7 måter å fortelle en stor historie med design
Et nettsted er mer enn bare et sted å holde informasjon om appen din, porteføljen eller produktene. Det bør fortell en historie å engasjere og glede brukere. (Det er en av de viktigste elementene som vil hjelpe dem å holde seg fast.)
Mens en god historie kan starte med en ide på penn og papir, kommer det til liv takket være designen.
1. Engasjere med bilder
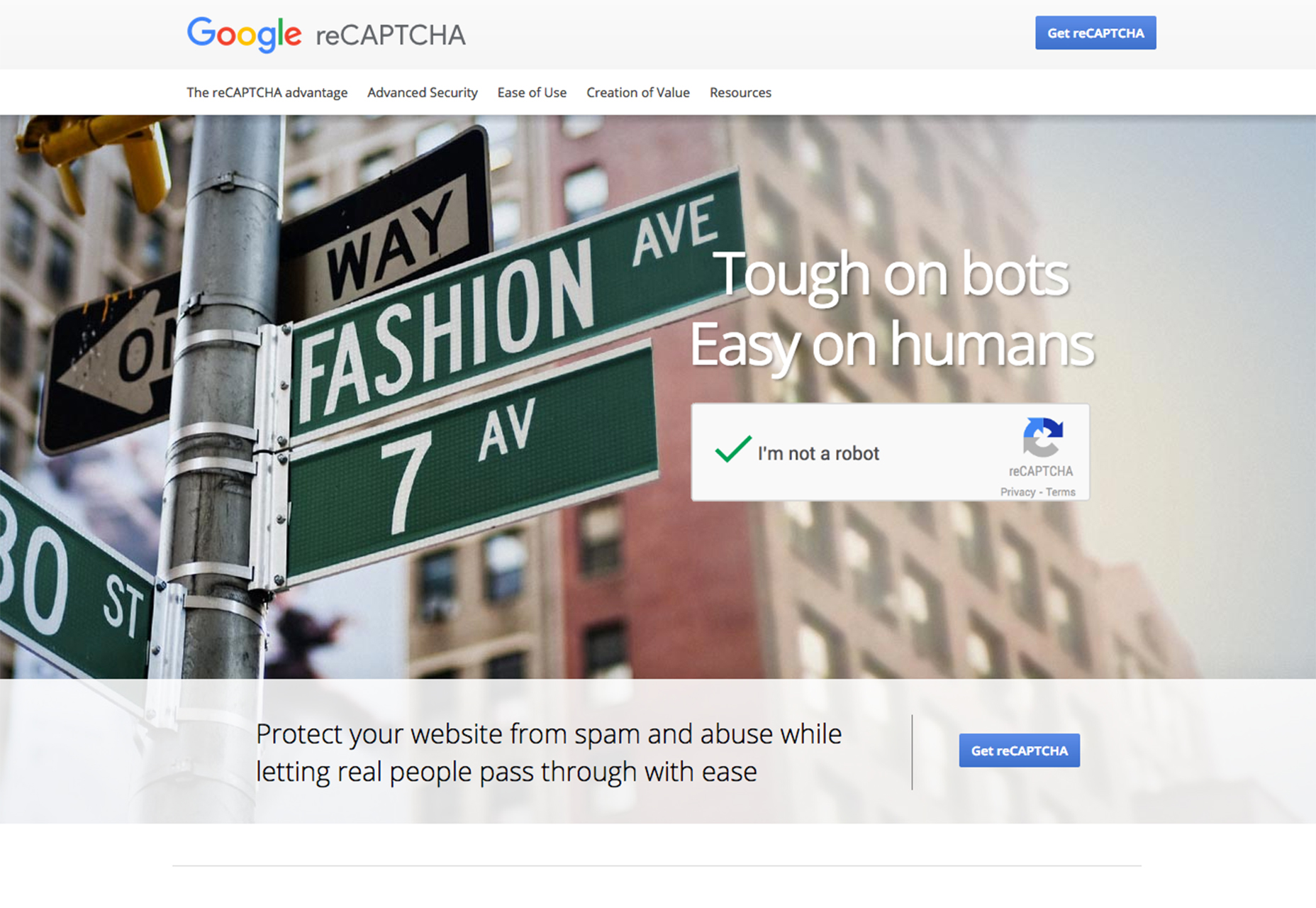
Designet skal visuelt engasjere brukeren. Begynn med rene, klare bilder. Stjernefotografier, interessante illustrasjoner eller videoer som wow vil bidra til å ta tak i oppmerksomheten og gjøre et førsteinntrykk.
Men begrepet "show, do not tell" stopper ikke der.
Historien skal fylles med bilder, både visuelt gjennom designteknikker og med ordene på skjermen. Utvikle en fargepalett som snakker til historien du forteller, med elementer som driver brukere til å fullføre et mål eller en oppgave i designet. En god historie vil bidra til å lede brukere underveis. Designet bør være en åpenbar visuell kamp.
2. Utvikle et tegn
I nettside design snakker vi mye om brukerpersoner. Det er en viktig del av utviklingsprosessen. Ta det til neste nivå med et tegn i historien din, som brukerne kan identifisere og identifisere med.
Tegnet kan være ekte og reise gjennom hele designet, eller kan oppfattes som en stemme i innholdet.
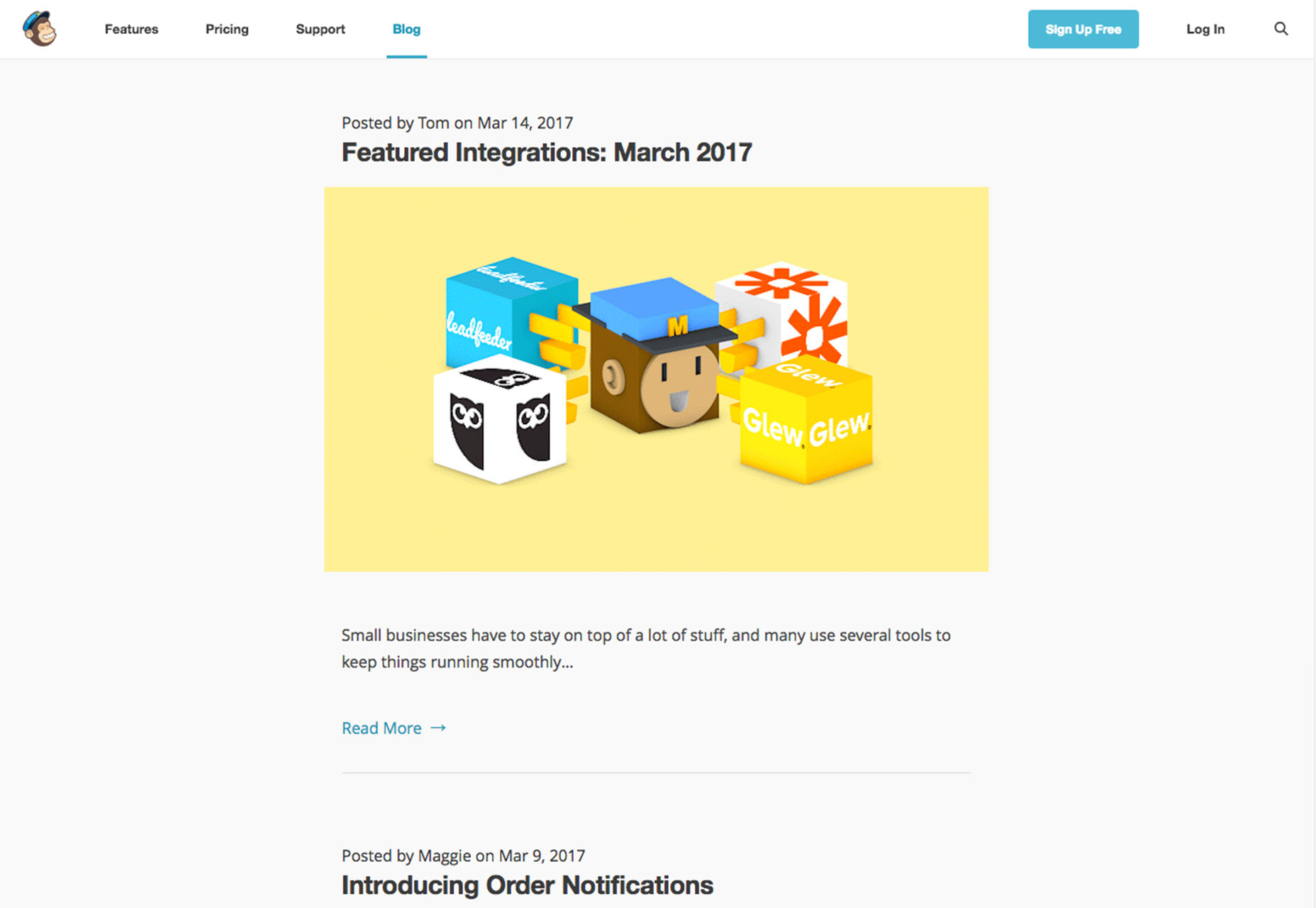
Et godt eksempel på karakterutvikling er fra e-postplattform, MailChimp. Freddie, selskapets tegneserie maskot og logo dukker opp gjennom hele design, i bloggen og i kampanjer. Tegnet gjør noen ting for selskapet:
- Først hjelper tegnet til å klargjøre firmanavnet. Som etterlignet i en utbredt annonsekampanje, var det litt forvirring om "MailChimp." Å se en sjimpanse ved siden av ordene, kan gjøre det tydeligere.
- Tegnet bidrar til å fremheve den morsomme naturen som selskapet skildrer. Tonen og bildene er lette og enkle.
- Freddie gir selskapet en historie når de ikke har mange andre ting å snakke om i salgsfremmende aspekter. Hvordan kom sjimpansen til? hvor kom hans navn fra? og så videre. Tegnet bidrar til å holde selskapets historie frisk og fremover.
3. Invitere deltakelse
Legg til verdi for designet med interaktive elementer kombinert med vanlige handlinger. Legg til berøringer av animasjon til knapper som brukerne trenger å legge merke til eller bidra til å øye med bestemte elementer med retningsretninger som piler eller bilder som "lene" mot det interaktive elementet.
Vurder andre effekter som kan holde brukerne engasjert i historien. Parallax rulling, for eksempel, er en svært engasjerende måte å bidra til å oppmuntre bevegelse på skjermen. Det er en av grunnene til at denne teknikken er så populær.
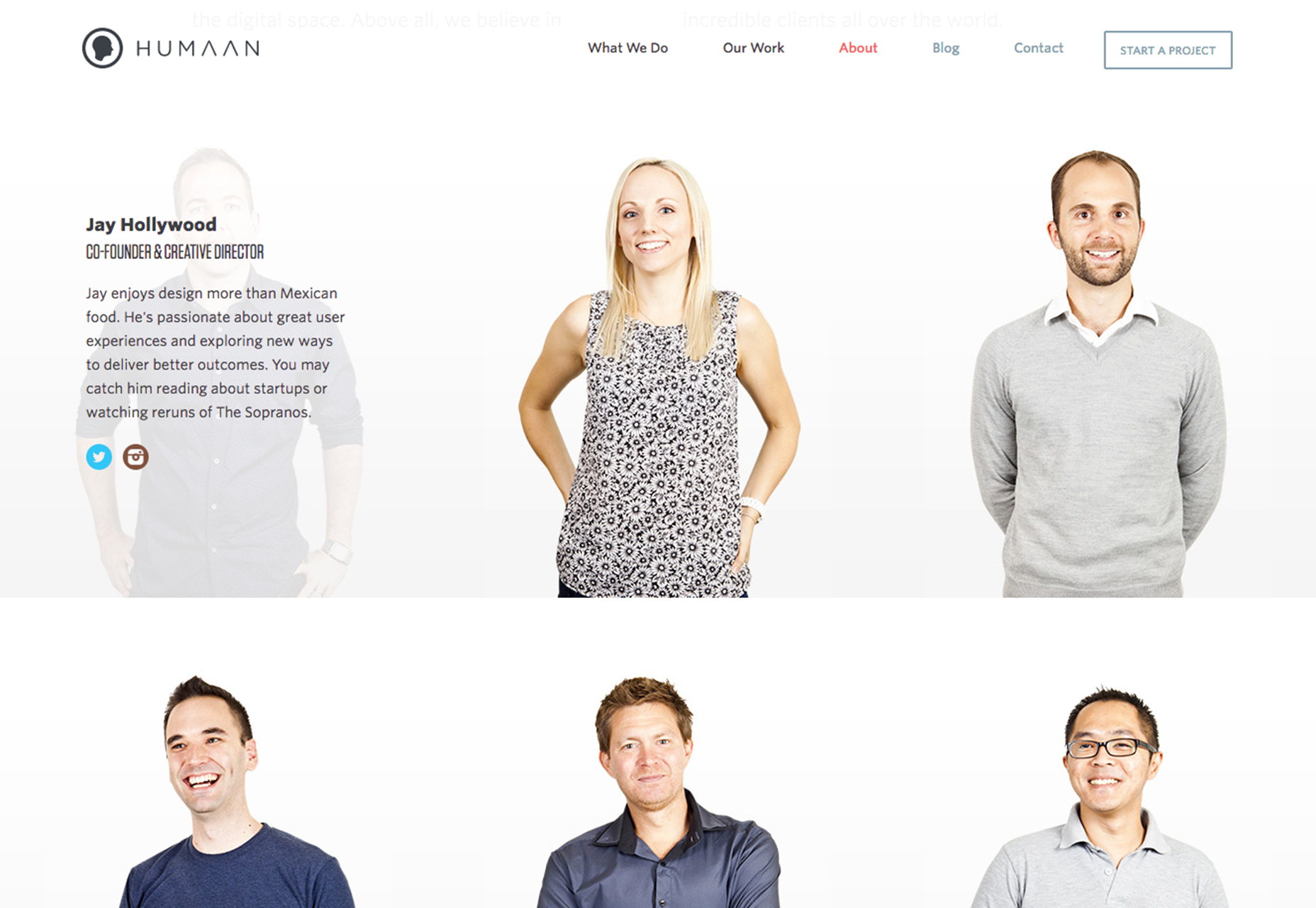
En god historie trenger ikke å være kompleks. Humaan utvikler sin historie med enkle hover-animasjoner sammen med lagfotografier for å hjelpe deg med å møte menneskene bak selskapet. Det er enkelt og effektivt. (Legg merke til fotografiet også. Morsomme uttrykk og ansiktsuttrykk lar karakteren til hvert lagmedlem skinne gjennom.)
4. designe et spill
En av de vanskeligste delene av å fortelle en historie er faktisk å utvikle den. Hvis du ikke vet hvor du skal starte, kan et enkelt spill hjelpe deg med å fokusere og til og med gi en morsom avenue for brukere.
Trikset for å legge til et spill i designen er å holde det enkelt, kort og gi en slags belønning for innsatsen, for eksempel kupongkode eller virtuelt merke.
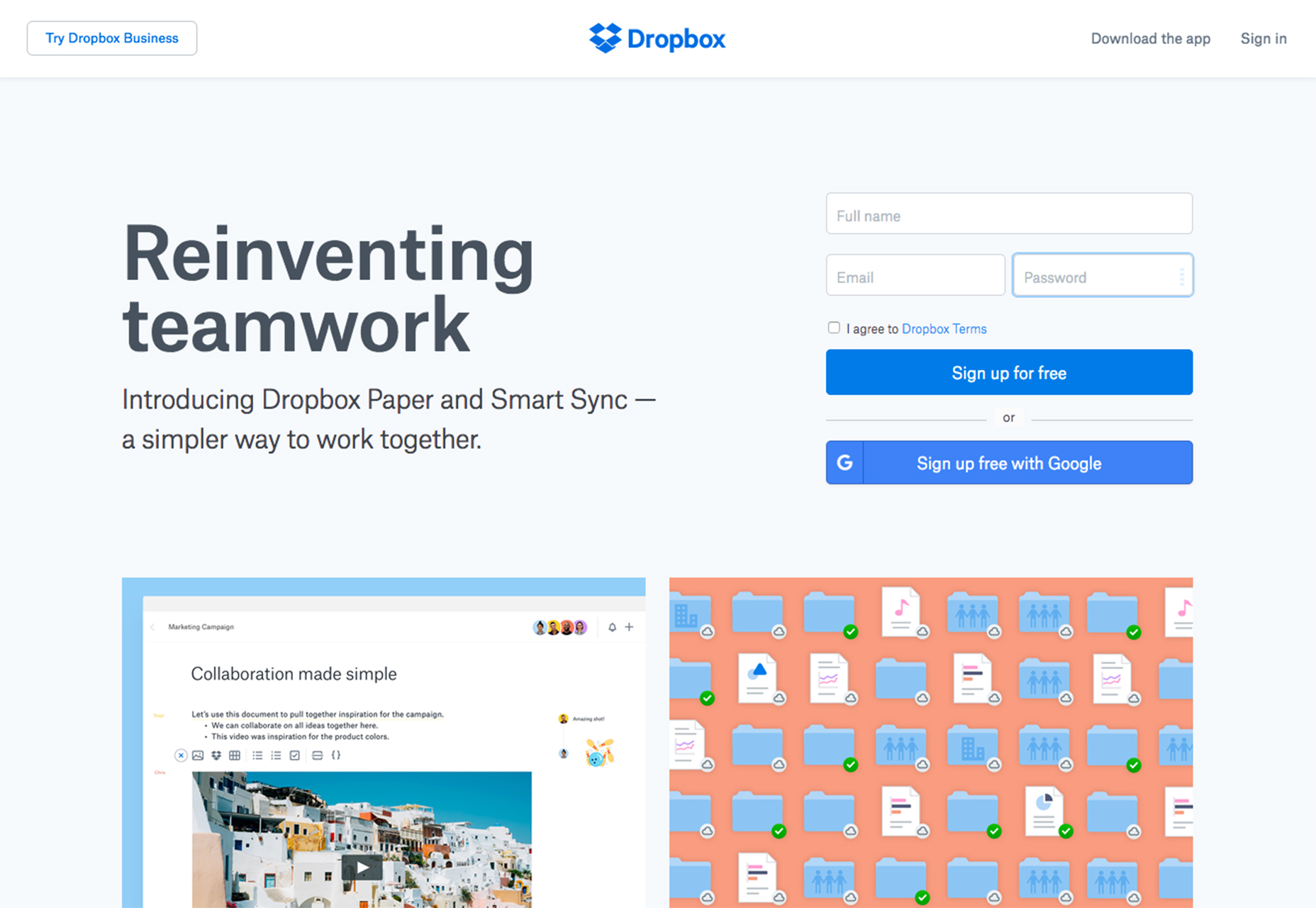
Det trenger ikke å være Pokemon-stilspillet du sannsynligvis tenker på. Vurder Dropbox. Å få ekstra plass i din skylagerkonto er målet for mange brukere. Invitere andre til å bruke Dropbox, logger inn fra flere enheter og kobler e-postkontoer, er blant spillingsverktøyene som selskapet bruker for å gi brukerne mer lagringsplass. Spillet er enkelt, det er belønninger for suksess, og det har hjulpet med å skape et mannskap av lojale Dropbox-brukere.
For brukere som ikke vil spille spillet eller kan fullføre nok oppgaver, tilbyr Dropbox en betalt plan for å hoppe over og vinne umiddelbart. (Det er det andre trikset til en spillstilhistorie, brukere må kunne vinne.)
5. Gjør mikrointeraksjoner meningsfullt
Tenk på de små elementene i designet som brukerne vil samhandle med. Spesielt sosiale medier-nettsteder driver så mye engasjement fordi de lager enkle opplevelser med mikrointeraksjoner.
Som en oppdatering er mikrointeraksjoner små øyeblikk når en bruker engasjerer seg med et design. Hver gang du endrer en innstilling, send en melding, logg inn eller som en status du har sett en mikrointeraksjon. Fra å klikke på Instagram-hjerte (og se det blir rødt) for å trykke på for å retweet, er disse tilbakemeldingsløpene det som holder brukerne tilbake.
Betydende mikrointeraksjoner gir etterspørsel etter design. Det legger til et nivå av funksjon for brukere som gjør at den totale opplevelsen er verdt.
Mikrointeraksjoner gjør også et design nyttig eller ønskelig. Koble disse øyeblikkene til de viktigste målene for nettstedet ditt. Det kan være alt fra at brukerne kan dele et produkt de nettopp har kjøpt for å legge til noe på en ønskeliste for å registrere seg for et varsel.
6. Lag en fortelling
Hver historie har en begynnelse, midt og enden.
Hvis nettstedet ditt ikke representerer denne historien, kan brukerne bli forvirret eller tapt. Her er det enkleste av formler:
- Begynnelse: Logo og overskrift. La brukerne vite hvem du er og hvorfor de er på nettstedet ditt.
- Midt: Alt den støttende fortellingen som gjør deg spesiell. Hva kan du gjøre for folk som er på nettstedet ditt? Hva skal de forvente?
- Slutt: En åpenbar handling til handling, for eksempel et skjema, mulighet til å kjøpe eller knytte til noe annet.
7. Hold historien enkel
Dette kan høres mot rådene i nr. 6, men historien må være enkel. Dette er ikke et 1500 sideresvolum. En enkel historie er en som du kan forklare om 5 sekunder eller mindre.
Historien burde gripe brukere med en gang, la et inntrykk og få dem til å returnere. Ja, du kan gjøre dette med en begynnelse, midten og enden.
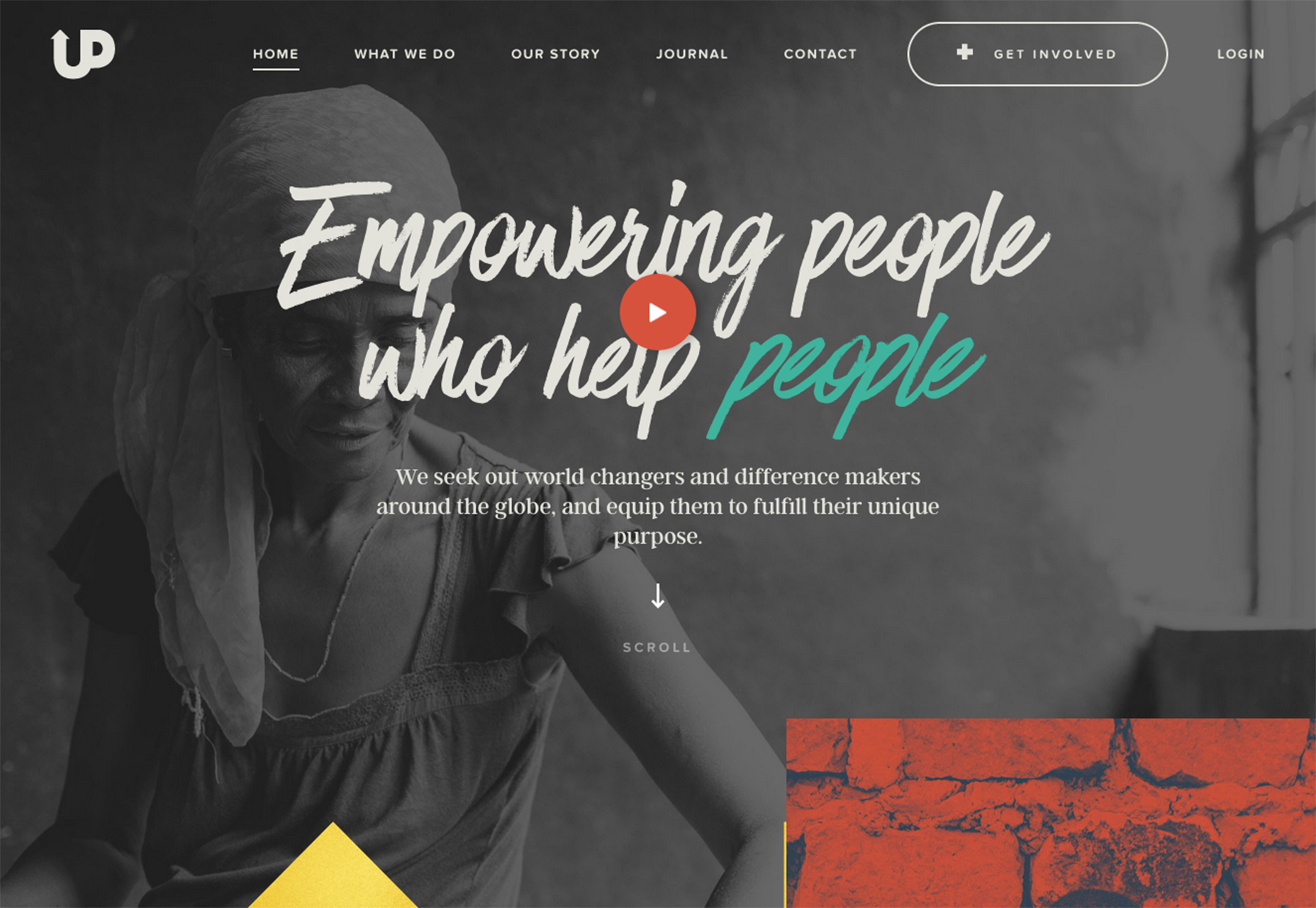
Oppstrøms gjør dette alt på hjemmesiden - brukere kan bla for mer av "midten" av historien, men det er et glimt av alle tre delene på hjemmesiden. Bildene og teksten forteller en historie om behovet og hjelper folk med Upstream der for å hjelpe. Det er en "bli involvert" -knapp på skjermen, og det visuelle er så slående at du vil hjelpe.
Historien er enkel og effektiv. Brukerne er mer sannsynlig å huske det ... og deg.
Konklusjon
Når du designer en historie, er det viktigst å huske at historien din skal være din. Ikke prøv å være noe du ikke er. Brukerne er mer sannsynlig å koble til med ekthet enn en opptatt fortelling.