Hvordan perfekt første gangs UX i Apps
På en eller annen måte har vi kommet for å godta ideen om at digital teknologi er svaret på alle livets problemer. Den konklusjonen har resultert i flere og flere app ideer, som lastes opp til nettet, og til butikker hver dag.
Men det finnes dusinvis av alternativer for forbrukerne, noe som gjør det vanskelig for potensielle kunder å finne produktet. Hva er verre, din potensielle kunde har sannsynligvis allerede en app som løser problemet du takler; mange mennesker laster aldri ned apper, fordi de allerede har det de trenger - hvorfor fortsett å prøve løsninger hvis de allerede har en løsning?
Hvis markedsføringen din er sterk, og ditt forslag er lyd, kan de gi deg en sjanse. Men denne muligheten kan være briefer enn du tror, hvis åpningsskjermene til appen din eller tjenesten presenterer et problem, vil de forlate deg. Du får ikke en ny sjanse.
Så det er viktig at du legger din beste fot fremover, og fokuser på UX fra starten.
Registrer deg og logg inn
Det er svært få apper eller tjenester der den potensielle kunden har ankommet, allerede besluttet å registrere seg og overlevere sin personlige informasjon, uansett hvor lite tid eller innsats det kan ta. Kanskje dette er tilfelle for Facebook, eller Twitter, eller andre uunnværlige apps vi bruker hver dag - de første appene du laster ned når du kjøper en ny telefon.
Den dårlige nyheten er: Appen din kommer ikke til å være en av dem.
Et registreringsskjema som en startskjerm er det første som skal gjøre brukeren til å tenke to ganger om det er verdt å dele ut sin personlige informasjon (enda en gang) til en appleverandør de ikke vet. Tillit er en knapt vare i disse dager. Og vi snakker ikke engang om hva som skjer hvis skjemaet har for mange felt eller spesielle krav som ikke var riktig kommunisert på forhånd.

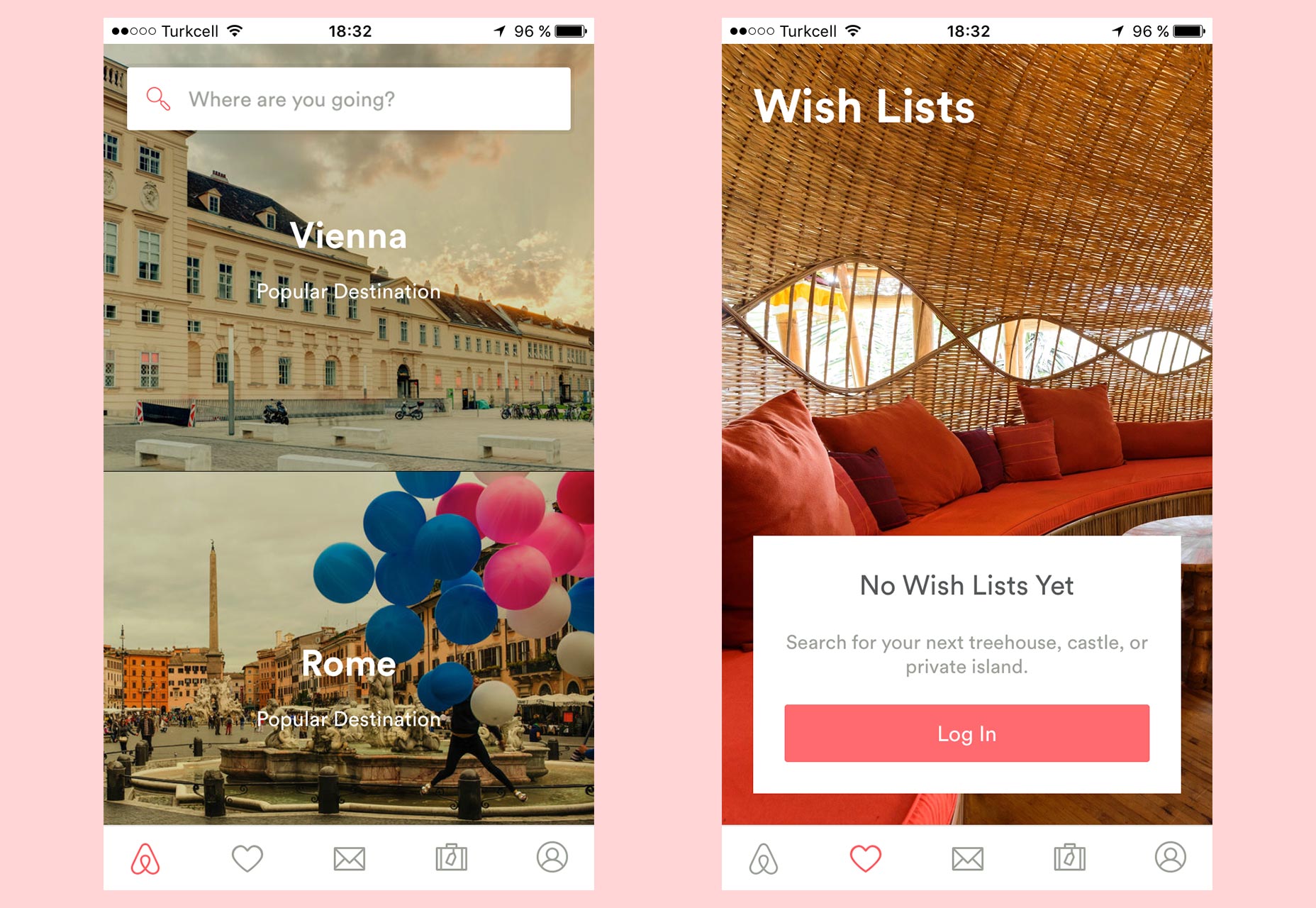
Airbnb tillater grunnleggende bruk av appen uten å registrere seg (til venstre), og ber deg bare om å logge inn for å bruke noen av seksjonene (til høyre).
Hvis vi er ærlige, er det svært få apper som virkelig trenger deg til å registrere deg for å bruke dem. Vi vil at folk skal registrere seg, men det er ikke nødvendig. De som trenger deg til å registrere deg er de som er meningsløse uten en konto. For eksempel, de som trenger deg til å opprette en profil for å koble med medmennesker og berike din erfaring, eller de som trenger å synkronisere data mellom enheter.

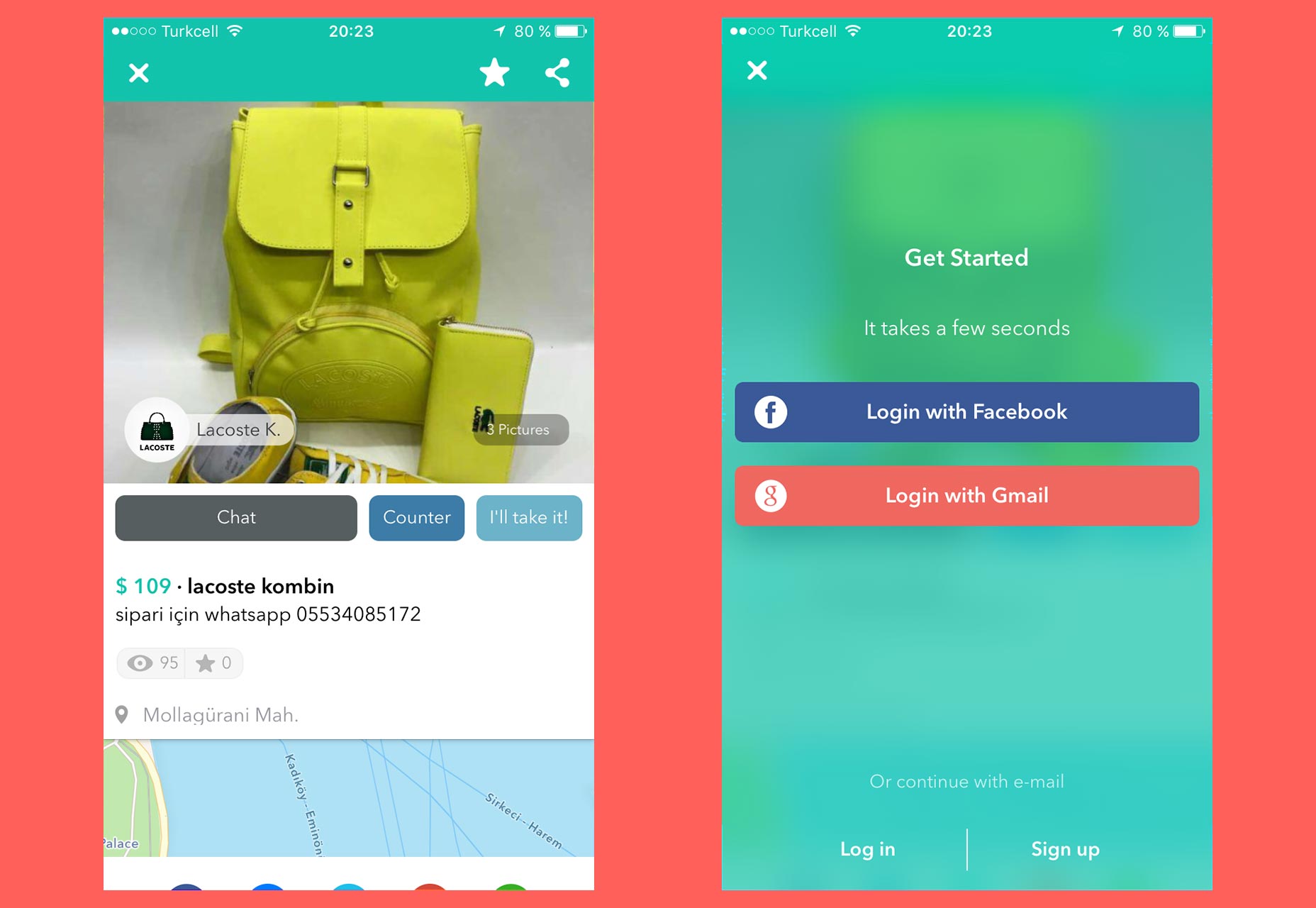
Du kan teste Drive Wallapop (til venstre), og det viser deg påloggings- og innloggingsskjermen bare når det virkelig trenger det for å fortsette, i dette tilfellet etter at du har tappet på "Chat" (til høyre).
Hvis det er mulig, bør du vurdere å utsette påmeldingen til det er uunngåelig for å fortsette. Noen apper tilbyr grunnleggende funksjonalitet begrenset til et viktig sett med funksjoner som er effektivt en teststasjon.
Hvis den potensielle brukeren er fornøyd med den opprinnelige opplevelsen, og klart kan se verdien de får fra å registrere seg, er det mer sannsynlig at de vil gjøre det. Min anbefaling er å forsinke registreringsprosessen så lenge du kan.
Walkthroughs og andre velkomstskjermer
Når noen endelig besøker eller laster ned appen din, har de allerede litt informasjon om det. Hvis de gjorde denne avgjørelsen, er det fordi de leser en anmeldelse på en blogg, eller noen anbefalte det til dem, for eksempel. Det kan være at de løp inn i appen din ved en tilfeldighet når du søker etter en annen løsning. Men selv i dette siste tilfellet, før du lastet ned, eller brukte det, tok de en titt på beskrivelsen, muligens vurderinger, kanskje noen skjermbilder.

Brukerne vet allerede hva søknaden handler om. Du trenger ikke å minne dem ved å tvinge dem til å sveipe gjennom innledende skjermer.
De vet allerede grunnleggende om appen din, de trenger ikke denne informasjonen igjen i form av forklaringer og høydepunkter. De vet hva de gjør, de vil se det i aksjon for seg selv.

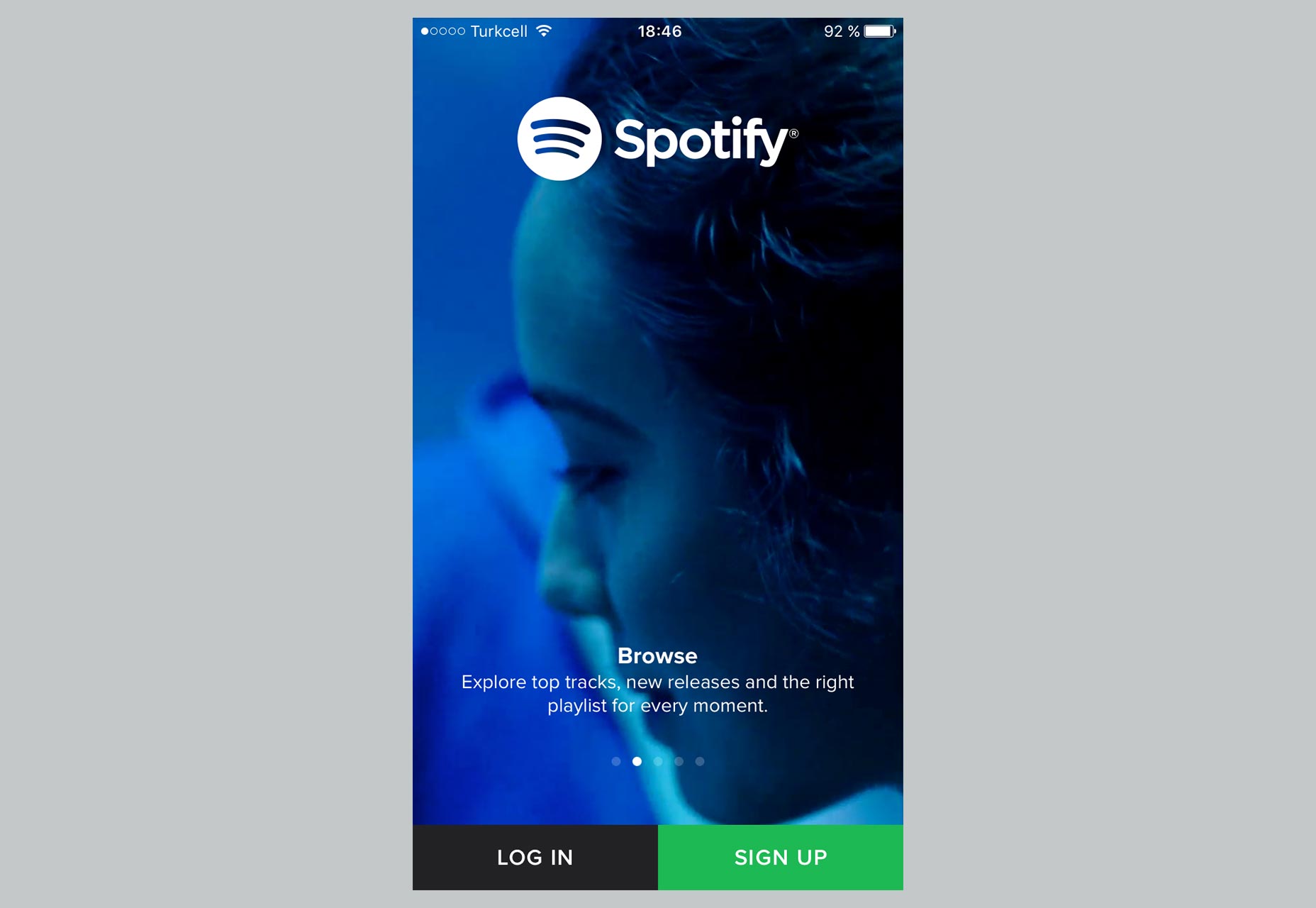
Spotify forklarer om appen, men gir muligheten til å logge på eller registrere seg med en gang, uten å få deg til å sveipe gjennom kjedelige instruksjoner.
I den virkelige verden, når du kjøper en ny TV, leser du bruksanvisningen før du bruker den? Jeg vedder på at du ikke gjør det. Jeg gjør heller ikke. Du kobler den til, slår den på, og begynner å trykke på knappene på fjernkontrollen.
Walkthroughs er den digitale ekvivalenten til en brukerhåndbok, men i noen tilfeller er vi tvunget til å gå gjennom de manuelle sidene, alle sammen, før vi får lov til å bruke produktet. Jeg lyttet en gang til noen som var med i et utviklingslag, sier noe som: "Det er ikke veldig viktig hvis brukeren ikke forstår hvordan man bruker dette, vi legger en forklaring i gjennomgangen"!
Et godt produkt trenger ikke instruksjoner. Walkthroughs er for lat designere som ikke tok seg tid til å finne ut en god måte å gjøre noe på. Det er meningsløst å bruke denne turen for å forklare grunnleggende bruk, eller betydningen av bestemte elementer som knapper eller ikoner.
Sjansen er at med bekymring for å nå den "første skjermen", vil brukerne ikke engang være oppmerksom på hva du sier, og hoppe raskt gjennom uten å lese dine nyttige skriftlige instruksjoner. Selv om de leser, når de kommer til selve appen, har de glemt hva du skrev.

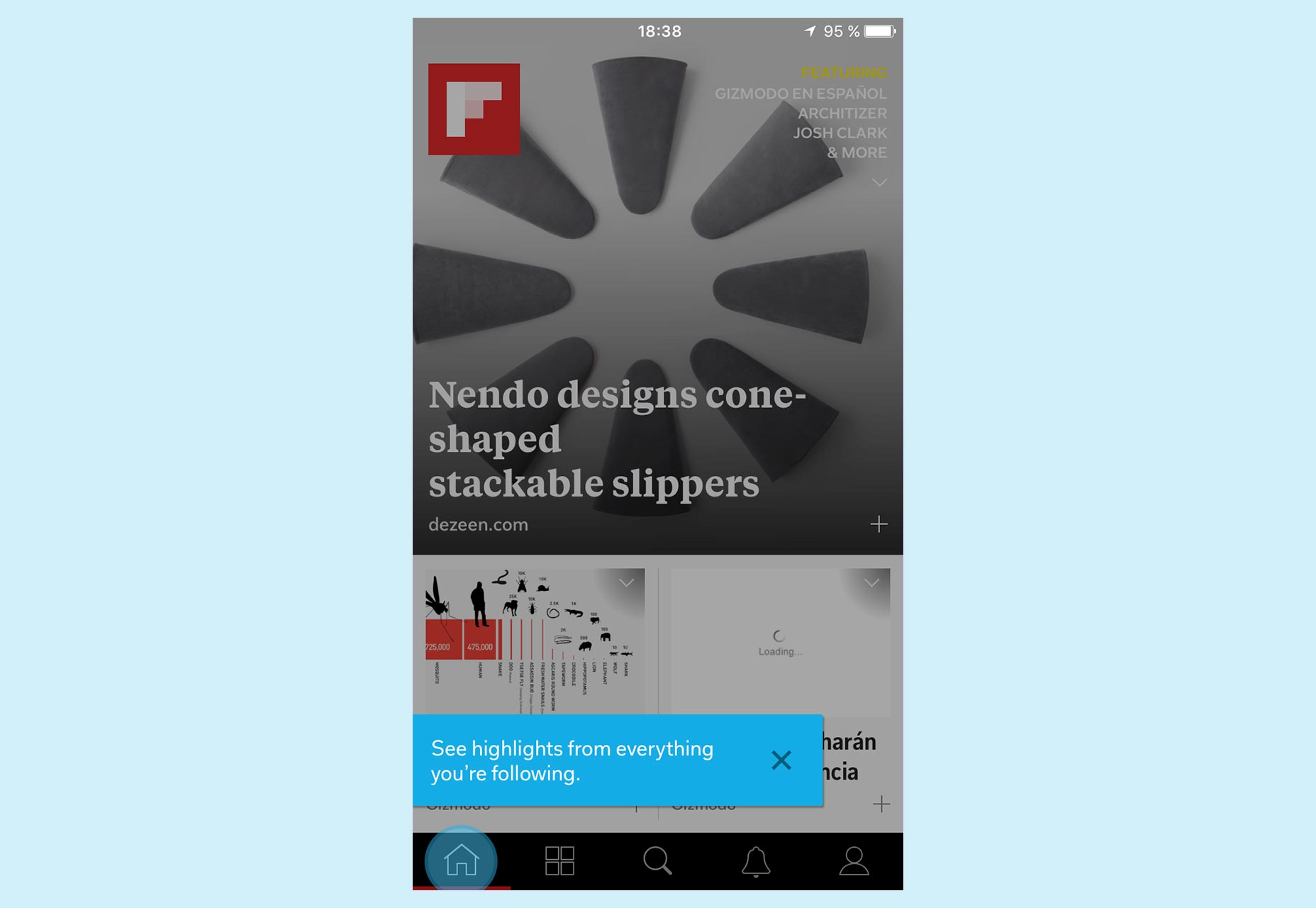
Flipboard viser kontekstuell hjelp, så det forteller deg hvordan du bruker et bestemt element rett i sammenheng, når du virkelig trenger det.
I stedet for å bruke walkthroughs, vil jeg anbefale deg å bruke kontekstuell hjelp, akkurat når brukeren virkelig trenger det. På den måten sikrer du at det du forklarer er mer relevant og effektivt. For å gjøre dette kan du fragmentere eller splitte informasjonen du anser viktig, og spre den over ulike skjermbilder under første bruk av appen din.
Ikke undervurder brukere som vil utforske, og lær hvordan du bruker appen din selv. Nysgjerrighet er noe du kan dra nytte av hvis du vil. Noen brukere vil selv gjøre feil, og finne ut av seg selv hvordan alt fungerer.
Spør om tillatelse
Den samme følelsen av tid og mulighet som jeg har henvist til ovenfor, gjelder også når du vil spørre en bruker om tillatelse til å vise varsler, tilgang til deres kontakter eller deres plassering, for eksempel. Denne situasjonen er enda verre hvis du trenger brukeren til å gi mer enn en av disse tillatelsene. Vi kan risikere å skremme en uforberedt bruker som ikke forstår hvorfor appen din trenger disse tingene.

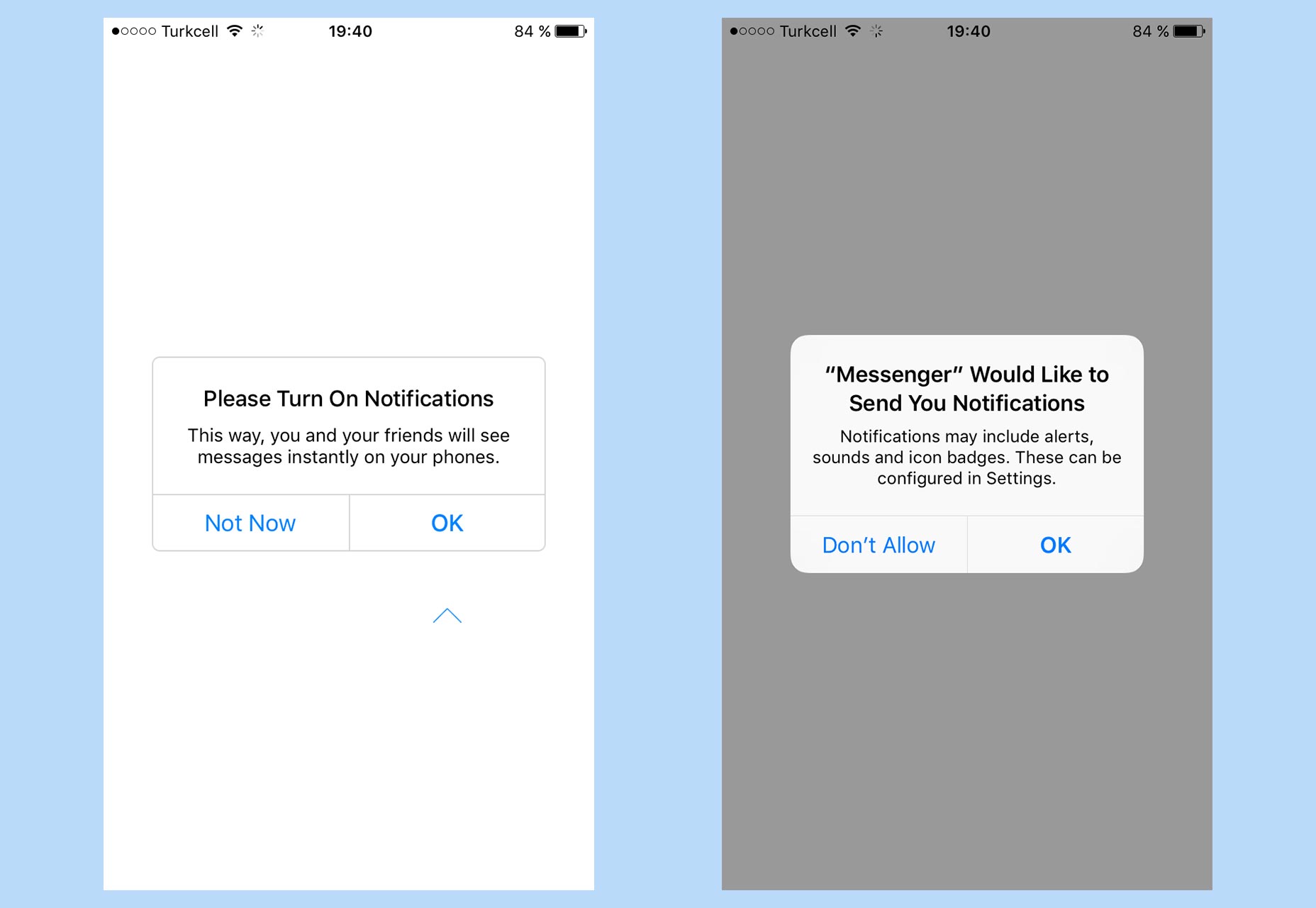
Facebook Messenger forbereder brukeren, viser en forklarende skjerm (til venstre) før den som faktisk ber om tillatelse (høyre), for å veilede brukeren om hva han skal gjøre.
I disse tilfellene, i stedet for å be om tillatelse på en dramatisk måte og samtidig, kan du spørre dem i det øyeblikket du virkelig trenger det.
Du kan også angi dette viktige øyeblikket ved å legge til en ekstra, forrige skjerm som forklarer hva som skjer. Dette må være kortfattet og tydelig forklart i form av at det ikke bare er nyttig for deg, men også brukeren - slik at brukeren forstår verdien av å akseptere.
Konklusjon
Mange av våre feil, når en potensiell bruker prøver en app eller tjeneste for første gang, koker ned for å plassere hindringer i veien for dem. Brukerne vil nesten alltid bare ta vår app for et spinn. Dette skyldes ofte vår angst om forretningsmål eller forbedrede beregninger, når det vi skal være opptatt av, er brukerens behov.
Så fragmenterende informasjon og avslørende det gradvis på et passende tidspunkt, er nøklene til en effektiv opprinnelig opplevelse som forhåpentligvis vil den potensielle brukeren velge å gjenta.