Occams Razor: Et stort prinsipp for designere
Lex parsimoniae er det latinske uttrykket for det som er kjent på engelsk som Occam's Razor , en filosofisk tommelfingerregel som har guidet noen av verdens beste og klareste sinn (inkludert Isaac Newton).
Det er oppkalt etter det 14. århundre logiker og teolog William of Ockham.
Men hva har Occams Razor å gjøre med webdesign? Jeg er glad du spurte. For å si det klart, sier Occams Razor at den enkleste forklaringen vanligvis er sant.
For vårt formål er å bruke Occams Razor å gjøre noe på den enkleste måten mulig fordi enklere er vanligvis bedre.
I denne artikkelen vil vi vise deg hvordan du bruker Occam's Razor til å skape bedre nettsteder og for å forbedre brukeropplevelsen, både for deg selv og dine kunder.
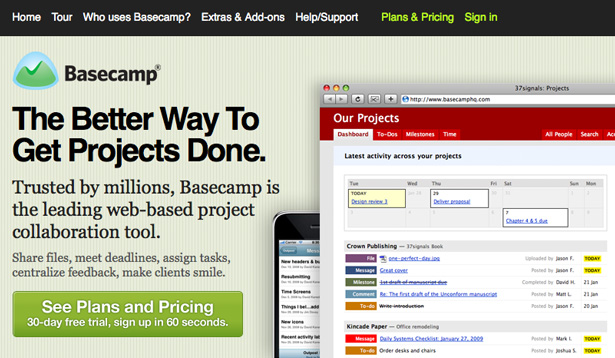
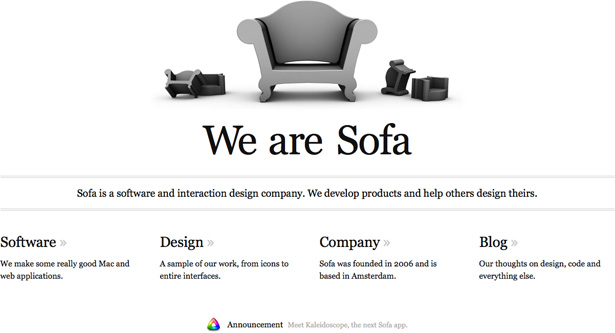
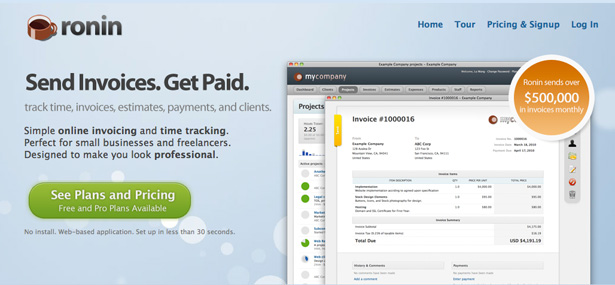
Før vi dykker inn i detaljene, la oss se på et ekte verdens eksempel på Occam's Razor som brukt av et selskap hvis enkle og effektive produkter du sikkert er kjent med: 37signaler.
Et eksempel på ekte verden
37signals grunnleggere Jason Fried og David Heinemeier Hanson er hjernen bak noen av nettets mest interessante produkter og teknologier. Blant de små, men innflytelsesrike rangerne, praktiserer og forkynner de en enkelhet som er relatert til Occam's Razor.
Det har tjent dem godt det siste tiåret. Det som startet som et tre-personers webdesign konsulentfirma i 1999, har nå tre millioner verdensomspennende brukere av sine programvareprodukter (som inkluderer Basecamp, Campfire og Highrise). Basecamp alene genererer millioner av dollar for selskapet, og selskapet sysselsetter bare 16 personer. Nevnte jeg at de er ansvarlige for å utvikle den populære popular open source programmeringsrammen Ruby on Rails? Her er et sitat for å kjøre det hjem (fra Rework , duoens siste bok):
Mange mennesker hater oss fordi våre produkter gjør mindre enn konkurrentens. De er fornærmet når vi nekter å inkludere deres kjæledyrfunksjon. Men vi er like stolte av hva våre produkter ikke gjør som vi er av det de gjør. Vi designer dem for å være enkle fordi vi tror at de fleste programvare er for komplisert: for mange funksjoner, for mange knapper, for mye forvirring.
Denne forretningssaken gjør det klart, og Jason Fried vil sannsynligvis fortelle deg det selv: å gjøre ting på den enkle måten gir perfekt forretningssans. Det er mer enn logisk: det er smart. Slik gjør du enkelt arbeid for deg.
Enkel webdesign
Utforming rett og slett for Internett handler om å fjerne barrierer. Hvis en bruker ikke vil vite hvor du skal klikke, fortell dem. Hvis det er for mange navigasjonsvalg, fjern noen. Hvis bakgrunnsbildet avviker fra meldingen, må du tone det ned.
I arkitektur bør en kul design ikke ødelegge styrken av strukturen eller gjøre det vanskelig å komme fra punkt A til punkt B. På samme måte bør et kjølig webdesign ikke ødelegge klarheten i meldingen du prøver å formidle eller gjøre det vanskelig for brukeren å navigere fra side A til side B.
Når målene dine er spesifikke, for eksempel om å konvertere besøkende til kunder eller få brukere til å initiere kontaktforventing og eliminere potensielle hindringer, er det viktig, spesielt i designfasen. Alt for ofte bygger designere noe kul uten først å finne ut hvordan de skal nå sine mål eller forutse hvor lett designet vil være å navigere, noe som kan føre til konstant redesign, evig tilpasning, tapt tid og tapte penger.
Enkel går hånd i hånd med lett. Neste gang du åpner Photoshop for å starte et nytt design, spør deg selv spørsmål som disse:
- Ville en ikke-designer eller ikke-programmør finne dette grensesnittet forvirrende?
- Trenger jeg all denne informasjonen øverst som skyver nyhetsbrevet påmeldingsskjemaet under folden?
- Hvor lett vil brukerne kunne få tilgang til informasjonen de vil ha?
- Er det for mange valg?
- Vil dette grensesnittet være brukbart for målgruppen, en 70 år gammel person eller noen med delvis blindhet?
Du får poenget.
Enkel design er bra av en annen grunn: differensiering. Hvis du vil at nettstedet ditt skal overleve i en nisje dominert av over-the-top glitz og glam, skaper du litt kontrast ved å bygge et enkelt layout.
Enkel koding
Et buzzword som flyter rundt på nettet akkurat nå relatert til koding, er "lett", som bare er en annen måte å si "enkel" på.
Det er allment kjent at enkel kode lastes raskere og generelt opplever færre problemer. Hvis du kunne implementere en løsning ved hjelp av lettvektskode i stedet for et oppblåst alternativ, ville valget være åpenbart. Hva holder utviklere fra å gjøre det da?
Oppblåst kode har to hovedårsaker. Den ene er latskap. Folk elsker å kopiere og lime inn. Kodebiblioteker som jQuery og rammer som 960 Grid-systemet er nyttige, men de har fremmet en lat mentalitet som kan føre til oppblåst kode. Hvordan kan du være sikker på at nettstedet ditt er så enkelt som det kan være hvis noen andre har skrevet koden?
Akkurat som en mekaniker burde være kjent med hva som er under hetten, så en utvikler bør være kjent med koden som kjører deres nettsted. Hva om noe bryter? Hvordan ville du fikse det? Bare fordi en løsning fungerer, betyr det ikke at det er den enkleste eller beste måten å håndtere saken på.
Den andre årsaken til oppblåst kode er mangel på kunnskap. Mange designere og utviklere - selv noen som hevder å være avanserte - har blitt sittende fast ved hjelp av programmer som Dreamweaver for å kode sine nettsteder, og de stoler ofte på dem for å lage kode for dem.
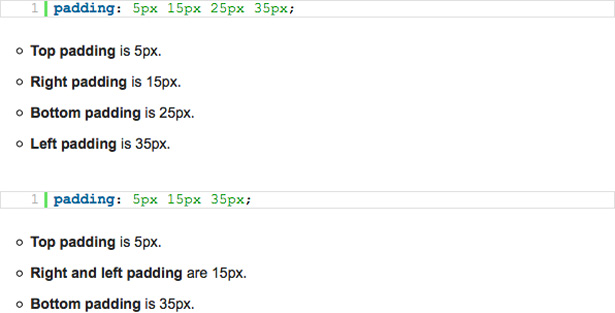
Sikker, disse programmene kan produsere kode, men de gjør det ikke alltid effektivt; de utfører bare en kommando basert på hva de var programmert til å gjøre. I stedet kan du ved hjelp av triks som CSS-kortografi optimalisere kode for raskere lastetider, noe som i siste instans vil forbedre brukeropplevelsen.
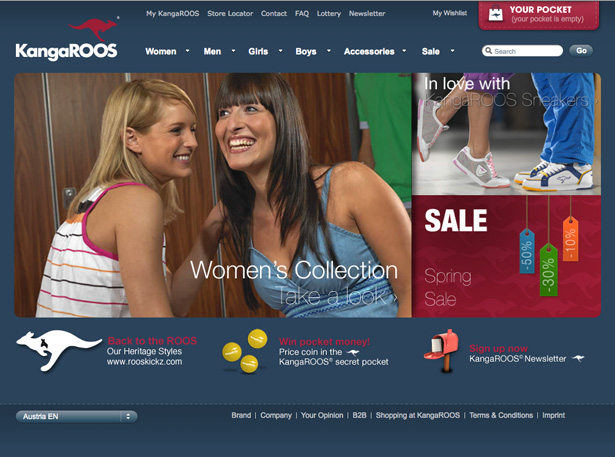
Enkel e-handel
Når det gjelder å selge på nettet, bør enkelhet banke innhold rett utenfor tronen og påta seg sin rettmessige plass som konge i riket til e-handel. Hvorfor? Fordi det du selger, spiller ingen rolle om kjøp er for vanskelig. Hvis kjøp blir enkelt, blir færre handlekurver forlatt og mer salg vil bli gjort.
Så hva kan du gjøre for å gjøre online shopping enklere? Mens hver erfaring skal være unik og skreddersydd for selskapets og brukerens behov, er det noen enkle måter å øke effektiviteten til en nettbutikk på:
- Gjør søkeboksen fremtredende. Søke vil trolig være den foretrukne navigasjonsmetoden til mange brukere, spesielt hvis du tilbyr hundrevis eller tusenvis av produkter til salgs.
- Ikke kast bort folks tid ved å gjøre dem dupliserte opplysninger. For eksempel gjør det enkelt for brukerne å angi at deres fraktadresse er den samme som deres faktureringsadresse ved å legge til en enkel boks i skjemaet.
- Ikke samle produkter for tett sammen.
- Ikke irritere forbrukerne med uventede popup-vinduer og svinger tips. Det er en fin linje mellom håndholdte brukere og stoler på at de skal gjøre ting alene.
Enkel webkopiering
De fleste nettsteder bygger på tekst for å dele sine tjenester, produkter og ideer. Er det ikke fornuftig å uttrykke ting slik at de er lett forståelige? Husk, enkelhet appellerer til alle, uansett deres raffinement eller evne.
Det kjente KISS-akronymet (hold det enkelt, dumt) skal henge på en gigantisk plakett over skrivebordet av alle som er ansvarlige for webkopiering. Nettstedet ditt er tilgjengelig fra omtrent hvert hjørne av kloden, noe som betyr at enkel kopi er den beste måten å målrette mot det bredest mulige publikum.
Glem ordbokstilsdefinisjoner og krypter søkeord ned folkens halser (de smaker bare bra til søkemotorer). Si hva som må sies så kort som mulig. Å prøve å høres smart på nettet er bare dumt: du vil la leserne bli forvirret, og et mer interessant nettsted er alltid bare noen få klikk unna.
Enkel forretningspraksis
Noen ganger kan du gjøre ting enklere og lettere for deg og din klient; andre ganger kan du gjøre ting enklere og enklere for bare en av dere. Hvis du må velge, favoriserer klienten din.
Online handlekurver blir forlatt når ting blir for kompliserte; Så også forlater klientene arbeidsforhold som er for vanskelige å opprettholde.
Spør deg selv spørsmål som: Hvor lett kan jeg kontakte? Hvor lett vil det være for meg å betale min egen faktura? (Hvis du ikke ønsker å betale din egen faktura, tenk på hvor skremmende det må være for kundene dine, som ikke er teknisk kunnskapsrike.) Hvis kundene dine må trykke tre knapper og vente på vent før du snakker med deg, kanskje du bør revurdere telefonsystemet.
Konklusjon

Jeg kan ikke skrive om enkelhet uten å nevne Apple. Enkelhet har reell verdi, og det kan måles i kaldt hardt kontanter. Så mye er klart for Apples konsernsjef Steve Jobs, hvis personlige nettoverdi nå topp 5 milliarder dollar. Han har levert noen av verdens kuleste, mest brukervennlige gadgets.
Enkelhet er innebygd i iPhone og iPad; hver enhet har bare en knapp på forsiden. MacBook er laget av et enkelt stykke aluminium. Og enkelhet er hvorfor så mange designere etterligner Apples nettsted (det hvite rommet, navigasjonen, den store fotografien).
Apple utvider til og med enkelhet til emballasjen. Da jeg nylig byttet Dell-arbeidsstasjonen med en iMac, droppet min kjeve da jeg skiftet blikket mitt mellom den eneste strømkabelen som kom ut av baksiden av Macen, til bunken av ledninger som snakket langs gulvet ved siden av den gamle Dell. Det er makten av enkelhet. Teamet i Cupertino, California, setter Occams Razor til handling og henter fordelene.
Du kan spørre ... hvorfor ville en avansert designer eller utvikler forenkle? Er det ikke regressing? Jeg vil si at mens nybegynnere må bruke et enkelt produkt fordi det er hva de er i stand til å håndtere, er dette ikke nødvendigvis det beste tilfellet for enkelhet. Pros velger å legge begrensninger på deres arbeid slik at de kan skape et bedre produkt.
Det kan være på tide å revurdere måten du designer på nettet. Oppleve et nettsted bør ikke bare være enkelt: det bør være smertefritt. Gjør navigeringen uanstrengt slik at brukerne fokuserer mer på innholdet enn på hvordan du får tilgang til det.
Skrevet utelukkende for WDD av Chris McConnell. Han er en entreprenør, designer og forfatter som co-grunnla designfirmaet Brandeluxe og skriver regelmessig på sin blogg, Freelance Review . Du kan også koble til Chris på Twitter .
Bruker du Occam's Razor-prinsippet i designene dine? Hvorfor eller hvorfor ikke? Del din mening under ...