6 måter Illustrasjon forbedrer UX
Det gamle ordtaket "et bilde er verdt tusen ord" er fortsatt relevant for dagens erfaringer. Folk er tiltrukket av visualer raskere enn tekst, og denne naturlige egenskapen til bilder og illustrasjoner gjør dem svært nyttige for visuell design.
I moderne brukergrensesnitt ble både bilder og illustrasjoner funksjonelle elementer sammen med tekst og interaktive elementer. Illustrasjoner er en allsidig måte å skape en unik design på. Fra håndtegnede hero-stil illustrasjoner, til små ikoner, føles alt om et skissert bilde som kunst. I denne artikkelen vil jeg gjerne vurdere noen av illustrasjonsfunksjonene i forhold til det moderne brukergrensesnittet.
Hvordan Illustrasjoner bidrar til å forbedre brukeropplevelsen
På samme måte som andre visuelle elementer, kan illustrasjon være et kraftig kommunikasjonsverktøy. Velutviklede illustrasjoner har følgende fordeler:
- Kan tiltrekke brukerens oppmerksomhet og levere den mest kritiske informasjonen i lettforståelig visuelt format.
- Kan legge til klarhet til en kompleks idé. Det er ikke nødvendig å bruke noen ord hvis du kan gi denne informasjonen ved hjelp av visuelle bilder.
- Kan engasjere brukere. Nydelig illustrasjon tiltrekker ikke bare brukerens oppmerksomhet, men det gjør også brukerne interessert i et produkt selv.
- Kan leke med brukerens fantasi. Det er mulig å fusjonere virkelighet og fantasi ved å bruke illustrasjon.
6 måter Illustrasjon forbedrer UX
Det er mange tilfeller hvor illustrasjoner kan forbedre brukeropplevelsen av et produkt. Her er 6 av dem:
1. Lever hovedpunktet raskere
Som sagt tidligere har illustrasjoner et utmerket potensial for forklaring og avklaring. I sammenheng med nettsteder og mobilapper er det et dusin måter å bruke illustrasjoner, forbedre UX rett fra de første skjermbildene. For eksempel er det mulig å gjøre ombordsprosessen mer engasjerende ved å bruke illustrasjoner på opplæringsskjermene. Denne tilnærmingen har den ekstra fordelen for mobilapper som bidrar til å unngå for mye tekst på skjermen.
Bildekreditter: Divan Raj
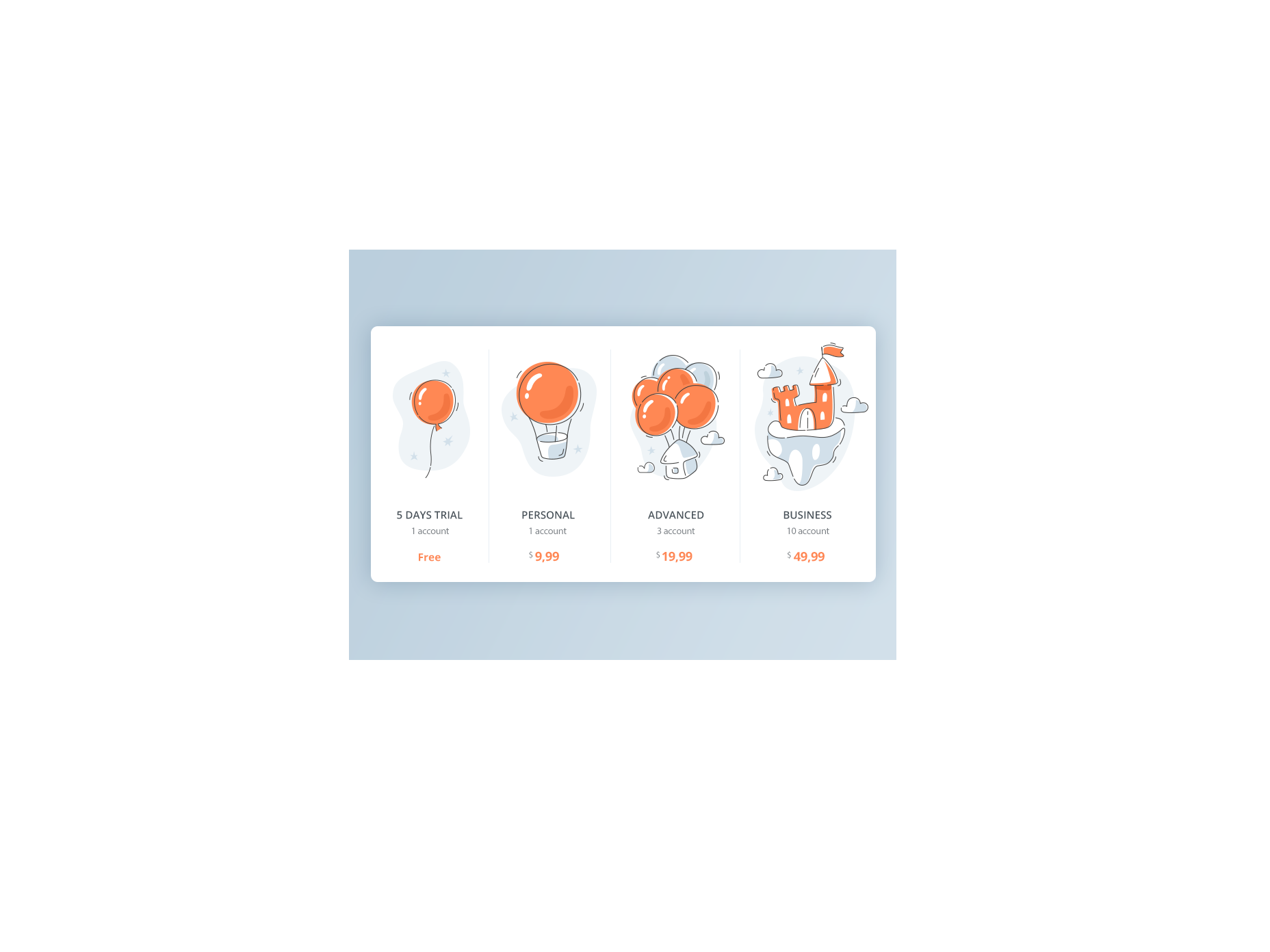
Ved hjelp av illustrasjoner er det mulig å vise forskjellen mellom produktplaner.
Illustrasjoner viser forskjellen mellom tjenesteplaner. Bildekreditter: Dribbble
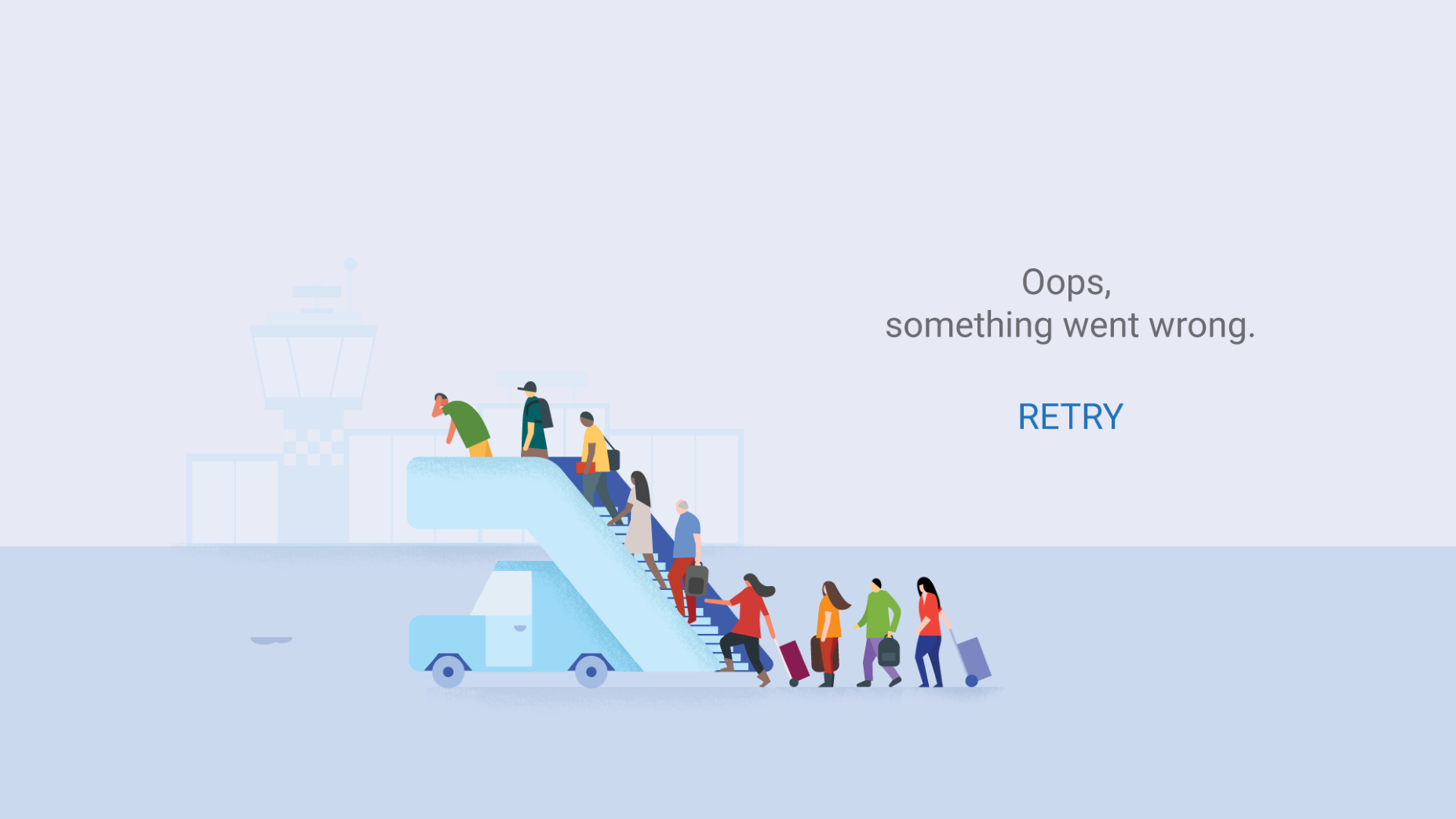
Sist men ikke minst, når brukeren støter på et problem, kan illustrasjoner brukes til å legge til en liten sans for humor for å humanisere problemet.
Feilside i flyreiser fra Google. Bildekreditter: Dribbble
2. Lag en mer minneverdig opplevelse
Som brukere bruker vi mange produkter regelmessig, men bare noen få av dem skaper en virkelig minneverdig opplevelse.
Som designere, hvis vi ønsker å skape en minneverdig opplevelse, må vi lære hvordan menneskelige hjerner fungerer. Barbara Fredrickson og Daniel Kahneman foreslo en psykologisk heuristisk kalt topp-end-regel som dikterer måten vår hjerne arbeider med informasjon. Topp-end-regelen stater at folk dømmer en opplevelse i stor grad basert på hvordan de følte seg i sin topp (dvs. det mest intense punktet) og på slutten, i stedet for basert på summen eller gjennomsnittet av hvert øyeblikk av opplevelsen. Effekten oppstår uansett om opplevelsen er hyggelig eller ubehagelig.
Med andre ord, når vi husker erfaringer, har vi en tendens til å huske ikke hele opplevelsen, men bare viktige hendelser som skjedde. En hyggelig illustrasjon er en mulighet til å bli en slik viktig begivenhet og øke merkevarebevisstheten.
Bruke maskotene i et brukergrensesnitt er en populær måte å bruke illustrasjons teknikker i design for å skape en mer minneverdig opplevelse. Branding elementer som maskoter blir elementene av identitet og mellomkontakt mellom brukeren og produktet.

silver , en app for Mac som gjør brukbarheten av Guerilla usability enkelt, bruker en illustrert gorilla som en maskot.
3. Lag en illusjon av direkte kommunikasjon med brukeren
Hver brukerinteraksjon med et produkt er en reise. Bak hver reise er et mål brukeren ønsker å oppnå ved å bruke produktet. For noen erfaringer er det mulig å konvertere en reise til en historie der brukeren vil være et tegn, og målet blir et endelige reisemål. Illustrasjoner kan fungere som en proxy mellom bruker og app ved å engasjere brukere i opplevelsen.
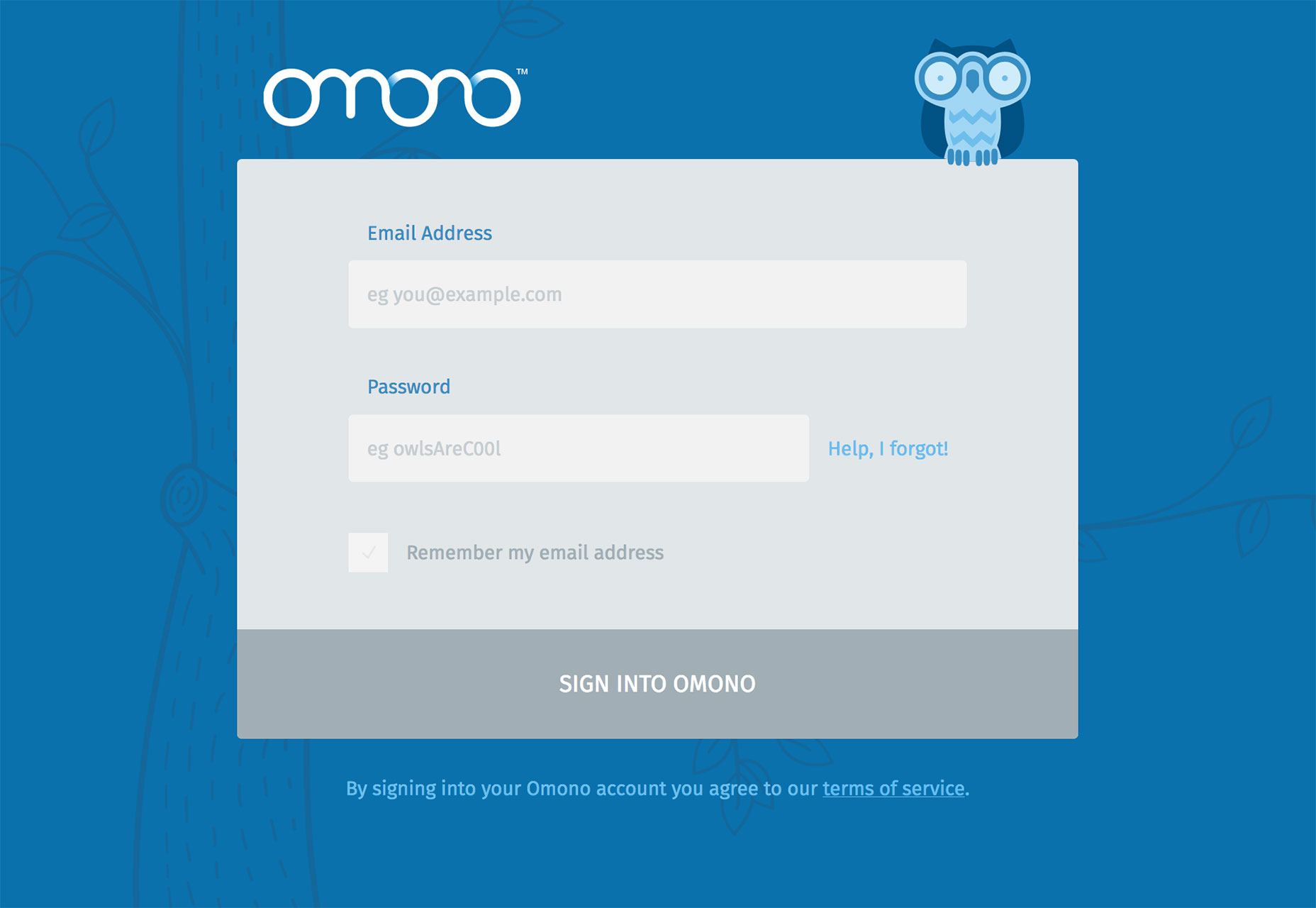
Et godt eksempel er Omono . Appen bruker en ugle til å veilede brukere gjennom grensesnittet og forsterker brukervennligheten av applikasjonen.
Illustrasjoner kan gjøre brukeren trygg på oppgavene sine og inspirert til å fortsette reisen.
4. Forbedre eksisterende stilistisk konsept
Illustrasjoner kan brukes i et brukergrensesnitt for å gi visuell støtte til det generelle stilistiske konseptet til appen eller nettstedet. Sammen med andre merkevareelementer, som logoer, skrifter, fargeskjemaer, illustrasjoner, har en betydelig innvirkning på produktets stil. Når illustrasjonen er opprettet i henhold til stilen, gir den mer naturlig og harmonisk følelse av produktet (og merket generelt). Men for at det skal skje, bør illustrasjoner føles konsekvente, som om de kom fra samme kilde, selv om de ble skapt av forskjellige mennesker.
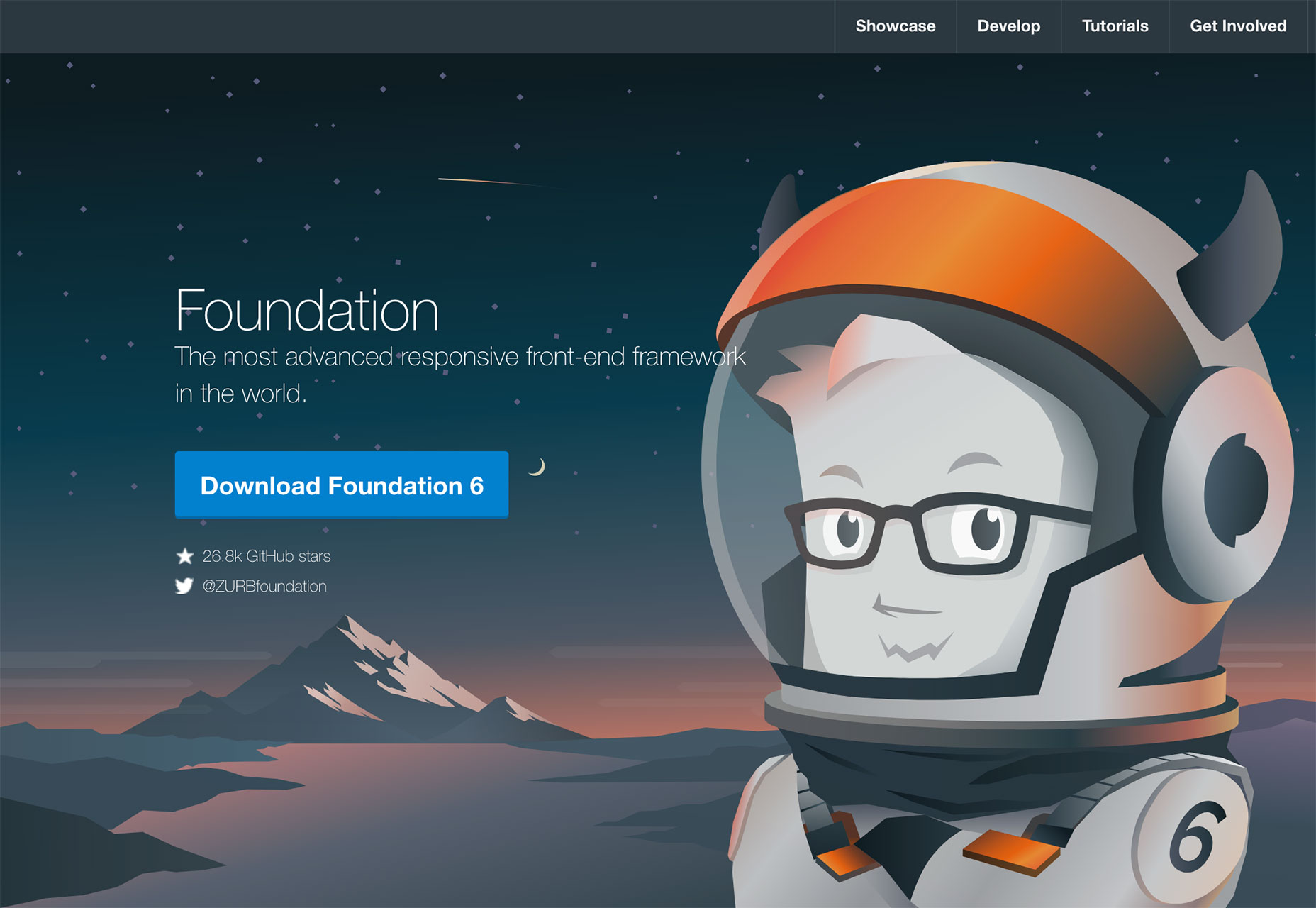
Bildekreditter: Zurb Foundation
5. Lev opp prosessen med samhandling
Når vi tenker på våre apper og nettsteder, tenker vi sjelden på dem som statiske sider knyttet sammen. Konseptet med interaksjoner krever at vi legger til animerte effekter og overganger for å gjøre opplevelsen mer naturlig. Samme som alle andre deler av et design, kan illustrasjonen bli beriket med animasjon. Illustrasjoner kombinert med animasjon kan ikke bare levere en virkelig minneverdig opplevelse, men de kan også gjøre opplevelsen mer dynamisk.
For eksempel, Readme.io , en tjeneste som gir vakker dokumentasjon til verden, gjør at brukerne smiler hver gang de skriver inn passordet. Folk elsker slike små berører fordi de gjør opplevelsen mer menneskelig.
6. Legg elementer av Gamification i UX
Gamification er en populær teknikk som brukes av produktdesignere for å øke brukerengasjementet. En designer kan vurdere å bruke illustrasjon i grensesnittet når brukeren skal belønnes for noen prestasjoner.