11 nettsteder som perfekt UX ved å fokusere på detaljer
Charles Eames sa, "detaljene er ikke detaljene. De lager designen. "Et nettsted er et kompositt av detaljer - og innholdet blir kommunisert gjennom dem. Enten som er utformet for å gi informasjon eller tjene som en app, er et godt utført nettsted et avgjørende øye for alt, fra kopi til bilder til layout.
Detaljer saken i webdesign fordi positive inntrykk, utløst av et nettsteds overordnede presentasjon og nytte, betyr noe. For å ekko Eames, gjør de designen, og uoppmerksomhet til detaljer kan ha nøyaktig den motsatte effekten.
Her er en rekke detaljer - noen relatert til grensesnittet, andre til samhandling - å vurdere under ditt neste web-baserte prosjekt.
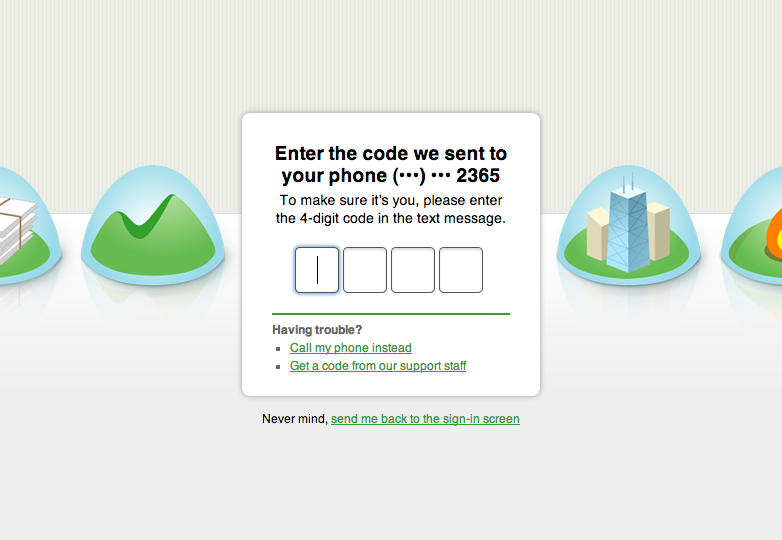
Hastigheten til Basecamps passordbekreftelse
Basecamp er et nettbasert verktøy for prosjektledelse. Siden introduksjonen var hastighet og effektivitet avgjørende.
For verifikasjonsgrensesnittet, det som er smart spart, er behovet for å trykke på en "OK" -knapp etter at du har skrevet inn en kode. Hvis koden er riktig angitt, vises standardskjermbildet automatisk. Tiny tiltak som disse støttene Basecamp er allerede rask ytelse.
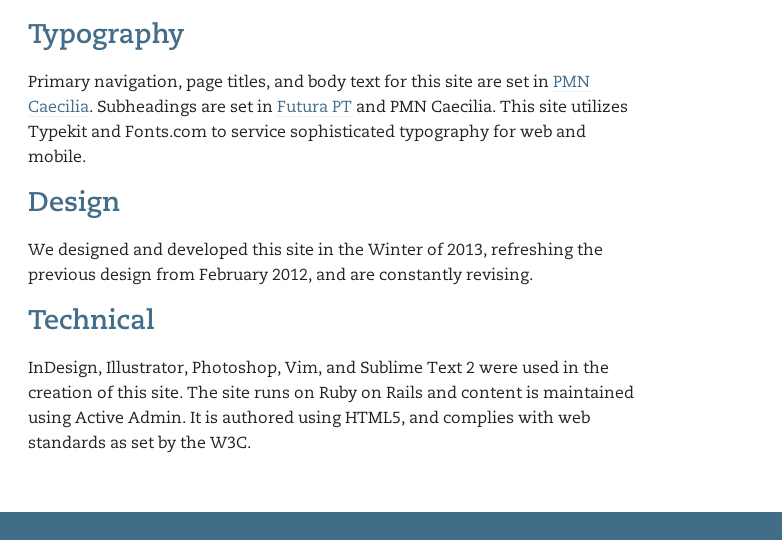
Kolofon praktisert av Neoteric Design
Selv om kolofonene har blitt brukt i bøker siden det 15. århundre, har deres formål anvendelse på nettet. Neoterisk design deler produksjonsnotatene til deres nettsted - det som ble brukt, fra skrifttyper til programvare til programmeringsspråk til innholdsstyringssystemet. Hvis en besøkende lurer på hvordan et nettsted opprettes, er en colophon en ryddig måte å bidra til å tilfredsstille denne nysgjerrigheten om bestemte detaljer i et nettsteds bygg. Det vitner også om utforskningen av hvilke aspekter fra trykt kommunikasjon som kan gjøres relevant for nettbasert kommunikasjon.
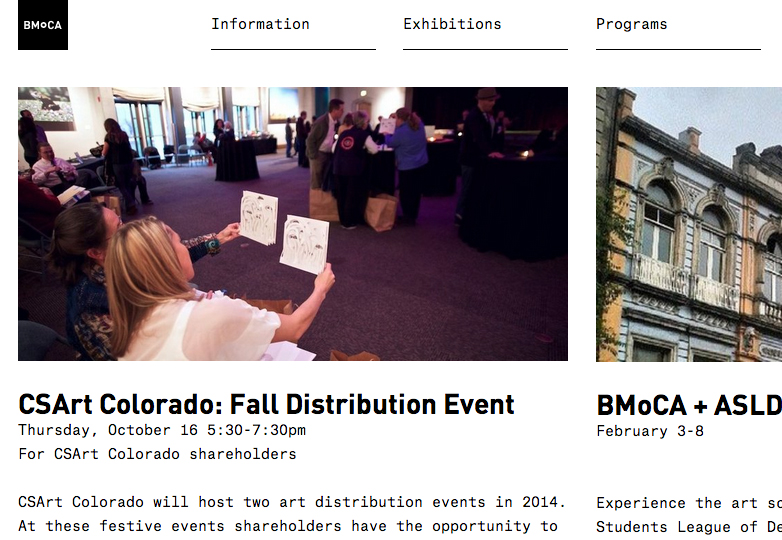
Allsidig typografisk rutenett av Berger & Föhr
Den banebrytende designer Massimo Vignelli, som gikk bort i mai 2014, stod for det typografiske rutenettet, som han definerte som "undertøyet til boken" (fra Brain Pickings 'innlegg "Massimo Vignelli på Secret of Great Book Design"). Minding det underliggende nettet er en erfaren måte å holde nettstedet pent innredet.
En nettbasert struktur er tydelig i Berger & Föhrs redesign av nettstedet til Boulder Museum of Contemporary Art . Det tilsynelatende skillet er i hvilken grad typografisk rutenett er grundig brukt på nettstedets innhold: det er tydelig fra søkeformularen, til rullegardinmenyen, til kalenderen, til sidetekstteksten og koblingene. I tillegg forblir nettverket av nettverket konsekvent i områdets responsive stater.
Når det er strengt brukt til å organisere innhold, uansett typen og skalaen, gir det typografiske gridet en overordnet følelse av kohærens.
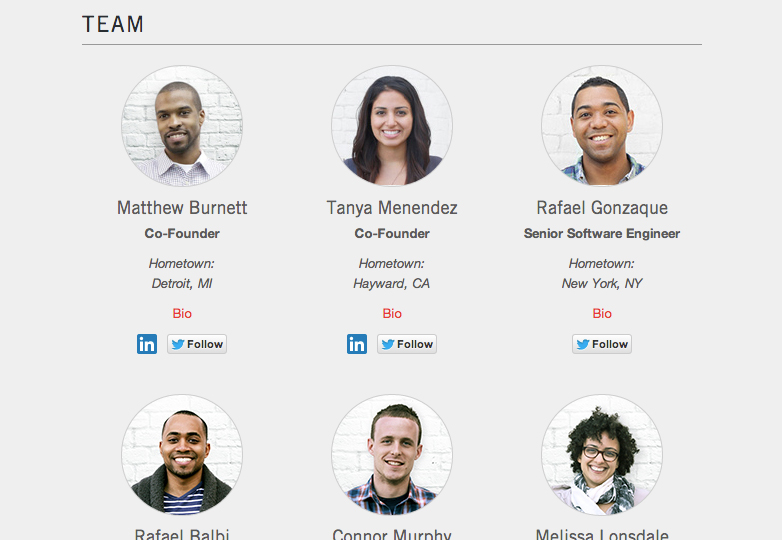
Pride på plass feiret av Maker's Row
Det er en ny praksis i webdesign med stolt å vise stedet der et nettsted oppsto. Dette er vanligvis funnet i footer merket med "Stolt laget i ..." Maker Row legger vekt på lagets røtter ved å avsløre sin respektive hjemby som en del av deres lagside. Mer enn å fungere som bare "plasseringsbasert" informasjon, deling hvor hvert lagmedlem kom fra, uttrykker en verdsatt følelsesfølelse.
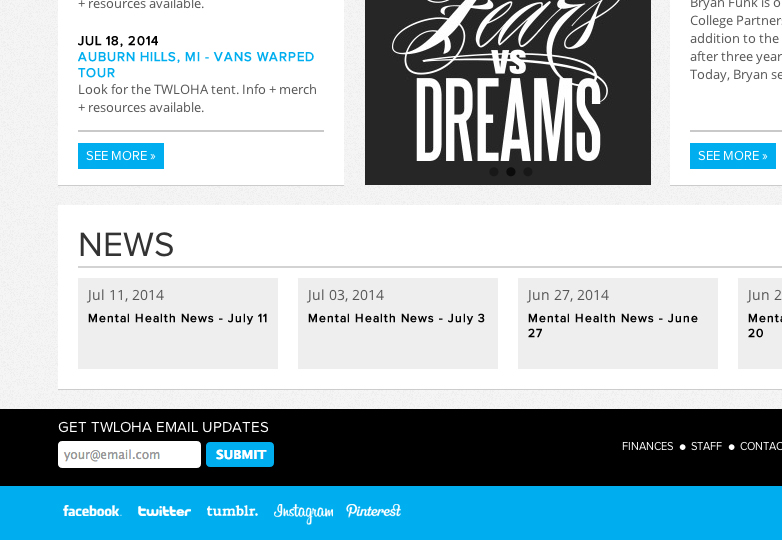
Direkte tilgang til TWLOHA til sosiale medier
Selv om det er typisk å vise en serie ikoner som knytter seg til sosiale medier, TWLOHA bruker hele nettstednavnet i stedet. Forståelsen er umiddelbar. En åpenbar fordel: ingen forvirrende ikonene mellom "t" av Twitter og "t" av Tumblr.
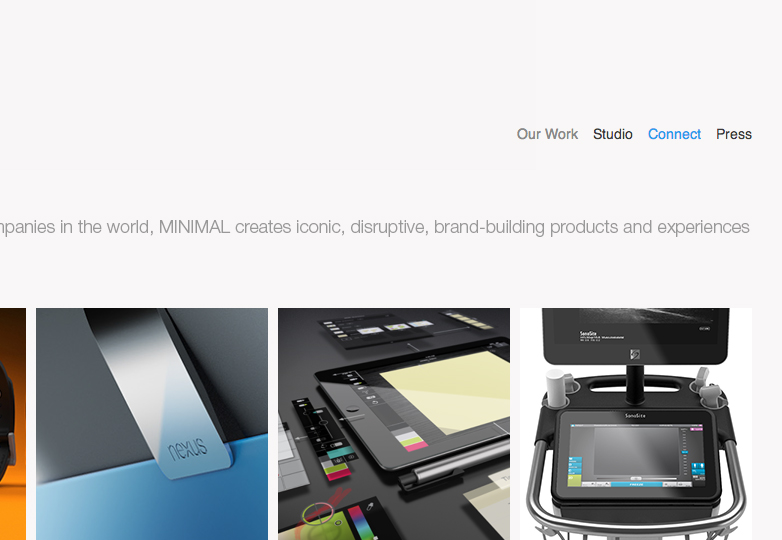
Ønskes av MINIMAL å koble til
Ofte inkluderer nettsteder en side merket Kontakt. Designstudio MINIMAL ønsker å koble til. Et annet ord fremkaller en annen tone (som kan bidra til å gjøre hele forskjellen for å invitere en mulighet).
"Koble til" høres mer innbydende enn "Kontakt". Mer menneskelig, mindre perfunktorisk.
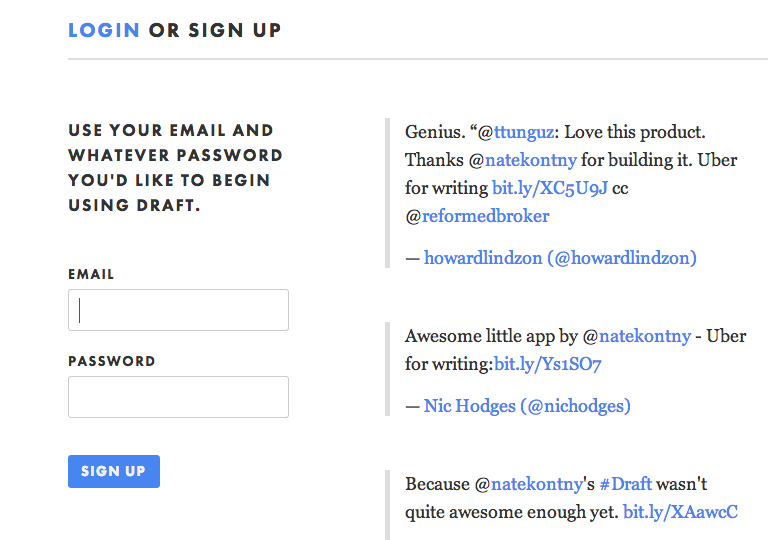
Nudges for å få tilgang til Draft
Fordi det er en veldig ledig form, bruker en innlogging / påmelding generøse marginer. Nathan Kontny, som skrev app utkast , lagt inn brukerens påtegninger sammen med skjemaet. De kan styre en potensiell bruker for å prøve, til og med vedta verktøyet.
Fra et forretningsperspektiv er leksjonen: Ikke vær sjenert med å vise positive inntrykk av faktiske brukere av din nettbaserte app eller tjeneste.
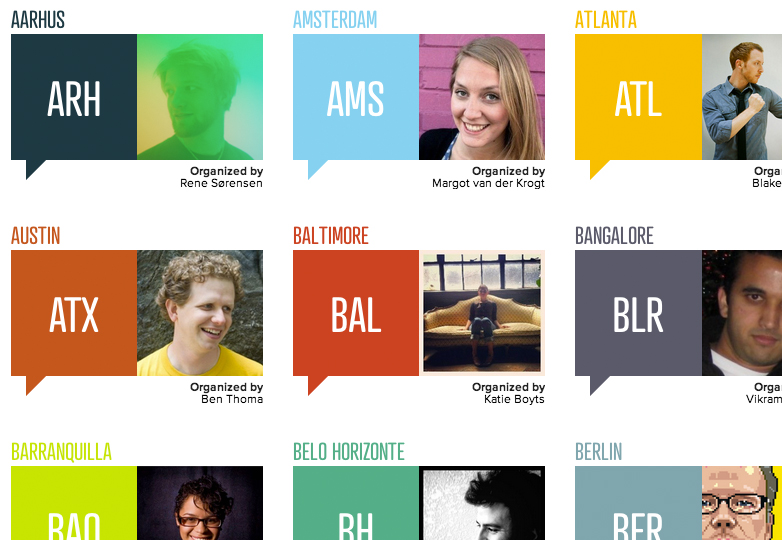
Farger av CreativeMornings
I tilknytning til beliggenheten, hvert kapittel av CreativeMornings er identifisert med en tydelig farge. Dette elementet fortsetter gjennomtenkt gjennom CreativeMornings nettsted. Det vises i rullegardinmenyen. Det aksenterer kanter, former og andre lekre former. Det ekko som en animert stripe når innholdet lastes inn.
På betydelige og subtile måter er CreativeMornings nettsted elegant fargekoordinert.
Ultra-magert innlogging av remskive
Laget av den samme gruppen som lager kreative markedsplasser, Big Cartel, for kreative utøvere til å presentere og selge sin kunst og produkter, Talje , er en eCommerce-app for å selge digitale nedlastinger.
Innlogging krever bare passordet. Dette er et målrettet trimmet tilfelle av nettbasert oppføring med høyt redusert friksjon.
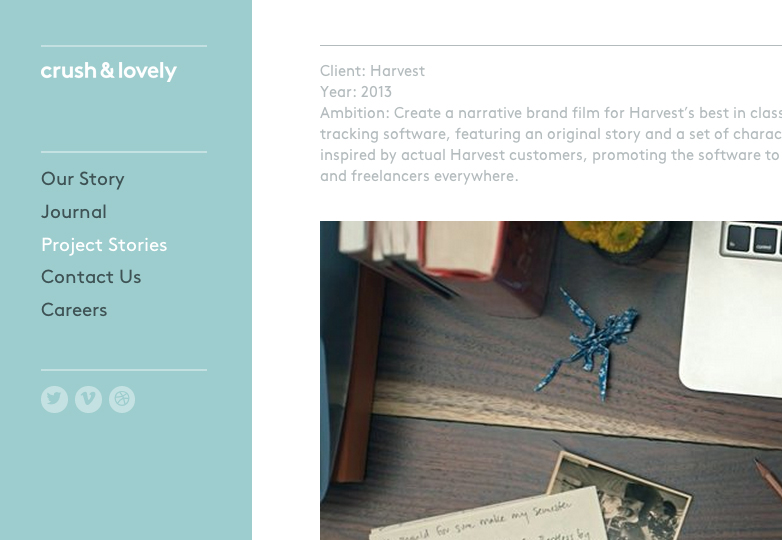
Prosjekthistorier om Crush Lovely
Å sette en vri på konvensjonelle etiketter som Case-studier og portefølje, kreativt studio Kryss Lovely presenterer hva de gjør som prosjekthistorier. Denne tilnærmingen snakker til fortellingen av arbeidet. For et prosjekt er i hovedsak en historie, brakett med en begynnelse (prosjektets oppstart) og slutt (prosjektets levering), og broet med en fortellende tråd (prosessen).
Denne oversikten er flasset ut etter at du har valgt et klienteksempel, fra prosjekthistorie- serien, for å vise det. Andre merking tweaks er lagt merke til: Som en del av introduksjonen på toppen, i stedet for "målet", blir det omdøpt som "ambisjon"; Som en del av konklusjonen på bunnen, i stedet for å se video, blir brukere invitert til å "møte det ferdige produktet."
Til sammen peker disse justerte etikettene ikke på nettstedets besøkende på en tørr beskrivelse av firmaets arbeid. De hjelper pique nysgjerrighet og peker på en nydelig historie.
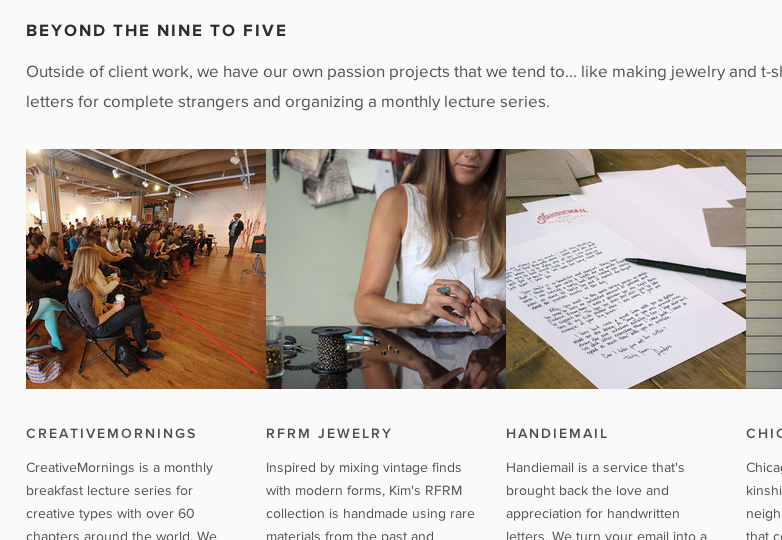
Sideprosjekter av Knoed Creative
En kategori om oss omhandler stiftbeskrivelsen av hvem og hva av selskapet, som kan inkludere deres oppdrag / visjon / formål. Knoed Creative Sett inn en Beyond Nine til Five seksjonen som deler arbeid de gjør på siden. Det tapper inn i fenomenet (og nødvendigheten) av sideprosjekter. Det diversifiserer også hva en "Om oss" forventes å vise.
Begge aspektene snakker til en proaktiv karakter av kreativitet, utvidet utover den vanlige arbeidsdagen og verdensrommet.