15+ Innovative Flat Design Websites
Jeg tok først beskjed om flat farge webdesign når Google begynte å omorganisere sine nettsteder. Dette var i en tid da gradienter og drop skygger var all raseri. Ved å bruke det som var Google Docs og Google Kalender, forsto jeg alltid at det var noe bedre og mer brukervennlig om disse nettstedene, men jeg kunne aldri legge fingeren på hva det var. Jeg fortsatte å nyte og bruke tjenestene etter behov.
Til slutt tror jeg at jeg bare brøt rundt med appene da jeg endelig la merke til at knappene ikke hadde noen gradienter, og ikonene ikke heller. Det var ingen dråpe skygger og egentlig ingenting annet enn flate farger og linjer for å skille innholdet. Jeg elsket det, og jeg tok på Twitter for å dele mine funn.
Raskt ble jeg møtt med noen få folk som bare ikke likte det. De forsto det ikke, sa det var helt kjedelig og sa at det aldri ville komme igjen. Takk og lov, de hadde galt.
Selvfølgelig er Google ikke det første merket å bruke flat farge i sine design. Men av stor betydning er hvordan de brukte det, ikke bare hvorfor de brukte det. Det opprettet et nytt brukergrensesnitt. Det var liten eller ingen distraksjoner, og estetikken var fortsatt der. Det føltes som sunn fornuft da det var gjort, men på forhånd elsket vi våre knapper og fargevalg med gradienter og skygger og teksturer og så mye mer.
Denne flade webdesign er en trend akkurat nå, ikke bare fordi det ser bra ut, men fordi det gir mening. Det fremmer et rent brukergrensesnitt som er enkelt å bruke og forstå. I dag ser vi på et par nettsteder som benytter dette prinsippet om flat fargedesign. La oss hoppe rett inn
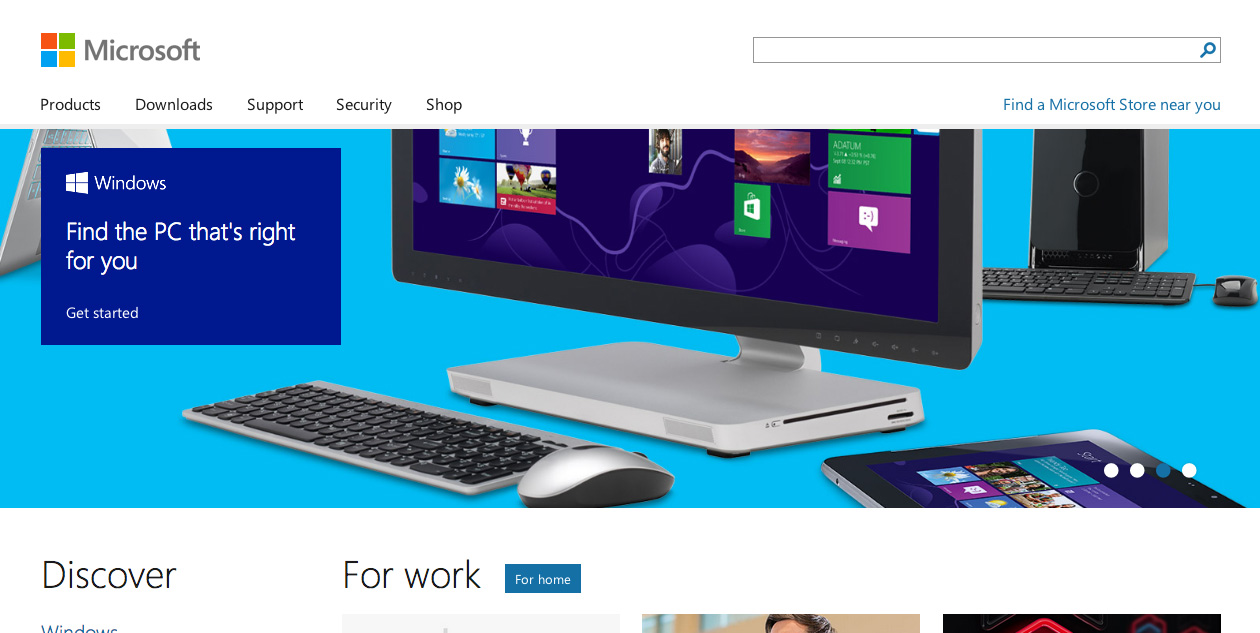
Microsoft Windows
Microsoft har alltid hatt sine problemer med å være litt bak tiden, spesielt med en konkurrent som Apple. Windows 8 er utviklingen mange mennesker tilskriver suksessen til flat design til. Det virker som om Microsoft fikk hip til hva folk virkelig ønsket og hvordan de virkelig jobbet og kom opp med brukergrensesnittet de har for øyeblikket. Hvis de ikke fikk noe annet riktig, fikk Microsoft definitivt designen riktig.
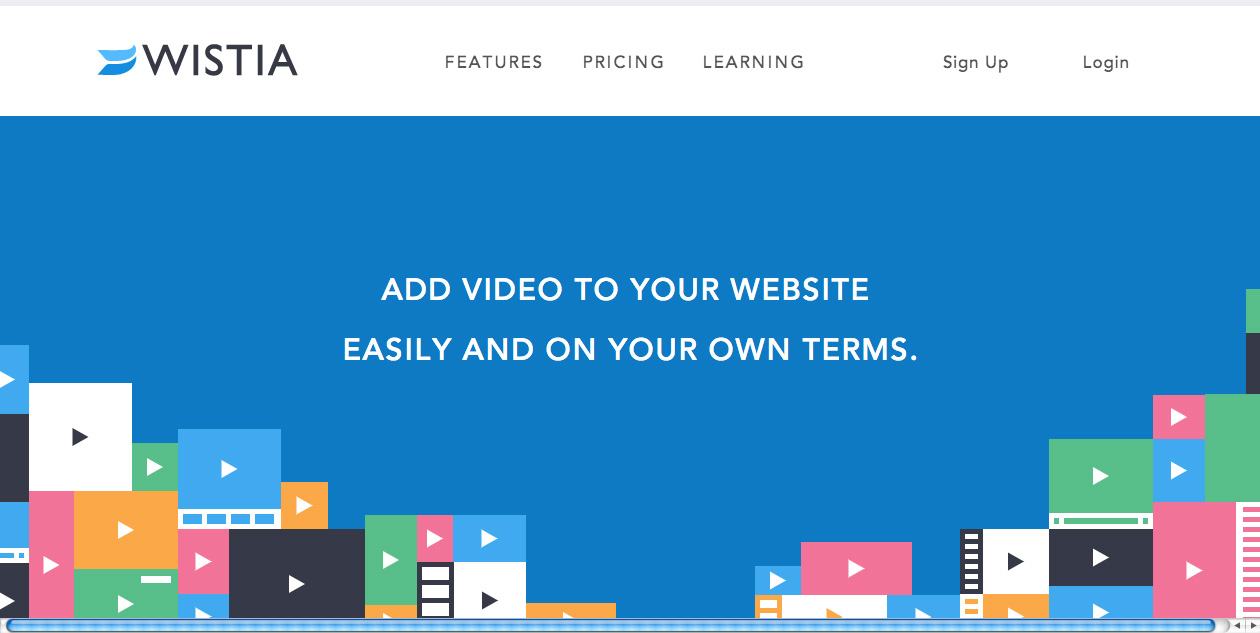
Wistia
Wistia er profesjonell video hosting som spesialiserer seg på hosting for bedrifter. Det er fint for de av oss som ønsker et annet utseende enn en YouTube-innebygd spiller, og ønsker også muligheten til å bruke Flash og / eller HTML5 for å se video. De har tatt flat design til nye høyder ved å bruke det helt i deres webdesign sammen med noen veldig gode illustrasjoner.
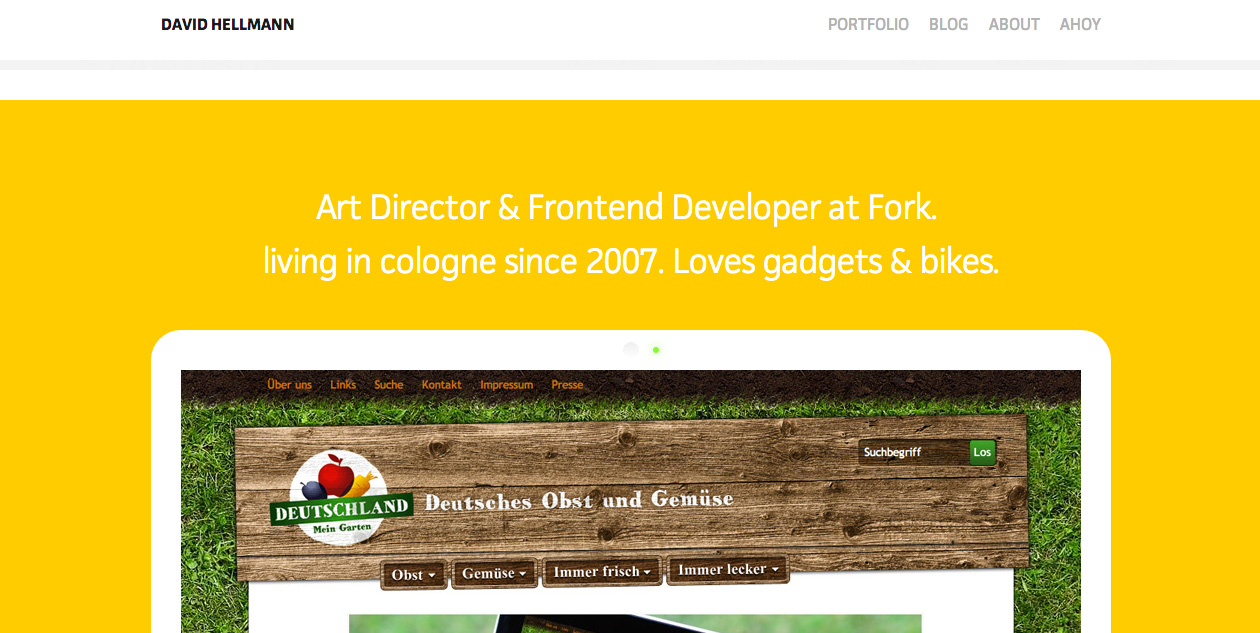
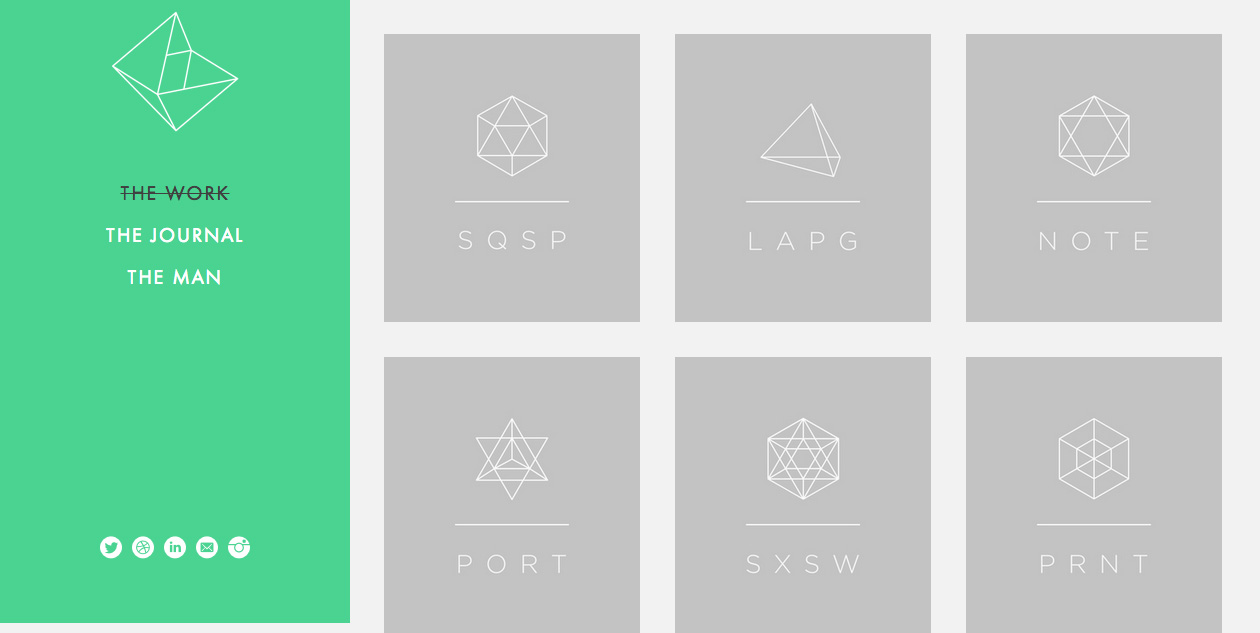
David Hellman
David er en kunstdirektør og webutvikler som har ganske porteføljen. Mange ganger ser vi hvite bakgrunner som har disse fargede elementene i en rekke fargeskjemaer. Hellmann skiftet opp litt ved å tilby flat farge i bakgrunnen og ikke bare hans andre grafiske elementer.
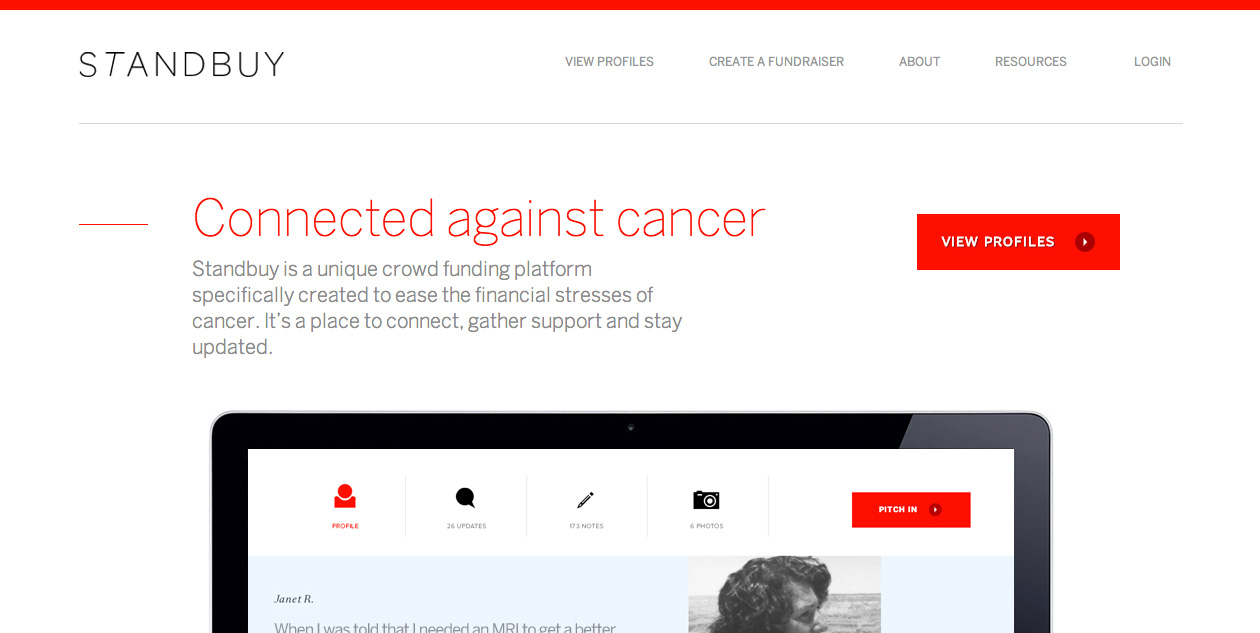
Standbuy
Det er alltid forfriskende å se gode webdesign på nettsteder og merker som står for en god sak. Standbuy fokuserer på å lette de økonomiske byrdene for å håndtere kreft med dette nettstedet. De bruker flat design på en relativt vanlig måte, men de parrer den med god typografi og bilder for å virkelig gjøre deres nettsted pop.
Minimal Monkey
Navnet på dette nettstedet, Minimal Monkey, er åpenbart spot på for designet her. Med det blotte øye er dette bare et annet vanlig nettsted som bruker minimalistiske teorier for å lage nettstedet og se ønsket. Den fantastiske tingen her er hvordan du kan samhandle med nettstedet og hvordan det overgår. Dette er en utrolig jevn iterasjon av flat webdesign.
Neue Yorke
De fleste av våre favorittblanke fargesider har disse ekstravagante fargepalettene som har minst 4 eller 5 forskjellige farger. Neue York tok en annen tilnærming ved å lage en veldig enkel fargepalett. I likhet med nettstedet Minimal Monkey, skal samspillet med dette nettstedet bli fremhevet sammen med den flade, flade fargedesignen.
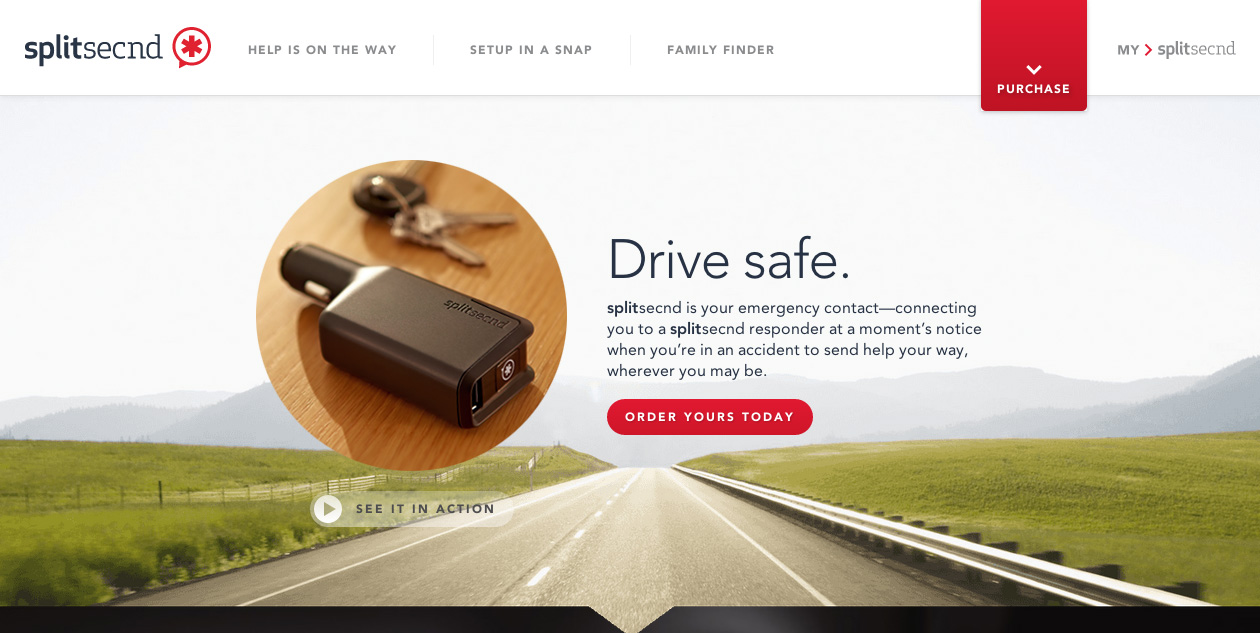
Split Secnd
Du lurer sikkert på hvorfor dette nettstedet er på denne listen. Som du kan se, har de første par knappene faktisk veldig fine gradienter. Men når du beveger deg ned, finner du at mye flat farge er brukt. Dette er et flott eksempel på hvordan du kan få både flat farge og andre teknikker til å leve sammen.
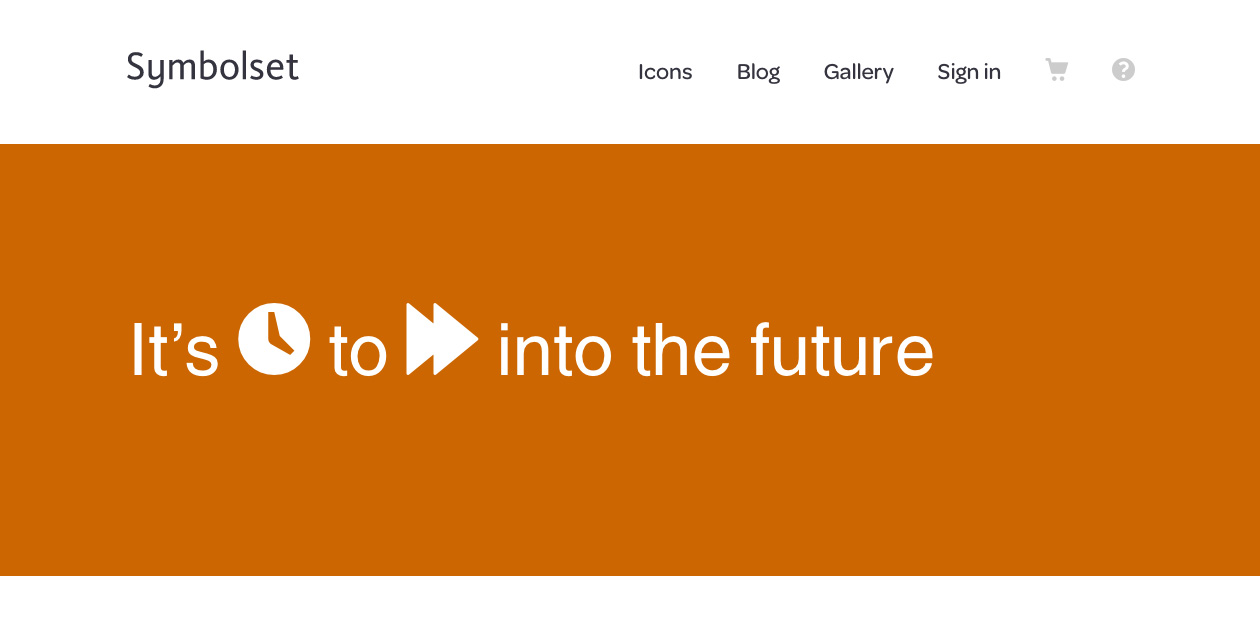
Symbolset
Flat webdesign sammen med stor typografi er en av de største trender vi har i dag. Symbolset benytter disse to teknikkene til å vise frem sitt sett med ikoner som kan brukes i webdesign eller hva som helst design. Jeg liker dette nettstedet fordi overskriften er flat farge som overgår spekteret av farger. Det er veldig pent!
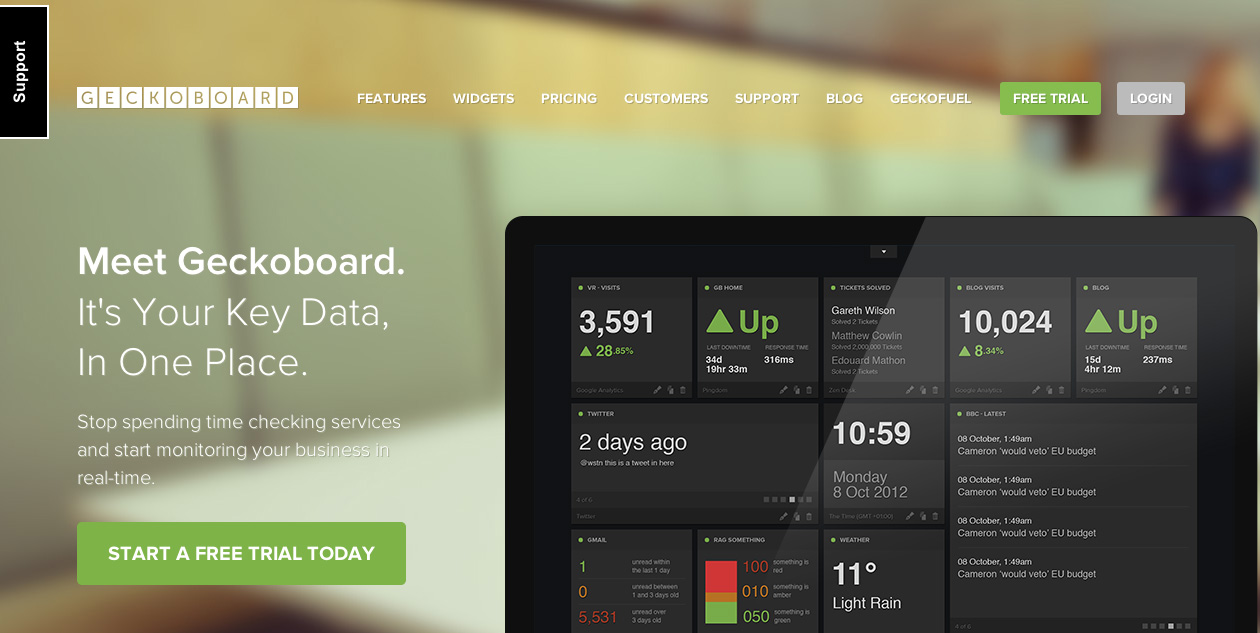
Geckoboard
Denne tjenesten gir en måte for bedriftseiere og gründere å sjekke all statistikk i sanntid, på ett sted. De har besluttet å subtilt bruke flat fargedesign i knappene og andre elementene. Av interesse er måten disse designerne har lagt til litt smakfull design til flate fargeelementer også.
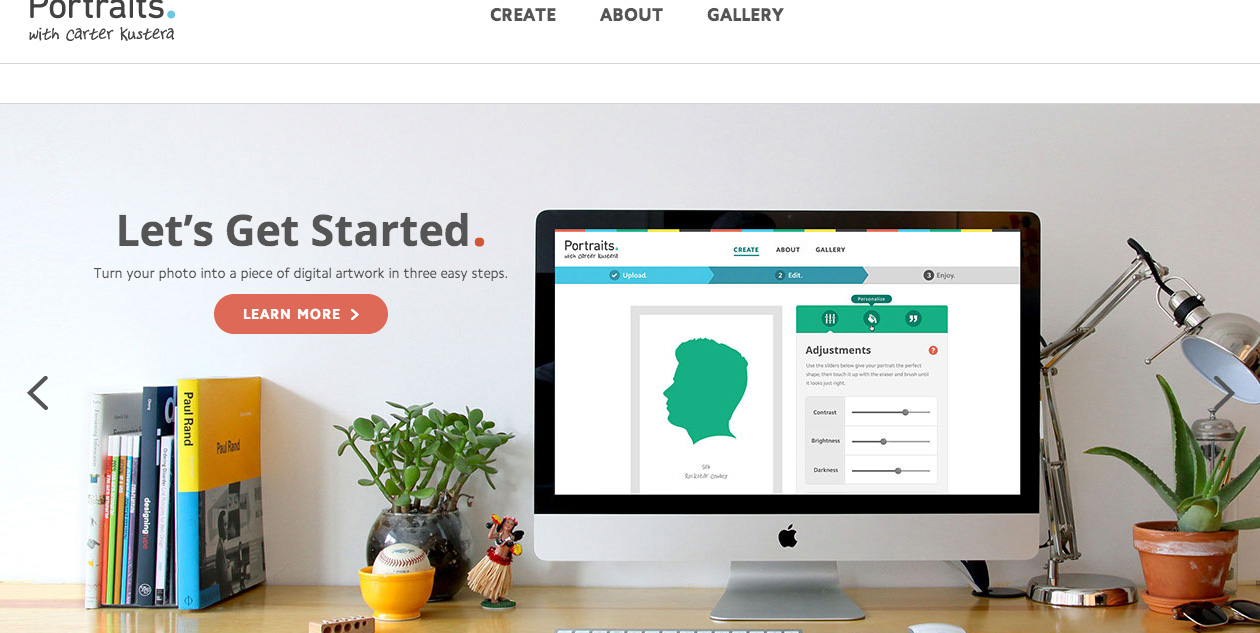
portretter
Portretter er et søtt, lite tilbud fra AOL. De bruker flat farge webdesign som en måte å fylle ut sin hvite plass og lage forskjellige deler av innholdet. Hva jeg liker om dette nettstedet, er igjen samspillet du har med innholdet og hvordan det vises og overganger.
Slott
Palace har lånt mye av folkene over på Microsoft. Ikke bare bruker de den fargede fargeteknikken, men de legger også i et rutenett som alle Windows 8. Det er ikke ditt typiske fargevalg, og det gjør ting også litt mer interessant.
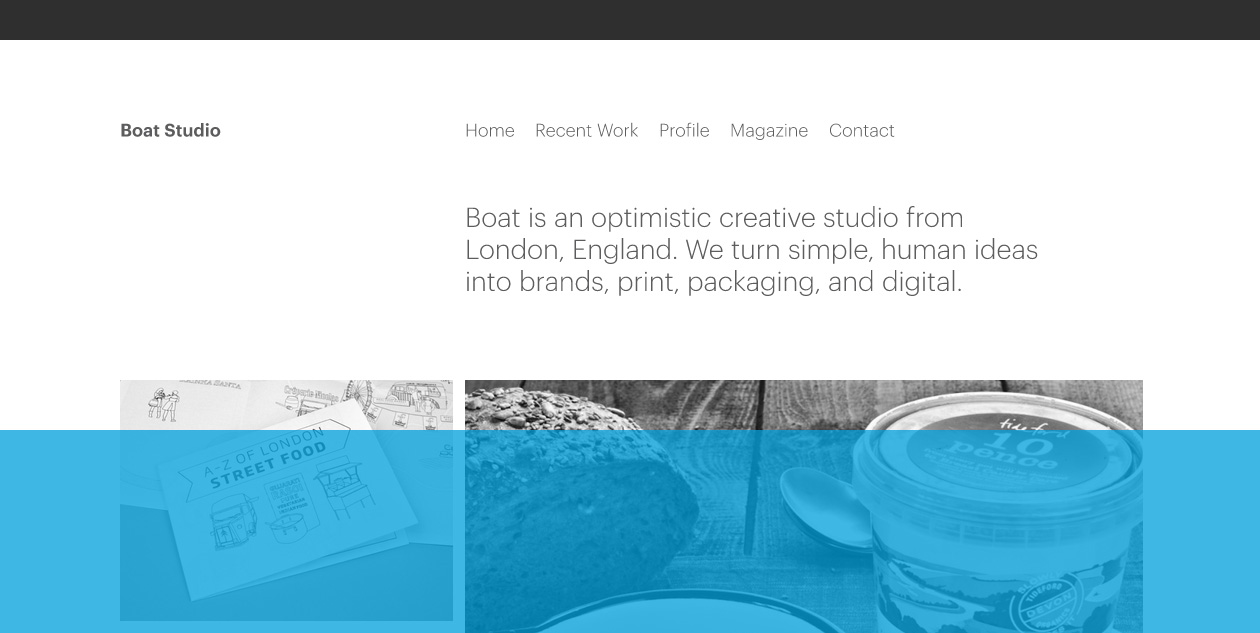
Båtstudio
Noen ganger er alt du trenger, en fargefarge for å gjøre ting interessant. Båtstudio har bygget et nettsted med bilder som vises hovedsakelig i gråtoner. Når du begynner og slutter rulle på hver side, blir du introdusert til et semi-transparent område som inneholder litt tekst. Det er en fantastisk iterasjon av flat farge og gjør den kreativ for merkevaren din.
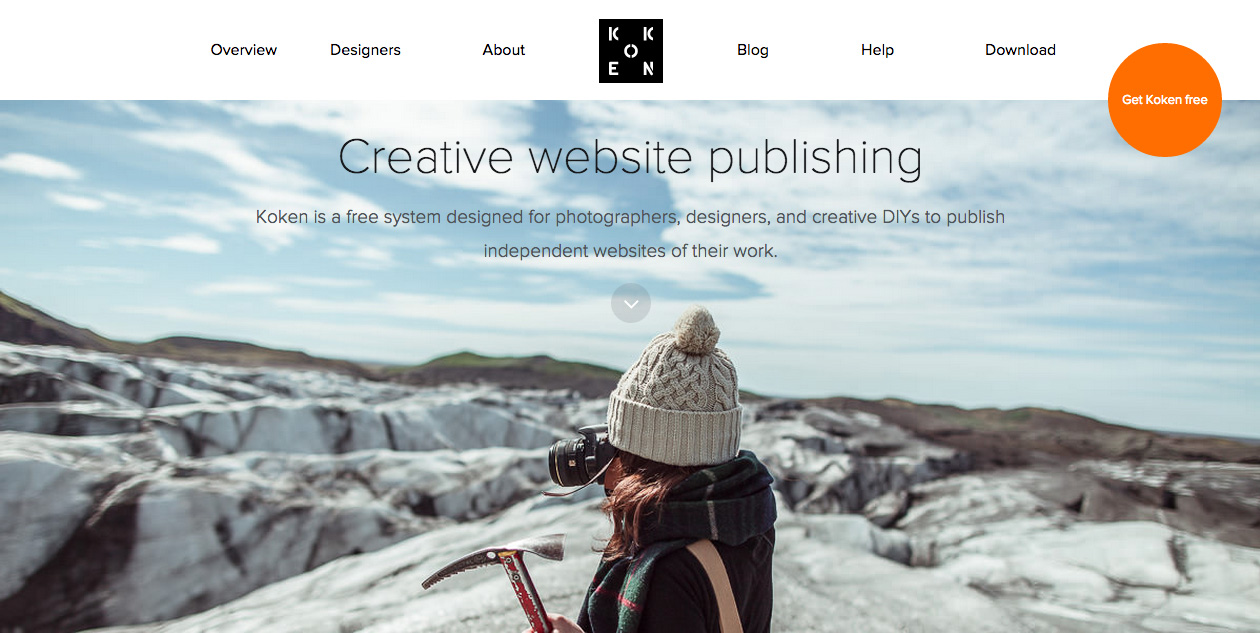
Koken
Koken bruker en rekke følelser for å skape et ekstremt solid nettsted. Vi starter med en lyse overskrift og deretter overgang til en mørk kropp på siden. Til slutt ender vi med en lyst, flatfarget bunntekst. Dette viser at en hel side ikke trenger å være flat i fargen, men kan bruke enkle elementer for å lage den teknikken.
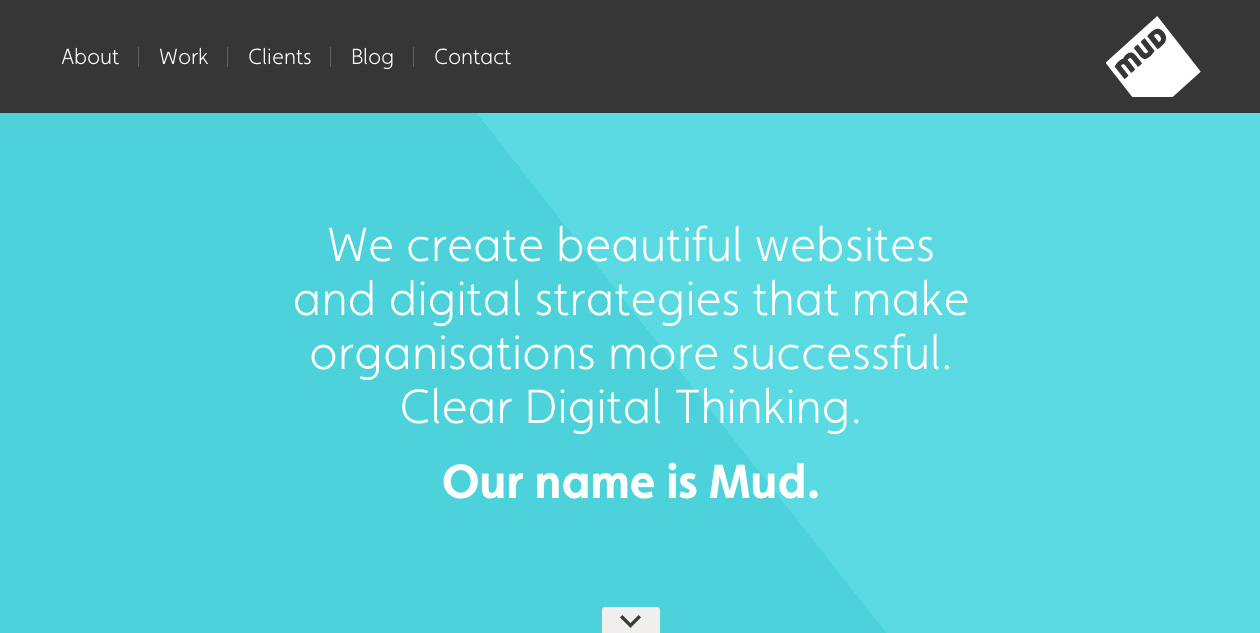
Søle
Dette nettstedet gjør en god jobb med å ta den flade fargeteknikken og gjøre den til sin. De brukte ikke en gradient eller andre elementer for å forbedre, men de valgte et fargevalg og satt to forskjellige farger side om side for å skape en fin bakgrunn. I tillegg holdt de ordningen meget konsekvent gjennom hele nettstedet - det handlet ikke om mange farger, men perfeksjonerte de de hadde.
The Clocksmiths
Igjen, dette er et nettsted som bruker en veldig enkel fargepalett, en som ikke er usedvanlig lys og tilfeldig, men heller monotont. Det fungerer for dem, fordi de har så mange andre uortodokse elementer som legger til deres design. Dette nettstedet bidrar til å vise hvordan trenden fortsatt kan fungere mens du tar en baksete til andre kreative elementer.
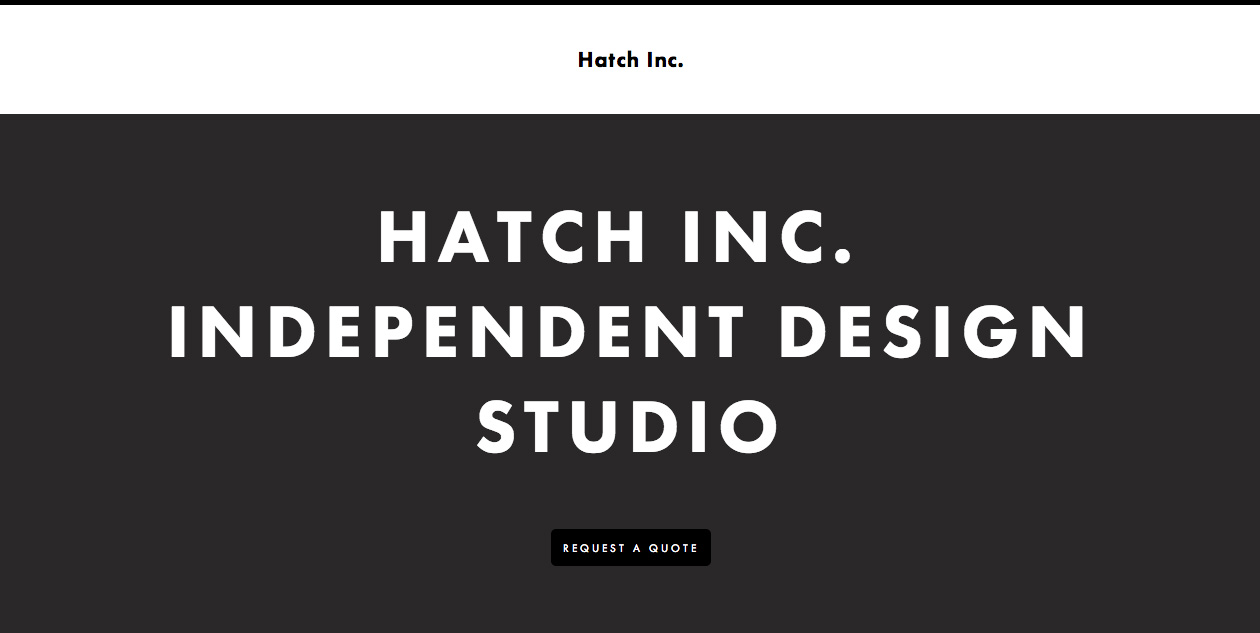
Hatch Inc.
Hatch bruker hvit plass og flotte illustrasjoner som bidrar til å skape og støtte den flade fargeutviklingen. De har et veldig enkelt nettsted som de har lagt til noen karakter til med forskjellige teknikker og elementer.
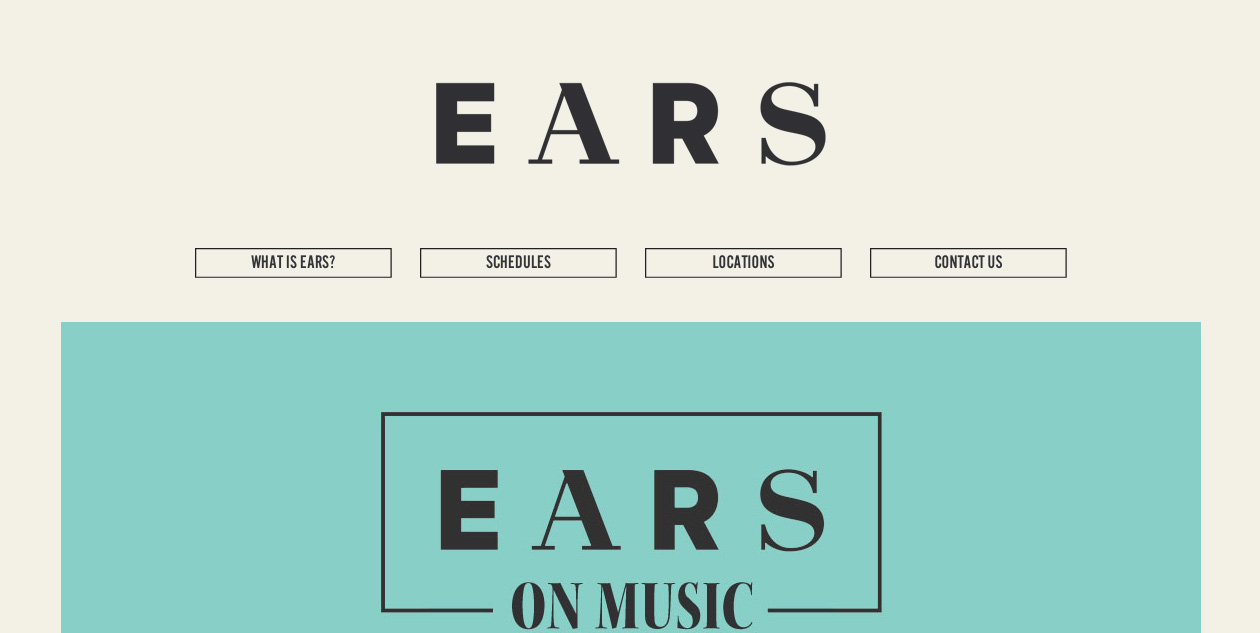
ØRER
Hva er ekstremt populært i flat farge webdesign og i designperioden er bruken av rette linjer, vanlige bokser og sirkler. Det er veldig sjelden å se forskjellige former introdusert på nettet. EARS endrer retorikken ved å involvere en annen type linjeskille som er veldig lik en EKG-linje. Og jeg elsker det. Legg merke til hvordan de brukte en dempet fargepalett for deres trendiness også.
Konklusjon
Det er vanskelig å kalle flat farge webdesign en trend, fordi det bare er en sunn fornuft-iterasjon for å skape et renere brukergrensesnitt. Men som du ser, er det mange forskjellige måter å gjøre det på. Igjen, det er ekstremt viktig. Den flade designen er ikke bare et fint nytt utseende for deg, men et middel for deg å holde designen din konsistent og brukervennlig på hele nettstedet ditt.
Hva er noen av dine favorittwebområder som bruker flat farge? Har du laget et design som bruker flat farge? Del med oss i kommentarfeltet.