Fungerer Hamburger Menyer på skrivebordssider?
Vi har mobile enheter og deres designere og utviklere til å takke for hamburgermenyen og dens økende popularitet. Nå er imidlertid flere og flere skrivebordssider også vedtatt denne design- og navigasjonsløsningen.
På grunn av mobilenes mindre skjermer kommer skjermplassen til en premie. Designere må prioritere hvilke designvalg som har forrang over andre. De må også være kloge på å få mest mulig ut av mindre plass. En hamburger-meny viser bare navigasjonsoverskrifter og valg når brukerne aktivt klikker på symbolet. Ellers er det et diskret, nesten usynlig ikon som vanligvis ligger øverst til venstre eller høyre for en mobil eller et skrivebord.
Å si at dette er inntrykk av minimalisme er en underdrivelse. Siden det gir høyeste funksjonalitet mens du er ute av veien, blir den brukt av et økende antall designere.
Hamburger minimalisme
En av de mest varige designtrender de siste årene har vært minimalistisk på grunn av fokus på ren, enkel og lett å navigere estetikk. Det kommer ikke som noen overraskelse, da er hamburgermenyene populære fordi de fremmer minimalisme på et hvilket som helst sted, både når det gjelder design og funksjon.
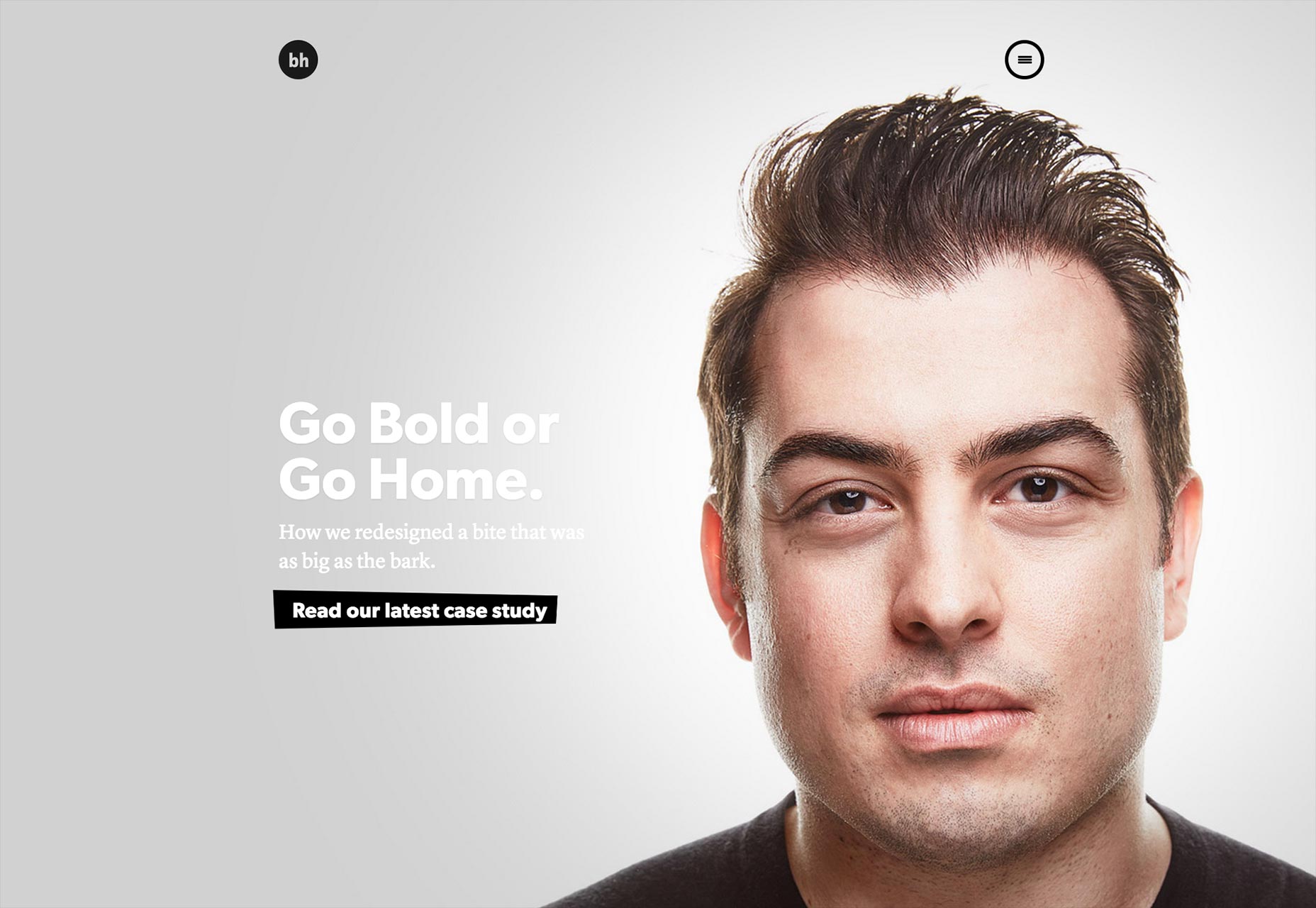
Designer Brian Hoff forstår dette bra på hans nettsted. Merk den skjulte menyen nær øverste høyre del av hjemmesiden. Det er rent og enkelt fra et designsynspunkt, fordi det sitter der inkonsekvent til brukeren bestemmer seg for at han vil fortsette og klikke den for å åpne navigasjonsalternativene. Men fra et funksjonsmessig synspunkt er det også en studie i minimalisme fordi alt som trengs for å samhandle med det, er at brukeren skal sveve markøren på ikonet og klikke på den. Deretter vises en fly-out-meny fra høyre side av skjermen med bare noen få navigasjonsalternativer. Easy-peasy!
Selvfølgelig bløder dette også inn i brukeropplevelsen, som alle som prøver å navigere på Brian's nettsted, vil nyte det med denne minimalistiske skjulte menyen enn med en meny som er brash og stor, noe som vil distrahere fra lett navigering og overvelde med for mange alternativer .
Hamburger fokus
Webdesign handler om å legge ut elementer og understreke noe over andre i et forsøk på å prioritere hvordan besøkende bruker informasjon. Det er en del av hvordan informasjonarkitektur fungerer: Hvis du vil at besøkende skal forstå hva nettstedet ditt handler om fra det øyeblikket de legger øynene på det, vil du designe for å trekke oppmerksomheten til nettstedets tagline eller verdi proposisjon mens du skaler ned betydningen av andre elementer.
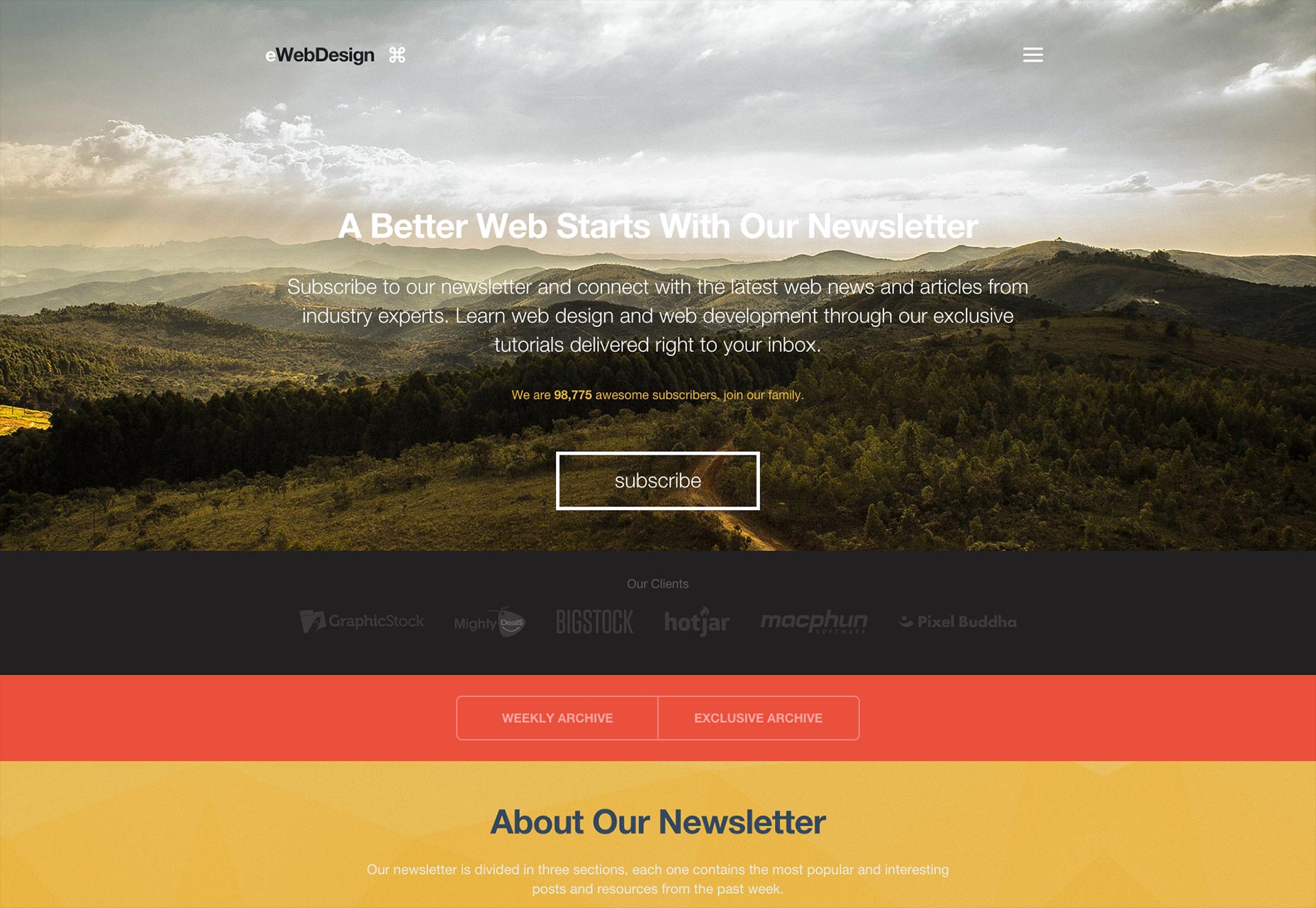
eWebDesign forstår dette og har designet sitt nettsted tilsvarende. Legg merke til hvordan skjult meny er veldig diskret øverst til høyre på hjemmesiden. Det er ikke engang klebrig, så rulling ned vil få det til å forsvinne. Denne diskrete tilstedeværelsen av den skjulte menyen betyr at den besøkende oppmerksomhet er umiddelbart trukket til nettstedets unike verdi proposisjon, som er at abonnenter på bloggen mottar webnyheter rett fra bransjeeksperter. Dette forteller også sømløst til handlingsknappen "abonnere", rett under proposisjonen.
Hvis menyen ble lagt ut tradisjonelt - i form av en horisontal navigasjonsmeny over denne proposisjonen - er sjansen at de besøkende i stedet vil bli umiddelbart distrahert av et mylder av ting å klikke på! Det ville ha skadelig innvirkning på antall personer som registrerer seg på nettstedet.
Kreativ problemløsing
Hvert nettsted som er bygget står overfor et stort problem rett utenfor flaggermuset: hvordan planlegger en designer planer slik at nettstedet er både funksjonelt og fortsatt estetisk attraktivt? Å få navigasjonen rett fra å få tak i både brukeropplevelsen og brukervennligheten er nøkkelen.
Hamburgermenyen lar kreative og praktiske designere å komme opp med navigasjonsløsninger som tjener både funksjon og skjønnhet. Noen ganger er løsningen ikke det du egentlig ville forvente, og besøkende har en tendens til å bli blåst bort av et navigasjonsoppsett som gleder dem med noe de sjelden eller aldri har sett før.
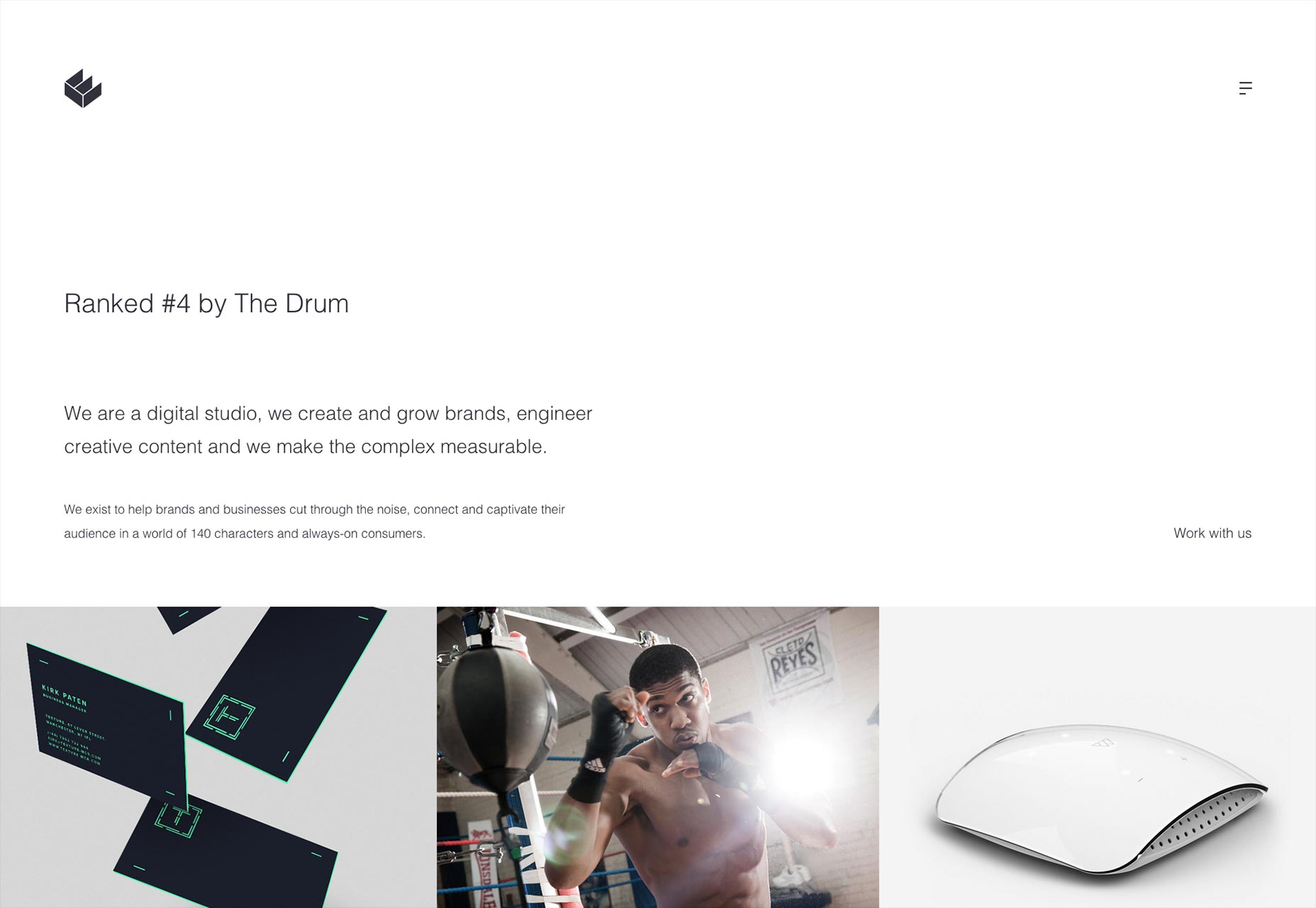
Case in point: digital studio Vi er riket , fra Manchester. Nettstedet er avhengig av konsepter som hvit plass, store bilder og renhet, men det riper bare overflaten. Når brukerne klikker på skjult meny igjen, diskret plassert øverst til høyre på hjemmesiden, er de helt fornøyd med en kreativ løsning for funksjonell navigering.
Så snart hamburger-menyen er klikket, vises ingen fly-ut-meny fra alle sider. I stedet skifter hele skjermen til navigasjonsmenyen, som vises i seg selv på hele skjermen; Endringen i farge fra hvit til rosa forsterker denne endringen. Derfra er brukerne frie til å finne akkurat hva de vil ha på nettstedet.
Enkel kommunikasjon
Målet med ethvert nettsted er å få besøkende til å bruke nettstedet enkelt og effektivt fra det øyeblikket de begynner å surfe på det. En av de mest kraftfulle måtene å aktivere dette på er gjennom affordances, som kommuniserer til besøkende hvilke ulike elementer av et nettsted som betyr og hvordan de kan brukes.
Pattern affordance bruker kjennskap til å fortelle besøkende umiddelbart hva et ikon, for eksempel, kan brukes til. Ergo, mønsterutdelingen forteller raskt en besøkende hvordan de kan samhandle med et ikon for å få et ønsket resultat.
Hamburger-menyen er blitt nesten allestedsnærværende på mobil de siste årene. Derfor er det et trygt alternativ at et stort antall brukere er kjent med det: hvordan det ser ut, hvordan de kan bruke det (ved å trykke på det for å åpne en meny), og til og med hvor på skjermen det vanligvis finnes. Dens tilstedeværelse på et hvilket som helst nettsted gir umiddelbar kommunikasjon om hvordan du navigerer på nettstedet.
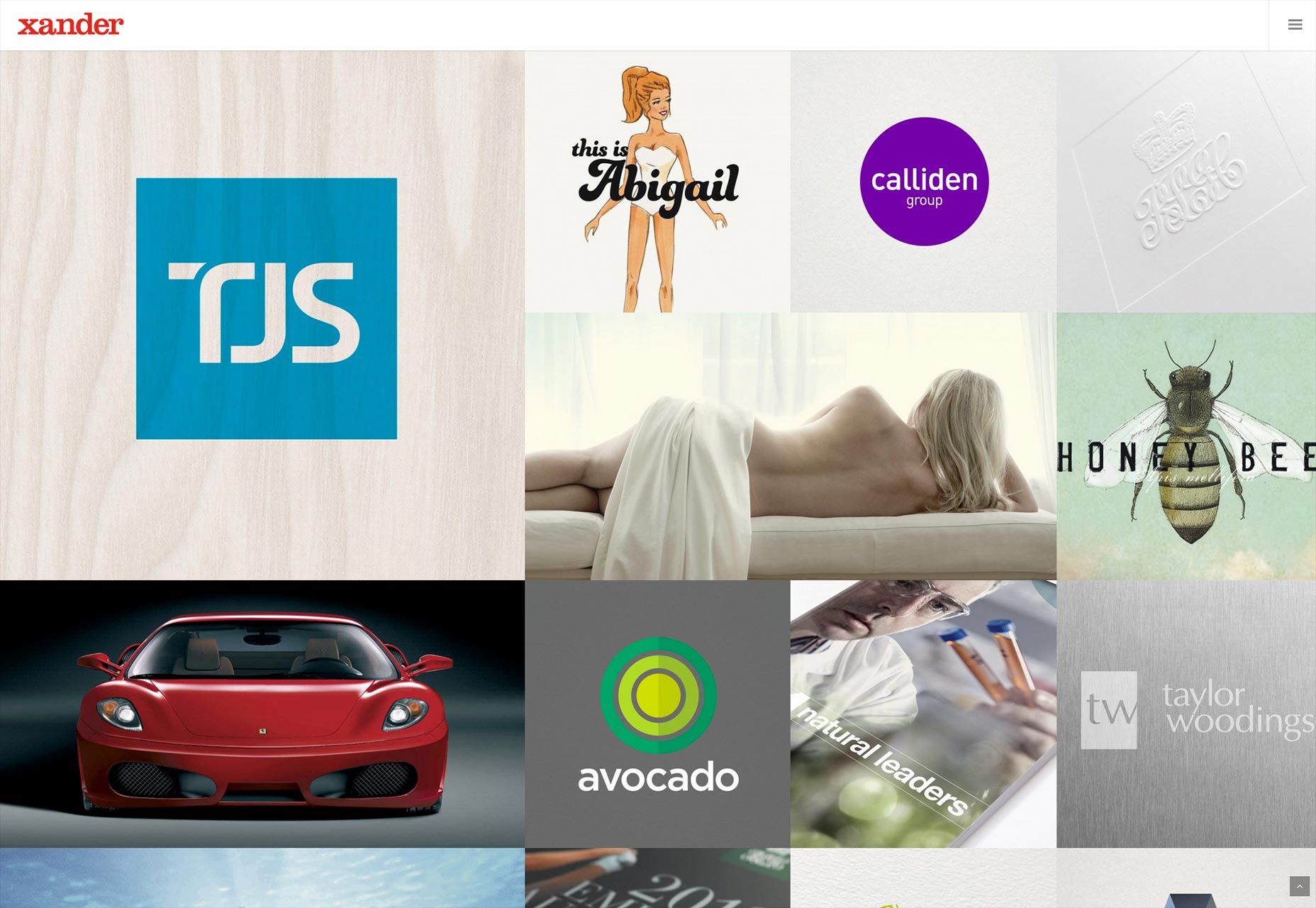
Digital annonsebyrå Xander demonstrerer dette på sin hjemmeside. Selv om hjemmesiden er så bart for å være nesten ekstrem i minimalismen, er fraværet av noe, egentlig det som griper øynene over fold-brukerne, kan umiddelbart se etter skjult meny og finne den i øverste høyre hjørne, en vanlig plassering . Denne lydighet av mønster eliminerer forvirring fra brukerens synspunkt og gir dem mulighet til å begynne å finne det de vil ha på nettstedet umiddelbart.
Ikke bare en kjepp
Selv nå, til tross for hamburgermenyens ubiquity, tiltrekker den fremdeles kritikk fra noen kretser. Den brede adopsjonen på mange nettsteder, både mobil og skrivebord, indikerer at det er en etterspørsel etter det, men tvil fortsetter.
På dette punktet er det mer enn åpenbart at hamburgermenyen er en permanent armatur på mange hjemmesider, både små og store. Det er mer enn en forbigående kjepp fordi designere forstår at det løser navigasjonsproblemer effektivt, smart og enkelt. Og det er nettopp derfor denne tilnærmingen til navigasjonsmenyen er nå fast forankret i våre nettleservaner.