Hvordan Perfekt UX med Design Affordances
Affordanser i design er viktige for brukervennlighet og funksjon. De er en av komponentene i design som må komme sammen for å gi en upåklagelig brukeropplevelse. For å forstå nøyaktig hva som gjør dem så viktige, må vi definere dem.
I webdesignverdenen er affordances elementer som brukerne støter på mens de samhandler med utformingen av et nettsted. De kan være:
- Ring til handlingsknapper;
- ikoner;
- web skjema felt;
- lenker;
- Bilder.
Store webdesignere bør virkelig ta seg tid til å forstå konseptet bak disse fordelene. Det vil sikre at de bygger sine kunder på stjernene som tar vare på jobb en: brukeropplevelsen. Den store designregelen er alltid å designe for brukeropplevelsen først og fremst; alt annet følger det.
Det er ingen bedre måte å forstå dette prinsippet enn å intimt gjøre deg kjent med hva affordances er og hvordan du vellykket kan innlemme dem i ditt design.
Fysisk bekostning
Fysisk rådgivning er basert på et objekts fysiske utseende. Visuelt gjør denne typen formidling øyeblikkelig en bruker klar til hvilken handling han forventer i et grensesnitt for design. Disse er de mest enkle av affordances, og du har sikkert møtt dem mange ganger uten å vite hva de ble kalt.
Hele poenget med fysiske fordeler er at alle burde kunne gjette hvilken handling de kan utføre bare ved å se på tilbudene, spesielt de som ikke har mye erfaring med å surfe på nettsteder. Det er derfor fysiske tilbud må være ganske åpenbare.
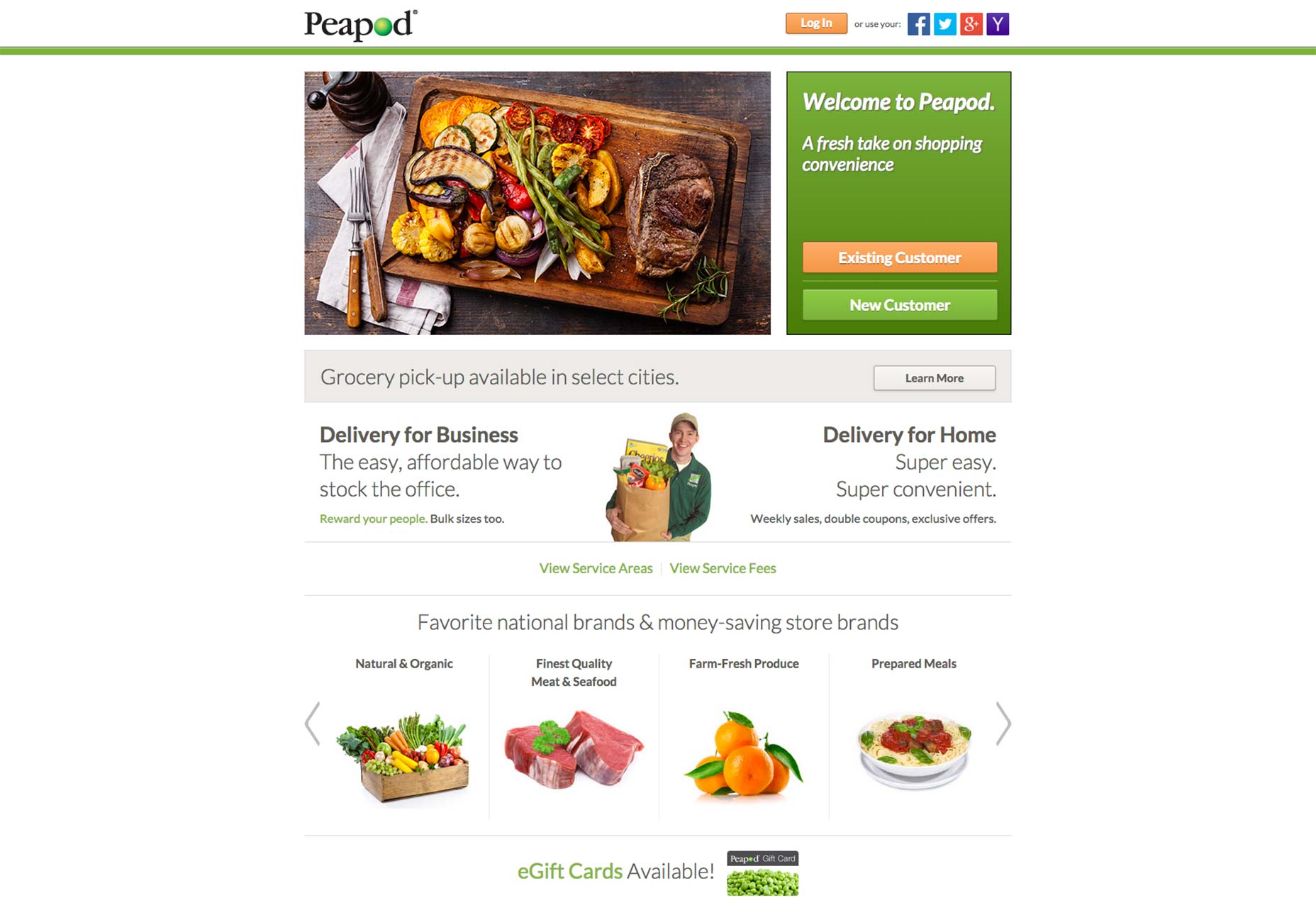
Peapod , hjemmekontorstjenesten, bruker fysiske tilbud på hjemmesiden sin. To store handlingsknapper har avrundede hjørner og svakt skygge slik at de ser klikkbare ut.
Språkkostnad
En språkkostnad er en annen veldig grei slags råd. I hovedsak kommuniserer den direkte til brukeren at en knapp eller et felt gir en bestemt type handling. Dette gir absolutt ingen plass til fantasien om hva den tiltenkte handlingen er, og gjør også denne rådgivningen perfekt for folk med svært lite, eller til og med ingen, webleseropplevelse.
Språkkostnad er ideell i grensesnittdesign når bare visuell kommunikasjon er utilstrekkelig til effektivt å symbolisere hvilken handling som skal utføres. For eksempel, folk som ikke har sett mange nettsteder, er sannsynligvis ikke kjent med forstørrelsesglasset som angir "søk" på slutten av et søkefelt.
Smarte designere forstår dette og gir derfor et eksplisitt, språklig råd til å ikke la være i tvil om hva handlingen skal være.
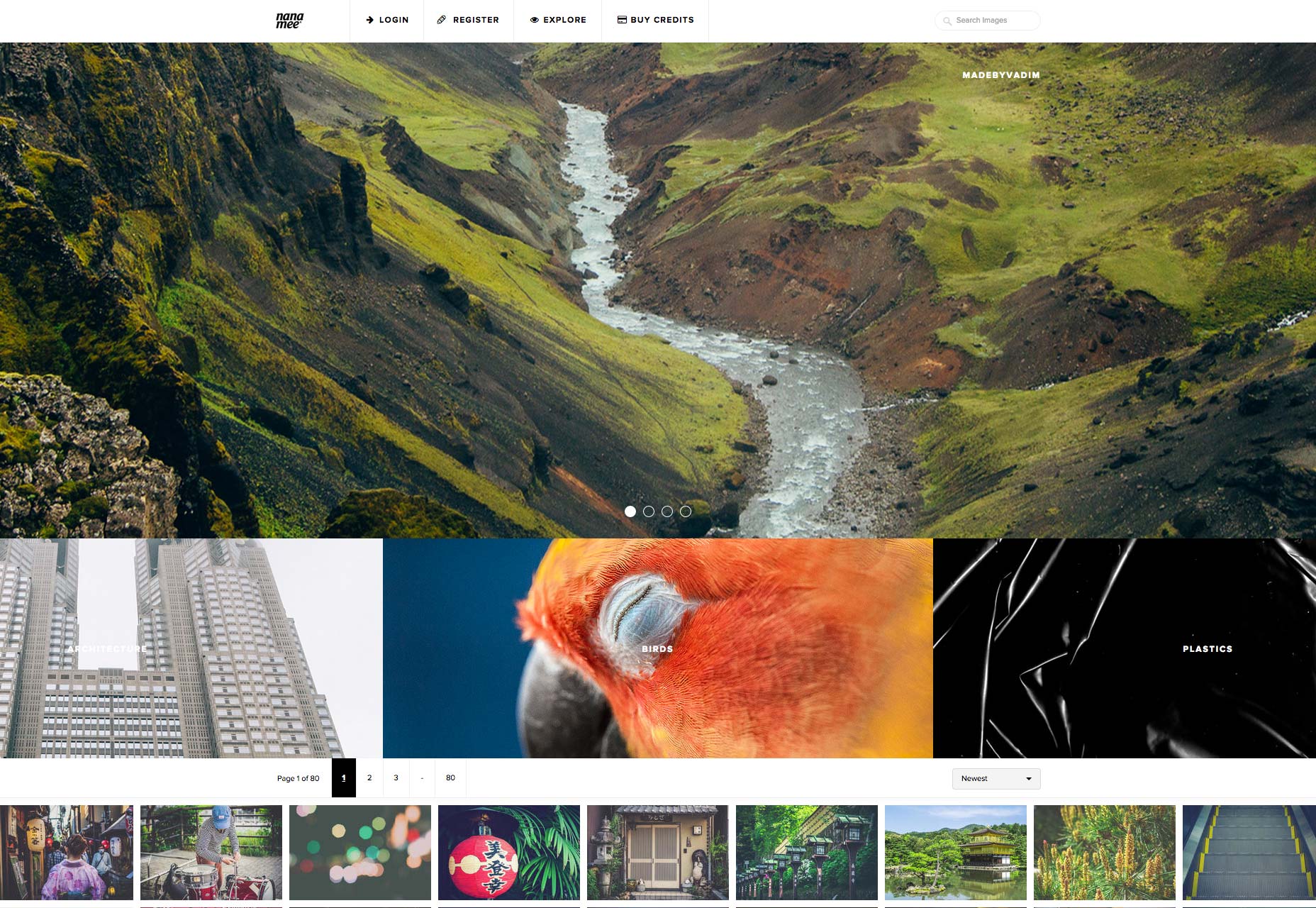
Nanamee.com bruker språkfordeling i søkefeltet fordi det er en vanskelig å gå glipp av "Søk bilder" stavet ut. Denne rådgivningen gjør det eksplisitt klart hvordan du skal samhandle med denne funksjonen, og er langt klarere enn bare "Søk" eller til og med bare et ikon.
Mønsterforbruk
Mønsterfordeling er kanskje mer vanlig i webdesign enn til og med de nevnte eksplisitte tilbudene. Det er fordi, som navnet tilsier, utnytter designere av alle striper disse fordelene i deres design uten så mye som en annen tanke. Brukere er i stand til å gjenkjenne og forstå disse typer affordances på grunn av deres fellesitet. Her er noen eksempler på mye brukt mønster affordances:
- navigasjonsmeny eller bar;
- forstørrelsesglassikon;
- lenker;
- nedover pil ved siden av ord eller setning.
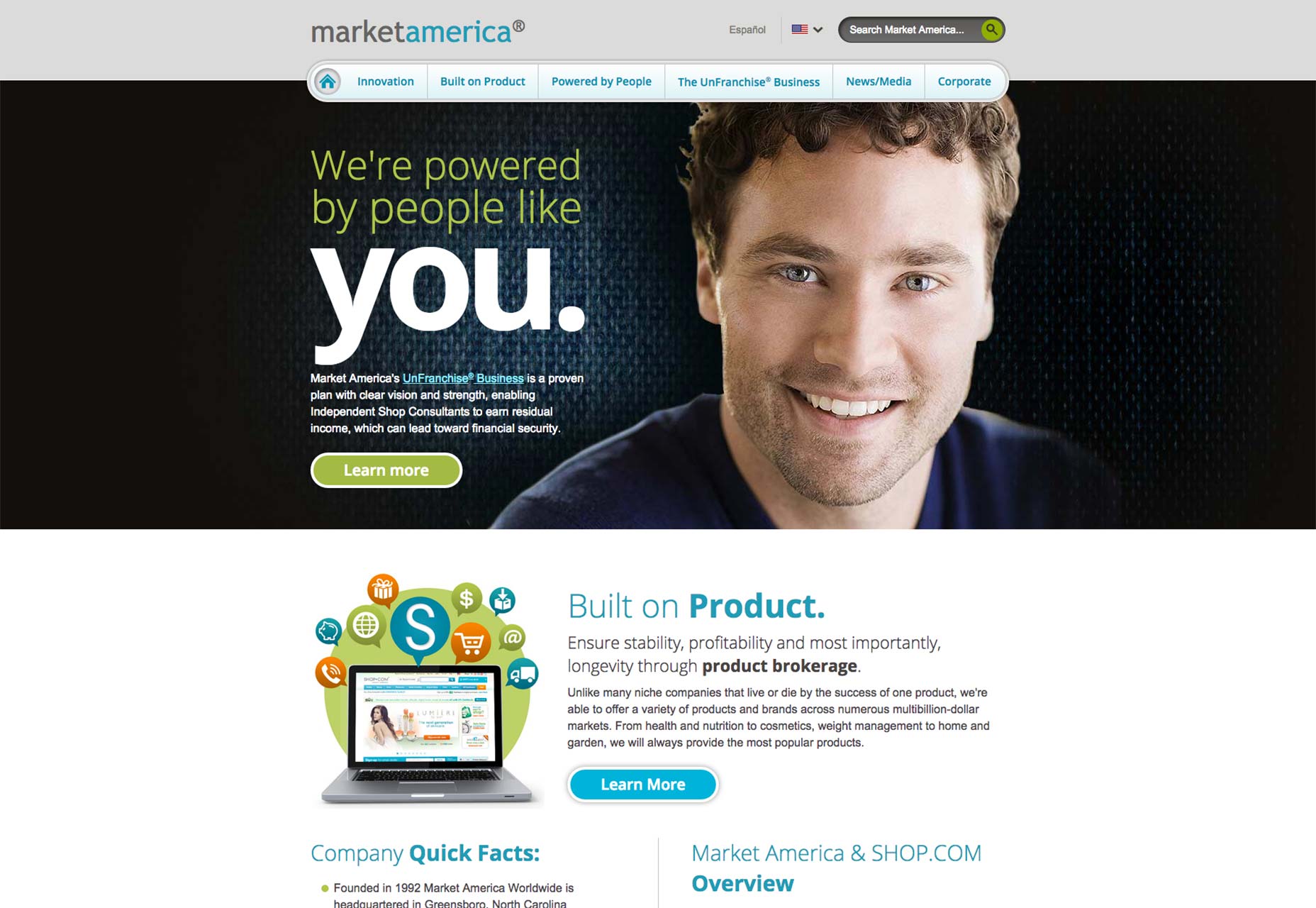
Mønsterforbindelse kan ses på de fleste nettsteder, for eksempel den ene av Market America , en produktmegling og internettmarkedsføring. Rett utenfor flaggermuset ser vi nøyaktig hvor disse mønstrene er effektive.

Market America har en merkbar navigeringslinje over toppen av hjemmesiden. Ikonet for forstørrelsesglass er på slutten av søkefeltet, som også inneholder språket for "Search Market America." Deretter er det nedoverpil ved siden av det amerikanske flagget, som gir brukerne muligheten til å velge et annet nettstedsspråk.
Symbolisk eller ikonisk rådgivning
Forholdet i et grensesnitt kan kommuniseres rett og slett gjennom et symbol eller et ikon. Noen ganger kaller metaforiske affordances, disse rådene stole på virkelige, fysiske gjenstander som ikoner for raskt å fortelle brukerne hvilken handling de forventer av dem. De fungerer bra i mange forskjellige tilfeller, hvorav noen er utvilsomt kjent med allerede:
- En konvolutt som har råd til å sende en e-post;
- et hus som har råd til å gå tilbake til et nettsteds hjemmeside;
- en sosial media-knapp for å ta deg til en sosial media-strøm eller -kanal.
Det store med symbolske eller ikoniske tilbud er at de også kan være kontekstbaserte. For eksempel viser et forstørrelsesglass i et dokumentvisningsprogram at du kan zoome inn eller ut på dokumentet. Selvfølgelig, hvis forstørrelsesglasset er ved siden av en søkefelt, så er det klart at du har råd til å søke etter et bestemt ord eller en term.
Det er det som gjør bruk av symbolsk eller ikonisk rådgivning så praktisk. Du kan si så mye, og så mye raskere, som en designer enn om du måtte bruke tekst.

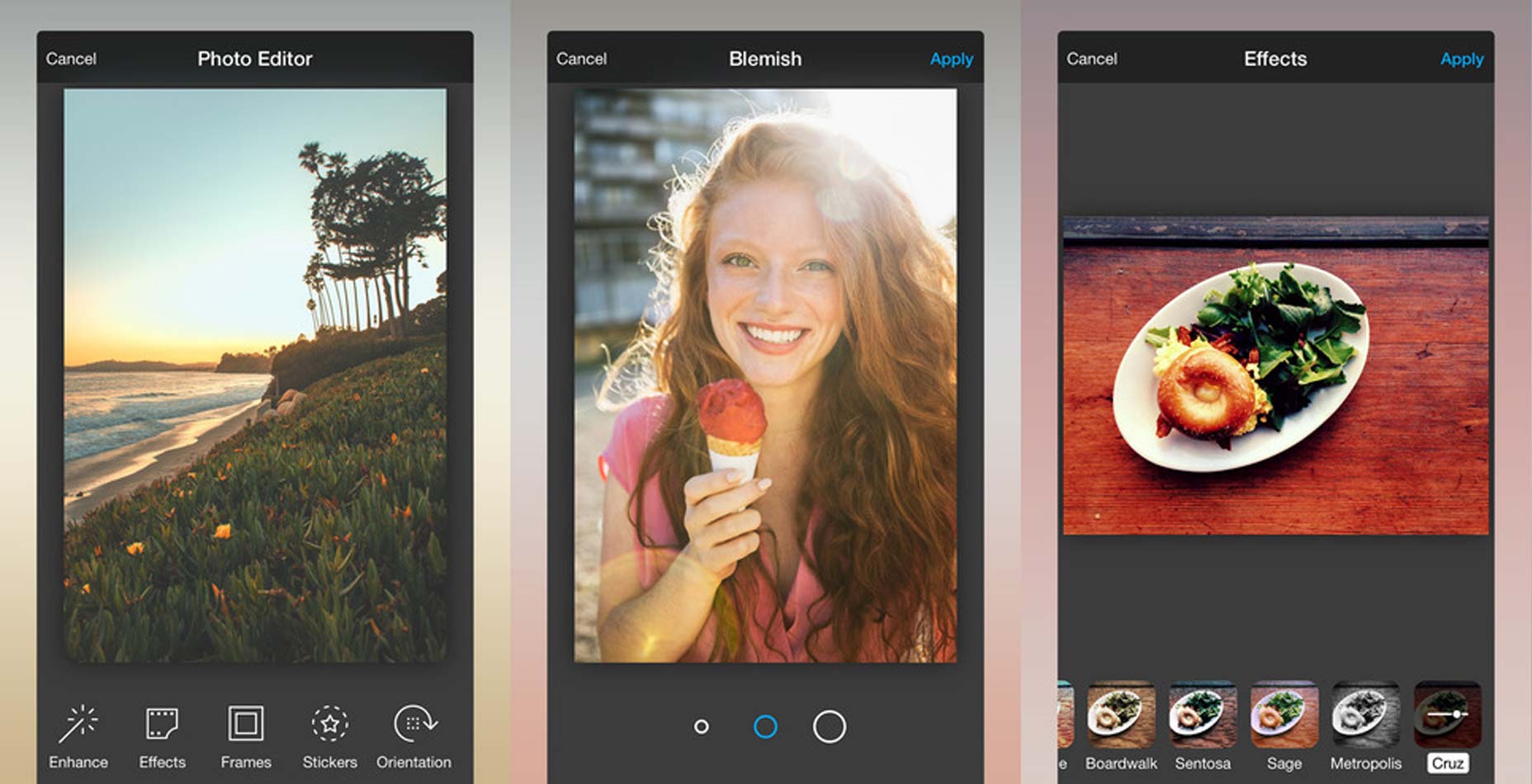
En app som kan bruke litt arbeid på sine tilbud er Foto Editor av Aviary . Med mindre du er godt kjent med denne appen eller med bildeditorer generelt, kommer du ikke til å forstå hvordan du kan røre opp blemishes når du bare har valg mellom tre sirkler av forskjellig størrelse.
Affordanser er nøkkelen til stor UX
Å forstå hva et råd er - så vel som den spesifikke unike egenskapen mellom en type og en annen - kan virkelig skille deg fra andre webdesignere. Tenk på affordances som inngangsporten til brukerne.
Uten dem ville selv den fineste utseendet være helt ubrukelig fordi brukerne ikke ville være i stand til å forstå det litt! Siden brukeropplevelsen er høyest prioritet for designere, er det viktig å sørge for at du har en solid forståelse av affordances.
Når designen er ferdig, bør det være affordances som enkelt og effektivt gir brukerne mulighet til å bruke designet med minst mulig friksjon.