Redesign Vs. omstille
Det har vært nesten fem år nå siden redesignet vs re- debatten begynte.
Mange designere nærmer seg fortsatt endringer i nettsider som redesigner, med liten tanke om hvorvidt de skal omforme eller tilpasse nettstedet til sine kunder.
Faktisk er mange designere fortsatt litt forvirret om hvilken som passer for hvilke prosjekter, eller hva forskjellen egentlig er.
Å forstå forskjellen mellom omforming og omforming kan resultere i lykkere kunder som bedre når sine nettsidemål.
Det er tider når redesigner er hensiktsmessige, og det er andre tider når justeringer er hensiktsmessige. Alt avhenger av hvordan klientens nåværende nettsted fungerer for dem, og hva deres mål er.
Les videre for å finne ut mer om forskjellene mellom omforming og omregning, og hvordan du bestemmer hvilken som passer til dine nåværende og fremtidige prosjekter.
Hva er forskjellen?
Forskjellen mellom omforming av et nettsted og omforming av et nettsted er ikke alltid 100% klart kuttet. Men det viktigste som skiller dem fra er at redesigner primært er fokusert på estetiske endringer: fargeskjemaer, grafikk, typografi, etc .; mens justeringer er mer fokusert på formål og funksjon .

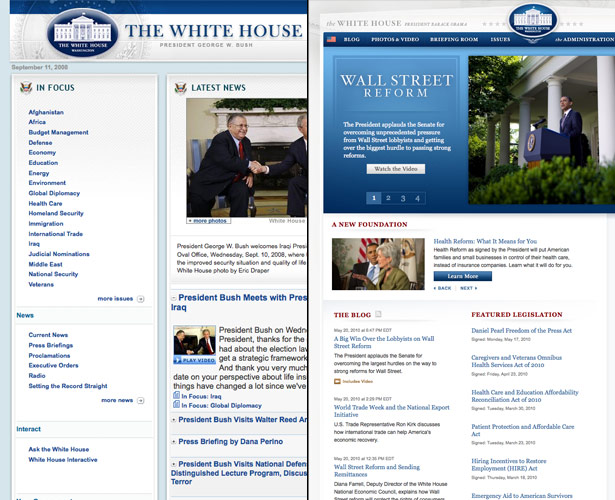
Det hvite husets nettside gjennomgikk en større justering da president obama tok stilling Skjermbilder fra iterasiarchive og whitehouse.gov .
En omstilling vil se på hvilke deler av et nettsted som fungerer, og hvilke deler som ikke er, og vil da arbeide rundt disse styrker og svakheter. Et redesign vil derimot fokusere mer på designtrender og hvordan nettstedet ser ut.
Mange designere tror at hver nettside revisjon bør være en justering snarere enn et redesign, men sannheten er at begge har sin plass. Nedenfor vil vi dekke styrker og svakheter ved både redesigner og justeringer, og hvordan du bestemmer hvilken som passer for dine prosjekter.
omstruktureringen
Som allerede nevnt fokuserer omkonstruksjon på nettstedets estetikk. Et redesign vil trolig bestå av å endre grafikk, fargevalg og andre visuelle elementer av nettstedets design. Liten eller ingen oppmerksomhet er vanligvis betalt til strukturen og funksjonaliteten til nettstedet. Innhold forblir vanligvis det samme også.
Når er et Redesign Passende?
Noen ganger er strukturen på nettstedet ditt akkurat slik du vil ha det. Brukerne dine er glade, nettstedet ditt er å oppnå det du vil at den skal oppnå. Det eneste problemet er at nettstedet ditt har vært helt det samme de siste fem årene. Mens det er helt funksjonelt og gjør det som den trenger å gjøre, ser det ut som en throwback, og du er bekymret for at det kan koste deg ny virksomhet.
Dette er et tilfelle der et redesign er perfekt. Du trenger ikke å endre funksjonalitet, innhold eller struktur på nettstedet ditt. Du trenger bare å gi det en ansiktsløftning for å få det til å virke friskt og nytt.
Ting å huske når redesigning
Når du omarbeider, bør du ikke gjøre mye med strukturen eller funksjonen til nettstedet. Se bare på de visuelle elementene og hvordan de kan oppdateres eller på annen måte forbedres.
De fleste redesignede nettsteder vil bære en tung likhet med den opprinnelige utformingen, i det minste når det gjelder hvordan det fungerer og det generelle innholdet. Du kan flytte ting rundt, men med øye for å jobbe bedre visuelt. Det nye designet vil etterlate strukturen til nettstedet mye det samme som det var før redesignet.
Redesigner er generelt mye raskere å fullføre enn justeringer. Hvis det opprinnelige nettstedet ble bygget på et CMS, oppretter det bare et nytt tema eller en mal. En ting du kanskje vil vurdere om nettstedet ikke ble bygget på et CMS, er å bytte det til en under et redesign. Selv om dette kan være nærmere en justering, er det verdt tid og krefter hvis kunden vil oppdatere deres nettstedets design regelmessig.
Pass på at klientene dine er forberedt på virkningen et redesign kan ha på sine besøkende. De vil nesten uunngåelig få noen langsiktige besøkende som klager over det nye designet, og (forhåpentligvis) mange besøkende som elsker det nye designet. En klient som aldri har vært gjennom et redesign kan bli overrasket når en besøkende klager over det nye nettstedet hvis de ikke er forberedt på dette eventualitet.
Husk at redesigner ofte er instinktdrevne og stole mer på din intuisjon som designer enn på harde data. Fordi funksjonaliteten er intakt, kan du fortsette mer på tarminstinkt enn du kan med en justering.

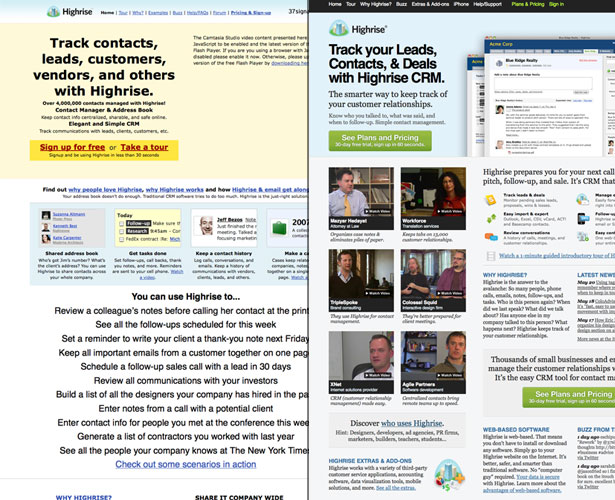
Skjermbilder fra Archive.org og HighriseHQ.com .
omstilling
Justering, sammenlignet med redesign, har mye større fokus på brukeropplevelse og brukervennlighet. Med en justering adresserer du bestemte problemer med strukturen eller funksjonaliteten til nettstedet, i tillegg til designendringer.
Du må bruke mye mer tid på feilsøkingsdelen av en justering. Å finne ut hva som fungerer på nettstedet, og hva som ikke er, er like viktig (eller enda viktigere) enn å spikre ned hva det endelige nettstedet vil se ut og hvilke funksjoner som må legges til.
I mange tilfeller vil en omstilling inneholde en redesigningsdel. Klienten vil kanskje oppdatere hvordan nettstedet ser ut hvis de bruker penger for å oppdatere måten det fungerer på. Innse at mange kunder kan fokusere mer på de visuelle aspektene på nettstedet enn de funksjonelle, men det er din jobb som designer å få en ide fra dem av hvilke ikke-designelementer som ikke fungerer i deres nåværende nettsted.
Når er en omlegging passende?
Hvis det er grunnleggende problemer med måten et nettsted fungerer på, om det er faktiske problemer med koden eller bare en dårlig implementering, vil et redesign ikke gjøre mye for kunden din. Dette er når en justering er nødvendig.
En omstilling kan også være nødvendig hvis en klient starter en ny virksomhet. Hvis de for eksempel legger til en nettbutikk, vil de sannsynligvis måtte gjøre mer enn bare å installere noen handlekurv programvare. Endringer i hjemmesiden og andre områder av nettstedet for å lokke besøkende til å kjøpe på nettet, vil trolig være nødvendig, og andre områder av nettstedet må kanskje bli understreket eller fjernet alt sammen.
Så langt som når en klient skal tilpasse sitt nettsted, er svaret så ofte som nødvendig. Det bør bli en vanlig vane å vurdere hva som fungerer på deres nettsted og hva som ikke er, og å foreta justeringer etter behov. Hvis målene ikke blir oppfylt, kan kontinuerlige tweaks til funksjonene, strukturen, innholdet og utformingen av nettstedet flytte kundene dine nærmere dem. Stress til kundene dine at justeringer til nettstedet skal være en del av regelmessig vedlikehold, ikke bare noe som er gjort hvert par år.
Fordi funksjonalitet ofte endres i en justering, bør det helst gjøres under klientens sakte sesong. Den siste tingen du vil skje er at det er en feil å kaste opp i løpet av feriehandelssesongen (eller hva er den travleste tiden på året for kundens virksomhet). Det er nesten uunngåelig at det kommer til å være noen feil på det nye nettstedet, og mens du kan håpe at forhåndstestingstesting vil avsløre dem alle, noen ganger presenterer de seg ikke før de er godt etter at nettstedet har lansert. Hvis en klient ønsker å påbegynne en justering i høysesongen, forsøk å overbevise dem om at de skal sette den av før etter at høysesongen er over. Hvis de nekter, vurder om å godta prosjektet.
Omstillingsprosessen
Omstilling bør starte med en ganske grundig funnfase. Du må snakke med klienten om hva de oppfatter som arbeid og hva som ikke er, så vel som å ta deg tid til å utforske nettstedet selv for å få din egen ide om hva som skal holdes og hva som skal erstattes.
En av de viktigste tingene du bør finne ut i løpet av funnfasen er formålet med omstillingen. Klienten bør ha klare mål for å gjøre endringer på nettstedet, og en konkret ide om hva de håper å oppnå når nettstedet er ferdig. Fortsett å spørre klientens spørsmål til du finner ut hva deres hovedmål er.
Omstillingsprosessen faller et sted mellom et helt nytt nettsted og et redesign. Du lager noen elementer av nettstedet fra bunnen av og gjenbruk av andre deler. Hvor mye av hver er ferdig vil i stor grad avhenge av det enkelte prosjekt.
A / B-testing er noe som burde bli mer brukt i en justering. Test ikke bare nye alternativer, men også de nye alternativene mot den eksisterende funksjonen. Du må være sikker på at det du gjør faktisk er en funksjonell forbedring over det eksisterende nettstedet, og ikke bare en finere design.
Ting du må huske på når du gjør om igjen
Akkurat som med et redesign, er det en rekke ting du må huske på når du starter på et justeringsprosjekt. Først av alt, vær sikker på at du har et klart sett med mål i tankene før du begynner med de faktiske endringene. Uten dette vil du ikke ha fokus i prosjektet, og det vil løpe risikoen for bare å bli et redesign.
Ikke alle justeringer er store prosjekter. I noen tilfeller kan du bare gjøre små endringer i måten nettstedet fungerer og ser ut. I andre tilfeller kan du imidlertid utgangspunktet starte fra grunnen opp. Med en justering, sørg for at du ikke gjør unødvendig arbeid. Poenget er å holde det som fungerer og endre hva som ikke gjør det. Hvis 90% av gjeldende nettsted fungerer bra som-er, så sørg for at du bare endrer 10% som ikke gjør det.
Du vil være sikker på at nettstedet du tilpasser, har et solid grunnlag for å bygge på. Dette betyr at koden er godt strukturert og standardkompatibel, samt at den er bygget på et egnet CMS som kan håndtere nettstedets størrelse og trafikk. Hvis noen av disse tingene mangler, kan du utnytte justeringsprosessen for å rette opp de tilbakevendende problemene som kan være tilstede. Det vil lønne seg i fremtiden med reduserte kostnader i fremtidige redesigner og tilpasninger.
Husk også at justeringer er gjort basert på harde data om hva som fungerer på det nåværende nettstedet og hva som ikke gjør det. Mens gutinstinktene dine om visse aspekter av omstillingen vil være viktige, vil det bli etablert bruksmønstre og informasjon klienten har samlet om hva som fungerer på deres nettsted og hva som ikke er. Ikke glem det.
Endelige overveielser
Under oppdagelsesdelen av et prosjekt må du som designer, avgjøre om klienten er på utkikk etter et redesign eller en omstilling.
Klienten vil ofte være ukjent med begrepet "justering", og i all ærlighet er det ingen grunn til å utdanne dem om det. Men du må vite i hodet ditt hvilken type prosjekt du går på.
Hvis store endringer i funksjonalitet, struktur eller innhold er nødvendige, så ser du på en justering. På den annen side, hvis alle klientens ønsker er et oppdatert utseende, er det sannsynligvis et redesign. Igjen, det er din jobb som designer å bestemme hvilken type prosjekt kunden trenger.
Husk, om du gjør et redesign eller en justering, må du sørge for at du sikkerhetskopierer det opprinnelige nettstedet, samt gjør regelmessige sikkerhetskopier gjennom hele prosjektet, slik at du kan tilbakestille om nødvendig.
Ytterligere ressurser
- Gode designere Redesign, Great Designers Realign
Den originale artikkelen av Cameron Moll diskuterer forskjellen mellom omforming og omforming, fra en liste fra hverandre. - Redesign eller rediger nettstedet ditt?
Fra Tunnel 7. - Redesign Vs. Tweaked Design: Hva er best for ditt nettsted
Fra Visual Swirl. - Redesign: Når du skal gjenopprette nettstedet og beste praksis
Fra Smashing Magazine.
Skrevet utelukkende for WDD av Cameron Chapman .
Når bruker du redesign vs realign på nettstedene dine? Hvordan sammenligner de to?