5 Psykologi Regler Hver UX Designer må vite
Erfaringsbasert design ... Hvis det er slik du definerer arbeidet som designer, kan det være en god tid å revurdere tilnærmingen.
Nå er det ingenting galt med å være en erfaren designer; din erfaring kan være en fordel! Det er imidlertid viktig å innse at det er mange bevegelige deler i en arbeidsdesign. For eksempel, vet du at du ikke bare bør drastisk redesign et nettsted? Eller at fargen som fungerer på nøyaktig samme nettside (med samme sak og i samme nisje) vil avvike hvis publikum var overvekt mannlig sammenlignet med om publikum var overveiende kvinne?
Det er en psykologisk tilnærming til webdesign basert på flere tiår med studier og psykologiske eksperimenter. Nedenfor er fem psykolog-støttede UX-tips for ditt neste redesign:
1) Webers lov av bare merkbar forskjell
Alle som har brukt Facebook de siste 5 årene vet at ikke mye har endret seg på den tiden. Facebook er et mega-selskap verdt over $ 350 milliarder kroner , så du kan forvente mye å ha endret seg om tre år. Hvorfor beholder Facebook hvert nøkkelelement i designen? Svaret på det samme spørsmålet forklarer hvorfor alle store nettsider, inkludert Google, Twitter og Amazon, til tross for store budsjetter, ikke gjør drastiske redesigner.
Det forklares av Webers lov med bare merkbar forskjell , som sier at den minste endringen i ting ikke vil føre til en merkbar forskjell; Hvis du for eksempel ser på en pære, og lyset lyser eller lyser bare litt, er det lite sannsynlig å legge merke til endringen. Hvis det lyser betydelig, vil du merke endringen. På samme måte, hvis du bærer en vekt på 100 kg, er det lite sannsynlig at du fjerner 1 kg fra det, og det er lite sannsynlig å legge merke til det. Hvis du skulle fjerne 10 kg fra vekten på 100 kg, blir forskjellen i vekt umiddelbart synlig.
Forskning viser at vi ikke liker en massiv endring i eksisterende strukturer og systemer, selv om de endringene vil være til nytte for oss, og det er rikelig bevis som viser protester når store nettsteder gjør store endringer og redesign.
Enkelt sagt, Webers lov kombinert med vår naturlige averseness for å endre viser at den beste måten å nærme seg et redesign er subtilt; Gjør redesignet ditt sakte og subtilt, skift litt her og der gradvis - på en slik måte at de fleste ikke engang vet at du gjør et redesign - til du har fullstendig oppgradert redesignet. Ikke bare vil dette sørge for at designet ditt er godt akseptert av flertallet, men en god del av publikum ville ha blitt vant til redesignet før det er ferdig, og svært få vil klage.
2) Forstå at vi reagerer på farge annerledes
Mens vi ofte dypt stoler på vårt instinkt og erfaring, er det en annen ting for dem å stå for vitenskapens test. For eksempel, vet du at samme design som fungerer for et publikum av mannlige lesere ofte ikke vil fungere for et publikum av kvinnelige lesere - selv om det er for samme nettside som selger de samme produktene?
En av de viktigste faktorene du bør vurdere når du redesigne et nettsted er publikum. Er publikum overveiende mann eller kvinne? Dette betyr mye!
Forskning har funnet ut at folk vil danne mening om ting innen 90 sekunder, og det Farger påvirker opptil 90 prosent av meningen menneskene danner. Fargen du bruker til design alene kan gjøre det til en feil eller suksess.
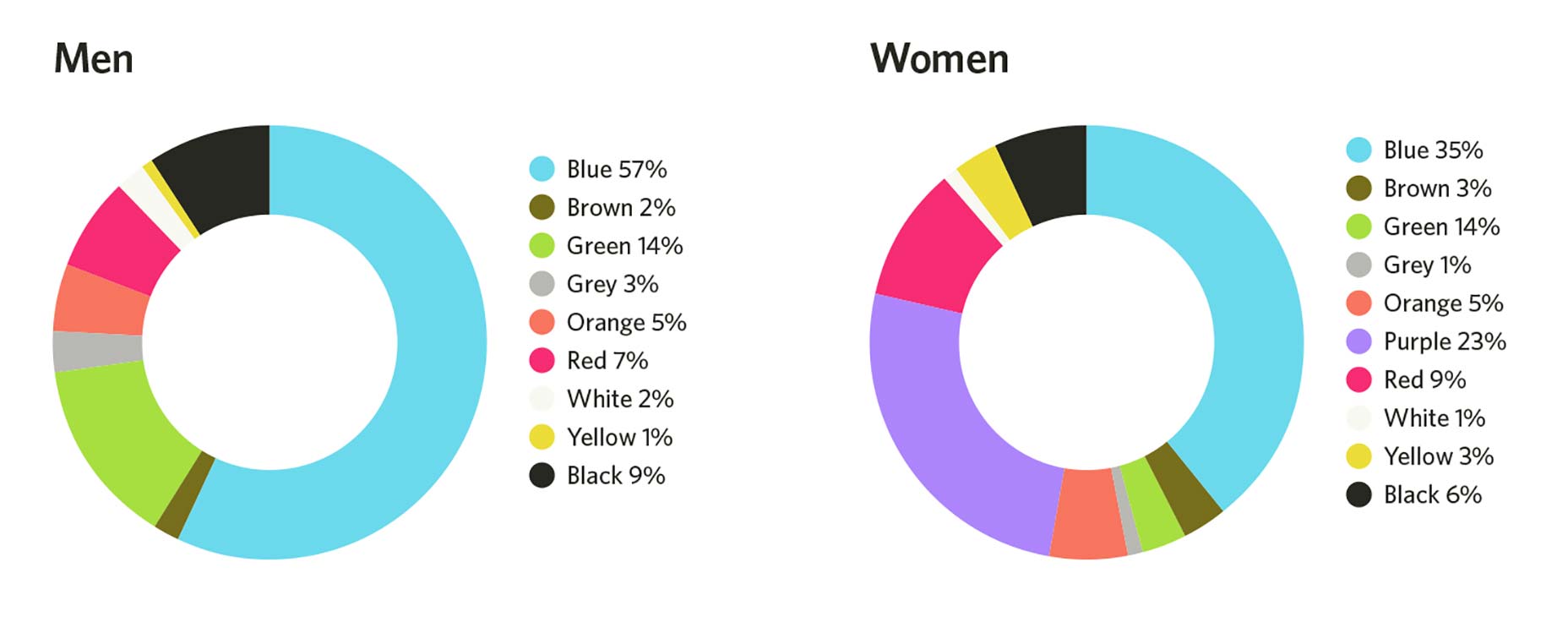
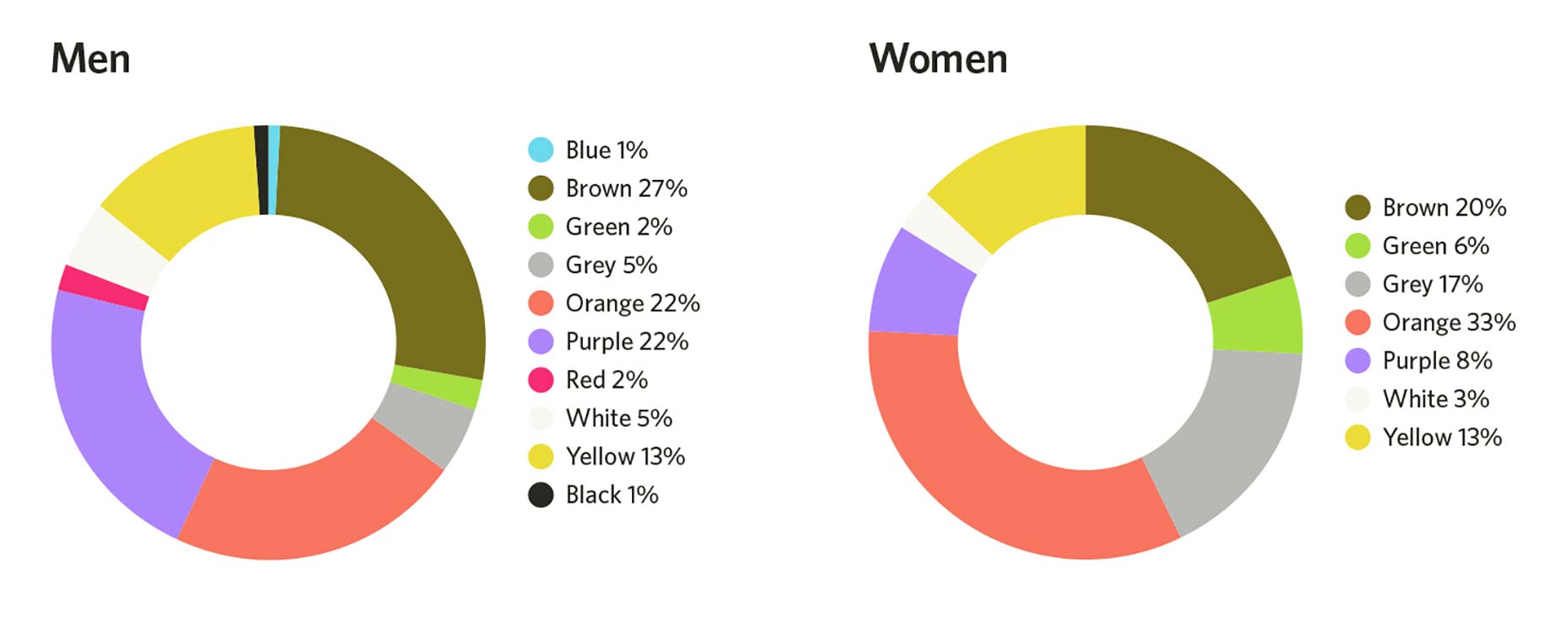
Når det er sagt, er det viktig å innse at menn og kvinner ser farger annerledes. Grafikken under viser fargene både menn og kvinner, så vel som farger de ikke liker mest:
Farger de liker
Farger de ikke liker
Når du gjør ditt neste redesign, vurder publikum på nettstedet som skal bruke designen. Er de først og fremst mann eller kvinne? La kjønn påvirke fargen du bruker.
3) Det sensoriske tilpasningsfenomenet
Har du noen gang lurt på hvorfor du ikke føler deg klærne eller skoene dine? Noen gang lurt på hvorfor, selv om du først var irritert av det, merker du ikke lenger din nabos hunds konstante bjeffer?
Dette forklares av et psykologisk fenomen kalt " sensorisk tilpasning . "Det sier at vi pleier å tune ut stimulans hvis vi blir gjentatte ganger utsatt for det - i utgangspunktet finner vi det irriterende, men senere merker vi det ikke.
Nå, hvordan er dette relatert til webdesign? Det er enkelt: du designer et nettsted og bruker samme fargevalg og knappefarge for viktige deler som du vil at brukeren skal ta på. På grunn av det faktum at disse viktige delene passer sammen med designfargesystemet, og at folk har sett samme farge over hele ditt design, er folk naturlig koblet til å tune dem ut - de ser ikke nøkkelelementene på siden din , og du mister ut på konverteringer.
Når du designer eller redesigner et nettsted, er det viktig å gjøre CTAene dine skiller seg ut; Hvis hele designfargevalget er blått, må du ikke bruke fargen blå for CTA eller for å markere den viktigste handlingen på siden. De fleste tror fargen rød eller oransje er den mest effektive for å øke konverteringer; det er det ikke. En farge rød knapp som brukes på en side med rød fargevalg vil konvertere veldig, men en farge grønn knapp på samme side vil konvertere mye bedre.
Bruk noe som skiller seg ut for viktige elementer; På denne måten aktiverer den ikke folkens sensoriske tilpasning, og din konvertering lider ikke.
4) Type: større er bedre!
Når det gjelder tekst, observeres designere ofte over utseende og appell: "Wow, skal jeg bruke en serif?" "Den nye fonten ser dope ut! La meg gi det et skudd! "Bortsett fra at psykologi viser at når det gjelder design, de fleste av tingene vi designere har betydning for, er det ikke sluttbrukerne virkelig bryr seg om. Hvorfor vi bryr oss om estetikk og hvordan tiltalende det siste skriftstedet vil gjøre at vårt design vises, bruker den gjennomsnittlige brukeren om grunnleggende ting som brukervennlighet.
I utgangspunktet bryr gjennomsnittlig bruker seg mye mer om skriftstørrelse enn om skrifttype. Faktisk, forskning har vist at folk vil at typen skal være større og enklere, og at større type fremkaller en sterk følelsesmessig forbindelse i leserne.
I hovedsak vil folk ha enkel, stor type. Basert på data fra tilgjengelig forskning , eksperter anbefaler ikke å bruke en skriftstørrelse mindre enn 16px.
5) Perceptual sett
Er dette et monster eller et tre?

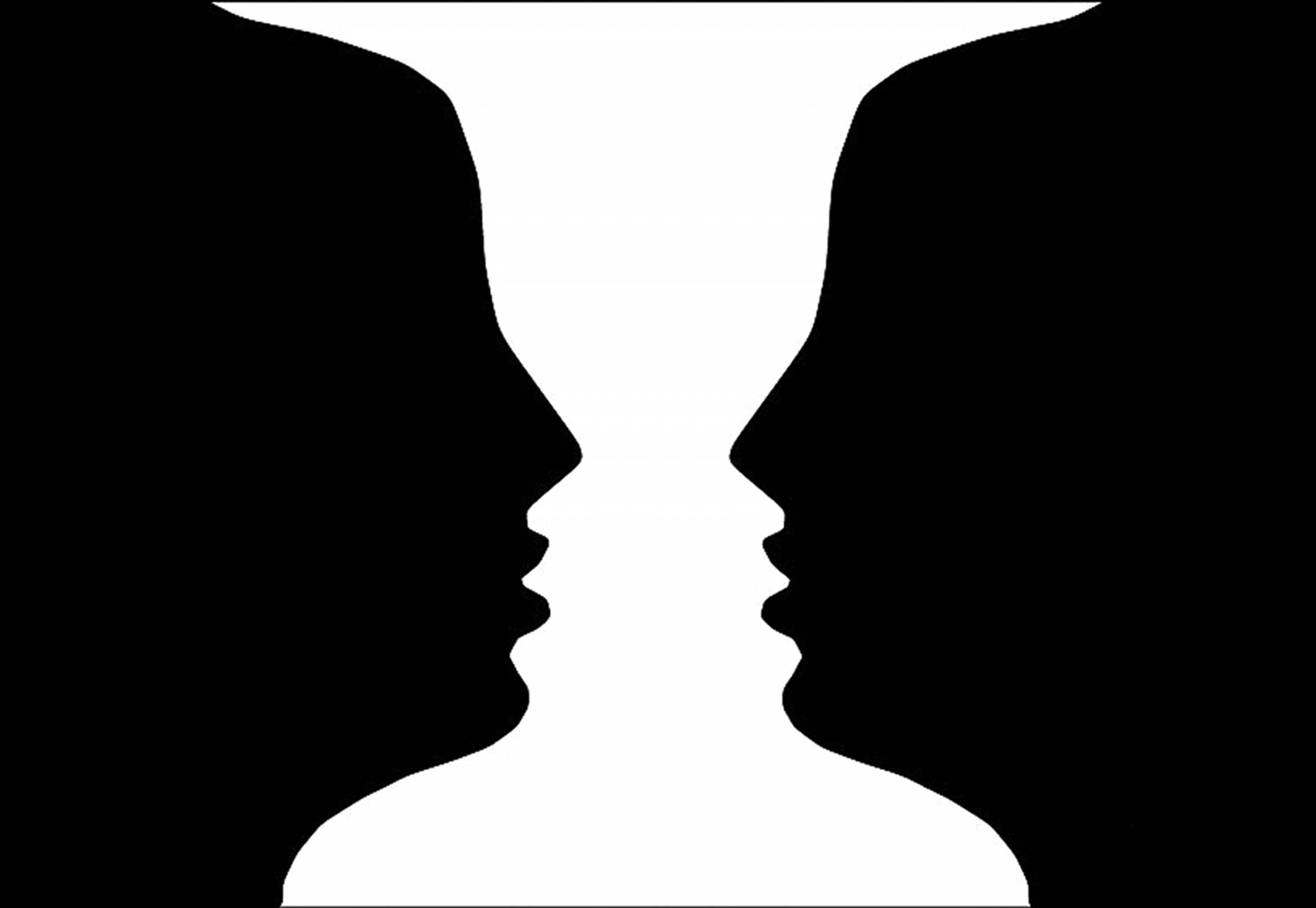
Ok, hva med dette, er det en vase eller to ansikter?

Det du ser vil variere avhengig av dine erfaringer; som med bildet av "vase eller to ansikter", hvis du er en kunstner, spesielt hvis du nettopp er ferdig med å jobbe på en vase, vil du sannsynligvis se en vase i bildet. Hvis du bare forlot en samling av mange mennesker, og hvis du ikke har sett en vase i måneder, er du sannsynlig å se to ansikter.
Dette fenomenet forklares av "perceptual set theory", som forklarer vår tendens til å oppleve informasjon basert på våre forventninger, eksisterende informasjon og erfaringer. I hovedsak er folk fra forskjellige kulturer sannsynlig å oppleve det samme samme annerledes.
Implikasjonen for webdesignere er at folk har visse forventninger til webdesign - noen generelle og noen basert på enkelte bransjer. For eksempel, de fleste har en viss forventning om hvor et nettsteds navigeringslinje vil være (i overskriften), og sette det på et annet sted (for eksempel i footer) vil forvirre mange brukere og føre til dårlig brukeropplevelse. Det samme gjelder for alle elementene i nettstedet ditt.
Det er godt å være nyskapende. Når du skal være nyskapende, må du imidlertid sørge for at du inkluderer ledetråder for å veilede folk om de nye elementene. Viktigst, teste folks respons på de nye elementene og lett endre hva folk ikke svarer godt på.