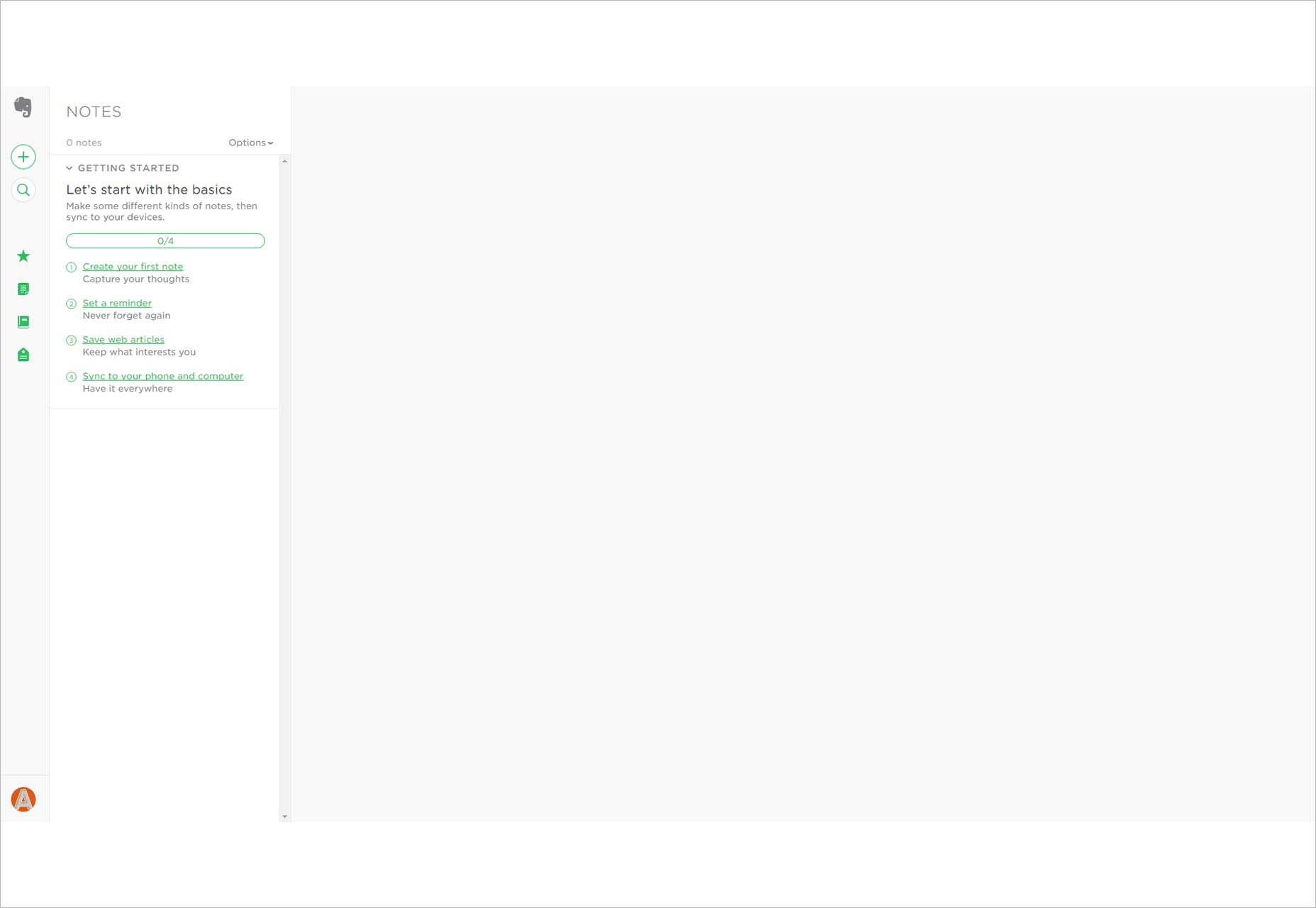
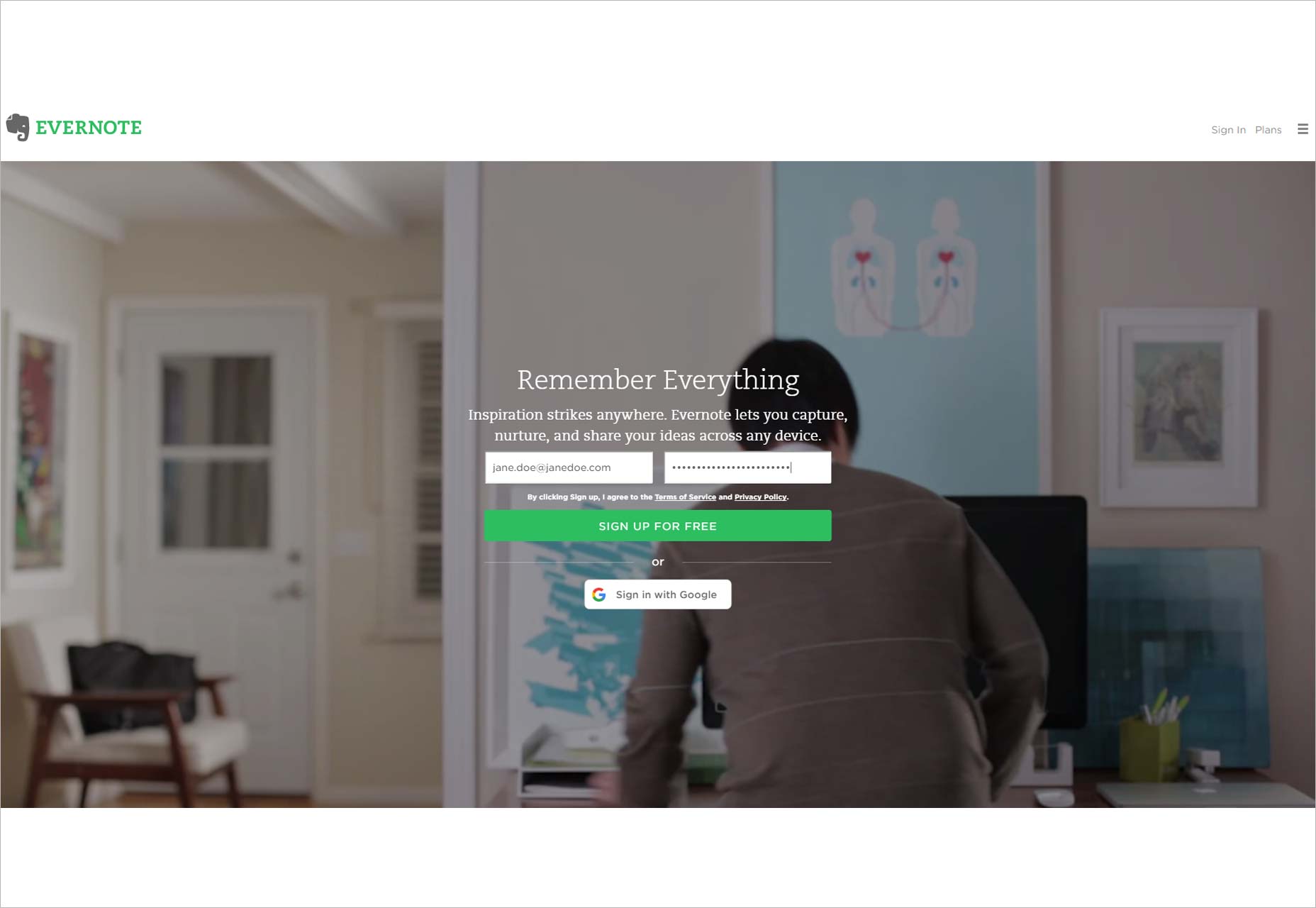
9. Evernote
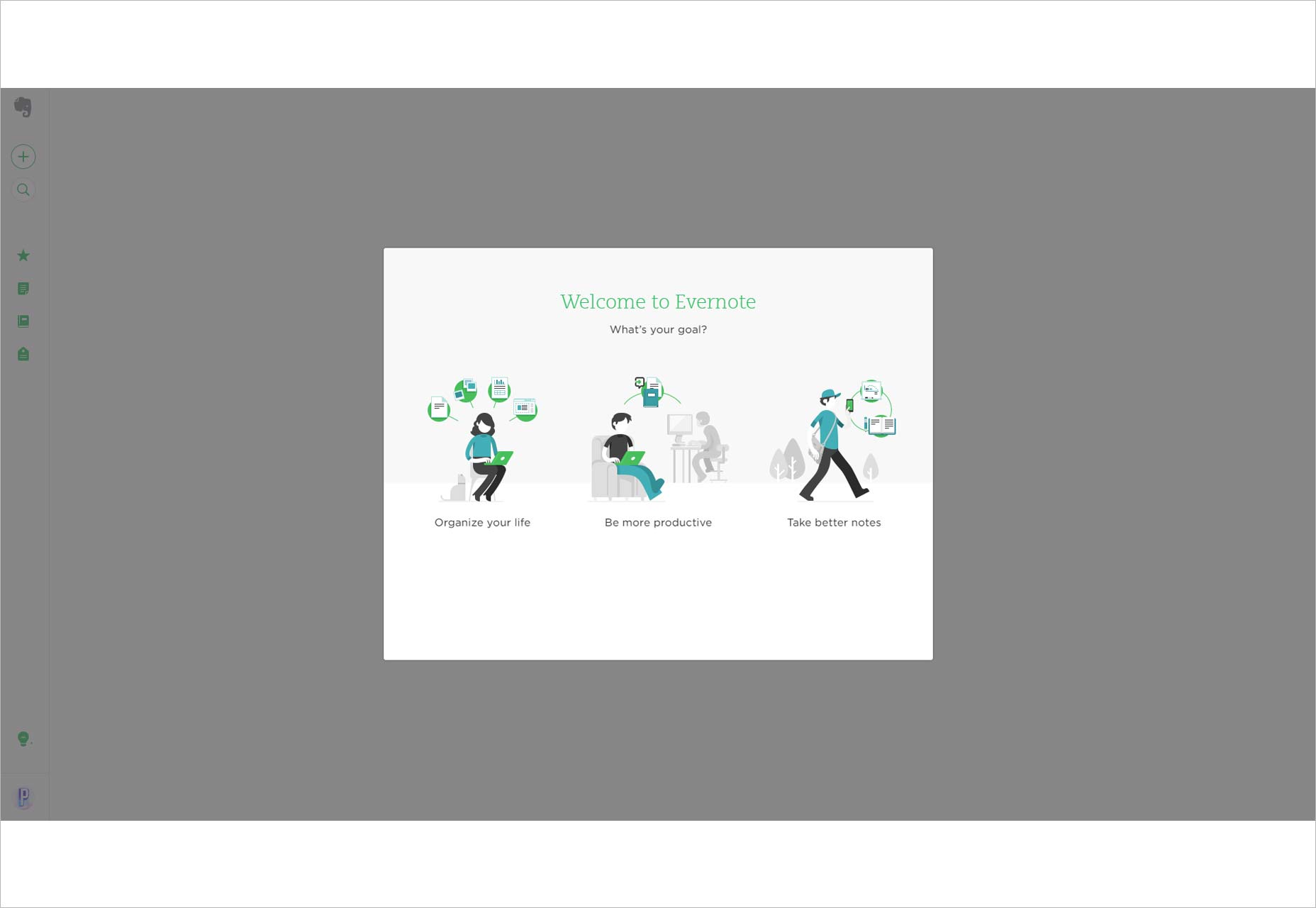
Evernote bruker sin CTA-knapp for å gjøre en stor del av det faktum at du kan registrere deg gratis, og dermed overvinne eventuelle bekymringer for betaling nedover linjen. På neste skjermbild innkapsler de Evernotes 3 hovedfunksjoner med illustrasjoner som deaktiverer, men ikke sakkarin, og tar deg deretter til grensesnittet som passer best for dine behov.
De 4-trinns grensesnittturen inneholder en praktisk fremdriftslinje som viser brukere hvor smertefri den onboard-opplevelsen er. Vibe passer perfekt med Evernote's brukerbase: folk som vil lage notater raskt og enkelt, som om de skrev i en notatbok.
10. Mailchimp
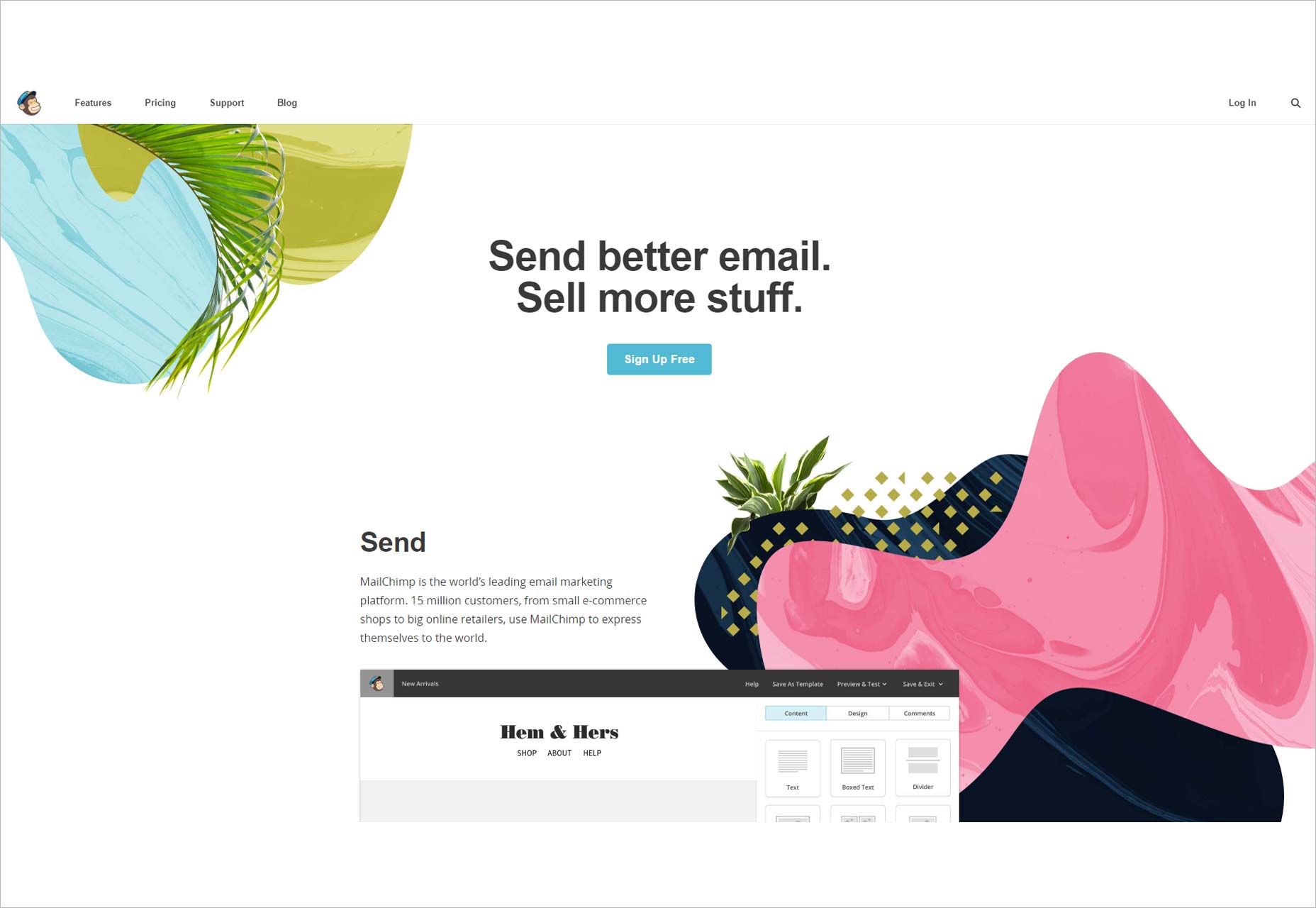
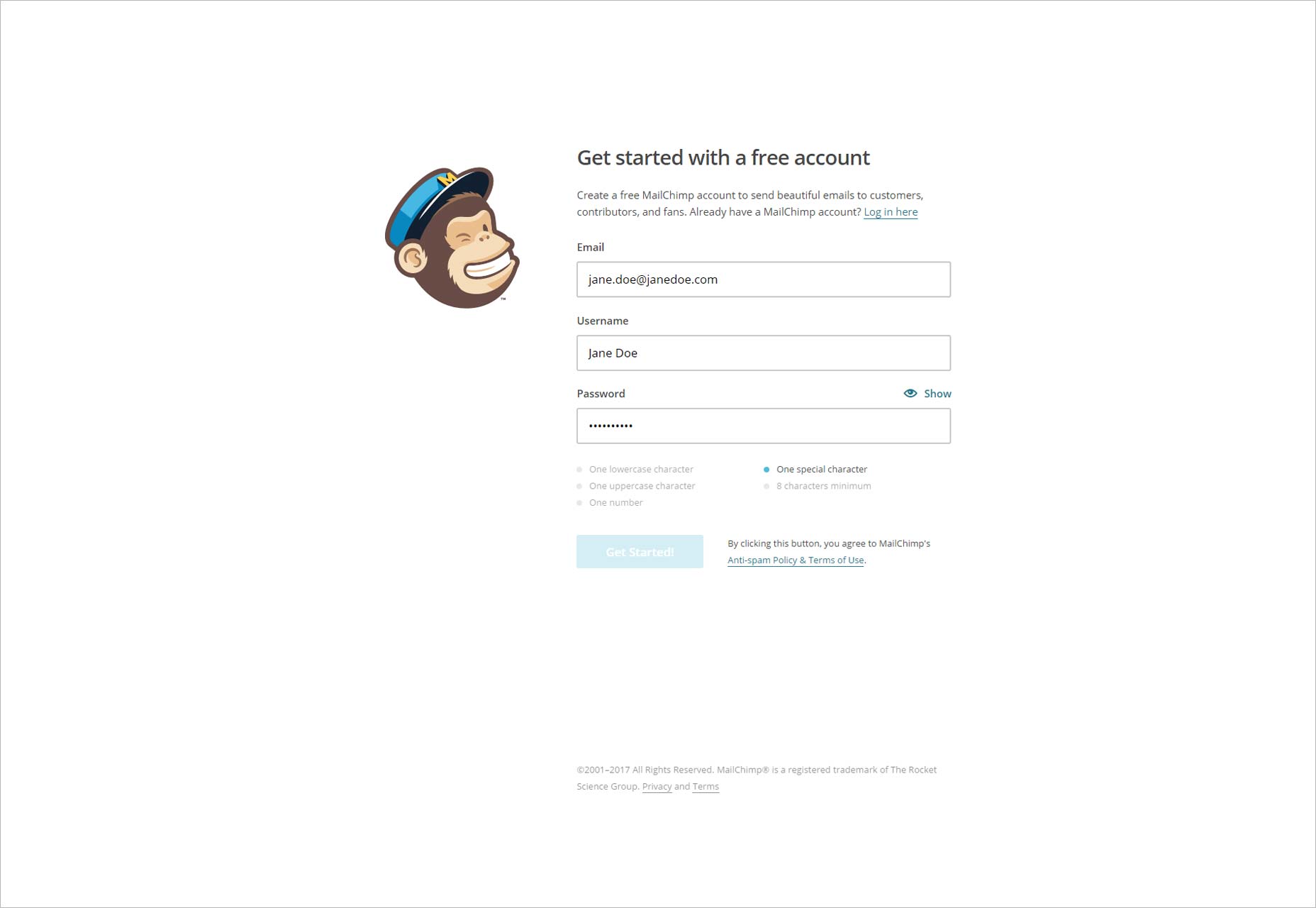
MailChimp er onboarding starter med en utrolig sterk verdi proposisjon. "Send bedre e-post. Selg flere ting ". De har spikret hva Mailchimp-brukere vil ha. De har også et intuitivt passordopprettingssystem som griller ut passordskrav når du overholder dem.
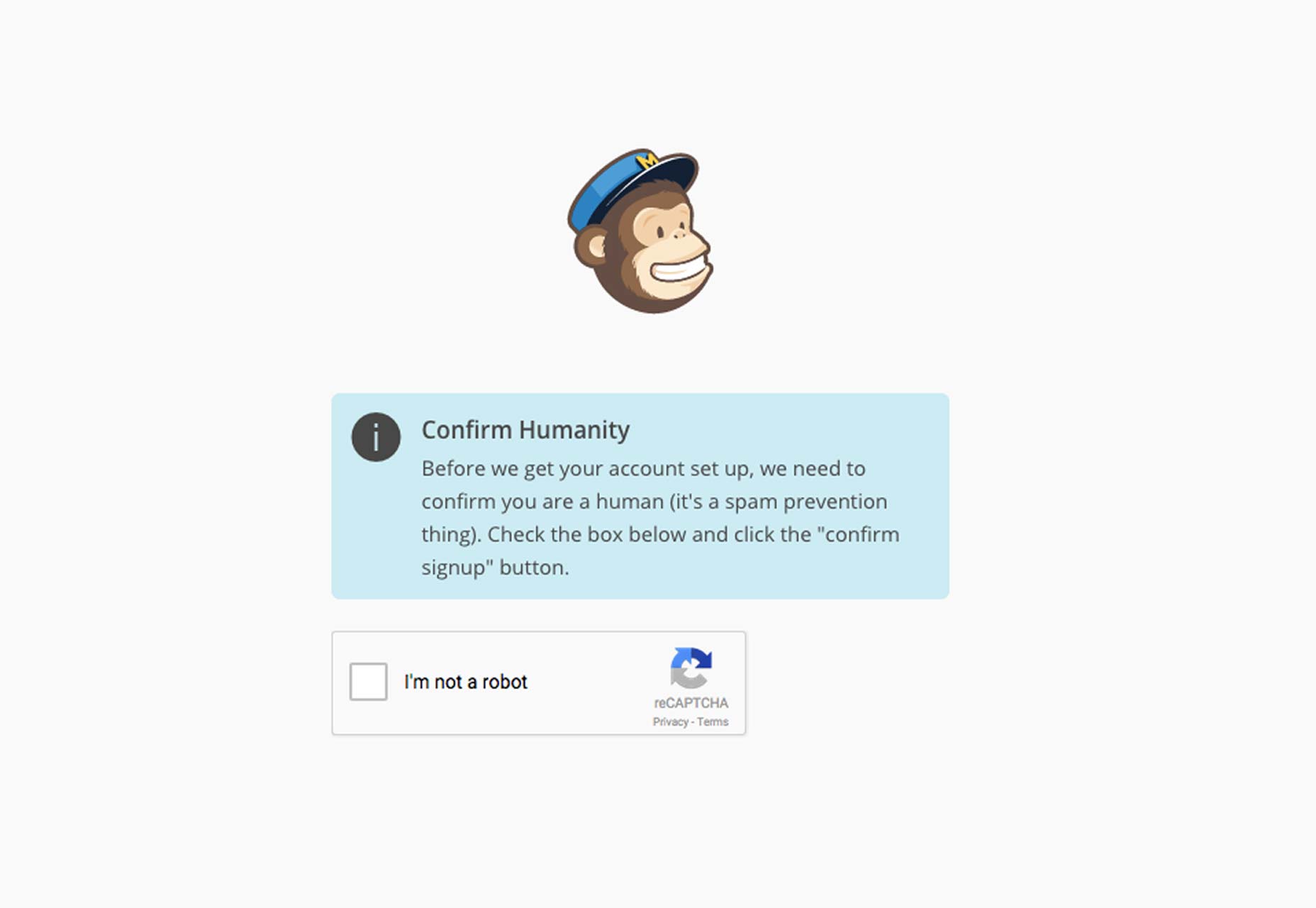
Du går gjennom en 5-trinns prosess der hvorfor hvert trinn forklares. Og så er du alene. Det er enkelt og vakkert.
Pluss deres mikroskopi er fantastisk.
Bruker Onboarding Design Workflow
Etablering av en systematisk design arbeidsflyt vil hjelpe din onboarding prosjektet komme av bakken. Kjør gjennom følgende trinn med UX- og designteammedlemmene for å finpusse ombordstigningen før du begynner å programmere den.
Definer produktets verdioppsett
Hva er det som ditt produkt eller din tjeneste tilbyr, og hvordan er det bedre enn andre? Du må finne ut dette fra get-go, fordi det vil definere ikke bare din onboarding-strategi, men din bredere produktstrategi. VP må ikke være komplisert - ta Spotify, som har en VP så enkelt som "brukere får øyeblikkelig, lovlig tilgang til en hvilken som helst sang de vil ha". Enkel. Så definer problemet du er ute etter å løse og hvordan produktet løsner det. Forbes har noen gode, klare råd om hvordan du kommer i gang definere et digitalt produkts VP .
Forskning Konkurransen
La oss innse det, versjoner av søknaden din finnes sannsynligvis der ute allerede. De kan være svært vellykkede allerede. Du må vite hva de tilbyr, og viktigst, hvordan de om bord brukerne. Registrer deg for konkurransen, undersøke deres onboarding-opplevelser og lære av deres feil, samt deres suksesser.
Brukerforskning
Som med alle UX-prosjekter er brukerforskning viktig. Du trenger ikke bare å vite sine smertesteder og uoppfylte behov, du må også være oppmerksom når de skal bruke produktet og hvordan. En ombordstigningsstrøm som er designet for å bli sett på et kontor, kommer til å være annerledes enn en som vil bli sett av mobilbrukere som er på farten.
Onboarding Strategi
Bestem hva slags onboarding strategi du skal prøve. Dette kan være alt fra en gjennomgang til gamification og sosialkonto-linking.
Wireframe Ut av navigasjonsflyten
Bygg en klikk-on-board flow med et wireframing verktøy. Hold det enkelt og statisk, og bruk øyeblikket til å kartlegge informasjonarkitektur og innholdskategorisering. Du kan teste disse grunnleggende med en valgt gruppe bruker testere med bare en grunnleggende wireframe.
Iterere opp til en interaktiv prototype
Basert på funn fra brukertester på wireframes, bygger påbordsprosessen inn i en high-fidelity-prototype. Ved å legge til animasjoner, ekte data, overganger og, når det gjelder mobil ombordstigningstrømmer, bevegelser, vil du gi en nøyaktig forståelse av den eventuelle onboarding-prosessen. Test, iterate og tweak.
Ikke stopp testingen
Overvåk ytelsen til den ombordværende strømmen kontinuerlig. Er det et spesielt skritt hvor brukerne gir opp og går hjem? Interagerer de med alle funksjonene du introduserer dem til? En god onboarding opplevelse er et arbeid for alltid i gang
Konklusjon
God bruker onboarding er skreddersydd ikke bare til selskapet, men også til målbrukergruppen. Det er en kontinuerlig designprosess som drar nytte av konstant justering, kreativ tenkning og en vilje til å teste og teste på nytt. Mens kopiering av disse 10 selskapenees brukeropplæring, vil ikke automatisk resultere i et hopp i konverteringer eller engasjement, ved å bruke dem som inspirasjon, vil hjelpe deg med å bygge bedre bruker ombordstrømmer og høste fordelene ved å holde brukerne glade.