Har sidebaret passet sin bruk etter dato?
I dag og år med nye designtrender, raskere og raskere nettsiderhastigheter og mobil dominans, holder et klassisk sideelement fortsatt rundt, men mange kan se bort fra det. Rundt siden de tidlige dagene på nettet og en støttestøtte på forskjellige steder, har sidebaret lang levetid.
Med mange mennesker skanner eller skummer bare gjennom innhold, men det er ikke alle som legger merke til det, spesielt med det F-formede lesemønsteret som fastslår at folk vanligvis starter på venstre side av en nettside og skanner over og nedover siden. Legg til den økende etterspørselen etter raskere sidestyringstider, og sidebjørken kan lett bli ignorert.
Det som stiller spørsmålet, er sidebaret fortsatt nødvendig i dag? Det er ikke den viktigste navigasjonsmåten, og andre designelementer som sosiale medier knapper er blitt viktigere.
Hensikten med sidebjelken
Sidebjellet var aldri ment å være et nettsteds primære navigasjonsmåte. Navigeringslinjen eller menyen går vanligvis horisontalt over toppen av siden, som tradisjonelt alltid forlater sidebjelken som mer av en ettertanke av sekundær navigering.
Ikke desto mindre skal et sidebjelke hjelpe brukere med navigasjon, hovedsakelig avhengig av type nettsted. For eksempel vil en blogg ha en mye bedre bruk for et sidebar i denne forbindelse enn, si, et datingside.
Sidefelt er vanligvis brukt til å inneholde innhold som må utheves, som når du vil at brukerne skal ta en bestemt handling som lar dem samhandle videre med nettstedet ditt. For eksempel kan en blogg rulle opp sine mest populære eller siste innlegg og deretter vise lenker til disse i sidefeltet. Dette hjelper ikke bare brukere med å navigere på nettstedet mer effektivt, men det ber også brukere å kanskje lese innhold som de ellers ville ha savnet hvis det ikke var fremtredende fremtredende i sidefeltet.
Plasseringen av sidebjelken din
Sidebjelker kan settes på venstre eller høyre side av siden, i tillegg til, i noen unike tilfeller, på begge sider av siden.
Hvor du legger sidebjørnet, bør dikteres av brukeropplevelsen, som med alle sidelementer.
Venstre sidebjelke
Når du setter sidebjelken til venstre for siden din, vet du at den i utgangspunktet må fungere som hovednavigasjonslinjen for nettstedet ditt. Det er fordi den klassiske bruksstudien som ble etablert det F-formede lesemønsteret på Internett bekrefter at brukerne bruker mesteparten av tiden ned på venstre side av en side. Siden dette er hvor øyene deres er, bør det også være hvor hovednavigasjonen er hvis du skal plassere sidebaret her, bare for å hjelpe brukeropplevelsen.
Tenk også på at en horisontal menylinje øverst på siden din kan være for trang til å passe inn i alle navigeringstitlene eller kategoriene hvis du designer for en stor butikk, en organisasjon eller en nyhetsside. En vertikal sidebar / navigasjonsmeny ned til venstre på siden kan være løsningen.
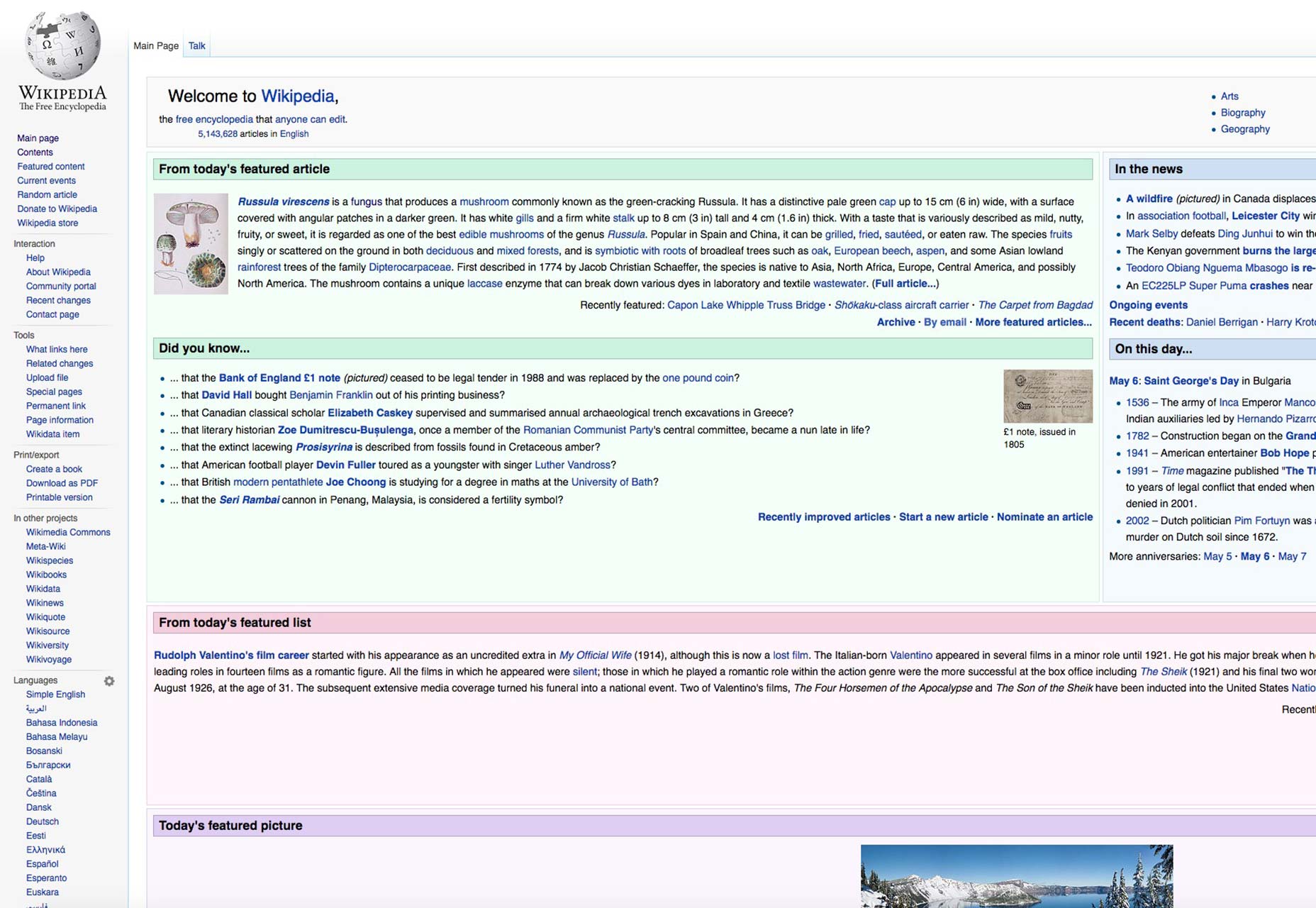
Wikipedia illustrerer dette designvalg til en tee: Den har ikke horisontal navigasjon øverst på siden, men har i stedet navigeringslinjen ned til venstre på sidene som et veldig langt sidebjelke.
Høyre sidebjelke
Høyre sidebar er definitivt mer vanlig; når den er på høyre side av siden, fungerer den ikke som hovednavigasjon, men som sekundær navigasjon. Igjen går dette tilbake til det F-formede lesemønsteret og hvordan besøkende på nettstedet bare ikke ser på høyre side av en side først eller fremtredende. Det er som å lese en bok på engelsk; vi leser fra venstre til høyre.
Dette betyr at det er en god sjanse for at innholdet i høyre sidebar enten vil bli savnet eller ikke vil bli sett av så mange brukere som innholdet i venstre sidebjelke. Siden dette innholdet er sekundært, bør du ikke legge for mye viktig info her.
Den sekundære statusen til høyre sidebeskrivelse forklarer hvorfor enkelte nettsider, for eksempel Match.com, faktisk plasserer annonser her, enten det er annonser for relaterte Match.com-tjenester eller helt fra andre merker. Annonser her har heller ikke så mye pengeverdi som annonser på andre steder på en side.
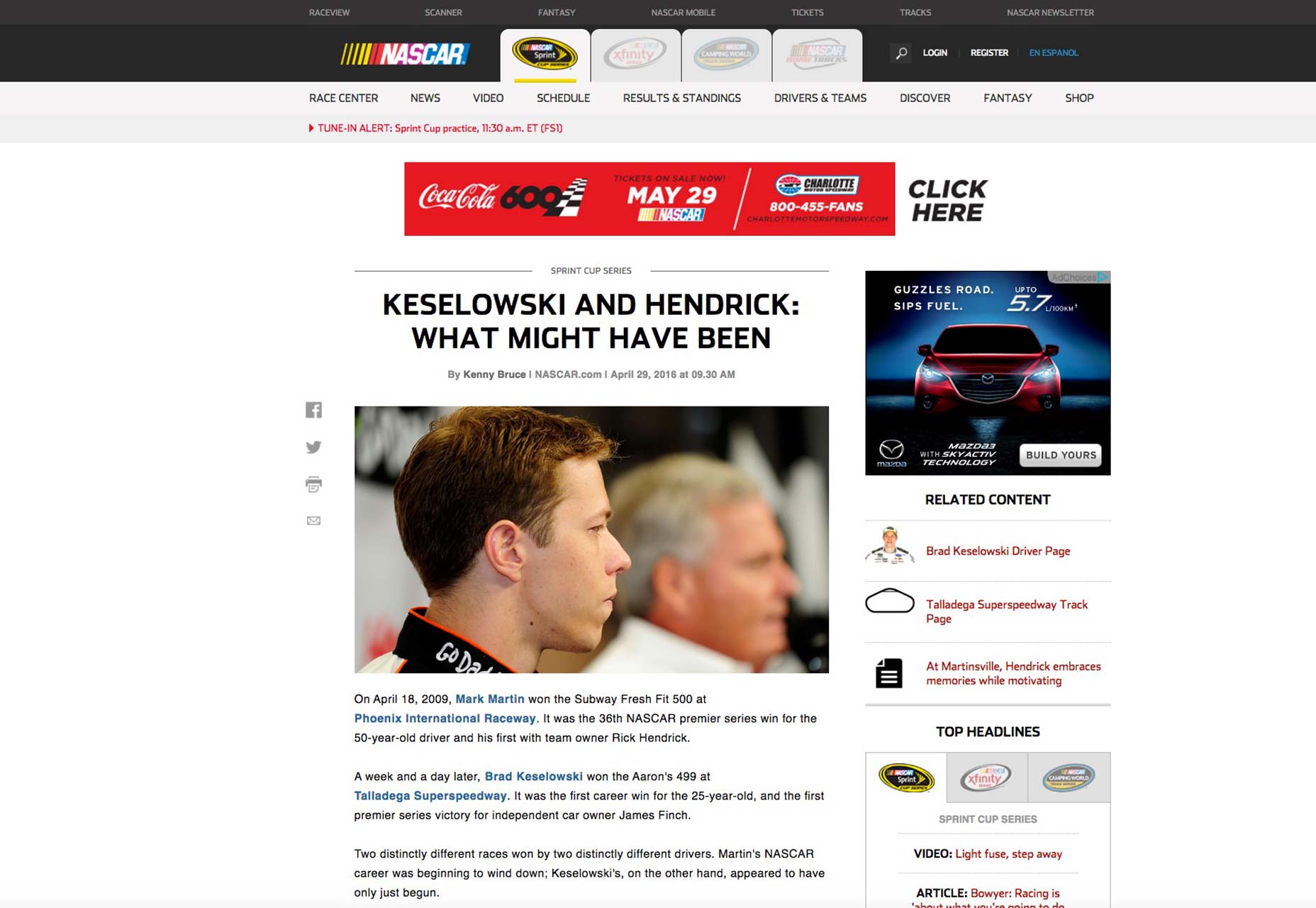
Selvfølgelig bruker andre sider den høyre sidebar forskjellig, for eksempel for å markere populært og relatert innhold for en leser av nettstedet. Nascar.com s Høyre sidebjelke inneholder topp overskriftene av dagen og innhold som er relatert til artikkelen på siden.
Dobbelte sidebjelker
Noen nettsteder vil faktisk bruke to sidebjelker, en til venstre og høyre for siden. En bekymring for denne tilnærmingen er å presentere brukeren med for mye info på siden, og derved øke risikoen for at viktig info går tapt i shuffle, spesielt hvis den informasjonen presenteres på høyre sidefelt. En annen bekymring er å bytte mellom viktig informasjon mellom venstre og høyre side av siden uten å tenke nok på hva som bør prioriteres.
Det er en måte å få dette til å fungere, skjønt. Du må sette det viktigste innholdet på venstre sidepanel fordi det er der de besøkende vil se først og fremst ut. Dette betyr navigasjon, hovedwebapps, etc. Deretter til høyre, det er der du kan plassere sekundære navigasjonselementer, elementer som mest populære artikler, sosiale medier knapper, en søkefelt, og så videre.
Showcase of sidebars
Her er en titt på ulike typer sidebjelker fra hele nettet.
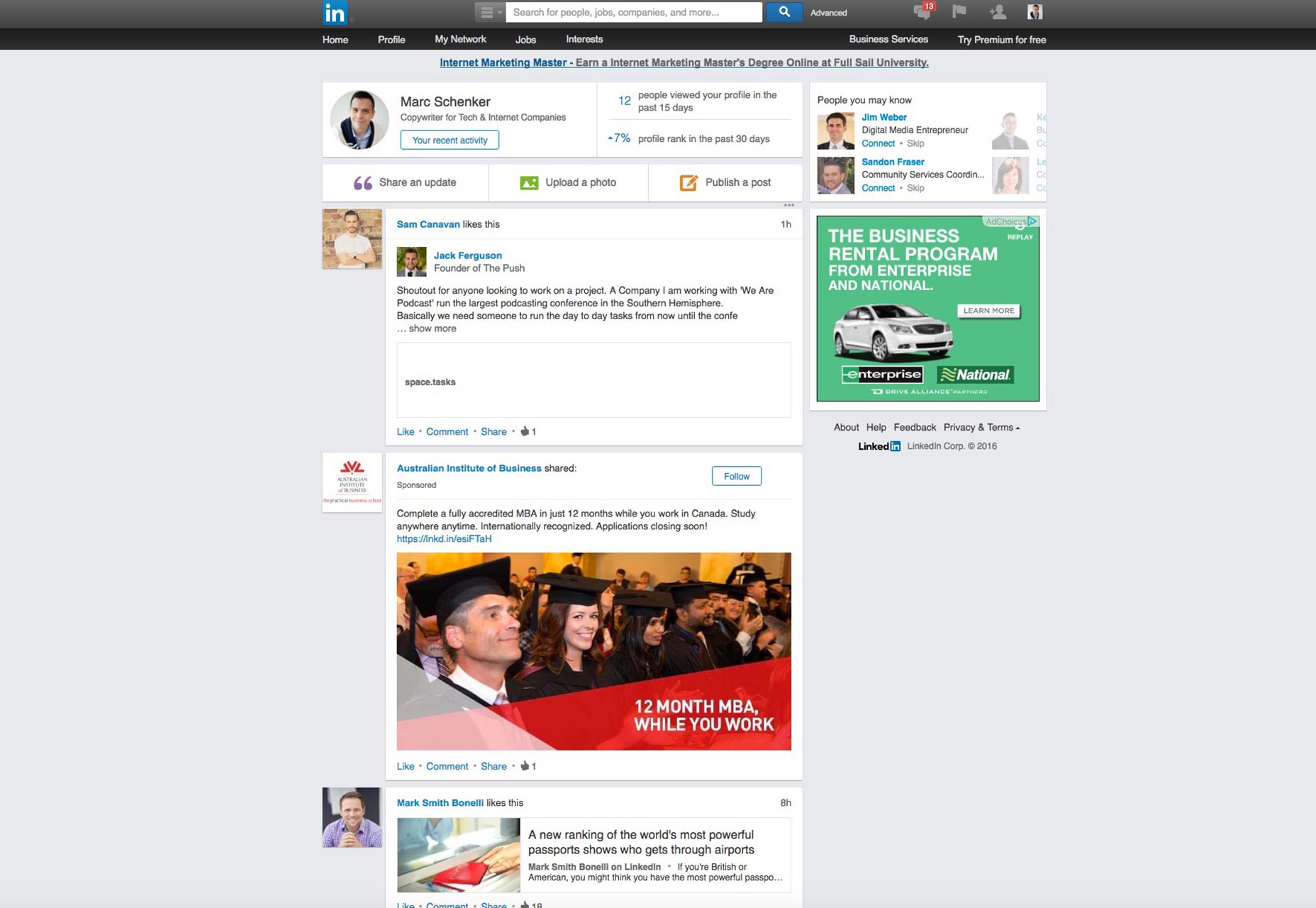
LinkedIns sidebjelke er på høyre side av siden, og det gir anbefalinger fra personer på nettverket som du kanskje kjenner.
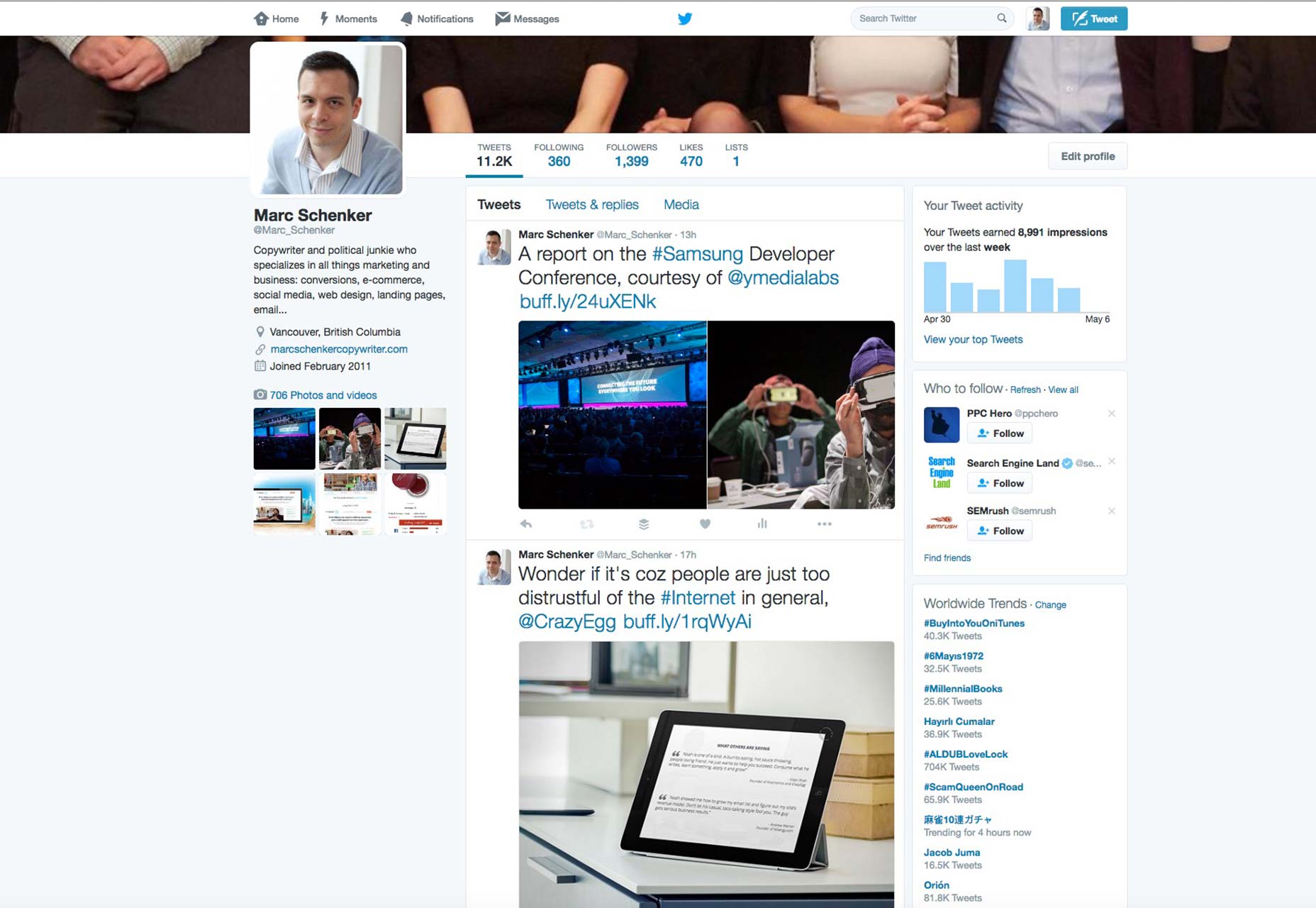
Twitter har den dobbelte sidebar som skjer: Den til venstre viser profilen og bildet ditt, mens den til høyre viser antall visninger, anbefalinger av hvem som skal følge, og verdensomspennende trender.
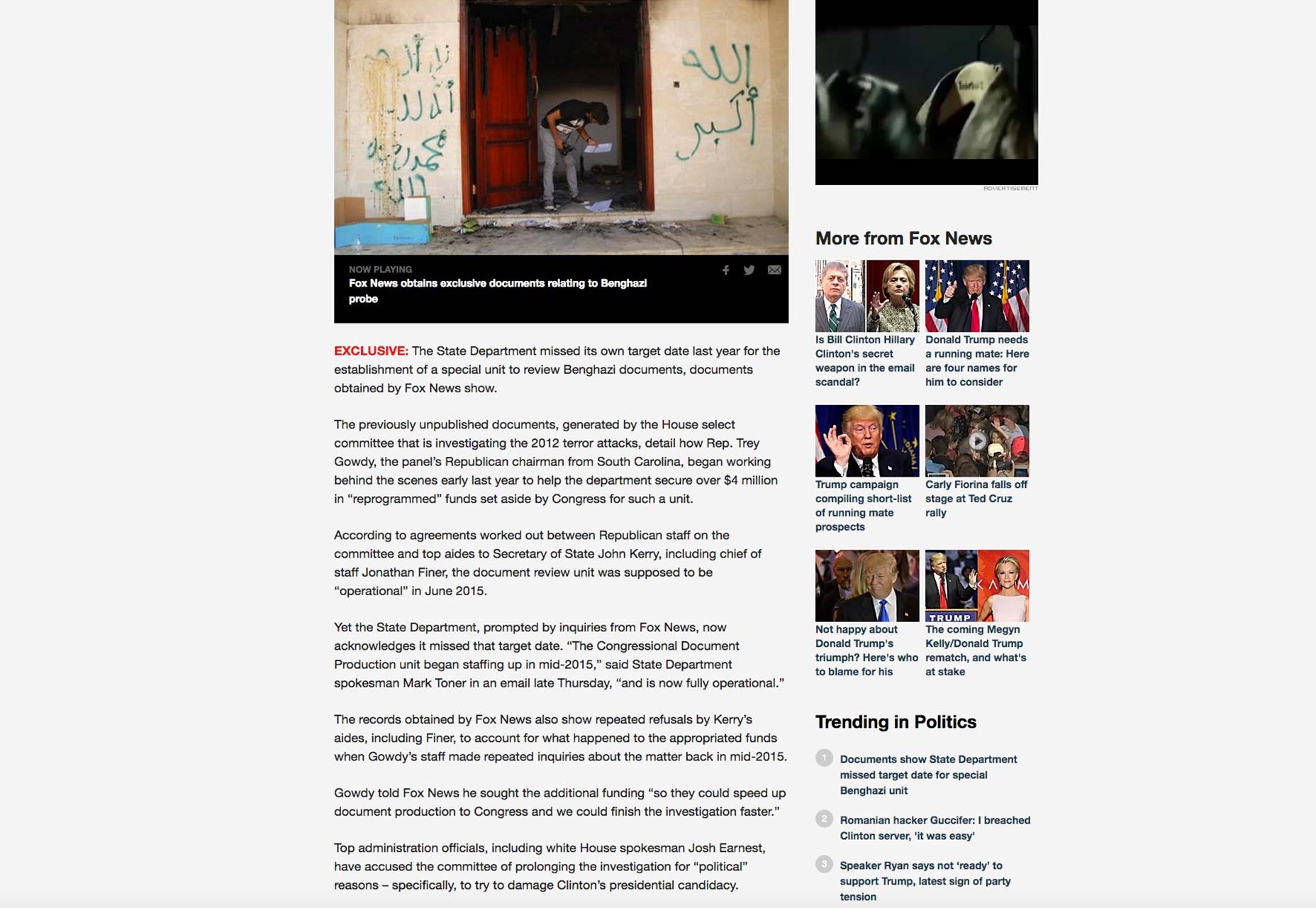
Fox News
Fox News viser sitt tilleggsrelaterte innhold og dets hotteste, trendende historier i høyre sidebar.
Fortsatt meningsfylt i 2016
Der har du det. Sidebar er fortsatt relevante i dagens designverden som tilsynelatende domineres av nyheter om en ny designtrend etter hverandre. Det går bare for å vise deg at når noe er like UX-sentrisk som sidebjelken, kan det nyte god levetid og forbli en kjernefølge av webdesign i lang tid.
Det faktum at det er et uønsket sideelement av sorter, er kanskje det beste testamentet til dets høye brukervennlighet, skjønt. Brukere har tatt det for gitt fordi de bare forventer at det er der, da det er et klassisk element som har vært til stede i flere tiår på nettet.
Uten et sidebar, ville et hvilket som helst nettsted ganske enkelt være vanskeligere å navigere og bruke, noe som ville ødelegge UX. Det er aldri en god ting fra noen designers synspunkt!