Utforming av Perfect Notification UX
Varsler er alle rundt oss på nettet og på mobil. Opprinnelig beregnet på å hjelpe brukeropplevelsen og brukervennligheten generelt, har det ikke alltid vært tilfelle i praksis, da meldinger raskt kan bli irriterende hvis de er utformet dårlig eller ikke klarer seg riktig.
Fra skrivebordsbaserte varsler til varslingene du kan slå av og på på mobilappene dine, er disse varslene rundt oss i dag. Takket være deres prevalens er det enkelt å ta designen deres for gitt, noe som vanligvis fører til utilfredsstillende UX.
Hva gjør et varseldesign bra? Når og hvor skal et bestemt varsel vises?
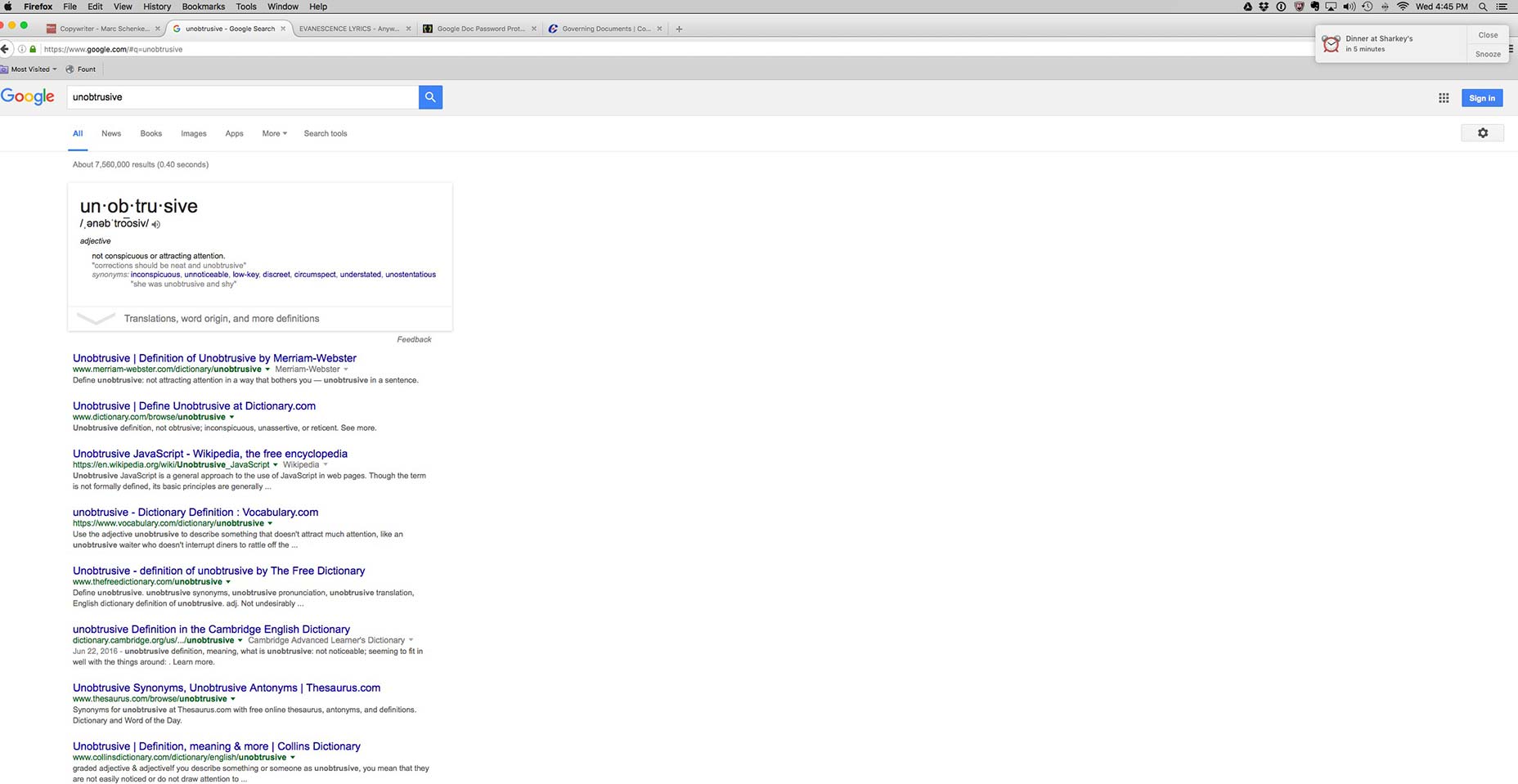
unobtrusiveness
Det er en fin linje mellom varsler som tjener deres formål og hjelper brukerne med tidsriktige varsler og påminnelser, og meldinger som ikke er noe annet enn forstyrrelser på grunn av hvordan de gjør veien til en brukers skjerm. Designere trenger å vite hva denne fine linjen er, slik at de alltid kan holde seg på UX-vennlig side av det.
Meldinger skal alltid være så diskret som mulig. De bør ikke forstyrre hvilken oppgave brukeren må oppnå når som helst, men de skal selvsagt fortsatt oppnå deres hensikt å la brukerne vite om noe viktig som kommer opp.

På min Mac, for eksempel, er OS X operativsystemet som bestemmer hvordan min kalenderapp skal varsle meg om viktige hendelser. Jeg har aldri kalenderen åpen som med andre, mer brukte applikasjoner og programmer, så kalenderen må finne en måte å få oppmerksomheten min på, samtidig som jeg fremmer stor brukervennlighet.
Når hendelsen din kommer nærmere, sender kalenderen min små meldinger som glir inn øverst til høyre på skjermen min. Selv om de er små, ser jeg dem alltid fordi bevegelsen fanger øyet, og deres lille størrelse betyr at de aldri vil hindre det jeg gjør. Kort sagt, disse diskreta varslene fra kalenderen min er fantastiske fordi de oppfyller deres formål uten å være stresset mot min UX.
Posisjonsbasert relevans
Et av kjennetegnene med utmerket brukervennlighet er å presse relevante varsler til brukere, spesielt når de er ute og om. Smartphones i dag er så beleiret av en mengde meldinger, men ikke alle er designet med brukeren i tankene, dessverre.
Posisjonsbaserte varsler gir en svært nyttig fordel på grunn av deres relevans for hvor brukerne er i øyeblikket. Hvis en app har riktig samlet informasjon fra sine brukere, bør den allerede kjenne brukerens liker og misliker og kan derfor presse relevante varsler. For eksempel når det gjelder detaljhandlerapper, er en av de mest favorittaktivitetene folk gjør på disse appene, skape shopping og ønskeliste. Denne informasjonen er en gullgruve for appens administratorer fordi de kan se nøyaktig hva som er relevant for en bruker og hva som ikke er.
Hvis en app har samlet inn informasjon fra sine brukere, bør den allerede vite brukerens liker og misliker
Posisjonsbasert relevans betyr å sende brukerens varsler når de kan handle på et bestemt kjøp fordi de er geografisk nær den faktiske butikken.
I tilfelle av, la oss si Target-appen, er det ubeskrivelig nyttig å designe varsler for å pinge brukeren når de er nær en målbutikk og bruke informasjon som er utryddet fra deres handlister i appen. Hvis det er et salg på vaskemiddel, og appen vet at vaskemiddel bare skjer på brukerens handleliste for uken, bør et varsel bli presset til brukeren når de er i nærheten av et aktuelt mål.
Siste sjanse bekreftelsesmeldinger
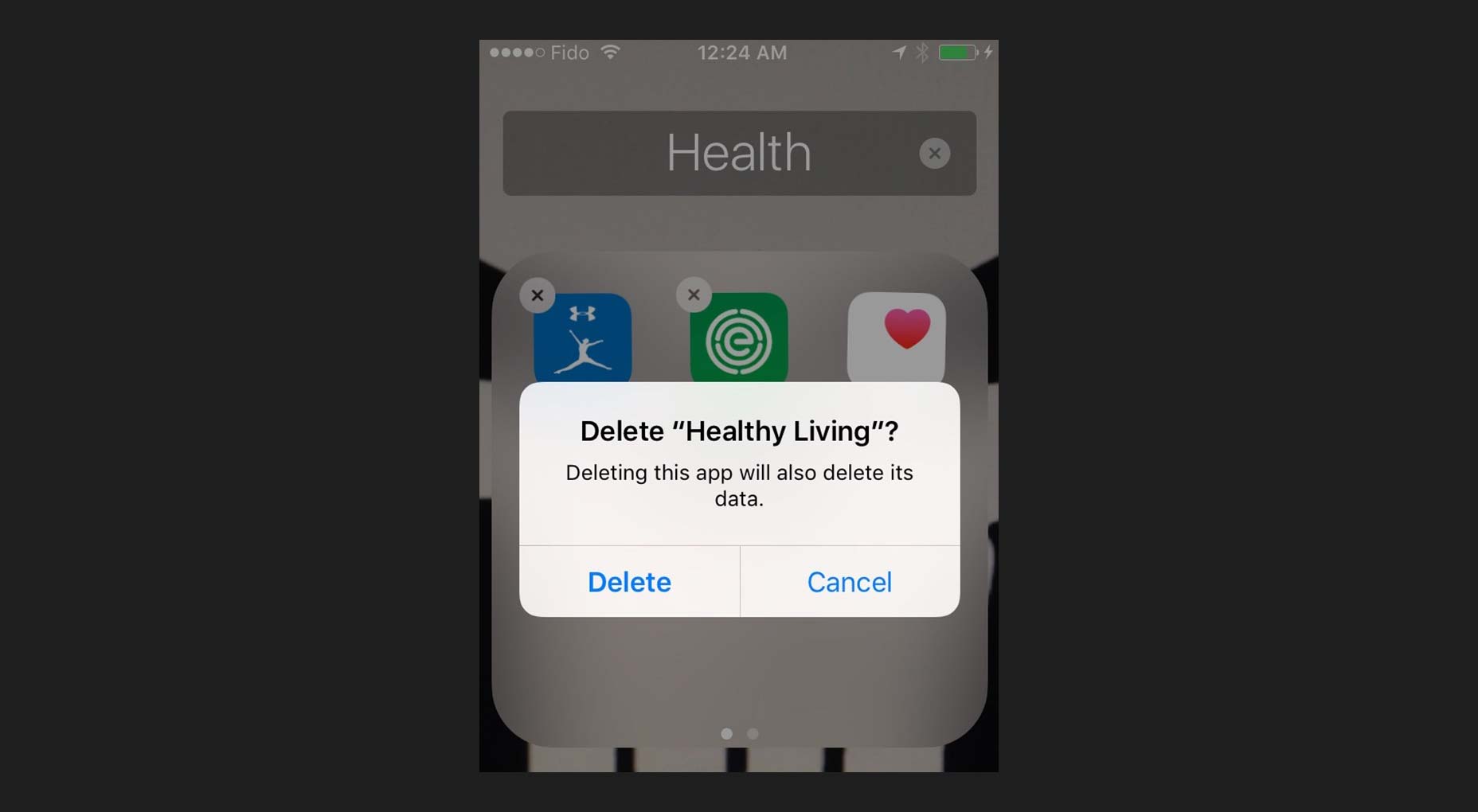
Det er ikke noe mer irriterende enn å slette en app ved et uhell, som vanligvis ødelegger all informasjon og data inni det som du har jobbet hardt for å akkumulere over tid. Enten det er sosiale medier eller cloud-storage-apper, uten å ha viktige data rundt lenger, alt på grunn av en utilsiktet trykk på smarttelefonen, er frustrerende og vanskelig å ta.
Det er nettopp hvorfor varsler som fungerer som bekreftelsesmeldinger, bør gjøre helt klart hva som blir slettet før det faktisk slettes. Disse popup-boksene bør ha følgende egenskaper:
- være stor nok til å fylle skjermbredden klokt slik at brukerne ikke lett kan overse dem;
- spør et kort spørsmål om brukeren som tvinger dem til å ta en avgjørelse;
- bruk enkle og til-punkt-språket for å kommunisere hvilken handling som vurderes;
- bruk en dristig overskrift for å få brukerens oppmerksomhet;
- funksjonen kall til handlingsknapper som er tydelig merket og har en tydelig farge.

Numeriske verdier
Når vi kvantifiserer noe, blir det vanligvis lettere for oss å behandle og håndtere oppgaven fordi det gir oss mulighet til å analysere hvor mye personlig investering av tid vi må legge inn i den. Tall hjelper oss også med å prioritere om vi ønsker å ta en bestemt oppgave for øyeblikket. Målbare ting er derfor nyttige for brukervennlighet fordi de tillater oss å ta bedre beslutninger.
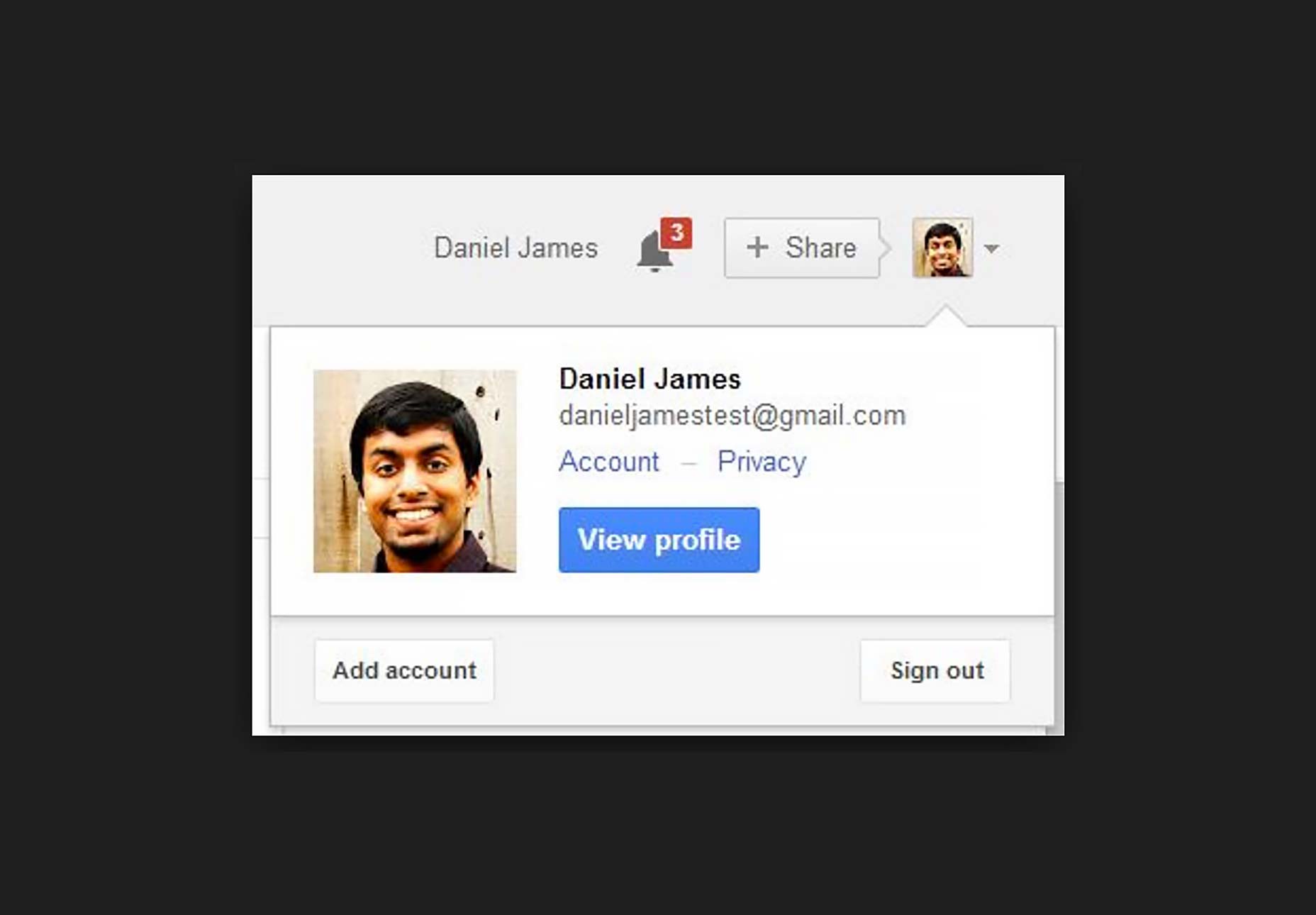
Varsler som inneholder tall, tillater oss å administrere våre arbeidsflyter mer effektivt
Varsler som inneholder tall, tillater oss å administrere våre arbeidsflyter mer effektivt. Når vi ser et merke, et varsel eller bare et ikon som oppdaterer oss at vi har ett varsel om å håndtere, er vi mer sannsynlig å håndtere det akkurat i det øyeblikket fordi det innebærer lite arbeid. Å se på en oppdatering vil gi oss en tenkelig kortere periode enn fem oppdateringer.
Samtidig vil et varsel som kommuniserer med at vi har flere varslinger være noe vi er mer utsatt for før vi tror vi kan frigjøre mer tid til å håndtere den belastningen på arbeidsplassen.

Googles varslingssystem bruker rutinemessige numre for å oppdatere deg på hvor mange varsler du må håndtere på en gitt tid, og dermed kvantifisere hvor mye arbeid du sannsynligvis må gjøre hvis du sjekker meldingene. Dette gir brukerne mer kontroll over sin tidshåndtering.
Brukbarhet bør være jobb en
Det er for enkelt for designere å bli fanget opp i utformingen av varsler for å designe meldinger. Det ser ut som nesten hver eneste app der ute, er fylt med varsler og varslingsfunksjoner.
Den største jobben for designere er å avgjøre hvilket varsel som til slutt skal finne veien til sluttbrukeren, siden ikke all informasjon er åpenbart viktig for brukeren. Når meldingen har direkte innvirkning på brukerens UX, må den skyves til brukeren, ellers trenger den sannsynligvis ikke å bli vist.